Cambiar el logotipo de tu sitio web en WordPress es un proceso sencillo que puede tener un gran impacto en la imagen de marca de tu sitio y en el reconocimiento de los visitantes. A través del Personalizador de WordPress, tienes la posibilidad de editar varios elementos de tu tema. Esto incluye la identidad del sitio, que abarca el logotipo, el título del sitio y el icono que aparecen normalmente en la cabecera de tu sitio.
Este artículo te guía sobre cómo cambiar un logotipo en WordPress y mantener el aspecto moderno y fresco de tu sitio. Al actualizar tu logotipo, te aseguras de que tu sitio mantiene un aspecto profesional y cohesionado que resuena entre tu público.
PREGUNTAS FRECUENTES
How do I change the logo image in WordPress?
Para cambiar la imagen de tu logotipo, sigue estos pasos:
- Navega hasta Apariencia > Personalizar en tu panel de control de WordPress.
- Haz clic en Identidad del sitio.
A continuación, haz clic en Seleccionar logotipo para subir una nueva imagen, que sustituirá a tu logotipo actual.
How do I change my WordPress logo in WP admin?
En el admin de WP, puedes cambiar tu logo siguiendo estos pasos:
- Ir a Apariencia > Personaliza.
- Haz clic en Identidad del sitio.
- Busca y haz clic en Cambiar logotipo.
- Después, sube directamente tu nuevo logotipo o elígelo de tu biblioteca multimedia.
What should I do if I don’t see an option to change the logo in WordPress?
How do I create a custom logo in WordPress?
How do I change the tab logo in WordPress?
In WordPress, how can I replace the logo on my WP login screen with a custom logo?
Qué hace destacar a un gran logotipo
El logotipo de tu sitio web es una pieza crucial de la identidad de tu marca. Comunica los valores y la calidad de tu marca de un vistazo. Es la piedra angular visual de tu marca, que ayuda a los usuarios a identificar tu sitio web y su contenido.
Principios de diseño para logotipos eficaces
Al diseñar tu logotipo, es vital que sea sencillo, memorable y versátil. Considera la posibilidad de utilizar el formato SVG para escalabilidad para que tu logotipo mantenga la claridad en varias plataformas. Un logotipo también debe tener fondo transparente para que pueda integrarse perfectamente en varios diseños y esquemas de color.
Reconocimiento de marca
Tu logotipo sirve como expresión visual rápida de la historia, la misión y los valores de tu empresa. Funciona como herramienta tanto de reconocimiento como de diferenciación, permitiendo que tu marca destaque en un mercado abarrotado. El uso coherente de un logotipo distintivo refuerza la identidad de la marca y puede crear una impresión duradera en tu público.
Dimensiones del logotipo y formato del archivo
Elegir las dimensiones y el formato de archivo adecuados para tu logotipo es importante para mantener su calidad en distintos soportes. Para sitios web, utiliza archivos de imagen optimizados para uso web, como SVG para escalabilidad o PNG para alta calidad con un fondo transparente. Always ensure your logo’s dimensions are balanced, keeping it clear and visible without dominating the web page.
Seleccionar el tema adecuado
Antes de empezar a cambiar el logotipo de tu sitio, asegúrate de que el tema de WordPress que elijas admite dicha personalización. La compatibilidad de un tema con el logotipo y las opciones del personalizador determinan cómo vas a cambiar el logotipo.
Considerar la compatibilidad del tema con los logotipos
La mayoría de los temas modernos proporcionan una Identidad del sitio dentro de la sección Personalizar menú. Aquí es donde normalmente se gestiona el logotipo. Los temas que admiten cambios de logotipo deben incluir esta función en su descripción o lista de funciones.
Si estás en proceso de elegir un tema, considera la posibilidad de previsualizar los temas para ver cómo gestionan los logotipos en tiempo real.
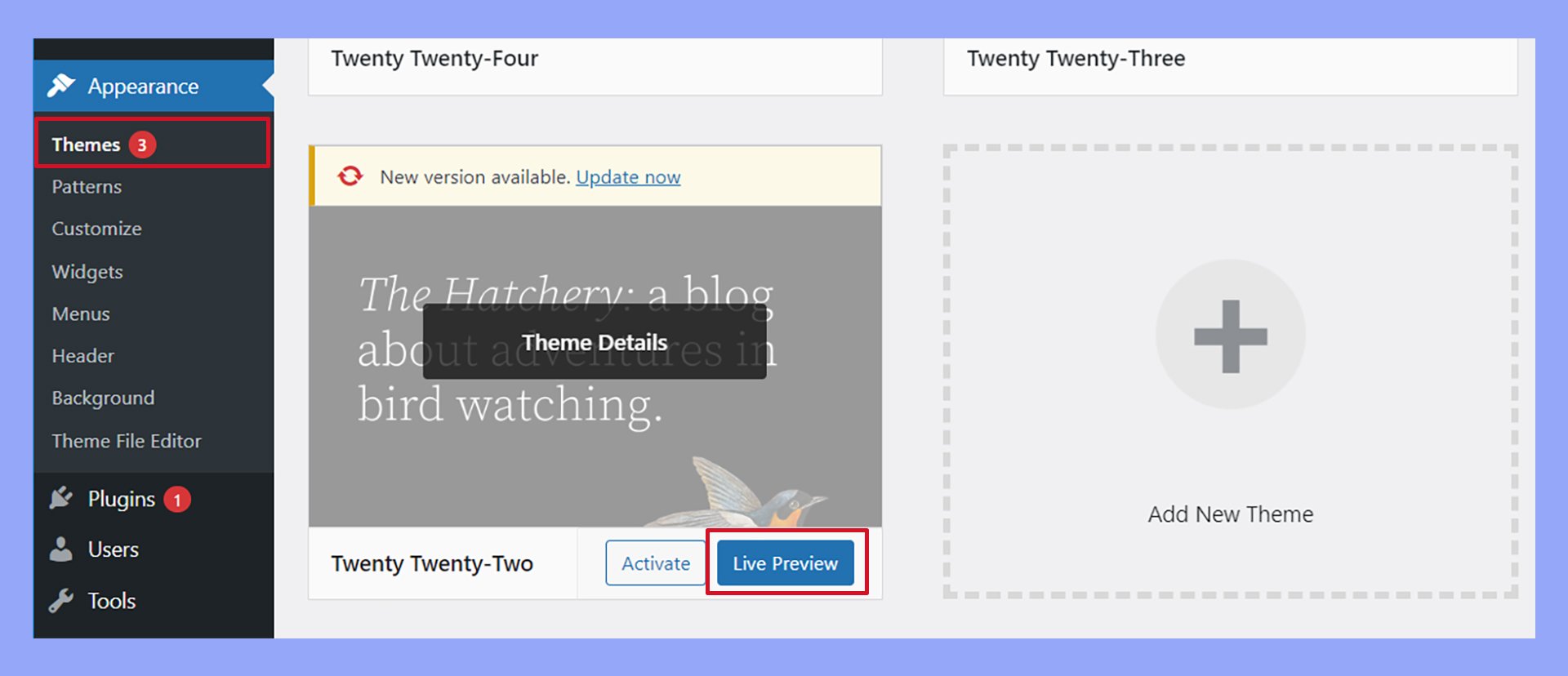
Pasos para previsualizar y activar un tema:
- Desde tu panel de WordPress, ve a Apariencia > Temas.
- Pasa el ratón por encima del tema que desees y haz clic en Vista previa en vivo para ver cómo gestiona el logotipo del sitio.

