Muchos países de todo el mundo, incluidos países de la UE, Canadá, Australia, Nueva Zelanda, India, Japón y Sudáfrica, aplican el IVA o impuestos sobre el consumo similares, como el GST (Impuesto sobre Bienes y Servicios). Cada país tiene sus propias normas y tipos, pero el principio de gravar el valor añadido en cada fase de producción o distribución sigue siendo el mismo. En este artículo hablaremos del IVA en la UE.
Añadir el IVA en WooCommerce es esencial para el cumplimiento y la transparencia. Es un impuesto sobre el consumo que se aplica a bienes y servicios. Como propietario de una tienda de comercio electrónico, aplicar los tipos de IVA correctos garantiza el cumplimiento y genera confianza en el cliente. Esta guía simplifica el proceso de establecer el IVA, configurar las clases de impuestos y garantizar el cumplimiento legal en WooCommerce. Siguiendo los sencillos pasos que se describen a continuación, aprenderás a añadir el IVA en WooCommerce sin muchos problemas.
PREGUNTAS FRECUENTES
How to add VAT number in WooCommerce?
How do I add VAT on WordPress?
How do I change my tax label to VAT in WooCommerce?
How do I add tax to WooCommerce prices?
Normativa y cumplimiento del IVA de la UE
El IVA en la Unión Europea implica un conjunto de leyes y normas fiscales que las empresas deben cumplir. Es importante que entiendas estas normas y te asegures de que las cumples al vender bienes o servicios antes de aprender a añadir el IVA en WooCommerce.
Normas de la UE sobre el IVA
La Unión Europea tiene normas específicas para el impuesto sobre el valor añadido (IVA) que afectan a la forma en que diriges tu negocio. A medida que aprendas a añadir el IVA en WooCommerce, verás que cada estado miembro de la UE tiene sus propios tipos de IVA, pero el marco general se rige por la legislación de la UE. He aquí algunos puntos clave que debes tener en cuenta:
Número de IVA de la UE: Para hacer negocios en la UE y cumplir la normativa sobre el IVA, tu empresa necesitará un número de IVA de la UE. Este identificador único se utiliza para las transacciones y los informes dentro de la UE0. Puedes obtener un número de IVA de la UE registrándote en la autoridad fiscal del país de la UE donde esté radicada o funcione tu empresa.
VIES: El Sistema de Intercambio de Información sobre el IVA (VIES) es una herramienta que te permite verificar la validez de un número de IVA facilitado por tus clientes. Esto es crucial para la confianza y para evitar el fraude.
Tipos de IVA de la UE: El tipo específico del IVA puede variar de un país a otro dentro de la Unión Europea. Sin embargo, suelen oscilar entre el 15% y el 25%. Puedes encontrar los tipos exactos de cada país en las bases de datos oficiales de la UE o utilizando plugins que proporcionan esta información para WooCommerce.
Cumplimiento de la legislación de la UE sobre el IVA
Para mantener la confianza y evitar sanciones, es esencial que te asegures de que tu tienda WooCommerce cumple la legislación de la UE sobre el IVA. El cumplimiento implica varios puntos de acción:
- Establece la ubicación de tu tienda: En WooCommerce > Configuración > Generalasegúrate de establecer correctamente el país base y la moneda de tu tienda.
- Actualiza tus tipos impositivos: Accede a WooCommerce > Ajustes > Impuesto. If you have the right plugin installed, you can automatically input all the EU VAT rates with one click.
- Recopila los números de IVA de la UE en la caja: Integra una solución que te permita recopilar y validar los números de IVA de la UE durante el proceso de pago. Al hacerlo, puedes eximir automáticamente del IVA a los clientes con números válidos.
- Comprende las leyes fiscales: Mantente informado sobre las leyes fiscales que se aplican a tus transacciones. Es tu responsabilidad aplicar los tipos impositivos y las normas correctas como parte de cómo añadir el IVA en WooCommerce.
Añadir el IVA en WooCommerce no tiene por qué ser complicado. Siguiendo estas directrices y asegurándote de una configuración adecuada, podrás gestionar sin problemas el IVA de tus ventas dentro de la UE.
Cómo añadir el IVA en WooCommerce
WooCommerce te permite gestionar varias clases de impuestos para adaptarse a diferentes normativas fiscales como el IVA. Cada clase puede tener su propio conjunto de tipos en función de los productos y la ubicación de tus clientes.
Elige entre los plugins del IVA
Para agilizar la forma de añadir el IVA en WooCommerce, deberás empezar por seleccionar los plugins óptimos del repositorio de WordPress.org. Visitando WordPress.org, busca IVA en WooCommerce para encontrar soluciones relevantes.
