En el contexto de los sitios web de WordPress, los menús desplegables desempeñan un papel fundamental para mejorar la navegación, organizar el contenido de forma ordenada y garantizar que los visitantes puedan navegar fácilmente de una página a otra.
Esta completa guía no sólo explica cómo añadir un menú desplegable en WordPress, sino que también ofrece las mejores prácticas y consejos para estructurar tu navegación de forma intuitiva.
PREGUNTAS FRECUENTES
Can you add a dropdown menu in WordPress?
How do I add a dropdown menu to my website?
Para añadir un menú desplegable a tu sitio web WordPress, ve a Apariencia > Menús en tu panel de control. Crea un nuevo menú o selecciona uno existente. Añade elementos al menú desde tus páginas, entradas o enlaces personalizados, y organízalos jerárquicamente arrastrando y colocando subelementos bajo los elementos principales. Guarda tu menú y asígnalo a una de las ubicaciones de menú del tema.
How do I add a menu and submenu in WordPress?
Para añadir un menú con submenús en WordPress, ve a Apariencia > Menús en tu panel de control. Añade elementos a tu menú desde el panel de opciones de la izquierda. Para crear submenús, arrastra los elementos del menú ligeramente hacia la derecha por debajo de sus elementos de menú padre, creando una estructura anidada. Selecciona la ubicación del menú y guarda los cambios para implementar el menú y los submenús en tu sitio.
How do I add a toggle menu in WordPress?
Para añadir un menú desplegable, también conocido como menú acordeón, puedes utilizar un plugin que admita la funcionalidad de menú desplegable, como «Accordion Menu» o «Max Mega Menu». Instala y activa el complemento y sigue sus instrucciones para crear tu menú desplegable. Normalmente, esto implica añadir elementos a un menú y establecer el tipo de menú como «alternar» en la configuración del complemento.
How do I create a dropdown menu?
Puedes crear un menú desplegable en WordPress a través de la sección Apariencia > Menús de tu panel de control, donde puedes añadir y organizar jerárquicamente los elementos de tu menú. Alternativamente, plugins como «Max Mega Menu» ofrecen un estilo y una funcionalidad mejorados, o puedes utilizar PHP personalizado para necesidades de personalización más específicas.
How do I create a custom dropdown menu?
Crear un menú desplegable personalizado a menudo implica utilizar CSS o JavaScript adicionales para el estilo y la funcionalidad más allá de las opciones predeterminadas de WordPress. Empieza creando tu menú en Apariencia > Menús. A continuación, utiliza un plugin CSS personalizado o la sección CSS adicional de tu tema para dar estilo a tu menú. Alternativamente, plugins como «UberMenu» o «Hero Menu» proporcionan amplias opciones de personalización para crear menús desplegables únicos sin necesidad de escribir código.
What is a dropdown list plugin for WordPress?
How to create a dropdown menu in Elementor?
How to add dropdown content in WordPress?
Can I create a dropdown menu without a page?
How to create a dynamic dropdown menu?
Introducción a los menús desplegables en WordPress
Los menús de navegación son esenciales para mejorar la experiencia del usuario en un sitio web, guiar a los visitantes a través de su contenido y garantizar que encuentren lo que buscan. Exploremos algunos de los tipos más populares de menús de navegación utilizados en diferentes sitios web:
Menús de cabecera
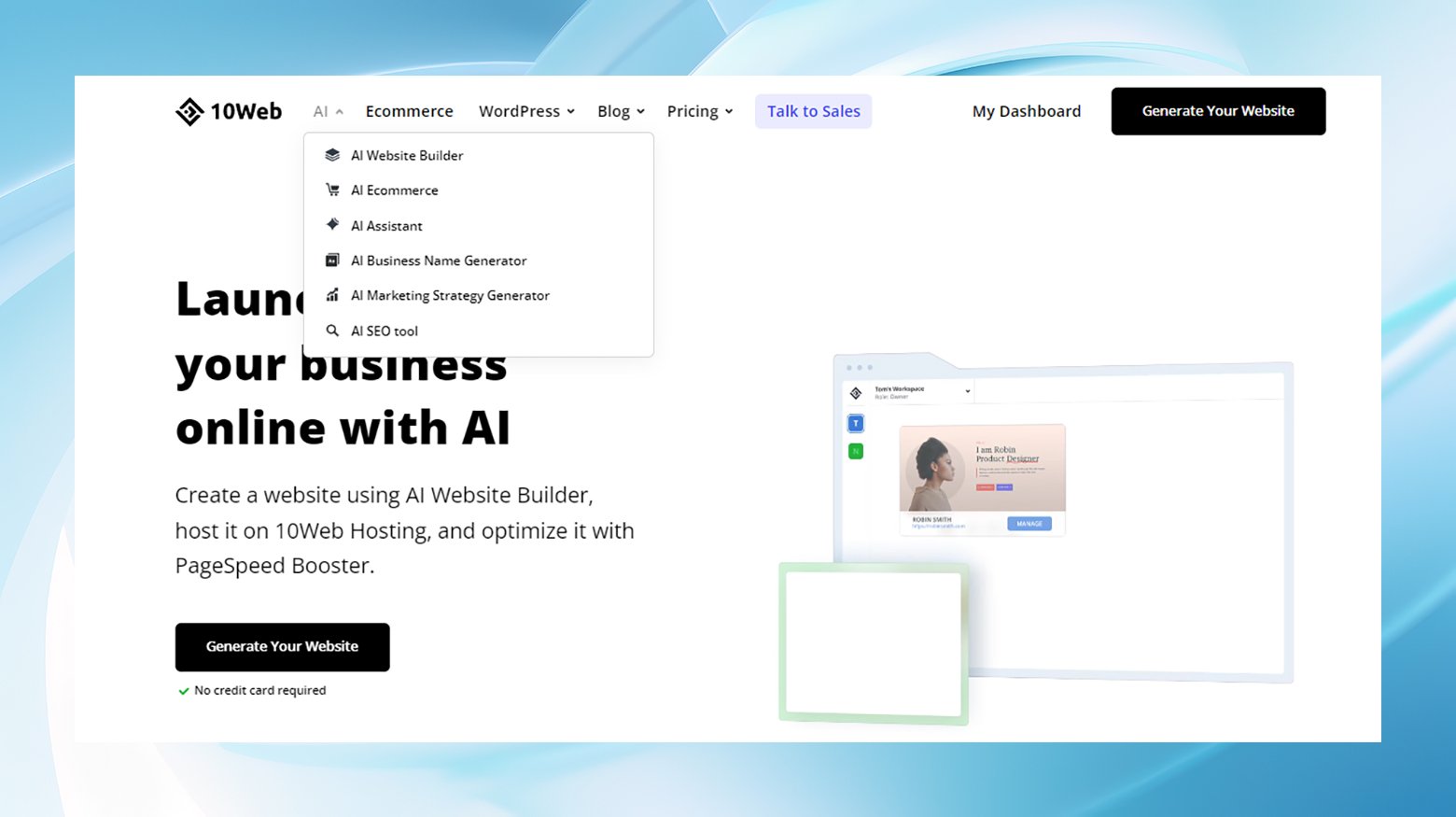
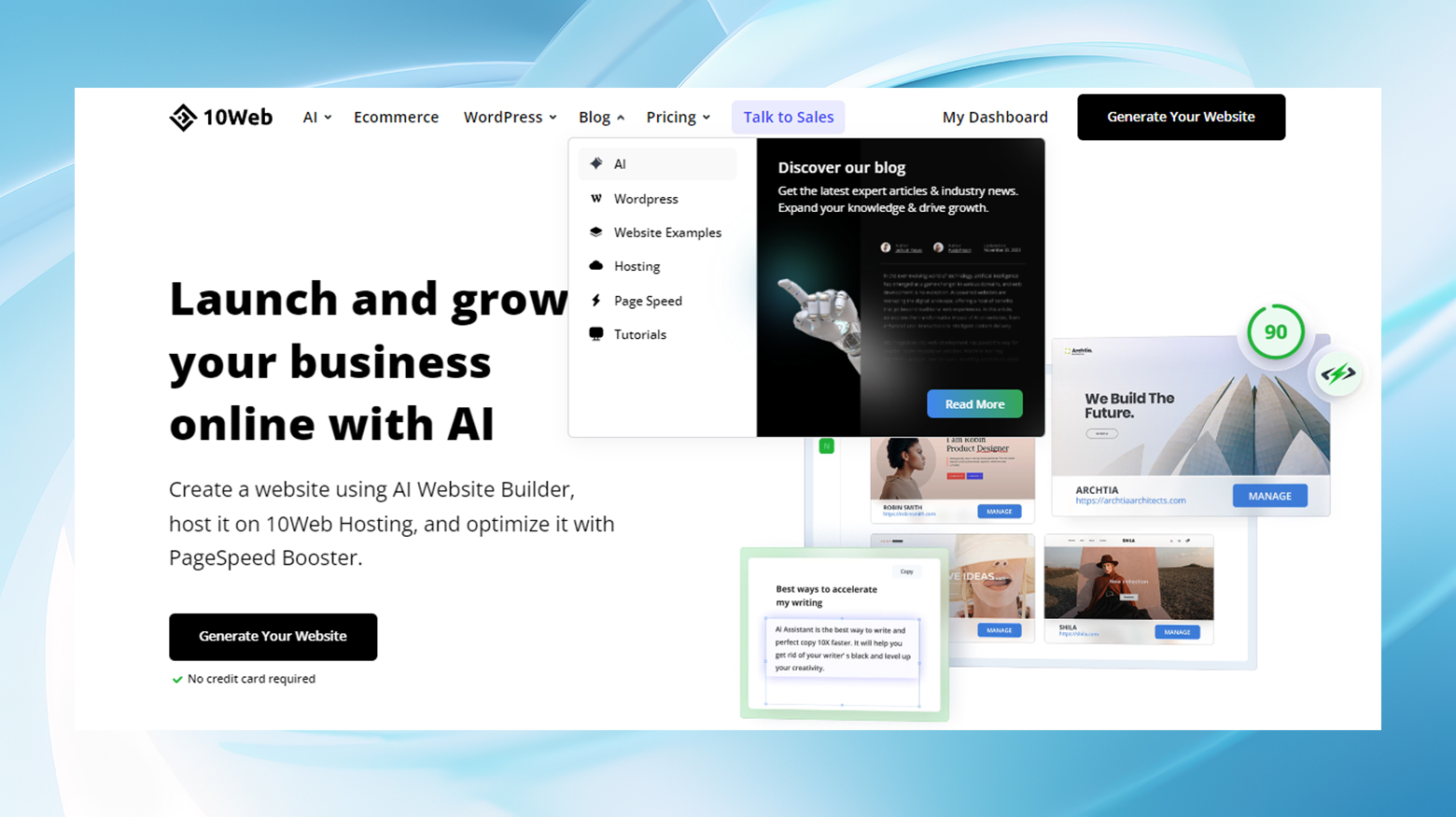
Los menús de cabecera son posiblemente el tipo más común de menú de navegación. Estos menús, que suelen encontrarse en la parte superior de un sitio web, están siempre visibles y facilitan el acceso a las secciones principales del sitio. Suelen tener funcionalidad desplegable, lo que permite un diseño más limpio a la vez que ofrece opciones de navegación profundas.

En ejemplo, añadir un menú desplegable en la cabecera de un sitio web, como el de 10Web, muestra productos o servicios, y al pasar el ratón sobre los enlaces del menú de nivel superior se muestran menús desplegables o imágenes adicionales.

Menús de la barra lateral
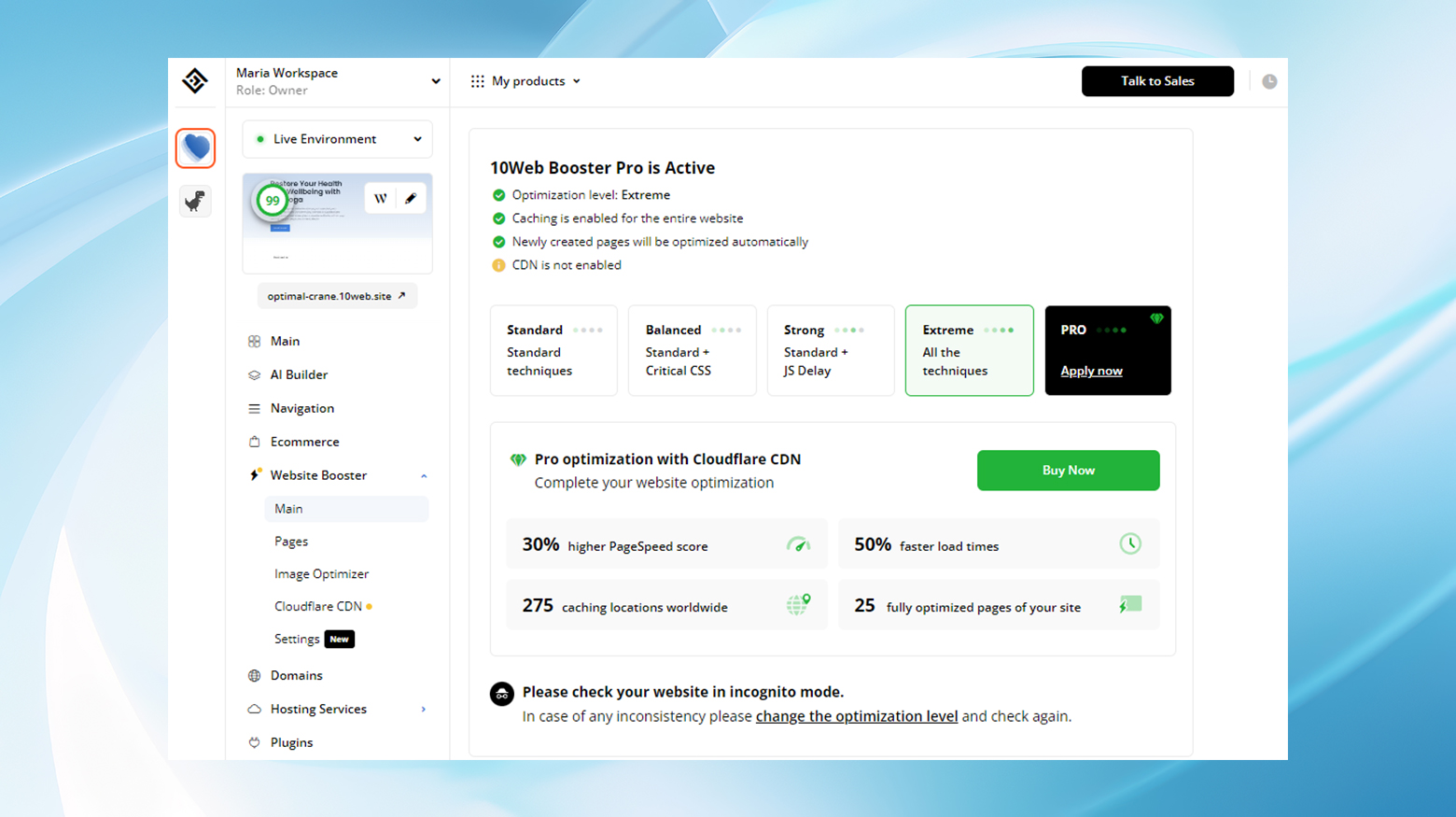
Los menús de barra lateral son prominentes, especialmente en sitios web que requieren un enfoque más estructurado de la navegación, como las plataformas de comercio electrónico o los blogs extensos. Situados en el lateral de una página web, estos menús ofrecen opciones de navegación vertical.
Por ejemplo, en el panel de 10Web, los menús desplegables de la barra lateral organizan los enlaces a la configuración de la cuenta, los servicios de alojamiento y las opciones de montaje en un formato compacto y fácilmente accesible.

Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Menús de hamburguesas
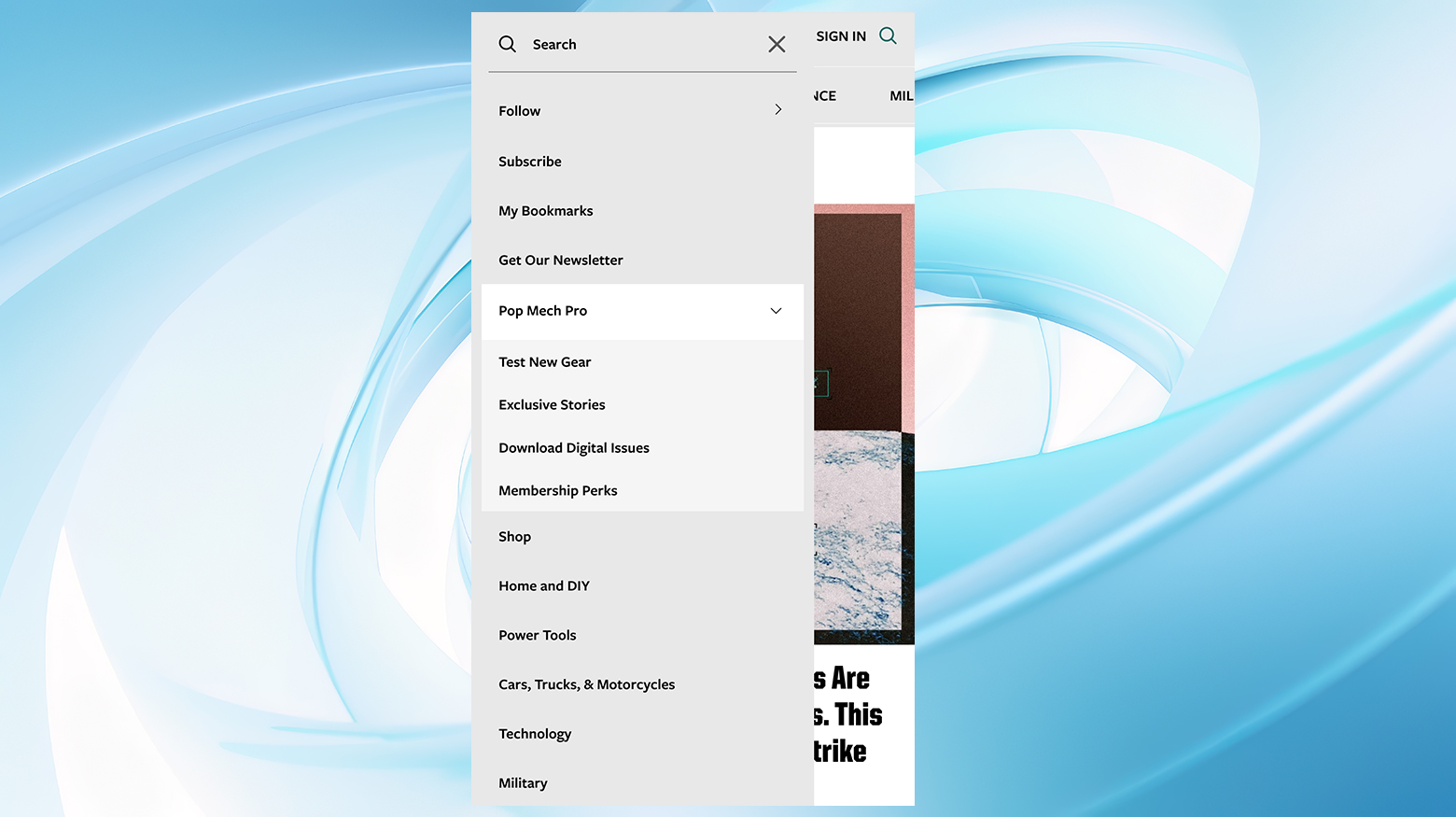
Los menús de hamburguesa son un elemento básico en los sitios móviles, pero también pueden encontrarse en sitios web completos. Llamados así por el icónico icono de menú de tres líneas que se asemeja a una hamburguesa, estos menús son una solución que ahorra espacio, ocultando las opciones de navegación hasta que se hace clic o se toca el icono.
Por ejemplo, en el sitio móvil de Popular Mechanics, el menú hamburguesa se amplía para mostrar una lista de opciones de navegación. De este modo se ahorra espacio en la pantalla y se mantiene accesible una navegación completa.

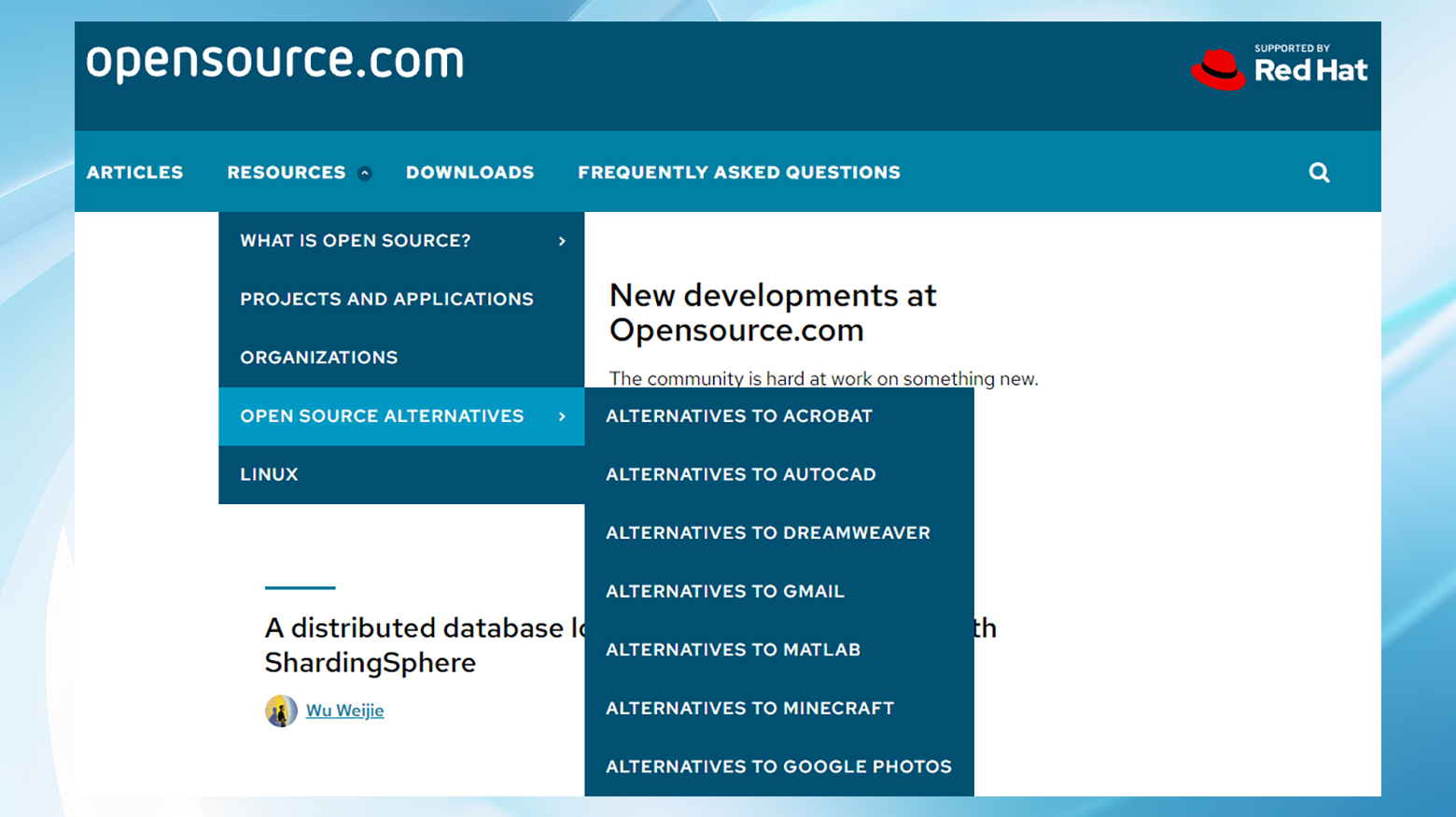
Menús de navegación desplegables (Navbar)
Los menús de navegación desplegables, también llamados navbars, son similares a los menús de cabecera, pero están diseñados para ahorrar espacio en la pantalla utilizando la funcionalidad de los submenús. Este tipo de menú es especialmente eficaz para sitios con una amplia gama de categorías de contenido o necesidades de navegación extensas.
Por ejemplo, Opensource.com presenta una barra de navegación desplegable que oculta las distintas categorías de contenido, mostrándolas sólo cuando el usuario pasa el ratón por encima o hace clic en la barra de navegación principal, manteniendo así la interfaz limpia y despejada.

Confirmar la compatibilidad con el tema y las opciones de personalización
Antes de implementar cualquiera de estos tipos de menú, debes asegurarte de que tu tema de WordPress admite el estilo de navegación específico que piensas utilizar. La mayoría de los temas indicarán su compatibilidad con estos tipos de menú en su documentación. Sin embargo, para los temas que no admiten de forma nativa ciertos tipos de menús, se puede emplear HTML o CSS personalizado para crear un menú de navegación desplegable a medida que se ajuste a los requisitos de diseño y usabilidad de tu sitio.
Cada tipo de menú de navegación ofrece ventajas distintas en función de la disposición, la estructura de contenidos y los objetivos de diseño de tu sitio web. Si eliges el tipo adecuado y te aseguras de que es compatible con tu tema (o lo personalizas según sea necesario), puedes mejorar significativamente la experiencia de navegación de tu sitio, haciéndolo más intuitivo, accesible y atractivo para tus visitantes.
Importancia y utilidad de los menús desplegables
Los menús desplegables en WordPress son algo más que una opción de navegación elegante: son una piedra angular para mejorar la experiencia del usuario. Al categorizar eficazmente los enlaces y reducir el desorden de la barra de navegación de tu sitio, ayudan a los visitantes a encontrar lo que buscan con el mínimo esfuerzo. Un menú desplegable bien implementado puede mejorar significativamente el atractivo estético de tu sitio, mantenerlo organizado y reducir potencialmente las tasas de rebote al animar a los visitantes a explorar más contenido.
Los menús desplegables son un componente crucial en el diseño y la funcionalidad de un sitio web WordPress, ya que no sólo sirven como elemento de diseño, sino como herramienta estratégica para mejorar la navegación del usuario y la usabilidad general del sitio.
Racionalizar la experiencia del usuario
La principal utilidad de los menús desplegables reside en su capacidad para agilizar la experiencia del usuario. Al consolidar la información en un formato de submenú, estos menús reducen la necesidad de desplazarse y hacer clic en exceso, permitiendo a los visitantes acceder a secciones más profundas del sitio desde un único punto de acceso. Esta eficacia no sólo acelera la interacción, sino que también hace que el recorrido del usuario sea más fluido e intuitivo.
Mejorar la estética del sitio
Desde el punto de vista del diseño, los menús desplegables contribuyen significativamente a una interfaz web limpia y despejada. Permiten una barra de navegación minimalista que no abruma a los visitantes con demasiada información a la vez. Al ocultar las opciones secundarias, los menús desplegables ayudan a mantener un equilibrio estético en la página, centrando la atención del usuario en el contenido principal sin dejar de proporcionar un fácil acceso a recursos más profundos.
Mejorar la descubribilidad de los contenidos
Los menús desplegables mejoran la descubribilidad del contenido al categorizar inteligentemente temas o servicios relacionados bajo un encabezamiento unificado. Esta agrupación lógica anima a los usuarios a explorar áreas del sitio en las que de otro modo no habrían reparado. Por ejemplo, un menú desplegable etiquetado como Servicios puede ampliarse para mostrar opciones como Consultoría, Desarrollo de software y Atención al cliente, cada una de las cuales conduce a otras subcategorías o páginas. Este método no sólo expone a los usuarios a una gama más amplia de tus ofertas, sino que también puede mejorar significativamente el SEO del sitio al estructurar el contenido de forma más lógica e interrelacionar páginas relacionadas.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Reducir las tasas de rebote
Los menús desplegables bien diseñados pueden contribuir a reducir las tasas de rebote. Al proporcionar a los visitantes acceso inmediato a varias secciones relacionadas de tu sitio, les das una razón para quedarse y explorar en lugar de marcharse tras consumir un único contenido. Este compromiso más profundo no sólo mejora las posibilidades de convertir a los visitantes en clientes o seguidores, sino que también indica a los motores de búsqueda que tu sitio ofrece contenido valioso, lo que puede mejorar tu clasificación.
Facilitar la navegación compleja por el sitio
Los menús desplegables son indispensables para los sitios web más grandes o con una amplia gama de productos o servicios. Permiten navegar por estructuras complejas sin obligar a los usuarios a recurrir a la función de búsqueda o al mapa del sitio. Los usuarios pueden obtener una rápida visión general de lo que hay disponible en el sitio web sin necesidad de salir de la página en la que se encuentran, lo que aumenta significativamente la satisfacción del usuario y la eficacia general de la navegación por el sitio.
Adaptación a las normas modernas de usabilidad
En el mundo actual en el que priman los dispositivos móviles, los menús desplegables se adaptan perfectamente a los distintos dispositivos, manteniendo los estándares de usabilidad en ordenadores de sobremesa, tabletas y teléfonos inteligentes. Los menús desplegables modernos están diseñados para ser adaptables, garantizando que la navegación siga siendo accesible y fácil de usar, independientemente del tamaño de la pantalla. Esta adaptabilidad es fundamental, ya que la navegación móvil sigue aumentando y exige que los sitios web ofrezcan una experiencia coherente en todas las plataformas.
Cómo añadir un menú desplegable en WordPress: 5 métodos
Antes de añadir un menú desplegable en WordPress, es importante planificar la Estructura del menú. Piensa en las categorías principales de tu contenido y en cómo pueden organizarse de forma lógica. Este paso garantiza que tu sitio y tus visitantes obtengan los mejores beneficios posibles de tu menú desplegable.
Una vez planificada la estructura de tu menú, existen varios métodos para añadir un menú desplegable en WordPress:
- Crea un nuevo menú o edita uno existente en el editor del administrador.
- Inserta un bloque de Navegación en una entrada o página.
- Utiliza el Editor de Sitios.
- Utiliza un plugin de menú.
- Añade manualmente un menú desplegable utilizando PHP.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Método 1: Utilizar el editor de menús integrado
WordPress tiene un editor de menús editor de menúslo que te permite crear estos menús sin necesidad de plugins adicionales ni conocimientos de codificación. En primer lugar, repasaremos cómo añadir un nuevo menú y crear un menú desplegable. Después, tendrás la opción de ajustar el menú con CSS personalizado.
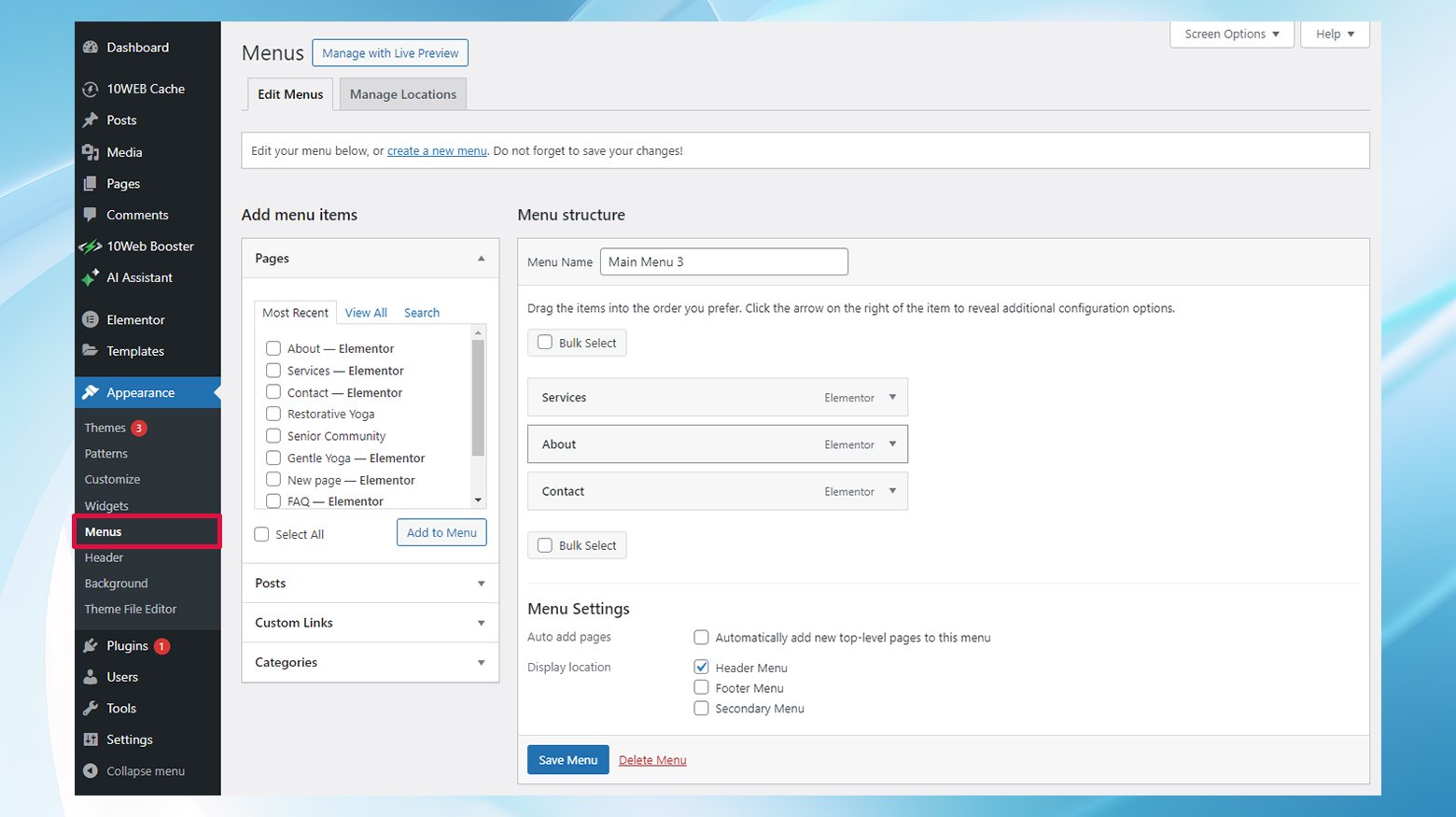
Paso 1: Accede al editor de menús
En primer lugar, tendrás que iniciar sesión en el backend de tu sitio WordPress. Una vez dentro, ve a la sección Apariencia > Menús sección.