- Si el tema cumple tus requisitos, haz clic en Activar para aplicarlo a tu sitio.
Cada tema puede tener capacidades diferentes para el logotipo, como restricciones de tamaño u opciones de colocación, por lo que la previsualización es crucial para asegurarte de que el tema se alinea con tu marca.
Cómo cambiar el logotipo en WordPress
Dependiendo de tu tema y de tus preferencias, puedes cambiar el logotipo en WordPress utilizando varios métodos. Tanto si utilizas el Personalizador, Editor del sitio, un tema basado en el constructor o un tema personalizado, estos pasos proporcionan un enfoque sencillo para actualizar el logotipo de tu sitio.
Usar el Personalizador de WordPress
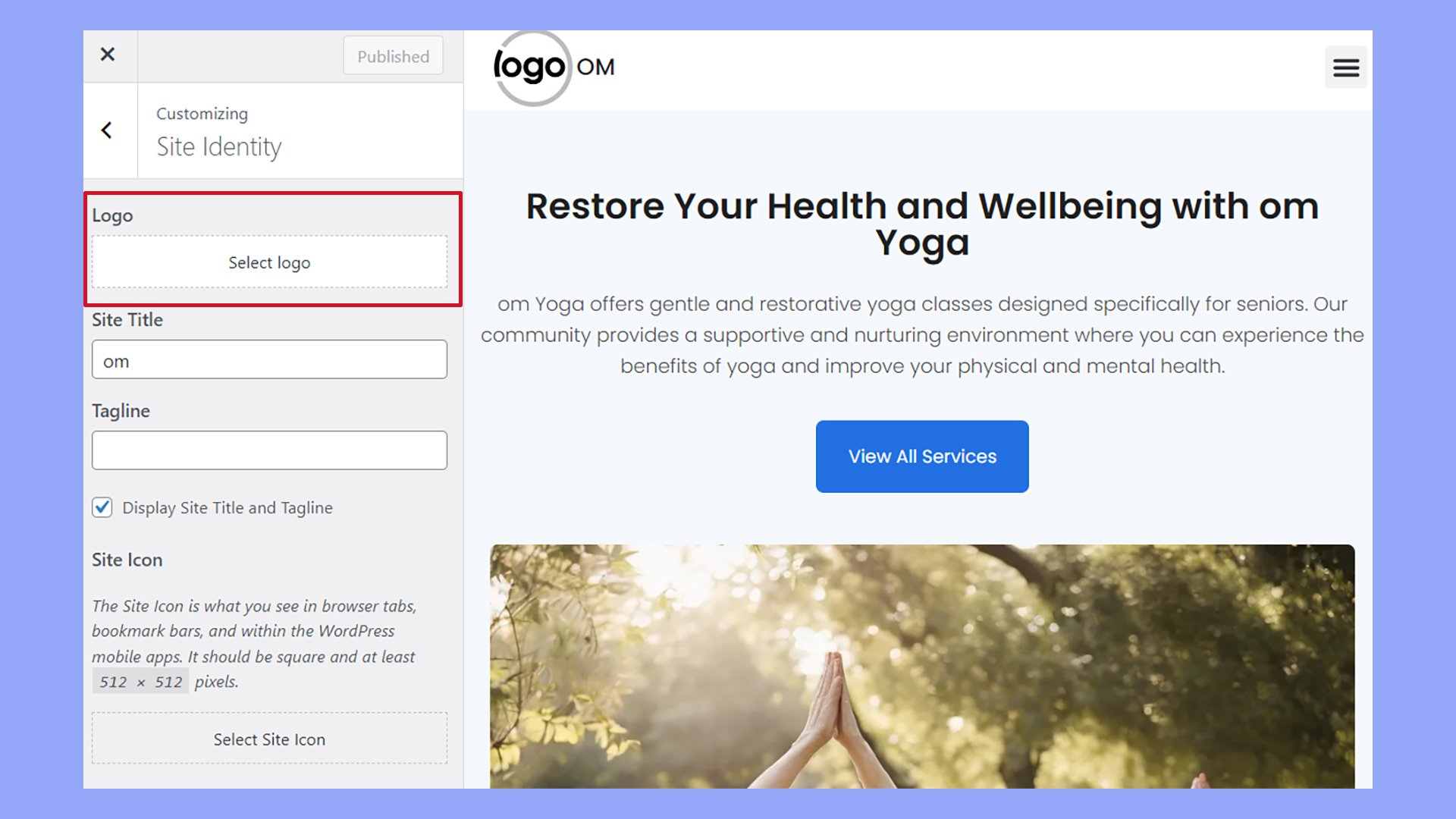
- Navega a tu panel de WordPress y ve a Apariencia > Personalizar.
- Dentro del Personalizador, localiza la Identidad del sitio del sitio.
- Haz clic en Seleccionar logotipo para añadir un nuevo logotipo o Cambiar logotipo para sustituir el actual.

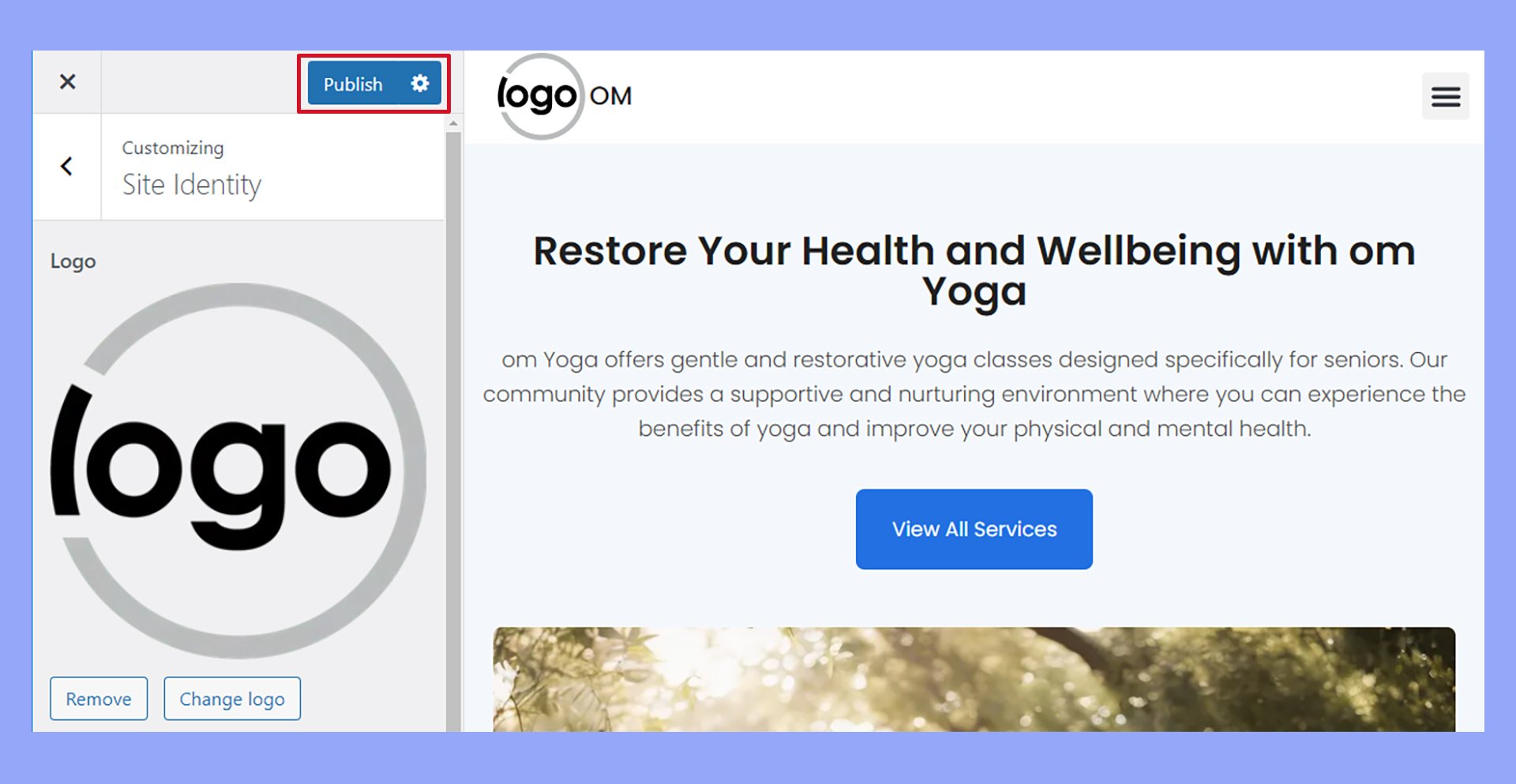
- Sube el archivo de imagen del logotipo desde tu ordenador.
