Encontrarse con el error «509 Límite de ancho de banda superado» puede ser un verdadero quebradero de cabeza para los propietarios de sitios web WordPress.
Es como encontrarse con una barricada que impide que tus visitantes accedan a tu sitio, lo que a menudo te deja frustrado tanto a ti como a ellos.
Este error es una señal de que el sitio web al que intentas acceder se enfrenta a graves problemas de gestión del tráfico.
Profundicemos en lo que significa este error, de dónde procede y cómo puede resolverse, asegurándonos de que tienes todos los conocimientos necesarios para comprender este contratiempo técnico.
Say goodbye to website errors
Achieve peace of mind with 99.99% uptime on 10Web Managed
WordPress Hosting, powered by Google Cloud.
Comprender el error 509 Límite de ancho de banda superado
El error «509 Límite de ancho de banda superado» es un mensaje del servidor que aloja el sitio web que intentas visitar.
Te indica que el sitio web ha superado el límite de ancho de banda que tiene asignado.
El ancho de banda, en términos sencillos, es la cantidad de datos que pueden transferirse desde el sitio web a sus visitantes durante un periodo determinado, normalmente medido mensualmente y en gigabytes (GB).
Cuando un sitio web supera este límite, básicamente se queda sin los recursos necesarios para servir su contenido a los usuarios, lo que provoca la aparición del error 509.
Este problema se debe principalmente al plan de alojamiento del sitio web.
Los proveedores de alojamiento asignan una determinada cantidad de ancho de banda a cada sitio web en función del plan que haya elegido el propietario del sitio.
Cuando un sitio recibe más tráfico del previsto o aloja archivos grandes para descargar, puede agotar rápidamente el ancho de banda asignado.
Además, el problema puede surgir del código o la configuración del sitio web, especialmente si hay elementos que consumen ancho de banda innecesariamente.
Entender este error requiere conocer un poco cómo funciona el alojamiento web y el concepto de ancho de banda.
También ayuda reconocer que no se trata de un problema de tu ordenador o de tu conexión a Internet, sino de una limitación a la que se enfrenta el sitio web.
Variaciones del error 509
El error «509 Límite de ancho de banda superado» puede manifestarse de varias formas, dependiendo del servidor web, de los mensajes de error personalizados del sitio web y del navegador.
Estas son algunas de las formas que puede adoptar:
- 509 Límite de ancho de banda superado
- Error 509
- Límite de ancho de banda superado
- El sitio no puede atender temporalmente tu solicitud debido a que el propietario del sitio ha alcanzado su límite de ancho de banda.
Vuelve a intentarlo más tarde. - Se ha superado el límite de ancho de banda del sitio web
¿Por qué se produce el error 509?
Varios factores pueden hacer que un sitio web supere su límite de ancho de banda, entre ellosTráfico elevado: Una afluencia de visitantes puede agotar rápidamente tu ancho de banda, especialmente si tienes un sitio popular o recibes un repentino pico de tráfico debido a referencias o contenido viral.Archivos grandes: Los sitios web con archivos grandes, como imágenes o vídeos de alta resolución, consumen más ancho de banda, ya que estos archivos se transfieren a cada visitante.
Optimizar estos archivos puede ayudar a reducir su tamaño y el ancho de banda que consumen.
Recursos de alojamiento compartido: Si tienes un plan de alojamiento compartido, compartes los recursos del servidor con otros sitios web.
Si otro sitio del mismo servidor experimenta un aumento de tráfico o utiliza recursos excesivos, puede afectar al uso del ancho de banda de tu sitio.
Código ineficiente: Los sitios web con código ineficiente o demasiados plugins pueden cargarse lentamente y consumir más ancho de banda del necesario.
Enlace directo: Si otros sitios enlazan directamente con las imágenes o el contenido de tu sitio, puede aumentar el consumo de ancho de banda sin que haya tráfico directo que lo demuestre.
Resolver el error 509
Lo primero es lo primero: ponerte en contacto con tu proveedor de alojamiento puede ser un paso crucial.
Si te encuentras con un error 509, es una señal clara de que el tráfico o la transferencia de datos de tu sitio web ha superado tu asignación actual de ancho de banda.
Los servicios de alojamiento suelen tener diferentes planes con distintos límites de ancho de banda, y actualizar tu plan podría ser una solución sencilla.
Si eres cliente de 10Web, puedes ponerte en contacto con el servicio de asistencia desde tu panel de control de 10Web.
