Personalizar el texto del botón Añadir al carro en WooCommerce es una forma valiosa de mejorar la experiencia del usuario y alinear la marca de tu tienda. Esta guía te guiará a través de los pasos para cambiar el texto del botón Añadir al carro en WooCommerce, desde la edición de archivos de tema hasta el uso de plugins, para garantizar que tu tienda online destaque y guíe eficazmente a los clientes a través de su recorrido de compra.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
PREGUNTAS FRECUENTES
How do I customize the Add to Cart button in WordPress?
How to change WooCommerce cart labels?
Comprender el botón Añadir a la cesta
El botón Añadir al carrito es una función fundamental en las páginas de productos y de productos individuales de tu tienda WooCommerce. Es este punto de interacción en el que tus clientes pueden añadir rápidamente productos a su cesta de la compra, facilitando una experiencia de compra fluida. Cuando se encuentran con un artículo en una Página de Producto, el botón Añadir a la Cesta llama para que hagan clic en él. Es un elemento esencial para conseguir un alto índice de conversión, salvando la distancia entre la navegación y la compra. Cada pulsación del botón significa que el usuario está interesado en un producto, lo añade a su cesta y lo acerca a la compra. La funcionalidad del botón Añadir al carrito va más allá de un simple clic. Se integra con WooCommerce para actualizar el contenido del carrito y lo refleja en la sesión del usuario. Para los propietarios de tiendas, saber cómo cambiar el texto del botón Añadir al carrito en WooCommerce es valioso, ya que permite una personalización que puede reforzar la voz de la marca o proporcionar instrucciones más claras, mejorando la experiencia del usuario. He aquí un breve resumen de lo que ocurre bajo el capó:
- Localizas un producto que te gusta.
- Haces clic en el botón Añadir a la cesta.
- Se activa una función en el framework de WooCommerce, que añade el artículo a tu cesta.
- Puede que la página se actualice o que aparezca un mensaje de confirmación actualizando el total del carrito.
Recuerda que el texto, el color y el estilo del botón Añadir a la cesta pueden personalizarse para que coincidan con el tema y la marca de tu tienda, lo que la hará más atractiva y fácil de usar.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Técnicas de personalización del botón Añadir a la cesta
