Aprender a cambiar la página de tienda predeterminada en WooCommerce puede mejorar la funcionalidad y la estética de tu tienda online.
Esta guía explica los pasos necesarios para personalizar la página de tienda predeterminada, ofreciendo varios métodos, desde el uso de la configuración de WordPress hasta personalizaciones avanzadas. Adaptar la página de tu tienda puede mejorar la experiencia del usuario y reflejar la identidad de tu marca.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
PREGUNTAS FRECUENTES
How to choose a shop page in WooCommerce?
- Ve a tu panel de control de WordPress.
- Ve a Configuración de WooCommerce >.
- Haz clic en la pestaña Productos.
- En Páginas de la tienda, selecciona la página deseada en el menú desplegable Página de la tienda.
- Haz clic en Guardar cambios.
How do I make the shop page the homepage in WooCommerce?
- Ve a tu panel de control de WordPress.
- Navega hasta Configuración > Lectura.
- En Tu página de inicio muestra, selecciona Una página estática.
- Elige la página de tu tienda en el menú desplegable Página de inicio.
- Haz clic en Guardar cambios.
What is the default page in WooCommerce?
La página por defecto de WooCommerce es la página de la Tienda. Muestra todos tus productos y suele crearse automáticamente cuando se instala WooCommerce.
How do I create a custom shop page in WordPress?
- Ve a tu panel de control de WordPress.
- Navega hasta Páginas > Añadir Nueva.
- Crea una nueva página y añade el contenido y los elementos de diseño que desees.
- Utiliza shortcodes o plantillas personalizadas para mostrar los productos.
Why can't I edit my WooCommerce shop page with Elementor?
Elementor no admite la edición directa de la página de tienda predeterminada de WooCommerce. Para editar una página de tienda con Elementor:
- Crea una nueva página y diséñala con Elementor.
- Utiliza los widgets de WooCommerce de Elementor para añadir elementos de producto.
- Utiliza la nueva página de tienda editada como tu página de tienda normal.
Como alternativa, puedes utilizar Elementor Pro, que ofrece funciones de edición de WooCommerce más avanzadas.
How do I change my shop URL in WordPress?
- Ve a Configuración de WooCommerce >.
- Haz clic en la pestaña Productos.
- En Páginas de la tienda, selecciona la nueva página en el menú desplegable Página de la tienda.
- Haz clic en Guardar cambios.
- (Opcional) Redirige la URL antigua a la nueva:
- Instala un plugin de redirección como «Redirección» del repositorio de plugins de WordPress.
- Configura una redirección de la URL de la tienda antigua a la URL de la tienda nueva para garantizar que los usuarios y los motores de búsqueda se dirijan correctamente.
Comprender las páginas predeterminadas de WooCommerce
Cuando configuras WooCommerce, crea automáticamente páginas específicas que son esenciales para que tu tienda online funcione sin problemas.
- Tienda: Este es tu escaparate principal, donde se muestran los productos. No se necesita contenido adicional en esta página, ya que sirve como archivo de productos.
- Carrito: Incluye el bloque de carrito de WooCommerce y muestra el contenido actual del carrito.
- Pedido: Contiene el Bloque de Pago de WooCommerce, que presenta las opciones de envío y pago.
- Mi Cuenta: Utiliza el [woocommerce_my_account] shortcode para mostrar información relacionada con el cliente, como pedidos y detalles de la cuenta.
