El tamaño de la fuente es un componente crítico del diseño web que afecta a la usabilidad, la accesibilidad y el atractivo estético general de un sitio web. En WordPress, la posibilidad de ajustar el tamaño de las fuentes garantiza que tu contenido sea legible y atractivo en dispositivos de todos los tamaños, desde ordenadores de sobremesa hasta teléfonos móviles.
Esta guía te guiará a través de varios métodos para cambiar el tamaño de la fuente en WordPress, abarcando desde el editor integrado Gutenberg hasta CSS personalizado y plugins.
PREGUNTAS FRECUENTES
How do I change the font in WordPress text block?
How do I adjust the font size?
What is the default font size in WordPress?
¿Por qué deberías cambiar el tamaño de la fuente en WordPress?
La legibilidad del texto de tu sitio web es fundamental para mantener el compromiso del usuario y la accesibilidad. Los tamaños de letra pequeños pueden ser difíciles de leer en dispositivos móviles, lo que puede ahuyentar a los visitantes, mientras que las fuentes excesivamente grandes pueden parecer poco profesionales o abrumar tu contenido.
Ventajas de cambiar el tamaño de la fuente en WordPress:
- Ajustar el tamaño de la fuente puede hacer que tu contenido sea más legible para tu audiencia. Un texto más grande puede ayudar a las personas con deficiencias visuales y, en general, mejorar la accesibilidad de tu sitio web.
- Un tamaño de letra adecuado ayuda a crear una experiencia de lectura cómoda. Un tamaño demasiado pequeño puede cansar la vista, y un tamaño demasiado grande puede hacer que el contenido resulte abrumador.
- Los distintos tamaños de letra pueden ayudar a establecer una jerarquía visual clara en tus páginas. Las fuentes más grandes suelen llamar la atención y se utilizan para encabezamientos y títulos importantes, mientras que las fuentes más pequeñas son adecuadas para el cuerpo del texto y la información menos crítica.
- El tamaño de la fuente puede influir en el diseño general y la estética de tu sitio web. Puede influir en la percepción de tu marca y en la profesionalidad de tu presentación.
- Con el creciente uso de dispositivos móviles para acceder a Internet, es importante asegurarse de que los tamaños de las fuentes se ajustan adecuadamente a los distintos tamaños de pantalla para mejorar la legibilidad y la experiencia del usuario.
Además de tener un tamaño de fuente adecuado, también es crucial utilizar la fuente correcta, que se alinee perfectamente con la ideología de tu sitio web. Para cambiar la fuente en WordPress lee nuestra guía aquí.
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly. ![]()
Simplify WordPress with 10Web
4 métodos sencillos para cambiar el tamaño de la fuente en WordPress
Método 1: Cambiar el tamaño de la fuente en WordPress usando encabezados
Los encabezamientos son una herramienta eficaz para organizar el contenido, captar la atención del usuario con sus tamaños de letra más grandes y mejorar el SEO dando más peso a los encabezamientos estructurados que al texto normal de los párrafos.
Cómo añadir un encabezado en el editor de bloques predeterminado de WordPress
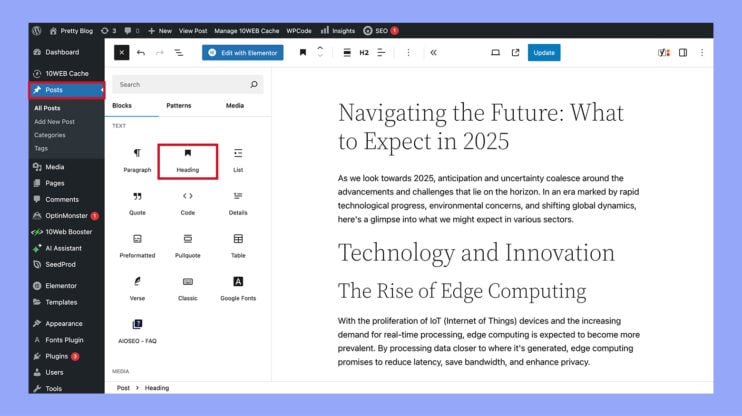
- Abre una entrada/página nueva o existente en el editor de bloques de WordPress.
- Haz clic en el botón Añadir bloque (+) situado en la esquina superior izquierda para abrir el menú de bloques.
- Busca y añade el Encabezado a tu página o entrada.