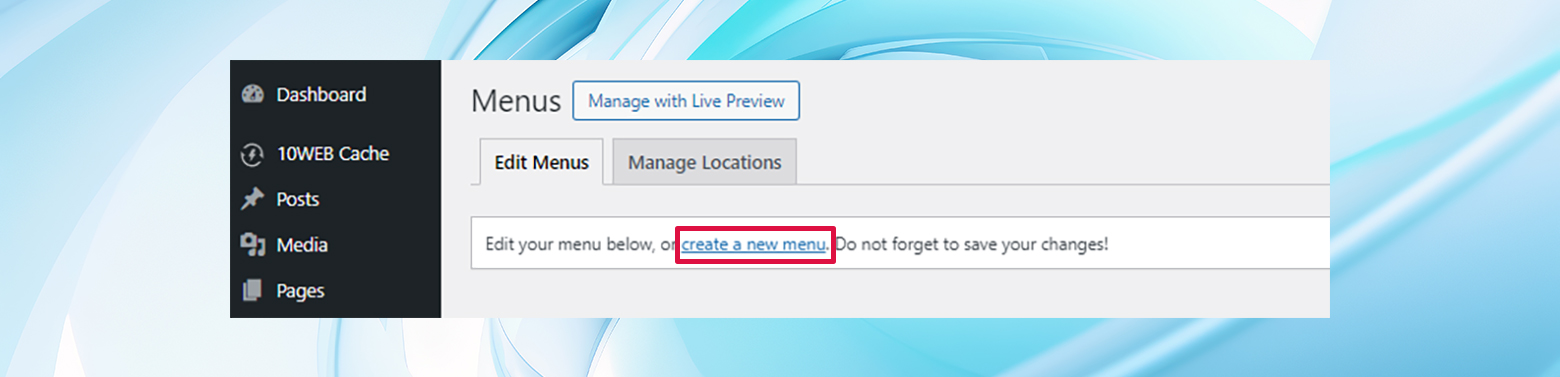
Paso 2: Crear un nuevo menú
Al entrar en la pantalla Menús, haz clic en el botón Crear menú para empezar a crear tu nuevo menú.

Este paso es la base de la estructura de tu menú, donde defines cómo se organizará y mostrará tu menú en tu sitio. En lugar de crear un nuevo menú, puedes editar los menús existentes que ya tengas para añadir un menú desplegable.
Paso 3: Configura tu menú
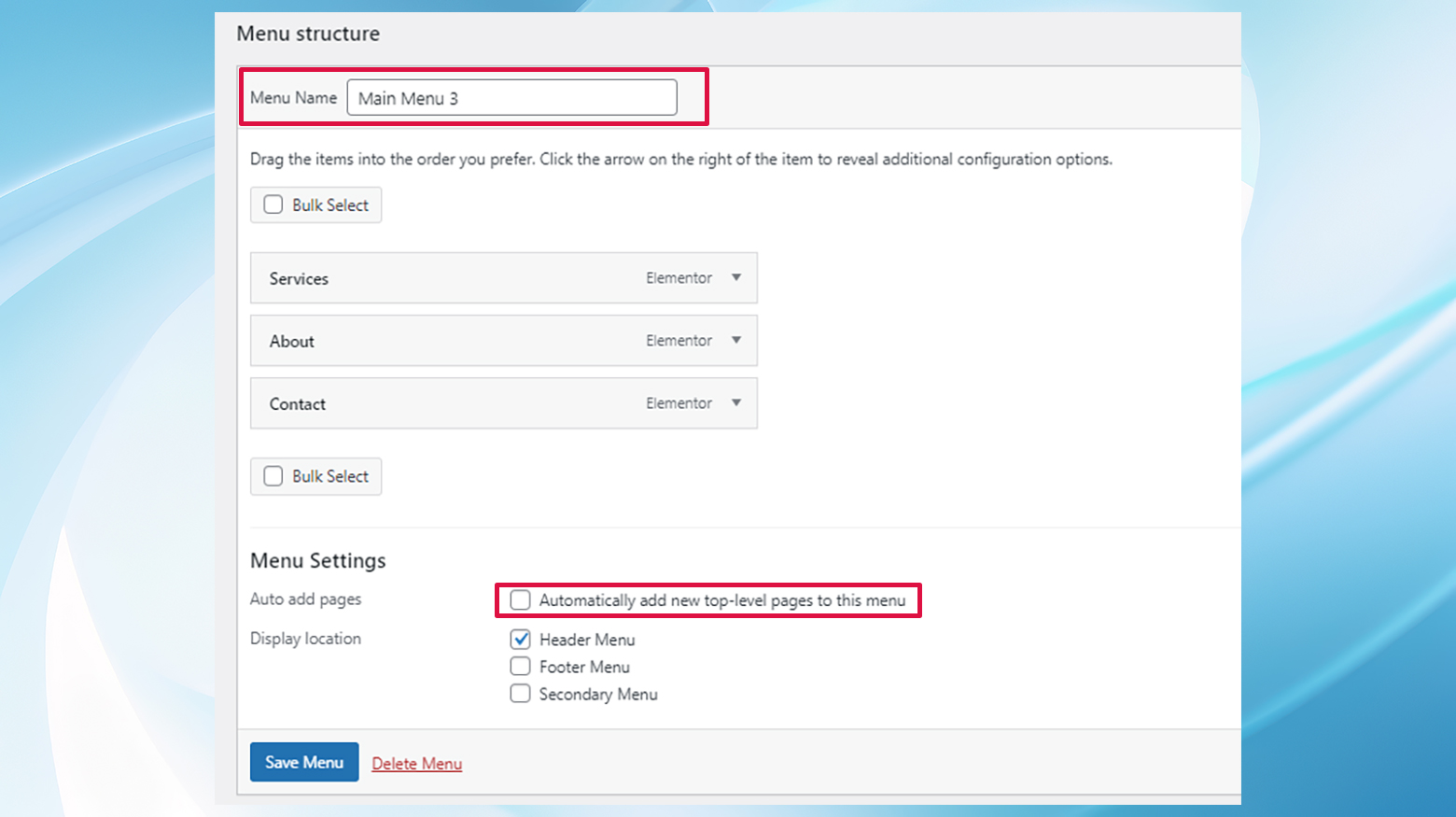
Dale a tu nuevo menú un nombre descriptivo que te ayude a identificarlo entre otros menús que puedas crear.

Puedes añadir automáticamente nuevas páginas de nivel superior a este menú marcando la casilla correspondiente. Esta función es útil para mantener actualizada la navegación a medida que crece tu sitio. Sin embargo, ten cuidado con esta función para evitar saturar involuntariamente tu menú con demasiados elementos.
Paso 4: Gestionar las ubicaciones
A continuación, en la sección Configuración del menú, puedes elegir su ubicación en tu sitio. La mayoría de los temas admiten varias ubicaciones de menú, como el menú principal, el pie de página o el menú de enlaces sociales.
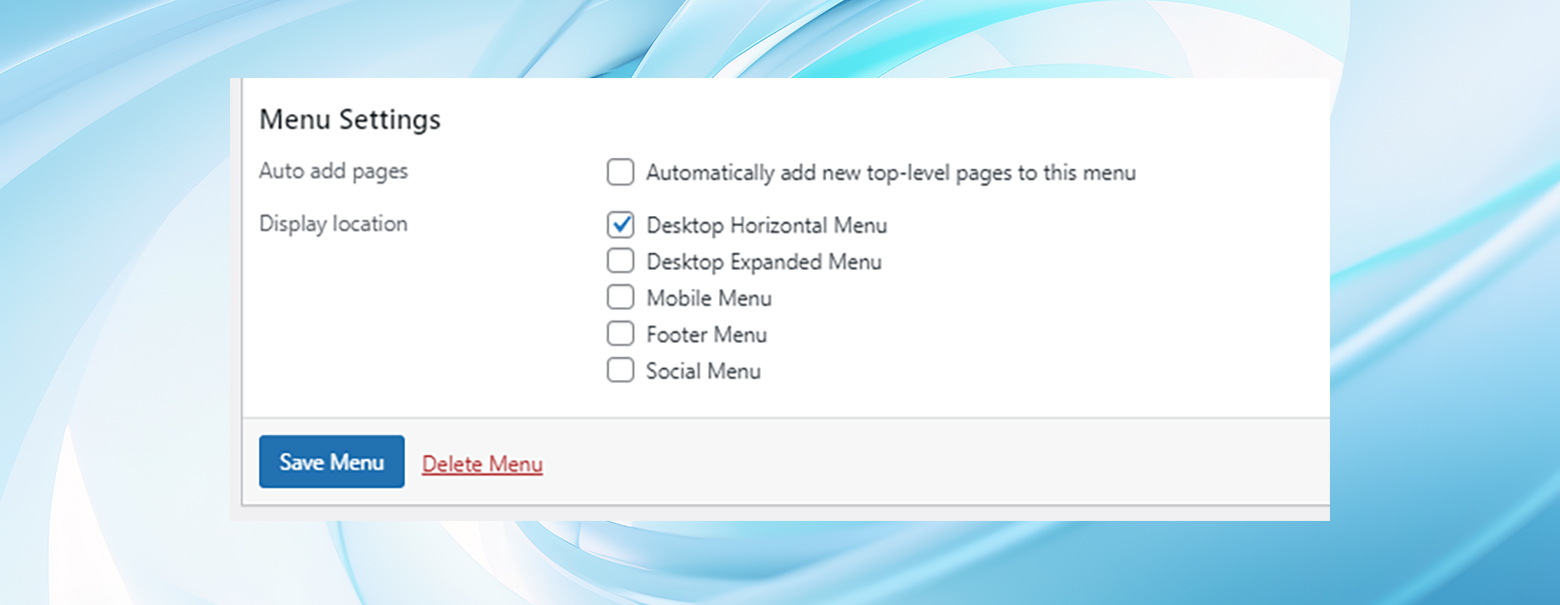
El tema Twenty Twenty, por ejemplo, ofrece varias áreas de menú, entre ellas:
- Menú horizontal de escritorio: Normalmente situado en la cabecera del sitio, es ideal para la navegación principal.
- Menú Escritorio Ampliado: Ofrece un diseño alternativo para la navegación de escritorio.
- Menú móvil: Específicamente diseñado para usuarios móviles, garantizando que tu sitio sea navegable en dispositivos más pequeños.
- Menú Pie de Página: Te permite añadir enlaces de navegación secundarios en el pie de página de tu sitio.
- Menú Social: Una ubicación especial en el menú para enlazar a tus perfiles en las redes sociales.

Para la mayoría de los sitios, especialmente los que utilizan el tema Twenty Twenty, el Menú horizontal de escritorio es la ubicación más adecuada para tu menú desplegable principal. Esto coloca tu menú en un lugar destacado de la cabecera del sitio, haciéndolo inmediatamente accesible a tus visitantes.
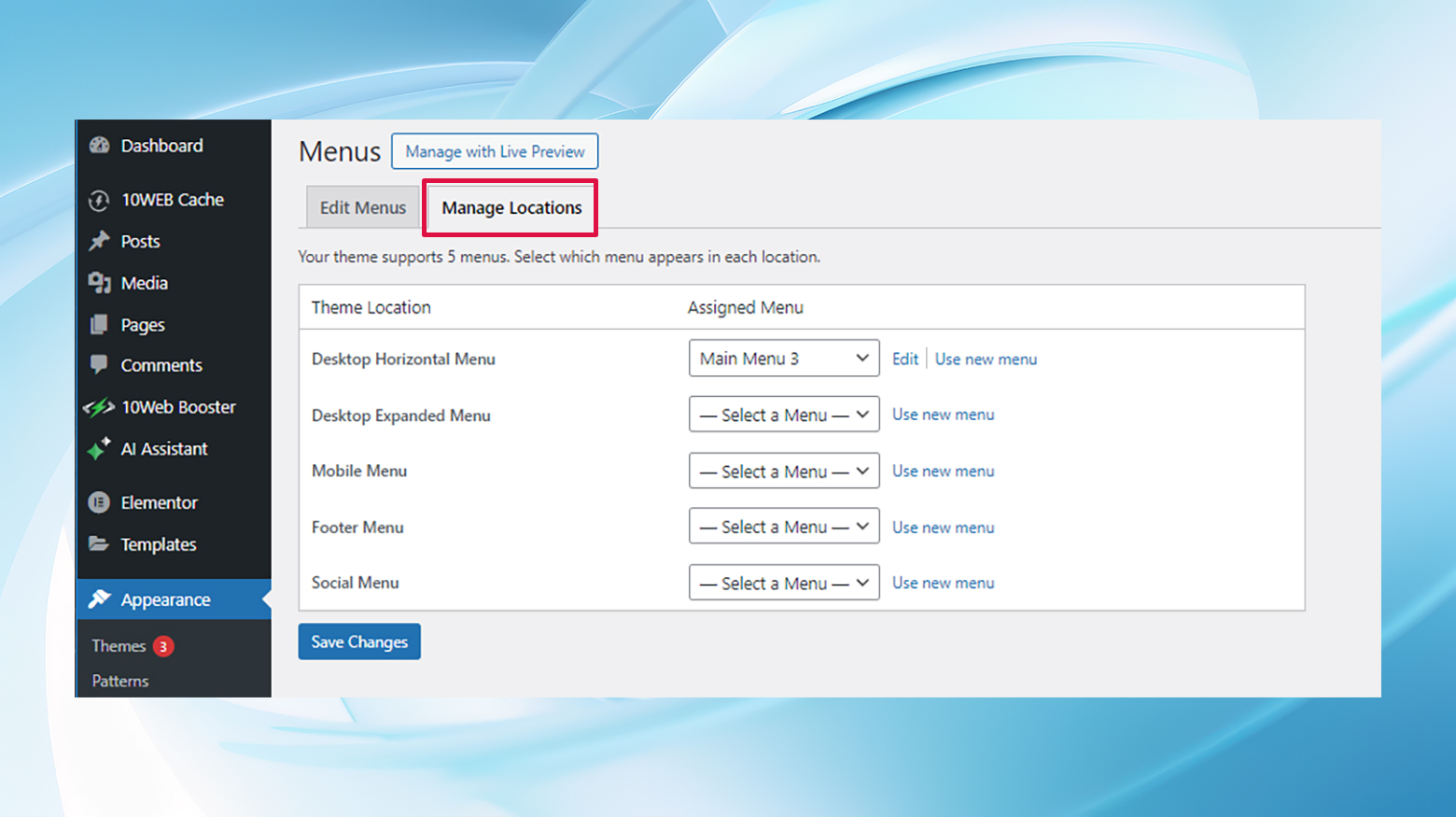
Para tener una visión más holística de dónde están colocados tus menús o para asignar diferentes menús a ubicaciones específicas, navega hasta la opción Gestionar ubicaciones dentro de la pestaña Menús de tu panel de control.

Aquí puedes ver una lista completa de todas las ubicaciones de menú que admite tu tema y qué menú has asignado a cada una. Esta visión general ayuda a garantizar que tus menús estén correctamente colocados para ajustarse a los objetivos de diseño y usabilidad de tu sitio.
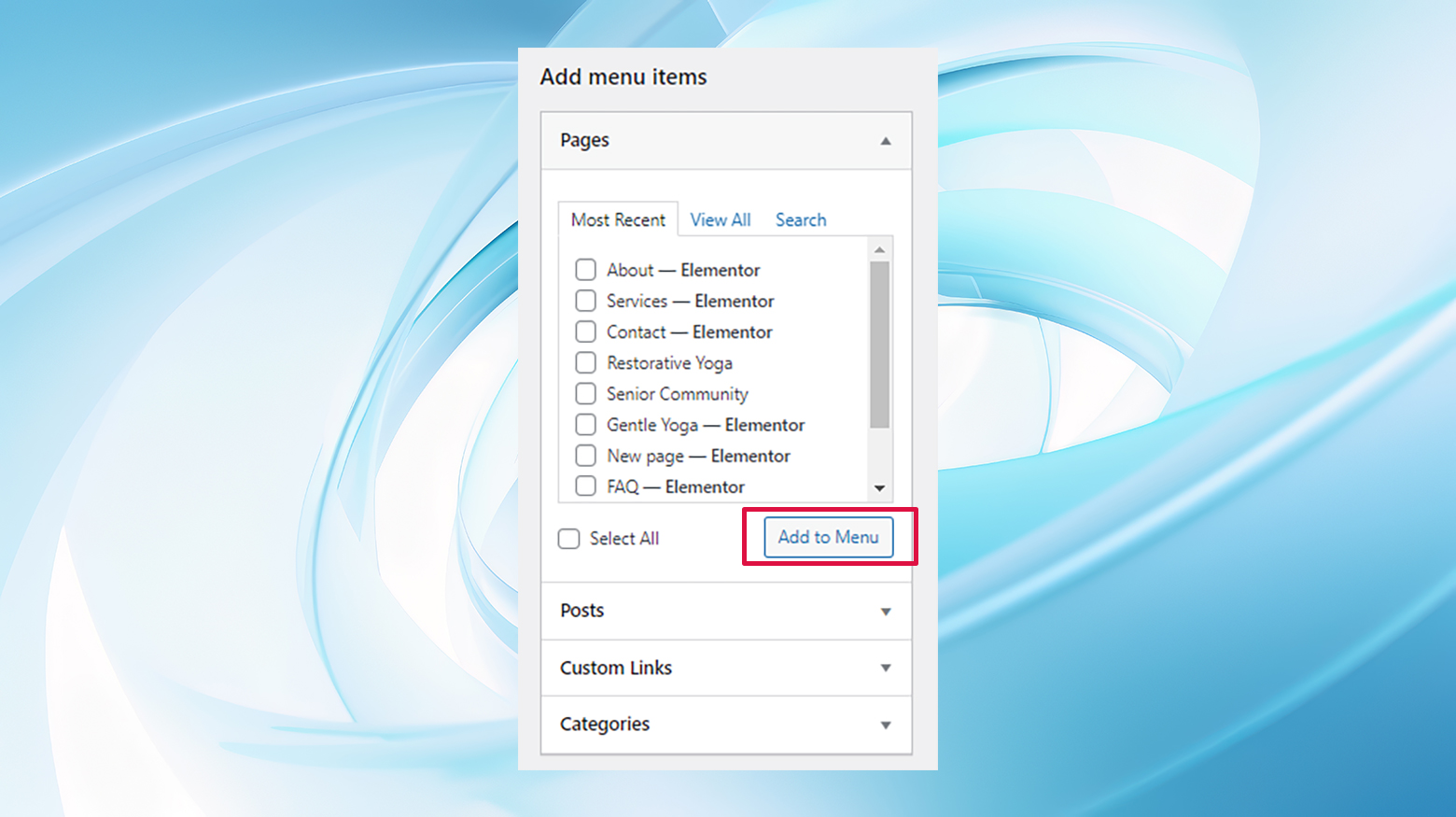
Paso 5: Añadir elementos de menú
Ahora, poblarás tu menú con elementos. En el menú Añadir elementos de menú en la parte izquierda de la pantalla, selecciona las páginas, entradas, enlaces personalizados enlaces personalizadoso categorías que quieras incluir.

