Personalizar el botón Añadir al carro en WooCommerce es esencial para realzar la identidad de tu marca y mejorar la experiencia del usuario. Esta guía cubre varios métodos para cambiar el color del botón Añadir al carro en WooCommerce, incluyendo el uso de CSS personalizado, temas hijo y plugins. Al personalizar tus botones, puedes aumentar el atractivo visual, impulsar las tasas de conversión y garantizar la capacidad de respuesta móvil, creando una experiencia de compra más atractiva para tus clientes.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
PREGUNTAS FRECUENTES
How to customize Add to Cart button in WooCommerce?
How do I change the color of the place order button in WooCommerce?
How do I change the color of my cart page in WooCommerce?
How do I add a clear cart button in WooCommerce?
Comprender la personalización de los botones de WooCommerce
Al configurar tu sitio web de WordPress y tu tienda WooCommerce, es crucial adaptar la experiencia de compra para que se ajuste a la identidad de tu marca. Personalizar el botón Añadir al carrito no sólo contribuye al aspecto de tu marca, sino que también mejora la usabilidad para tus clientes. Personalizar el botón Añadir a la cesta implica alterar su color. Esto puede hacer que el botón destaque más en la página de tu tienda, animando a los clientes a seguir adelante con sus compras. Siguiendo unos sencillos pasos, puedes cambiar fácilmente el color del botón Añadir al carro en WooCommerce, mejorando el atractivo visual y la funcionalidad de tu tienda.
Cambiar el color del botón Añadir a la cesta
Cuando decides renovar el aspecto de tu tienda WooCommerce, cambiar el color del botón Añadir al carrito puede tener un impacto significativo. Tanto si buscas un nuevo color de fondo como si quieres que el color de la fuente resalte, aquí tienes las formas de conseguirlo.
Usar CSS para colores personalizados
La forma más directa de cambiar el color del botón Añadir al carro es utilizando CSS personalizado. Aquí tienes una guía rápida:
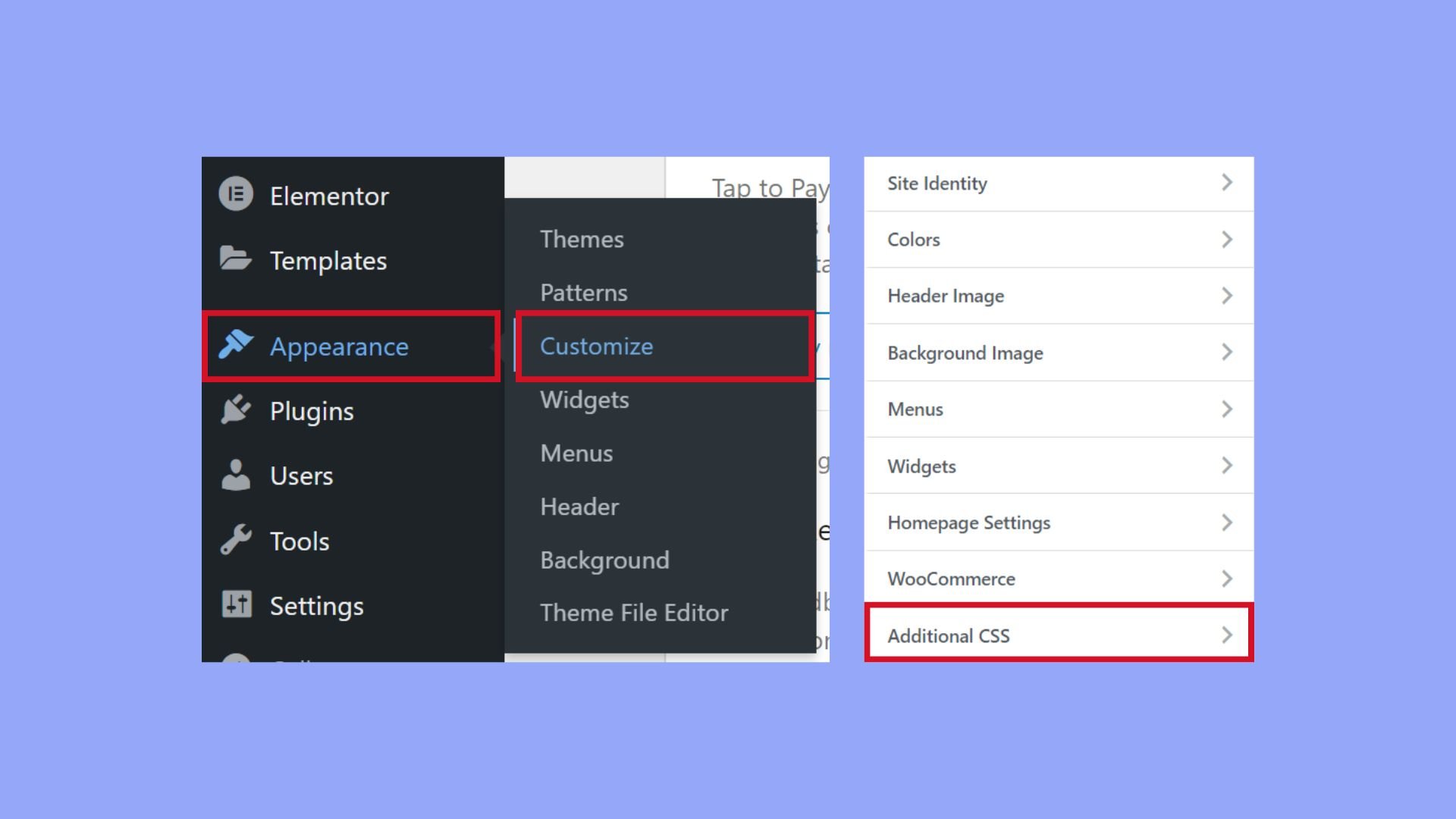
- Accede a tu panel de control de WordPress.
- Haz clic en Apariencia > Personalizar.
- Localiza en el menú la sección CSS adicional.

- Inserta el código CSS personalizado para ajustar el fondo y el color de fuente del botón Añadir a la cesta.Ejemplo:
/* Change background color */ .woocommerce a.button.add_to_cart_button { background-color: #ff0000; /* This sets the background to red */ } /* Change font color */ .woocommerce a.button.add_to_cart_button { color: #ffffff; /* This sets the font to white */ } - Previsualiza los cambios y, cuando estés satisfecho, haz clic en Publicar.
Edición mediante tema hijo
Hacer cambios a través de un tema hijo es más sostenible:
- Accede al gestor de archivos de tu alojamiento o a tu cliente FTP.
- Navega hasta el directorio wp-content/themes/.
- Localiza y edita el archivo style.css de tu tema hijo.
- Añade tu código CSS personalizado para modificar el color del botón Añadir a la cesta en tu página de un solo producto. Asegúrate de utilizar los selectores adecuados para orientar el botón Añadir al carro. Guarda el archivo una vez que hayas realizado las modificaciones.
Aprovechar los plugins para el diseño
El uso de plugins simplifica la forma de cambiar el color del botón Añadir al carro en WooCommerce:
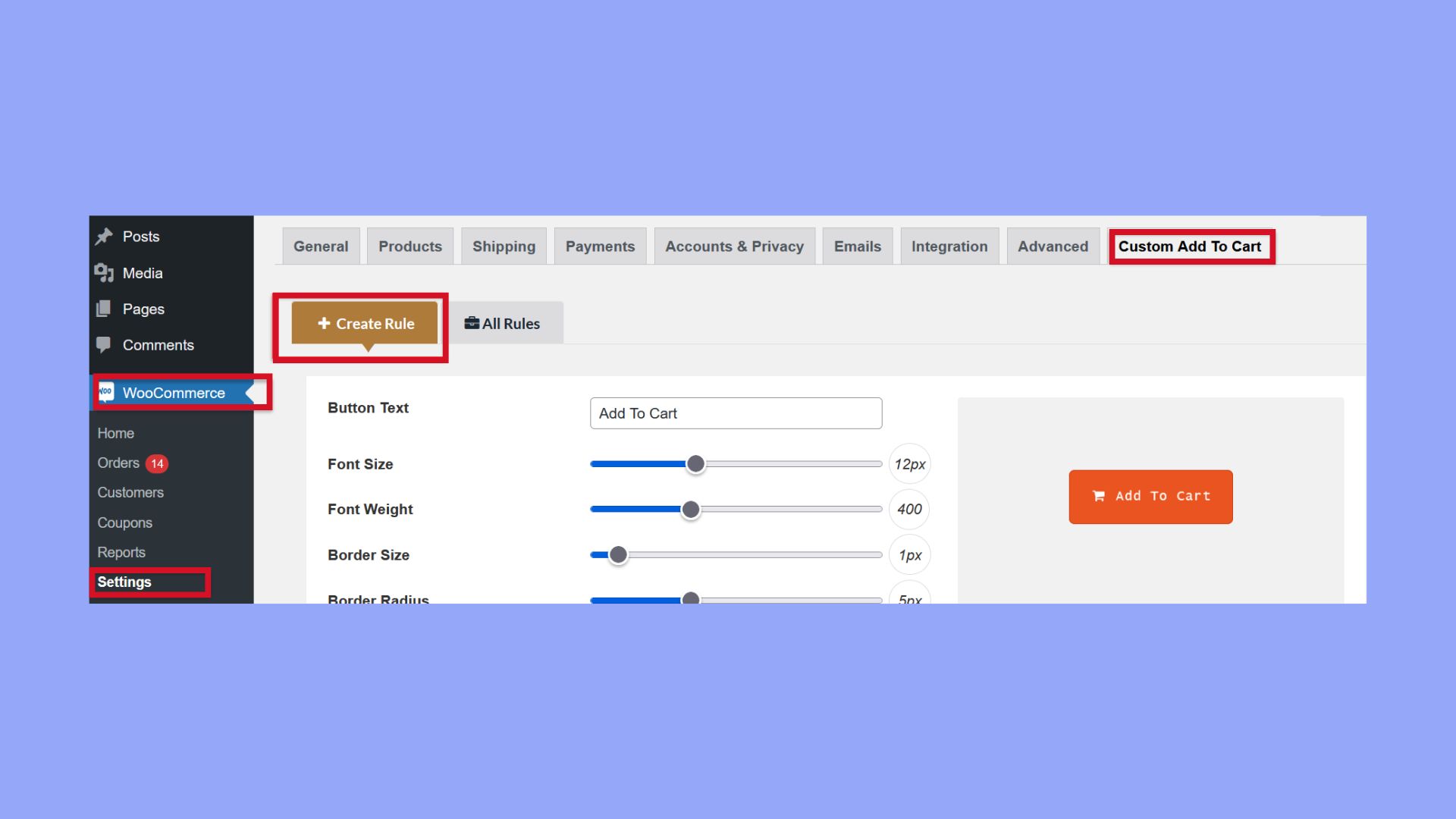
- Ve a Plugins > Añadir nuevo en tu panel de WordPress.
- Busca un plugin que permita personalizar el color de los botones de WooCommerce, como Custom Add to Cart for WooCommerce.
- Instala y activa el plugin.
- Abre tu panel de control de WooCommerce y haz clic en la sección Configuración.
- Ve a Botón personalizado Añadir al carro > Crear regla.

