Personalizar tu formulario de registro de WooCommerce puede mejorar significativamente la experiencia del usuario y agilizar la incorporación de clientes. Esta completa guía sobre cómo personalizar el formulario de registro de WooCommerce cubre los pasos esenciales y las herramientas necesarias para adaptar el formulario a las necesidades de tu negocio. Descubre técnicas para añadir campos personalizados, modificar los existentes y mejorar la funcionalidad general de tu proceso de registro.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
PREGUNTAS FRECUENTES
How do I customize my registration form in WooCommerce?
How do I customize my WordPress registration page?
How do I edit my WooCommerce login form?
How do I edit WooCommerce forms?
¿Qué significa personalizar tu formulario de registro de WooCommerce?
Personalizar tu formulario de registro de WooCommerce implica modificar los campos predeterminados y el diseño proporcionado por WooCommerce. Esto puede incluir añadir nuevos campos, eliminar los innecesarios, cambiar las etiquetas de los campos o alterar la apariencia del formulario para que se ajuste mejor a tu marca.
¿Cuál es la finalidad de hacerlo?
Cuando personalizas tu formulario de registro de WooCommerce, esencialmente estás agilizando el proceso de registro para adaptarlo a los requisitos de tu negocio y a tu estrategia de marca. Esta personalización puede conducir a una experiencia de usuario más cohesiva e incluso puede simplificar el proceso de introducción de datos tanto para ti como para tus clientes.
1. Experiencia de usuario mejorada
Mejorar la experiencia del usuario es crucial para reducir el abandono del carrito y aumentar las tasas de conversión. Un formulario de registro bien diseñado puede hacer que el proceso de registro sea más fluido, intuitivo y menos lento para los usuarios.
- Agilizar el proceso: Simplifica el proceso de inscripción eliminando pasos innecesarios y facilitando al máximo la inscripción de los usuarios.
- Mejorar la usabilidad: Asegúrate de que el formulario es fácil de entender y rellenar, reduciendo la posible frustración y confusión de los usuarios.
- Mejorar el atractivo visual: Un formulario visualmente atractivo puede hacer el proceso más agradable y alinearse mejor con la estética general de tu marca.
2. Recopilar información adicional sobre el cliente
Recopilar información adicional sobre los clientes puede ser muy valiosa para el marketing, la segmentación y el servicio al cliente. Los campos personalizados te permiten recopilar datos que pueden ayudarte a adaptar tus ofertas y comunicaciones para satisfacer mejor las necesidades de los clientes.
- Información de marketing: Recopila datos sobre las preferencias, intereses y comportamientos de los clientes para crear campañas de marketing específicas.
- Segmentación de clientes: Utiliza los datos adicionales para segmentar tu base de clientes de forma más eficaz, permitiendo una comunicación y ofertas personalizadas.
- Mejora la atención al cliente: Recopila información que pueda ayudar a tu equipo de asistencia a ayudar a los clientes de forma más eficiente y eficaz.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
3 métodos para personalizar el formulario de registro de WooCommerce