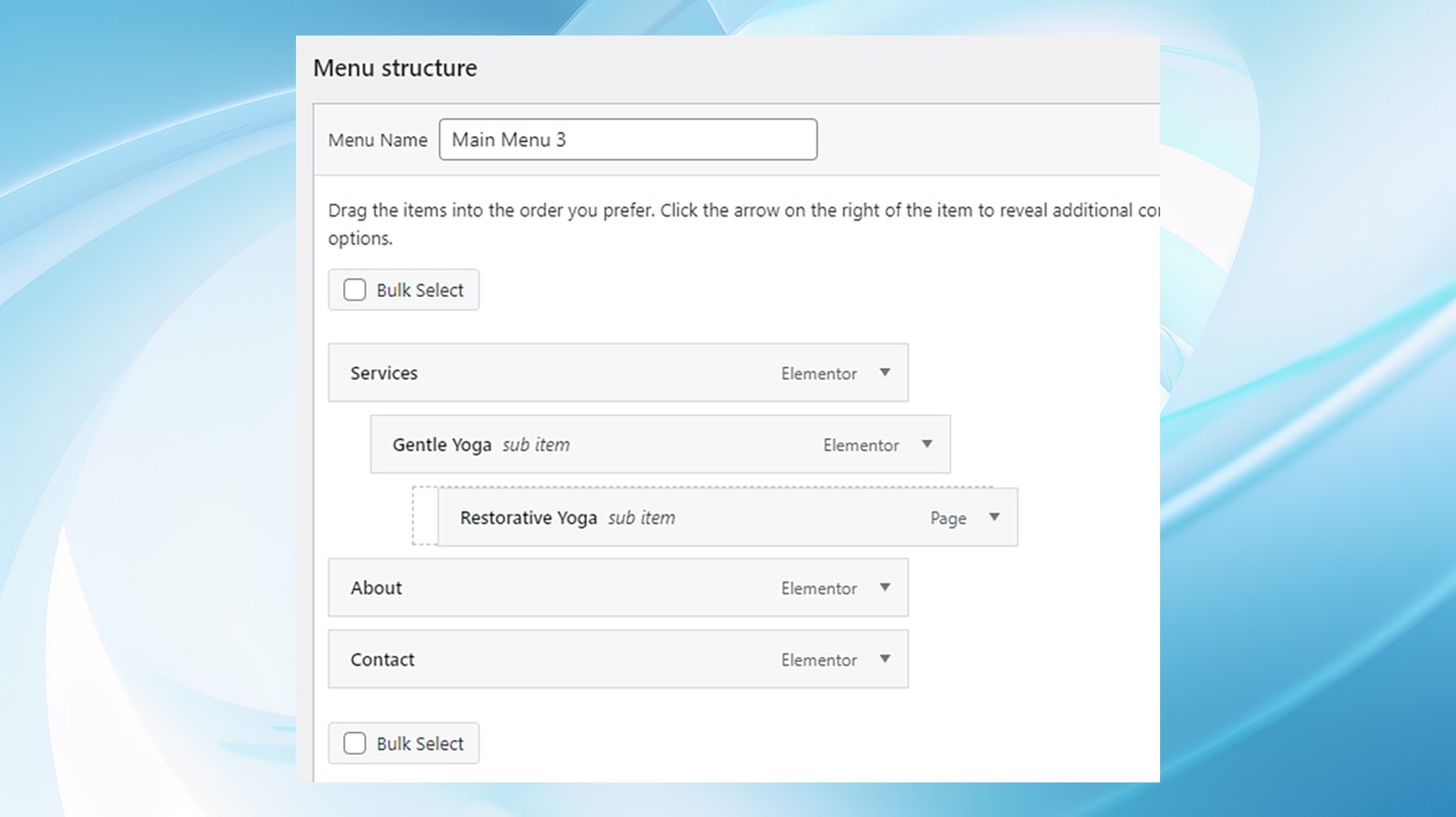
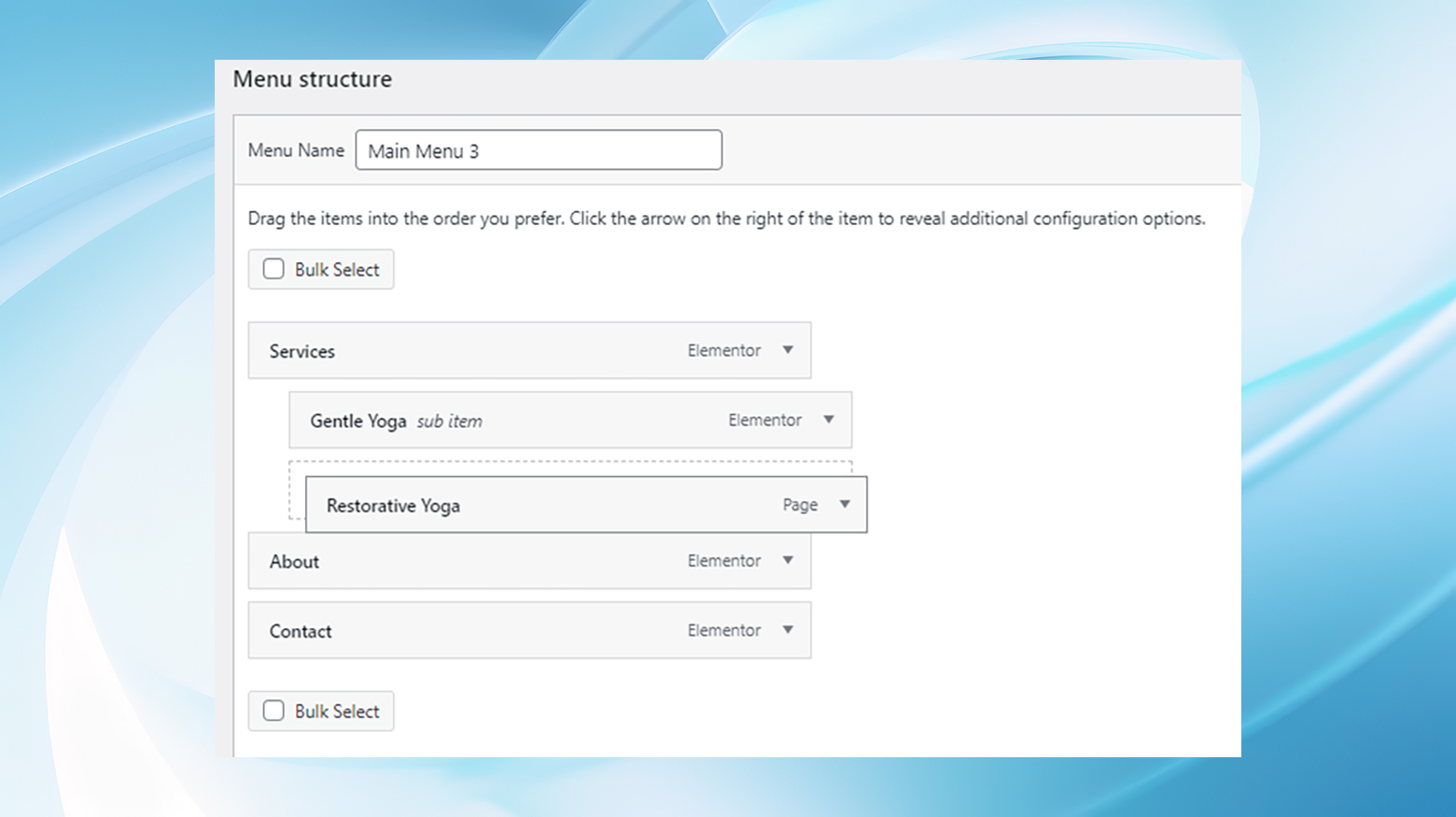
Paso 6: Organiza tu menú
Después de añadir elementos a tu menú, puedes organizar su orden arrastrándolos y soltándolos en la parte derecha de la pantalla.
Para crear un menú desplegable, sólo tienes que arrastrar un elemento del menú a la derecha, debajo del elemento padre, indicando que es un elemento del submenú. Este editor visual de arrastrar y soltar hace que sea sencillo ver la jerarquía y estructura de tu menú, lo que permite realizar ajustes fácilmente.

Paso 7: Guardar y revisar
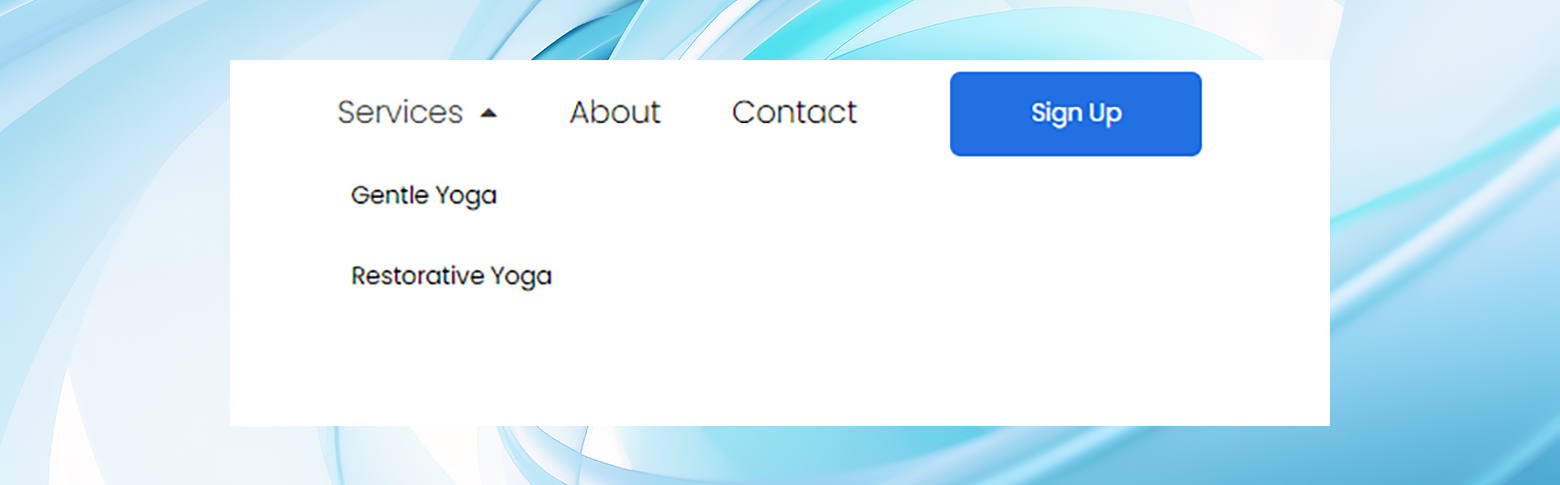
Cuando estés satisfecho con la estructura y los ajustes de tu menú, haz clic en Guardar menú. Después de guardarlo, visita tu sitio web y comprueba el menú desplegable. Comprueba que la funcionalidad del menú desplegable funciona como se espera y que la estética del menú se ajusta al diseño de tu sitio.

Siguiendo estos pasos detallados, tendrás un menú desplegable funcional y elegante en tu sitio de WordPress sin necesidad de plugins adicionales ni modificaciones técnicas.
Método 2: Utilizar el bloque Navegación
El bloque Navegación es una potente herramienta que te permite crear complejos menús de navegación sin tocar una sola línea de código.
Añadir un menú desplegable a tu sitio de WordPress utilizando el bloque Navegación es un proceso sencillo, especialmente con la introducción del editor Gutenberg, que hace que la edición del sitio sea mucho más intuitiva. A continuación te explicamos cómo añadir un menú desplegable en WordPress utilizando este bloque:
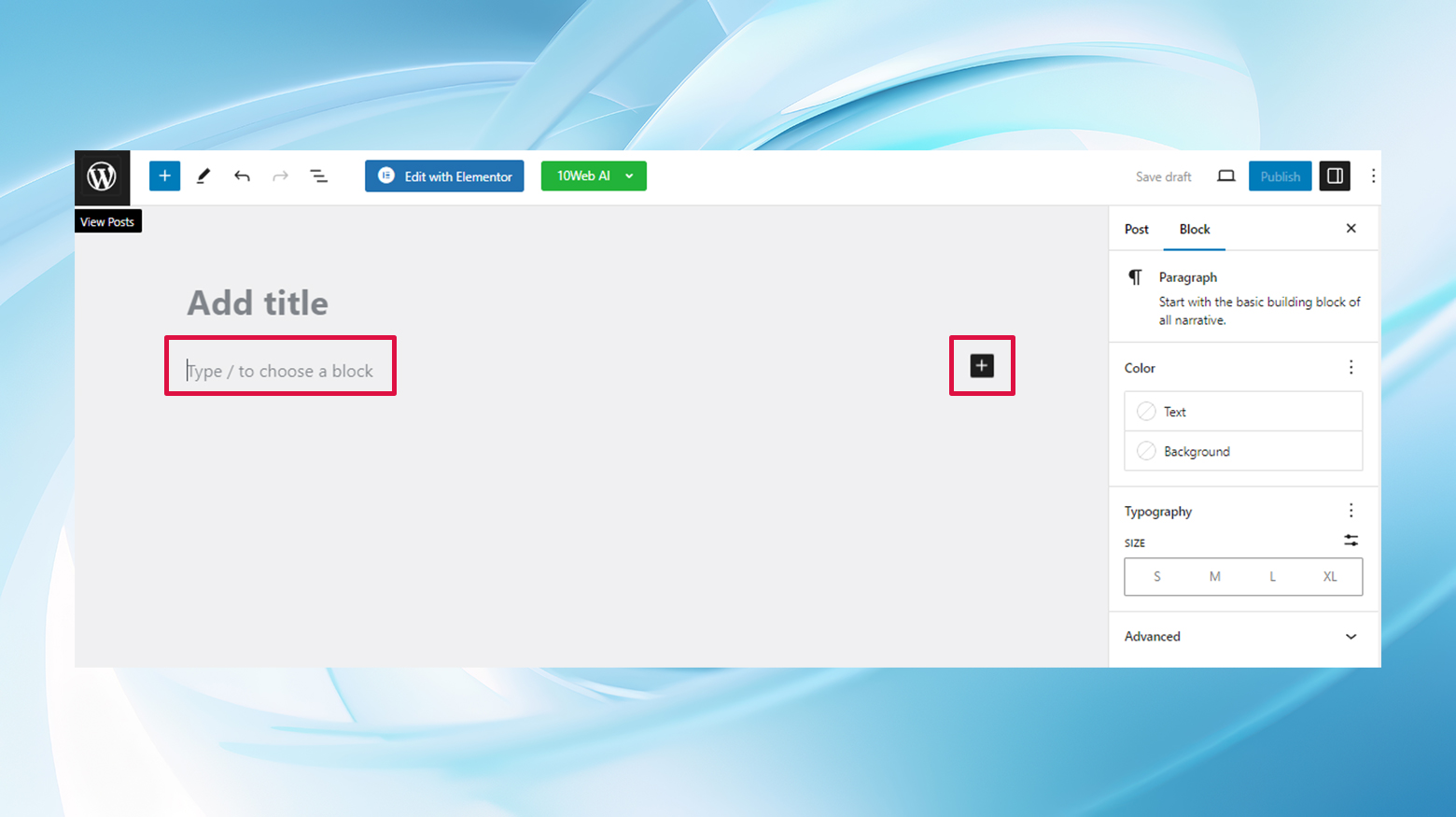
Paso 1: Abre el editor de páginas o entradas
Navega hasta la página o entrada donde quieras añadir el menú desplegable. Si se trata de una nueva página o entrada, simplemente añade un título y haz clic en el botón + para empezar a añadir bloques. Alternativamente, puedes introducir una barra diagonal y empezar a escribir la navegación para añadir el bloque.

