Añadir imágenes a tus entradas y páginas no sólo enriquece el atractivo del contenido, sino que también mejora su legibilidad. Con una imagen adecuada y valiosa, puedes hacer que tu contenido sea más accesible, atractivo y memorable. Añadir imágenes adecuadas también significa saber cómo añadir imágenes en WordPress de una forma que sea técnica y visualmente correcta.
WordPress te permite insertar imágenes con facilidad. La plataforma proporciona varias herramientas para subir y gestionar imágenes, garantizando que tu sitio web se mantenga vibrante y actualizado con contenido visual. Puedes subir las imágenes directamente desde tu ordenador o seleccionar las existentes de la biblioteca multimedia. Además, tienes la flexibilidad de insertar imágenes mediante URL, e incluso encontrar imágenes gratuitas a través de fuentes integradas.
Vamos a aprender cómo subir imágenes en WordPress de forma fácil y adecuada.
La importancia de subir correctamente las imágenes en WordPress
Al crear contenido en WordPress, las imágenes son fundamentales para mejorar tu mensaje y la participación del usuario.
Una carga de imágenes adecuada garantiza que tu sitio web sea rápido y receptivo, ya que las imágenes de gran tamaño pueden ralentizar drásticamente los tiempos de carga de tu página web. Por eso esta guía te ayudará a entender cómo añadir imágenes en WordPress de la mejor manera posible.
Debes tener en cuenta lo siguiente cuando subas imágenes:
- Tamaño de la imagen: Las imágenes grandes pueden perjudicar el rendimiento del sitio web. Redimensiona tus imágenes a las dimensiones óptimas antes de subirlas.
- Formato de archivo: Elige el formato de archivo adecuado. Los JPEG son ideales para fotografías, mientras que los PNG son mejores para gráficos con fondos transparentes.
- Calidad: Equilibra la calidad de la imagen con el tamaño del archivo. WordPress te permite comprimir imágenes sin pérdida significativa de calidad.
Además, las imágenes cargadas correctamente mejoran el SEO (optimización para motores de búsqueda). Los nombres de archivo descriptivos, ricos en palabras clave, y el texto alt, mejorarán la visibilidad de tu sitio web para los motores de búsqueda. Para el mejor SEO de WordPress, utiliza un nombre de archivo descriptivo para identificar el contenido, añade un texto alternativo para mejorar la accesibilidad, y escribe un pie de foto y una descripción para proporcionar contexto e información.
Como parte de tu contenido, las imágenes deben ser relevantes y contribuir a la narrativa de tu post o página. Saber cómo subir imágenes en WordPress correctamente te beneficiará desde distintos aspectos.
Cómo añadir imágenes en el contenido de WordPress
Integrar imágenes en tu sitio WordPress mejora el compromiso de tus entradas y páginas. El proceso puede parecer sencillo, pero los métodos que elijas tendrán un impacto significativo en el rendimiento de tu sitio web y en la experiencia del usuario. Aunque WordPress simplifica el proceso de utilizar elementos visuales en tu contenido, ciertas prácticas pueden hacer más mal que bien.
Los usuarios suelen cometer el error de subir imágenes sin tener en cuenta su tamaño o formato. Las imágenes de alta resolución pueden ralentizar drásticamente tu sitio, ya que requieren más ancho de banda para cargarse.
Del mismo modo, elegir un formato de imagen incorrecto puede afectar negativamente a la calidad de la imagen y a los tiempos de carga. Otra práctica problemática es descuidar el SEO de las imágenes, como saltarse la adición de texto alternativo, nombres de archivo descriptivos y un etiquetado adecuado, que son cruciales para la optimización de los motores de búsqueda. Así que, además de aprender cómo añadir imágenes en WordPress, también tendrás que saber a qué prestar atención.
WordPress ofrece varios métodos para insertar imágenes, cada uno de los cuales se adapta a diferentes preferencias de usuario y tipos de editor. Vamos a explorarlos.
Utilizar el botón de añadir medios
Para añadir una imagen utilizando el botón Añadir medios ve al editor de la entrada o página en la que estés trabajando. Encima del editor de texto, encontrarás el botón Añadir medio
Encima del editor de texto, encontrarás el botón Añadir medio
botón. Haz clic en él para abrir la biblioteca multimedia, donde puedes elegir cargar un nuevo archivo multimedia desde tu ordenador o seleccionar una imagen existente en la biblioteca.
Una vez elegida, puedes insertar la imagen en tu entrada o página.
