Si quieres mejorar el rendimiento y la estética de tu tienda online, es fundamental que sepas cómo cambiar el diseño de la página de producto de WooCommerce. Adaptar tus páginas de producto no sólo mejora la experiencia del usuario, sino que también se alinea con el estilo de tu marca y mejora la funcionalidad, diferenciando tu tienda de la competencia. Esta guía te guiará a través de varios métodos para renovar tus páginas de producto, desde el uso de CSS personalizado para cambios más detallados hasta sencillos plugins como Elementor para ediciones visuales. Tanto si eres un principiante como un desarrollador experimentado, este artículo te proporciona las herramientas y los conocimientos que necesitas para realizar modificaciones impactantes.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
PREGUNTAS FRECUENTES
How do I change my WooCommerce product page?
How to customize your WooCommerce product page template visually?
How do I change the CSS in WooCommerce product page?
Comprender el diseño de la página de producto de WooCommerce
Antes de empezar a modificar el diseño de tu página de producto de WooCommerce, es importante que comprendas los fundamentos con los que estás trabajando. Las plantillas de WooCommerce definen la estructura de tus páginas de producto y, por defecto, proporcionan un diseño estandarizado que incluye la imagen del producto, el título, el precio, la descripción y un botón Añadir al carrito.
Paso 1: Identificar la plantilla por defecto
Tu viaje para personalizar la página de producto de WooCommerce comienza con la plantilla predeterminada. Esta plantilla es un archivo preestablecido que determina cómo se muestra la información del producto en tu sitio.
Paso 2: Comprender las secciones
Una página de producto típica de WooCommerce se divide en varias secciones:
- Título del producto: Muestra el nombre de tu artículo.
- Imágenes del producto: La representación visual de tu producto.
- Precio: Muestra cuánto cuesta el producto.
- Añadir a la cesta: Un botón para que los clientes compren el producto.
- Descripción: Información detallada sobre el producto.
Paso 3: Infórmate sobre los ganchos disponibles
WooCommerce utiliza ganchos, que te permiten insertar contenido o cambiar el diseño sin alterar los archivos de plantilla originales. Los ganchos proporcionan una forma de integrar tu código personalizado en las operaciones de WooCommerce, permitiéndote modificar los procesos al tiempo que conservas la capacidad de actualizar el núcleo del software sin perder tus cambios.
Tipos de ganchos
Hay dos tipos principales de ganchos en WooCommerce (y en WordPress): acciones y filtros.
- Ganchos de acción: Te permiten ejecutar código personalizado en puntos específicos durante la ejecución de WordPress o WooCommerce. Por ejemplo, puede que quieras mostrar un banner o mensaje personalizado encima del listado de productos en una página de categoría. Un gancho de acción te permite inyectar esta función precisamente en el momento adecuado del proceso de carga de la página.
- Ganchos de filtro: Te permiten modificar los datos antes de que se envíen a la base de datos o antes de que se muestren al usuario. Si quieres alterar cómo se muestran globalmente los títulos de los productos, por ejemplo, puedes utilizar un filtro para modificar el título antes de que se muestre en pantalla.
Paso 4: Conoce las opciones de personalización
Aprender a cambiar el diseño de la página de producto de WooCommerce puede ser sencillo con la ayuda de CSS personalizado o un plugin. Estas herramientas te permiten modificarlo todo, desde el tamaño de las fuentes hasta la combinación de colores, sin necesidad de codificar.
Paso 5: Decide las modificaciones o una nueva plantilla
Puede que sólo quieras modificar algunos aspectos del diseño, o puede que optes por crear una plantilla de página de producto completamente nueva y adaptada a tu marca. Recuerda que, cuando realices cambios, siempre es mejor utilizar un tema hijo o un plugin personalizado para que las actualizaciones de WooCommerce no sobrescriban tus personalizaciones.
Personalizar los elementos de la página de producto
Cuando quieras saber cómo cambiar el diseño de la página de producto de WooCommerce, es crucial que te centres en las secciones clave que componen tu página de producto. Personalizando estos elementos, crearás una experiencia de compra más atractiva y única para tus clientes.