Opta por plugins con valoraciones altas y críticas positivas. Suelen indicar que otros usuarios han tenido éxito con el plugin. Comprueba la compatibilidad con tu versión de WooCommerce y asegúrate de que las funciones se ajustan a tus requisitos de IVA, como el cálculo automático de impuestos y la validación del número de IVA.
Configurar los ajustes de impuestos de WooCommerce
Antes de añadir tipos impositivos para tu IVA, es importante ajustar la configuración de impuestos de WooCommerce. A continuación te explicamos cómo puedes empezar:
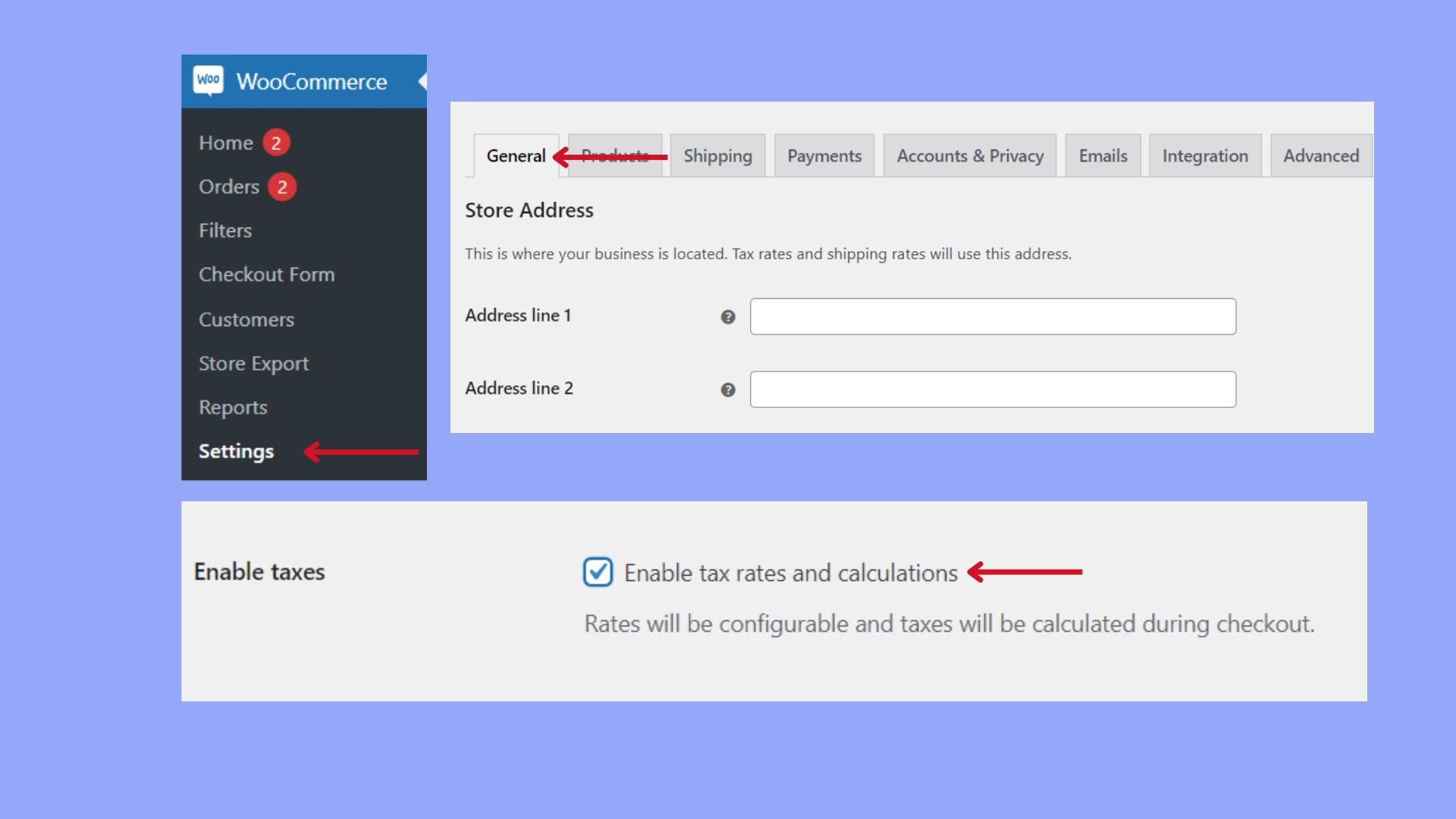
- Ir a WooCommerce > Configuración > General.
- Selecciona la opción Activar impuestos y cálculos de impuestos para activar las funciones de impuestos en WooCommerce.