Paso 2: Añade el bloque Navegación
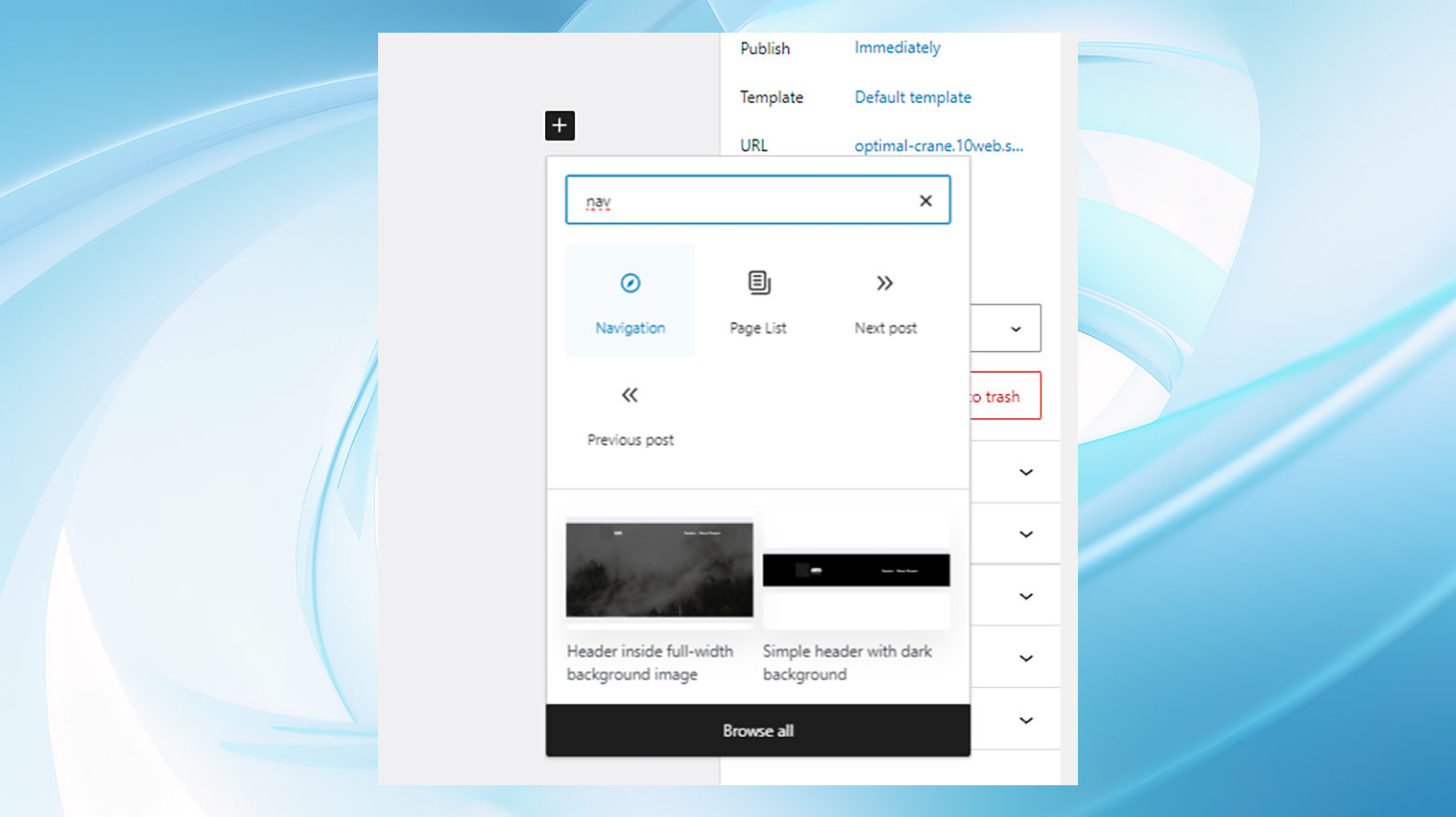
Pulsa el botón + (Añadir bloque) en el editor para abrir la biblioteca de bloques. Busca el bloque Navegación y haz clic en él para añadirlo a tu página. El bloque Navegación también se encuentra en la categoría de bloques Diseño.

Paso 3: Crea tu menú
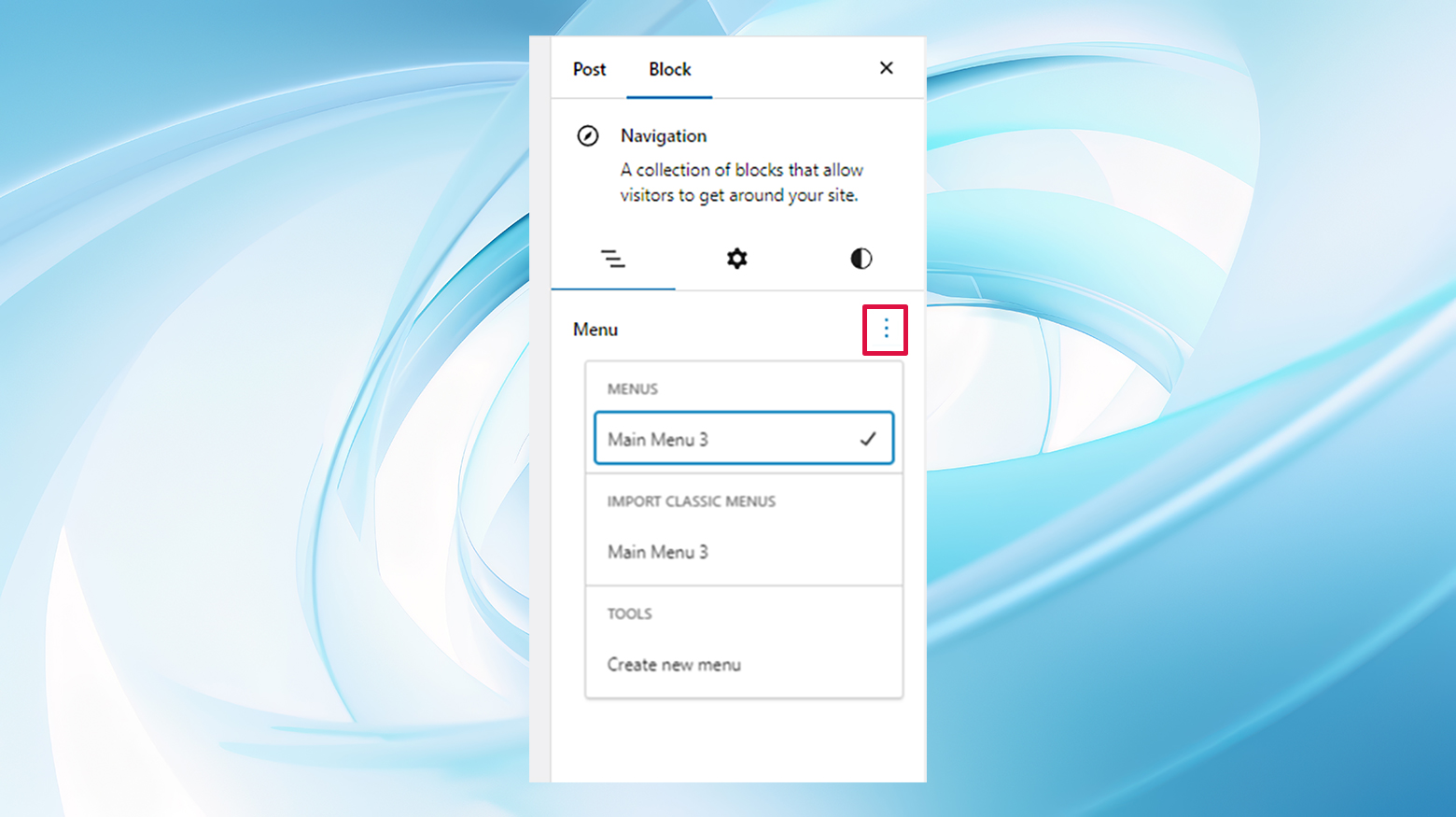
Al añadir el bloque Navegación, tendrás la opción de con un nuevo menú, elegir un menú existente o importar un menú clásico. Haz clic en el menú kebab del panel de bloques de la derecha. A continuación, puedes cambiar a otro menú o seleccionar Crea un nuevo menú.

Paso 4: Añadir elementos de menú
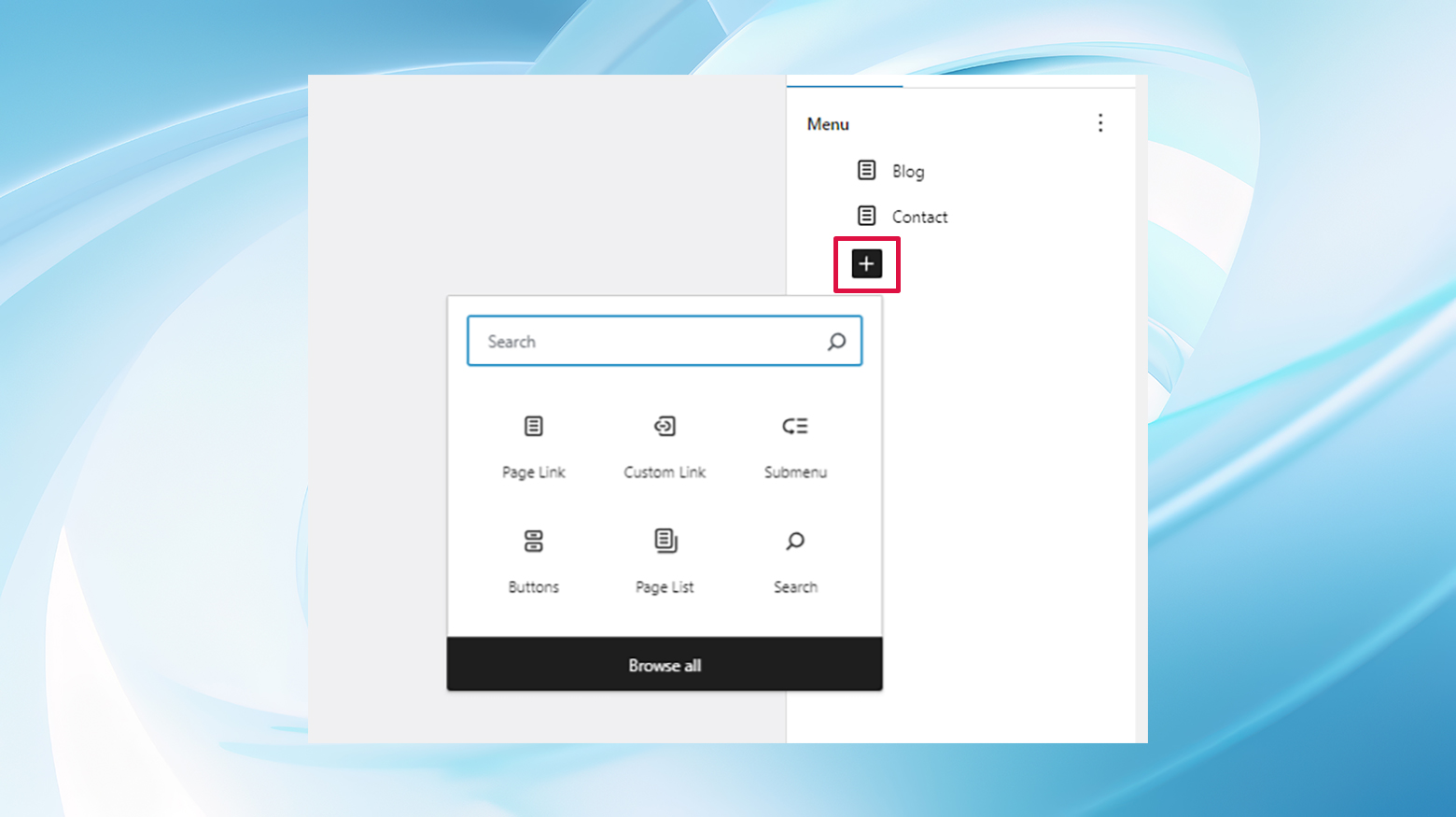
A continuación, empezarás a añadir elementos a tu menú. Pulsa el botón + del bloque Navegación para añadir nuevos elementos.

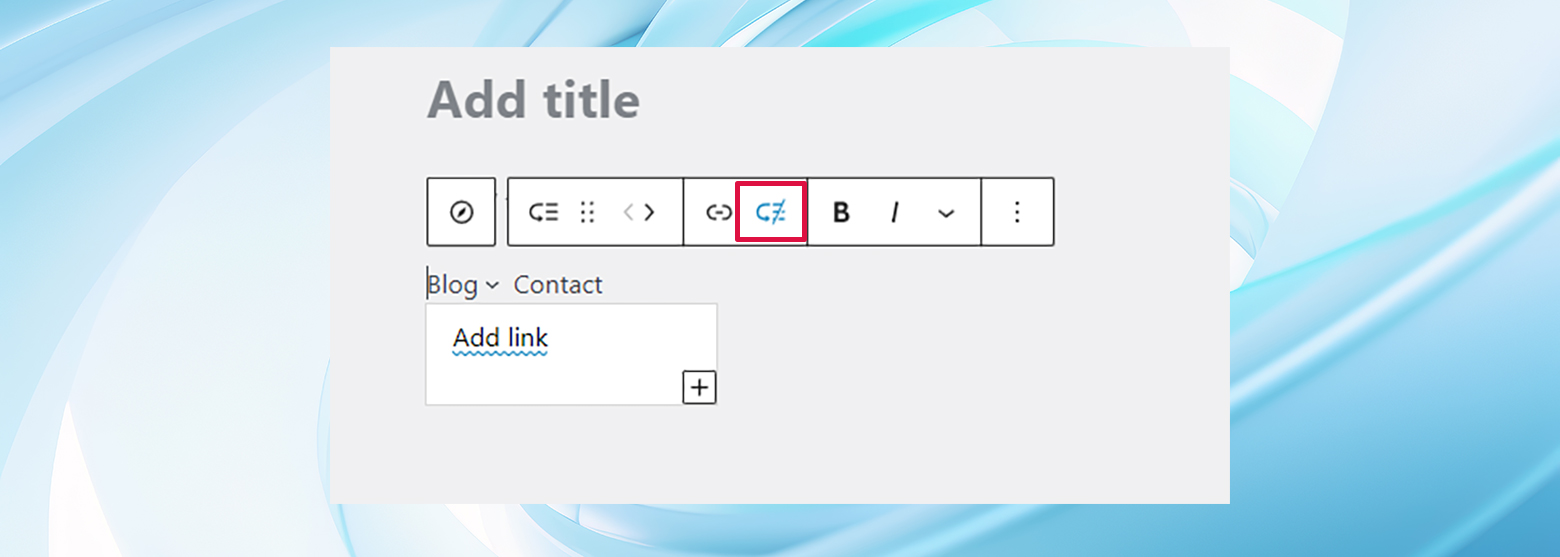
Puedes elegir el tipo de enlace para cada elemento de tu menú: página, entrada, enlace personalizado o categoría. Para añadir un desplegable, normalmente utilizarás Páginas o Enlaces personalizados. Selecciona Enlace de página para añadir una página a tu menú o Enlace personalizado para añadir una URL personalizada. También puedes añadir un submenú directamente en el bloque Navegación colocando el cursor en un elemento del menú y haciendo clic en el botón Añadir submenú Añadir submenú.

Paso 5: Sangrar los elementos desplegables
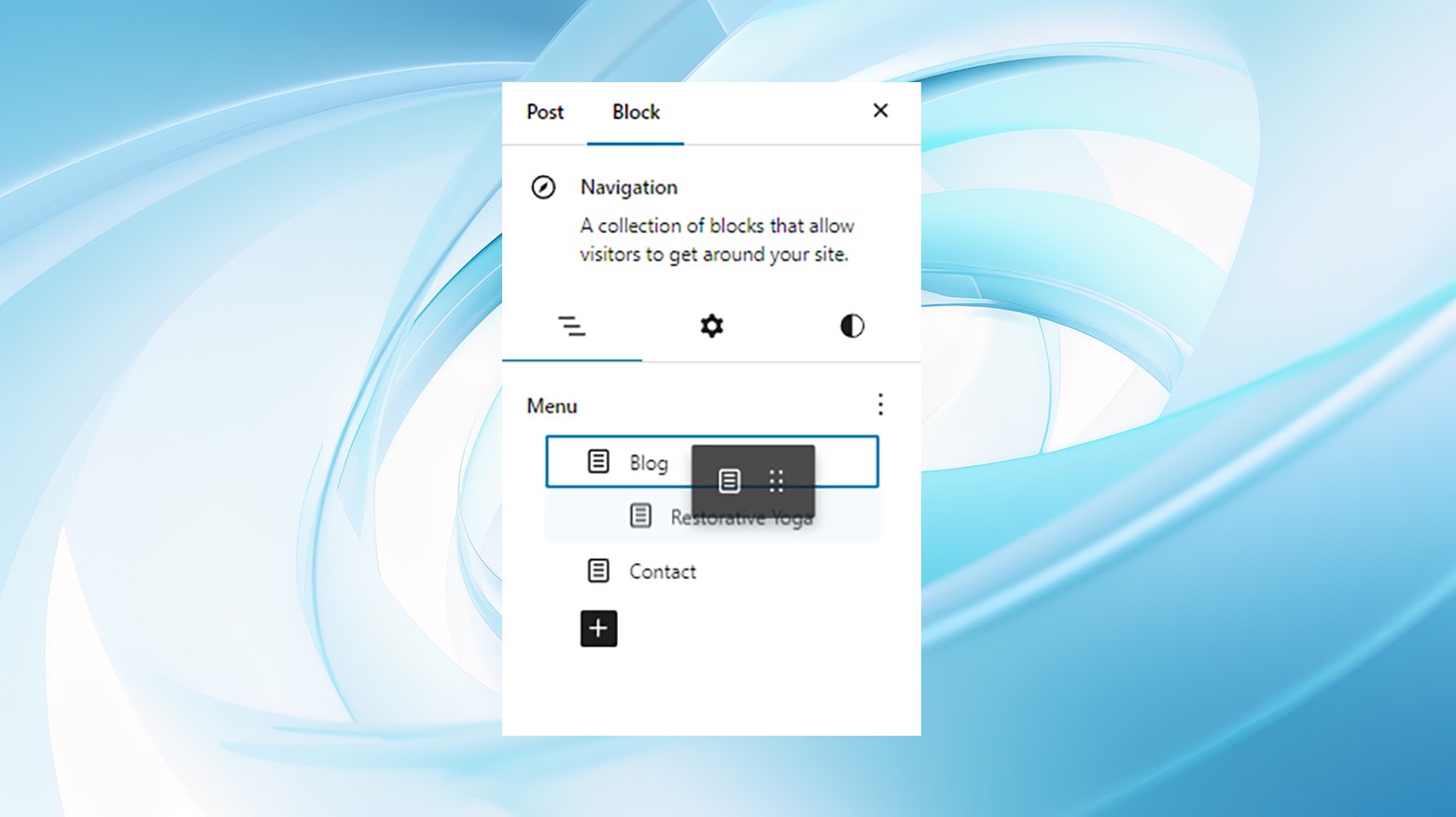
Para convertir un elemento en un menú desplegable, añade elementos debajo de él y ponles sangría. Después de añadir un elemento que quieras que sirva como menú desplegable, haz clic en el botón + para añadir otro elemento. Una vez que el nuevo elemento aparezca debajo del elemento desplegable previsto, haz clic y arrastra hacia la derecha el icono de los seis puntos situado junto al nuevo elemento. Esta acción indenta el elemento, indicando que es un elemento del submenú del desplegable.