Cuando busques personalizar tu tienda online, saber cómo cambiar el texto del botón Añadir al carrito en WooCommerce puede dar a tu tienda un toque único. Aquí tienes una guía fácil para modificar el botón del carrito de tu WooCommerce:
- Empieza siempre configurando un tema hijo para asegurarte de que las actualizaciones del tema padre no sobrescriban tus cambios personalizados.
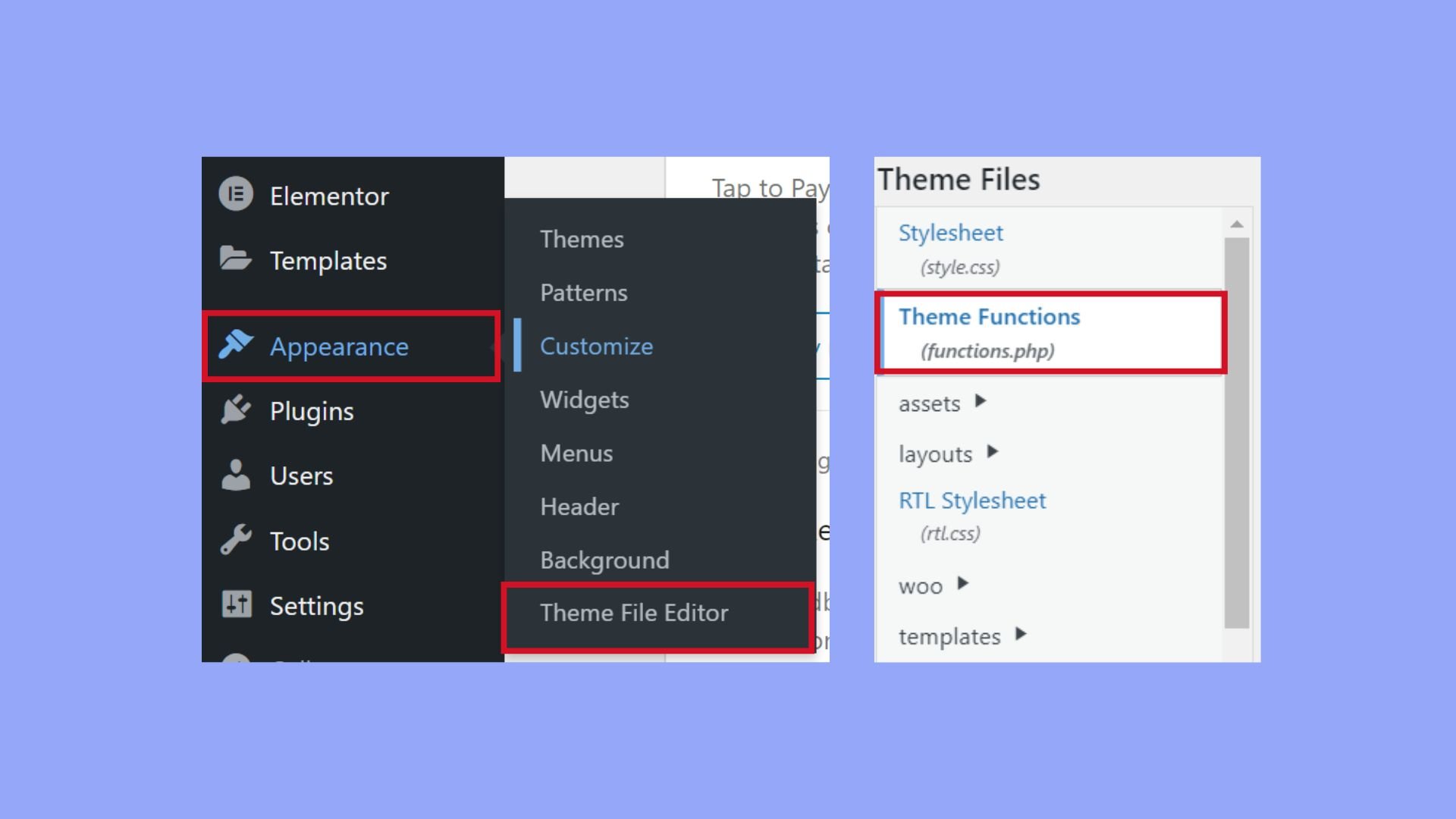
- Accede al archivo functions. php dentro del directorio de tu tema hijo.

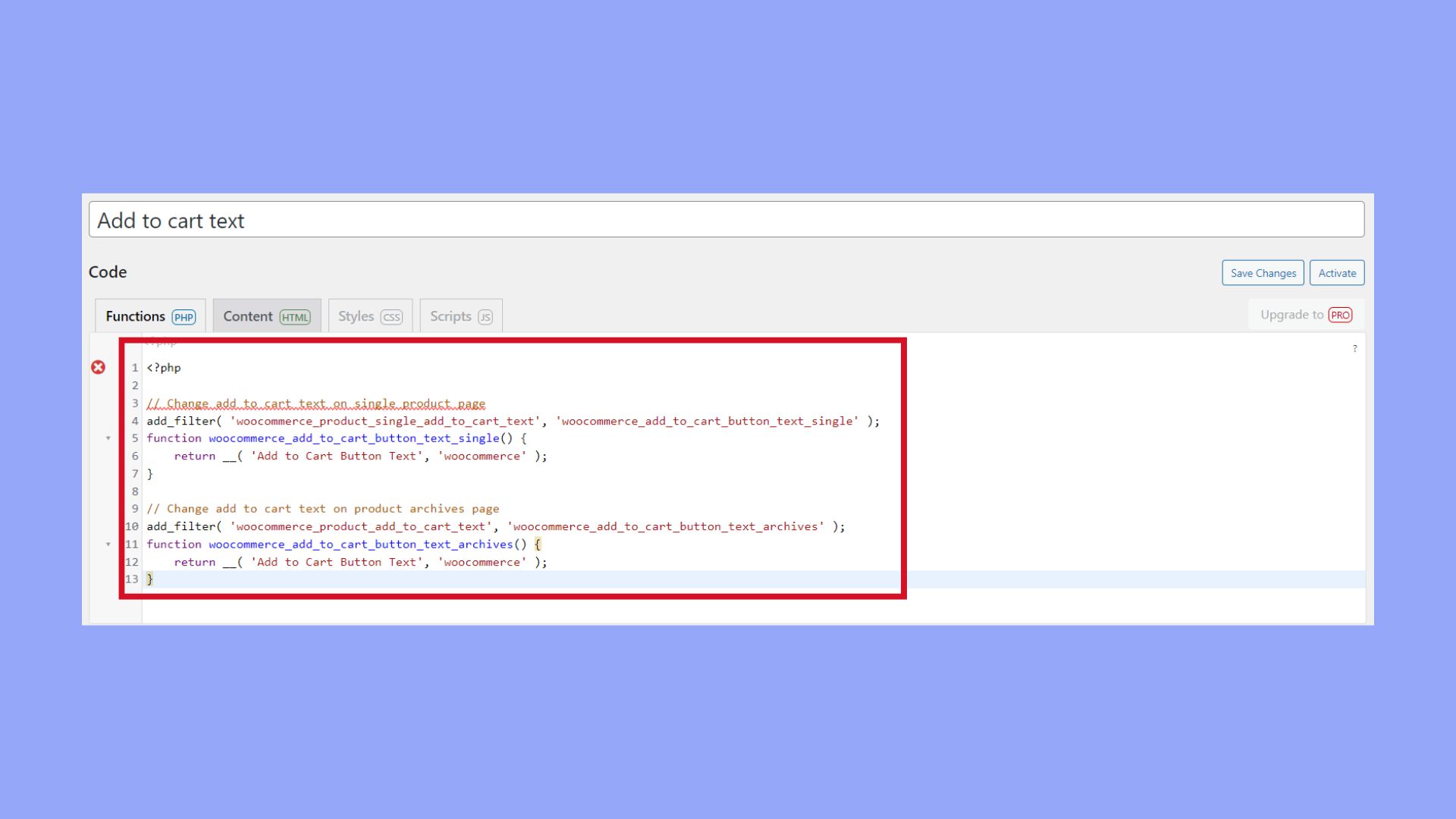
- Añade un fragmento de código personalizado que se enganche a los filtros de WooCommerce. Asegúrate de definir la función custom_add_to_cart_text para que devuelva el texto de tu nuevo botón.
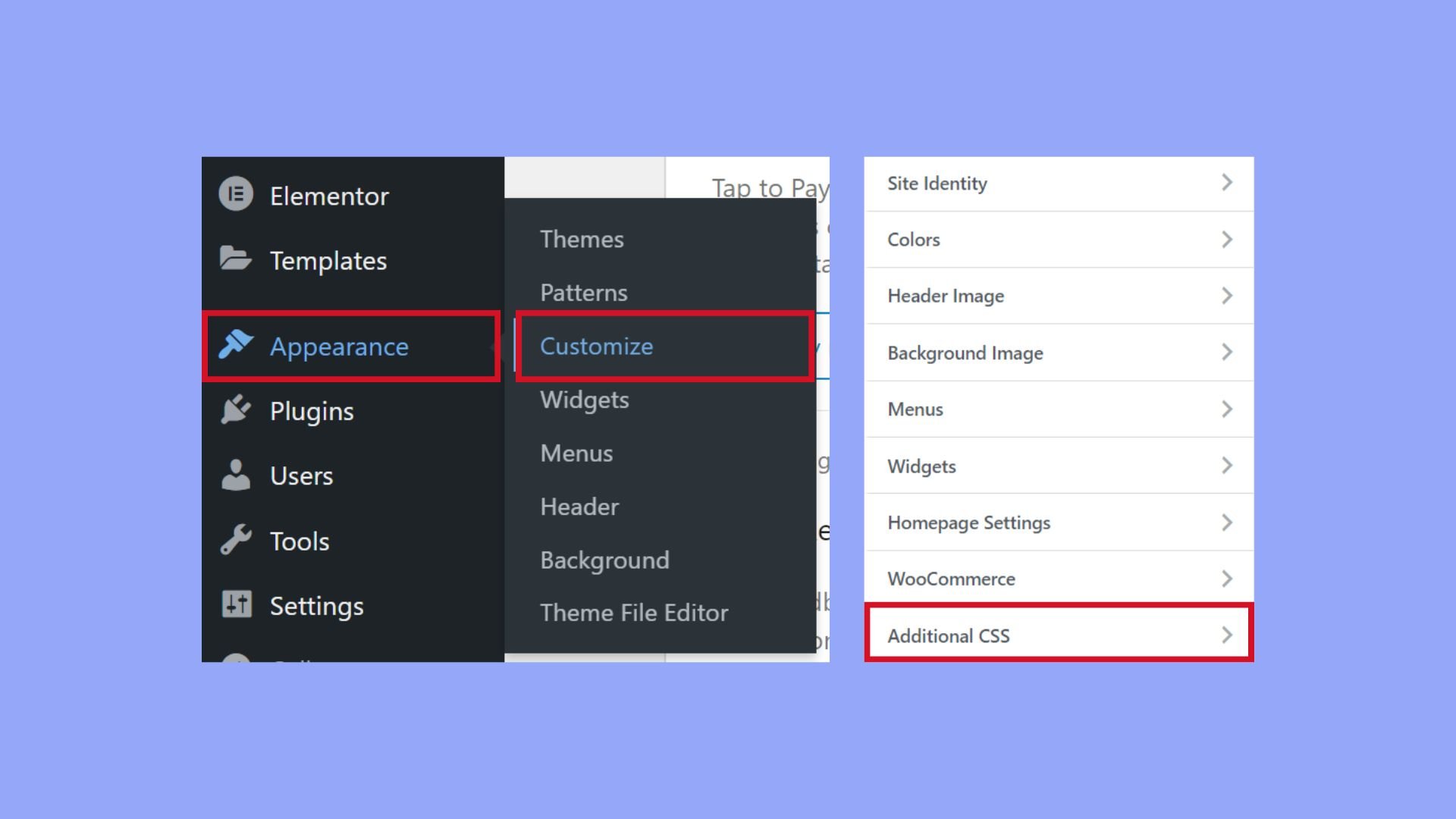
<?php // Change add to cart text on single product page add_filter( 'woocommerce_product_single_add_to_cart_text', 'woocommerce_add_to_cart_button_text_single' ); function woocommerce_add_to_cart_button_text_single() { return __( 'Add to Cart Button Text', 'woocommerce' ); } - Ve a Apariencia y haz clic en Personalizar.
- Ve a CSS adicional.

- Utiliza CSS para dar estilo al botón. Busca el selector CSS específico para el botón utilizando la herramienta de inspección de tu navegador y escribe tus reglas CSS. Por ejemplo,
.button.alt { font-weight: bold; }para poner en negrita el texto del botón. - Después de aplicar tu código personalizado y CSS, borra la caché de tu sitio y actualiza las páginas de tus productos para asegurarte de que el texto y el estilo de tu nuevo botón se muestran correctamente.
Recuerda utilizar código directo y sencillo y evitar la complejidad. Ceñirte a personalizaciones directas garantiza una mayor estabilidad para tu tienda WooCommerce.
Utilizar plugins para personalizar los botones
Para mejorar tu tienda WooCommerce, considera el uso de plugins para una experiencia fluida al personalizar tu botón Añadir al carrito.
Plugins WooCommerce recomendados
Si quieres cambiar el texto de tu botón Añadir al carro, hay varios plugins disponibles que pueden ayudarte con esta tarea sin tocar ni una línea de código. Aquí tienes algunas de las mejores recomendaciones:
- Botón Personalizado Añadir al Carrito de WooCommerce: Un sencillo plugin que permite personalizar el texto y la apariencia del botón.