- Términos y condiciones: Aunque no es obligatorio, se recomienda encarecidamente tenerlo para el acuerdo de pago del cliente.
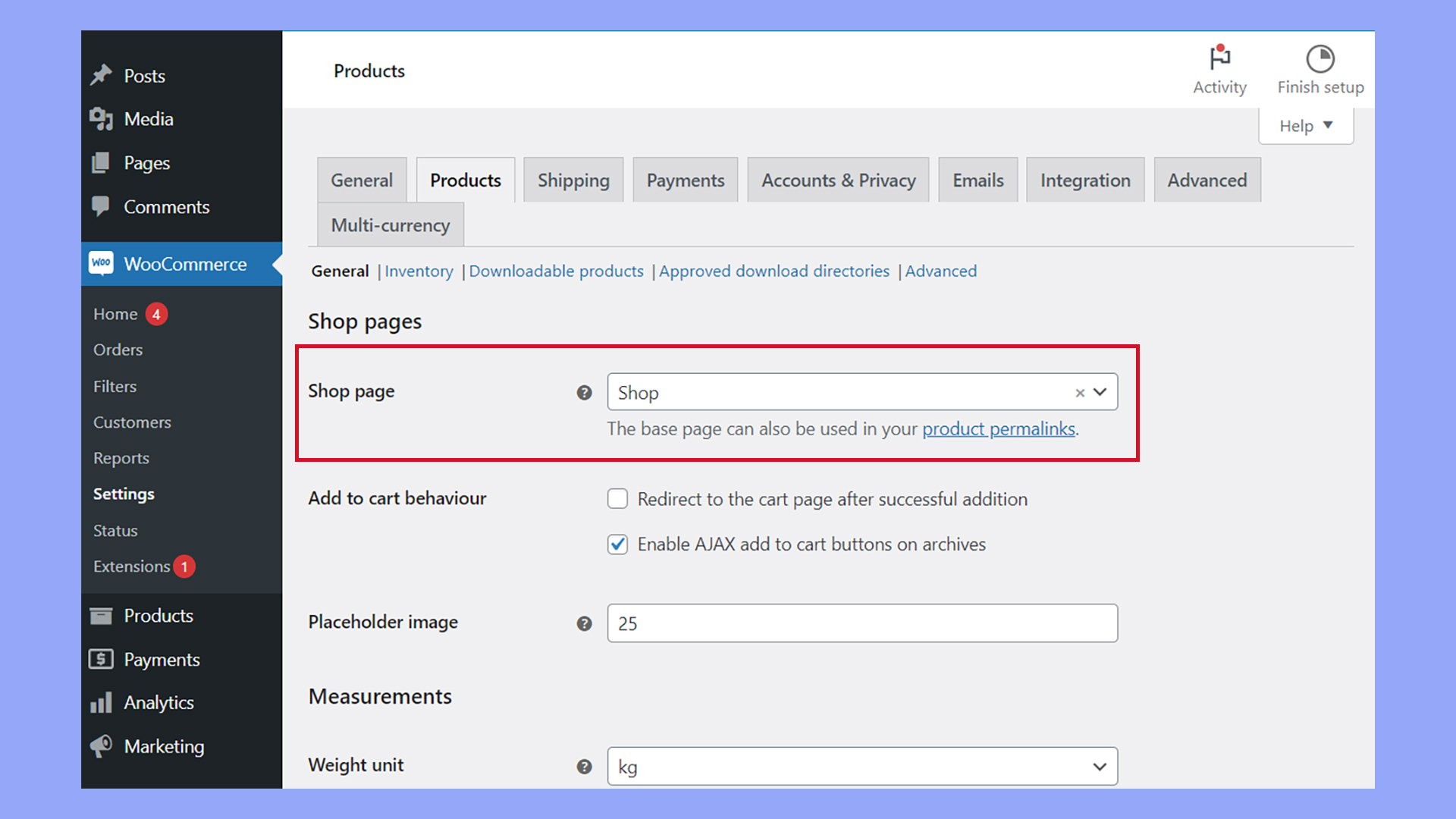
Cómo cambiar la página predeterminada de la tienda en la configuración de WooCommerce
Para cambiar la página predeterminada de la tienda, ve a WooCommerce > Configuración > Productos. Aquí, puedes seleccionar una nueva página en el desplegable Página de la tienda para reemplazar la página de la tienda por defecto. Recuerda que esto sólo indica a WooCommerce que muestre el contenido de la tienda en la página elegida.

Comprender la página de la tienda WooCommerce
La página de la tienda es única porque es una plantilla de archivo, que no se puede editar directamente. Es un archivo PHP que produce contenido dinámico de la tienda y funciona de forma diferente a las páginas típicas de WordPress. Esta configuración garantiza una visualización coherente de tus productos, independientemente del tema o las personalizaciones que apliques. Aunque no puedas editar directamente la página de la tienda, puedes cambiar la disposición, el diseño y el aspecto general de la página de la tienda predeterminada.
Métodos para cambiar la página predeterminada de la tienda en WooCommerce
Los diferentes métodos para editar la página de la tienda por defecto incluyen:
- Codificación personalizada: Crea un archivo de plantilla de tienda personalizada si te sientes cómodo con HTML, CSS, PHP y la codificación.
- Personalizador de WordPress: Algunos ajustes pueden ajustarse a través del Personalizador de WordPress para modificar aspectos de la página de la tienda.
- Editor de bloques: Utiliza bloques para crear un nuevo diseño de página.
- Creador de páginas: Utiliza un constructor de páginas para crear una nueva plantilla de archivo de productos o una página de tienda personalizada.
- Temas de comercio electrónico: Algunos temas compatibles con WooCommerce vienen con sus propios ajustes para editar la página de la tienda.
- Plugins: Existen plugins que te permiten personalizar la página de la tienda sin codificar.
Cambiar la página predeterminada de la tienda en la configuración de WooCommerce
Para cambiar la página predeterminada de tu tienda en WooCommerce, tendrás que acceder a los ajustes de WooCommerce desde el panel de control de WordPress. El proceso es sencillo e implica unos pocos clics dentro del panel de configuración de WooCommerce. Estos son los pasos que debes seguir:
- Accede a tu panel de control de WordPress.
- En el menú de la barra lateral, pasa el ratón por encima de WooCommerce y haz clic en Configuración.
- Ve a la pestaña Productos, situada cerca de la parte superior de la página de configuración.
- Dentro de la configuración de Productos, encontrarás un menú desplegable junto a Página de la tienda. Haz clic en este menú desplegable para ver una lista de todas tus páginas.
- Selecciona en este menú desplegable la página que quieres establecer como nueva página predeterminada de la tienda.
- Después de seleccionar tu nueva página de tienda, haz clic en el botón Guardar cambios de la parte inferior para aplicar tu nueva configuración.
Al seleccionar una página diferente como página de tu tienda, cambia su slug, y esta página servirá ahora como archivo principal de productos, mostrando los artículos de tu tienda. Cualquier contenido existente en la nueva página de la tienda será sustituido por el contenido normal de tu página de la tienda.
