Aprender a añadir iconos de redes sociales a WordPress aumenta la visibilidad y la participación de los usuarios al facilitar el acceso a tus perfiles sociales. La colocación estratégica de estos iconos garantiza que sean eficaces para construir tu presencia en las redes sociales y atraer seguidores. Esta guía cubre múltiples métodos, incluyendo la adición de iconos de redes sociales con el Editor de Sitios de WordPress, plugins y HTML personalizado, proporcionando un enfoque versátil para mejorar la conectividad social de tu sitio.
PREGUNTAS FRECUENTES
How do you add social media icons to your WordPress website?
How to add social media icons to WordPress without a plugin?
How do I add social media icons to my WordPress top bar?
How do I add floating social icons in WordPress?
Aprovechar las redes sociales para el compromiso
Al incorporar iconos de redes sociales, permites un acceso rápido a tus perfiles en las redes sociales. Esto anima a los visitantes a conectar contigo a través de varias plataformas. Esta conectividad es vital para fomentar la comunidad y hacer crecer tu base de seguidores. Mostrar iconos de redes sociales ofrece varias ventajas:
- Simplifica el proceso para que los usuarios sigan tu marca en las redes sociales.
- Aumenta la probabilidad de que se comparta y de que te guste, mejorando el compromiso con tu contenido.
- Nacido de las interacciones sociales directas, el contenido generado por los usuarios puede promover y aumentar el valor de tu sitio web.
- Demostrar la prueba social y la confianza mediante la participación activa en las redes sociales.
- Proporcionando canales adicionales para la atención al cliente y la interacción con tu marca.
Coloca estos iconos estratégicamente en varias ubicaciones, como la cabecera, el pie de página o la barra lateral, para maximizar la visibilidad y el uso. Al hacerlo, creas múltiples puntos de contacto para el compromiso, profundizando la oportunidad de que tu audiencia conecte e interactúe con tu marca.
Cómo añadir iconos de redes sociales a WordPress
Existen varios métodos para añadir iconos de redes sociales a WordPress. Cada uno de ellos puede ayudarte a colocar enlaces a tus redes sociales justo donde más los necesitas. Cuando decidas cómo y dónde añadir iconos de redes sociales, ten en cuenta la experiencia general del usuario del sitio. En concreto, qué ven los visitantes cuando:
- Llega a tu página de destino más popular,
- Utiliza la navegación principal,
- Llegar al final de la página, o
- ¿Decides abandonar tu sitio web?
Una vez que tengas una idea de dónde colocar tus iconos, te ayudará a determinar qué método o combinación de métodos se adapta a tus necesidades. Utilizando el personalizador de WordPress o el Editor del sitio: Si tu sitio web utiliza un tema en bloque, puedes añadir iconos de redes sociales directamente a través del Editor del sitio navegando a Apariencia → Editor. Puedes incluir estos iconos en áreas como la cabecera o el pie de página seleccionando el bloque Iconos sociales. Ajusta los iconos sociales individuales añadiendo la URL deseada y pulsando Intro para confirmar. Con un plugin: Aprovechar plugins como Social Media Share Buttons & Social Sharing Icons es un método sencillo. Tras instalarlos desde la sección Plugins → Añadir nuevo, personalízalos a través de la página de configuración del plugin seleccionando las plataformas de redes sociales que desees, configurando sus acciones y decidiendo su ubicación dentro de tu sitio. Con un constructor de páginas: Muchos editores de páginas de arrastrar y soltar ofrecen una forma de añadir iconos de redes sociales en varios lugares de tu sitio web. Por ejemplo, el widget de iconos sociales de 10Web Builder ofrece un método para enlazar perfiles sociales. Añade nuevos elementos a la lista a través de la pestaña Contenido del Constructor de 10Web. Puedes seleccionar varias plataformas sociales, incluidas las menos comunes, y definir sus enlaces y apariencias en unos pocos clics. Utilizar iconos personalizados: Por último, si prefieres una apariencia personalizada o utilizas un tema clásico de WordPress, utilizar iconos personalizados te ofrece flexibilidad. Esto implica obtener iconos, subirlos a tu biblioteca multimedia e insertarlos en tus páginas a través del bloque HTML personalizado dentro de la sección Widgets. Personaliza el código HTML con las URL de tus perfiles en redes sociales para conseguir un aspecto único.
Cómo añadir iconos de redes sociales con el Editor de Sitios
El Editor de Sitios es una herramienta fácil de usar integrada en WordPress que te permite añadir funciones a tu sitio sin codificar. Es especialmente eficaz para insertar iconos de redes sociales en lugares como la cabecera o el pie de página. Sólo los temas en bloque admiten el Editor de Sitios.
Añadir los iconos
- Navega hasta Apariencia → Editor para entrar en el Editor de Sitios.

