Aprender a añadir un formulario de contacto en WordPress es esencial para proporcionar a los usuarios una forma segura y cómoda de interactuar contigo. Mejora la profesionalidad de tu sitio y te ayuda a gestionar consultas, comentarios o cualquier otro dato enviado por los usuarios.
Puedes añadir fácilmente un formulario de contacto en WordPress utilizando varios plugins que ofrecen opciones de personalización y ajustes de configuración para notificaciones y respuestas automáticas.
PREGUNTAS FRECUENTES
How do I add a contact form to my WordPress site? . From there, use the plugin’s interface to create and insert the form into your website.
How do I create a contact form in WordPress without plugins? Crea el código de tu formulario e insértalo en una página o entrada utilizando el Editor de texto de WordPress Editor de texto. Then set up form handling in funciones.php. This will require some coding knowledge to ensure the form is functional and styled appropriately.
How do I create a free contact form in WordPress?
How do I add contact info to my WordPress site? Para unas opciones de contacto más dinámicas, integra un formulario de contacto como se indica en esta guía o utiliza un plugin específicamente diseñado para mostrar la información de contacto con estilo.
Elegir el plugin de formulario de contacto adecuado
Para añadir un formulario de contacto en WordPress, tendrás que instalar un plugin de formularios. Seleccionar el plugin adecuado es fundamental. Ten en cuenta factores como la facilidad de uso, las opciones de personalización y si la versión gratuita satisface tus necesidades o si es necesaria una actualización premium para obtener funciones avanzadas.
Varios plugins de formulario de contacto destacan en el ecosistema de WordPress:
- Creador de formularios de 10Web ofrece una interfaz de arrastrar y soltar para crear formularios responsivos. Es adecuado tanto para principiantes como para desarrolladores, y te permite construir formas multifuncionales. You can select from built-in themes or use CSS personalizado para dar estilo a tus formularios.
- WPForms es conocido por ser fácil de usar y viene con plantillas de formularios preconstruidas que se pueden personalizar fácilmente.
- Formulario de contacto 7 es un plugin gratuito muy utilizado que proporciona funciones sencillas de gestión de formularios y un marcado directo.
- Formularios Ninja te permite crear bonitos formularios con un aspecto profesional sin necesidad de tener conocimientos de programación.
- Formularios Formidables es una solución para quienes necesitan acciones de formulario más complejas, como cálculos y lógica condicional.
- Formularios Gravity ofrece una serie de complementos para integrarse con otros servicios y crear soluciones complejas basadas en formularios.
Comparar versiones gratuitas y premium
Versión gratuita ofertas:
- Form Maker de 10Webdisponible en el repositorio de plugins de WordPress, se puede utilizar para añadir varios tipos de formularios, desde formularios de contacto básicos hasta encuestas complejas y formularios de solicitud con opciones de pago.
- WPForms Lite incluye funciones esenciales para crear formularios de contacto básicos.
- Formulario de contacto 7 proporciona formularios de contacto básicos que pueden ampliarse con conocimientos de HTML y CSS.
- Formularios Ninja y Formularios Formidables ofrecen versiones gratuitas adecuadas para la creación general de formularios, con algunas limitaciones en comparación con sus versiones premium.
Versión Premium ventajas:
- Creador de formularios de 10Web ofrece 12 potentes extensionesincluyendo Google Drive, Dropbox y MailChimp para mejorar las capacidades de los formularios.
- Las versiones las versiones premium permiten acceder a funciones más avanzadas como el abandono de formularios, registro de usuariose integraciones de pago.
- Opciones de actualización para Formularios Ninja y Formularios Formidable proporcionan tipos de campo avanzados e integraciones de marketing.
- Formularios de gravedad es un plugin exclusivo para desarrolladores y sitios profesionales que requieren funcionalidades e integraciones avanzadas de formularios.
Instalar el plugin de formulario de contacto
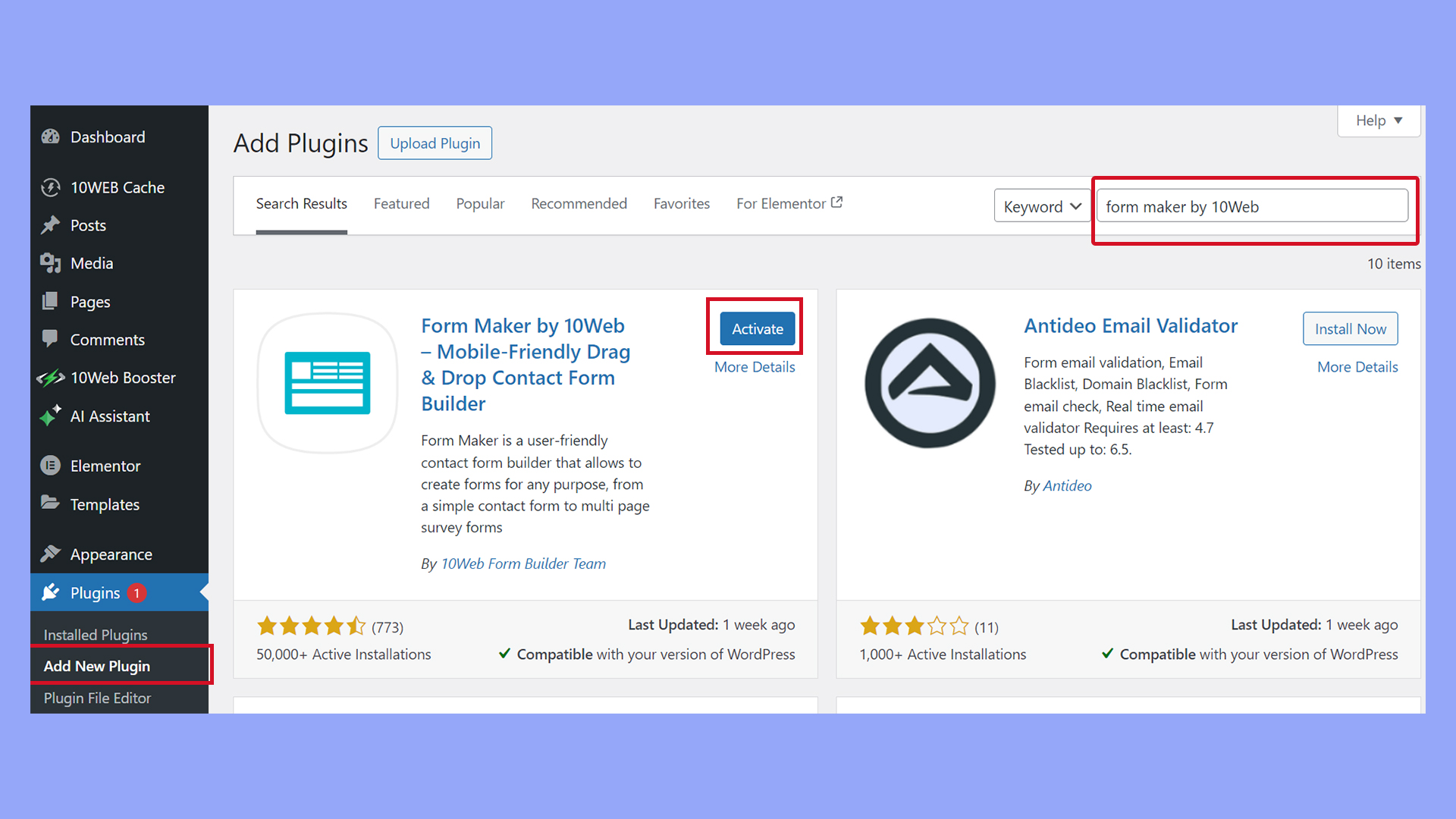
El proceso de instalación del plugin comienza accediendo al directorio de plugins de WordPress. A continuación instala y activa el plugin que hayas elegido.