Modificar el título del producto
El título de tu producto es lo primero que ven los clientes, así que asegúrate de que sea llamativo. Para cambiar su aspecto:
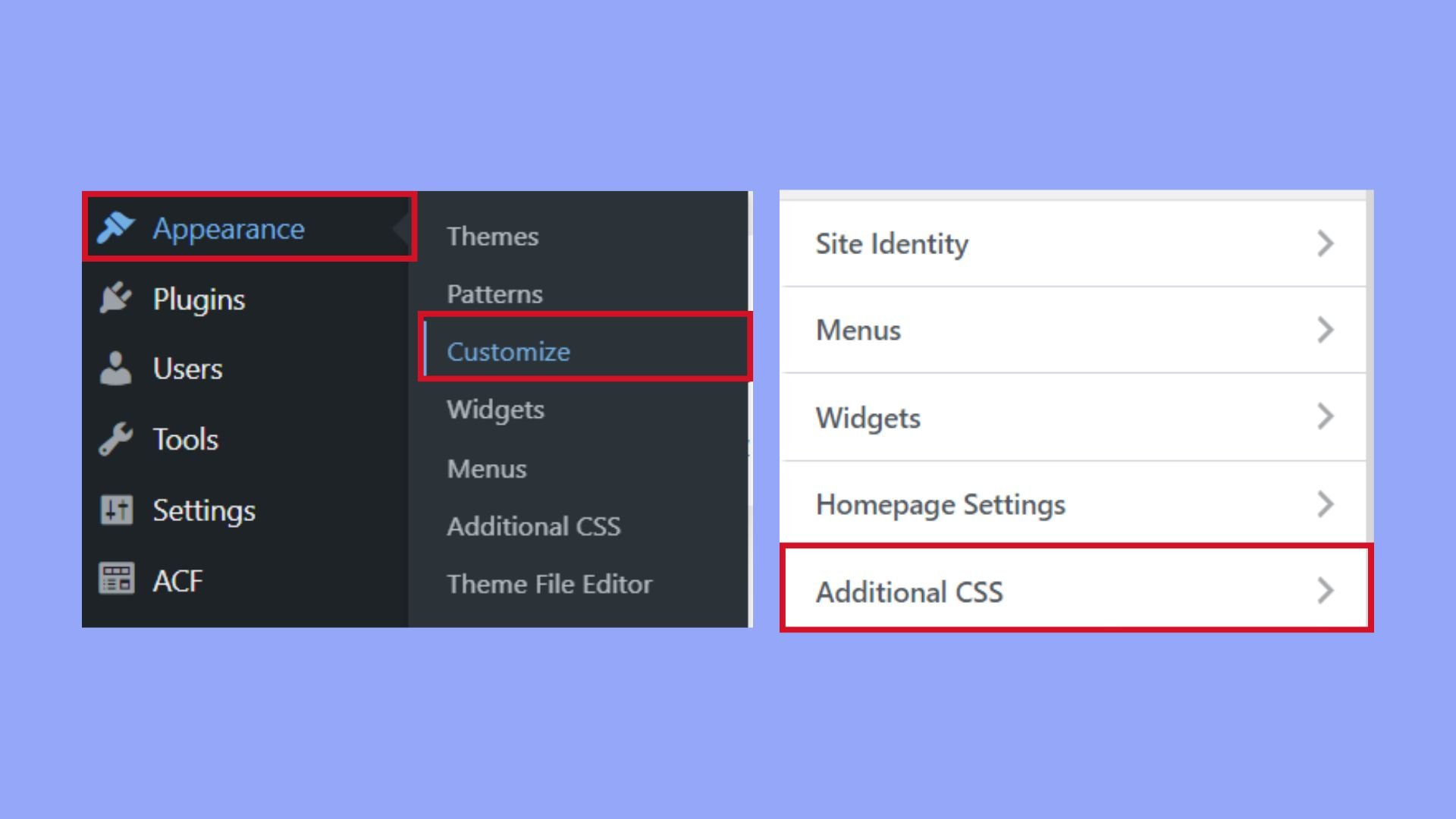
- Encuentra la sección CSS de tu tema navegando hasta Apariencia y luego Personalizar.

- Introduce el siguiente código CSS para ajustar el tamaño de la fuente a tus preferencias:
.woocommerce div.product .product_title { font-size: 36px; }Sustituye «36» por el tamaño de fuente que desees.