- Dentro del Editor de Sitios, ve a Patrones → Partes de plantilla → Pie de página.

- Haz clic en cualquier parte del pie de página para abrirlo en el editor.
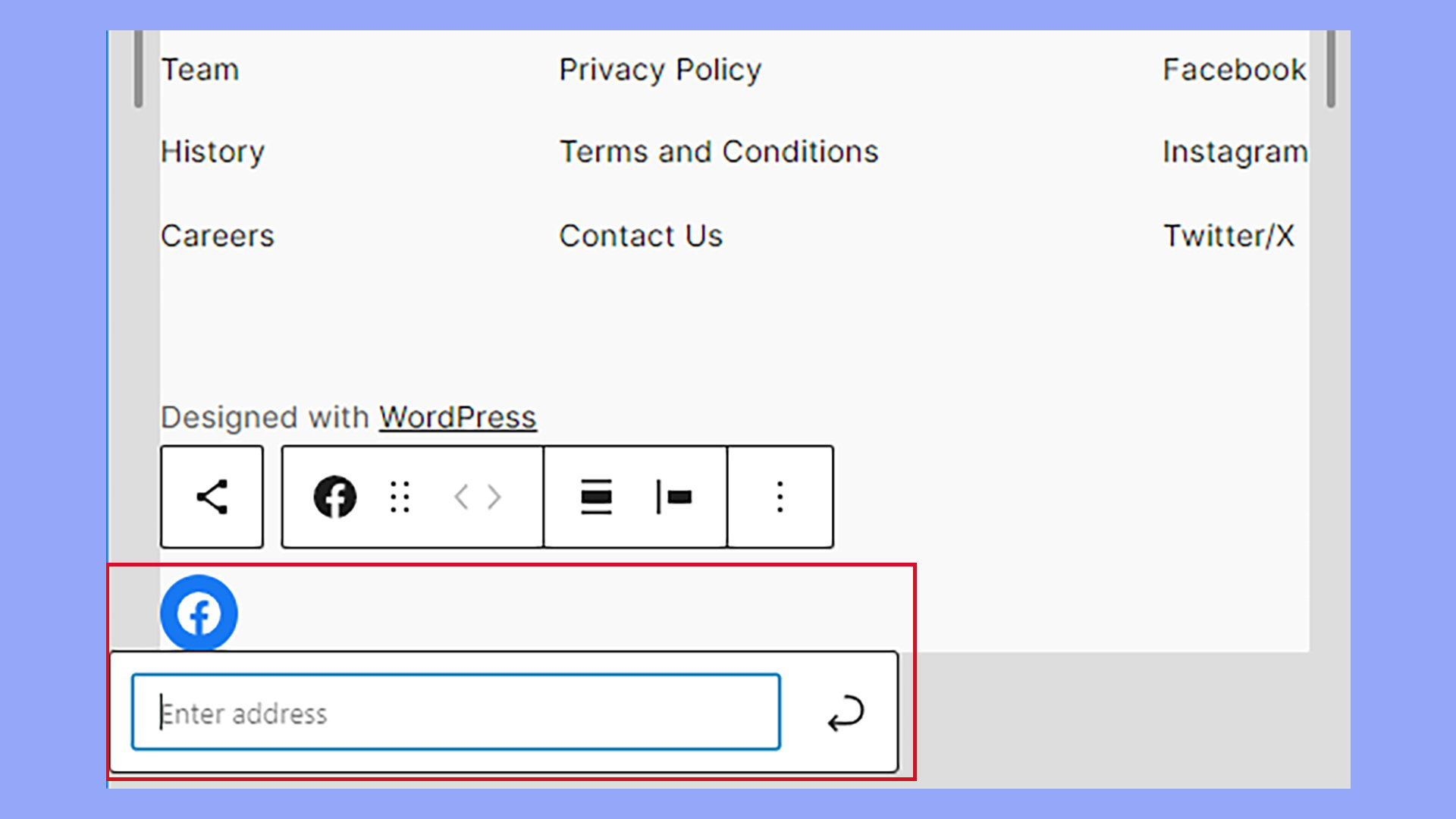
- Si hay iconos sociales, haz clic en un icono para editar el enlace y el texto.
- Para añadir nuevos iconos sociales, haz clic en el signo (+) para abrir el insertador de bloques e inserta el bloque Iconos sociales.