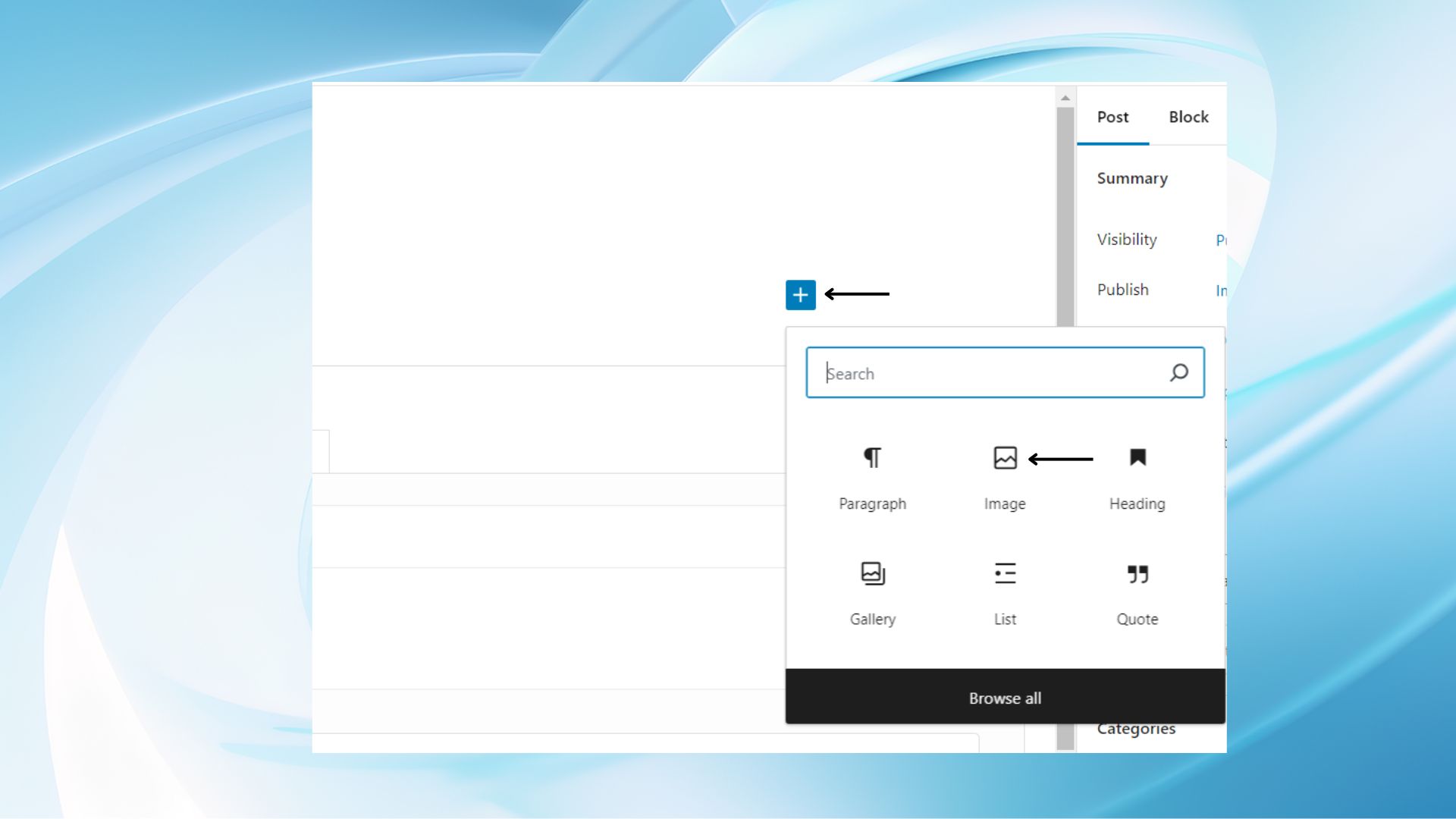
Insertar imágenes con el Editor de bloques
El Editor de bloques proporciona una moderna interfaz de arrastrar y soltar para la creación de contenidos. Para insertar una imagen, haz clic en el icono «+» para añadir un nuevo bloque y selecciona la opción Imagen Imagen.
Aquí puedes hacerlo:
- Sube a una imagen desde tu dispositivo.
- Insertar desde URL para utilizar una imagen alojada en otro lugar.
- Selecciona una imagen de la Biblioteca multimedia.
Tras añadir la imagen, puedes ajustar su tamaño, añadir un pie de foto y alinearla como desees.
Trabajar con el Editor clásico
Si utilizas el Editor clásico y quieres saber cómo añadir imágenes en WordPress, empieza situando el cursor donde quieras que aparezca la imagen. Luego, haz clic en Añadir medios
encima de la barra de herramientas. Puedes subir una nueva imagen o seleccionar una de la biblioteca multimedia.
Después de subir la imagen, tendrás opciones para establecer el título, la leyenda, el texto alternativo y la alineación antes de insertarla en tu publicación o página.
Gestión de imágenes en WordPress
Después de aprender cómo añadir imágenes en WordPress, viene el proceso de gestión. Es sencillo, se centra en procesos de carga eficientes, edición fácil dentro de la interfaz y categorización eficaz para mejorar la organización de la biblioteca multimedia.