- Para cambiar el color de la fuente, añade una línea para el atributo
colorcon el código hexadecimal que hayas elegido:.woocommerce div.product .product_title { color: #000000; /* Replace with your desired hex code */ }
Ajustar la visualización de la imagen del producto
Las imágenes de producto pueden hacer o deshacer una venta, por lo que posicionarlas eficazmente es clave:
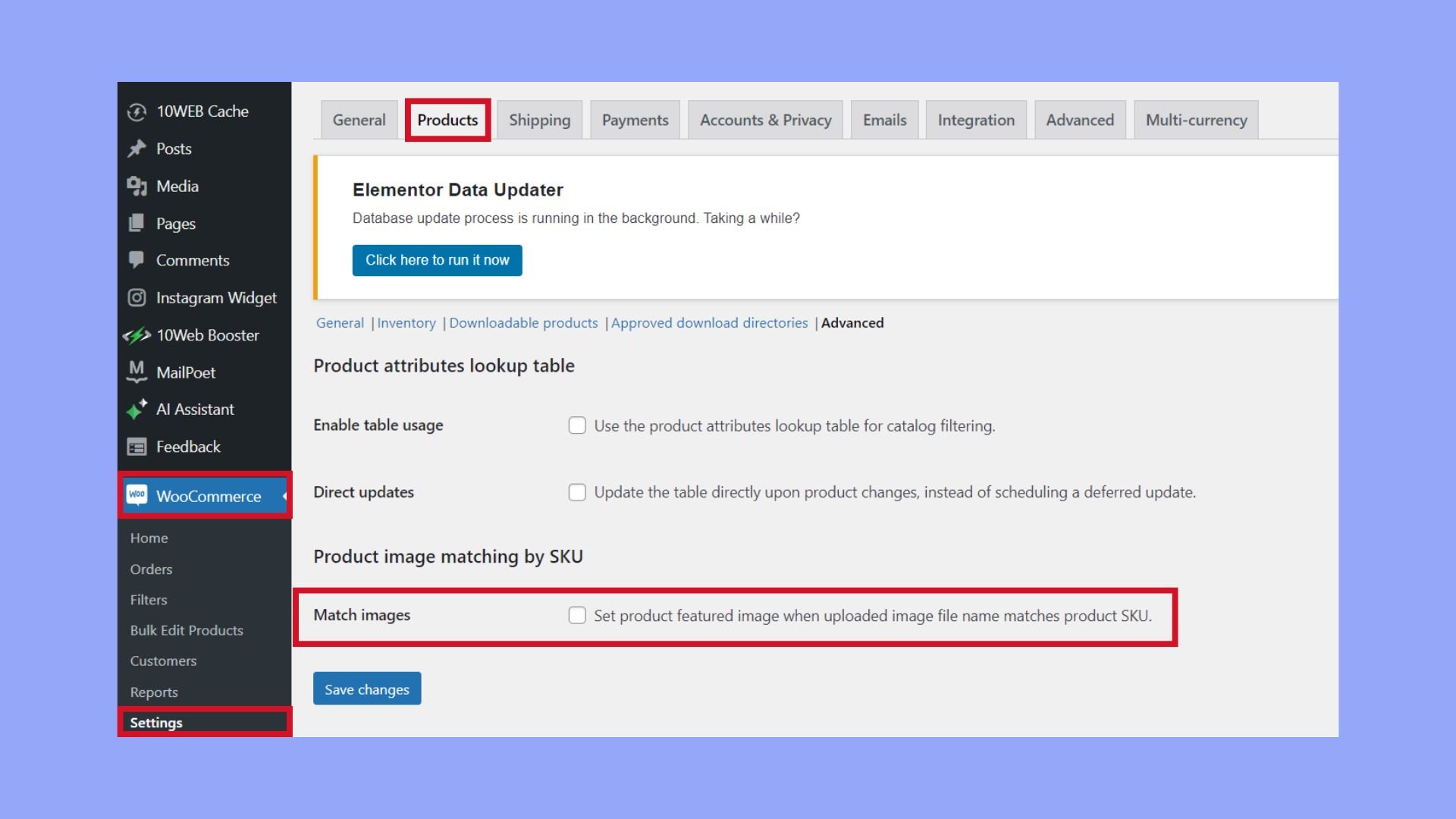
- Ve a WooCommerce y luego a Configuración dentro de tu panel de control.