- Haz clic en Guardar cambios para aplicar tu nueva configuración.
Definir clases y tipos impositivos
Tras activar la configuración de impuestos, puedes definir tus clases de impuestos y sus tipos correspondientes.
- Ir a WooCommerce > Ajustes > Impuesto. Here you will see several pre-defined tax classes such as standard rate, reduced rate, and zero rate.
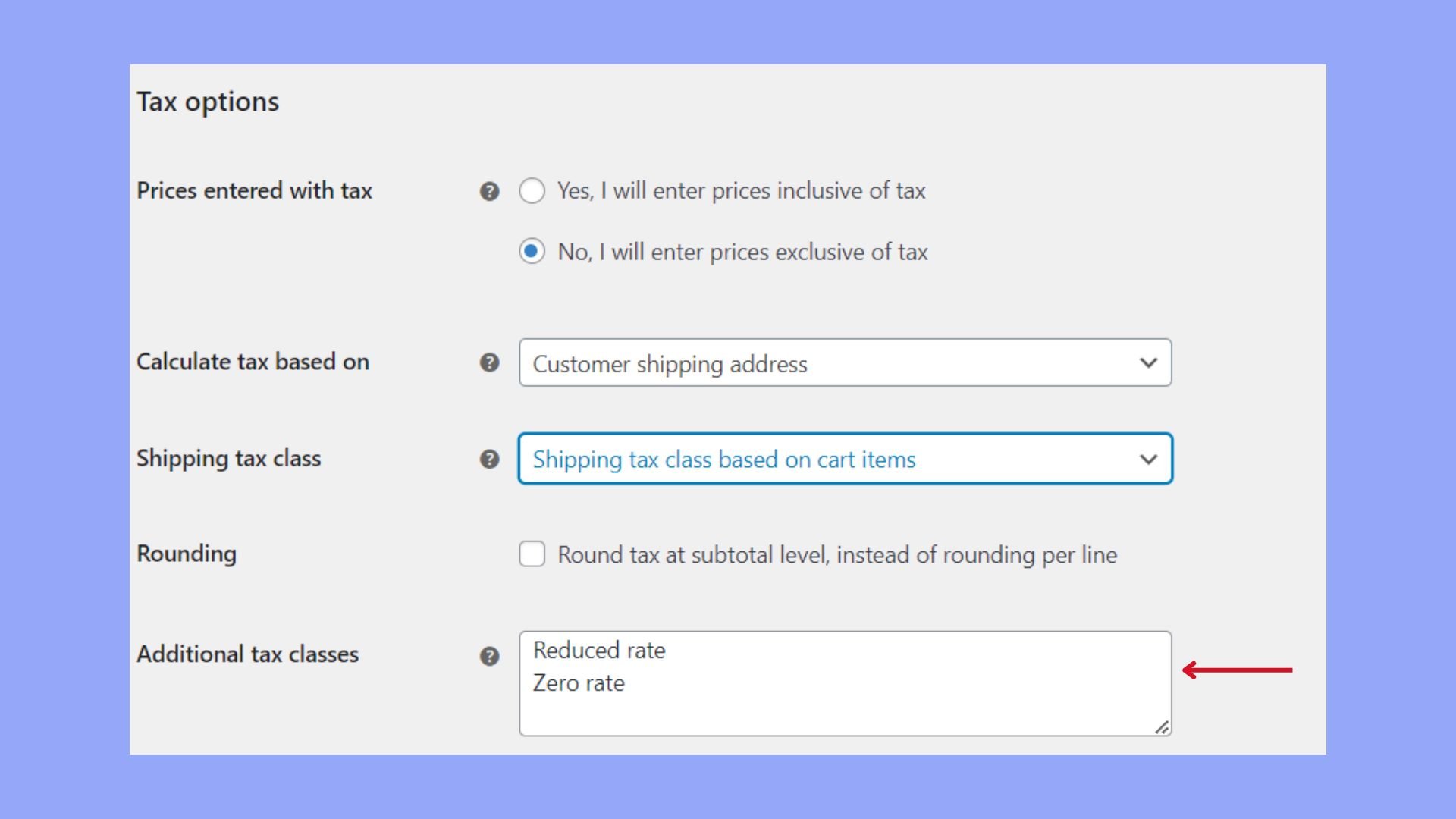
- Para añadir una nueva clase de impuestos para el IVA, puedes escribir el nombre de la clase en la casilla Clases de impuestos adicionales sección. Tal vez quieras llamarla «Bienes digitales» o «Bienes físicos» en función de lo que vendas.