La personalización del formulario de registro de WooCommerce puede abordarse de varias formas, cada una de las cuales ofrece distintos niveles de control y facilidad de uso. Tanto si prefieres la codificación práctica, aprovechar los ganchos integrados de WooCommerce o utilizar plugins fáciles de usar, hay un método que se adapta a tu nivel de comodidad técnica y a tus requisitos específicos. A continuación, exploramos tres métodos eficaces para mejorar y personalizar tu formulario de registro de WooCommerce para servir mejor a tus clientes y a las necesidades de tu negocio.
Método 1: Añadir campos de formulario de registro personalizados mediante código
Personalizar el formulario de registro de WooCommerce mediante código ofrece la mayor flexibilidad. Aquí tienes una guía detallada paso a paso:
- Ve a tu panel de control de WordPress.
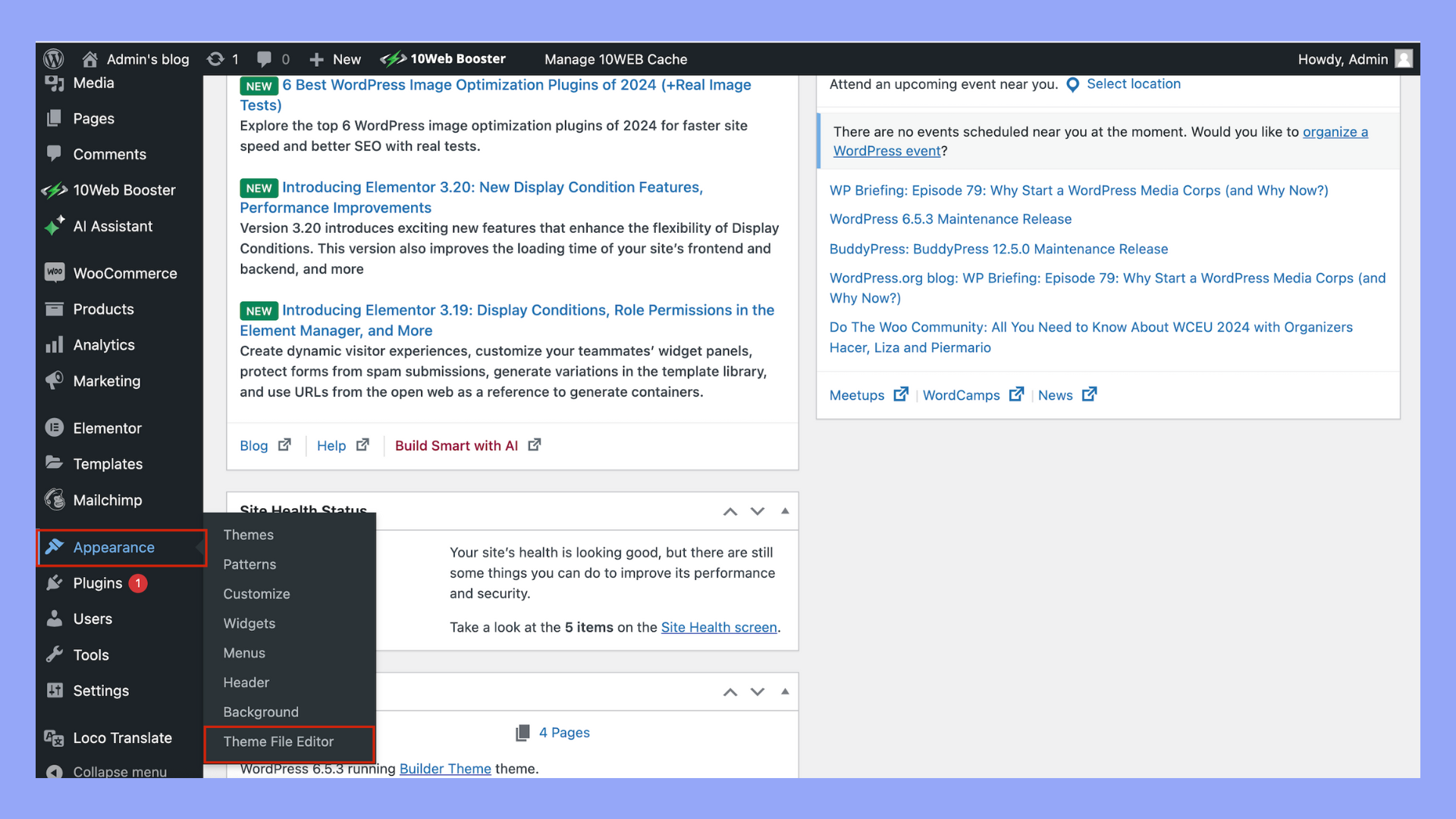
- Navega hasta Apariencia > Editor de temas > funciones.php.

- Se recomienda utilizar un tema hijo o un plugin específico del sitio para evitar perder los cambios cuando se actualice el tema.
- Utiliza el siguiente fragmento de código para añadir campos personalizados:
add_action( 'woocommerce_register_form_start', 'add_custom_registration_fields' ); function add_custom_registration_fields() { ?> <p class="form-row form-row-wide"> <label for="reg_phone"><?php _e( 'Phone Number', 'woocommerce' ); ?> <span class="required">*</span></label> <input type="text" class="input-text" name="phone" id="reg_phone" value="<?php if ( ! empty( $_POST['phone'] ) ) echo esc_attr( wp_unslash( $_POST['phone'] ) ); ?>" /> </p> <?php } add_action( 'woocommerce_created_customer', 'save_custom_registration_fields' ); function save_custom_registration_fields( $customer_id ) { if ( isset( $_POST['phone'] ) ) { update_user_meta( $customer_id, 'phone', sanitize_text_field( $_POST['phone'] ) ); } }
- Después de añadir el código, prueba el formulario de registro para asegurarte de que el nuevo campo aparece y funciona correctamente. Asegúrate de que los datos del nuevo campo se guardan en el perfil del usuario y se puede acceder a ellos cuando sea necesario.
Método 2: Añadir campos de formulario de registro personalizados utilizando los hooks de WooCommerce
Los ganchos de WooCommerce proporcionan una forma flexible y segura de personalizar el formulario de registro sin editar directamente los archivos del tema. Aquí tienes una guía detallada, paso a paso, sobre cómo utilizar los ganchos de WooCommerce para añadir campos personalizados:
Qué son los hooks de WooCommerce
Los hooks de WooCommerce son herramientas que te permiten añadir tu propio código a WooCommerce sin cambiar los archivos del núcleo. Funcionan como puntos de control en los que puedes insertar funciones personalizadas para modificar o añadir a las funciones existentes. Los ganchos se dividen en dos tipos: acciones y filtros. Las acciones te permiten añadir código nuevo, mientras que los filtros te permiten cambiar el código existente. Utilizar ganchos es una forma segura de personalizar WooCommerce porque tus cambios no se perderán cuando actualices el plugin. Estos son los pasos que puedes seguir para añadir campos de formulario de registro personalizados en WooCommerce:
Pasos para añadir campos con ganchos
- Accede a tu panel de administración de WordPress.
- Ir a Apariencia > Editor de temas.Se recomienda utilizar un tema hijo o un plugin específico del sitio para evitar perder los cambios cuando se actualice el tema.