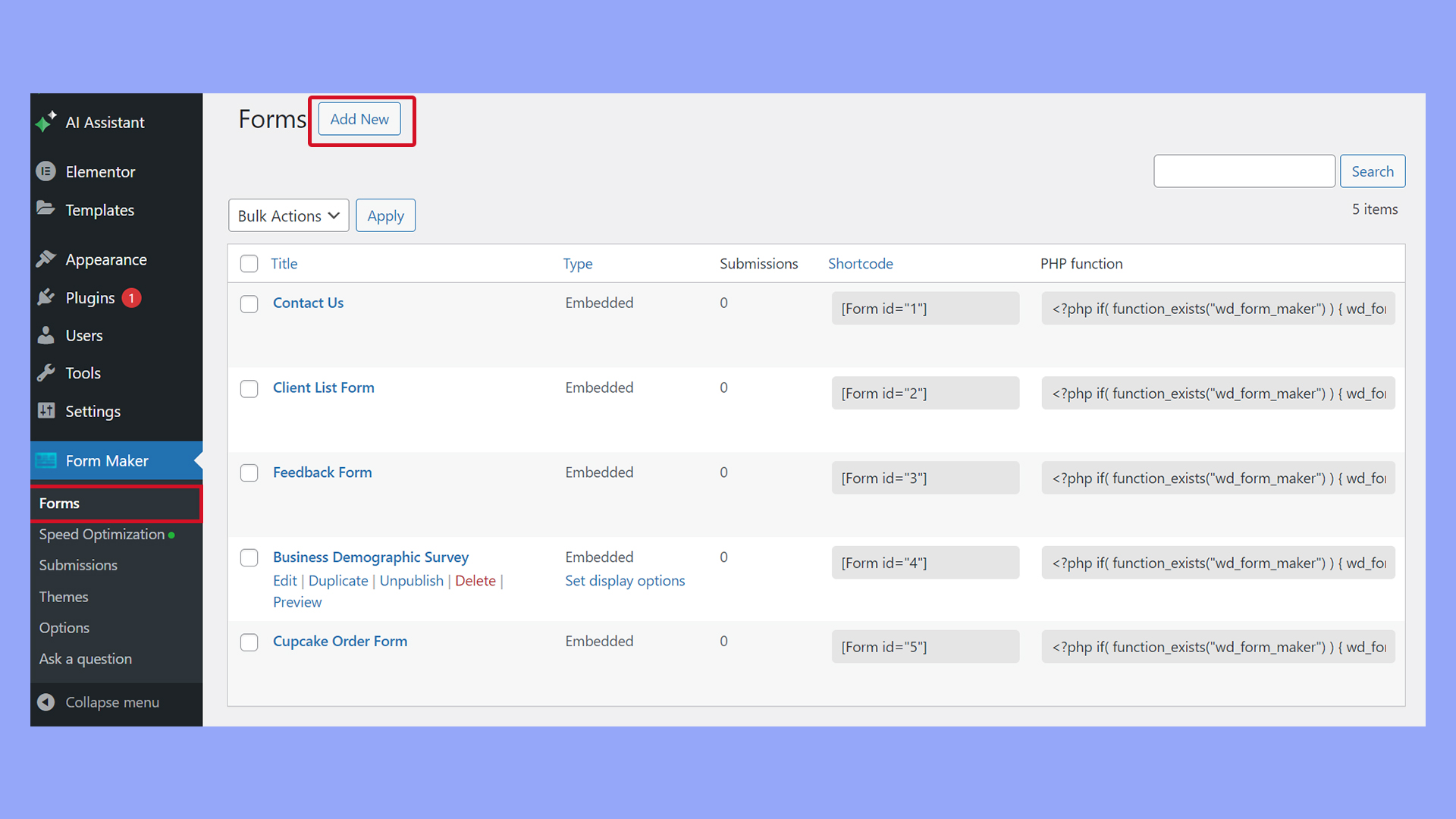
Para empezar, accede a tu panel de control de WordPress. Desde aquí, ve a la sección Plugins menú. Haz clic en Añadir nuevo para abrir el directorio de plugins de WordPress, donde puedes encontrar varios plugins que sirven para diferentes propósitos. Un plugin recomendado para formularios de contacto es Creador de formularios de 10Web
. It is a drag-and-drop contact form builder suitable for any purpose, from adding a contact form to complex surveys.
En la barra de búsqueda del directorio de plugins, escribe Creador de formularios para localizar el plugin.

Al encontrarlo, verás un mensaje Instalar ahora haz clic en él para iniciar el proceso de instalación en tu sitio. Una vez completada la instalación, verás un botón Activar
aparecerá. Púlsalo para activar la funcionalidad del plugin en tu sitio de WordPress.