- WooCommerce Custom Add to Cart Plugin de Plugify: Este plugin proporciona opciones para alterar el texto del botón después de la compra y descarga desde tu cuenta de WooCommerce.
Para utilizar estos plugins, normalmente lo harías:
- Visita tu panel de WordPress y ve a Plugins > Añadir nuevo.
- Busca el plugin por su nombre.
- Haz clic en Instalar ahora para el plugin que elijas.
- Tras la instalación, haz clic en Activar para habilitar el plugin en tu sitio.
- Ve a la configuración del plugin para empezar a personalizar tu botón Añadir a la cesta .
Ahora vamos a repasar cómo puedes editar el texto de tu botón Añadir al carro utilizando el plugin Botón Añadir al carro personalizado para WooCommerce. Sigue estos sencillos pasos para hacerlo fácilmente:
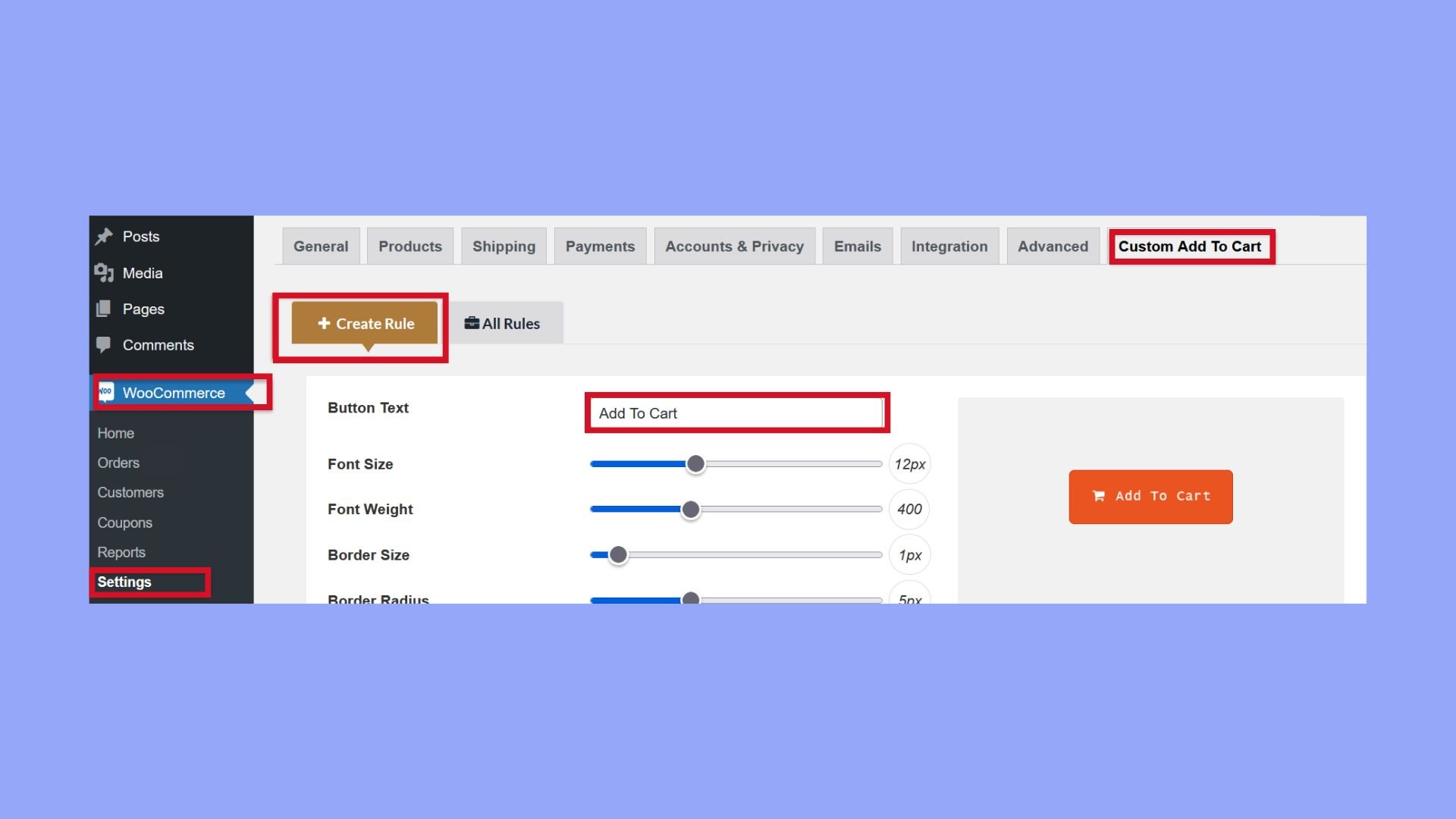
- Tras instalar el plugin, abre tu panel de control de WooCommerce.