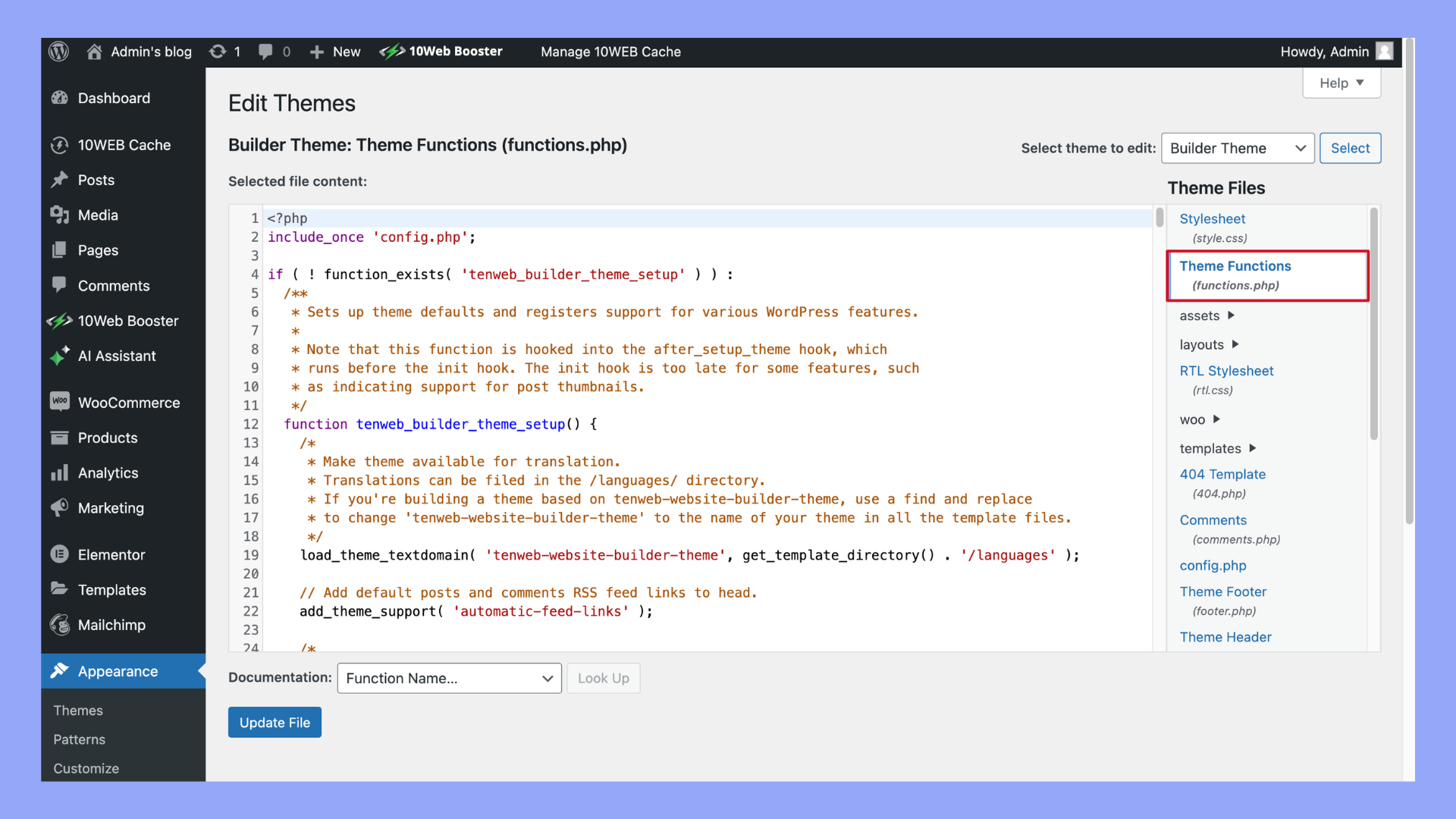
- En el Editor de temas, busca y haz clic en Funciones del tema (functions.php) de la lista de archivos del tema en la parte derecha.

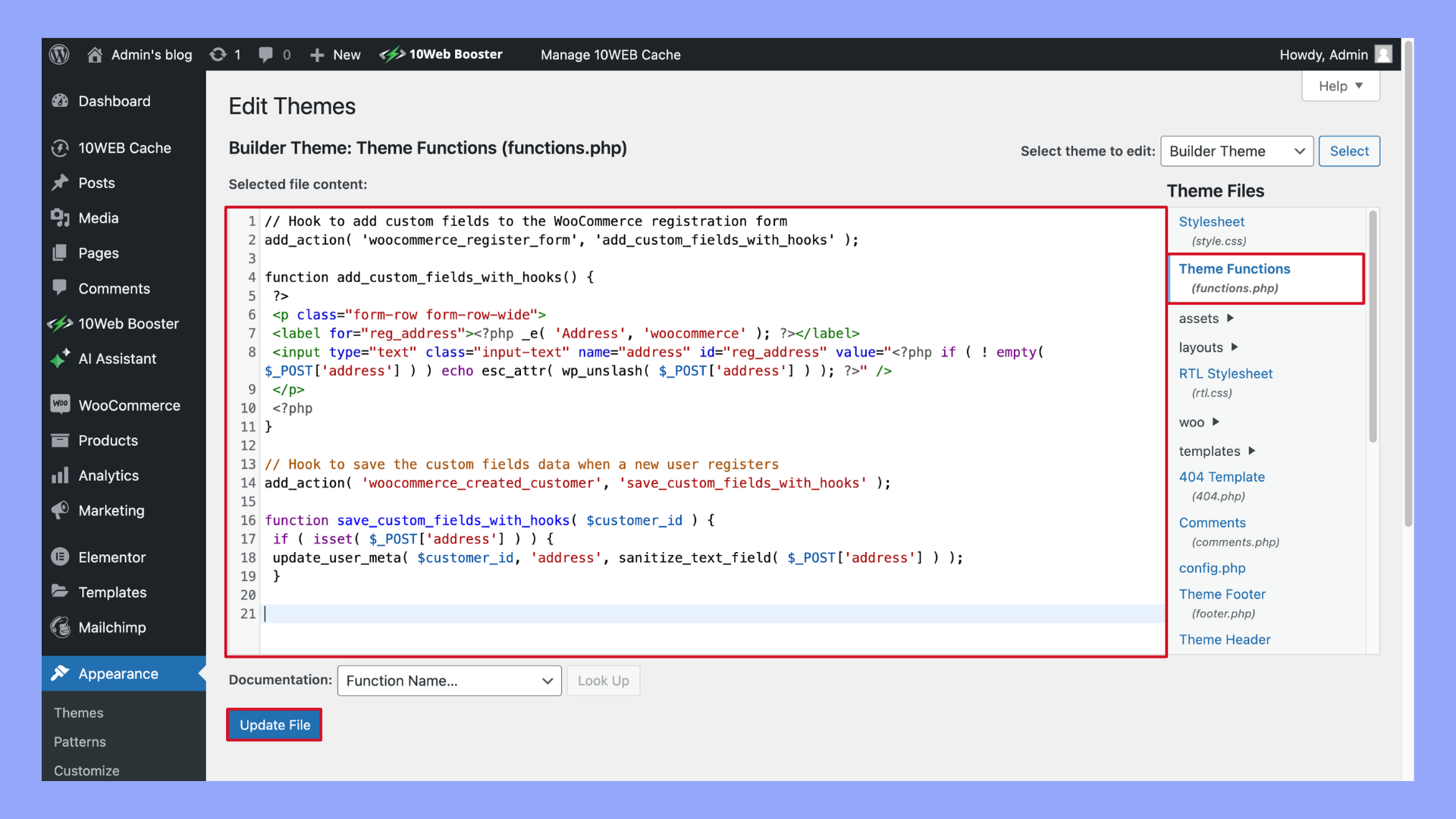
- Añade el siguiente fragmento de código al archivo functions.php para crear y guardar un campo personalizado:
// Hook to add custom fields to the WooCommerce registration form add_action( 'woocommerce_register_form', 'add_custom_fields_with_hooks' ); function add_custom_fields_with_hooks() { ?> <p class="form-row form-row-wide"> <label for="reg_address"><?php _e( 'Address', 'woocommerce' ); ?></label> <input type="text" class="input-text" name="address" id="reg_address" value="<?php if ( ! empty( $_POST['address'] ) ) echo esc_attr( wp_unslash( $_POST['address'] ) ); ?>" /> </p> <?php } // Hook to save the custom fields data when a new user registers add_action( 'woocommerce_created_customer', 'save_custom_fields_with_hooks' ); function save_custom_fields_with_hooks( $customer_id ) { if ( isset( $_POST['address'] ) ) { update_user_meta( $customer_id, 'address', sanitize_text_field( $_POST['address'] ) ); }
- Después de añadir el código, haz clic en Actualizar archivo para guardar los cambios.

- Ve a la página de registro de tu WooCommerce y comprueba si el campo Dirección aparece.
- Rellena el formulario para asegurarte de que los datos se guardan correctamente en el perfil de usuario.
- Ir a Usuarios > Todos los usuarios en tu panel de WordPress.
- Haz clic en un usuario para editar su perfil y comprueba que la costumbre Dirección se guardan y se muestran correctamente.