- Por defecto, plataformas como Facebook, Twitter, Instagram y GitHub pueden estar disponibles. Para añadir una nueva plataforma como YouTube, haz clic en el signo (+) dentro del bloque Iconos Sociales y selecciona el icono deseado.

- Introduce la URL de cada perfil de las redes sociales después de elegir el icono y pulsa Intro.

- Para las plataformas que no aparecen por defecto, busca el icono utilizando el insertador de bloques y luego personalízalo como necesites.
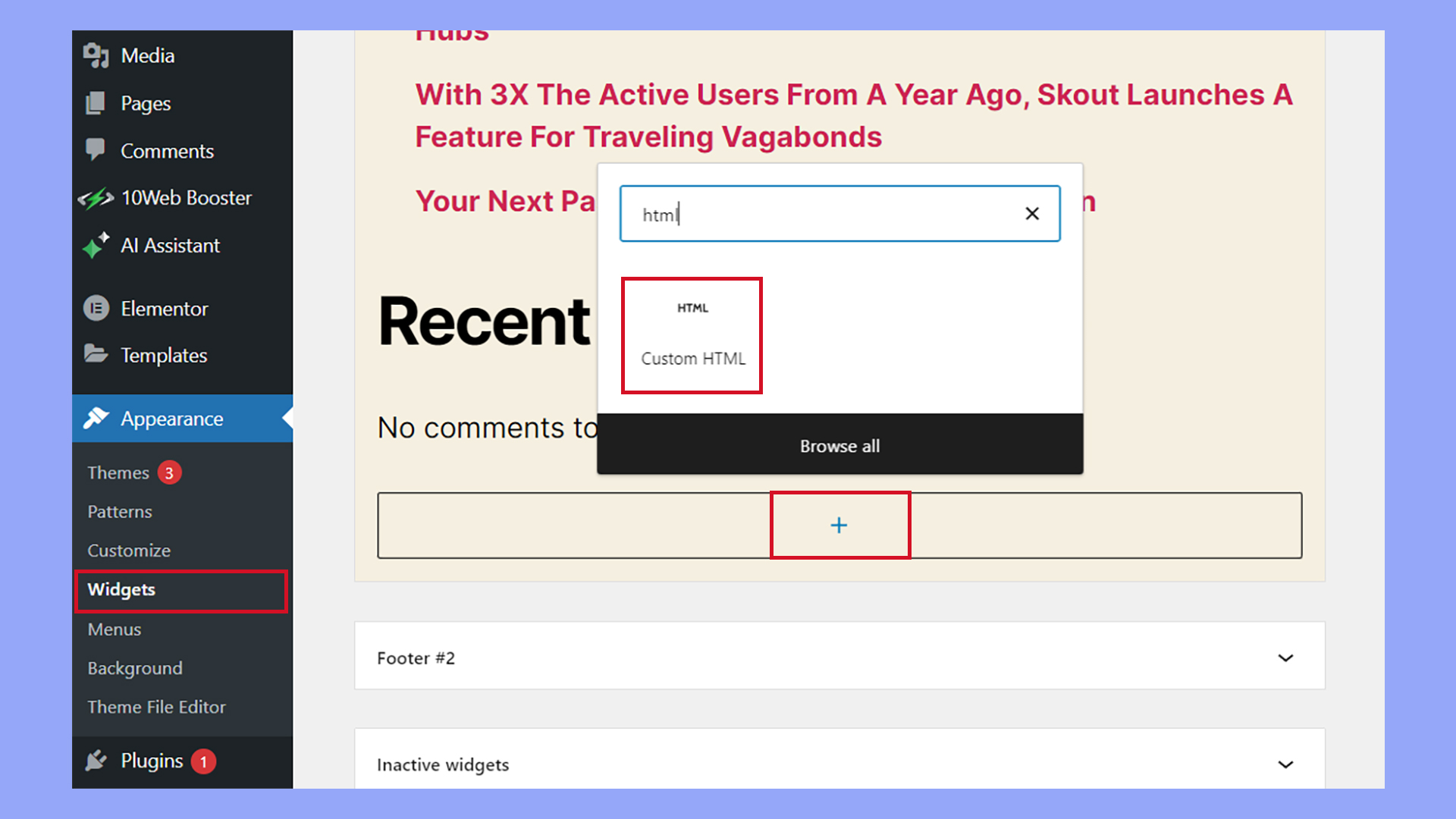
Si no utilizas un tema de bloques, insertar el bloque Iconos sociales dentro de los widgets es otro método:
- Ve a Apariencia → Widgets.