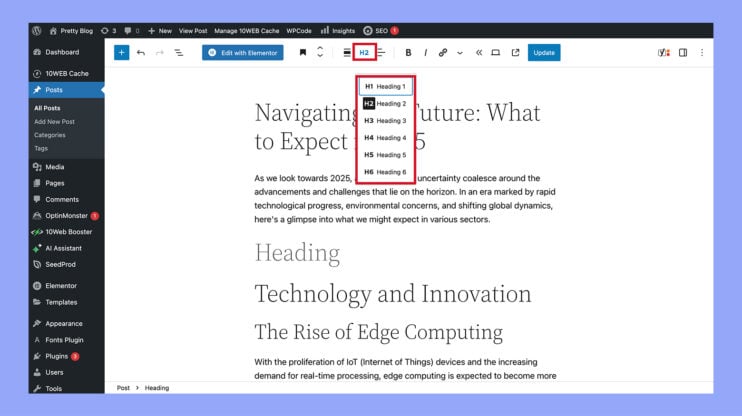
- Por defecto, el bloque se configurará como Título 2, adecuado para subtítulos. Ajusta el tamaño del encabezamiento haciendo clic en el menú desplegable H2 para seleccionar un tamaño diferente.

- Guarda los cambios pulsando el botón Actualizar o Publicar .
Cómo añadir un encabezamiento en el editor Clásico antiguo
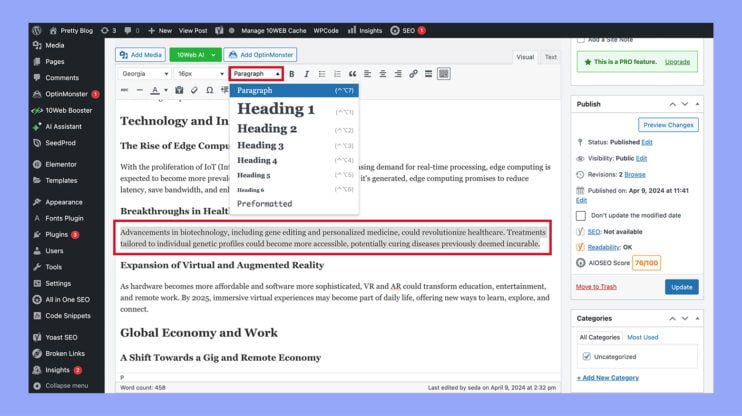
- Si utilizas el editor clásico, empieza por seleccionar el texto que deseas convertir en título.
- Abre el Párrafo de la barra de herramientas y, a continuación, selecciona el tamaño de encabezamiento que desees.

- Ten en cuenta que el editor clásico limita la personalización a los tamaños de los encabezados y no permite cambiar directamente los colores o estilos de las fuentes.
- Para personalizar estos elementos, tendrás que editar la hoja de estilos de tu tema (style.css).
- Finaliza los cambios pulsando Actualizar o Publicar.
Método 2: Cambiar el tamaño de la fuente en WordPress usando el editor de bloques Gutenberg
El Editor Gutenberg es una reciente incorporación a WordPress que mejora la edición de entradas ricas en contenido multimedia integrándose a la perfección con el CMS.
Una característica clave es el uso de bloques, que te permiten arrastrar y soltar fácilmente archivos multimedia en tus entradas, de forma similar a otros creadores de páginas.
Para ajustar el tamaño de las fuentes en el editor Gutenberg, sigue estos pasos:
- Abre una entrada existente para editarla o inicia una nueva.
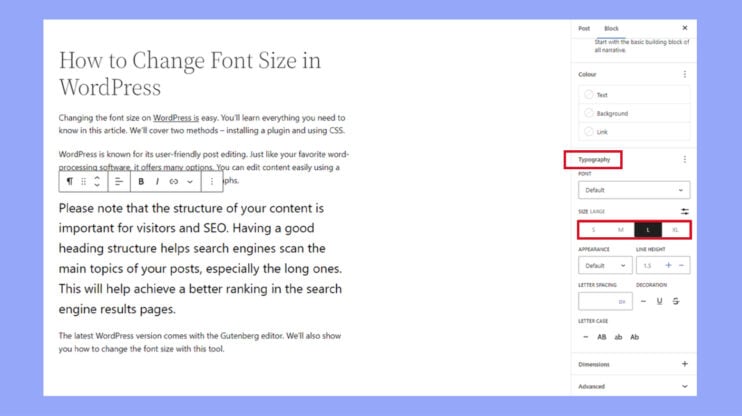
- Utiliza el menú de tres puntos para revelar Tipografía que no se muestran por defecto.
- Mueve el cursor sobre el bloque que desees cambiar y selecciona uno de los tamaños de letra preestablecidos: pequeño, mediano, grande o extragrande.