10Web tiene escalabilidad elástica, lo que significa que si tu sitio web tiene picos en el uso de recursos, tu sitio web seguirá funcionando.
El equipo de soporte de 10Web te guiará a través de las opciones disponibles.
Cada plan de alojamiento tiene sus propias asignaciones específicas para ancho de banda y recursos.
También puedes controla el uso de recursos de tu sitio web en el panel de control de 10Web.
Calcula tu uso de ancho de banda
Comprender las necesidades de ancho de banda de tu sitio web es esencial para evitar futuros errores 509.
Calcular tu ancho de banda implica conocer el tamaño medio de las páginas de tu sitio y el número de visitantes diarios.
Para calcular tu ancho de banda:
- Utiliza una herramienta como el Comprobador del tamaño de la página web de Sitechecker.
- Introduce la URL de tu sitio web para averiguar el tamaño medio de la página en megabytes (MB).
- Utiliza Google Analytics o una plataforma similar para obtener una estimación de tus visitantes diarios.
- Multiplica el tamaño medio de tu página por el número de visitantes diarios para obtener tu consumo diario de ancho de banda.
Para una estimación mensual, multiplica esta cifra por 30.
Por ejemplo, si el tamaño medio de las páginas de tu sitio es de 20 MB y recibes 500 visitantes diarios, tu consumo mensual de ancho de banda equivale a 100 GB (20 MB * 500 visitantes * 30 días).
Aprovechar la CDN
Cuando se trata de mejorar la velocidad y la eficiencia de tu sitio web, el almacenamiento en caché CDN cambia las reglas del juego.
Al almacenar archivos estáticos en servidores CDN y entregarlos directamente a tu audiencia, no sólo reduces drásticamente los tiempos de carga de las páginas, sino que también reduces significativamente la carga de tu servidor original.
Esto es especialmente ventajoso para los sitios web con mucho tráfico o para los que sirven a una audiencia global desde una única ubicación.
Activar Cloudflare CDN a través de 10Web
Para los sitios web alojados en 10Web, habilitar el almacenamiento en caché CDN es pan comido, gracias a la integración de CDN de Cloudflare.
This integration offers a straightforward way to distribute your static content across the globe efficiently.
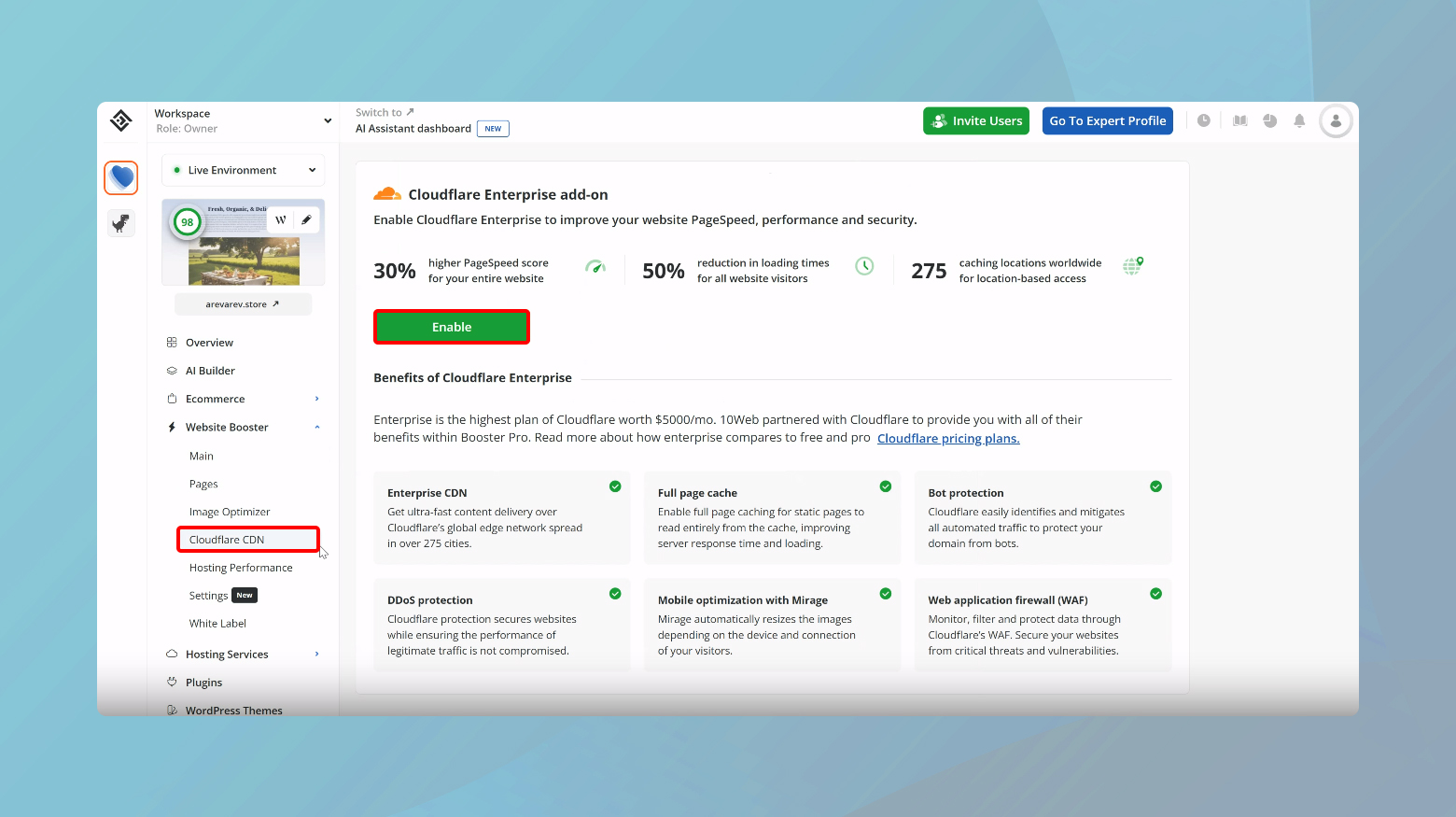
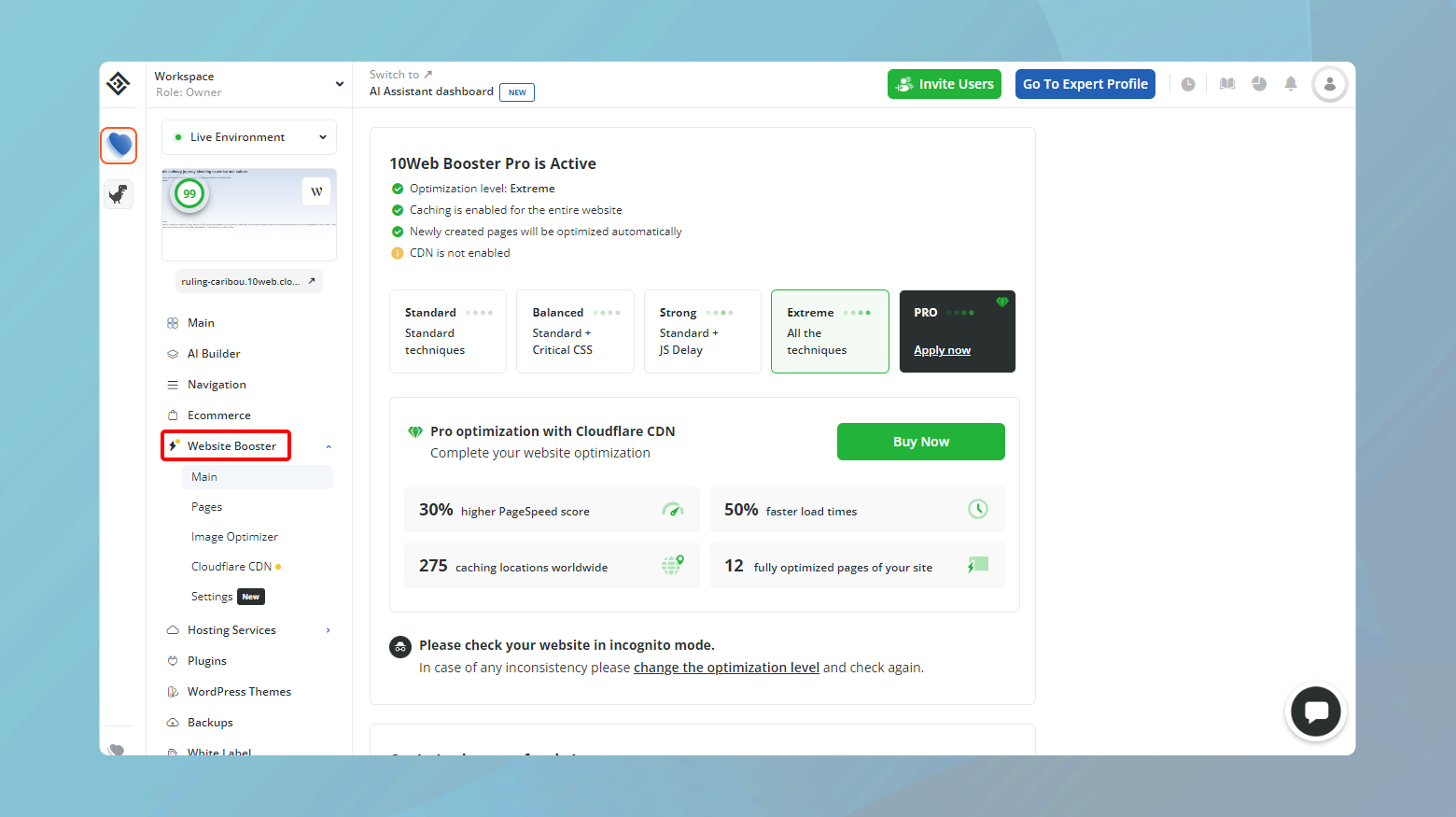
Para activar la CDN:

- Accede a tu panel de control10Web.