Siguiendo estos pasos, puedes utilizar eficazmente los ganchos de WooCommerce para añadir y gestionar campos personalizados en el formulario de registro, mejorando la experiencia del usuario y recopilando información adicional del cliente sin modificar los archivos principales de WooCommerce. Este método proporciona una forma flexible y segura de adaptar el proceso de registro para que se ajuste mejor a las necesidades de tu negocio.
Método 3: Añadir campos de formulario de registro personalizados mediante plugins
Los plugins proporcionan una forma fácil de personalizar el formulario de registro de WooCommerce sin tocar el código.
Ventajas del uso de plugins
- Facilidad de uso: La mayoría de los plugins ofrecen una interfaz de arrastrar y soltar, lo que facilita a los usuarios sin conocimientos de codificación la personalización del formulario.
- Ahorro de tiempo: Los plugins pueden ser más rápidos de implementar que la codificación manual, lo que permite una implementación más rápida de los campos personalizados.
- Mantenimiento: Los plugins son actualizados regularmente por los desarrolladores, lo que reduce el riesgo de problemas de compatibilidad con futuras actualizaciones de WooCommerce.
Plugins recomendados
Para ayudarte a personalizar el formulario de registro de WooCommerce con facilidad, aquí tienes dos plugins muy recomendables presentados en forma de tabla:
| Nombre del plugin | Características |
| Campos personalizados de WooCommerce para el registro | – Constructor de arrastrar y soltar Lógica condicional Validación de campos |
| Registro de usuarios | – Plantillas de formularios personalizables Formularios de varios pasos Selección de rol de usuario |
Estos plugins ofrecen interfaces fáciles de usar y potentes funciones, lo que facilita la mejora del formulario de registro de WooCommerce sin necesidad de conocimientos avanzados de codificación.