Subir imágenes a la Mediateca
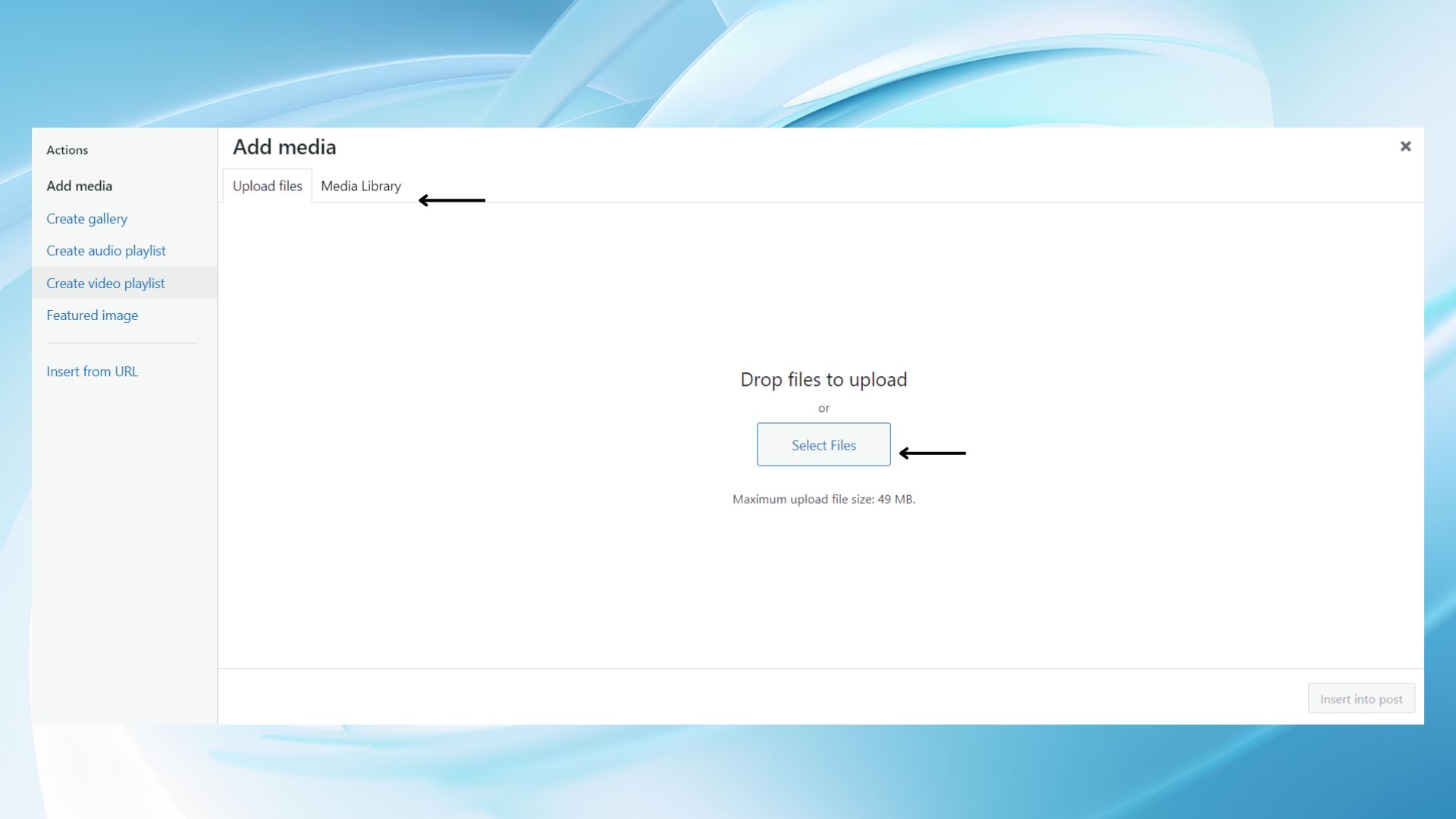
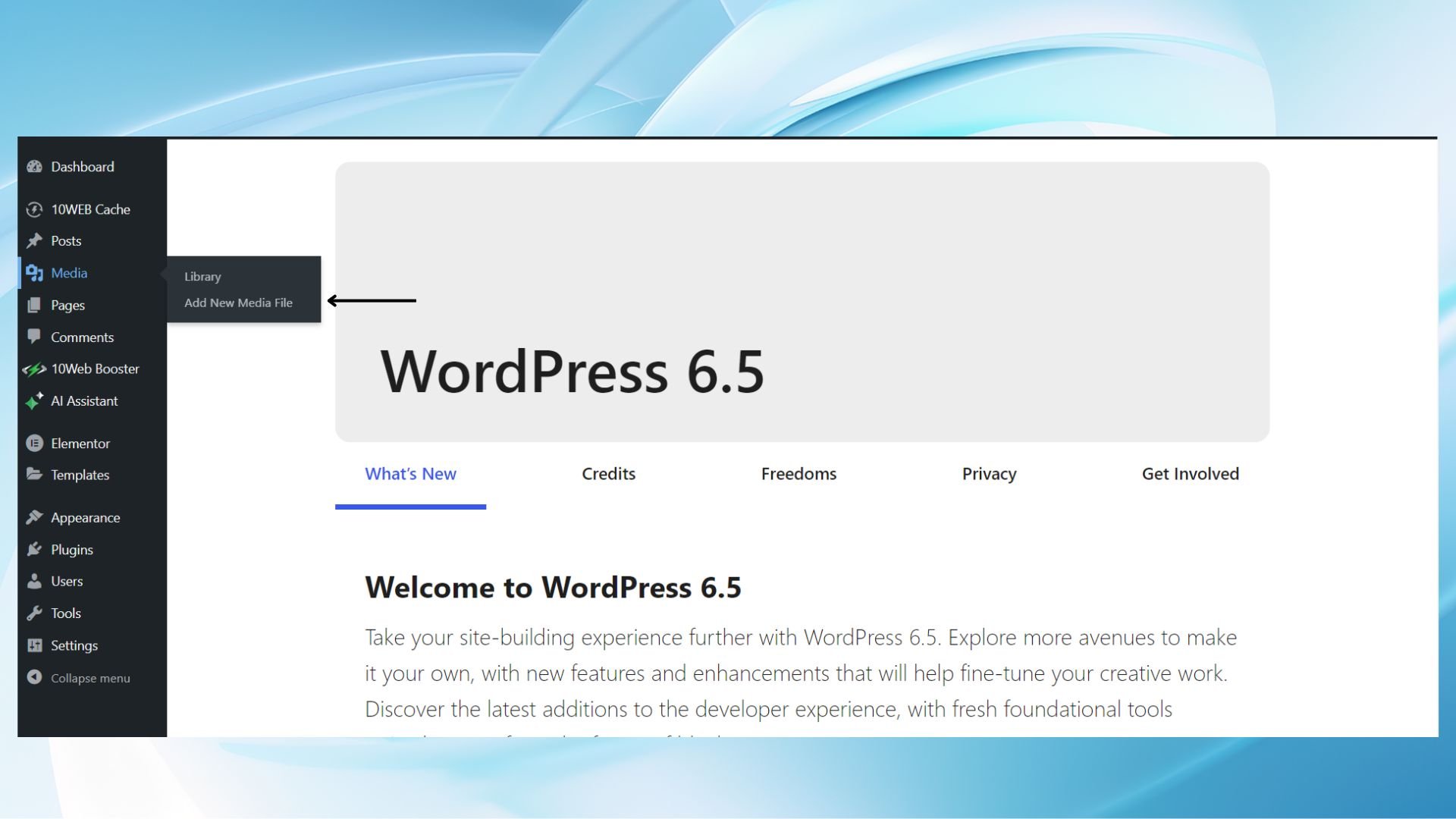
A subir imágenesve a tu panel de control de WordPress, navega hasta la sección Multimedia y haz clic en ‘Añadir nuevo‘. Puedes arrastrar y soltar archivos directamente o utilizar el botón ‘Seleccionar archivospara subir imágenes desde tu ordenador. Tus imágenes se almacenan en la Biblioteca multimediadonde podrás acceder a ellas siempre que necesites insertar una imagen en una entrada o página.
Puedes arrastrar y soltar archivos directamente o utilizar el botón ‘Seleccionar archivospara subir imágenes desde tu ordenador. Tus imágenes se almacenan en la Biblioteca multimediadonde podrás acceder a ellas siempre que necesites insertar una imagen en una entrada o página.
Pasos para subir imágenes:
- Ir a Medios > Añadir nuevo en el panel de control de WordPress.
- Arrastra y suelta tus archivos de imagen o haz clic en ‘Seleccionar archivos‘ para subirlos.
- Espera a que se complete la subida, indicada por una barra de progreso.
- Las imágenes subidas se añadirán automáticamente a la Biblioteca multimedia.
Editar imágenes en WordPress