- Para establecer un tamaño de fuente específico, escríbelo en el campo Tamaño personalizado eligiendo entre las unidades px, em o rem.
También puedes utilizar el control deslizante para cambiar el tamaño de la fuente en WordPress haciéndola más grande o más pequeña.
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly. ![]()
Simplify WordPress with 10Web
Método 3: Cambiar el tamaño de la fuente en WordPress mediante plugins
Si te interesa ajustar el tamaño de las fuentes a través de un plugin, aquí te explicamos cómo puedes hacerlo.
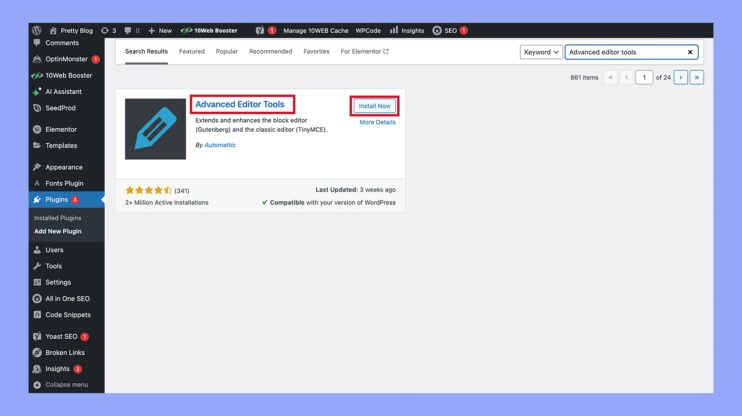
- Instala y Activa el plugin Herramientas avanzadas del editor. Consulta nuestro guía para principiantes para obtener instrucciones detalladas sobre cómo instalar un plugin de WordPress.

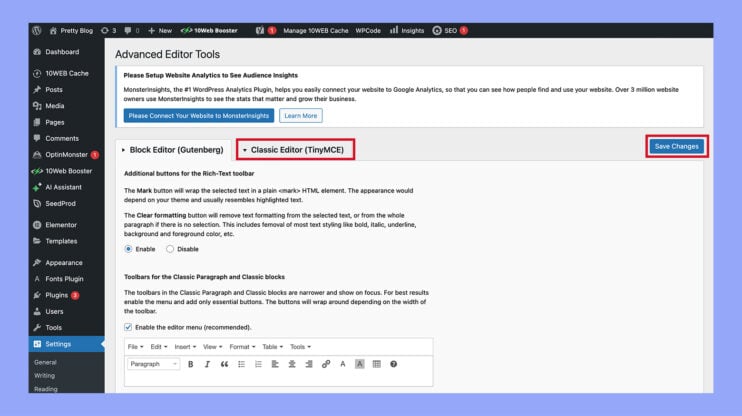
- Al activar el plugin, ve a Configuración > Herramientas avanzadas del editor en la barra lateral de administración de WordPress.
- Desde ahí, mueve las opciones de formato como tamaño de fuente, familia de fuente, copia, subíndice, emoticonos, código fuente y más desde los Botones no utilizados a la sección Párrafo clásico clásico.
- Desplázate hasta Opciones y marca la casilla Tamaños de fuente para acceder a una selección más amplia de tamaños de letra.
- Si utilizas el editor Clásico, cambia al editor Editor clásico en la parte superior de la página y repite los pasos necesarios.

- Pulsa el botón Guardar cambios después de realizar los ajustes.
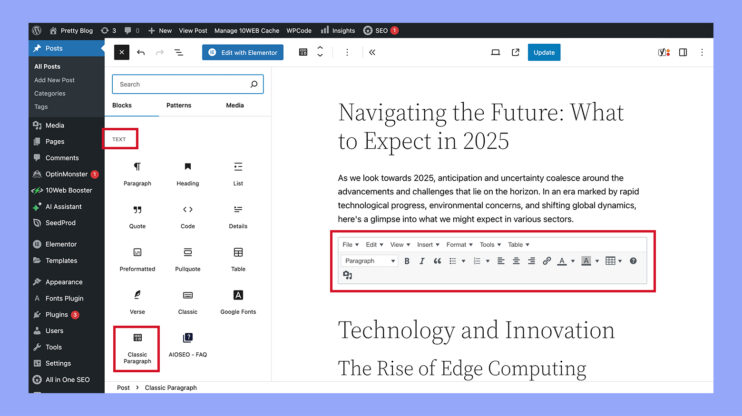
- Para ver el plugin en acción, abre una página/post nuevo o existente desde el panel de control de WordPress.
- Haz clic en el botón Añadir bloque (+) situado en la esquina superior izquierda de la pantalla, busca el bloque Párrafo clásico en el menú de bloques y añádelo a tu página. Ahora puedes utilizar el editor al estilo del editor Clásico y modificar la fuente de WordPress utilizando las herramientas disponibles.