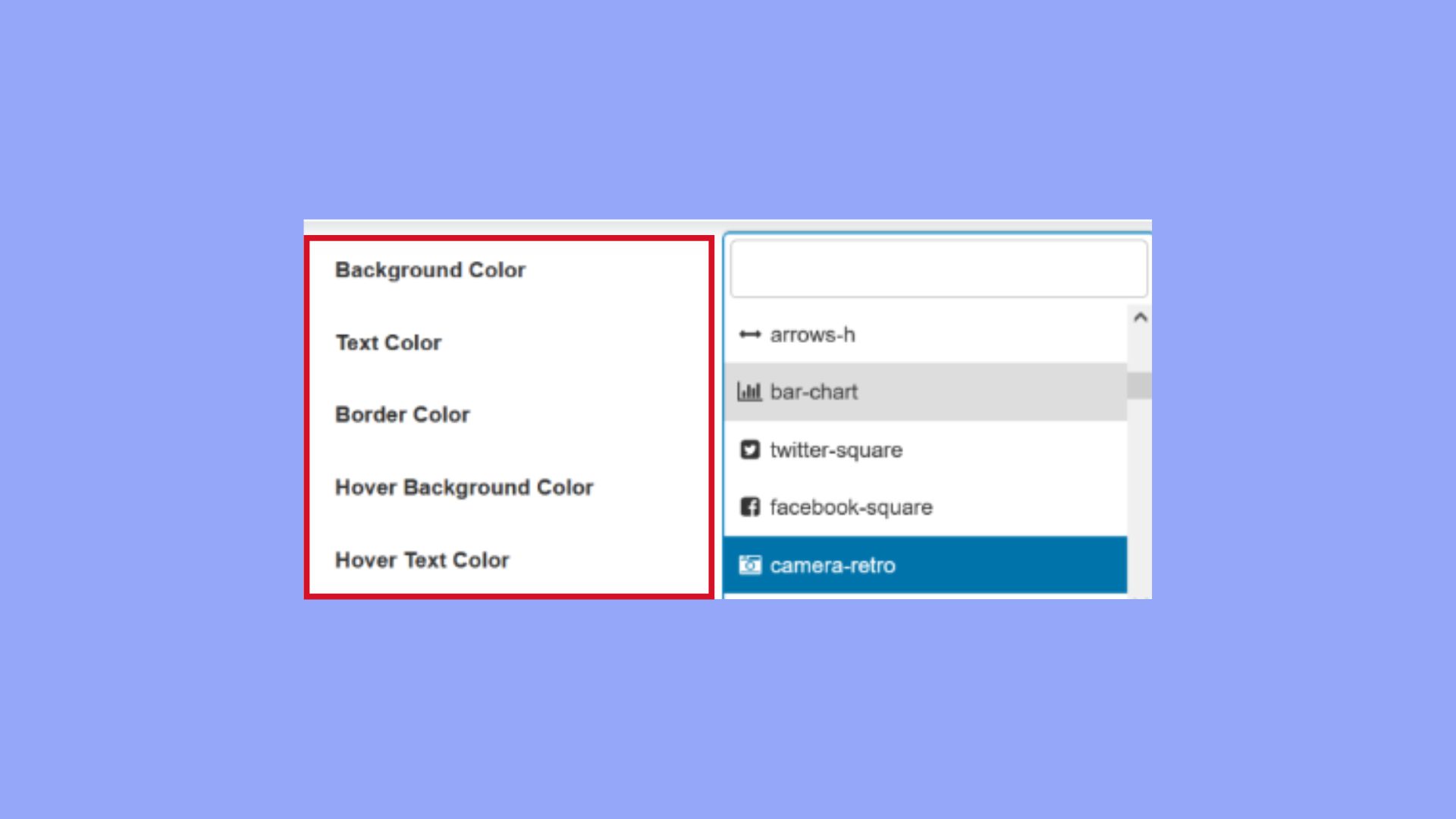
- Desplázate hasta la sección de color, donde puedes elegir el color del fondo, del texto, del borde, del fondo flotante y del texto flotante.

- Guarda los cambios.
Algunos plugins pueden añadir una nueva sección en el Personalizador o tener un panel de opciones independiente. Sigue las instrucciones del plugin para navegar hasta la configuración de color y elegir un nuevo color para el botón Añadir al carrito.

Cambiar el color del botón Añadir al carro puede aumentar el atractivo visual e influir potencialmente en el comportamiento del comprador. Con estos métodos, tus cambios se aplicarán limpiamente y se mantendrán incluso después de actualizar el tema (cuando utilices un tema hijo o plugins).
Mejorar la experiencia del usuario
Al personalizar tu tienda online, el color de tu botón Añadir a la cesta es algo más que estética: es una elección estratégica que influye en la experiencia del usuario y en las ventas.
Optimizar la tasa de conversión
Para aumentar las tasas de conversión de tu tienda, empieza por evaluar el color y el diseño de tu botón Añadir al carrito. Los colores evocan emociones; por ejemplo, un botón rojo puede crear una sensación de urgencia, mientras que el verde suele indicar una acción positiva. Asegúrate de que el botón destaque, pero que también complemente el diseño general de tus páginas de productos.