Crear un nuevo formulario de contacto
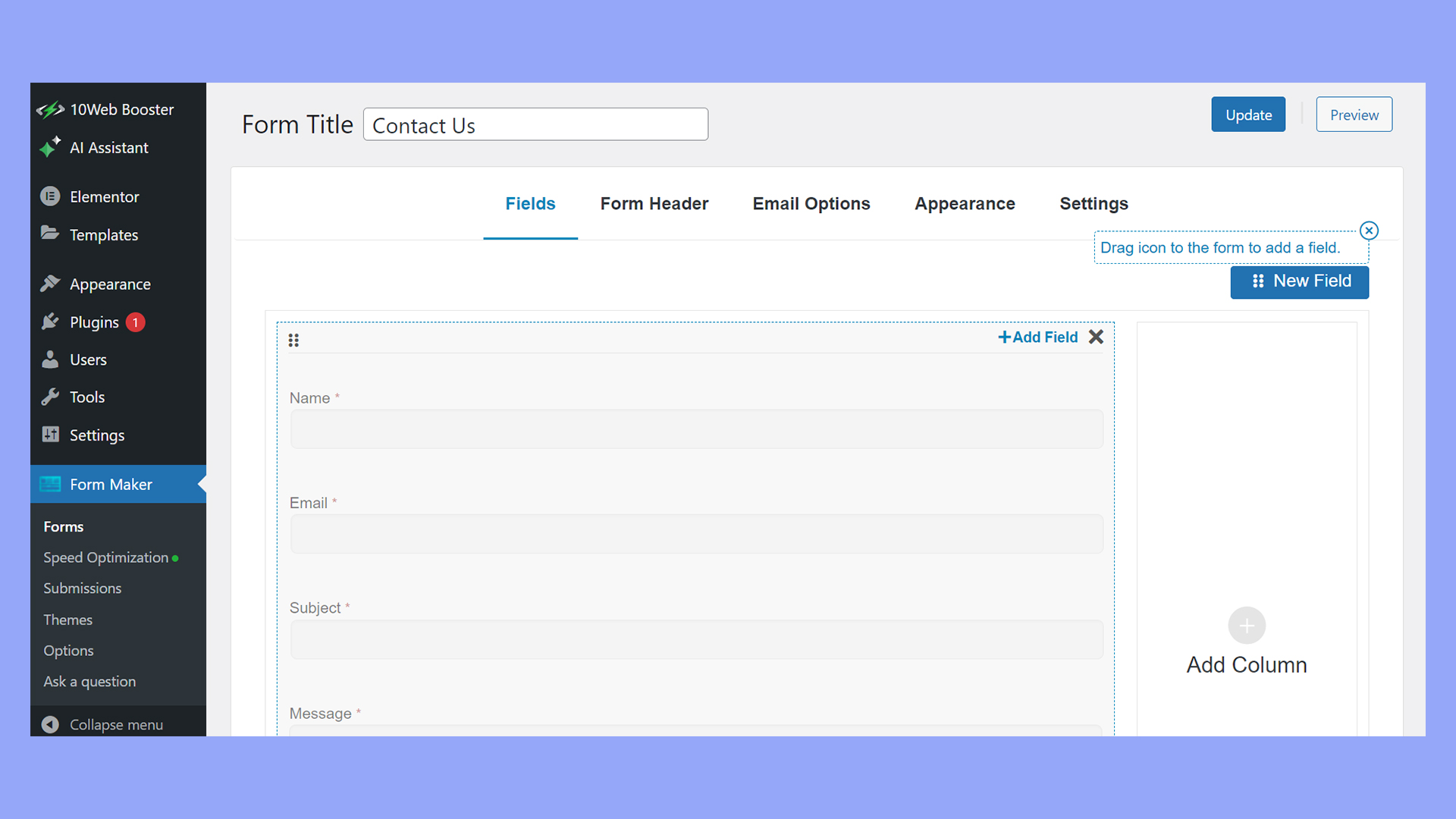
Para añadir un formulario de contacto en WordPress, puedes elegir entre utilizar plantillas prediseñadas para una configuración rápida o crear un formulario personalizado desde cero. Form Maker de 10Web ofrece estas dos opciones con una interfaz intuitiva.
Utilizar plantillas prediseñadas
Creador de formularios por 10Web ofrece una variedad de plantillas adaptadas a diferentes necesidades. Para utilizar una plantilla preconstruida:
- Ir a Creador de formularios en tu panel de WordPress.
- Navega por las plantillas y selecciona Contacta con nosotros o una que se adapte a tus necesidades.
- Haz clic en la plantilla elegida para cargarla en el editor de formularios, donde podrás personalizarla según tus necesidades.

Construir un formulario en blanco
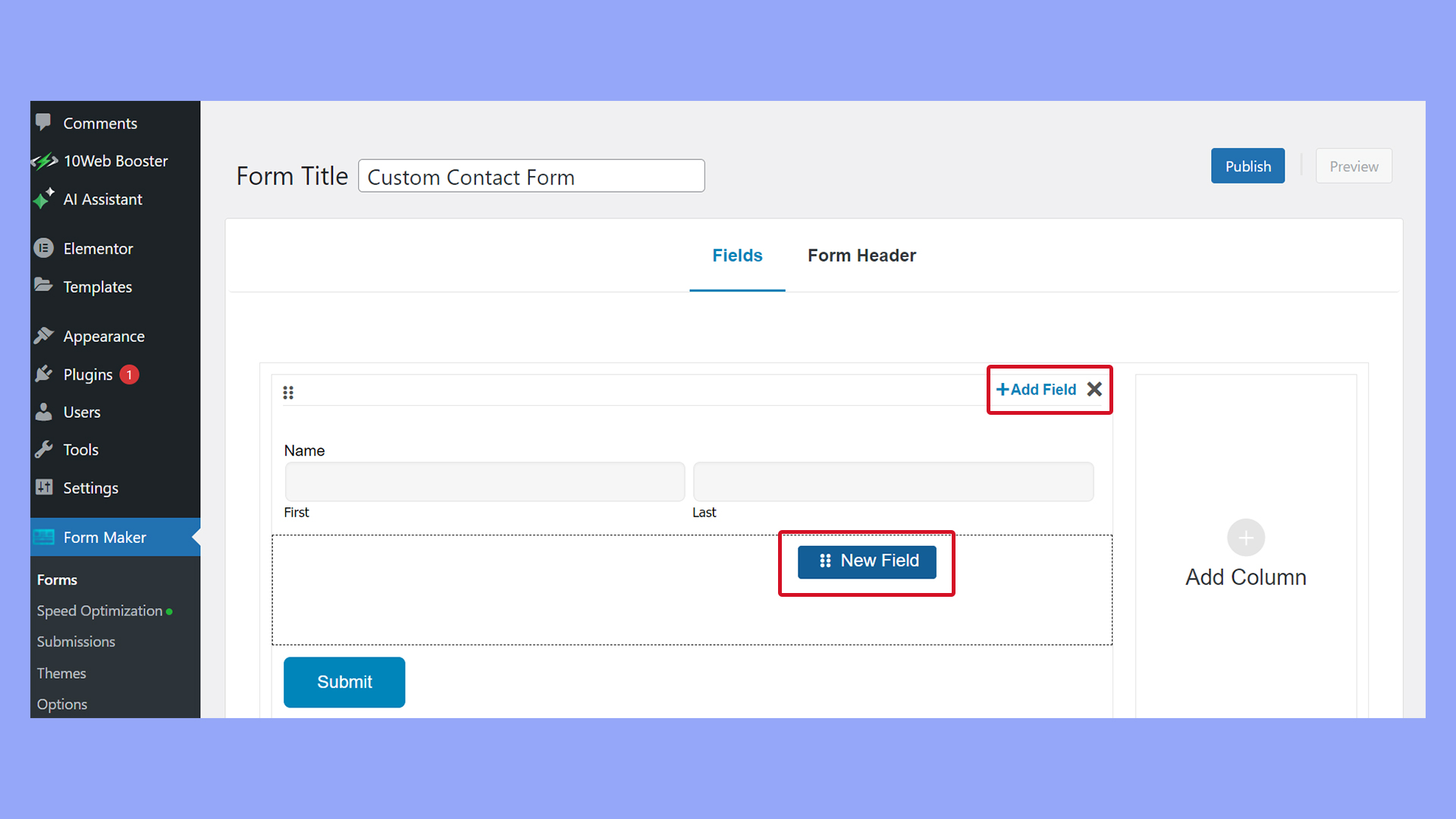
Si prefieres un enfoque más práctico Creador de formularios te permite crear un formulario desde cero:
- Ir a Creador de formularios y selecciona Nuevo formulario.