- Navega hasta la sección Configuración.
- Haz clic en el botón personalizado Añadir a la cesta.
- Para personalizar tu botón, selecciona Crear regla.
- Introduce el texto del botón que desees en el campo Texto del botón.

- Previsualiza los cambios para garantizar su exactitud.
- Guarda la configuración para aplicar el nuevo texto del botón.
Personalización con fragmentos de código mediante plugins
Para quienes prefieran un poco más de control sobre la personalización de sus botones, considera la posibilidad de utilizar un plugin de terceros que permita insertar fragmentos de código personalizados. Plugin de fragmentos de código: Un plugin que añade de forma segura fragmentos personalizados de PHP a tu sitio WooCommerce sin alterar los archivos del núcleo. A continuación te explicamos cómo cambiar el texto del botón Añadir al carro en WooCommerce utilizando un plugin de este tipo:
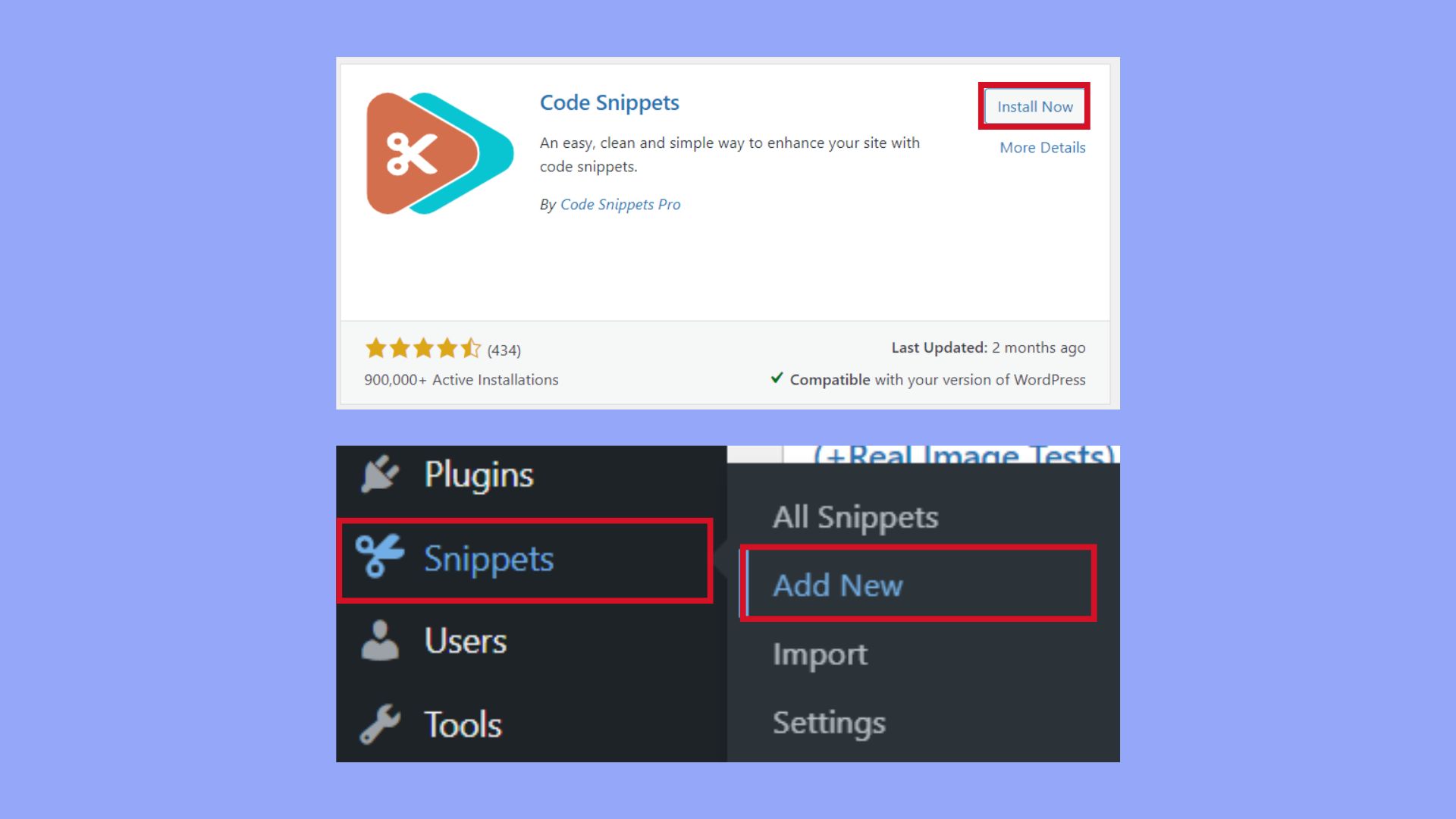
- Instala y activa el plugin Code Snippets desde la sección Plugins > Añadir nuevo de tu panel de control de WordPress.
- Ve a Fragmentos en tu panel de control.
- Crea un nuevo fragmento y ponle un título relevante.

- Inserta tu código PHP dirigido al texto del botón Añadir a la cesta en el campo proporcionado.

- Guarda y activa el fragmento. Tus cambios deberían reflejarse ahora en tu tienda.
Recuerda que el uso de plugins para las tareas de personalización mantiene tus cambios intactos incluso tras las actualizaciones del tema y, en general, es más seguro para quienes no están acostumbrados a trabajar con código directamente.
Estilizar el botón Añadir a la cesta
Cambiar la apariencia de tu botón Añadir al carrito en WooCommerce puede mejorar significativamente el atractivo visual de tu tienda y alinearlo con tu marca. Integrar elementos de estilo como el color y los iconos ayuda a que tu botón destaque y anima a los clientes a realizar una compra. A continuación te explicamos cómo puedes personalizar el estilo de tu botón:
- Localiza la sección CSS adicional
Ve a tu Panel de Control de WordPress. Ve a Apariencia y haz clic en Personalizar. Desde allí, selecciona CSS adicional. - Utiliza CSS para personalizar el color
Si quieres cambiar el color del botón para que coincida con tu marca, introduce el siguiente código CSS, sustituyendo#yourColorpor el código hexadecimal del color que desees..woocommerce #respond input#submit, .woocommerce a.button, .woocommerce button.button, .woocommerce input.button { background-color: #yourColor; border-color: #yourColor; } - Añade un icono al botón
Para añadir un icono, tendrás que utilizar un truco CSS con pseudoelementos:.woocommerce a.button::before { content: url('iconURL'); padding-right: 5px; }Asegúrate de sustituir
iconURLpor la URL real de la imagen de tu icono. - Personalizar el estilo del texto del botón
Si te preguntas cómo cambiar el texto del botón Añadir al carro en woocommerce, también implica un poco de CSS para cambios estilísticos. Para modificar el estilo o el tamaño de la fuente, utiliza:.woocommerce a.button, .woocommerce button.button, .woocommerce input.button { font-style: italic; /* change as needed */ font-size: 16px; /* change as needed */ }
Aplicar estas personalizaciones te permite crear un botón Añadir al carro único y atractivo que resuene con el estilo de tu marca y anime a los compradores a realizar una compra. Recuerda guardar los cambios antes de salir del Personalizador.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Personalizaciones avanzadas del botón Añadir a la cesta
Al gestionar una tienda online, puede que quieras ajustar la experiencia de compra personalizando el texto del botón de añadir al carrito para que coincida con tus tipos de productos específicos o crear botones que realicen funciones especiales más allá de añadir artículos al carrito.