Una vez subidas tus imágenes, puede que necesites editarlas. Para editar imágenes, haz clic en la imagen que desees modificar en el menú Biblioteca multimedia y selecciona ‘Editar imagen‘. Esta acción abre una pantalla de edición en la que puedes recortar, girar, voltear y escalar la imagen. WordPress guarda todos los cambios, pero también puedes deshacer las ediciones o restaurar la imagen original si es necesario.
Mejorar tus entradas con bloques de imágenes
Incorporar eficazmente bloques de imágenes en tus entradas de WordPress puede mejorar significativamente el atractivo visual y reforzar el mensaje de tu contenido. El lector se guiará mejor por el contenido si éste tiene elementos visuales informativos y valiosos.
Elegir el bloque de imagen adecuado
Cuando añades un bloque de imagen, contribuyes a la comunicación visual.
Para añadir un bloque de imagennavega hasta el editor de entradas o páginas, haz clic en el botón «Añadir bloque«y selecciona «Imagen.» Elige una imagen de tu biblioteca multimedia o sube una nueva. Selecciona siempre imágenes que apoyen y reflejen tu contenido escrito.
Ajustar la alineación de la imagen
Para un diseño óptimo, ajusta la alineación de tu bloque de imágenes para sincronizarlo con el diseño general de tu entrada.
Haz clic en el bloque de imagen para mostrar las opciones de alineación: izquierda, centro o derecha. Selecciona la alineación que mejor se adapte a tu diseño y garantice que tu imagen complemente el texto circundante.