- Una vez cargado, puede que se te pida que ajustes el recorte del logotipo. Después de editarlo, haz clic en Publica para guardar los cambios.

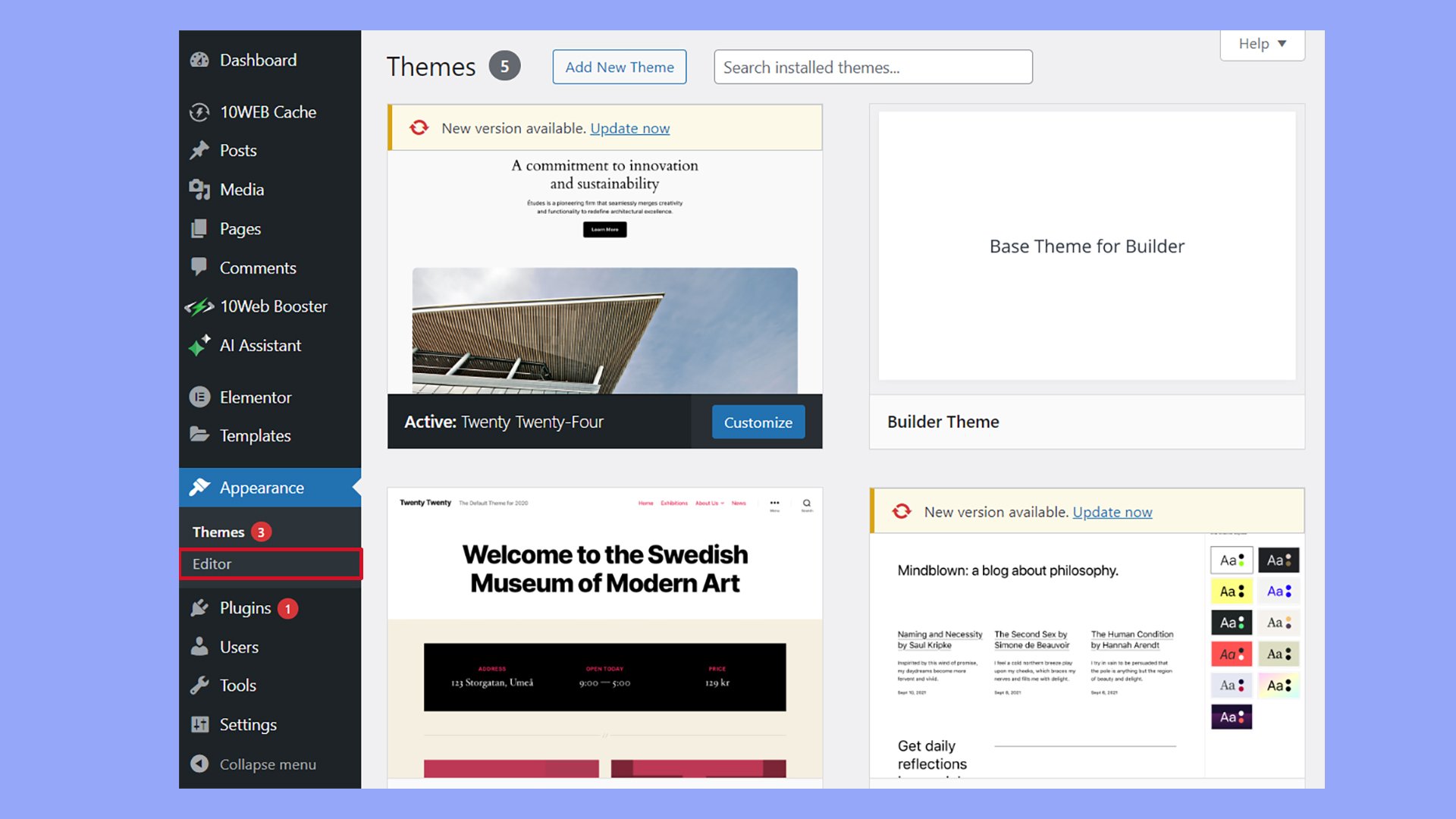
Utilizar el editor del sitio
- Ir a Apariencia > Editor para entrar en el modo de edición de todo el sitio.

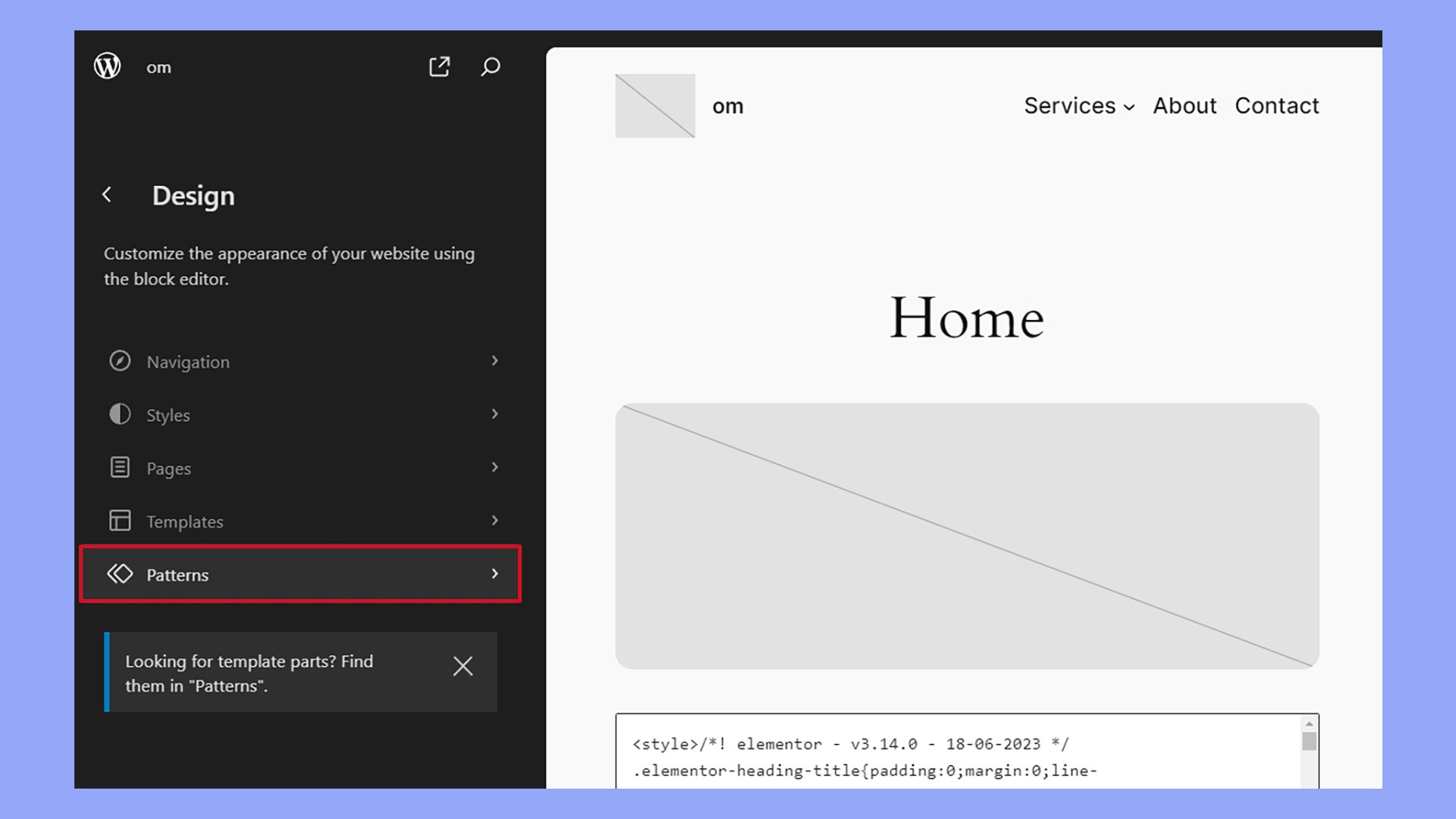
- Selecciona Patrones

- Encuentra las Partes de plantilla y selecciona la cabecera de cabecera.