- Haz clic en el botón (+) para buscar y añadir el bloque Iconos Sociales.
- Haz clic en el bloque recién añadido para añadir un icono e introduce las URL de los perfiles de las redes sociales correspondientes.

- Pulsa Intro para guardar cada URL.
- Añade otras plataformas de redes sociales repitiendo los pasos anteriores hasta completar tu conjunto de redes sociales.
Cómo añadir iconos de redes sociales con un plugin
Añadir iconos de redes sociales a tu sitio de WordPress a través de un plugin simplifica el proceso de integración, proporcionándote una variedad de opciones de diseño y colocación, sin necesidad de escribir ningún código. Los plugins suelen tener funciones como estilos personalizables, fácil colocación en todo tu sitio web y compatibilidad con las principales plataformas de redes sociales, como Facebook, Twitter, Instagram, YouTube, LinkedIn y Pinterest.
Instalar un plugin de iconos de redes sociales
Para empezar, ve a tu panel de control de WordPress, ve a Plugins → Añadir nuevo y busca un plugin de redes sociales. Este ejemplo utiliza Social Media Share Buttons & Social Sharing Icons. Haz clic en el botón Instalar y luego haz clic en Activar para habilitar el plugin en tu sitio de WordPress.
![]()
Configurar los ajustes del plugin
Tras la activación, verás un nuevo elemento de menú en tu panel de control llamado Ultimate Social Media Icons. Aquí podrás:
Paso 1: Elige tus iconos de redes sociales
En el menú de configuración, empieza por seleccionar qué plataformas de redes sociales quieres incluir. Puedes elegir entre una amplia gama de redes sociales como Facebook, Twitter, Instagram, Pinterest, LinkedIn, etc.
![]()
Después de seleccionar las plataformas, también puedes elegir el diseño de los iconos entre los estilos prediseñados.
Paso 2: Personaliza tus iconos
Personaliza el comportamiento y el aspecto de los iconos. Puedes establecer su alineación, tamaño y si deben seguir al usuario mientras se desplaza. Decide si quieres que los iconos aparezcan en todas las páginas o sólo en páginas concretas.
![]()
Paso 3: Colocación de los iconos
Elige en qué parte de tu sitio web quieres que aparezcan los iconos (por ejemplo, cabecera, pie de página, barra lateral). Utiliza las opciones proporcionadas para alinearlos como desees dentro del área seleccionada.
Paso 4: Previsualizar y ajustar
Utiliza la función de vista previa para ver cómo quedan los iconos en tu sitio. Ajusta la configuración si es necesario para asegurarte de que los iconos se adaptan bien al diseño de tu sitio y a la experiencia del usuario.
Paso 5: Guardar cambios
Cuando estés satisfecho con la configuración y el aspecto, haz clic en el botón Guardar cambios para aplicar la configuración. Visita tu sitio web para ver los iconos de las redes sociales en acción. Asegúrate de que funcionan correctamente haciendo clic en cada icono para confirmar que enlazan con las páginas sociales correctas. Recuerda hacer clic en Guardar para guardar los cambios después de cada ajuste. Con estos pasos, tus iconos de redes sociales estarán integrados en tu sitio de WordPress, haciéndolo más conectado e interactivo para tus visitantes.
Cómo añadir iconos de redes sociales con los creadores de páginas
Añadir iconos de redes sociales mediante creadores de páginas simplifica enormemente el proceso, utilizando una interfaz más intuitiva de arrastrar y soltar para personalizar eficazmente la presencia social de tu sitio web. Con los creadores de páginas, los iconos de redes sociales suelen añadirse con widgets específicos que incorporan funciones como ajustar el tamaño de los iconos, los colores y los enlaces a los perfiles sociales sin necesidad de utilizar código. La interfaz visual proporciona información inmediata sobre cómo aparecerán estos iconos en el sitio en vivo, lo que facilita conseguir la estética deseada.
Cómo añadir iconos de redes sociales con el Constructor de 10Web
El Constructor de 10Web optimiza el proceso a través de su widget Iconos Sociales. Sigue los pasos que se indican a continuación para integrar los iconos de tus redes sociales:
- Navega hasta la página en la que quieres incluir los iconos y Edita con 10Web Builder.
- Desde el panel de widgets, arrastra y suelta el widget Iconos sociales en la sección deseada de tu página.
- En la pestaña Contenido, haz clic en Añadir elemento para insertar un nuevo icono de red social.
- Para cada elemento, verás campos para rellenar la URL de la red social que corresponde al icono.