- Ir a Potenciador de sitios web > CDN de Cloudflare.
- Haz clic en Activar
Para obtener una guía completa sobre cómo activar la CDN empresarial de Cloudflare, echa un vistazo a esta guía.
Configurar la caché CDN manualmente
Si tu proveedor de alojamiento no ofrece una solución CDN integrada, no tienes por qué preocuparte.
Configurar la caché CDN manualmente puede requerir un poco más de trabajo, pero está a tu alcance.
Normalmente, esto implica modificar el .htaccess y configurando el proveedor de CDN que hayas elegido para especificar qué archivos deben almacenarse en caché.Para la configuración manual de la CDN:
- Añade las líneas de código necesarias al archivo .htaccess para redirigir las peticiones de archivos estáticos a tu CDN.
Este paso es crucial para indicar a tu servidor cómo manejar estos archivos de forma diferente. - Accede al panel de control de tu proveedor de CDN y configura tu sitio web.
Tendrás que especificar qué archivos almacenar en caché (por ejemplo, imágenes, CSS, JavaScript) y establecer reglas para la duración y la invalidación de la caché.
Tras la configuración, es importante probar tu sitio web para asegurarte de que los archivos estáticos se sirven correctamente desde la CDN.
Herramientas como GTmetrix o Google PageSpeed Insights pueden ayudarte a verificar que tu contenido se entrega eficientemente desde los servidores CDN.
Consideraciones importantes para el almacenamiento en caché CDN
Aunque el almacenamiento en caché CDN ofrece ventajas significativas, hay un par de puntos clave que debes tener en cuenta para garantizar un rendimiento óptimo:Contenido estático frente a contenido dinámico: Sólo almacena en caché el contenido estático (por ejemplo, imágenes, CSS, archivos JavaScript).
El contenido dinámico, como las páginas generadas por un CMS, no debe almacenarse en caché, ya que esto puede impedir que las actualizaciones aparezcan en tu sitio.
Capacidad CDN: Asegúrate de que tu proveedor de CDN puede gestionar el volumen de tráfico de tu sitio web.
Una capacidad inadecuada podría provocar retrasos o tiempos de inactividad, socavando las propias ventajas que se supone que proporciona el almacenamiento en caché CDN.
Abstente de hacer hotlinking
El hotlinking puede parecer inofensivo a primera vista, pero es un paso en falso digital que puede tener graves consecuencias para tu sitio web.
Básicamente, se produce cuando otros sitios enlazan directamente a los archivos de tu servidor, como imágenes, causando una carga innecesaria en tus recursos.
Esto no sólo ralentiza tu sitio, sino que también puede provocar cargos inesperados por ancho de banda.
Afortunadamente, hay varias formas de combatir el hotlinking, dependiendo del tipo de servidor y de las herramientas de que dispongas.
Vamos a sumergirnos en cómo puedes proteger tu sitio, centrándonos en soluciones para servidores Apache y Nginx, así como en la utilización de plugins.
Apache
Los usuarios del servidor Apache pueden disuadir a los «hotlinkers» modificando el archivo `.htaccess`. Este método permite evitar los hotlinks, garantizando que sólo los sitios autorizados puedan hacer referencia a tus archivos.
-
- Utilizando un cliente FTP o el gestor de archivos de tu panel de control de alojamiento, localiza el archivo .htaccess de tu sitio.