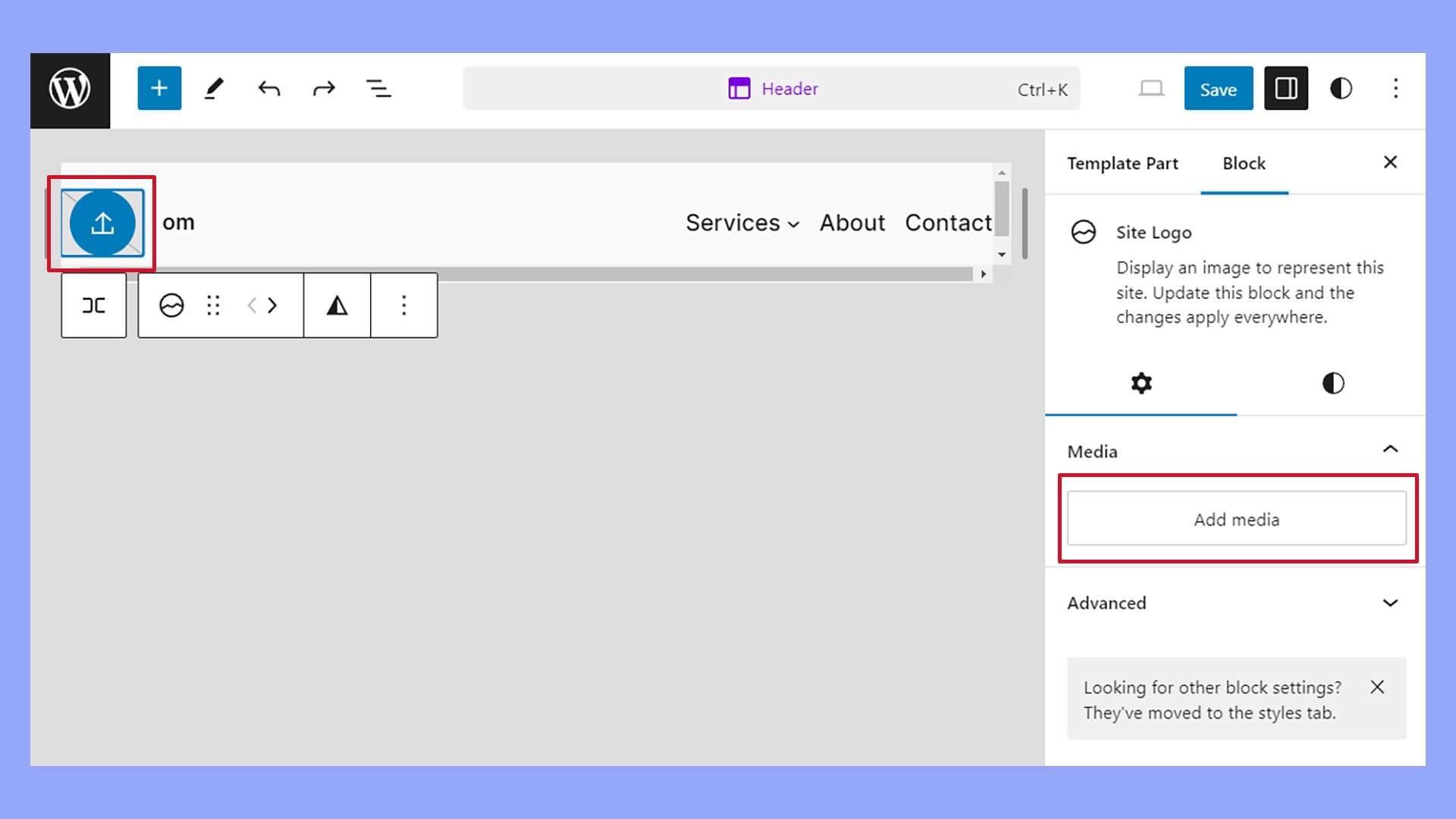
- Haz clic en el logotipo y selecciona o sube la nueva imagen desde la mediateca.

- Recorta y haz los ajustes necesarios.
- Pulsa Guardar para aplicar el nuevo logotipo a tu sitio.
Cambiar el logotipo en un tema basado en el constructor
El proceso de cambiar el logotipo en un tema basado en un constructor varía de un constructor a otro. Generalmente, tendrás que editar el archivo Cabecera sección.