- Personaliza el aspecto de tus iconos cambiando su tamaño, forma y colores a través de la pestaña Estilo.
- Pulsa Publicar o Actualizar para guardar los cambios y hacer visibles los iconos sociales en tu sitio.
Cómo añadir iconos personalizados de redes sociales
Los iconos personalizados de las redes sociales son una poderosa herramienta para distinguir tu marca de las demás. Al utilizar diseños únicos adaptados a la identidad de tu marca, los clientes pueden reconocer fácilmente tu empresa y sentirse más conectados a ella. Son especialmente útiles cuando los iconos predeterminados proporcionados por tu tema o plugin no coinciden con la marca de tu empresa o cuando deseas mantener una apariencia coherente independientemente de los cambios de tema en tu sitio de WordPress.
Añadir iconos personalizados de redes sociales con un widget de texto
Para quienes dominen el lenguaje HTML, se pueden configurar iconos personalizados de redes sociales utilizando el widget HTML personalizado. Aquí tienes una guía paso a paso para que la sigas:
- Encuentra iconos de redes sociales personalizados que estén disponibles para su uso, asegurándote de que se alinean con tu marca. Descárgalos en tu ordenador.
- Accede a tu panel de WordPress y ve a Medios → Añadir nuevo.
- Sube aquí los iconos que hayas elegido.
- Una vez cargado, haz clic en un icono para ver sus detalles y copiar la URL del archivo.

- Dirígete a Apariencia → Widgets.
- Aquí, selecciona el área del widget donde quieres que aparezcan los iconos.
- Haz clic en el botón + para añadir un widget HTML personalizado al área elegida.