Cómo cambiar la apariencia predeterminada de la página de la tienda
La página de la tienda de WooCommerce sirve como escaparate virtual, y personalizarla puede reflejar tu marca y mejorar la experiencia de compra de tus clientes. Afortunadamente, aunque cambiar la página de la tienda en la configuración de WooCommerce no cambia el contenido predeterminado de la página de la tienda, existen varios métodos para adaptar el diseño, el contenido y las funciones de tu tienda.
Personalizador de WordPress
Para cambiar la apariencia de la página predeterminada de tu tienda utilizando el Personalizador:
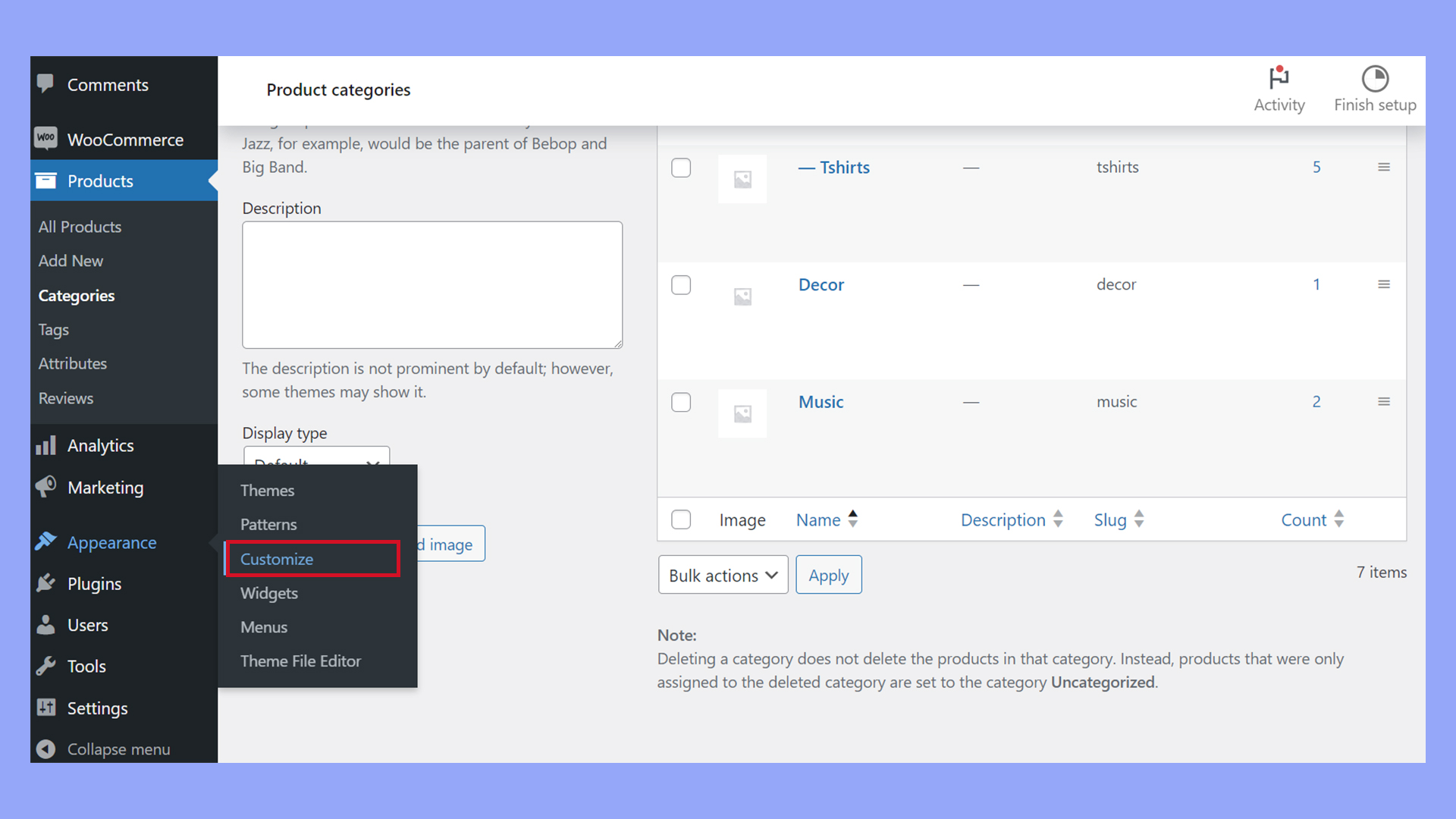
- Ve a Apariencia → Personalizar.