- Una vez añadida tu clase de impuesto, establece tus tipos haciendo clic en los enlaces de las Opciones de impuestos sección. Aquí es donde puedes especificar códigos de país, códigos de estado, tipos impositivos y otros detalles específicos del IVA.
- Asegúrate de hacer clic en Guardar cambios después de ajustar cada tasa para asegurarte de que se guardan todas tus entradas.
Con estos sencillos pasos, puedes gestionar eficazmente cómo añadir el IVA en WooCommerce. Recuerda comprobar regularmente que tu configuración fiscal se ajusta a las leyes fiscales vigentes para el IVA en tu región.
Cumplimiento del IVA para productos digitales
Los productos digitales suelen tener normas específicas sobre el IVA. En la UE, los productos digitales están sujetos al IVA en función de la ubicación del cliente, no del vendedor. Para cumplir la normativa al vender productos digitales en la UE, sigue estos pasos:
- Asegúrate de que la ubicación base de tu tienda está correctamente configurada en WooCommerce > Configuración > General.
- En la misma sección, especifica tus opciones de moneda para adaptarlas a tu negocio.
- Una vez establecidos el lugar y la moneda, asigna la nueva clase de impuestos «Bienes digitales» a tus productos digitales.
- Después, ve a la clase de impuestos «Bienes digitales» creada e introduce los tipos de IVA de la UE para cada país. WooCommerce te permite introducir diferentes tipos manualmente.