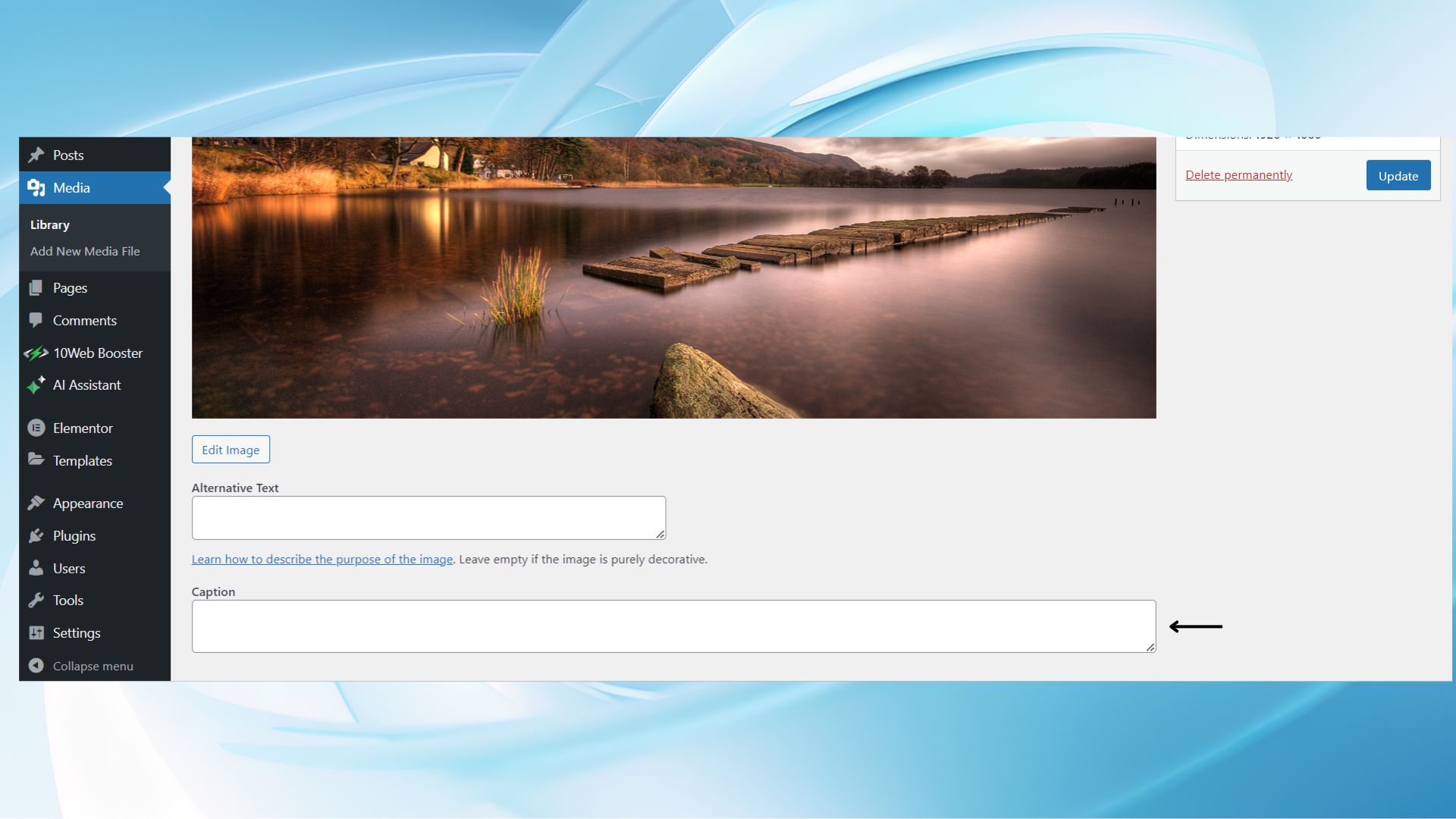
Personalizar los pies de foto
Los pies de foto proporcionan contexto y pueden añadir más explicaciones a la imagen. Después de insertar una imagen en tu bloque, haz clic en ella y escribe tu pie de foto justo debajo de donde dice » Leyenda…»
Utiliza un pie de foto conciso que se relacione tanto con la imagen como con el contenido textual de tu post. Recuerda que un pie de foto adecuado puede aumentar la participación del lector y la comprensión del mensaje de tu post. Es algo que el visitante del sitio web lee como parte del contenido, así que hazlo informativo.
Técnicas de optimización de imágenes
Optimizar las imágenes en WordPress es importante para mantener tiempos de carga rápidos y visuales de alta calidad en tu sitio. Tras aprender a añadir imágenes en WordPress, ahora aprenderás a ajustar las dimensiones y la calidad de las imágenes, así como a utilizar técnicas de compresión de imágenes para mejorar el rendimiento del sitio web.
Comprender las dimensiones y la calidad de la imagen
Para que tus imágenes no ralenticen tu sitio, empieza por seleccionar las dimensiones correctas dimensiones. WordPress automatically creates several sizes of each image you upload: thumbnail, medium, large, and full size.
Miniaturas son pequeñas y se utilizan para galerías o widgets, medianas y grandes son ideales para el contenido del sitio, y tamaño completo debe utilizarse con precaución, ya que es la dimensión original más grande.
- Escala las imágenes al tamaño realmente utilizado en la página para evitar una carga innecesaria.
- Recorta las imágenes para centrarlas en el sujeto principal, lo que también puede ayudar a reducir el tamaño del archivo.
- Utiliza las funciones integradas de WordPress para rotar o voltear imágenes según sea necesario sin afectar a la calidad.
Busca siempre el equilibrio entre el menor tamaño de archivo y una calidad de imagen aceptable. Las imágenes de menor calidad se cargan más rápido pero pueden parecer pixeladas, mientras que las de mayor calidad se ven nítidas pero pueden ralentizar considerablemente la carga de la página.
Trabajar con compresión de imágenes
Compresión de imágenes es una técnica que reduce el tamaño del archivo de tus imágenes sin degradar su calidad visible. Puedes comprimir las imágenes automáticamente con plugins de WordPress que optimizan las imágenes cuando las subes, o manualmente optimizando las imágenes antes de subirlas utilizando programas como Photoshop, donde puedes ajustar el control deslizante de calidad.
Para la mayoría de los usuarios, un ajuste de calidad entre el 60-80% en el software de edición de imágenes proporciona un buen equilibrio, reduciendo significativamente el tamaño de la imagen manteniendo la calidad. When compressing images, you should be careful not to post images that are blurry, of poor quality, or unintentional.
Gestión avanzada de imágenes
Optimizar tus imágenes es crucial tanto para la experiencia del usuario como para el SEO. Utilizando la configuración avanzada de imágenes de WordPress, puedes asegurarte de que tus imágenes no sólo tengan un aspecto profesional, sino que también contribuyan al rendimiento de tu sitio en los motores de búsqueda.