- Añade campos arrastrándolos desde el panel de campos disponibles al diseño de tu formulario.
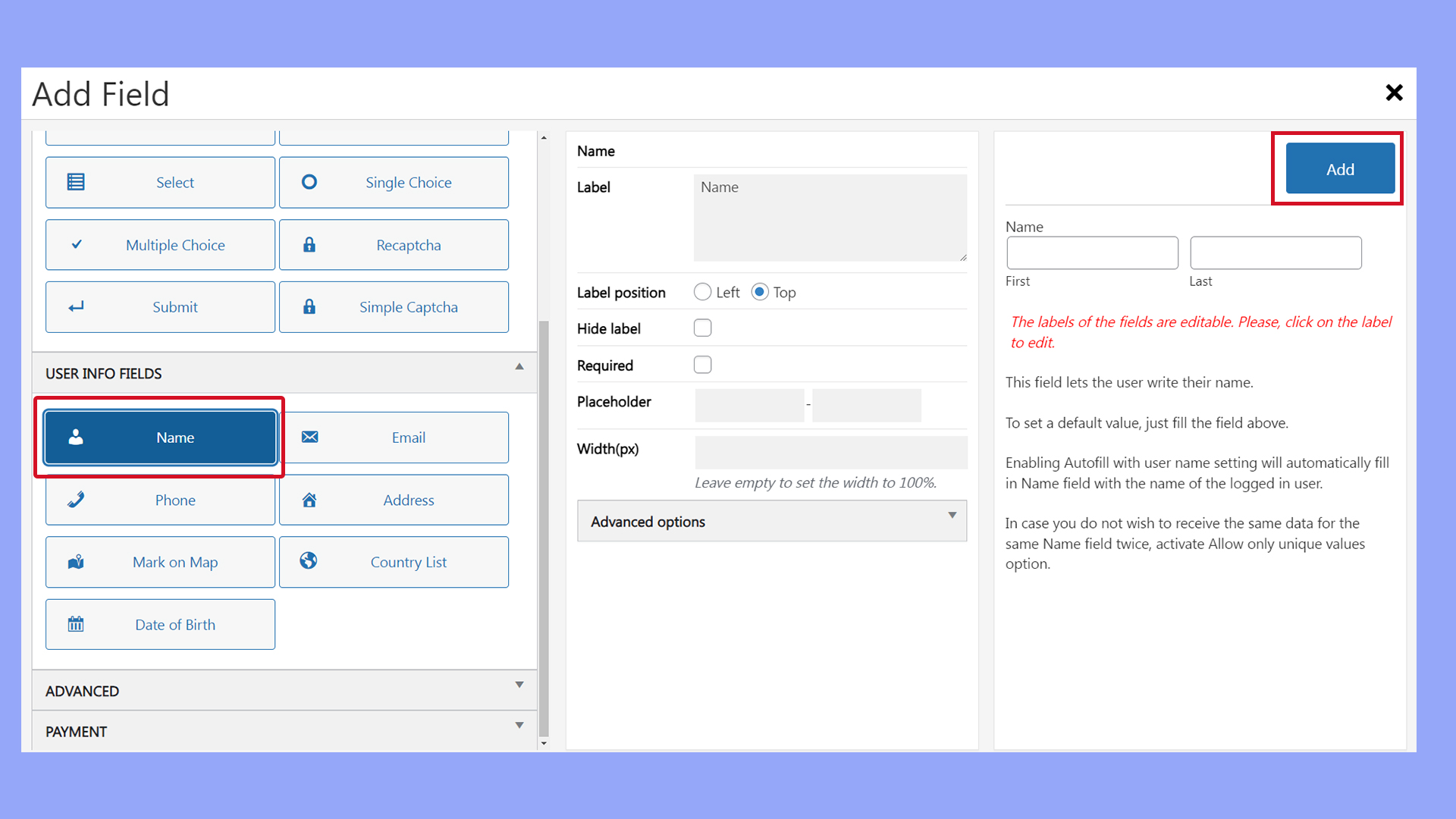
Añadir campos básicos
Un formulario de contacto estándar suele incluir campos para el nombre, la dirección de correo electrónico y el mensaje del usuario. Así es como se añaden Formador:
- Haz clic en Añadir campo o arrastra el botón Nuevo campo al formulario.

- Añade el Nombre y Correo electrónico para recoger información de contacto.
- Incluir un Área de texto para el mensaje.

Personalizar los campos del formulario
Personalizar tus campos es esencial para captar la información específica que necesitas:
- Pasa el ratón por encima de cualquier campo y haz clic en el icono icono del lápiz para que aparezcan las opciones de etiquetado y configuración.
- Utiliza opciones de campo adicionales como Casillas de verificación o Carga de archivos en función de los datos que quieras recopilar.
Configurar los ajustes del formulario
Una vez que tu formulario esté listo, configura los ajustes para gestionar cómo se gestionan los envíos y cómo reciben la confirmación los usuarios. Para obtener directrices detalladas sobre cómo implementar estos ajustes, Cómo configurar las confirmaciones y notificaciones de formularios ofrece más información.