Dado que, en el caso de los productos digitales, el IVA se calcula en función de la ubicación del comprador, puedes utilizar la función de geolocalización para determinar dónde están tus clientes y poder aplicarles el tipo de IVA correcto. Las extensiones también pueden ayudar a verificar la ubicación de los clientes y aplicar los impuestos correctos automáticamente.
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online. 
Looking to sell online?
Configuración de impuestos sobre productos y envíos
Establecer la configuración de impuestos es esencial para garantizar que tu tienda WooCommerce cumple la normativa sobre el IVA. Esto afecta tanto a cómo se aplica el IVA a tus productos como a la forma en que debe calcularse para el envío.
Aplicar el IVA a los productos
Al configurar el IVA para los productos en WooCommerce, es importante asegurarse de que el impuesto se calcula correctamente y se muestra a tus clientes. Sigue estos pasos para aplicar el IVA a tus productos:
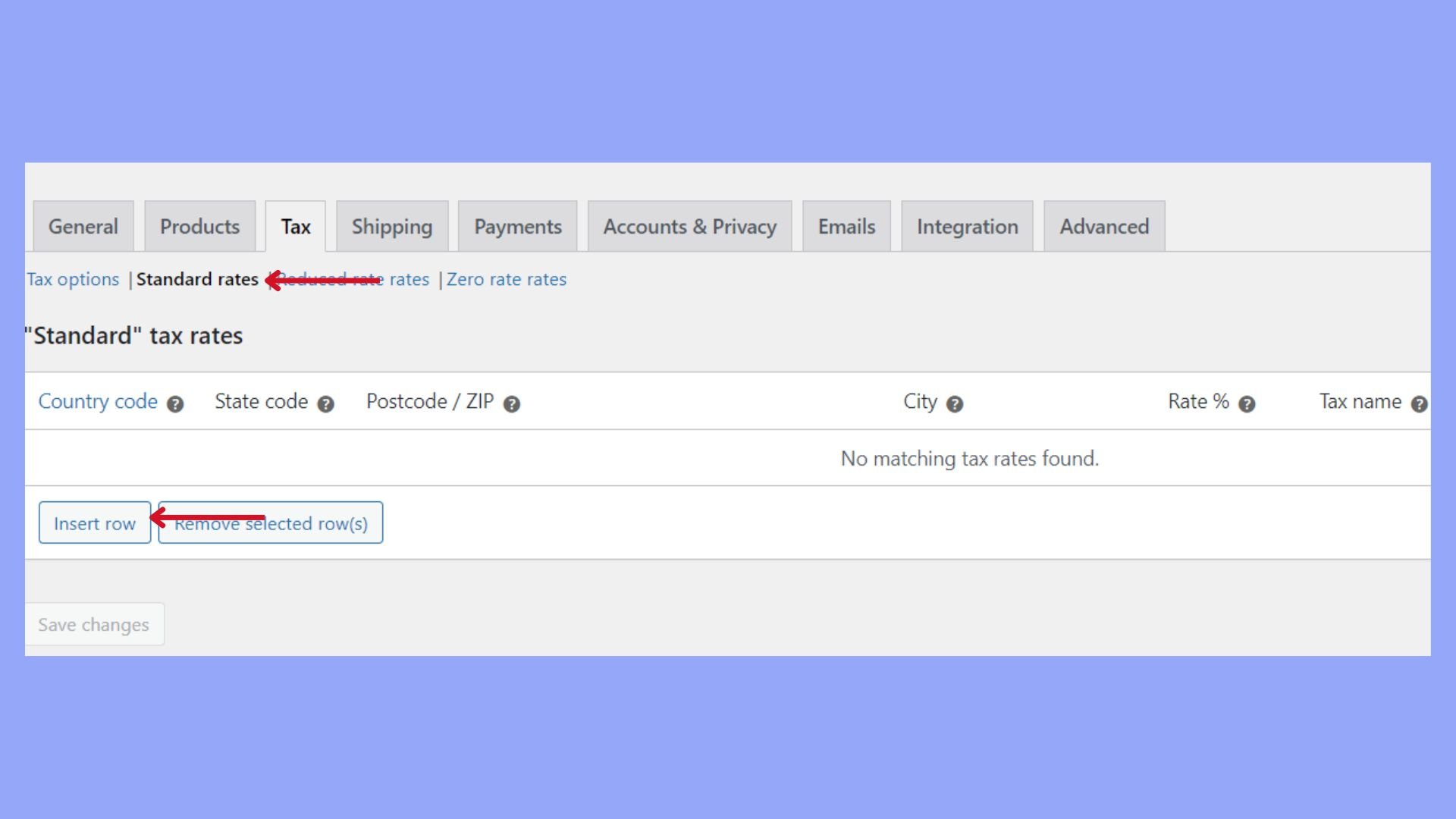
- En WooCommerce > Configuración > Impuestoelige Tarifas estándar en la sección Impuesto impuestos.
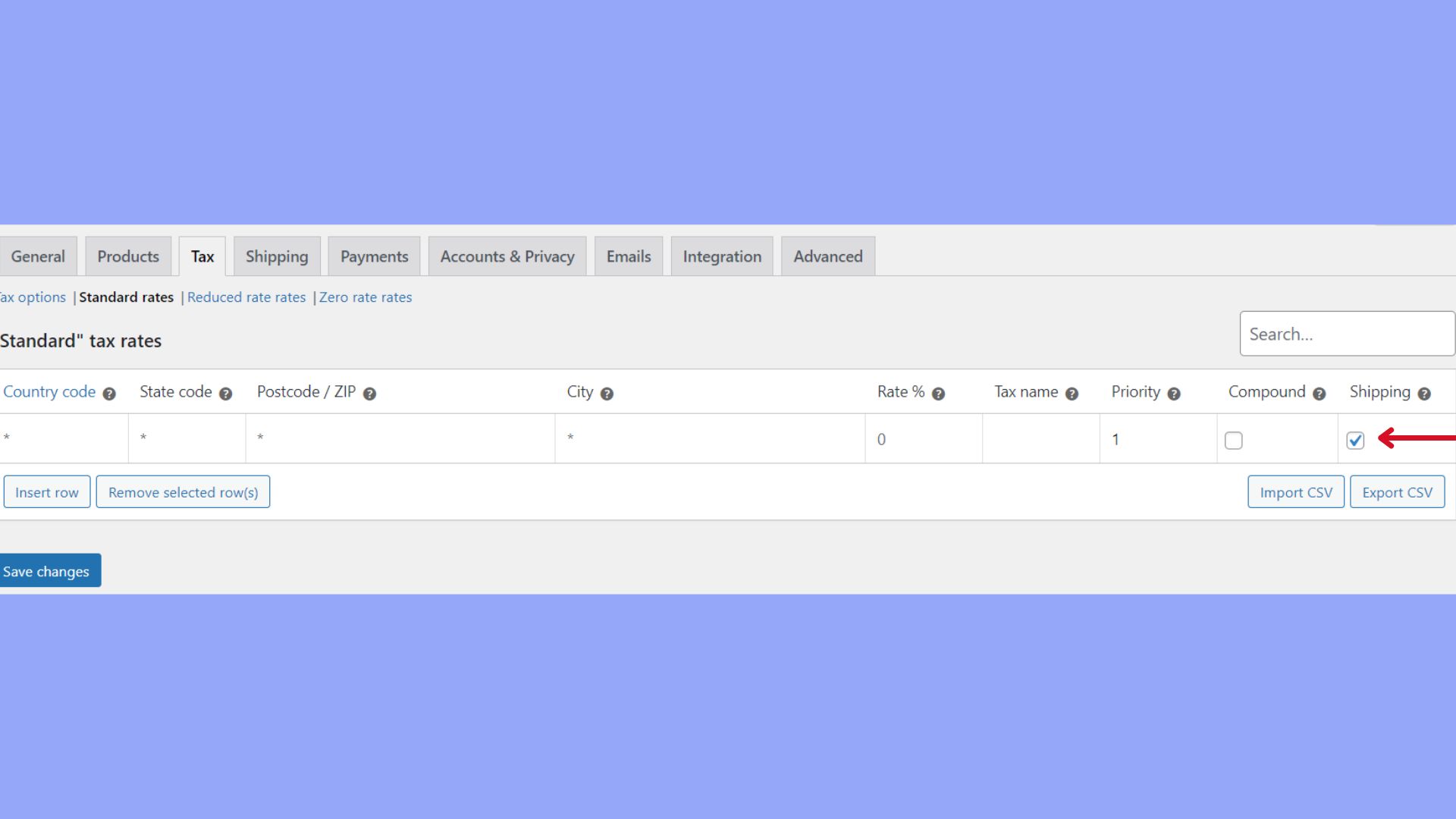
- Para añadir un nuevo tipo impositivo, haz clic en Insertar fila y rellena los campos necesarios, como Código de país, Código de estado, Tipo impositivo, Nombre del impuesto y Prioridad.