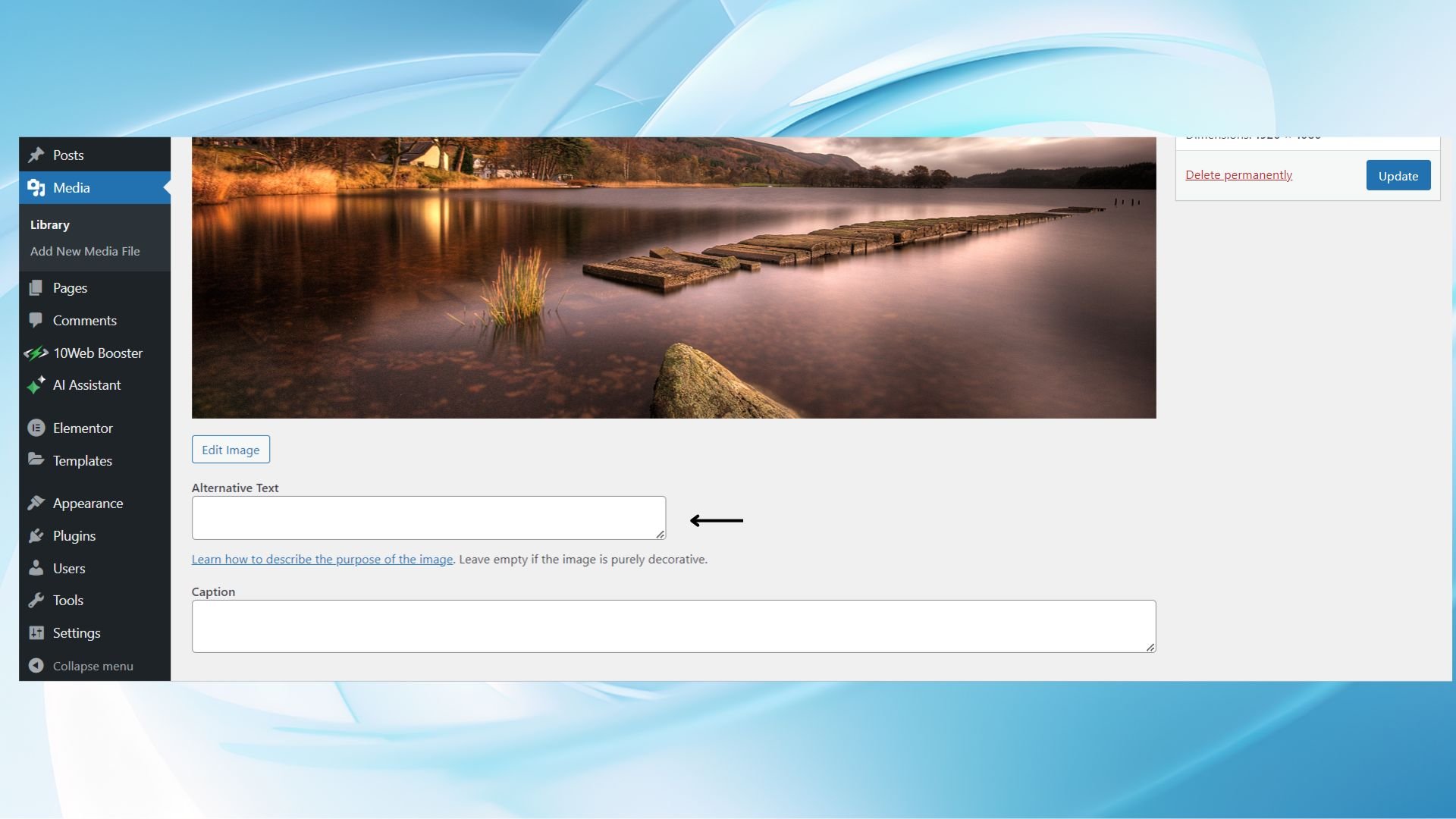
Utiliza el texto alternativo para SEO
Alt text (texto alternativo) es una descripción que añades a la etiqueta HTML de una imagen en tu sitio web. Desempeña un papel vital en el SEO, ya que ayuda a los motores de búsqueda a comprender el contenido y el contexto de la imagen.
- Haz clic en la imagen en tu editor.
- En el panel derecho, localiza el Texto alternativo Alt».
- Introduce una descripción concisa que incluya palabras clave relevantes sin rellenar.

El texto alternativo debe reflejar fielmente el contenido de la imagen y servir como texto alternativo para los usuarios que no puedan ver las imágenes de tu página web.
Establecer URL y enlaces personalizados
Se pueden añadir URL y enlaces personalizados a tus imágenes, que pueden llevar a una página web específica o a una página adjunta al hacer clic en ellos. Puedes seleccionar tu imagen en el editor de WordPress, hacer clic en el botón ‘ Enlace‘ en las opciones del bloque, y elige entre las siguientes opciones:
- Ninguno: No se asociará ningún enlace a la imagen.
- Archivo multimedia: La imagen enlazará directamente con la versión a tamaño completo.
- Página de adjuntos: La imagen se enlazará a su propia página de WordPress con una descripción.
- URL personalizada: Se te pedirá que introduzcas la URL a la que deseas enlazar la imagen.
Opcionalmente, puedes establecer el Rel. de enlace (por ejemplo nofollow) si tienes necesidades avanzadas de enlace. Establecer el título de la imagen proporciona un tooltip cuando los usuarios pasan el ratón por encima de la imagen, lo que puede mejorar la experiencia del usuario.