Configuración de la notificación:
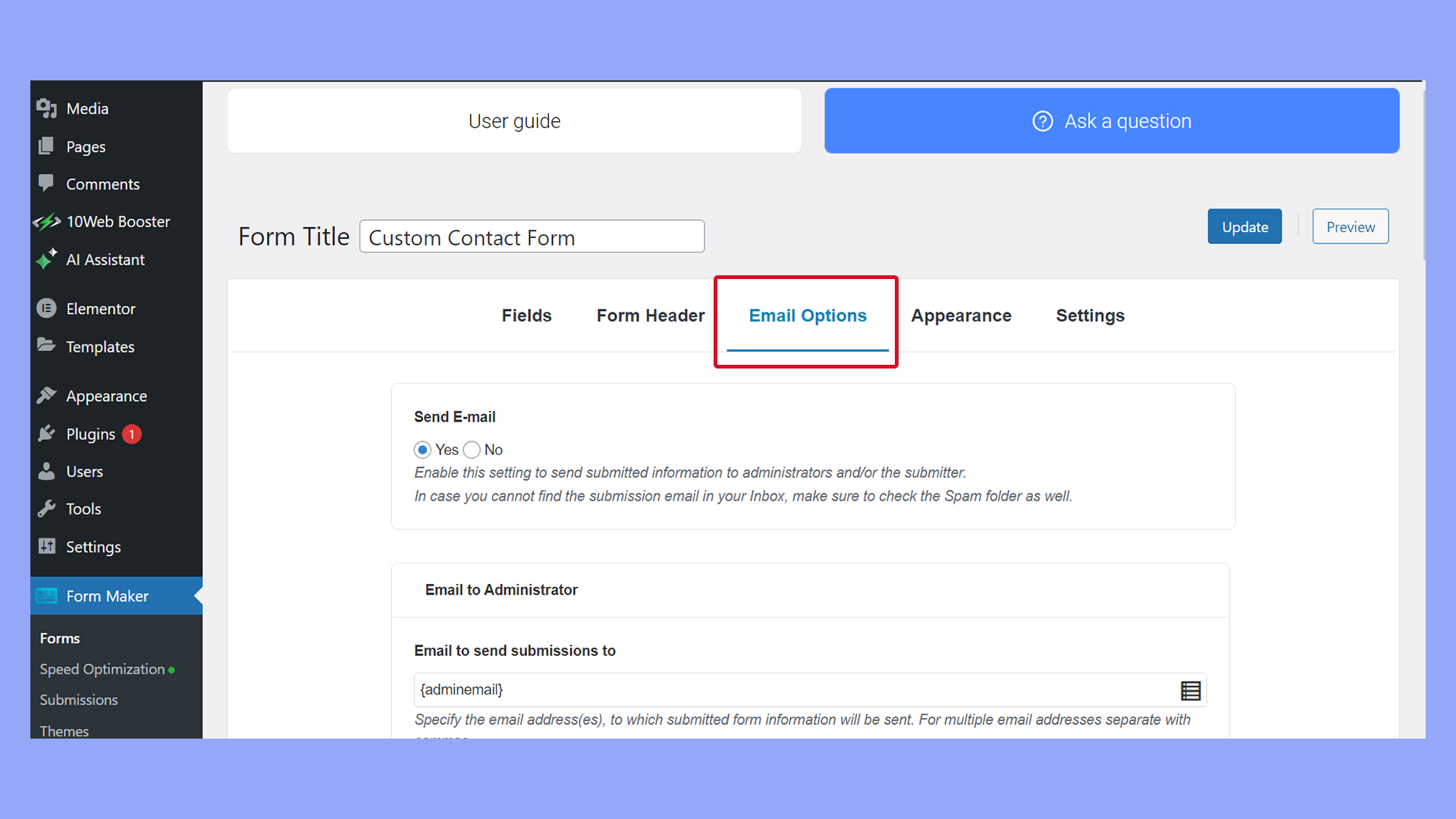
- Ir a Creador de formularios > Formularios y selecciona un formulario para editarlo.
- En el Creador de formularios selecciona Opciones de correo electrónico para configurar las notificaciones.

- Ajusta la configuración del destinatario y personaliza el contenido del correo electrónico del formulario.
- Ajusta el Correo electrónico al usuario y personaliza la configuración del correo electrónico de respuesta.
Ajustes de confirmación:
En Acciones tras la presentación en Configuraciónelige entre varias acciones posteriores al envío, como mostrar un mensaje personalizado o redirigir a una página específica.

Cómo añadir un formulario de contacto en WordPress
Una vez que hayas creado tu formulario de contacto utilizando un plugin de WordPress, es hora de publicarlo en tu sitio web para que tus visitantes puedan empezar a ponerse en contacto contigo. Las siguientes subsecciones te guiarán para añadir un formulario de contacto utilizando códigos cortosañadiéndolo a la barra lateraly gestionar los envíos que recibas.
Añadir un formulario de contacto con el Editor clásico
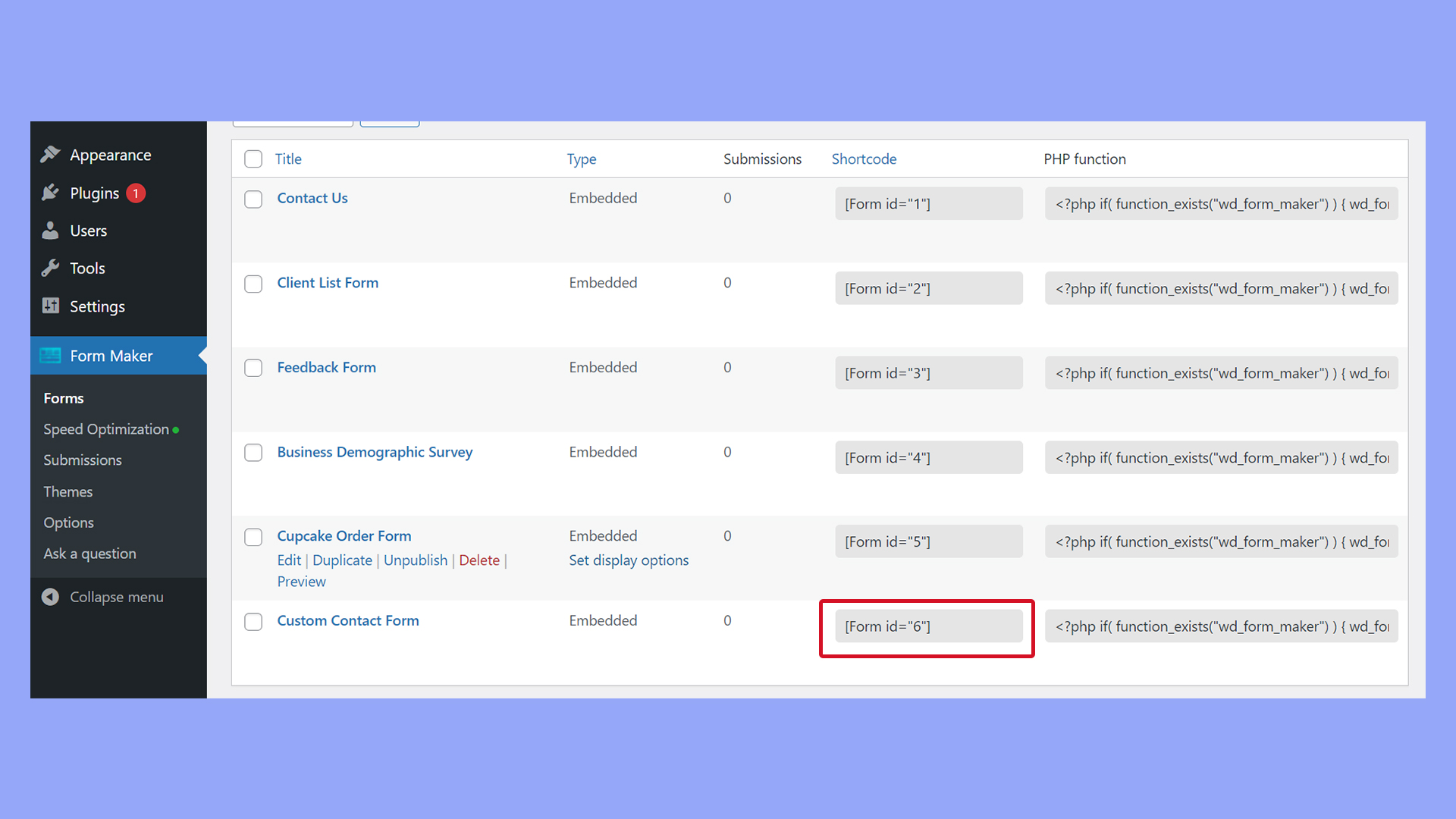
- Ir a Creador de formularios en tu panel de WordPress.