Aquí tienes un ejemplo de cómo cambiar el logotipo utilizando el Constructor de 10Web:
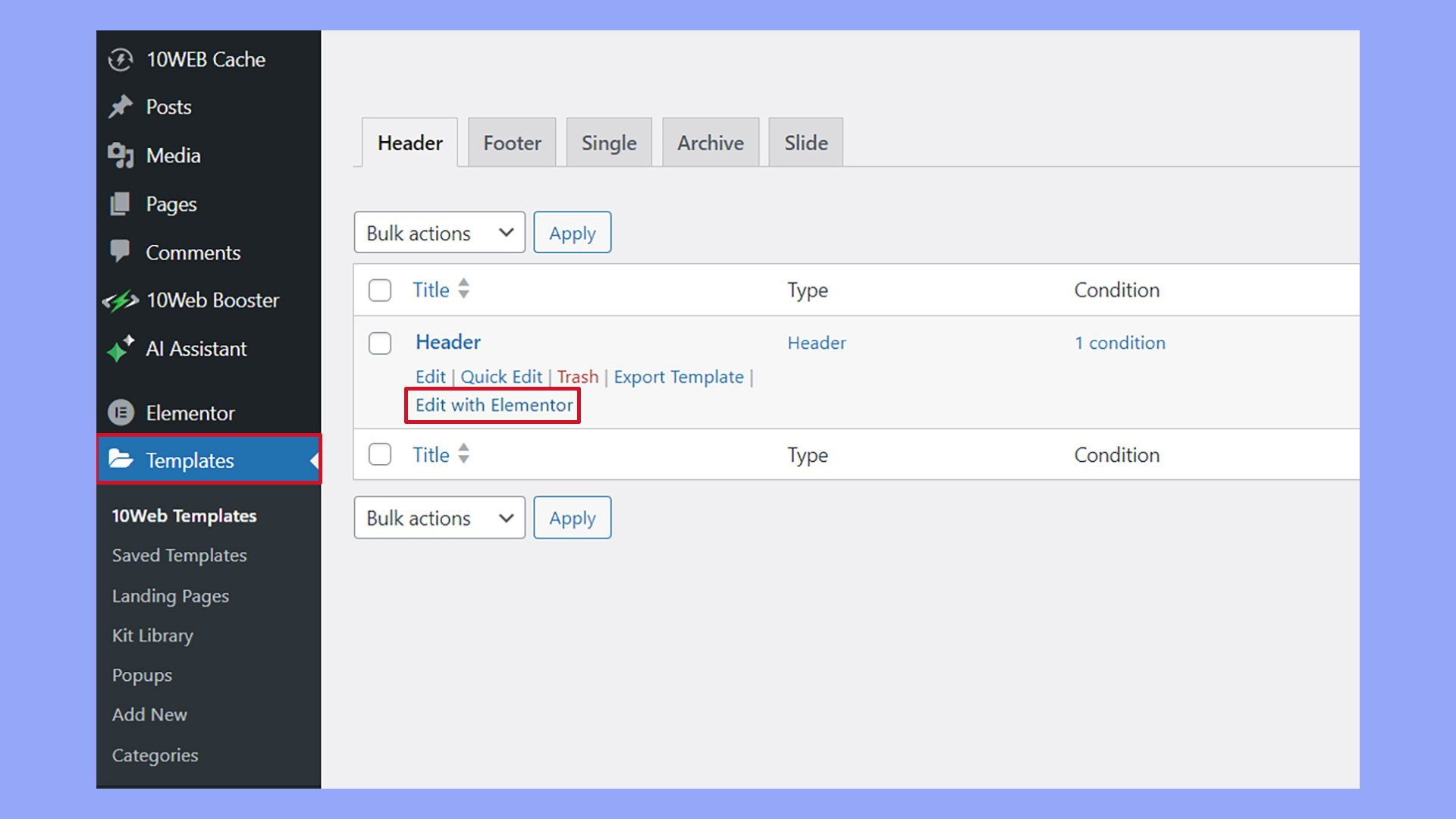
- Selecciona Plantillas en el panel de control de WordPress.
- Pasa el ratón por encima de Encabezado y selecciona Editar con Elementor.

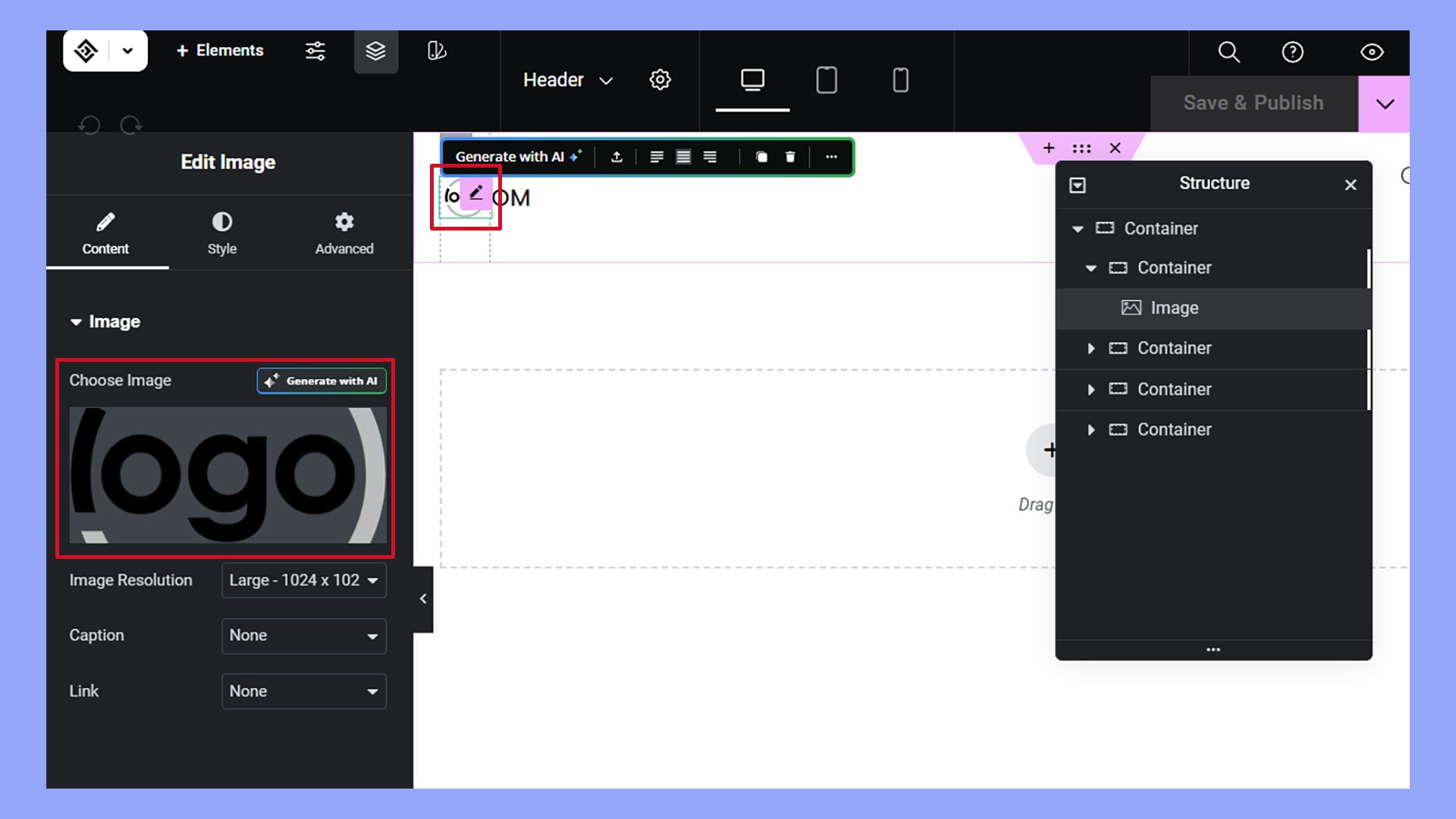
- Haz clic en el logotipo en el editor y elige una nueva imagen en el menú Editar imagen imagen.

- Haz clic en Guardar y publicar.
Cambiar el logotipo en un tema personalizado
Para temas personalizados sin una opción de interfaz de usuario, puede que necesites editar el archivo header.php o functions.php archivos. Siempre haz una copia de seguridad de tus archivos antes de hacer cambios directos para asegurarte de que puedes volver atrás si es necesario.
- Navega hasta Apariencia > Editor de archivos de temas.
- Localiza y selecciona header.php para encontrar la sección donde se llama al logotipo.
- Sustituye el código del logotipo existente por la ruta a tu nuevo archivo de logotipo.
- Después de los cambios, asegúrate de Guardar las modificaciones y comprueba tu sitio web para ver el nuevo logotipo en su sitio.
Cambiar un logotipo con CSS personalizado
Personalizar el logotipo de WordPress con CSS proporciona un control preciso sobre el aspecto visual y el tamaño de la marca de tu sitio web.