Consideraciones sobre el diseño y la disposición
Al incorporar imágenes a tu sitio de WordPress, es importante tener en cuenta tanto el diseño como la funcionalidad. Manejar adecuadamente los tamaños y proporciones de las imágenes garantiza el atractivo visual y la coherencia en todo tu sitio web, mientras que el CSS personalizado permite estilos únicos que pueden diferenciar tu contenido.
Ajustar tamaños y proporciones de imagen
Para mantener un aspecto coherente, debes tener en cuenta el tamaño de la imagen y relación. WordPress allows you to adjust these when you add an image to a post or a page:
- Haz clic en el bloque de imagen para seleccionarlo.
- En el panel lateral derecho, busca la configuración de «Bloquear».
- Encontrarás opciones para especificar la anchura y la altura, que te permiten controlar el tamaño de la imagen.
Para cambiar la relación de tus imágenes, puedes recortarlas dentro de WordPress seleccionando la imagen en la biblioteca multimedia, haciendo clic en el botón «Editar imagen«y utiliza la herramienta de recorte para ajustar la imagen a la proporción deseada. Es esencial tener en cuenta cómo se verán estos ajustes en diferentes dispositivos para mantener atractivo visual en todo tu sitio.
Aplicar CSS personalizado a las imágenes
Si quieres ir más allá de los estilos básicos, CSS personalizado puede aplicarse a imágenes individuales o globalmente a todas las imágenes de una determinada clase CSS:
- Imágenes individuales: Haz clic en el bloque de imagen, ve a «Avanzado» para encontrar el campo «Clase CSS adicional», e introduce una clase CSS personalizada personalizada.
- Estilo global: Utiliza el Personalizador de temas en Apariencia > Personalizar > CSS adicional para añadir CSS personalizado que se aplica a las clases utilizadas en tus imágenes.
Por ejemplo, si quieres añadir un borde:
.custom-border { border: 3px solid #333333; /* Replace #333333 with the color of your choice */}
Recuerda, al aplicar CSS personalizadopersonalizado, es importante probar los cambios en distintos navegadores y dispositivos para garantizar la compatibilidad y preservar el atractivo visual de tu sitio.
Crear diseños de imagen complejos
Mejorar tu sitio WordPress con diseños de imágenes complejos te permite presentar múltiples imágenes de forma organizada y visualmente atractiva. Utilizar bloques de galería, portada y medios y texto puede transformar tu contenido en una narrativa visual cautivadora.
Construir galerías de imágenes
Para crear una galería en WordPress, utiliza el Bloque Galería. He aquí cómo:
- Pulsa el botón + para añadir un nuevo bloque y busca «Galería».
- Selecciona el Bloque Galería y sube las imágenes que desees o elige de la biblioteca multimedia.
- Una vez colocadas las imágenes, puedes ajustar el número de columnas y la configuración de recortar imágenes para conseguir uniformidad.
Adaptando el espaciado y las dimensiones de las imágenes, puedes crear una galería de aspecto profesional que muestre tus imágenes con delicadeza.
Trabajar con portada y bloques de medios y texto
El Bloque de portada te permite añadir una imagen o un vídeo con un texto superpuesto:
- Empieza seleccionando el Bloque de Cubierta en el insertador de bloques.
- Sube tu imagen de fondo o selecciona una de la biblioteca.
- Haz clic en el bloque para añadir tu texto superpuesto, que puedes personalizar en cuanto a tamaño y color.
Por otro lado, el Bloque de medios y texto es perfecto para maquetaciones de lado a lado:
- Elige el Bloque de Medios y Texto del insertador.
- Sube una imagen o un vídeo a un lado y añade tu contenido al otro.
- Puedes personalizar la relación de anchura de los medios y alinear los bloques como necesites para conseguir un diseño coherente.
Ambos bloques no sólo mejoran el atractivo visual, sino que también proporcionan una narrativa a tus imágenes, haciendo que tu contenido sea más atractivo.
Mantener la accesibilidad y la visibilidad
Al añadir imágenes a tu sitio de WordPress, es crucial mantener tanto la accesibilidad para todos los usuarios, incluidos los discapacitados, como la visibilidad en distintos dispositivos. Esto garantiza que tu contenido sea inclusivo y llegue eficazmente a un público más amplio.
Garantizar la correcta accesibilidad de las imágenes
Cuando subas imágenes a WordPress, incluye siempre texto alternativo (texto alternativo) para cada imagen.
- Añadir texto alternativo: En los detalles de la imagen, rellena el campo «Texto Alt» con una descripción de la imagen. Describe las imágenes a los lectores de pantalla. Sólo debes añadir un resumen breve y descriptivo de la imagen.
- Utiliza atributos de título: Aunque no es tan crítico como el texto alt, el atributo title puede proporcionar información adicional cuando una imagen no puede verse o cargarse. Ofrece contexto adicional; visible al pasar el ratón por encima. Puedes incluirlo si ofrece un valor suplementario.
Optimizar imágenes para distintos dispositivos
Asegurarse de que las imágenes aparecen correctamente en distintos dispositivos mejora la visibilidad y la experiencia del usuario. Para ello, puedes utilizar temas de WordPress responsive, es decir, que se adaptan al tamaño de pantalla de distintos dispositivos, como smartphones, tablets y ordenadores de sobremesa o el ` srcset` para que los navegadores puedan elegir el tamaño de imagen más adecuado en función del dispositivo del usuario.