- Busca el formulario en la lista y copia el shortcode asociado a él.

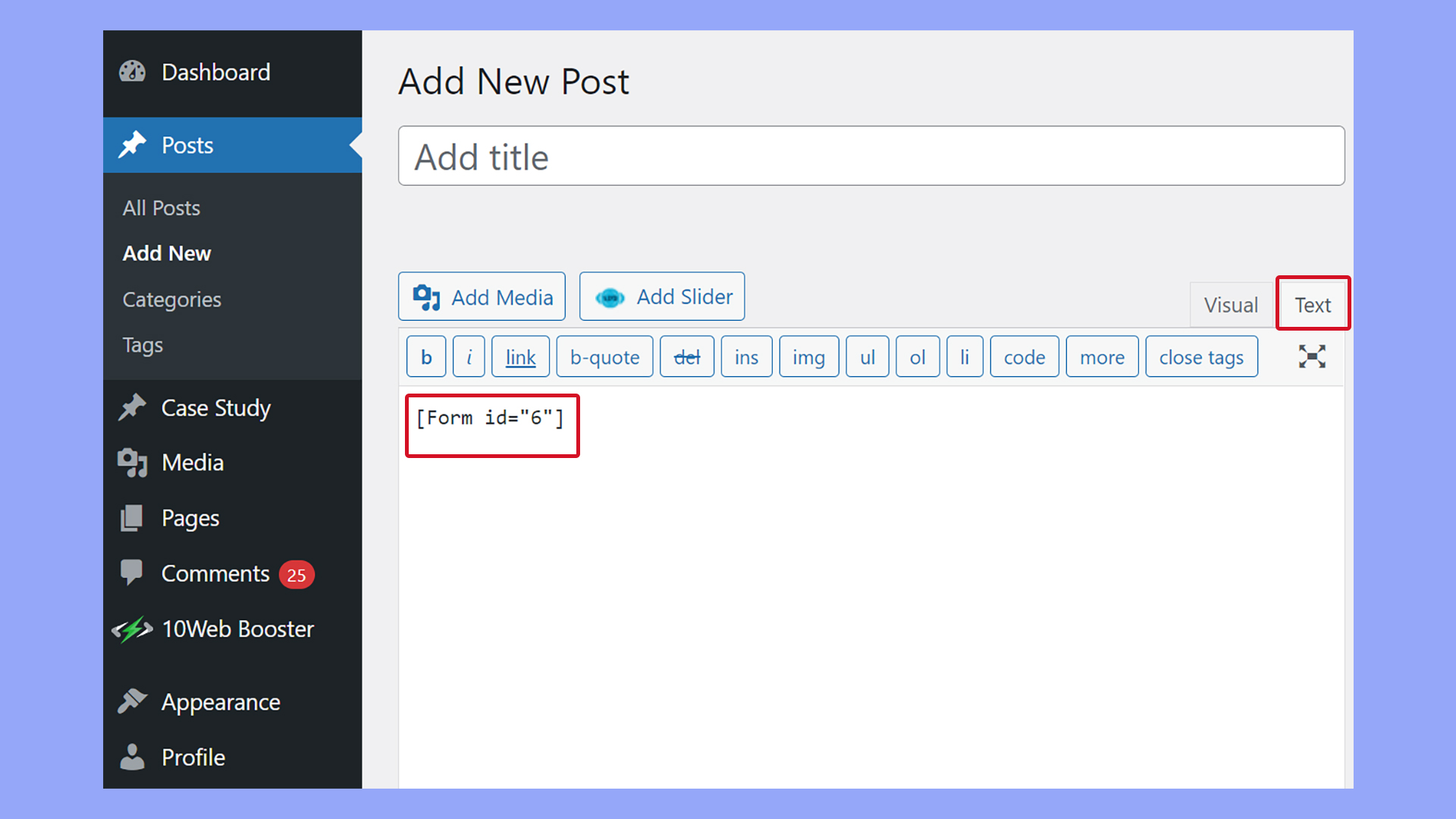
- Abre la página o entrada donde quieras insertar el formulario utilizando el Editor clásico.
- Inserta el shortcode donde quieras que aparezca el formulario en el área de contenido.

- Haz clic en Actualizar o Publicar para guardar los cambios.