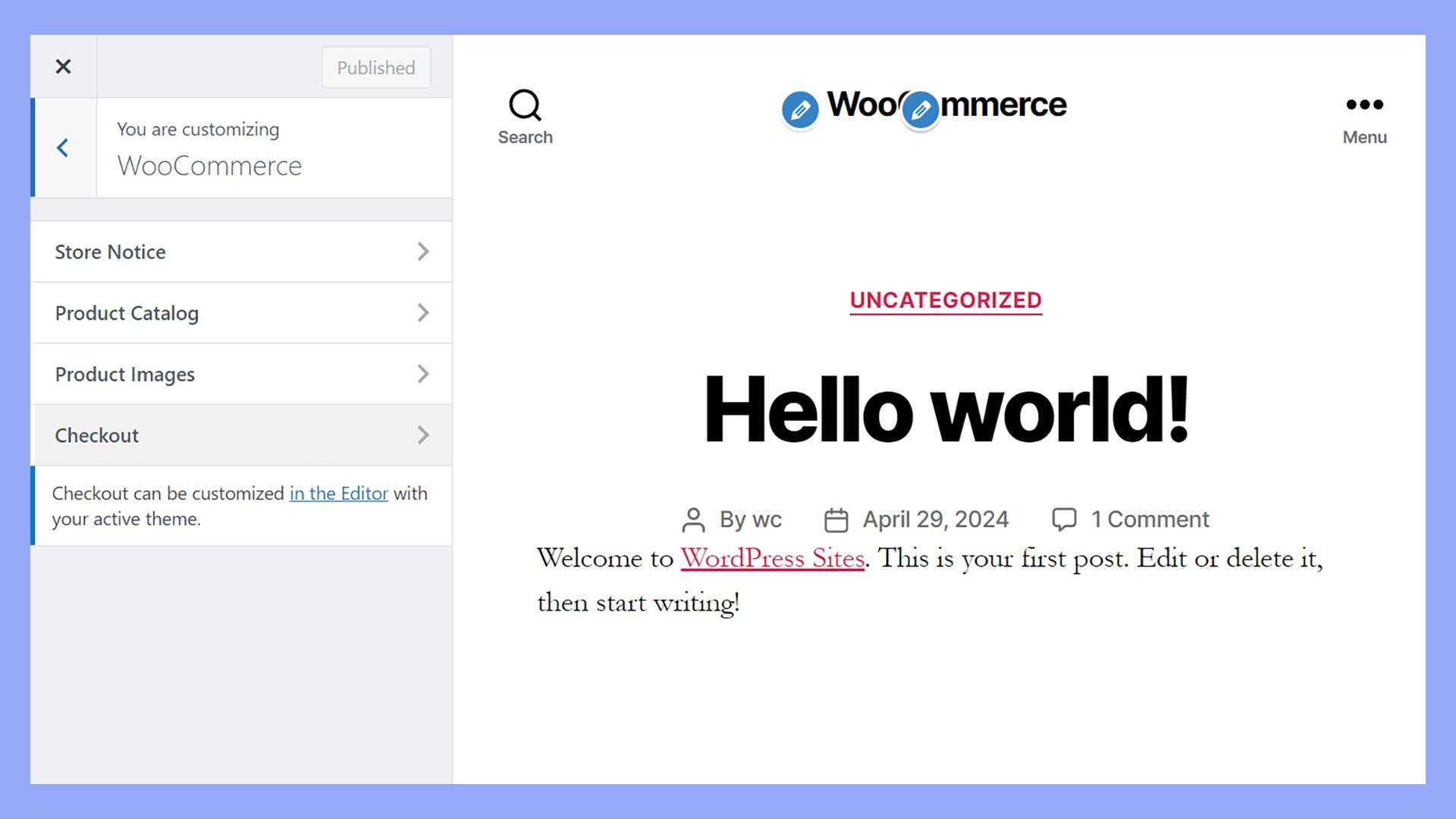
- Haz clic en la sección WooCommerce para ampliarla.
- Aquí puedes ajustar varias opciones como Aviso de la tienda, Catálogo de productos e Imágenes de productos.

- Ajusta parámetros como la forma en que se muestran los productos, el tamaño de las imágenes y el orden de clasificación por defecto.
Usar CSS para retoques visuales
Cambiar los elementos visuales de la página de tu tienda puede hacer que destaque. Utiliza personalizaciones CSS para alterar el estilo, el color y la fuente:
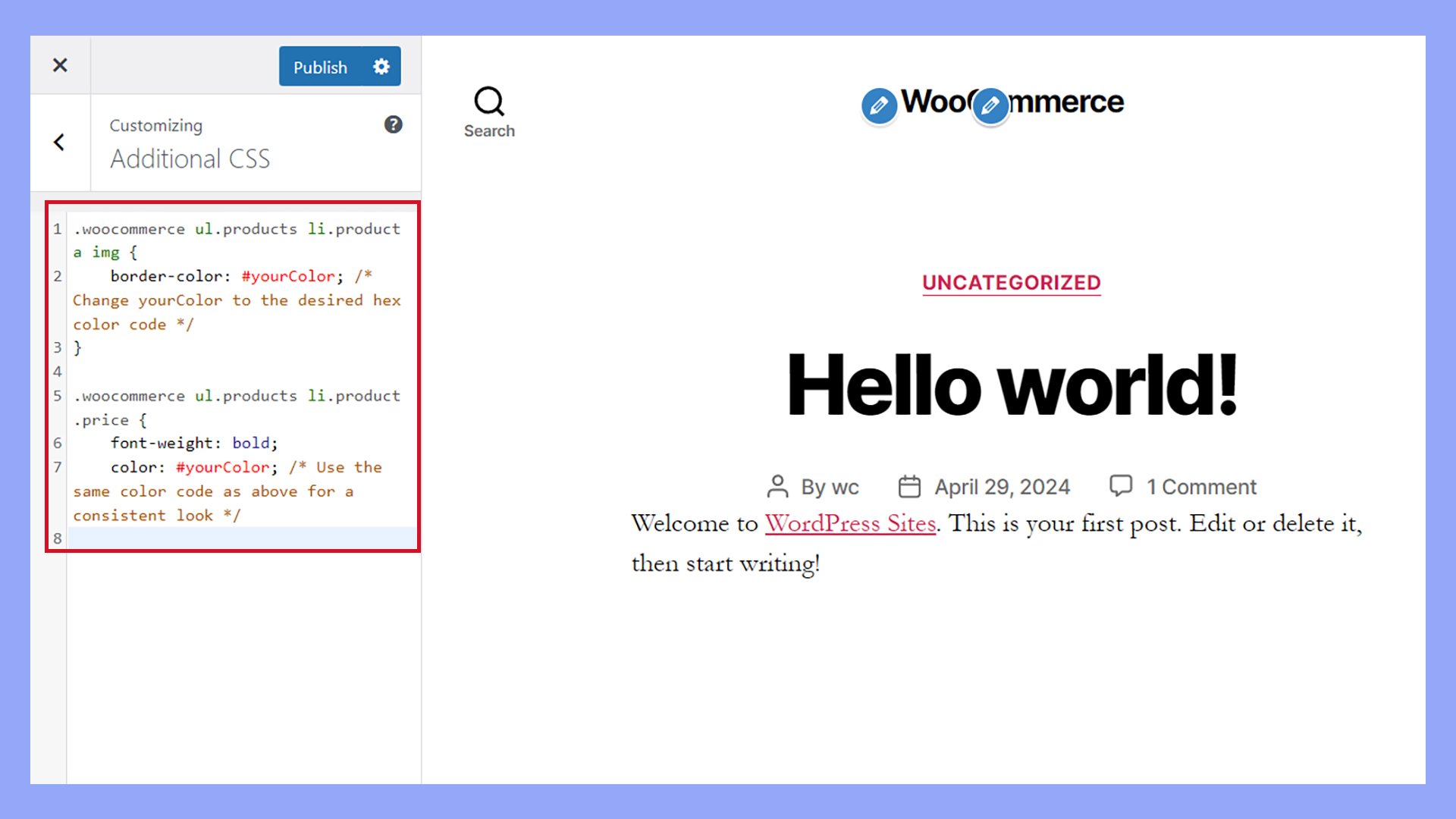
- Ve a Apariencia > Personalizar en tu panel de control de WordPress.
- Abre la sección CSS adicional.