Pasos para añadir un formulario de registro personalizado mediante plugins
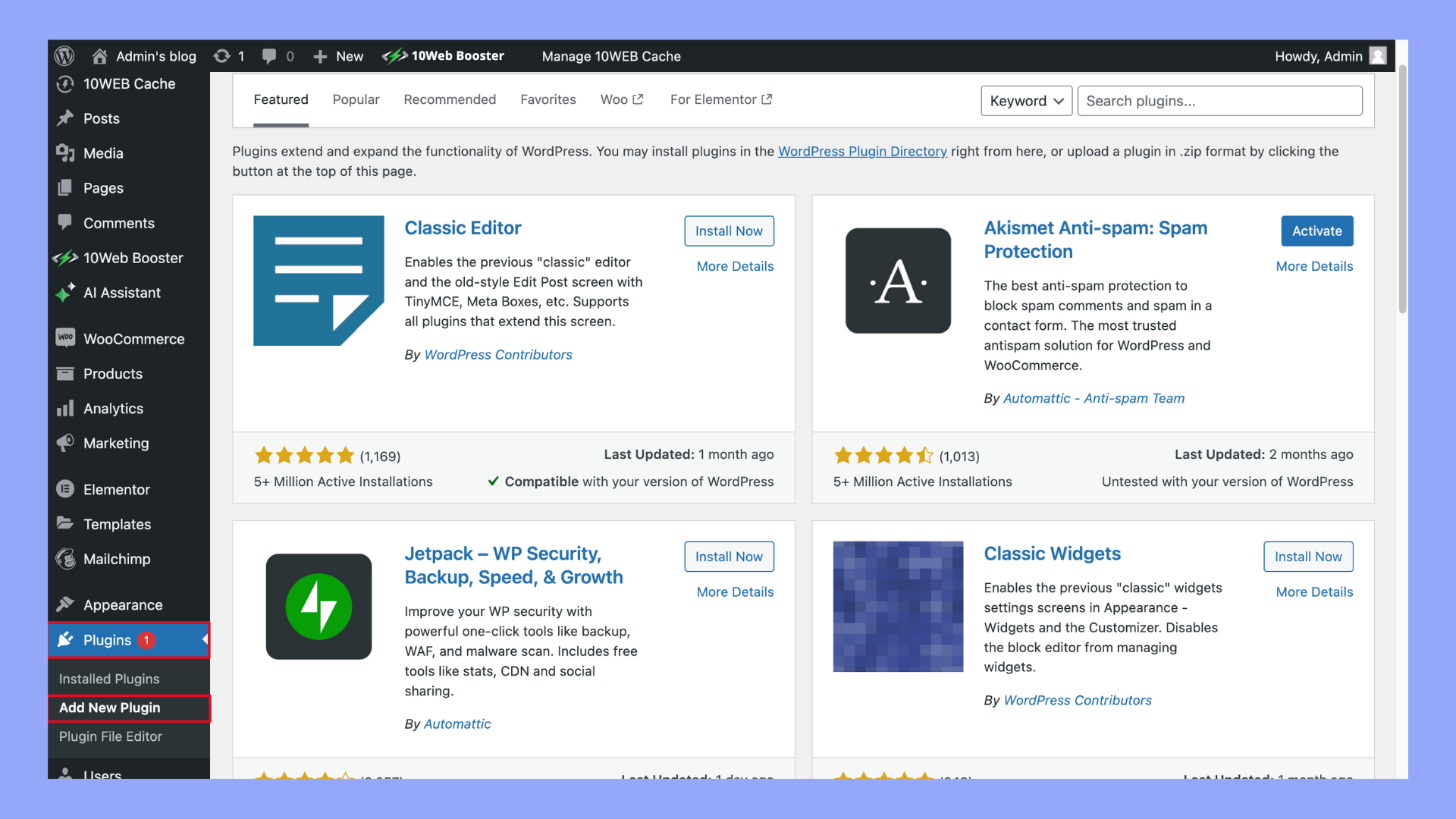
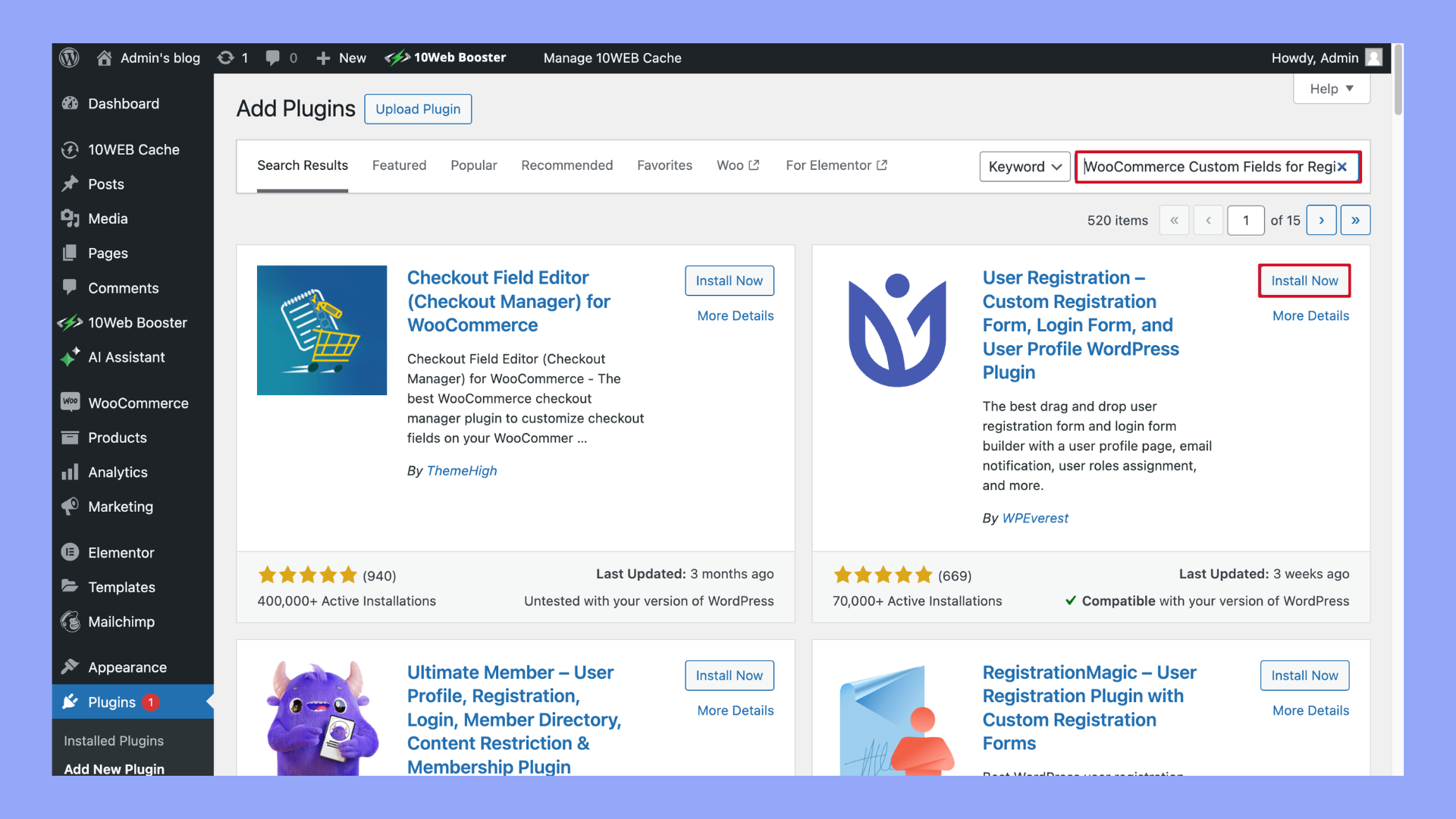
- Ir a Plugins > Añadir nuevo.