- En el widget HTML personalizado, inserta el código HTML de tus iconos de redes sociales:
<div class="social-icons">
<a href="http://your-instagram-profile-link.com"><img class="social-icon" src="your-instagram-icon-url" alt="Instagram"></a>
<a href="http://your-twitter-profile-link.com"><img class="social-icon" src="your-twitter-icon-url" alt="Twitter"></a>
</div>- Sustituye
your-instagram-profile-link.compor la URL de tu perfil de Instagram,your-instagram-icon-urlpor la URL del archivo de la Mediateca, y haz lo mismo para cada plataforma de redes sociales. - Si te manejas bien con CSS, puedes añadir estilos personalizados. De lo contrario, asegúrate de que tus imágenes tienen el tamaño adecuado antes de subirlas.
- Tras rellenar los enlaces y URL necesarios, haz clic en Actualizar para guardar y publicar los cambios.
Cómo añadir iconos de redes sociales a los menús
Añadir iconos sociales a tus menús permite a los visitantes conectar fácilmente con tus perfiles en las redes sociales. Este método aprovecha la visibilidad de las áreas de tu menú, como la cabecera o el pie de página, mejorando la interactividad de tu sitio WordPress y animando a más seguidores a través de las plataformas sociales.
Utilizar un plugin para añadir iconos de redes sociales a los menús
Empieza instalando y activando el plugin Menu Image, Icons made easy. Una vez activado, ve a Apariencia ➜ Menús para acceder a tus menús de WordPress. Selecciona el menú en el que deseas añadir los iconos sociales. A continuación, haz clic en Enlaces personalizados para añadir las URL de tus redes sociales. Introduce la URL y el texto del enlace para cada perfil social y haz clic en Añadir al menú.
![]()
Después de añadir, expande el elemento del menú para hacer clic en el botón Añadir Imagen / Icono para asociar un icono. Para los iconos, puedes elegir entre utilizar imágenes de tu biblioteca multimedia de WordPress o iconos de Font Awesome. La opción Fontawesome ofrece una amplia selección de iconos de redes sociales. Ajusta la posición del Título según tus preferencias, u opta por ocultarlo para conseguir un aspecto más limpio. Los tamaños de los iconos se pueden ajustar en Tamaño de la imagen; experimenta con diferentes dimensiones para un ajuste perfecto en tu menú. Termina haciendo clic en Guardar menú para aplicar los cambios.
Incluir iconos de redes sociales en entradas y páginas
Para insertar iconos de redes sociales en tu contenido, primero tendrás que acceder al insertador de bloques dentro del editor de WordPress. Esta herramienta te permite añadir diversos bloques a tus entradas y páginas, incluidos los iconos sociales.
- Haz clic en el icono + Insertar bloque en la parte superior del editor.
- Escribe /social en la barra de búsqueda o navega por los bloques para encontrar el bloque Iconos Sociales.

- Haz clic en el bloque Iconos Sociales para añadirlo a tu entrada o página.
Una vez colocado el bloque Iconos sociales, puedes empezar a añadir cada icono de las redes sociales:
- Haz clic en el bloque para mostrar la opción de añadir nuevos iconos sociales.
- Aparecerá un campo de entrada en el que puedes pegar la URL de tu perfil en las redes sociales.
- Pulsa Intro para añadir el icono. Repite este proceso para tantos perfiles de redes sociales como quieras.
Puedes personalizar el estilo y el tamaño de cada icono directamente desde la barra de herramientas del bloque. Esto permite una integración perfecta con el diseño de tu sitio. Para personalizar aún más estos iconos, haz clic en cada uno de ellos para acceder a los ajustes individuales. Aquí puedes ajustar el tamaño del icono, la configuración del enlace e incluso añadir clases CSS personalizadas si es necesario.
Resumen
En conclusión, añadir iconos de redes sociales a tu sitio de WordPress es una forma sencilla pero potente de mejorar tu presencia online y la participación de los usuarios. Ya sea a través del editor del sitio de WordPress, de plugins o de HTML personalizado, cada método ofrece ventajas específicas que pueden adaptarse a las necesidades de diseño y funcionalidad de tu sitio. Al añadir iconos de redes sociales a WordPress, no sólo facilitas a los visitantes la conexión contigo en diversas plataformas sociales, sino que también aumentas significativamente las posibilidades de potenciar la interacción y visibilidad de tu sitio. Empieza a poner en práctica estos pasos hoy mismo para transformar tu sitio en una plataforma más atractiva y conectada socialmente.