- Aquí puedes añadir tus reglas CSS personalizadas. Por ejemplo:
/* Change the background color of all product titles */ .woocommerce-loop-product__title { background-color: #eaeaea; color: #333; font-family: 'Helvetica', sans-serif; } - Pulsa el botón Publicar para aplicar tus cambios.
Con CSS, puedes asegurarte de que el atractivo visual de la página de tu tienda esté en consonancia con la identidad de tu marca. Esto ofrecerá una experiencia coherente y agradable a tus compradores.
Cambiar la página de la tienda con un tema de comercio electrónico
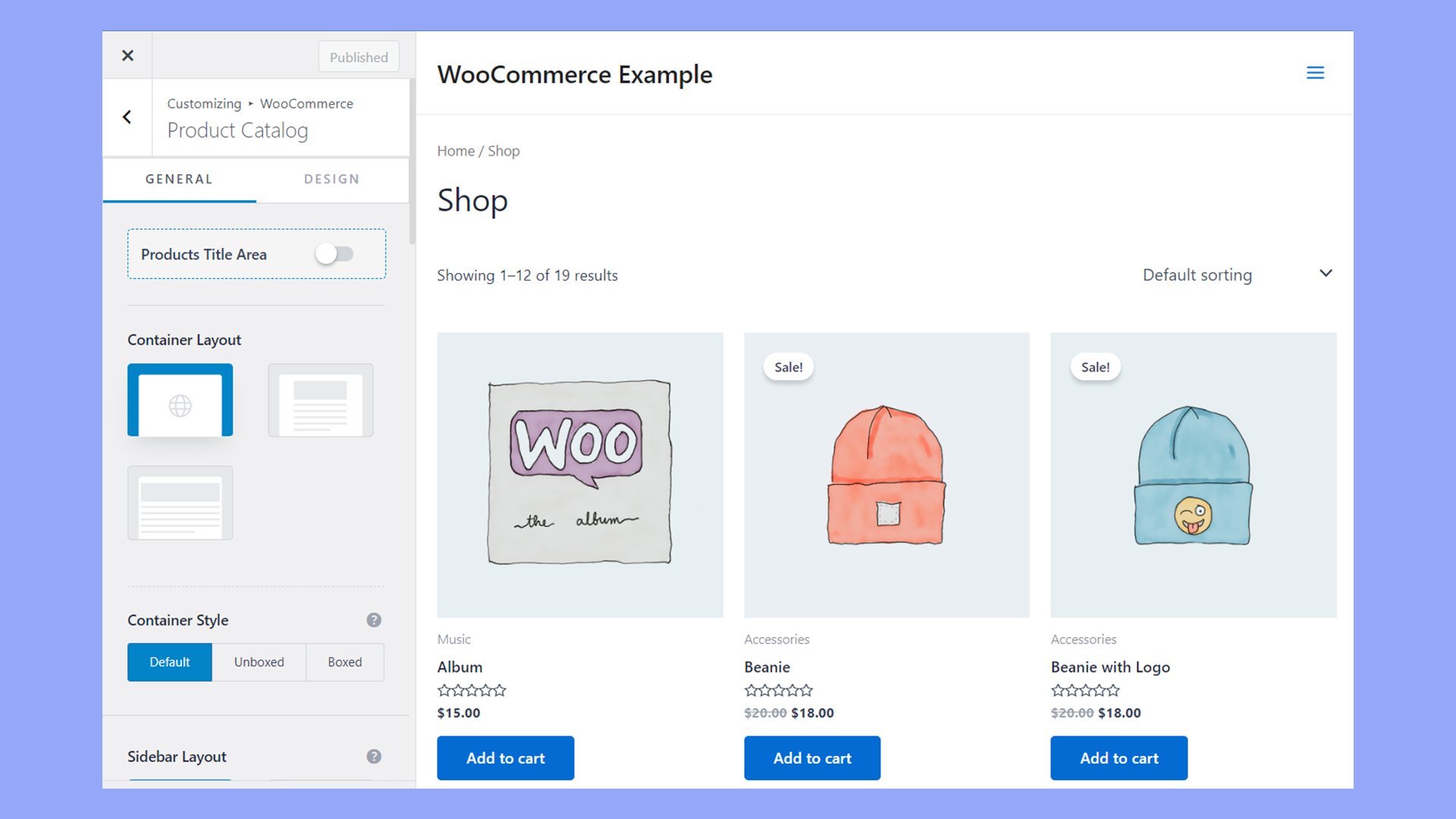