- Busca el plugin deseado (por ejemplo, Campos personalizados de WooCommerce para el registro).
- Instala y activa el plugin.

- Ve a la página de configuración del plugin.
- Utiliza la interfaz para añadir, eliminar o modificar campos según sea necesario.
- Guarda los cambios y prueba el formulario.
Método 4: Añadir campos de formulario de registro personalizados desde el panel de control de WooCommerce
El propio WooCommerce proporciona algunas opciones para personalizar el formulario de registro directamente desde el panel de control.
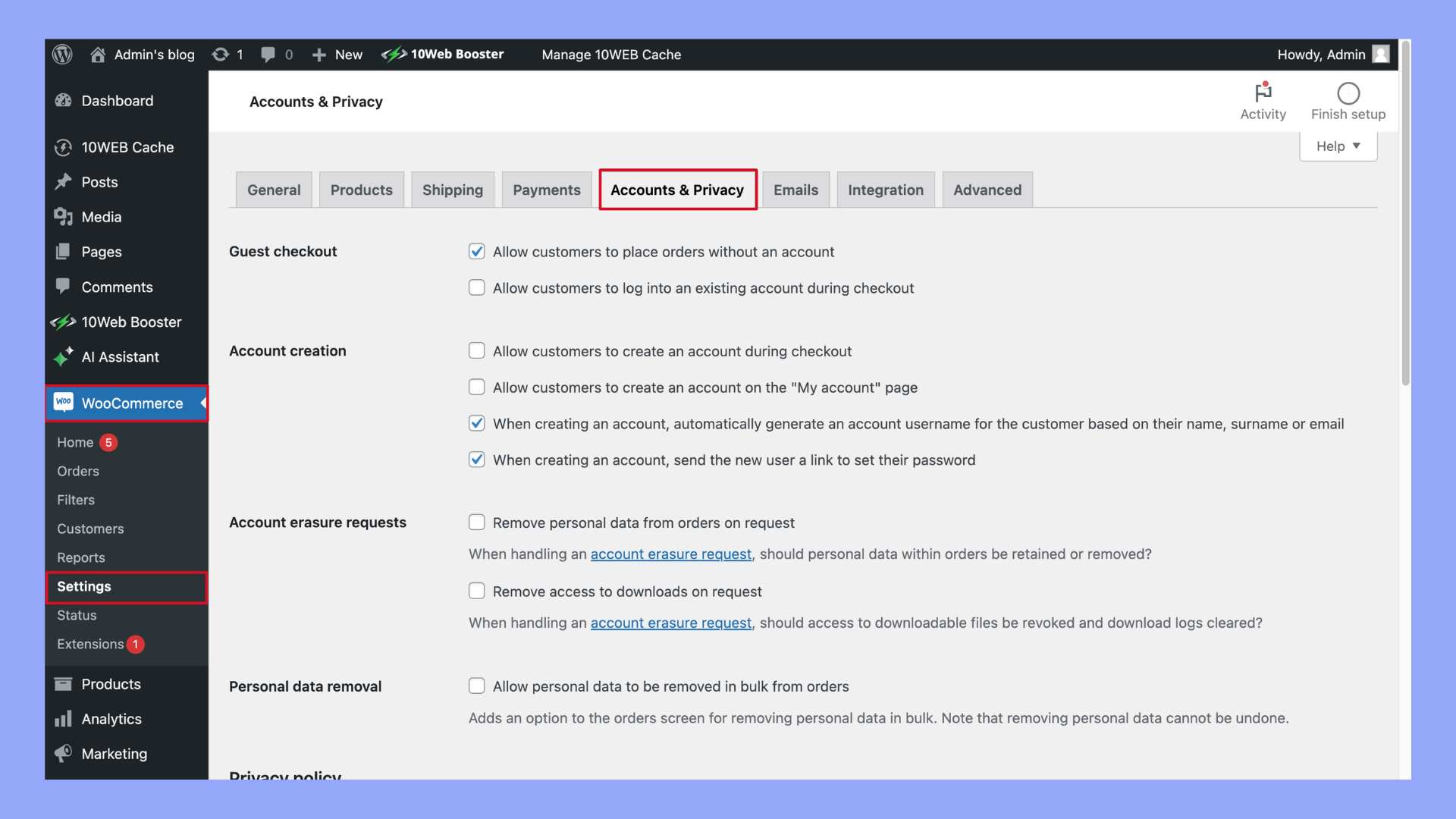
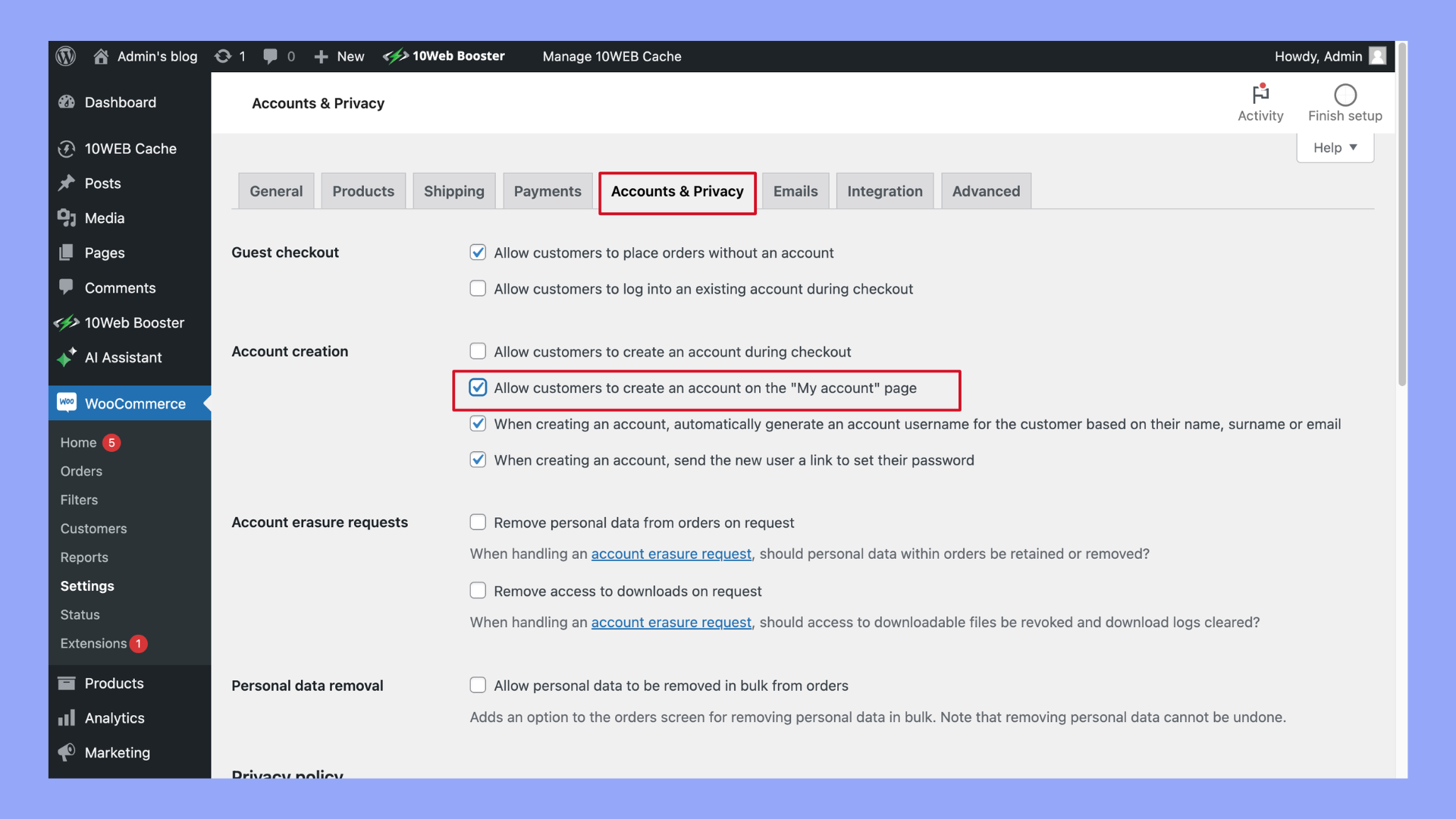
- Ve a WooCommerce > Configuración > Cuentas y Privacidad. Esta sección contiene ajustes relacionados con las cuentas de los clientes y las preferencias de privacidad.

- Marca la casilla Permitir a los clientes crear una cuenta en la página Mi cuenta Mi cuenta.

4 técnicas avanzadas de personalización
Una vez que domines los aspectos básicos de la personalización del formulario de registro de WooCommerce, puedes llevar tu formulario al siguiente nivel con técnicas de personalización avanzadas. Estos métodos te ayudarán a crear un proceso de registro más dinámico, fácil de usar y eficiente. Implementando estas técnicas avanzadas, puedes optimizar el flujo de usuarios, mejorar la recopilación de datos y garantizar una experiencia de usuario fluida. Exploremos cuatro potentes estrategias para mejorar aún más tu formulario de registro de WooCommerce.
1. Redirecciones y flujo de usuarios
Mejorar el flujo de usuarios mediante redireccionamientos personalizados puede mejorar la experiencia del usuario y garantizar que los usuarios sean guiados a las páginas pertinentes tras el registro.
Redirigir a los nuevos usuarios a una página de bienvenida
Utiliza el siguiente código para redirigir a los usuarios tras el registro:
add_action( 'woocommerce_registration_redirect', 'custom_registration_redirect' ); function custom_registration_redirect( $redirect ) { $redirect = home_url( '/welcome' ); return $redirect; }
Ventajas: Una página de bienvenida puede proporcionar a los nuevos usuarios una introducción amistosa a tu sitio, destacar características importantes y guiarles para que realicen su primera compra.
2. Campos condicionales
Muestra los campos en función de la entrada del usuario para crear un formulario más dinámico y receptivo.