- Añade las siguientes líneas de código, sustituyendo tuweb.com con tu nombre de dominio real.
Este script permite que las imágenes sólo se muestren cuando la petición procede de dominios permitidos, como el tuyo propio o los principales buscadores:
RewriteEngine on RewriteCond %{HTTP_REFERER} !^$ RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?yourwebsite.com [NC] RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?google.com [NC] RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?bing.com [NC] RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?yahoo.com [NC] RewriteRule .(jpg|jpeg|png|gif|svg)$ http://dropbox.com/hotlink-placeholder.jpg [NC,R,L]
- Después de añadir el código, guarda tu archivo .htaccess. Esto debería activar inmediatamente la protección hotlink en tu servidor Apache.
Nginx
Los usuarios del servidor Nginx tendrán que ajustar su archivo de configuración para impedir eficazmente el hotlinking.
-
- Busca el archivo de configuración Nginx de tu sitio, que suele estar en el directorio /etc/nginx/sites-available/.
- Inserta la siguiente configuración, ajustando el nombre de dominio en consecuencia:
location ~ .(gif|png|jpeg|jpg|svg)$ { valid_referers none blocked ~.google. ~.bing. ~.yahoo. yourwebsite.com *.yourwebsite.com; if ($invalid_referer) { return 403; } }
- Tras guardar los cambios, recarga Nginx para aplicar la nueva configuración.
Plugins
Para los usuarios de WordPress, plugins como All In One WP Seguridad y Cortafuegos ofrecen una forma fácil de bloquear los enlaces calientes.
Tras instalar y activar el plugin, busca la función de protección contra hotlinks y actívala siguiendo las instrucciones del plugin.
Optimiza la base de datos y el almacenamiento de archivos de WordPress
Mantener un sitio WordPress rápido y eficiente no consiste sólo en afinar el front-end; también requiere un cuidado diligente de tu base de datos y del almacenamiento de archivos.
Con el tiempo, las bases de datos pueden hincharse con datos innecesarios, y el almacenamiento de archivos puede saturarse con archivos redundantes o de gran tamaño.
Ambas situaciones pueden reducir el rendimiento de tu sitio, afectando a los tiempos de carga y, en última instancia, a la experiencia del usuario.
Afortunadamente, la optimización de tu base de datos y la gestión eficaz del almacenamiento de archivos pueden mejorar significativamente la velocidad de tu sitio.
A continuación te explicamos cómo abordar estas tareas críticas.
Comprimir y gestionar archivos
La compresión de archivos es una poderosa herramienta para acelerar tu sitio web.
Al reducir el tamaño de los archivos, minimizas el ancho de banda necesario para cargar tus páginas, mejorando así los tiempos de carga.
Comprimir imágenes: Antes de subir imágenes a tu sitio, utiliza herramientas como Adobe Photoshop o servicios gratuitos en línea como TinyPNG para reducir el tamaño del archivo sin comprometer la calidad.Si eres usuario de 10Web, puedes aprovechar la herramienta Potenciador 10Web para comprimir imágenes y optimizar tu sitio web. Limitar los archivos almacenados: Revisa regularmente tu biblioteca multimedia y elimina los archivos que ya no necesites.
Limitar los archivos almacenados: Revisa regularmente tu biblioteca multimedia y elimina los archivos que ya no necesites.
También deberías eliminar los temas y plugins que no utilices para liberar espacio.
Trasladar archivos fuera del sitio: Considera la posibilidad de utilizar una red de distribución de contenidos (CDN) o soluciones de almacenamiento externo para archivos grandes o multimedia que puedan ralentizar tu sitio.
Aprovechar los plugins de optimización de la base de datos
Tu base de datos de WordPress puede acumular mucha sobrecarga con el tiempo, desde revisiones de entradas y entradas basura hasta etiquetas no utilizadas y comentarios de spam.
Plugins como WP-Optimize ofrecen una solución fácil de usar para limpiar y optimizar tu base de datos con el mínimo esfuerzo.
WP-Optimize puede eliminar todos los datos innecesarios que atascan tu base de datos, incluidas las revisiones de entradas antiguas, los comentarios spam y las opciones transitorias.
Esto reduce el tamaño de la base de datos y mejora la eficiencia.
El plugin también cuenta con herramientas de optimización de imágenes que comprimen las imágenes de tu sitio, mejorando aún más los tiempos de carga.
Al almacenar versiones estáticas de las páginas en una caché, WP-Optimize puede servir las páginas mucho más rápido que si se generaran dinámicamente en cada visita.