- Identifica el color más destacado de tu página de producto que no se utiliza para las llamadas a la acción.
- Elige un color que contraste para el botón Añadir a la cesta para que sea más visible.
- Mantén el tamaño del botón lo suficientemente grande como para que se encuentre fácilmente, pero equilibrado con el resto del contenido.
- Proporciona una descripción clara junto al botón para guiar a los clientes.
Garantizar la capacidad de respuesta móvil
Una experiencia móvil fácil de usar es esencial, teniendo en cuenta el creciente número de clientes que compran desde sus teléfonos.
- Prueba la visibilidad de tu botón Añadir a la cesta en varios dispositivos móviles.
- Utiliza tácticas de diseño responsivo para ajustar el tamaño y la ubicación de los botones en pantallas más pequeñas.
- Simplifica el proceso de pago con pasos mínimos para retener a los usuarios móviles.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Mejoras personalizadas del botón Añadir a la cesta
Mejorar el botón Añadir al carrito de tu tienda WooCommerce puede mejorar la experiencia de compra y aumentar potencialmente las conversiones. Exploremos cómo añadir texto e iconos, configurar enlaces directos de compra y mostrar ofertas y descuentos, asegurándonos de que tu botón capta la atención de tu cliente.
Añadir texto e iconos
Personalizar el texto y añadir iconos a tu botón Añadir a la cesta puede hacerlo más informativo y visualmente atractivo. Por ejemplo, incluir el precio o un icono del carrito puede proporcionar información clara de un vistazo.
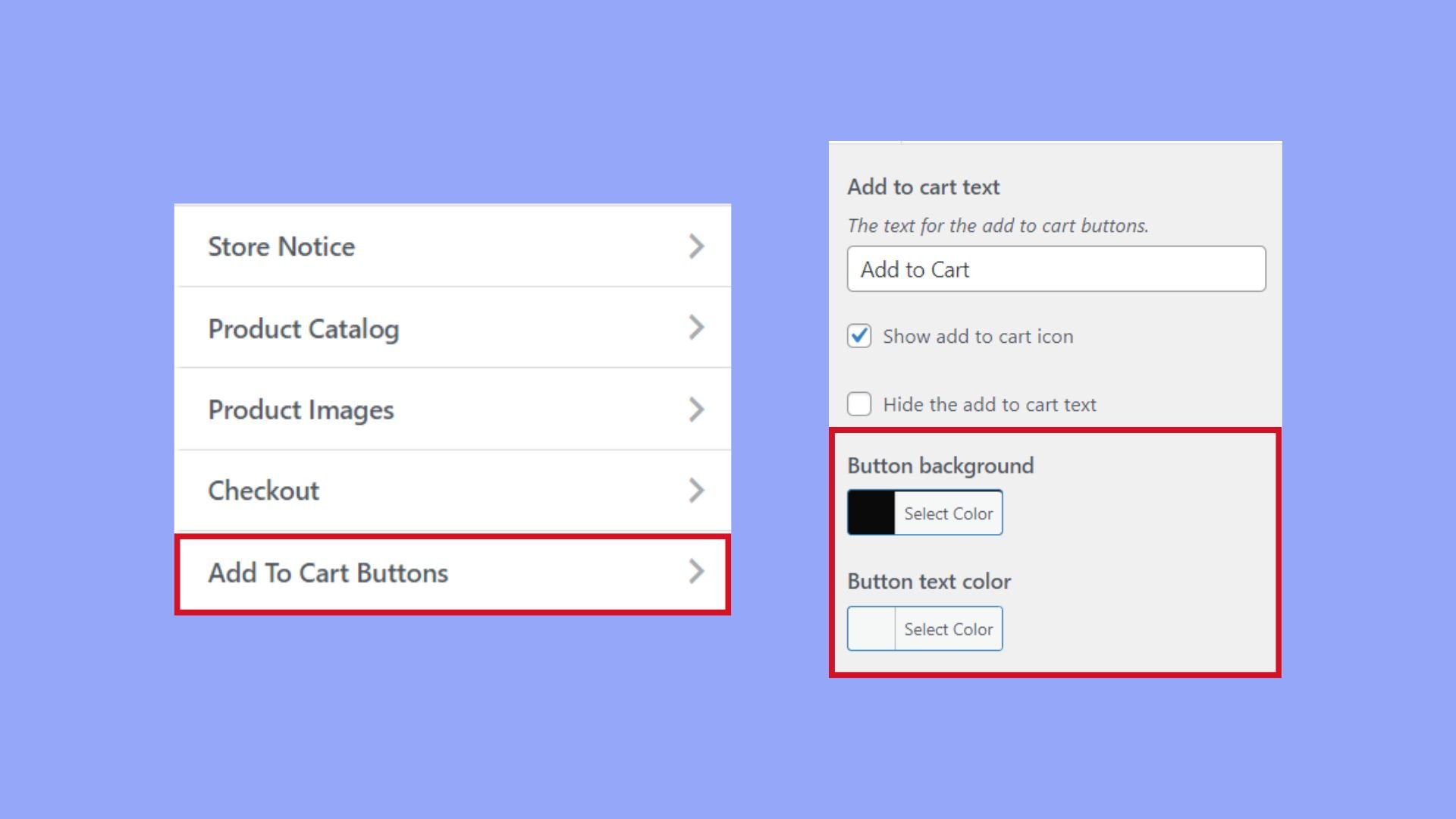
- Ve a Apariencia > Personalizar en tu panel de control de WordPress.
- Haz clic en WooCommerce > Imágenes de producto para acceder a las opciones de personalización.
- Para añadir texto personalizado como Comprar ahora o Añadir a la cesta, busca la opción de Texto de botón.
- Incluye un icono adecuado editando el CSS y utilizando un servicio como FontAwesome para obtener una amplia gama de iconos.
Establecer enlaces de compra directa
Crear un enlace de compra directa ayuda a simplificar el proceso de compra permitiendo a los clientes saltarse el carrito e ir directamente a la caja, lo que puede ser una ventaja para las promociones.