Ejemplo:
- Si un usuario selecciona Sí para suscribirse a un boletín, muestra un campo de preferencias de correo electrónico.
- Utiliza JavaScript o un complemento con funciones de lógica condicional para mostrar u ocultar campos en función de las elecciones del usuario.
3. Estilizar campos personalizados
Mejora la apariencia de los campos personalizados utilizando CSS para que se integren perfectamente en el diseño de tu sitio.
Ejemplo CSS:
.woocommerce .form-row input[type="text"] { border: 1px solid #ccc; padding: 10px; } .woocommerce .form-row label { font-weight: bold; }
Consejos: Utiliza el personalizador de tu tema o un plugin CSS personalizado para añadir estos estilos, asegurándote de que no se sobrescriban durante las actualizaciones del tema.
4. Validaciones y tratamiento de errores
Añade validaciones personalizadas para garantizar la integridad de los datos y proporcionar mensajes de error claros a los usuarios.
Código de ejemplo
add_action( 'woocommerce_register_post', 'validate_custom_fields', 10, 3 );
function validate_custom_fields( $username, $email, $validation_errors ) {
if ( isset( $_POST['phone'] ) && empty( $_POST['phone'] ) ) {
$validation_errors->add( 'phone_error', __( 'Phone number is required!', 'woocommerce' ) );
}
}
Beneficios: Las validaciones personalizadas ayudan a garantizar que los usuarios proporcionan la información requerida en el formato correcto, reduciendo la probabilidad de errores y mejorando la calidad de los datos.
Pruebas y optimización
Para asegurarte de que tus esfuerzos por aprender a personalizar los campos del formulario de registro de WooCommerce desembocan en un formulario que funciona a la perfección, es esencial realizar pruebas exhaustivas y optimizarlo. Las pruebas ayudan a identificar cualquier problema o incoherencia que pueda afectar a la experiencia del usuario, mientras que la optimización garantiza que el formulario funcione eficazmente en todos los dispositivos y plataformas. Esta sección te guiará a través de las mejores prácticas para probar y optimizar tu formulario de registro, garantizando una experiencia fluida y fácil de usar. Si sigues estos pasos, podrás mejorar la eficacia general de la personalización de las funciones de tu formulario de registro de WooCommerce.
1. Probar distintos escenarios
Asegúrate de que el formulario funciona en varios dispositivos y navegadores para ofrecer una experiencia coherente a todos los usuarios.
- Pruebas entre navegadores: Comprueba el formulario en los principales navegadores como Chrome, Firefox, Safari y Edge.
- Capacidad de respuesta móvil: Asegúrate de que el formulario es totalmente funcional y fácil de usar en dispositivos móviles.
2. Utiliza la analítica
Haz un seguimiento del rendimiento de los formularios y del comportamiento de los usuarios utilizando herramientas como Google Analytics para identificar áreas de mejora.
- Abandono del formulario: Controla el porcentaje de usuarios que inician el formulario pero no lo completan.
- Análisis de campos: Identifica qué campos pueden estar causando fricciones y provocando abandonos.
3. Pruebas A/B
Prueba diferentes diseños de formulario y campos para ver qué funciona mejor para tu público.
- Experimenta con el orden de los campos: Prueba a colocar los campos más importantes en la parte superior para ver si mejora el índice de cumplimentación.
- Prueba diferentes botones CTA: Experimenta con diferentes textos y colores de llamada a la acción para ver qué resuena más entre los usuarios.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Problemas comunes con los campos del formulario de registro de WooCommerce
Incluso con una personalización cuidadosa, puedes encontrar algunos problemas comunes con los campos del formulario de registro de WooCommerce. Estos problemas pueden afectar a la funcionalidad y apariencia de tu formulario de registro, pudiendo afectar a la experiencia del usuario y a la recopilación de datos. Comprender estos problemas y saber cómo resolverlos es crucial para mantener un proceso de registro fluido y eficiente. Si abordas estos problemas, podrás garantizar una experiencia fluida cuando aprendas a personalizar los campos del formulario de registro de WooCommerce.
| Problema | Solución | Causas comunes |
| Los campos no se guardan | Asegúrate de que los nombres de los campos son correctos y coinciden con las columnas de la base de datos. Comprueba la configuración de tu código o plugin para verificar que los campos se guardan correctamente. | Nombres de campo incorrectos, falta de columnas en la base de datos, conflictos de plugins |
| Errores de validación | Revisa y actualiza el código de validación personalizado para asegurarte de que comprueba con precisión los campos de entrada. Proporciona mensajes de error útiles. | Reglas de validación mal configuradas, falta de mensajes de error, conflictos con otros plugins |
| Problemas de compatibilidad con plugins | Comprueba la compatibilidad de los plugins con tu tema y otros plugins. Actualiza los plugins con regularidad. Consulta en los foros de soporte los problemas conocidos. | Plugins obsoletos, conflictos con otros plugins o temas, configuración incorrecta de los plugins |
| Cuestiones de estilo | Utiliza CSS personalizados para solucionar problemas de maquetación y diseño. Prueba los cambios en distintos dispositivos y navegadores para garantizar la coherencia. | Conflictos de temas, reglas CSS que faltan, selectores CSS incorrectos |

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Conclusión
En conclusión, aprender a personalizar el formulario de registro de WooCommerce te permite crear una experiencia de usuario más personalizada y eficiente. Siguiendo esta guía, puedes añadir eficazmente campos personalizados, modificar los existentes y mejorar la funcionalidad del formulario, lo que en última instancia conduce a una mayor satisfacción y compromiso del cliente con tu tienda online.