Cómo optimizar con WP-Optimize
- Desde tu panel de WordPress, ve a Plugins > Añadir nuevobusca WP-Optimize, instala y activa y actívalo.
- Navega hasta WP-Optimizar > Base de datos.
Here, you’ll see a list of optimization options.
Select the ones applicable to your site, and click Ejecutar todas las optimizaciones seleccionadas. - Cambia a la pestaña Imágenes.
WP-Optimize listará todas las imágenes que se pueden comprimir.
Selecciona las imágenes y pulsa Comprime las imágenes seleccionadas. - En la pestaña Caché, puedes configurar el almacenamiento en caché de las páginas según tus preferencias.
Si activas la caché, se almacenarán copias estáticas de tus páginas, lo que reducirá la carga del servidor y acelerará el acceso de tus visitantes.
Borrar archivos no utilizados
Una máquina de servicio web ágil y eficaz: tu sitio de WordPress debería aspirar a ser exactamente eso.
Sin embargo, con el paso del tiempo, es fácil que se acumulen archivos que no utilizas, lo que atascará tu servidor y afectará al rendimiento de tu sitio.
Ya sean imágenes obsoletas, plugins redundantes o temas que has dejado atrás, estas conejitas de polvo digitales pueden ocupar un espacio valioso y ralentizar el funcionamiento.
Limpieza manual
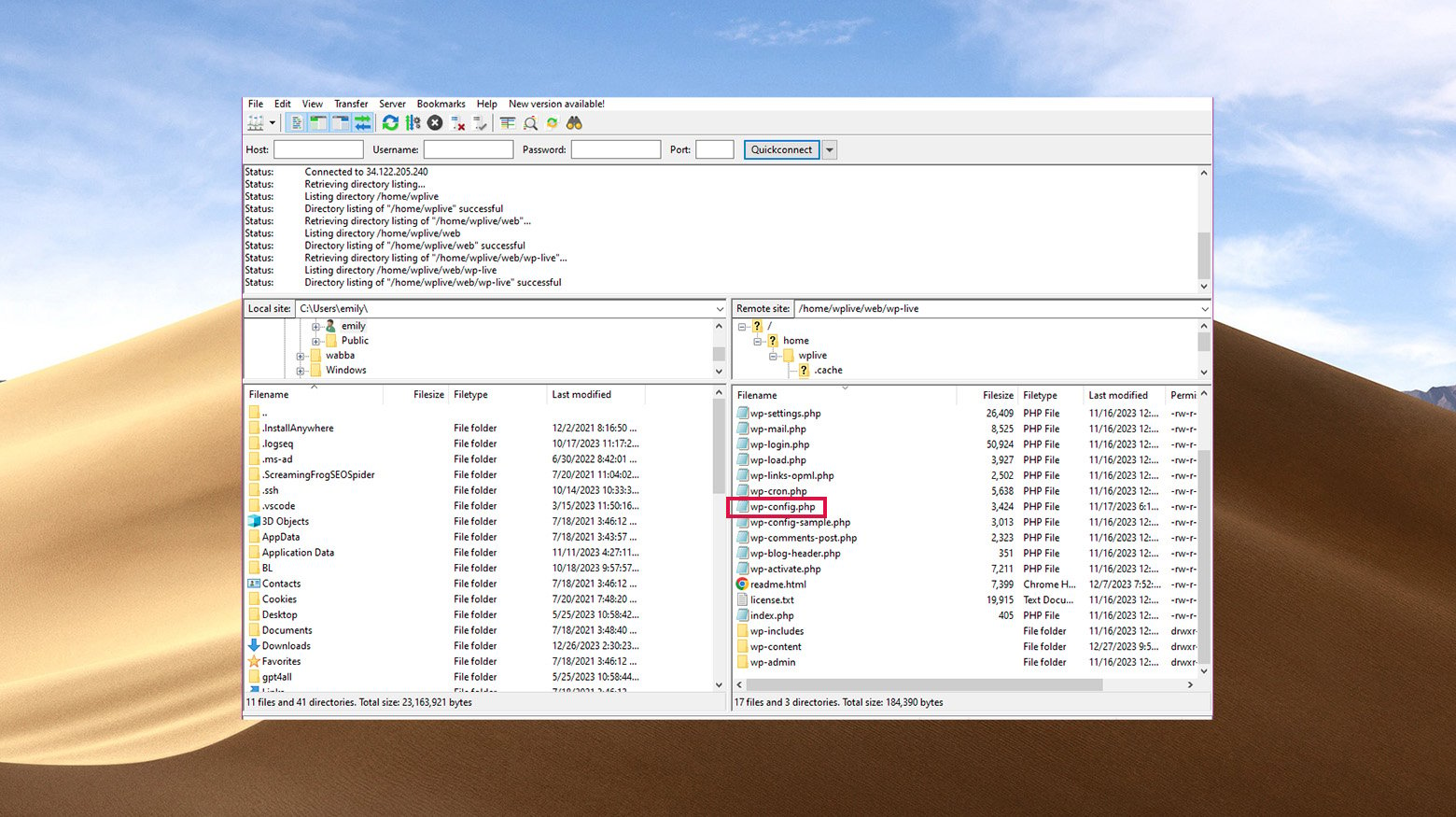
Para los que les gusta arremangarse, sumergirse en el servidor mediante un Gestor de Archivos o un cliente FTP ofrece una forma directa de eliminar archivos no deseados.