Modificar el texto de los botones para distintos tipos de productos
Para alinearte mejor con tu oferta de productos, modificar el texto del botón puede ser valioso para tus páginas de productos y archivos. A continuación te explicamos cómo cambiar el texto del botón Añadir al carro en WooCommerce para varios tipos de productos:
- Navega hasta el archivo
functions.phpde tu tema. - En función del tipo de producto, inserta el código condicional adecuado. Por ejemplo, para cambiar el texto del botón de un producto simple, utiliza lo siguiente:
add_filter( 'woocommerce_product_single_add_to_cart_text', 'custom_add_cart_button_simple_product_text' );
function custom_add_cart_button_simple_product_text( $button_text ) {
global $product;
if ( 'simple' === $product->get_type() ) {
$button_text = 'Buy now';
}
return $button_text;
}
- Para productos variables, puedes ajustar el gancho del filtro a
woocommerce_product_add_to_cart_text. - Recuerda borrar la caché de tu sitio para ver los cambios.
Botones personalizados para funciones especiales
Crear botones con funciones especiales proporciona una acción directa y clara a tus clientes, como un botón Comprar ahora que omite el carrito.
- Navega hasta el archivo
functions.phpdentro del directorio de tu tema. - Codifica tu función especial. Para un botón «Comprar ahora» que lleva a los usuarios directamente a la caja, añade primero un gancho de acción:
add_action( 'woocommerce_after_shop_loop_item', 'add_direct_purchase_button', 20 );
- A continuación, define el botón, asegurándote de que tiene la etiqueta correcta y una URL que dirija directamente a la caja:
function add_direct_purchase_button() {
global $product;
echo '<a href="'. $product->add_to_cart_url().'?add-to-cart='.$product->id.'&direct_purchase=true" class="button custom-direct-purchase-button">Buy now</a>';
}
- Utiliza CSS para dar el estilo adecuado a tu botón en tu archivo
style.csso a través del personalizador.
Con estas personalizaciones avanzadas, proporcionas al cliente una experiencia de compra más personalizada y agilizas potencialmente el proceso de compra. Recuerda que es esencial que pruebes tus cambios en un sitio de prueba antes de aplicarlos a tu sitio real para asegurarte de que todo funciona según lo previsto.
Mejorar la interacción con el usuario y la conversión
Para aumentar las ventas y los ingresos, es esencial perfeccionar la experiencia del usuario en la página de tu tienda. Al agilizar el proceso de compra con una navegación intuitiva y una experiencia de pago fluida, es más probable que aumentes tu tasa de conversión.
Botones de compra directa y navegación mejorada
Añadir botones de compra directa a la página de tu Tienda puede acortar significativamente el proceso de compra y mejorar la experiencia del usuario. Este enfoque fácil de usar permite a los clientes saltarse la página del Carrito y acceder directamente a la página de Página de pagolo que puede repercutir positivamente en tus ventas.
- Identifica los productos en los que sería beneficiosa una opción de compra directa.
- Ve a la configuración de WooCommerce en tu panel de control.
- Modifica el texto del botón a algo como Comprar ahora o Comprar al instante para indicar claramente una opción de compra directa.
Conclusión
Saber cómo cambiar el texto del botón Añadir al carro en WooCommerce puede mejorar el aspecto de tu tienda y la experiencia del usuario, lo que se traduce en mayores conversiones. Personalizar el texto, el estilo y la funcionalidad del botón hace que la compra sea más intuitiva para los clientes. Tanto si utilizas código, CSS o plugins, alinea estos cambios con tu marca para que tu tienda WooCommerce sea más atractiva y eficiente, guiando a los usuarios sin problemas desde el descubrimiento del producto hasta la compra.