Para empezar a modificar tu logotipo con CSS, identifica la clase CSS asociada a la imagen de tu logotipo.
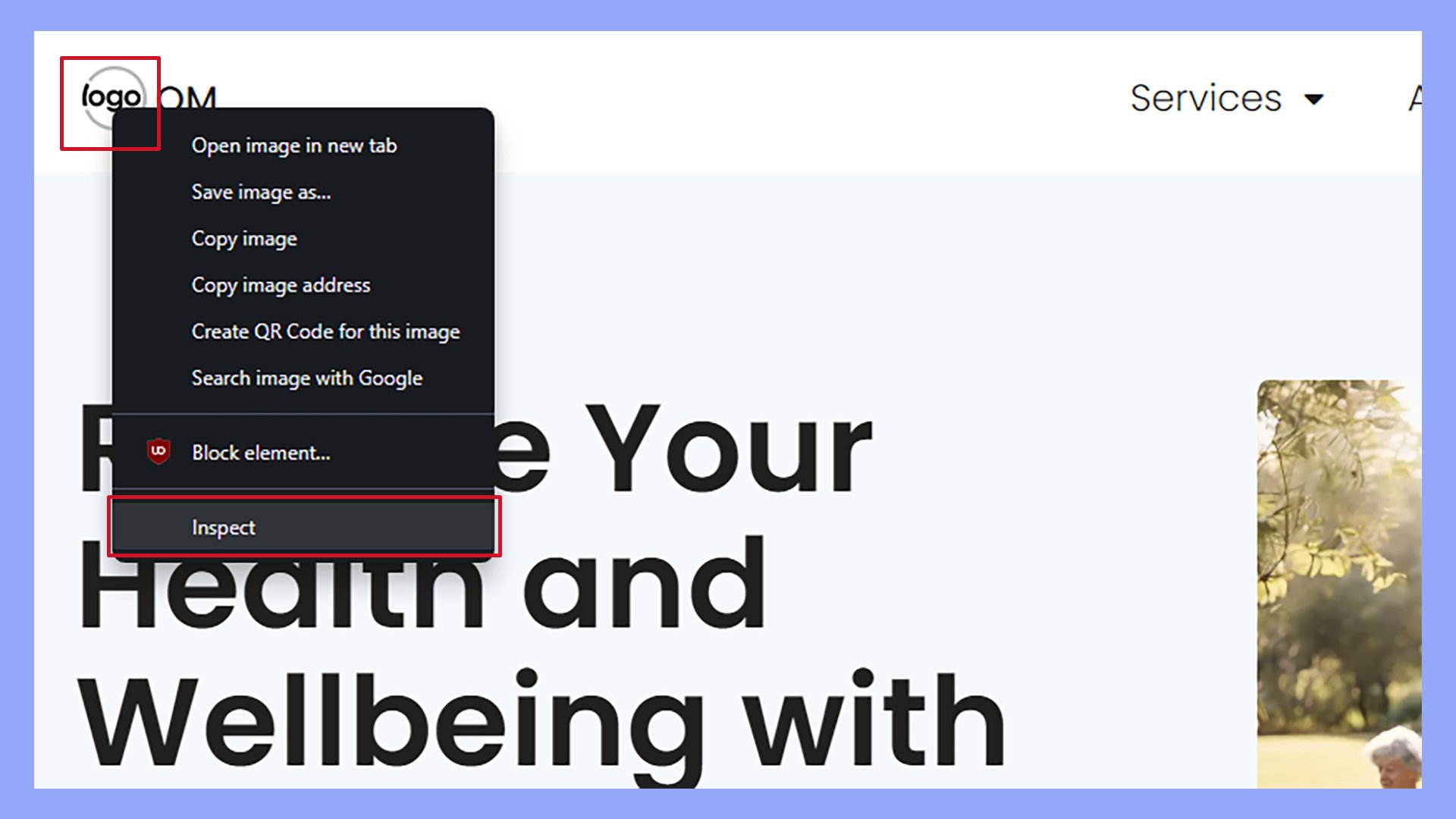
Utiliza las herramientas de desarrollo del navegador haciendo clic con el botón derecho en tu logotipo y seleccionando Inspeccionar.

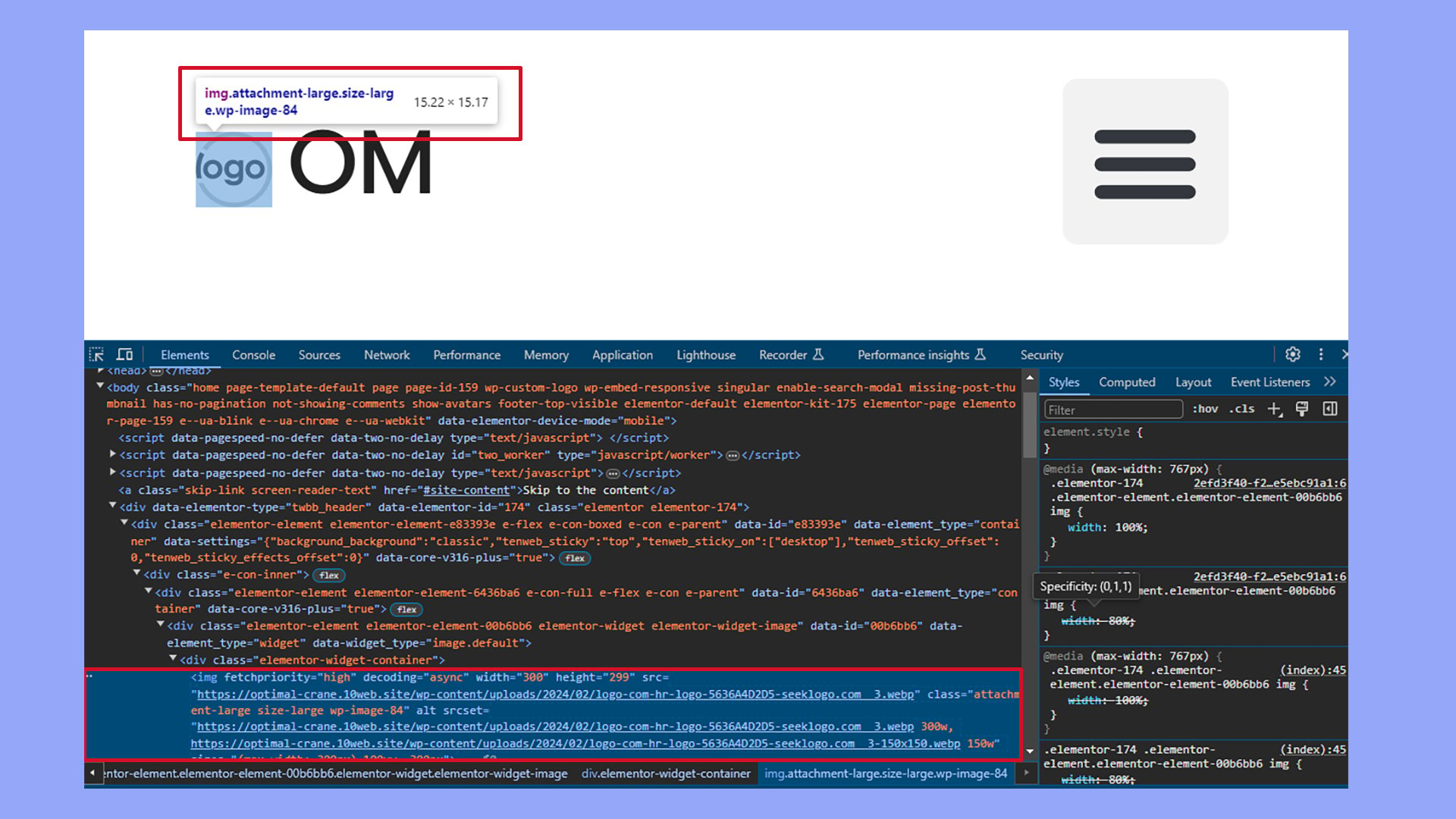
Esta acción abrirá un panel resaltando el HTML del logotipo y el CSS asociado. Dentro de la sección resaltada, busca un atributo class; se trata de la clase CSS de tu logotipo y puede aparecer como .site-logo, .logotipo personalizadoo algo similar.