- Haz clic en Productos y busca la sección de imágenes de producto como Coincidir imágenes y cambia la configuración para adaptarla a tus necesidades de diseño.

Estilizar las descripciones de los productos
La descripción del producto debe ser lo más clara y atractiva posible. Para el estilo:
- De nuevo, navega hasta Apariencia > Personalizar.
- Inserta el siguiente CSS para cambiar los ajustes tipográficos, como el tamaño o el estilo de la fuente:
.woocommerce div.product .woocommerce-product-details__short-description { font-size: 16px; font-style: italic; }Ajusta los valores según tus preferencias de diseño.
Mejora de las fichas de producto personalizadas
Las fichas de producto contienen información importante, por lo que deben ser fáciles de navegar:
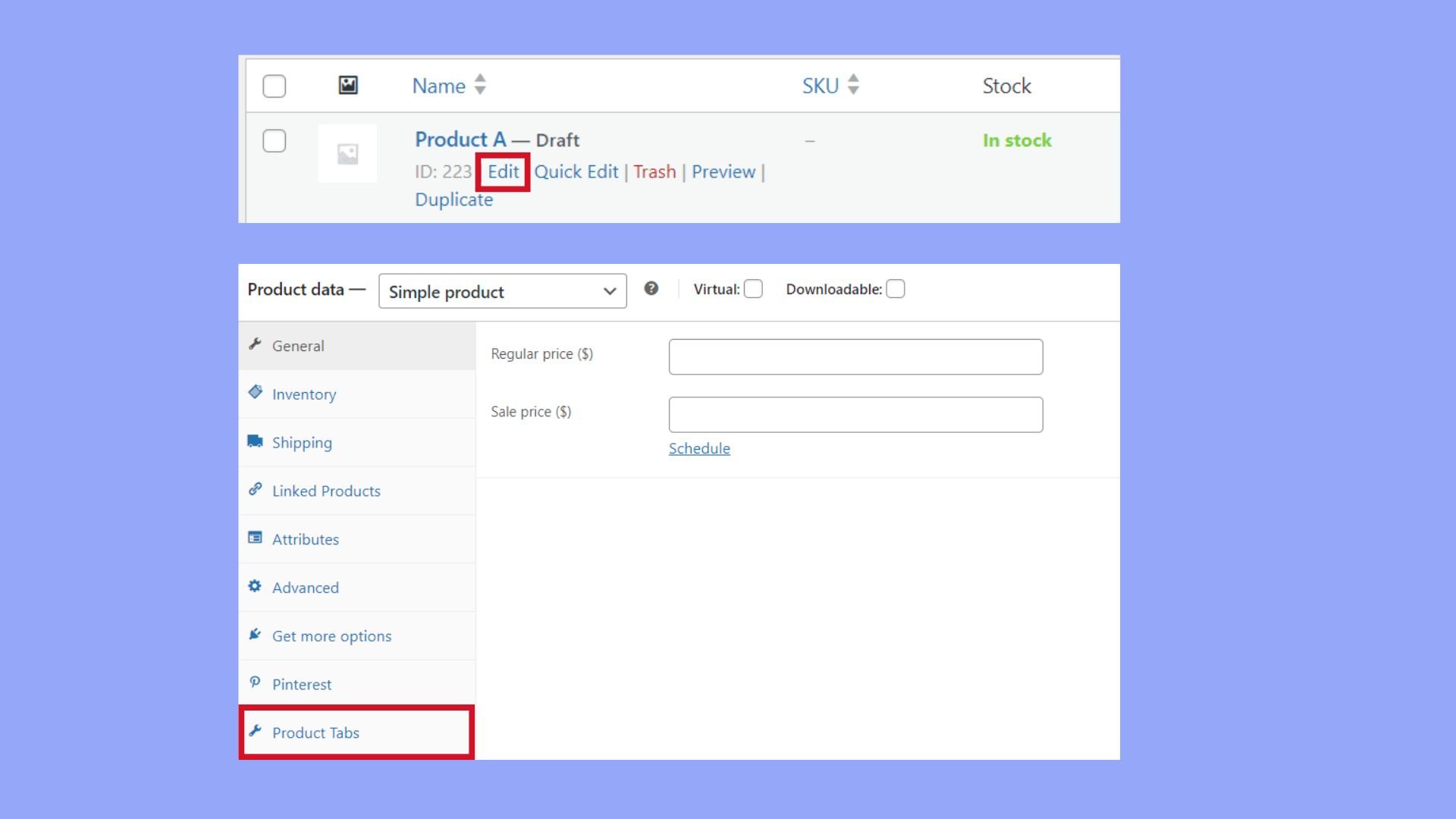
- Accede a la página Editar producto yendo a Productos en tu panel de control.