Repite este proceso para cada elemento que quieras añadir al desplegable. Si indentas más los elementos, puedes incluso crear desplegables anidados.
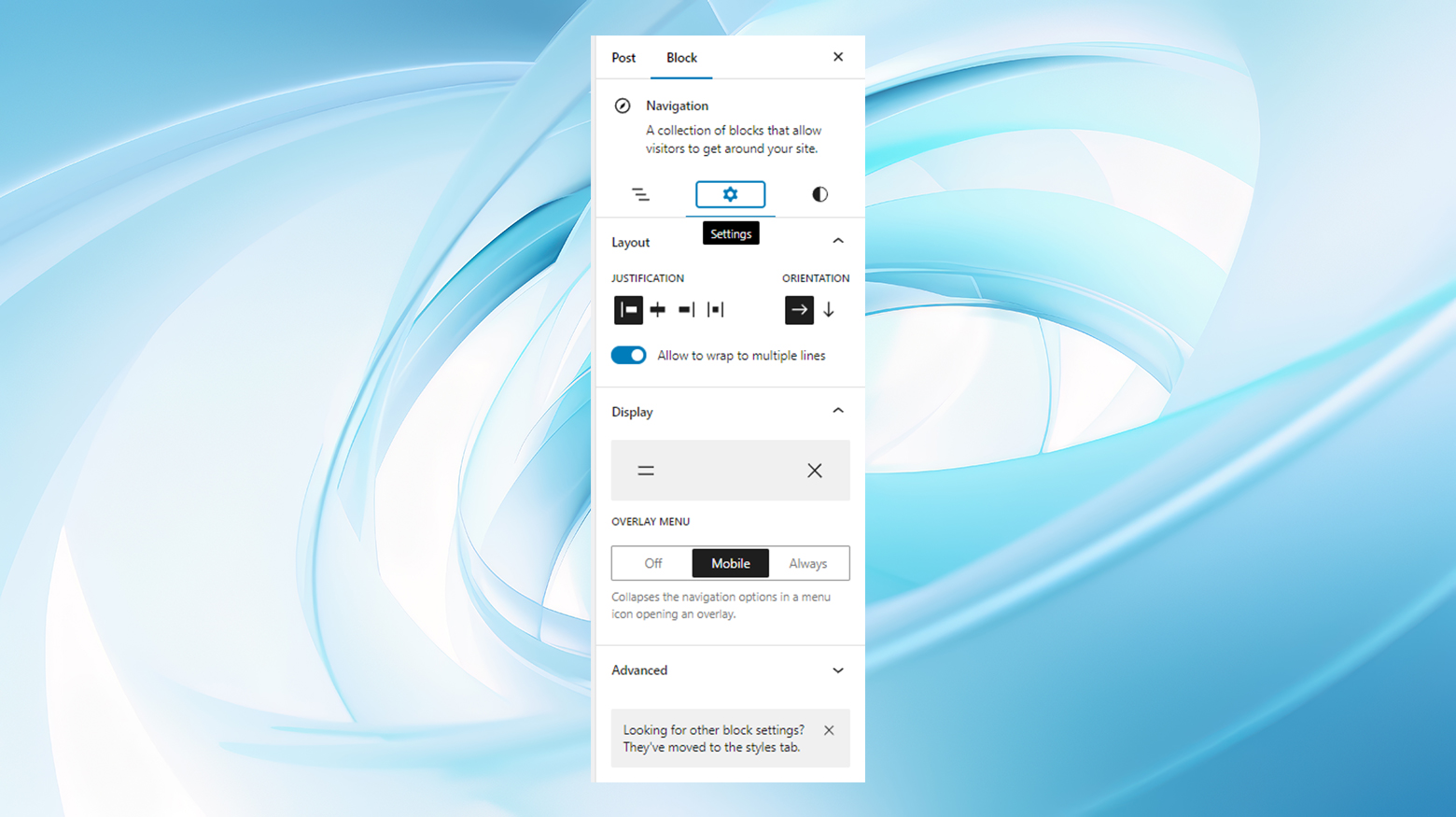
Paso 6: Personaliza tu bloque de Navegación
Una vez colocados tus elementos, puedes personalizar el aspecto de tu bloque de Navegación. Haz clic en el bloque para mostrar su configuración en la barra lateral. Aquí puedes ajustar la orientación (horizontal o vertical), establecer los colores, definir la tipografía y mucho más. Cada elemento del menú también puede personalizarse individualmente seleccionándolo y utilizando las opciones de la barra lateral.

Paso 7: Guarda o publica tu página
Cuando estés satisfecho con tu menú de navegación, guarda el borrador o publica la página para que tu nuevo menú desplegable aparezca en tu sitio.
Método 3: En el Editor de Sitios de WordPress
A medida que evoluciona el panorama de los temas de WordPress, los temas basados en bloques han puesto en primer plano la comodidad del Editor de Sitios, que permite una amplia personalización sin entrar en el código. Una de estas personalizaciones es la creación de menús desplegables.
Ten en cuenta que para añadir un menú desplegable en WordPress utilizando el Editor de Sitios, debes tener un tema compatible basado en bloques.
Aquí tienes una guía paso a paso sobre cómo añadir un menú desplegable en WordPress con el Editor de Sitios.
Paso 1: Acceder al Editor de Sitios
Empieza por navegar a Apariencia > Editor en tu panel de control de WordPress.

Este camino te introduce en el mundo del Editor de Sitios, donde las posibilidades de personalización son casi infinitas. Inicialmente, se te presentará la plantilla de inicio de tu tema, pero no dejes que eso limite tu imaginación.
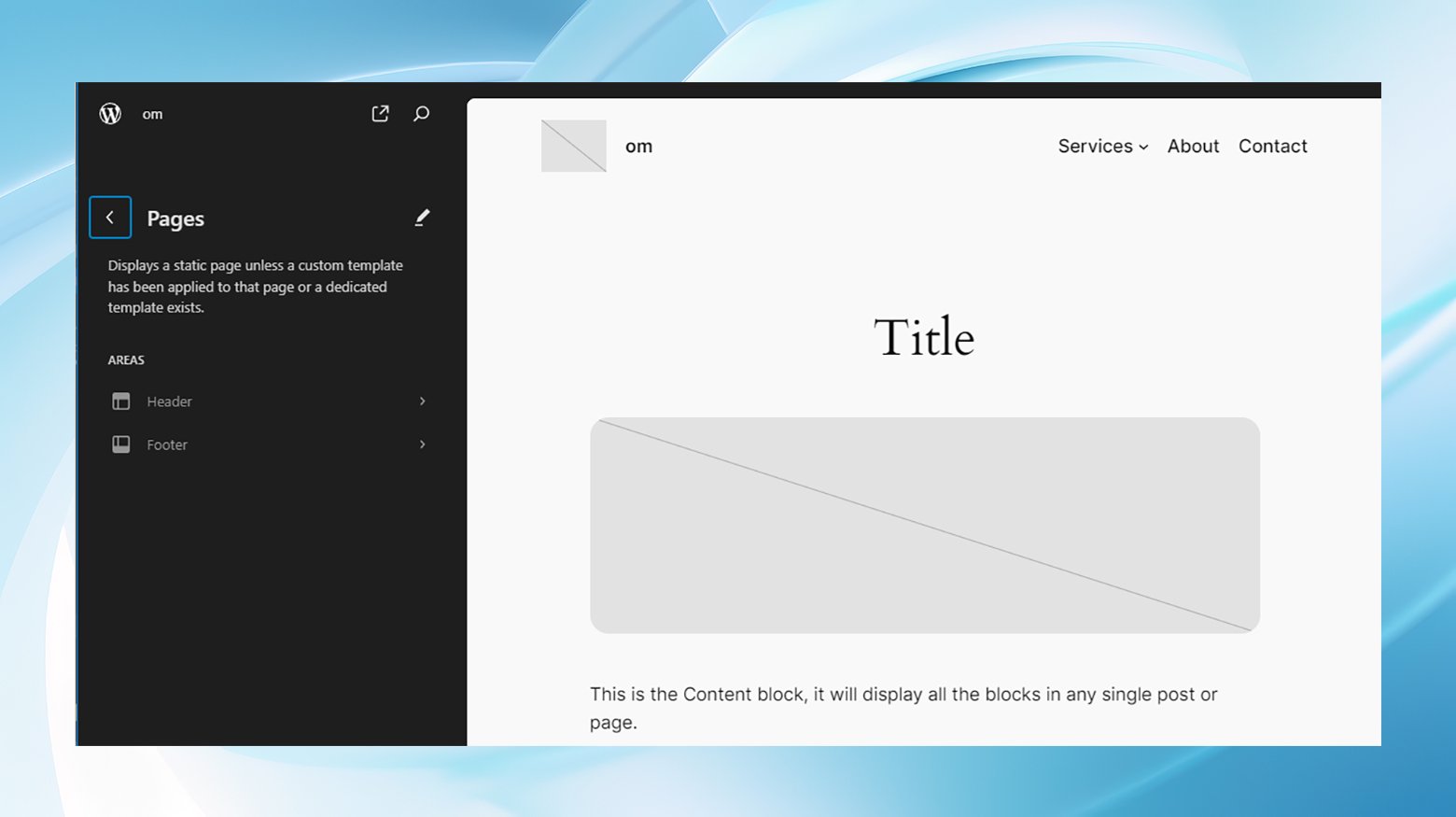
Paso 2: Elige tu plantilla o patrón
Para personalizar una parte específica de tu sitio web, como añadir un menú desplegable a la cabecera, haz clic en Plantillas o Patrones. This section showcases all the templates or template parts that compose your WordPress theme. Select the area where you envision your dropdown menu living, typically the Header or Footer template part for a navigation menu.

Paso 3: Editar la plantilla seleccionada
Al elegir la plantilla deseada, WordPress mostrará una vista previa. Para empezar a editar, busca y haz clic en el pequeño icono del lápiz. Esta acción te transporta al modo de edición, donde comienza la verdadera diversión.
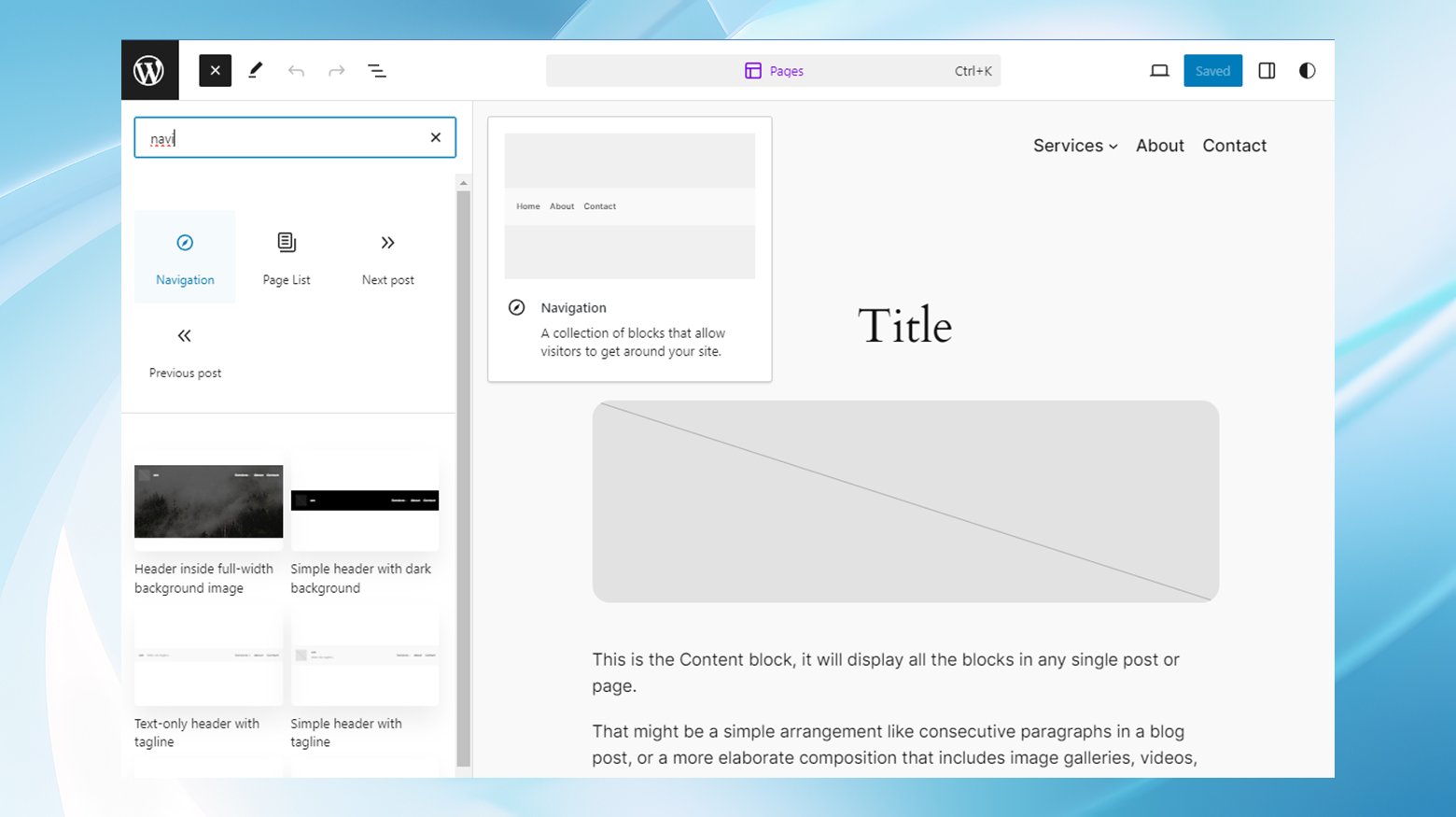
Paso 4: Añadir el bloque Navegación
Cuando la plantilla esté lista para ser editada, haz clic en el icono azul + en la esquina superior izquierda. Aparecerá una barra de búsqueda; escribe Navegación para encontrar el bloque adecuado.