Para encontrar la clase, pasa el ratón por encima de la zona resaltada y fíjate en la clase indicada.

Añadir el CSS personalizado
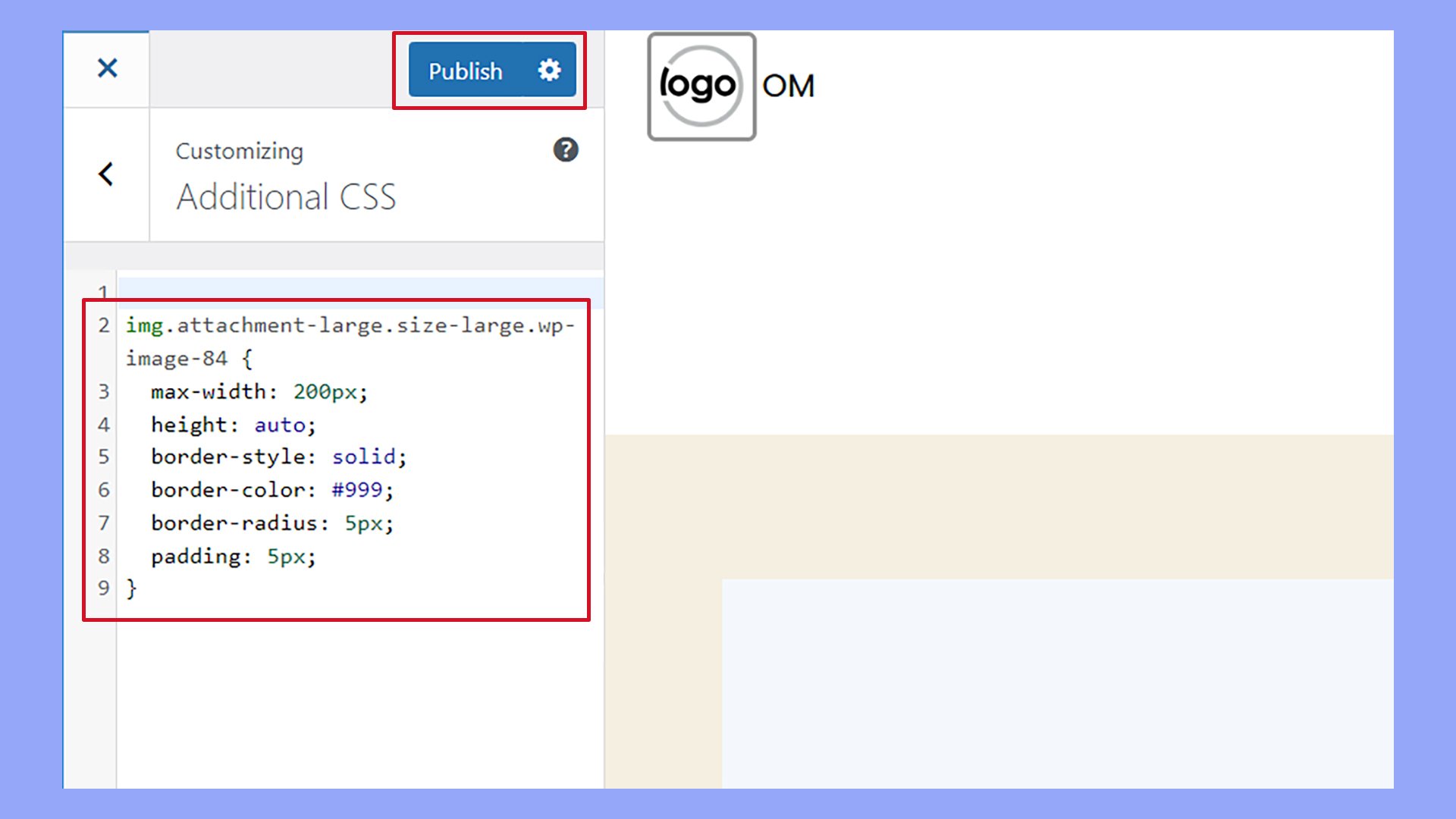
Tras localizar la clase CSS de tu logotipo, ve a la opción Personalizar en tu panel de control de WordPress. Desplázate hasta la sección CSS adicional donde puedes introducir tus estilos personalizados. Aquí tienes un ejemplo de un fragmento de CSS personalizado para cambiar el aspecto del logotipo:
img.attachment-large.size-large.wp-image-84 {
max-width: 200px;
height: auto;
border-style: solid;
border-color: #999;
border-radius: 5px;
padding: 5px;
}
Este código modifica la anchura máxima del logotipo sin alterar su relación de aspecto y añade un borde redondeado. Para aplicar los cambios, sólo tienes que pegar este fragmento en el campo CSS adicional y previsualiza los cambios en tu sitio.

Para una mayor personalización, modifica otras propiedades como altura, bordeo margen. Each change can be previewed in real time, allowing you to find the perfect balance for your logo’s design. Haz clic en Publica cuando estés satisfecho con tus cambios. Si no estás familiarizado con las particularidades de la edición de CSS, este artículo sobre cómo editar CSS en WordPress puede proporcionarte pasos sencillos para mejorar la estética de tu sitio.
Cómo cambiar el logotipo de la página de inicio de sesión de WordPress a través del panel de control de WordPress
Mejorar la marca de tu sitio web empieza por personalizar los puntos de contacto clave con los que interactúan tus usuarios. La página de inicio de sesión es un aspecto crítico de la experiencia del usuario, por lo que es un lugar perfecto para mostrar tu marca con un logotipo personalizado.
Cambiar el logotipo de tu página de inicio de sesión de WordPress directamente desde el panel de control de WordPress es un proceso sencillo que implica modificar las functions.php archivo. Aquí tienes una guía paso a paso para hacerlo utilizando el Editor de archivos de temas de WordPress:
Acceder al Editor de Archivos Temáticos:
- Accede a tu panel de control de WordPress.
- Ir a Apariencia y selecciona Editor de archivos de temas del menú. Esta acción abre el editor donde puedes modificar los archivos de tu tema actualmente activo.