Elegir uno de los muchos temas disponibles centrados en el comercio electrónico puede abrir una gran cantidad de opciones para personalizar el aspecto de la tienda. Por ejemplo, utilizando las opciones del tema Astra:
- Ve a Apariencia → Personalizar.
- Elige la sección Global o WooCommerce, dependiendo de tu tema.

- Modifica la configuración del catálogo de productos, incluyendo el diseño, las opciones de la barra lateral y la configuración de la cuadrícula.
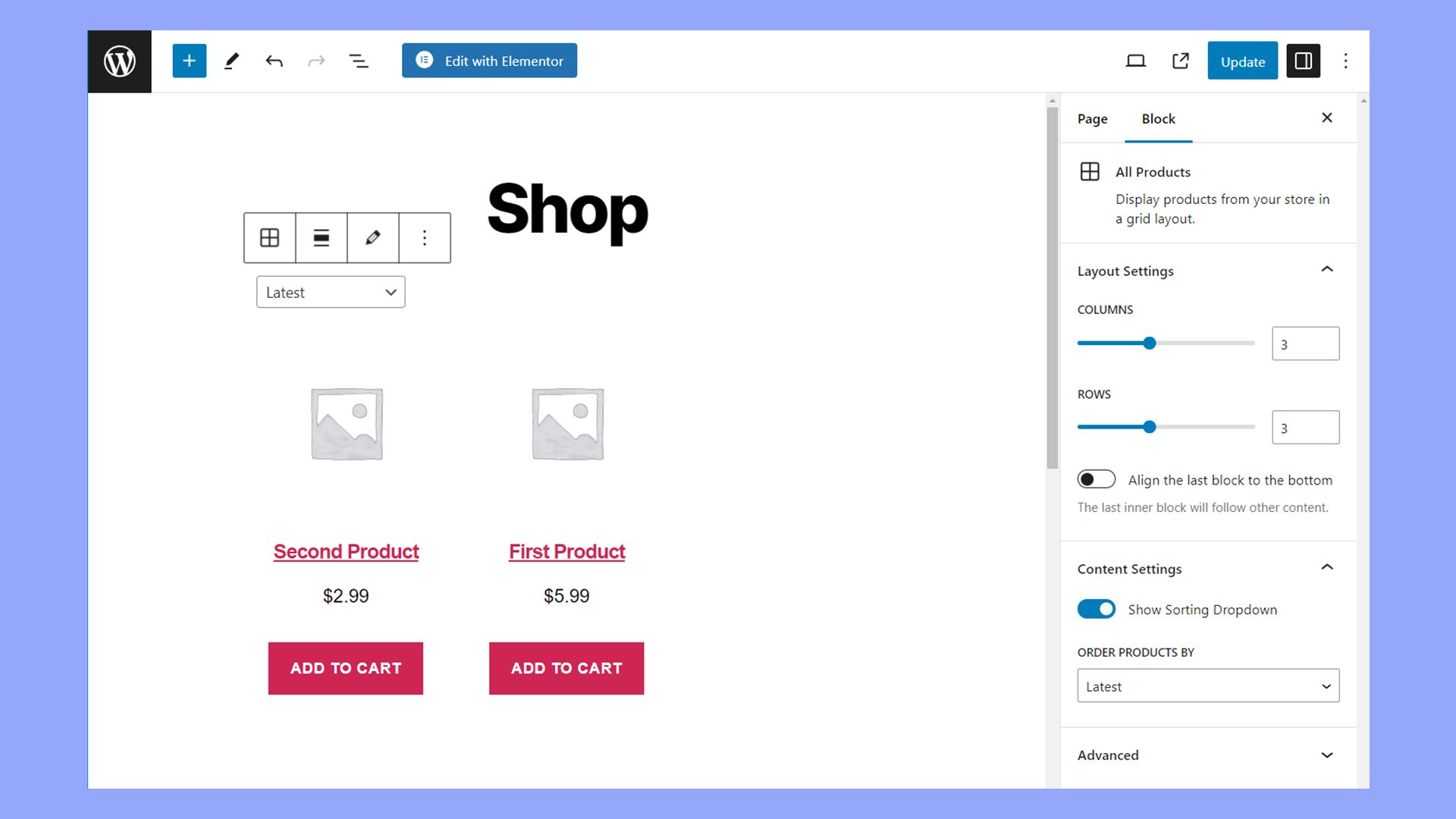
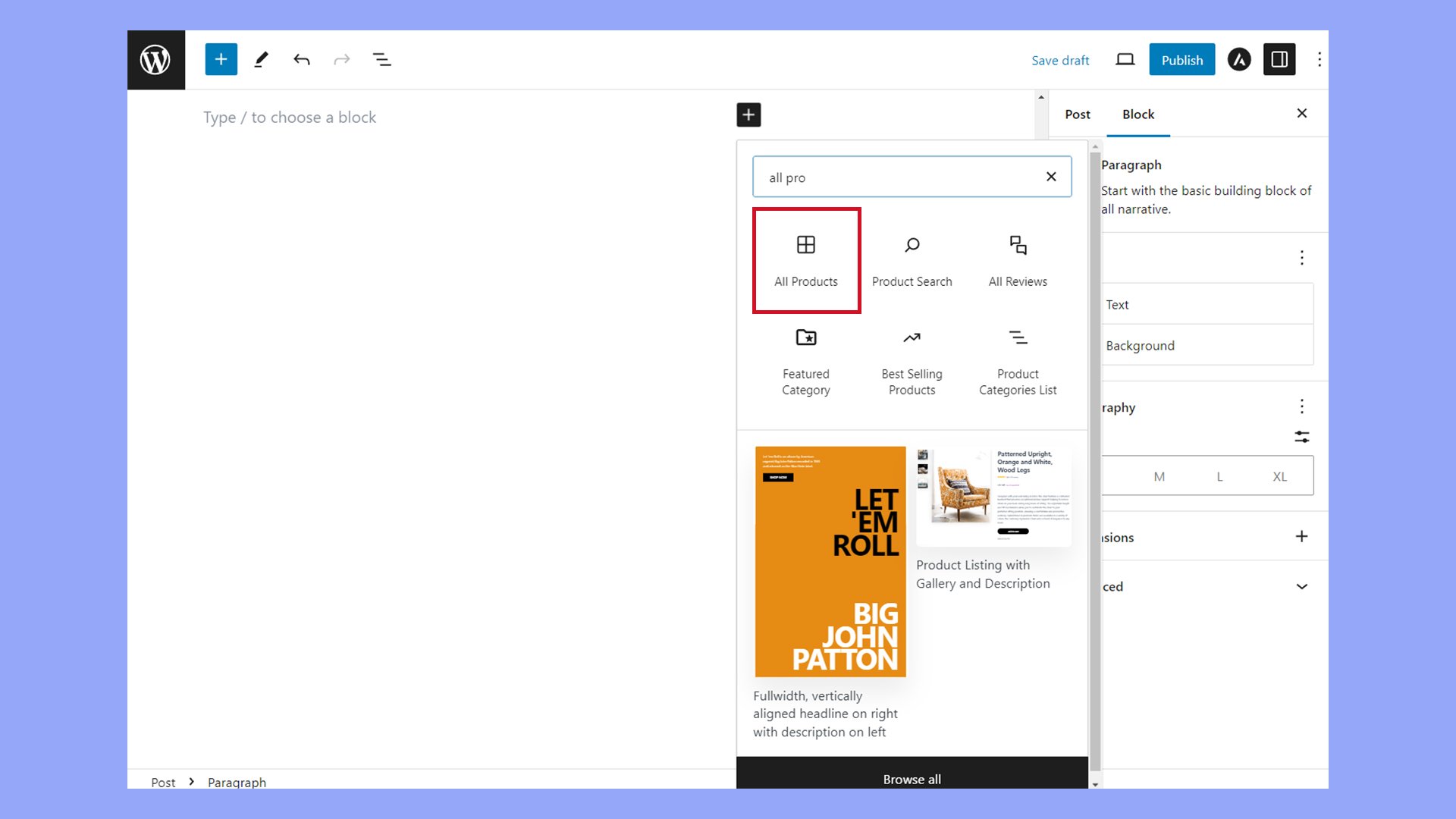
Construir una nueva página de tienda en el editor de bloques con bloques y shortcodes
Puedes utilizar los distintos bloques de WooCommerce disponibles en el editor de bloques para diseñar una página de tienda personalizada.

Para diseñar una nueva página de tienda con el editor de bloques:
- Ve a la sección Páginas y haz clic en Añadir nueva.
- Utiliza bloques como Productos, Productos destacados o Categorías para añadir y organizar tus artículos.

- Integra los shortcodes de WooCommerce con el bloque Shortcode si se necesitan personalizaciones específicas.
WooCommerce depende de sus páginas predeterminadas para funcionar correctamente. Si decides crear una nueva página que sirva como página de la tienda, puedes plantearte redirigir la URL de la antigua página de la tienda.
¿Por qué redirigir la página de la tienda WooCommerce?