Arrastra y suelta el bloque Navegación en tu lienzo de diseño. Al seleccionar este bloque aparecerán varios ajustes de personalización, incluyendo opciones de diseño, ajustes de visualización y ajustes de estilo para el color del texto, el fondo y el tamaño de la fuente.
Paso 5: Rellenar tu menú
Para añadir páginas de nivel superior a tu menú, pulsa el botón + dentro del bloque Navegación. Elige Enlace de página de las opciones. Una ventana emergente te pedirá que escribas el título o la URL de la página que quieres incluir. Cuando aparezca la página correcta, haz clic para añadirla a tu menú. Repite este paso para todos los elementos de nivel superior que desees añadir.
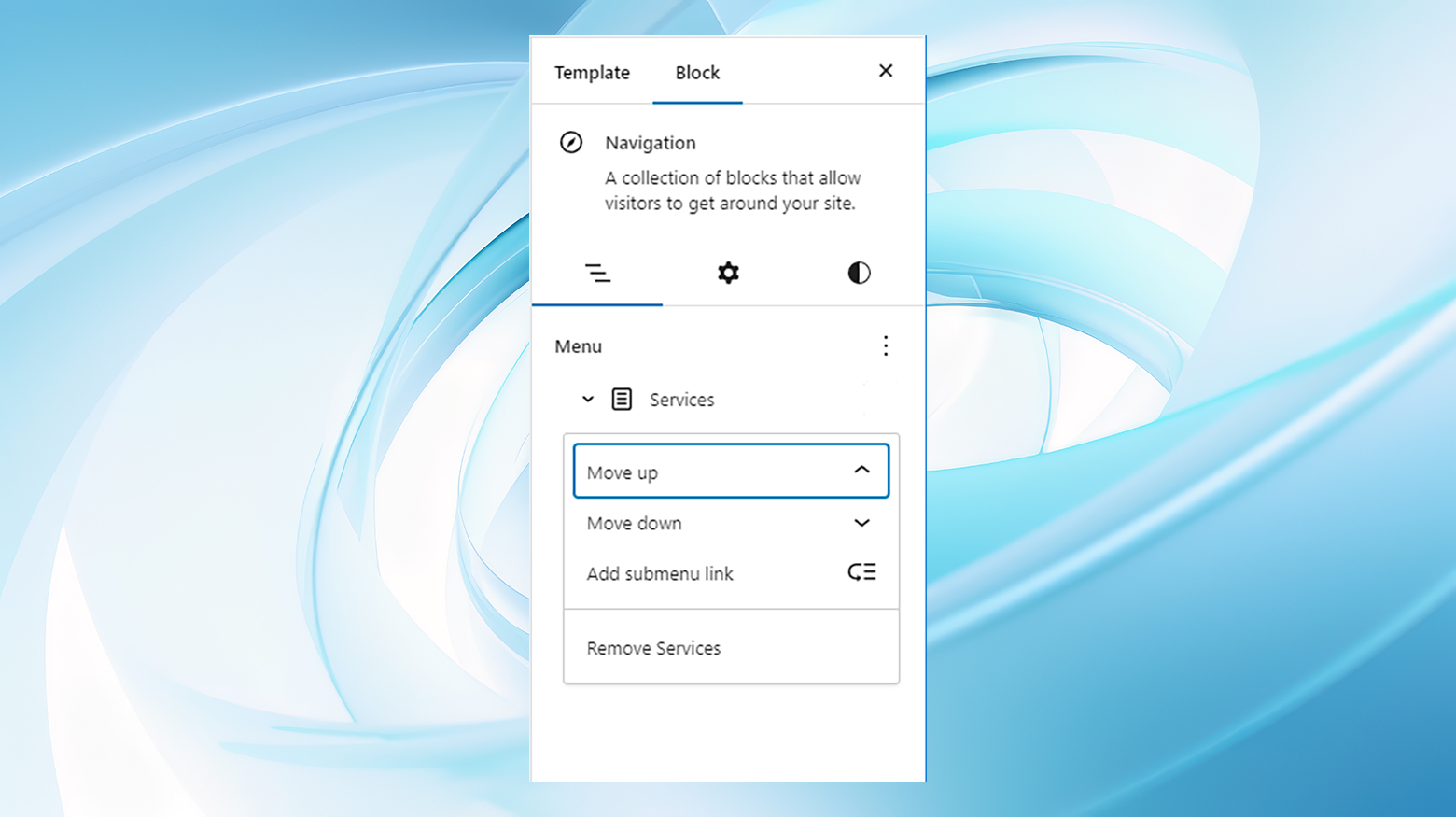
Paso 6: Añadir un menú desplegable
Para introducir un submenú en cualquier elemento principal, haz clic en el icono de puntos situado junto al elemento principal correspondiente y selecciona Añadir enlace a submenú.

Al igual que para añadir páginas de nivel superior, introduce el título o la URL de la página que deseas mostrar en el menú desplegable. Haz clic para añadirla como elemento del submenú, y continúa este proceso para cada elemento que desees en el menú desplegable.
Paso 7: Guardar tu menú
Después de configurar meticulosamente tu menú, no olvides guardar los cambios haciendo clic en Guardar. You don’t want to lose all your hard work.
Una vez guardado, tómate un momento para visitar tu sitio web y ver tu nuevo menú desplegable en acción.
Método 4: Utilizar un plugin
Los plugins pueden cambiar las reglas del juego cuando se trata de mejorar la navegación de tu sitio web WordPress con menús desplegables. Ofrecen una funcionalidad ampliada, opciones personalizables y una facilidad de uso que quizá no puedas conseguir sólo con la configuración estándar de los menús de WordPress.
Aquí tienes algunos de los plugins de WordPress más populares, tanto gratuitos como premium, para añadir un menú desplegable. Repasemos algunos de sus puntos clave para ayudarte a decidir cuál se adapta mejor a las necesidades de tu sitio.
Mega Menú Max
Mega Menú Max transforma tus menús existentes en mega menús. Puedes colocar widgets en los menús, reestructurar el diseño con un editor de arrastrar y soltar, y personalizar el estilo directamente en el personalizador de WordPress. Admite múltiples ubicaciones de menús, menús verticales y en acordeón, y responde a dispositivos móviles.

Si buscas un plugin robusto y rico en funciones que además sea gratuito, Max Mega Menu es una opción excelente. Es beneficioso para sitios que requieren estructuras de navegación complejas sin necesidad de conocimientos de codificación.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Menú Héroe
Menú Héroe te permite crear menús desplegables personalizados con facilidad. Está diseñado para ser fácil de usar para principiantes, pero no escatima en funciones. Puedes crear mega menús y menús pegajosos e incluso integrar listados de productos de WooCommerce directamente en tu navegación. Hero Menu ofrece varias opciones de personalización para garantizar que tus menús se adapten al diseño de tu sitio.
Elige Hero Menu si priorizas la facilidad de uso pero quieres flexibilidad para crear menús detallados y adaptables. Su enfoque en la capacidad de respuesta garantiza que tus menús se vean bien en cualquier dispositivo, lo que lo convierte en una opción sólida para los sitios web modernos que dan prioridad a los dispositivos móviles.
UberMenú
UberMenú es una solución premium que ofrece un amplio control sobre el estilo, el diseño y la funcionalidad de tu menú. Incluye funciones como la generación dinámica de elementos, la integración de imágenes e iconos y la integración con Google Maps. UberMenu también admite submenús con pestañas y menús verticales, y tiene un potente sistema de cuadrícula para crear diseños de menú complejos.
UberMenu es ideal para quienes necesitan un control total sobre el diseño y la funcionalidad de sus menús. Sus amplias opciones de personalización lo hacen perfecto para sitios que requieren un alto grado de complejidad de navegación y atractivo visual.
Páginas anidadas
Páginas anidadas proporciona una interfaz de arrastrar y soltar para organizar tus páginas y entradas en una estructura anidada, simplificando el proceso de creación de menús desplegables. Mejora la gestión de páginas predeterminada de WordPress permitiéndote organizar tus páginas y entradas de forma más intuitiva.

Supón que tu sitio depende en gran medida de una jerarquía de páginas estructurada, y quieres una forma más fácil de gestionar y crear menús desplegables anidados. En ese caso, WP Nested Pages es una solución sencilla que se integra perfectamente con WordPress.
Menú móvil WP
Menú móvil WP está diseñado para mejorar la navegación de tu sitio web móvil con un menú móvil adaptable y fácil de usar. Te permite crear menús elegantes y bonitos para tus visitantes móviles sin comprometer la funcionalidad.

WP Mobile Menu es un plugin esencial para los sitios que reciben una parte significativa de tráfico desde dispositivos móviles. Garantiza que la navegación de tu sitio móvil esté tan optimizada y sea tan fácil de usar como la de tu escritorio.
Método 5: Manualmente con PHP personalizado
Añadir código PHP personalizado al archivo functions.php de tu tema puede mejorar o modificar la funcionalidad de tus menús de WordPress. Este enfoque es para usuarios avanzados y puede habilitar elementos de menú dinámicos, lógica condicional y mucho más.
Antes de empezar, haz una copia de seguridad de tu sitio antes de realizar cualquier cambio y pruébalo a fondo para garantizar una experiencia de usuario sin problemas.
Aquí tienes un proceso paso a paso sobre cómo añadir un menú desplegable en WordPress utilizando PHP.
Paso 1: Registra las ubicaciones de los menús en tu tema
Empieza en el archivo funciones.php donde registrarás una nueva ubicación para el menú. Este paso indica a WordPress dónde se colocará tu menú dentro de tu tema.
Inserta el siguiente fragmento de código en functions.php:
function mytheme_register_nav_menu() {
register_nav_menus(array(
'primary' => __('Primary Menu,' 'theme-slug'),
));
}
add_action('after_setup_theme', 'mytheme_register_nav_menu');
Este código define una nueva ubicación del menú etiquetada como Menú principal. Sustituye tema-slug con el slug real de tu tema para garantizar la compatibilidad.
Paso 2: Implementa el menú en tu tema
A continuación, navega hasta el header.php o el archivo de plantilla que corresponda al lugar donde quieras que aparezca el menú. Para implementar el menú, utiliza la función wp_nav_menu() como se muestra a continuación:
wp_nav_menu(array('theme_location' => 'primary', 'container_class' => 'main-nav'));
Esta llamada a la función indica a WordPress que muestre el menú asignado al principal envolviéndolo en un contenedor div con la clase main-nav. This class can be used later for styling purposes.
Paso 3: Crea y asigna tu menú
Una vez registrada e implementada la ubicación del menú, dirígete al panel de administración de WordPress, concretamente a Apariencia > Menús. Here, create your dropdown menu by adding menu items and arranging them hierarchically for dropdown functionality. Once your menu is ready, assign it to the Principal ubicación que registraste anteriormente.
Paso 4: Estiliza tu menú
Para asegurarte de que tu menú desplegable coincide con el aspecto de tu sitio, añade CSS personalizado a la hoja de estilos de tu tema. Esto podría implicar dar estilo al .main-nav así como cualquier otra clase que WordPress añada a los elementos del menú:
.main-nav { /* Container styles */ }
.main-nav ul { /* List styles */ }
.main-nav li { /* Item styles */ }
.main-nav li ul { /* Dropdown styles */ }
Este CSS es sólo un punto de partida. Dependiendo de tu diseño, puede que necesites añadir selectores y propiedades más específicos.
Paso 5: Garantizar la funcionalidad desplegable
Para que el desplegable funcione, tu tema debe admitirlo, lo que puede requerir HTML, CSS o JavaScript adicionales. Algunos temas ya incluyen esta funcionalidad, pero si el tuyo no lo hace, puede que necesites integrar JavaScript o jQuery para manejar el comportamiento del desplegable:
jQuery('.main-nav ul li').hover(function() {
jQuery(this).find('ul').stop(true, true).slideDown();
}, function() {
jQuery(this).find('ul').stop(true, true).slideUp();
});
Este sencillo script jQuery añade una funcionalidad desplegable básica. Recuerda, para el JavaScript personalizado, debes poner en cola el script correctamente en tu funciones.php para el JavaScript personalizado.
Consejos y mejores prácticas para el diseño de menús desplegables
Diseñar menús desplegables eficaces implica simplicidad, estructura lógica y accesibilidad rápida. Asegúrate de que tus menús no abrumen a los visitantes con demasiadas opciones, y utiliza etiquetas descriptivas para mayor claridad. La mejora de la funcionalidad puede incluir la adición de funciones de búsqueda dentro del menú o asegurarse de que responde a dispositivos móviles.
Aquí tienes algunos consejos prácticos para diseñar menús desplegables útiles y fáciles de usar, que garanticen que los visitantes puedan orientarse fácilmente y comprometerse más profundamente con tu contenido.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Crear menús desplegables de varios niveles
Más allá de lo básico, los menús desplegables multinivel permiten una presentación más estructurada y jerárquica del contenido de tu sitio web, por lo que resultan ideales para sitios con un contenido extenso o múltiples categorías de contenido. Este enfoque de submenú es especialmente útil para sitios de comercio electrónico o con necesidades complejas de categorización.
A continuación te explicamos cómo crear un menú desplegable de varios niveles:
- Empieza creando tu menú desplegable principal, como se ha descrito anteriormente.
- Para añadir otra capa, arrastra un elemento del menú bajo un subelemento y muévelo ligeramente hacia la derecha, creando un nuevo nivel bajo ese subelemento.

Este método es especialmente beneficioso para clasificar productos o contenidos en categorías y subcategorías amplias, como una categoría de Electrónica con una subcategoría de Portátiles, que podría incluir portátiles Apple o bolsas y fundas para portátiles.
Crear varios menús desplegables
Añadir menús desplegables para varias secciones o páginas puede beneficiar a tu sitio web. Por ejemplo, un mercado online puede tener un menú desplegable para las categorías de productos y otro para distintas áreas del sitio, como el formulario de contacto y el blog.
Para implementar varios menús desplegables:
- Sigue los pasos para crear un menú desplegable para cada menú que necesites.
- Utiliza el Ubicación en el editor de menús de WordPress para asignar cada menú a diferentes áreas de tu sitio web.

Esto garantiza que los visitantes vean opciones de navegación relevantes dependiendo de dónde se encuentren en tu sitio.
Crea menús desplegables con vista previa en vivo
Para quienes el editor de menús del panel de control les resulte engorroso, puedes añadir un menú desplegable con una función de vista previa en vivo en la interfaz del personalizador de WordPress.
Para crear menús con vista previa en directo:
- Navega hasta Apariencia > Personalizar para abrir el personalizador de temas de WordPress.
- Haz clic en el botón Menús selecciona tu menú de navegación y utiliza el editor de arrastrar y soltar de la parte izquierda de la pantalla.
- A medida que hagas cambios, los verás reflejados en la vista previa en vivo de la derecha, lo que te permitirá ajustar tu menú en tiempo real hasta que se adapte a tus necesidades.
Crear un mega menú grande como desplegable en WordPress
Para los sitios web con una cantidad significativa de contenido, añadir un menú desplegable estándar puede no ser suficiente. En tales casos, un mega menú puede mostrar una estructura más detallada de tu sitio, presentando más enlaces, submenús y elementos en un formato desplegable completo.
Para crear un mega menú:
- Considera la posibilidad de utilizar un plugin diseñado para crear mega menús, ya que WordPress no admite mega menús de forma nativa.
- Estos plugins te permiten diseñar extensos menús desplegables que aparecen cuando los usuarios pasan el ratón por encima de un elemento del menú principal, ofreciendo una visión detallada de la estructura de contenidos de tu sitio web.
Los menús desplegables bien diseñados son la piedra angular de una navegación eficaz en un sitio web, y tienen un impacto significativo en la experiencia del usuario, las conversiones y el compromiso. Siguiendo estos consejos y buenas prácticas, puedes asegurarte de que tu sitio de WordPress no sólo cumpla las expectativas del usuario, sino que las supere, para una experiencia de navegación fluida e intuitiva.
Cómo personalizar tu menú desplegable de WordPress con CSS
Si quieres seguir personalizando tu sitio de WordPress, añadir un estilo personalizado a tus menús desplegables mediante CSS eleva el atractivo visual y mejora la experiencia del usuario. Adaptar el aspecto de tu sitio para que coincida con tu marca puede diferenciarte de la multitud.
Aquí tienes una guía paso a paso para añadir personalización a tus menús utilizando clases CSS.
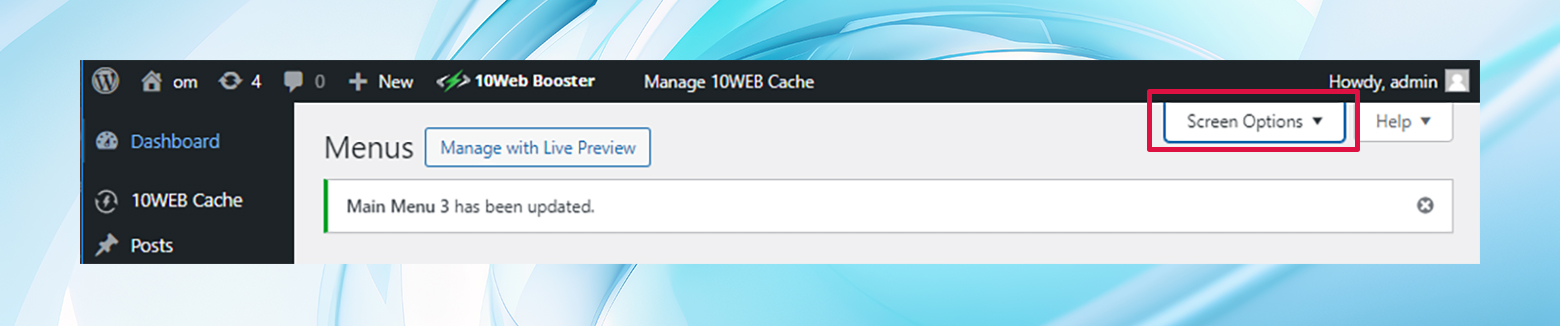
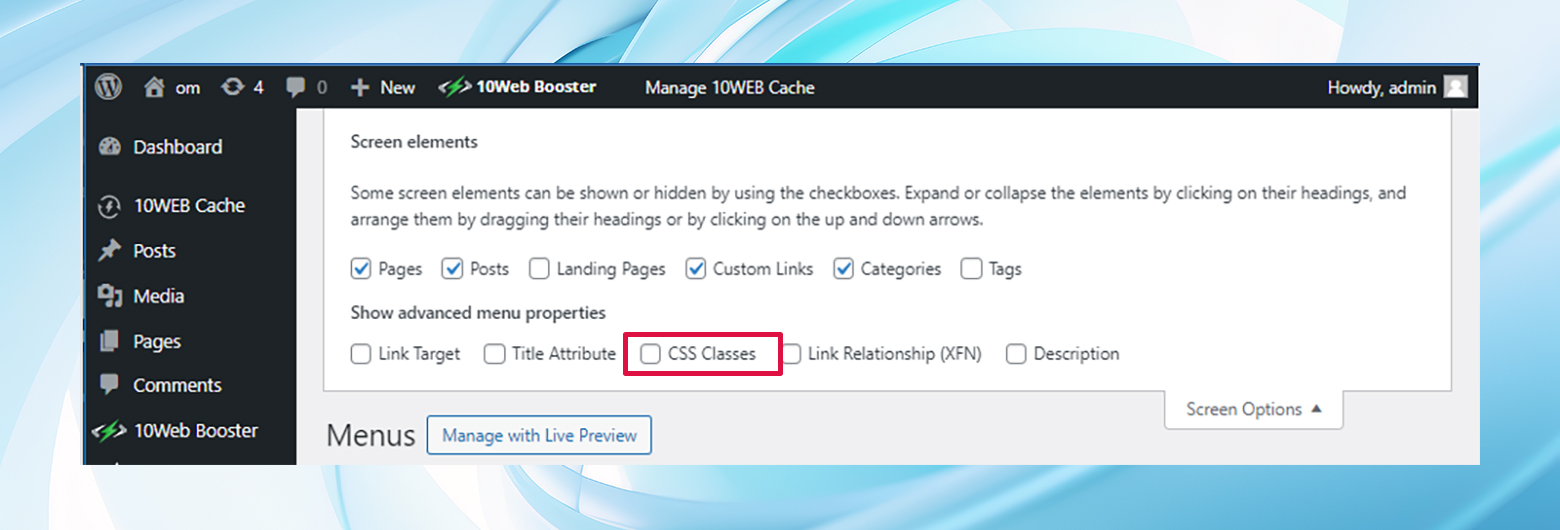
Paso 1: Habilita las clases CSS en tu menú
En primer lugar, para entrelazar CSS personalizado, debes hacer que las clases CSS sean accesibles en tu editor de menús. Busca el icono Opciones de pantalla en la esquina superior derecha de tu panel de control de WordPress.