Este método es especialmente útil para eliminar archivos o carpetas grandes que ya no se necesitan.

- Conéctate mediante un cliente FTP como FileZilla.
- Navega por tus directorios.
Busca carpetas o archivos claramente obsoletos, especialmente en el directorio wp-content/cargas donde se almacenan los archivos multimedia. - Una vez que hayas identificado los archivos o carpetas que debes eliminar, procede con cuidado.
Asegúrate de que estos archivos no se utilizan realmente y no afectarán al funcionamiento de tu sitio si se eliminan.
Elimina los plugins y temas que no utilices
Los plugins y temas que ya no se utilizan pueden seguir afectando al rendimiento y la seguridad de tu sitio.

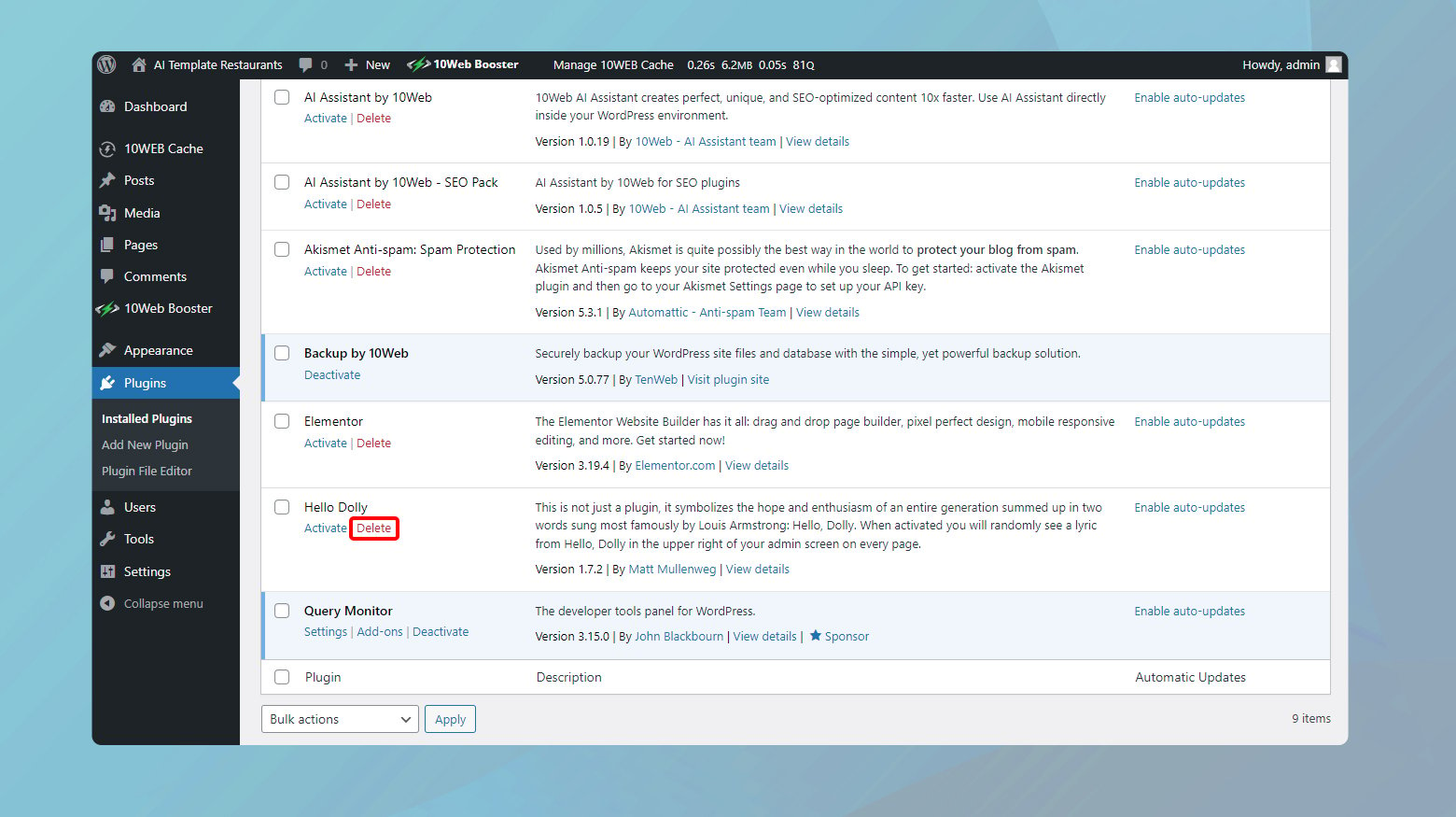
- Desde el panel de control de WordPress, ve a Plugins > Plugins instalados o Apariencia > Temas.