- Asegúrate de comprobar el Envío si este tipo impositivo también debe aplicarse al envío.

- Pulsa en Guardar cambios una vez que hayas introducido toda la información adecuada.
Siguiendo estos pasos, habrás configurado el IVA en WooCommerce para tus productos.
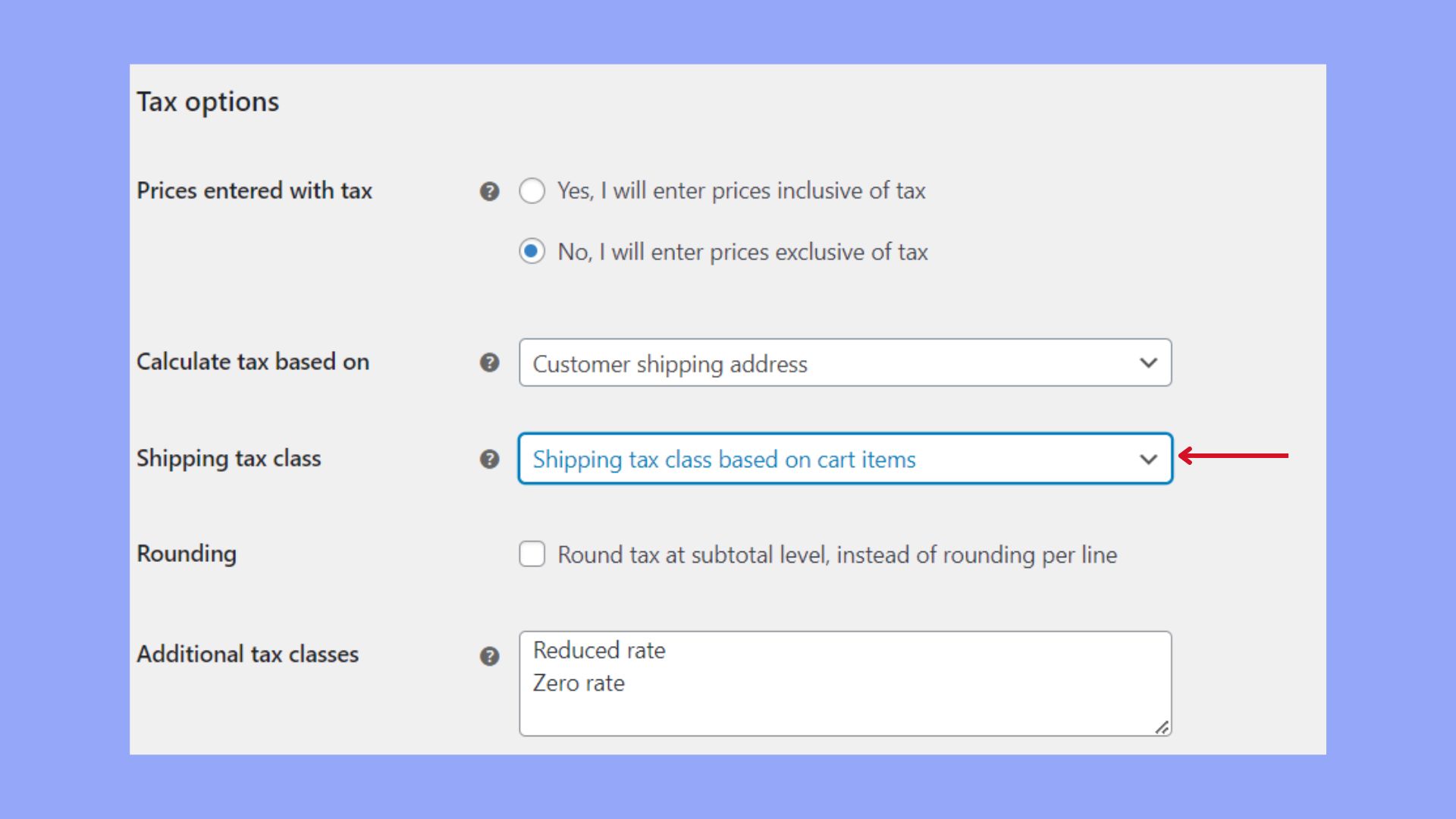
Gestionar el IVA de los envíos
El cálculo del IVA para el envío puede ser ligeramente diferente del impuesto sobre el producto y varía en función de la configuración de tu tienda. A continuación te explicamos cómo gestionar el IVA de los envíos:
- Permanecer en la Configuración de impuestos dentro de WooCommerce.