Añadir un formulario de contacto utilizando el Editor Gutenberg
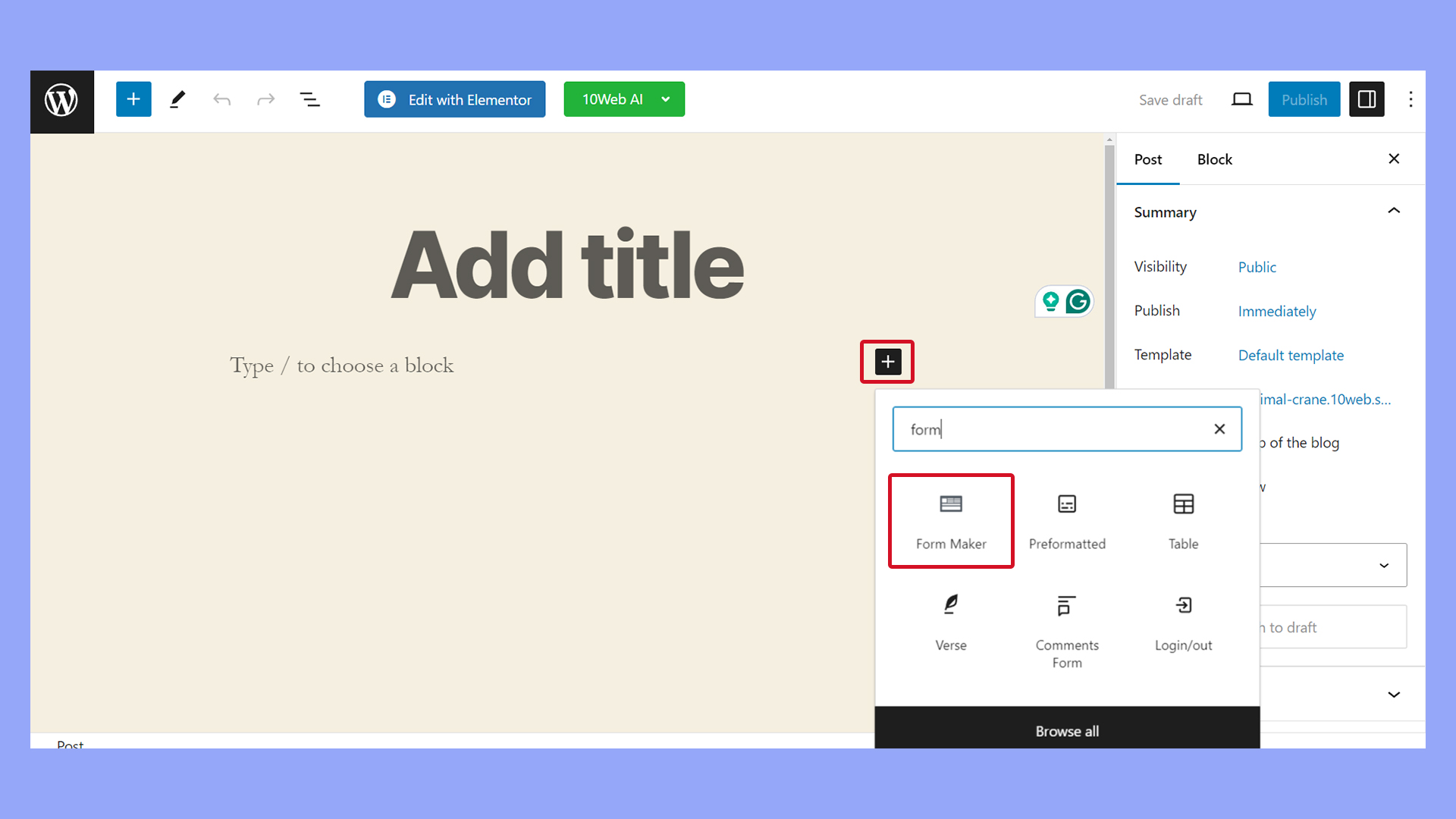
- Navega hasta la página o entrada donde quieras añadir el formulario.
- Pulsa el botón + (más) para añadir un nuevo bloque y busca Creador de formularios.

- Haz clic para añadir el bloque de formulario a tu entrada.
- Selecciona el formulario deseado en el menú desplegable.
- Asegúrate de guardar los cambios pulsando Publica o Actualizar.
Añadir un formulario de contacto en la barra lateral
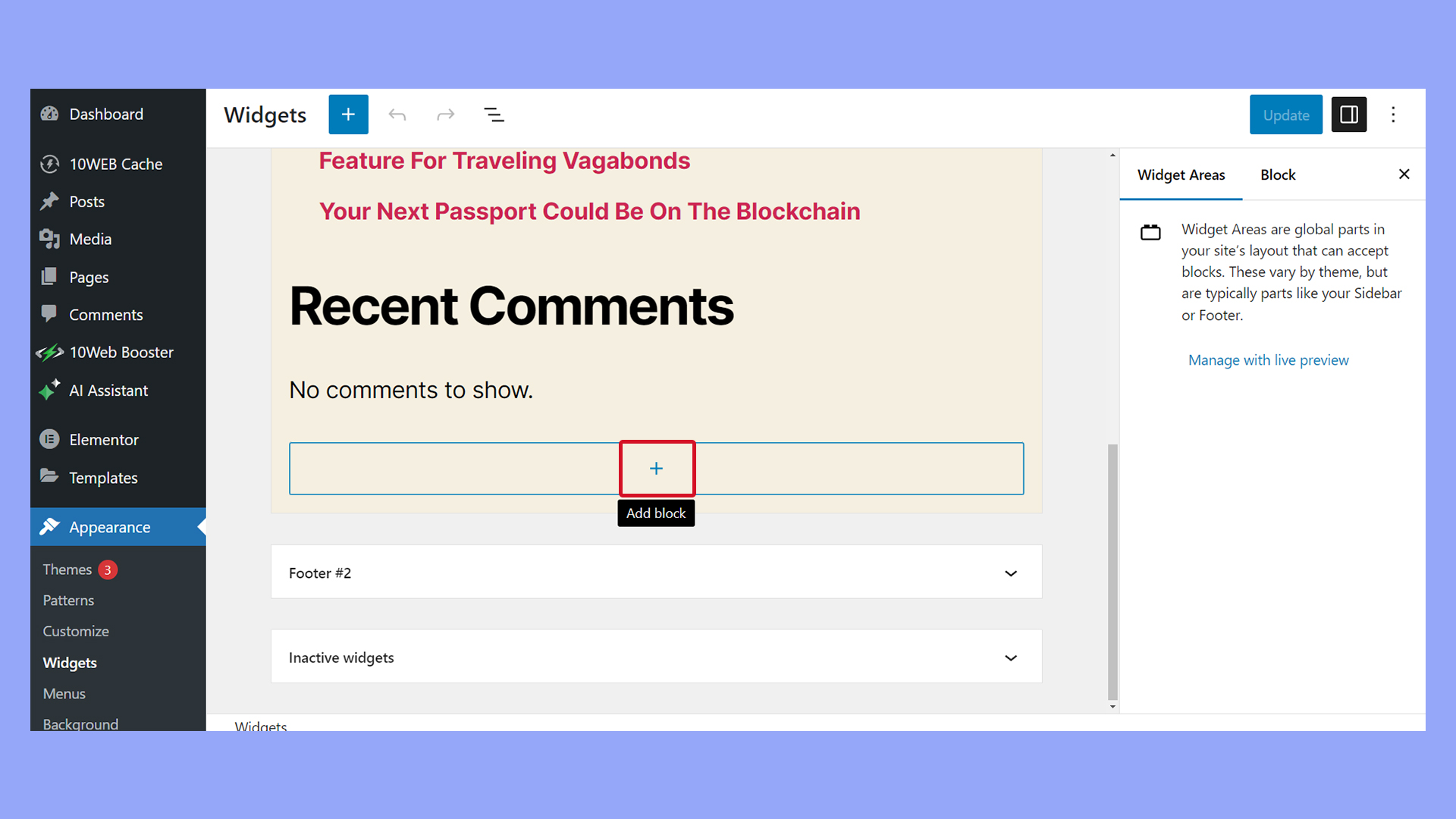
- Ir a Apariencia > Widgets en tu panel de control de WordPress.
- Pulsa el botón + (más) para añadir un Creador de formularios a la barra lateral que desees.