- Utiliza un plugin personalizado de botón Añadir a la cesta que admita enlaces directos de compra.
- Configura los ajustes del plugin para redirigir directamente a la página de pago al hacer clic en el botón Añadir a la cesta.
- Asegúrate de que la función de redireccionamiento está activada y correctamente configurada probando la funcionalidad del botón.
Visualización de ofertas y descuentos
Mostrar ofertas y descuentos en el botón Añadir a la cesta puede incitar a los clientes a realizar una compra, especialmente si son conscientes del ahorro desde el principio.
- Ajusta el texto del botón para resaltar los descuentos, como «Compra ahora y ahorra un 20%». Cambia el color para llamar la atención.
- Si la oferta incluye envío gratuito, menciónalo en el botón utilizando el término Envío gratuito para captar la atención del cliente.
- Para mostrar descuentos relacionados con la compra de productos adicionales, considera añadir un texto como «Ahorra un 10% en productos relacionados».
Recuerda, mejorar tu botón Añadir al carro no consiste sólo en ser llamativo y brillante; se trata de hacer que el proceso de compra sea más claro y atractivo para tus clientes. Cuando pienses en cómo cambiar el color del botón Añadir al carro en WooCommerce, considera colores que complementen el diseño de tu tienda pero que destaquen lo suficiente como para llamar la atención.
Conclusión
Personalizar el botón Añadir al carro de tu tienda WooCommerce, incluyendo aprender cómo cambiar el color del botón Añadir al carro en WooCommerce, puede mejorar el atractivo visual de tu sitio. Aplicando los métodos descritos, puedes asegurarte de que tu botón no sólo complemente el diseño de tu marca, sino que también destaque para impulsar el compromiso del cliente. Tanto si optas por CSS personalizado, temas hijo o plugins, estas técnicas proporcionan una forma perfecta de alinear la funcionalidad de tu tienda con la identidad de tu marca. La aplicación de estos cambios no sólo mejorará el aspecto de tu tienda, sino que también contribuirá a que el proceso de compra de tus clientes sea más fluido y, en última instancia, aumentará tus tasas de conversión.