- Busca la opción etiquetada como Clase de impuesto de envío.
- Aquí encontrarás algunas opciones, como Clase de impuesto de envío basado en los artículos del carrito y Estándar.
- Si tus gastos de envío deben variar en función de los productos del carrito, selecciona Clase de impuesto de envío en función de los artículos del carrito.

- Si tu impuesto de envío es estándar para todos los productos, elige Estándar.
- Después de hacer tu selección, desplázate hacia abajo y haz clic en Guardar cambios.
Con estos pasos, habrás configurado el IVA tanto para los productos como para los envíos, asegurándote de que tu tienda WooCommerce se ajusta a la normativa fiscal.
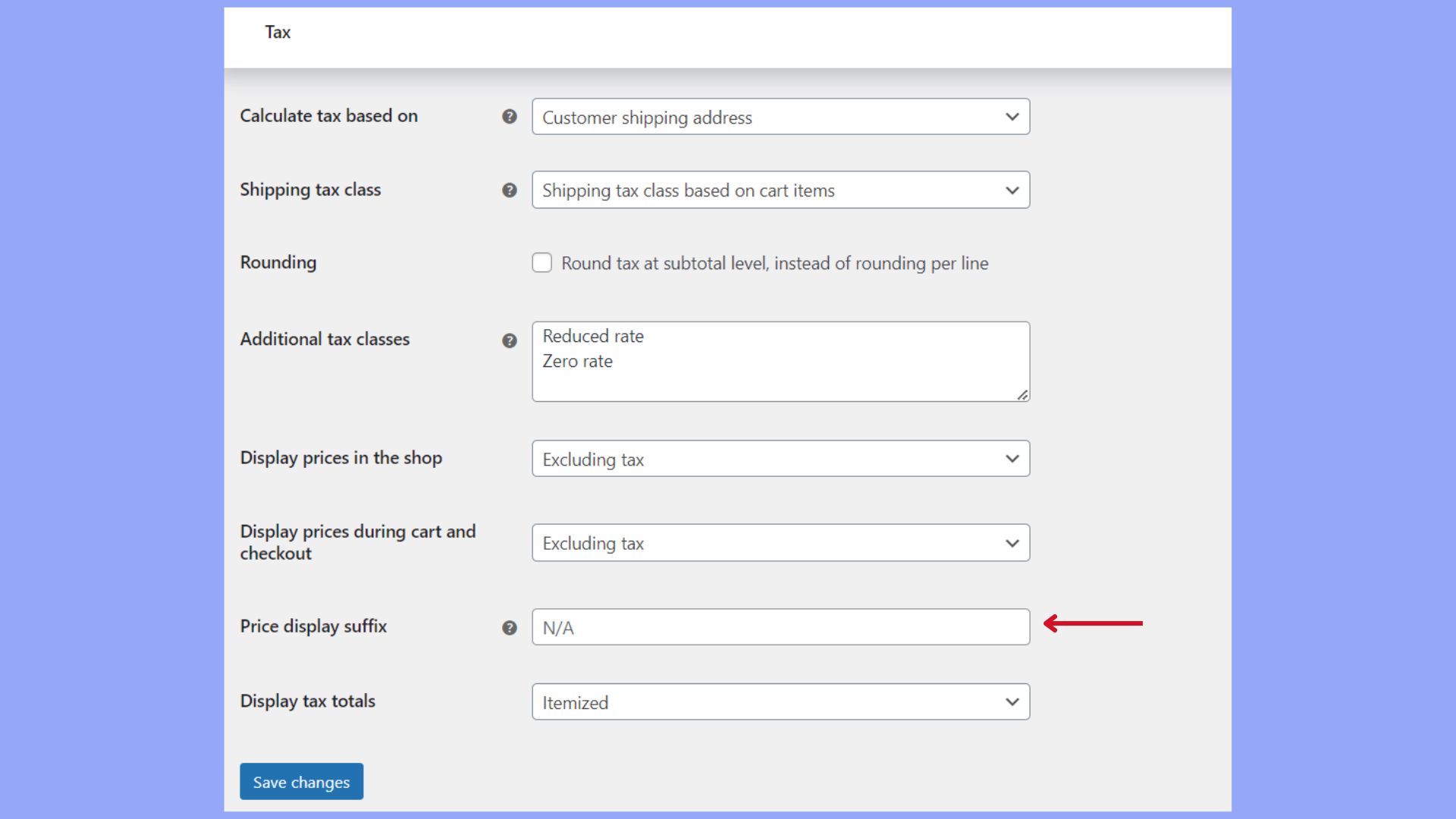
Personalizar el sufijo de visualización del precio
En tu tienda WooCommerce, puede que quieras mostrar el importe del IVA incluido en el precio del producto. Esta es una tarea sencilla que ayuda a tus clientes a entender si el impuesto está incluido o se cobra adicionalmente. Vamos a configurar un sufijo que aparecerá junto a tus precios.