- Desplázate hasta la sección Datos del producto y haz clic en Fichas personalizadas para añadir o editar fichas.

- Personaliza el contenido de las pestañas y asegúrate de que los colores y la tipografía coinciden con el tema de tu sitio para mantener la coherencia.
Siguiendo estos pasos, mejorarás las páginas de producto de tu WooCommerce y proporcionarás a los clientes una experiencia de compra fluida y agradable.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Técnicas avanzadas de personalización
Para quienes deseen llevar el diseño de su página de producto de WooCommerce al siguiente nivel, se puede lograr una personalización en profundidad a través de varios métodos. Veamos cómo puedes aprovechar el poder de los ganchos, CSS y personalizadores de temas para hacer que tu tienda destaque de verdad.
Utilizar ganchos para una personalización más profunda
Los ganchos son una potente función de WordPress que te permite acceder al código central de WooCommerce y realizar cambios sin alterar los archivos fuente. Sigue los pasos que se indican a continuación para personalizar tu página de producto de WooCommerce utilizando ganchos:
- Identifica el gancho que corresponde al área que quieres personalizar. WooCommerce proporciona una plétora de ganchos de acción para añadir o mover contenido y ganchos de filtro para modificar datos.
- Añade el gancho correspondiente al archivo functions.php de tu tema. Por ejemplo,
add_action('woocommerce_before_single_product', 'your_custom_function');. - Define la función que deseas ejecutar con el gancho. Esta función podría personalizar elementos como la descripción del producto o las pestañas de información adicional.
Recuerda utilizar temas hijo cuando añadas código personalizado, así te asegurarás de que tus cambios no se pierdan durante las actualizaciones del tema.
Aplicar CSS personalizado y CSS adicional
Para modificar los elementos visuales de tus páginas de producto, CSS es tu mejor amigo. Puedes añadir tus propios estilos para conseguir un aspecto más personalizado:
- Ve a Apariencia > Personalizar > CSS adicional desde el panel de control de WordPress.
- Introduce tu código CSS en el campo correspondiente. Por ejemplo, para cambiar el tamaño de la fuente del título de tu producto:
.woocommerce div.product .product_title { font-size: 36px; }. - Haz clic en Publicar para guardar los cambios.
Esta personalización manual permite un control preciso sobre la presentación de tus productos, permitiendo cambios en los colores, el espaciado y mucho más.
Utilización del personalizador de temas y constructores de páginas
Para personalizar sin codificación directa, los creadores de páginas como Elementor y Divi ofrecen una interfaz fácil de usar con funciones de arrastrar y soltar:
- Instala el plugin constructor de páginas que hayas elegido y actívalo.