- Para los plugins o temas que ya no utilices, primero desactívalos (si están activos) y luego haz clic en Borrar.
Remember, it’s always a good idea to back up your site before removing plugins or themes.
Algunos proveedores de alojamiento ofrecen asistencia para el mantenimiento del sitio, incluida la gestión de archivos.
Si no estás seguro de borrar archivos tú mismo o quieres asegurarte de que no se elimina accidentalmente nada vital, acudir a tu proveedor de alojamiento puede ser una medida segura.
Para un enfoque sin intervención, plugins como Limpiador de medios puede automatizar el proceso de identificación y eliminación de archivos multimedia no utilizados de tu biblioteca multimedia de WordPress.
Cambia tu plan de alojamiento
Alcanzar un límite de ancho de banda suele significar que las demandas de tráfico o transferencia de datos de tu sitio han superado lo que permite tu plan de alojamiento actual.
Aunque es un buen problema en el sentido de que puede indicar un aumento del número de visitantes, requiere atención inmediata para mantener tu sitio en funcionamiento sin problemas.
Si te encuentras con frecuencia chocando con estos límites, es hora de examinar más detenidamente la configuración de tu alojamiento y considerar los siguientes pasos.
A continuación te explicamos cómo trabajar eficazmente con tu proveedor de alojamiento para resolver los problemas de ancho de banda.
Ponte en contacto con tu proveedor de alojamiento.
Ellos tienen las herramientas y los conocimientos necesarios para determinar la causa de los excesos de ancho de banda.
Muchos proveedores ofrecen canales de asistencia 24 horas al día, 7 días a la semana, como chat en directo, correo electrónico o asistencia telefónica, lo que facilita la obtención de la ayuda que necesitas cuando la necesitas.
Esto es lo que hay que discutirExceso de ancho de banda: Explica la situación, incluyendo cualquier mensaje de error (como un estado 509) que hayas recibido.
Pide detalles sobre lo que está consumiendo más ancho de banda.
Pasos para solucionar problemas: Pregunta si hay otros pasos que puedas dar para mitigar el problema.Opciones de actualización: Habla de las actualizaciones o ampliaciones del plan que ofrezcan mayores límites de ancho de banda.
Asegúrate de que comprendes las implicaciones económicas y cómo estos cambios solucionarán tus problemas actuales.
Reflexiones finales
A lo largo de este blog, hemos explorado una serie de estrategias para afrontar los retos habituales de los sitios web, desde resolver problemas de límites de ancho de banda y optimizar las bases de datos hasta gestionar el almacenamiento de archivos y evitar el hotlinking.
Cada solución ha destacado la importancia del mantenimiento regular, el uso eficaz de herramientas y plugins como WP-Optimize y Media Cleaner, y el papel crucial de la comunicación con tu proveedor de alojamiento.
Aplicando estas ideas y estrategias, puedes mejorar el rendimiento de tu sitio web, garantizar su seguridad y ofrecer una mejor experiencia a tus usuarios.
Recuerda, un enfoque proactivo de la gestión de sitios web puede evitar muchos problemas comunes y ayudar a que tu sitio funcione sin problemas y con eficacia.
Say goodbye to website errors
Achieve peace of mind with 99.99% uptime on 10Web Managed
WordPress Hosting, powered by Google Cloud.