- Ir a WooCommerce > Configuración > Impuesto.
- Dentro de Sufijo de visualización del precio escribe el texto que quieras mostrar. Podrías utilizar algo como «IVA incl.» si el IVA está incluido en el precio.

- Si necesitas mostrar precios con impuestos incluidos y sin impuestos, puedes utilizar marcadores de posición proporcionados por WooCommerce como {price_including_tax} y {price_excluding_tax}.
- Una vez que hayas personalizado el sufijo de visualización del precio, haz clic en Guardar cambios.
Al personalizar el sufijo de visualización de precios, comunicas eficazmente el IVA incluido en los precios de tus productos, garantizando la transparencia a tus clientes.
Optimizar la información sobre el IVA en el pago
En el proceso de pago tienes que ser muy claro sobre los cargos del IVA para evitar sorpresas a tus clientes. A continuación te explicamos cómo añadir el IVA en WooCommerce y optimizar esta información en el proceso de pago:
- Asegúrate de tener configurado un tipo de IVA en WooCommerce > Configuración > Impuesto.
- En las Opciones de impuestos de tu configuración de impuestos, activa la visualización de los totales de impuestos como Total único.
- Ahora, dirígete a la configuración de la página de pago yendo a WooCommerce > Configuración > Pago.
- Si deseas añadir un campo para que los clientes faciliten su número de IVA, utiliza un plugin adecuado como EU VAT Manager para WooCommerce.
- Una vez instalado y activado, accede a la configuración del plugin para personalizar sus funciones, como validar y aplicar automáticamente los tipos de IVA correctos durante el pago.
- Después de configurar los ajustes, visita tu página de pago para asegurarte de que la información sobre el IVA se muestra correctamente y ajústala si es necesario.
Identificar la ubicación del cliente
Es esencial determinar la ubicación de tu cliente para aplicar los tipos de IVA correctos. WooCommerce utiliza la geolocalización para detectar la dirección IP de tu cliente o solicita al cliente que proporcione una dirección de facturación durante el pago. Sigue estos pasos para asegurarte de que identificas correctamente la ubicación del cliente:
- Ir a WooCommerce > Configuración > General.
- Desplázate hacia abajo para encontrar el Ubicación predeterminada del cliente por defecto.
- Elige Geolocalizar dirección o Geolocalizar con soporte de caché de página para detectar la dirección IP del cliente. Alternativamente, selecciona Dirección base de la tienda si necesitas que los clientes introduzcan manualmente su dirección.
- Haz clic en Guardar cambios.
Al confirmar la ubicación del cliente, puedes proporcionar un cálculo exacto del IVA.
Conclusión
Añadir el IVA en WooCommerce es un paso crucial para los propietarios de tiendas de comercio electrónico que operan o venden en la UE y otras regiones con IVA o normativas similares sobre impuestos al consumo. Al garantizar la configuración y el cumplimiento adecuados del IVA, cumples los requisitos legales y fomentas la confianza de tus clientes mediante precios transparentes.
Esta guía te ha guiado a través de los pasos esenciales para configurar el IVA en WooCommerce, desde la configuración de las clases y tipos impositivos hasta la optimización de la información sobre el IVA en la caja. A estas alturas, ya has aprendido a añadir el IVA en WooCommerce. Buena suerte con el cobro de impuestos.
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online. 
Looking to sell online?