Considera lo siguiente para la optimización del dispositivo:
- Tamaño de los archivos de imagen: Mantenlos lo más pequeños posible para reducir los tiempos de carga manteniendo la calidad.
- Pantalla multimedia: Utiliza consultas de medios CSS para servir diferentes estilos en función de las características del dispositivo para una visualización óptima.
Solucionar problemas con las imágenes de WordPress
En esta sección, abordamos los pasos principales para resolver los problemas de carga de imágenes en WordPress y te guiamos a través del proceso de eliminación y restauración de imágenes de forma eficaz.
Resolver problemas comunes de imagen
Cuando tengas problemas para subir imágenes a tu sitio de WordPress, comprobar el tamaño y las dimensiones de los archivos a menudo puede resolver el problema.
Ten en cuenta que las imágenes de más de 1 GB pueden necesitar un cambio de tamaño. Asegúrate de que tus imágenes estén en un formato apto para la web (normalmente JPEG o PNG) y no posean dimensiones inusualmente grandes que superen los límites de carga de tu sitio WordPress.
- Tamaño de archivo demasiado grande: Comprime la imagen utilizando herramientas o plugins sin comprometer la calidad.
- Formato de imagen incorrecto: Convierte las imágenes a formatos compatibles (JPEG, PNG, GIF).
- Mensajes de error de carga: Asegúrate de que tu configuración PHP para la subida de archivos (como upload_max_filesize y post_tamaño_máx) son apropiados.
Si el problema persiste, comprueba si hay algún conflicto entre plugins o si el archivo .htaccess que pueda necesitar una actualización o reconfiguración.
Borrar y restaurar imágenes
Para eliminar una imagen de tu sitio WordPress:
- Ve a tu Biblioteca multimedia.
- Selecciona la imagen que deseas eliminar.
- Haz clic en Eliminar permanentemente en los detalles del archivo adjunto.
Si la imagen que se ha borrado recientemente sigue en la Papelera, pero quieres restaurarla, simplemente ve a la opción Papelera de tu Biblioteca Multimedia, pasa el ratón por encima de la imagen y haz clic en Restaurar.
Una vez eliminada permanentemente, una imagen no puede restaurarse fácilmente sin una copia de seguridad. Se recomienda tener siempre una copia de seguridad reciente de tu sitio antes de realizar cambios o eliminaciones masivas en tus archivos multimedia.
Ampliar la funcionalidad de la imagen
Para mejorar el atractivo visual de tu sitio web y la experiencia del usuario, es esencial utilizar funciones avanzadas para la visualización de imágenes en WordPress. Amplía las capacidades básicas con plugins y personalización de temas para una visualización de imágenes más potente.
Explorar los plugins relacionados con la imagen
Plugins actúan como herramientas para ampliar las capacidades de tu sitio WordPress. Puedes añadir sofisticadas galerías de imágenes, sliders y lightboxes con el plugin adecuado.
Aquí tienes acciones concretas que puedes llevar a cabo para mejorar la funcionalidad de las imágenes:
- Buscar plugins de optimización de imágenes: Estos plugins pueden ayudarte a reducir el tamaño de los archivos sin sacrificar la calidad, y a que tus imágenes se carguen más rápido.
- Instalar un plugin de imagen destacada: Para mostrar varias imágenes destacadasque WordPress no admite por defecto, busca plugins que habiliten esta función.
- Busca plugins de imágenes responsive: Asegúrate de que tus imágenes funcionan bien en todos los dispositivos, ya que la capacidad de respuesta es una parte clave del diseño web moderno.
Personalizar los temas para una mejor visualización de las imágenes
Tu tema influye en cómo se muestran las imágenes en tu sitio. Aquí te explicamos cómo personalizarlo para una mejor presentación de las imágenes:
- Edita el CSS del tema: Modifica el archivo style.css de tu tema para cambiar la imagen ajustes de visualización como bordes, márgenes o sombras.
- Utiliza ganchos personalizados para las imágenes destacadas: Si tu tema admite ganchos, puedes insertar fácilmente varias imágenes destacadas en diferentes ubicaciones dentro de tus plantillas.
- Modificar plantillas de temas: Para cambios más sustanciales, edita los archivos de plantilla de tu tema para modificar cómo se muestran las imágenes en las entradas y páginas.
Ten en cuenta que, aunque los temas ofrecen varias opciones de visualización de imágenes, pueden requerir algunos conocimientos de codificación para personalizarlos ampliamente.
Haz siempre una copia de seguridad de tu sitio antes de hacer cambios en los archivos del tema.
Conclusión
En resumen, aprender a añadir imágenes en WordPress no consiste sólo en subir elementos visuales; se trata de mejorar la experiencia del usuario, aumentar el compromiso y optimizar el rendimiento y el SEO de tu sitio.
Esta guía te ha guiado a través de los pasos esenciales y las mejores prácticas, desde la selección de las imágenes adecuadas y la comprensión de las consideraciones técnicas hasta la optimización para los motores de búsqueda y la gestión eficaz de tu biblioteca multimedia.
Con estas estrategias, te asegurarás de que tu sitio WordPress siga siendo visualmente atractivo, funcionalmente robusto y apto para SEO. Tanto si eres principiante como si quieres perfeccionar tus habilidades, las ideas que aquí te ofrecemos te ayudarán a utilizar las imágenes con todo su potencial.