Al hacer clic en esta pestaña se despliega un panel con varias casillas de verificación, que revelan opciones ocultas que puedes activar o desactivar en función de lo que necesites para tu sesión de edición.
Paso 2: Comprueba la opción Clases CSS
Dentro del panel Opciones de pantalla, encontrarás una opción llamada Clases CSS.

Al seleccionar esta casilla, básicamente desbloqueas la capacidad de asignar clases CSS personalizadas a elementos individuales de tu menú. Esta potente función te permite asignar estilos únicos a elementos específicos del menú, diferenciándolos del resto de elementos de navegación de tu sitio.
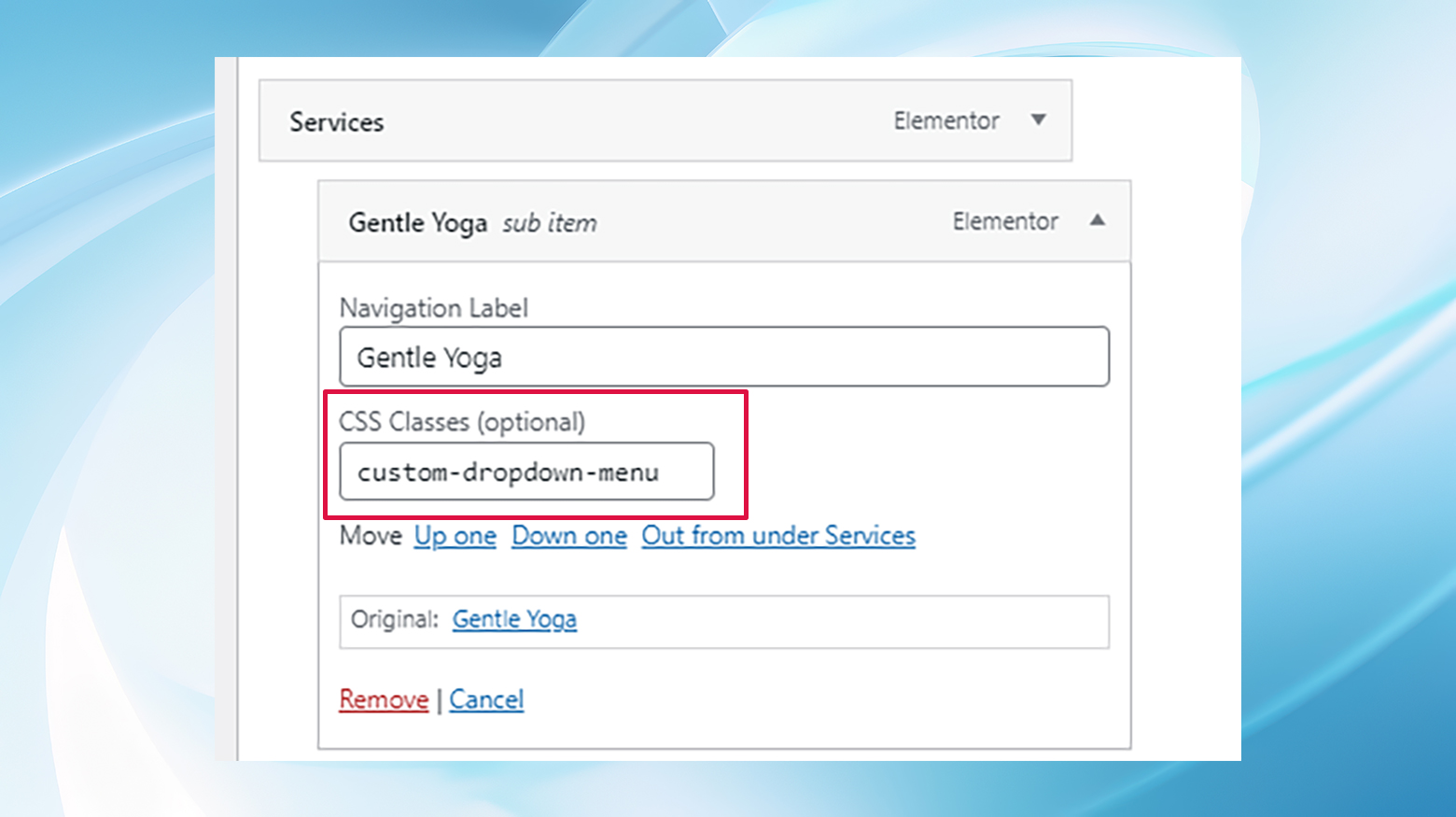
Paso 3: Añadir CSS personalizado a tu menú
Con las clases CSS ahora disponibles, vuelve a la estructura de tu menú en el menú Apariencia > Menús sección. Al añadir o editar un elemento de menú, verás que hay un campo adicional llamado Clases CSS (opcional). You can input one or more custom class names (separated by spaces) to create a unique identifier for this menu item.

Pulsa el botón Guardar menú después de añadir las clases CSS.
Crear tu CSS personalizado
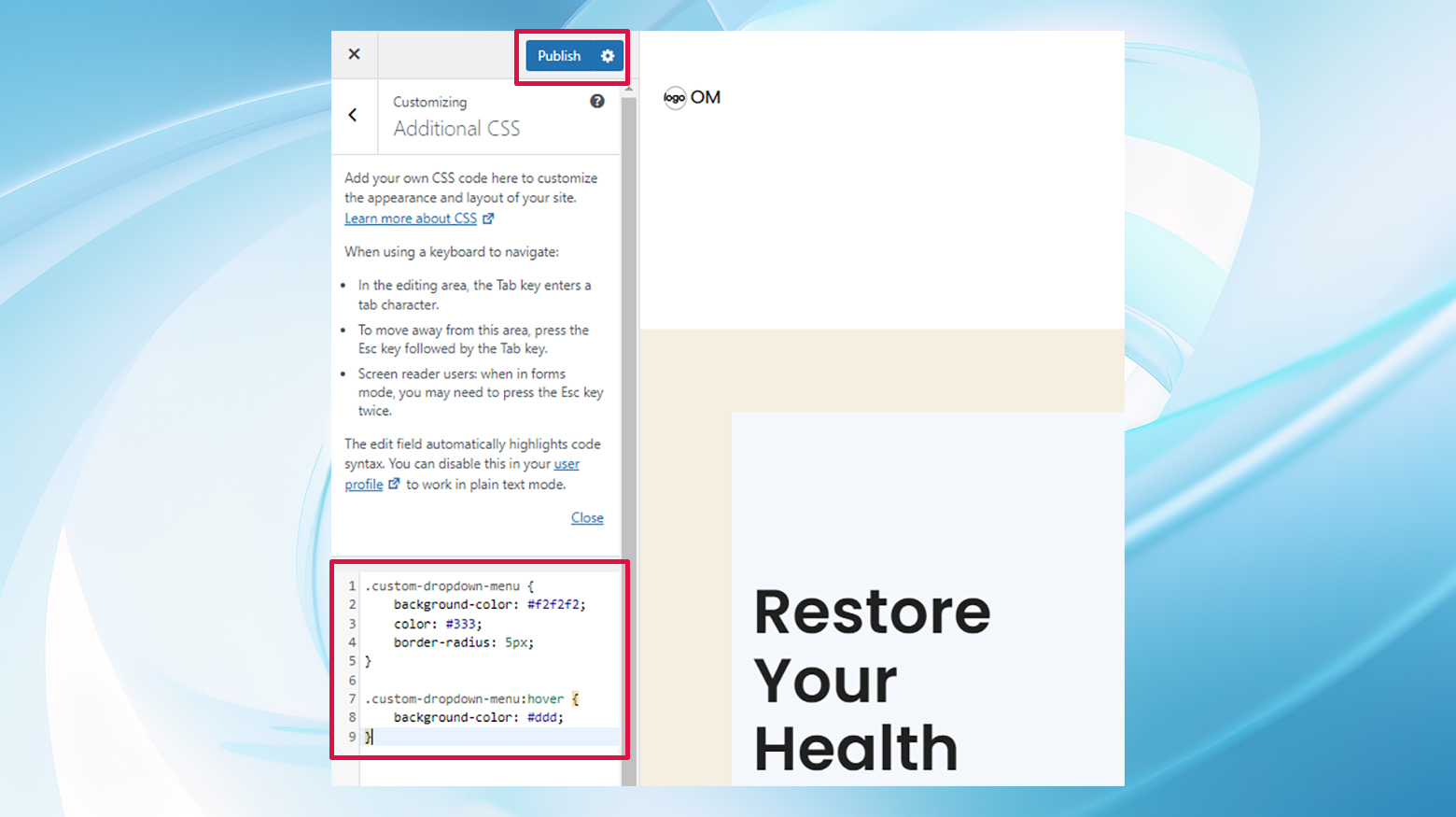
Tras asignar clases personalizadas a tus elementos de menú, el siguiente paso es dar vida a tu visión de estilo. Ve a la sección Apariencia > Personalizar y busca la sección CSS adicional opción. Esta área es tu lienzo para todo lo relacionado con el CSS de tu sitio. Introduce aquí tus reglas CSS personalizadas, apuntando a los nombres de clase que hayas configurado previamente. Por ejemplo:
.custom-dropdown-menu {
background-color: #f2f2f2;
color: #333;
border-radius: 5px;
}
.custom-dropdown-menu:hover {
background-color: #ddd;
}
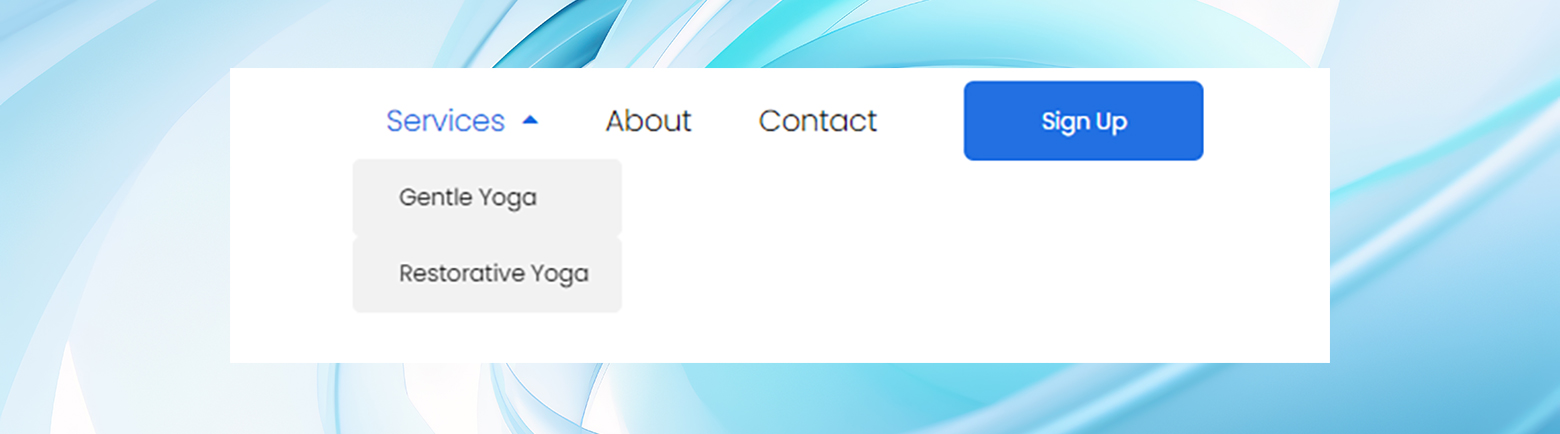
Este fragmento de CSS cambia los colores del fondo y del texto y añade un ligero radio de borde a los elementos de menú con la clase .menú-desplegable-personalizado. It also changes the style on hover.

Pega el fragmento y haz clic en el botón Publicar en la parte superior de la página.

Añadir iconos o imágenes a tu menú desplegable
Mejorar tus menús desplegables de WordPress con elementos visuales como imágenes o iconos puede mejorar significativamente la experiencia del usuario en tu sitio web. Estas señales visuales pueden ayudar a los usuarios a navegar por tu sitio de forma más intuitiva, haciendo que encontrar el contenido que buscan sea más fácil.
![]()
Plugins como Imagen de menú, Icons Made Easy ayudan a los usuarios de todos los niveles a añadir estos útiles elementos visuales.
Solución de problemas comunes del menú desplegable
Solucionar los problemas de tu menú desplegable de WordPress puede ser un proceso complicado, pero si compruebas metódicamente cada posible problema, podrás identificarlo y resolverlo. Aquí tienes un enfoque estructurado que puedes probar para solucionar los problemas de tu menú desplegable:
Paso 1: Cambia a un tema predeterminado
El primer paso para diagnosticar cualquier problema con los menús de WordPress es eliminar los problemas relacionados con los temas. Cambia tu sitio a un tema predeterminado de WordPress, como Twenty Twenty o Twenty Twenty-One. Si el menú funciona correctamente después del cambio, es probable que el problema esté relacionado con el tema. En este caso, es aconsejable ponerse en contacto con el desarrollador del tema o con el foro de soporte para solicitar ayuda, ya que es posible que ya dispongan de una solución o actualización.
Paso 2: Comprueba si has escrito mal el código
Si has añadido algún CSS o JavaScript personalizado para mejorar tu menú desplegable, un pequeño error tipográfico podría ser el culpable. Revisa cuidadosamente tu código en busca de errores, prestando especial atención a la sintaxis, a la falta de punto y coma o a los nombres incorrectos de las clases. Utiliza las herramientas de desarrollo del navegador (accesibles pulsando F12 en la mayoría de los navegadores) para inspeccionar tu menú y ver si se registra algún error en la consola.
Paso 3: Investiga la incompatibilidad de los plugins
Los plugins mejoran la funcionalidad de WordPress, pero a veces pueden entrar en conflicto entre sí o con tu tema, provocando problemas como el mal funcionamiento de los menús. Para comprobar si hay conflictos entre plugins:
- Desactiva todos los plugins relacionados con la funcionalidad del menú o cualquier plugin instalado o actualizado recientemente.
- Comprueba si el menú empieza a funcionar correctamente después de desactivar cada plugin.
- Reactiva los plugins uno a uno, probando el menú cada vez para localizar el plugin infractor.
- Una vez identificados, puedes optar por buscar un plugin alternativo o ponerte en contacto con el desarrollador del plugin para obtener ayuda.
Paso 4: Actualizar jQuery
WordPress y muchos temas y plugins dependen de jQuery para los contenidos y efectos dinámicos, incluidos los menús desplegables. Asegúrate de que tu sitio utiliza la última versión de jQuery. Si no estás seguro de cómo hacerlo, la página Actualizador jQuery puede ayudarte actualizando automáticamente jQuery a la última versión. Recuerda, haz siempre una copia de seguridad de tu sitio antes de realizar cambios o actualizaciones importantes.
Paso 5: Utiliza los foros de soporte de WordPress
Si has probado los pasos anteriores y el menú sigue sin funcionar, los foros de soporte de WordPress son un recurso fantástico. Cuando publiques un mensaje, proporciona todos los detalles posibles sobre tu problema, incluidos los pasos que ya has dado para resolverlo. La comunidad es increíblemente experta y a menudo puede ofrecer soluciones que pueden no ser evidentes a primera vista.
Conclusión
Si aprendes a añadir un menú desplegable en WordPress, podrás combinar la funcionalidad con la estética para mejorar la usabilidad del sitio. Varios métodos, como las herramientas integradas en WordPress, los plugins o la codificación personalizada, pueden ayudarte a crear una navegación dinámica con submenús que eleven tu sitio web.
Recuerda, el objetivo es maximizar la eficacia de la navegación y garantizar que tus visitantes tengan una experiencia fluida y agradable al explorar tu sitio.