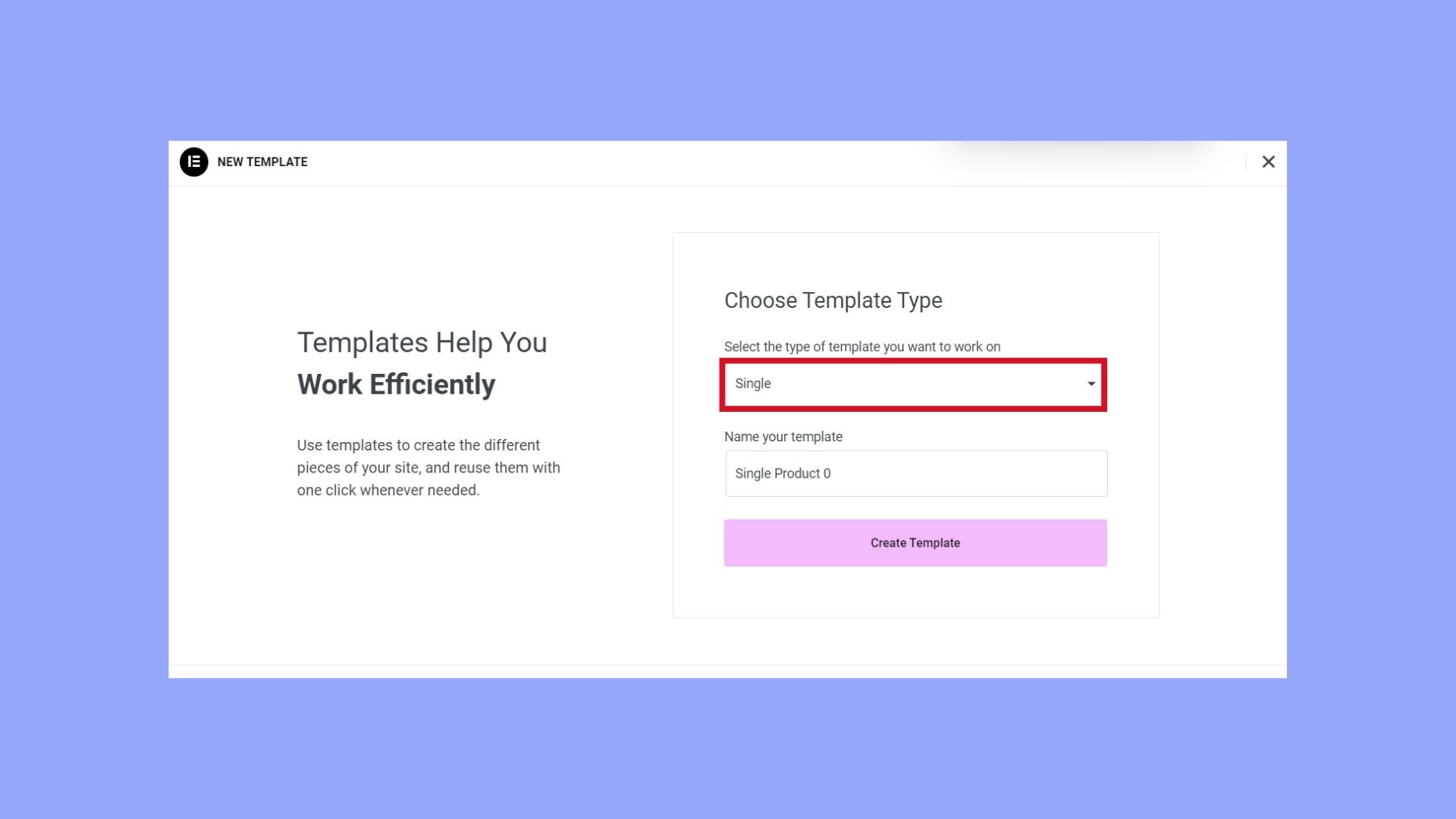
- Ve al área Plantillas y selecciona Constructor de temas o equivalente.
- Elige la plantilla Único o Producto único para empezar a diseñar el diseño de tu página.

Con estas herramientas, puedes añadir o reorganizar elementos como galerías de imágenes, descripciones de productos y productos relacionados. Esta opción de cómo cambiar el diseño de la página de producto de WooCommerce proporciona un equilibrio entre el poder de la personalización manual y la facilidad de uso. Aprende más sobre cómo editar la página de producto de WooCommerce con Elementor siguiendo esta guía.
Ampliar las funciones de la página de producto
Al mejorar tu página de producto de WooCommerce, puedes ampliar sus capacidades más allá de la información básica para atraer a los clientes y ofrecer una gama más amplia de opciones.
Añadir vídeos o galerías de productos
Puedes enriquecer la experiencia de compra incluyendo vídeos de productos o un diseño de galería más dinámico, que muestre tus productos en acción.
- Ve a la pantalla de edición de tu producto en WooCommerce.
- Desplázate hasta la sección Datos del producto.
- Haz clic en el cuadro Galería de productos para añadir imágenes adicionales o un vídeo.