- Selecciona el formulario deseado en el menú desplegable.
- Haz clic en Actualizar en el widget para guardar y publicar el formulario en tu barra lateral.
Añadir un formulario de contacto utilizando un shortcode
- Accede a Creador de formulariosselecciona tu formulario y copia el shortcode proporcionado.
- Pega este shortcode en cualquier entrada, página o área de widget que acepte shortcodes para mostrar el formulario.
El editor Gutenberg te permite insertar el bloque shortcode, mientras que el editor Clásico acepta shortcodes en el campo Texto área. También puedes añadir el formulario utilizando el shortcode insertando un Widget de texto.
Garantizar la seguridad de los formularios y la protección contra el spam
La seguridad es primordial a la hora de gestionar los envíos de formularios para evitar el spam y las entradas no autorizadas. He aquí cómo puedes proteger tus formularios utilizando Creador de formularios de 10Web. Añadir verificación ReCaptcha:
- En el Creador de formularios selecciona tu formulario y haz clic en Editar.
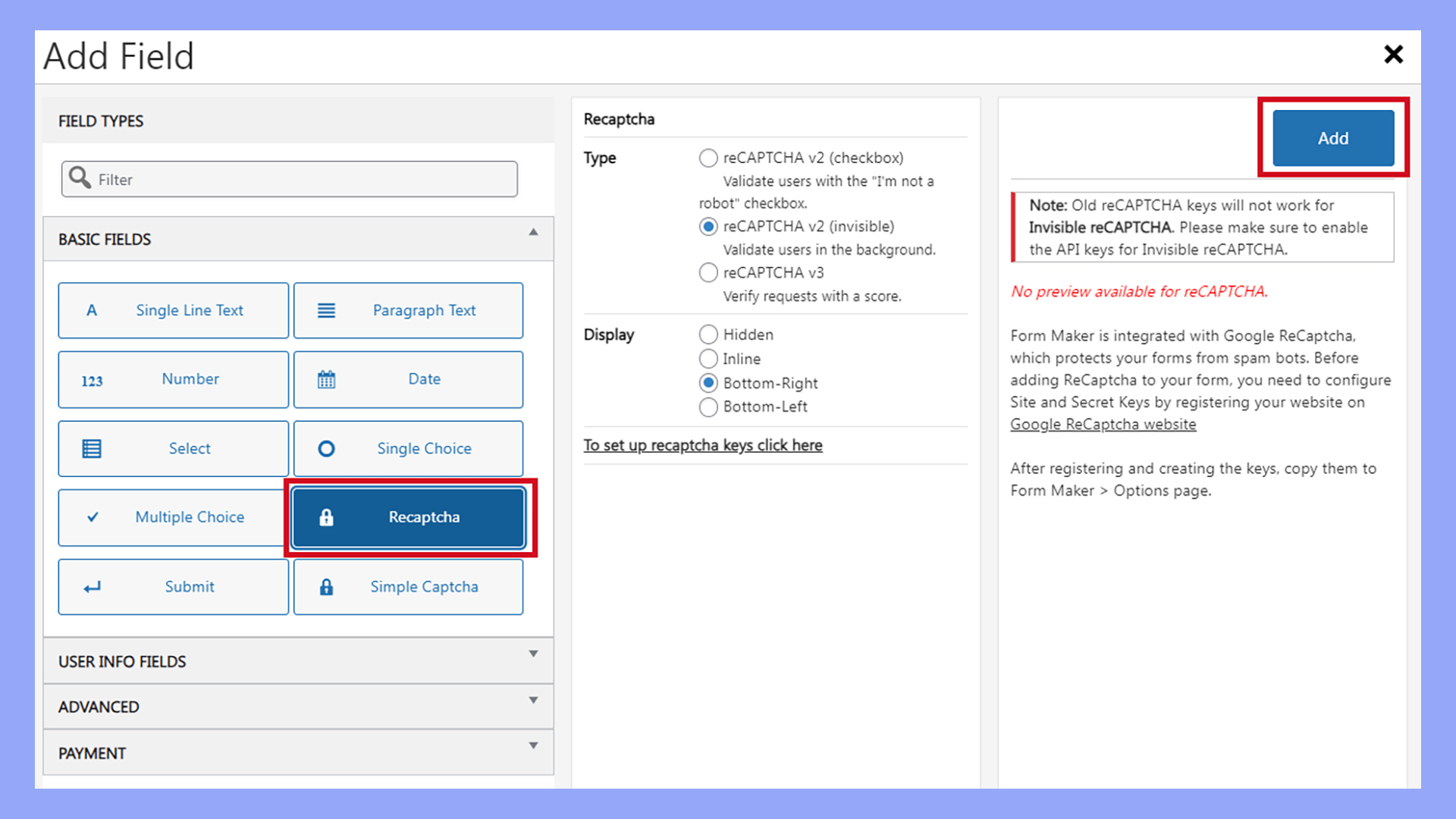
- Haz clic en Añadir campo
- Haz clic en Recaptcha .

- Selecciona ReCaptcha V2 o ReCaptcha invisiblesegún tus preferencias.
- Tendrás que registrar tu sitio en Google para obtener la clave del sitio y la clave secreta necesarias para ReCaptcha.
- Haz clic en Para configurar las claves recaptcha, haz clic aquí e introduce las claves en los campos designados.
- Haz clic en Añadir para añadir el Recaptcha campo.
Integración con otros servicios
La integración con otros servicios, como CRM y herramientas de marketing por correo electrónico, para automatizar procesos y mejorar la funcionalidad, puede ampliar las capacidades de tu formulario.
Por ejemplo, si utilizas un formulario de contacto para captar clientes potenciales, puedes conectarlo directamente a tu sistema CRM. Esto significa que cada envío del formulario puede crear un nuevo contacto en tu CRM, lo que te permite hacer un seguimiento eficaz y controlar esas interacciones.
Creador de formularios de 10Web ofrece varias extensiones que te permiten conectar tus formularios a servicios como Google Sheets, Mailchimp y Dropbox.
Estas integraciones significan que, con los complementos adecuados, puedes transformar simples formularios de contacto en herramientas versátiles que respalden tus procesos empresariales, todo ello desde tu panel de control de WordPress.
Resumen
En conclusión, aprender a añadir un formulario de contacto en WordPress es un paso crucial para mejorar la experiencia del usuario y la profesionalidad. Utilizando plugins que ofrecen personalizaciones y ajustes de configuración, puedes integrar fácilmente esta función y gestionar las consultas, los comentarios y los datos enviados por los usuarios.
Esta sencilla adición puede contribuir significativamente al crecimiento y la fiabilidad de tu presencia online, convirtiéndola en un activo vital para cualquier propietario de un sitio web. Así que, si aún no lo has hecho, ¡asegúrate de añadir un formulario de contacto a tu sitio de WordPress hoy mismo!