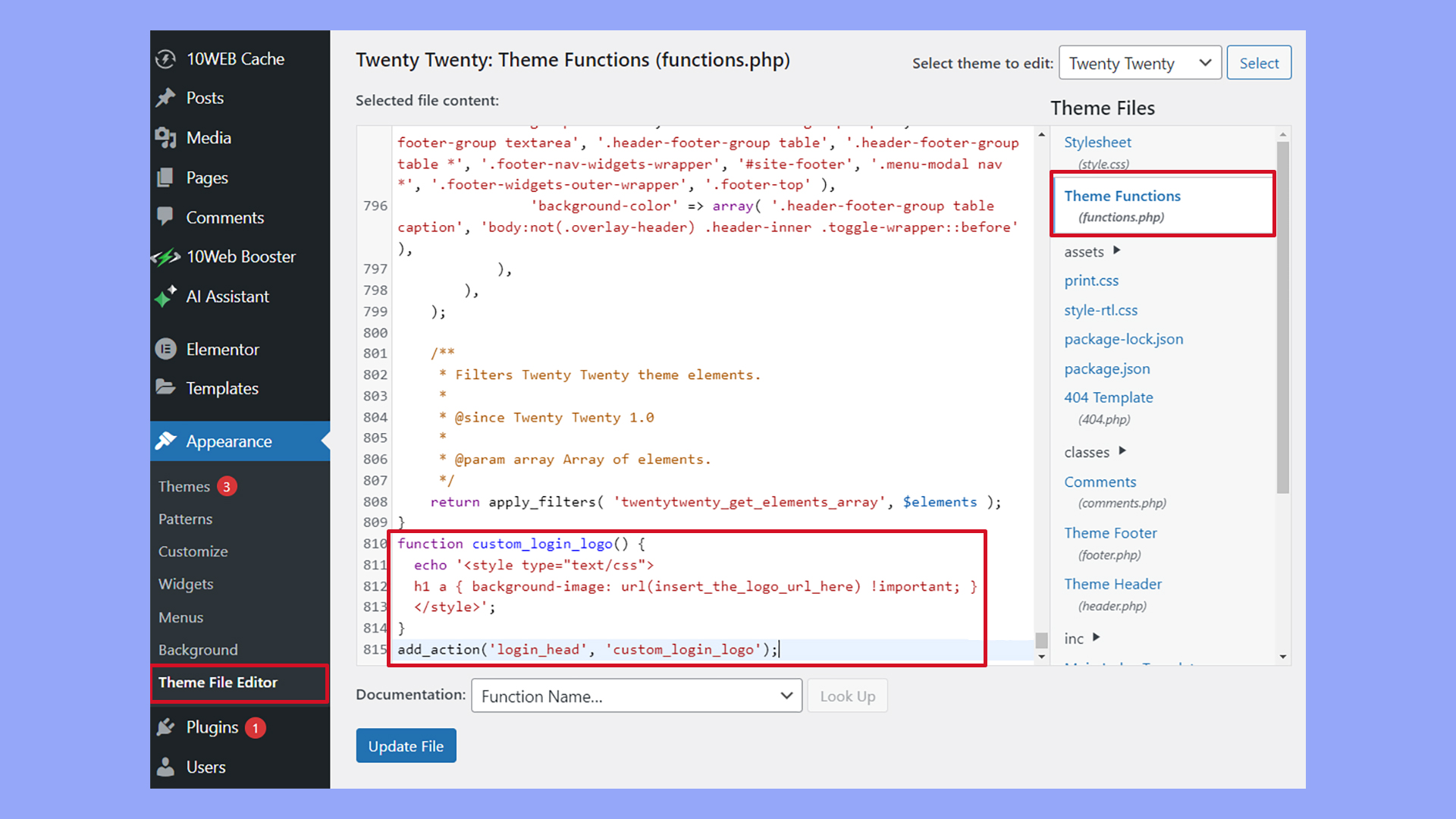
Selecciona el archivo functions.php:
- En el panel derecho del Editor de Archivos Temáticos, verás una lista de archivos temáticos.
- Haz clic en funciones.php para abrir el archivo y editarlo. Este archivo es donde añadirás el código necesario para cambiar el logotipo de tu página de inicio de sesión.
Añadir código personalizado:
- Desplázate hasta la parte inferior del archivo functions.php para asegurarte de que tu código no interfiere con otras funciones.
- Añade el siguiente fragmento de código:
function custom_login_logo() {
echo '<style type="text/css">
h1 a { background-image: url(insert_the_logo_url_here) !important; }
</style>';
}
add_action('login_head', 'custom_login_logo');

Este código añade una regla CSS que cambia el logotipo de la página de inicio de sesión por una imagen de tu elección.
Inserta tu logotipo URL:
- Busca la URL de la imagen del logotipo que quieras utilizar. Puedes obtenerla en la sección Medios de tu panel de control de WordPress, donde puedes subir imágenes o ver los detalles de las imágenes existentes.
- Sustituye inserta_el_logo_url_aquí en el fragmento de código con la URL real de tu logotipo. Asegúrate de que está entre comillas ( url(‘https://yourwebsite.com/wp-content/uploads/year/month/logo-name.png’)).
Actualizar archivo:
Después de insertar la URL de tu logotipo, revisa cuidadosamente el código para asegurarte de que todo es correcto.
Pulsa el botón Actualizar archivo en la parte inferior del editor para guardar los cambios.
Después de actualizar el archivo, es una buena práctica cerrar la sesión y visitar tu página de inicio de sesión para ver el nuevo logotipo en acción. Este cambio visual confirmará que la actualización se ha realizado correctamente.
Icono del sitio y favicon
Un icono de sitio, o favicon, es un elemento visual crucial que mejora la identidad de tu sitio web y ayuda al reconocimiento de la marca. Dentro de las opciones de personalización de WordPress, añadir y gestionar un favicon es sencillo y puede tener un impacto significativo en cómo los usuarios recuerdan y vuelven a visitar tu sitio.
Añadir un favicon
Para añadir un favicon a tu sitio de WordPress, ve a la sección Personalizar haciendo clic en Aparienciay luego Personalizar. Once in the customizer, find and select Identidad del sitio para acceder a la configuración del icono del sitio.
![]()
Aquí, puedes hacer clic en Seleccionar icono del sitio para seleccionar una imagen que represente a tu sitio web en las pestañas del navegador, marcadores y en la pantalla de inicio de los dispositivos móviles. La imagen debe tener al menos 512×512 píxeles, que WordPress escalará automáticamente a los tamaños de favicon adecuados. Una vez subida, puedes recortar y publicar el nuevo icono de tu sitio.
Mejores prácticas de Favicon
Al seleccionar tu favicon, es importante garantizar la coherencia con tu marca. Utiliza una imagen que sea sencilla, reconocible y visualmente distinta, incluso a pequeño tamaño. Tradicionalmente, el tamaño ideal de un favicon es de 16×16 píxeles o 32×32 píxeles, pero subir una imagen más grande permite una mayor versatilidad en diferentes dispositivos.
Asegúrate de que el favicon está en un formato apto para la web, como PNG o ICO. La transparencia en el diseño puede ser eficaz, sobre todo si tu favicon tiene que verse bien con diferentes colores de fondo. Para mejorar la presencia de tu marca en la web, considera la posibilidad de actualizar tu favicon rápidamente si actualizas el logotipo o la paleta de colores de tu marca.
Para una guía detallada sobre cómo actualizar eficazmente tu favicon para mejorar tu imagen de marca, puedes consultar las instrucciones sobre cambiar tu favicon en WordPress. Following these guidelines will not only help solidify your online presence but also resolve common issues that may arise with favicon updates.
Conclusión
Tu logotipo es una parte crucial de la identidad de tu marca. Es fácil aprender a cambiar el logotipo en WordPress y perfeccionarlo para que refleje la evolución de tu marca. Navega hasta Apariencia > Personalizar > Identidad del sitio para subir y gestionar tu logotipo. Recuerda guardar los cambios haciendo clic en el botón Publicar.
Revisa periódicamente tu logotipo para asegurarte de que se ajusta a tu imagen de marca, manteniendo tu presencia virtual pulida y profesional con WordPress.