- Para añadir un plugin de diseño de galería, puedes buscar «diseño de galería» en la sección Añadir nuevo plugin y seleccionar uno que se ajuste a tus necesidades.
Aprovechar los widgets y las extensiones
Los widgets y las extensiones pueden colocarse estratégicamente para proporcionar información adicional y mejorar la experiencia de compra en tu página de producto.
- Accede a la sección Widgets en Apariencia en tu panel de control.
- Busca widgets o extensiones que satisfagan las necesidades de tu página de producto, como complementos de producto, productos relacionados o reseñas de clientes.
- Selecciona el widget deseado y arrástralo a la zona de widgets adecuada del diseño de tu página de producto.
Crear complementos de producto personalizados
Los complementos de productos personalizados permiten a los clientes personalizar su compra, lo que conduce a una mayor satisfacción y, potencialmente, a un aumento de las ventas.
- Busca un plugin de complementos de producto adecuado e instálalo.
- Configura los ajustes del plugin según los tipos de complementos que quieras ofrecer, como envolver regalos o un mensaje personalizado.
- Asegúrate de actualizar y previsualizar tu página de producto para ver cómo aparecen los complementos a los clientes.
La incorporación de estos elementos puede cambiar la forma de cambiar el diseño de la página de producto de WooCommerce, creando un entorno de compra más atractivo y funcional.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Mejorar la funcionalidad de la tienda
Al personalizar el diseño de la página de producto de tu WooCommerce, mejorar la funcionalidad de tu tienda puede conducir directamente a un aumento de las ventas y a una mejor experiencia de usuario. Céntrate en agilizar el proceso de compra, aprovechar las opiniones de los clientes y mostrar las relaciones entre productos de forma estratégica.
Agiliza el proceso de añadir a la cesta
Paso 1: Acorta el camino hacia la compra simplificando el proceso de Añadir al carrito. Asegúrate de que el botón Añadir al carrito esté bien visible y sea fácil de encontrar. Paso 2: Reduce los tiempos de carga optimizando las imágenes de los productos y limitando los elementos de la página que puedan causar retrasos. Paso 3: Proporciona información clara a los usuarios una vez que se ha añadido un artículo al carrito, como cambiar el color del botón Añadir al carrito o un mensaje de confirmación.
Incorpora la prueba social a través de reseñas
Paso 1: Activa y muestra la sección de opiniones y valoraciones en las páginas de tus productos para generar confianza y ayudar en el proceso de decisión de compra. Paso 2: Anima a los clientes a dejar valoraciones y reseñas de los productos haciendo un seguimiento por correo electrónico después de la compra. Paso 3: Destaca las mejores opiniones para enfatizar los comentarios positivos, y no evites responder a las opiniones negativas con soluciones.
Mejorar la visibilidad de los productos relacionados
Paso 1: Utiliza las funciones integradas de WooCommerce para vincular productos relacionados, ventas adicionales y ventas cruzadas a tu producto principal, aumentando la visibilidad de los artículos adicionales. Paso 2: Selecciona cuidadosamente los productos relacionados para asegurarte de que son contextualmente relevantes, lo que puede aumentar el valor percibido y la relevancia para tus compradores. Paso 3: Utiliza etiquetas claras y concisas para las secciones, como «Los clientes también compraron» o «Puede que también te guste», para llamar la atención. Aplicando estos cambios, estarás en el buen camino para saber cómo cambiar el diseño de la página de producto de WooCommerce para mejorar no sólo la estética, sino también la funcionalidad práctica, haciendo de tu tienda online un lugar al que los clientes quieran volver una y otra vez.
Conclusión
Dominar cómo cambiar el diseño de la página de producto de WooCommerce te permite elevar tu tienda online creando una experiencia de compra más personalizada y eficiente para tus clientes. Tanto si decides realizar pequeños retoques como si optas por un rediseño completo, estas modificaciones pueden tener un impacto significativo en la estética, la usabilidad y, en última instancia, en el rendimiento de las ventas de tu sitio. Utiliza esta guía como trampolín para experimentar con diferentes diseños y funciones, asegurándote de que tu tienda WooCommerce sigue siendo dinámica y atractiva para tu público objetivo.