- Por último, haz clic en Actualizar o Publicar para guardar la configuración de tu entrada o página.
Los plugins ofrecen más flexibilidad y funciones adicionales para personalizar el tamaño de las fuentes. Otras opciones populares son:
- Plugin avanzado TinyMCE: Este plugin mejora la funcionalidad del editor clásico de WordPress. Te permite cambiar el tamaño de las fuentes directamente desde la barra de herramientas del editor.
- Redimensionador de fuentes Zeno: Este plugin añade un botón de redimensionamiento del tamaño de las fuentes a tu sitio web, permitiendo a los visitantes ajustar el tamaño de las fuentes según sus preferencias.
- Redimensionador de fuentes de accesibilidad: Su objetivo es mejorar la accesibilidad del sitio web, permitiendo a los usuarios aumentar o reducir el tamaño del texto según sus necesidades.
Método 4: Cambiar el tamaño de la fuente en WordPress usando CSS
Aunque el método descrito anteriormente es excelente para los principiantes, el enfoque clásico para cambiar el tamaño de la fuente en WordPress implica el uso de CSS, que puede ser un poco más complejo.
Sin embargo, utilizar un plugin o el editor predeterminado de WordPress requiere ajustes para cada entrada y página individualmente. En cambio, implementar CSS cambia el tamaño de la fuente en todo el sitio.
A continuación te explicamos cómo cambiar el tamaño de la fuente utilizando CSS:
- Accede a tu panel de WordPress y ve a Apariencia > Personalizar.
- En el Personalizador de WordPress, selecciona la opción CSS adicional opción. Aquí es donde puedes introducir tu código CSS.
Aquí tienes algunos ejemplos de códigos CSS que puedes añadir:
- Para cambiar el tamaño de letra de todo el sitio web:
body { font-size: 1.25rem; }
- Para cambiar el tamaño de letra de todos los párrafos:
p { font-size: 25px; }
- Para ajustar el tamaño de letra de determinados títulos, como H2:
h2 { font-size: 2.5em; }
- Para modificar el tamaño de letra de los elementos de la lista en la barra lateral:
.sidebar li { font-size: 12px; }
- Para personalizar el tamaño de la fuente en el pie de página:
.footer { font-size: 150%; }
- Para establecer diferentes tamaños de letra para distintos tamaños de pantalla:
html { font-size: 18px; } @media (min-width: 900px) { html { font-size: 20px; } }
CSS permite utilizar varias unidades para especificar el tamaño de la fuente:
- Em (em): Unidad escalable que se utiliza en los medios digitales. Una em equivale al tamaño actual de la fuente en píxeles.
- Píxeles (px): Unidad de tamaño fijo que se utiliza mejor en medios de pantalla. Un píxel equivale a un punto en la pantalla digital.
- Puntos (pt): Esta unidad se utiliza principalmente en medios impresos y equivale a 1/72 de pulgada.
- Porcentaje (%): Este tamaño es relativo al elemento circundante, siendo el 100% el tamaño por defecto. Los ajustes del porcentaje escalarán el tamaño de la fuente en consecuencia.
Conclusión
Cambiar el tamaño de la fuente en WordPress es un proceso sencillo que puede mejorar significativamente la legibilidad y el atractivo visual de tu sitio web. Tanto si prefieres utilizar el editor de bloques Gutenberg, las técnicas CSS clásicas o diversos plugins para cambiar el tamaño de la fuente en WordPress, cada método ofrece sus propias ventajas y puede adaptarse a tus necesidades específicas.
Recuerda que el tamaño de letra adecuado no sólo mejora la participación del usuario, sino también la accesibilidad, haciendo que tu sitio web sea más inclusivo y fácil de navegar para todos los visitantes. Siguiendo los pasos descritos en esta guía, puedes asegurarte de que tu contenido destaque y proporcione una experiencia de visualización fluida en todos los dispositivos.