Antes de entrar en cómo hacerlo, es importante entender las razones que hay detrás de redirigir la página de tu tienda WooCommerce:
- Mejora de la experiencia del usuario: Dirigir a los usuarios a una página más relevante o actualizada puede mejorar su experiencia de navegación.
- Beneficios SEO: Una redirección adecuada garantiza que los motores de búsqueda reconozcan la nueva URL, preservando tu posicionamiento SEO.
- Reestructuración del sitio web: Al renovar tu sitio web, la redirección ayuda a mantener la integridad del sitio y evita los enlaces rotos.
- Promociones y campañas: Redirigir a una página promocional puede impulsar las ventas durante campañas especiales.
Pasos para redirigir la página de la tienda WooCommerce
Para redirigir la antigua página de la tienda WooCommerce a una nueva URL, puedes utilizar un plugin o modificar el código de tu sitio. A continuación, exploraremos ambos métodos.
Método 1: Utilizar un plugin
Los plugins son la forma más sencilla de configurar redireccionamientos sin tocar ningún código. He aquí cómo puedes hacerlo:
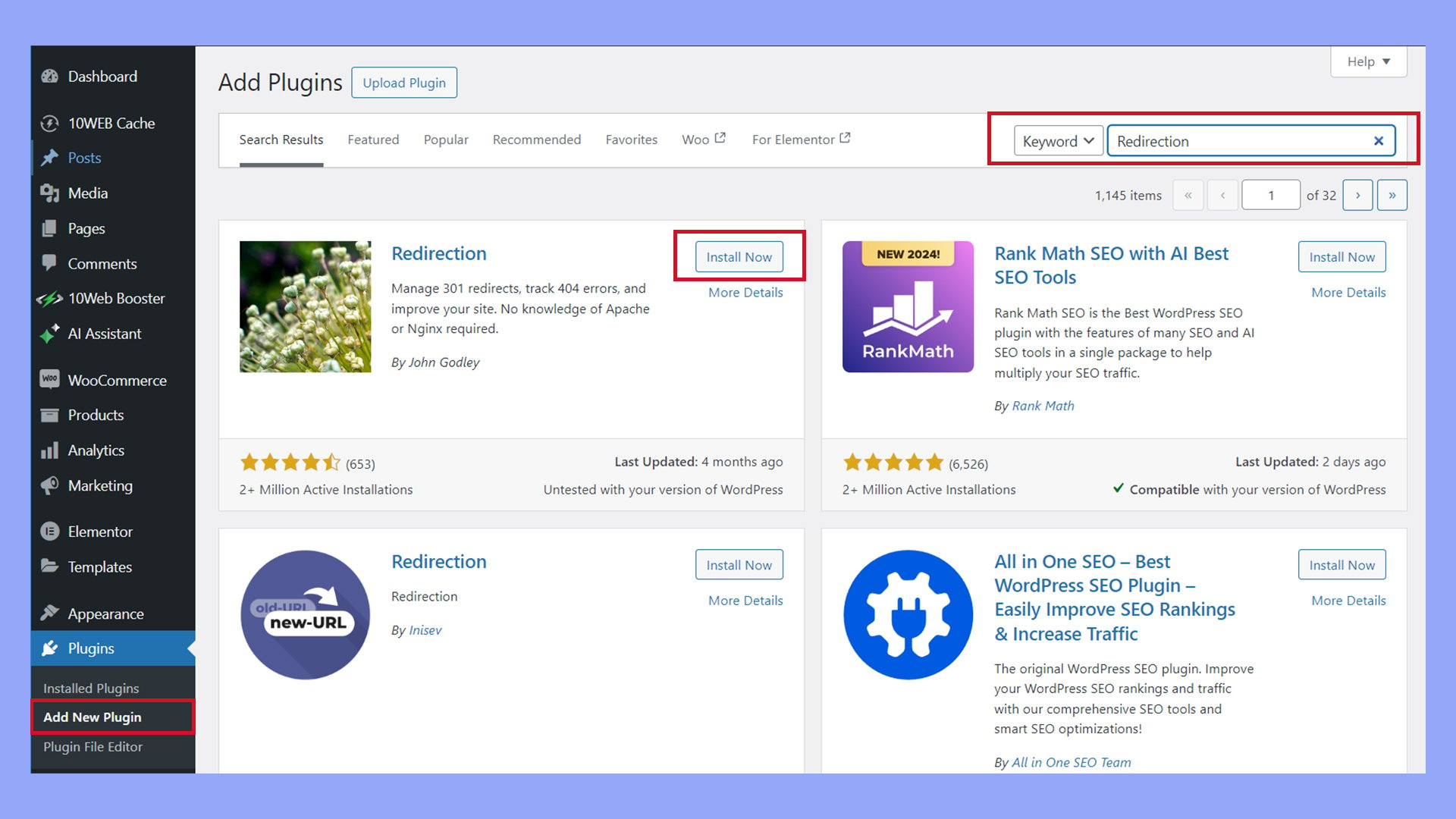
Paso 1: Instala y activa un plugin de redirección
- Ve a tu panel de control de WordPress.
- Navega hasta Plugins > Añadir nuevo.
- Busca un plugin de redirección, como «Redirection» de John Godley.

- Haz clic en Instalar ahora y luego en Activar.
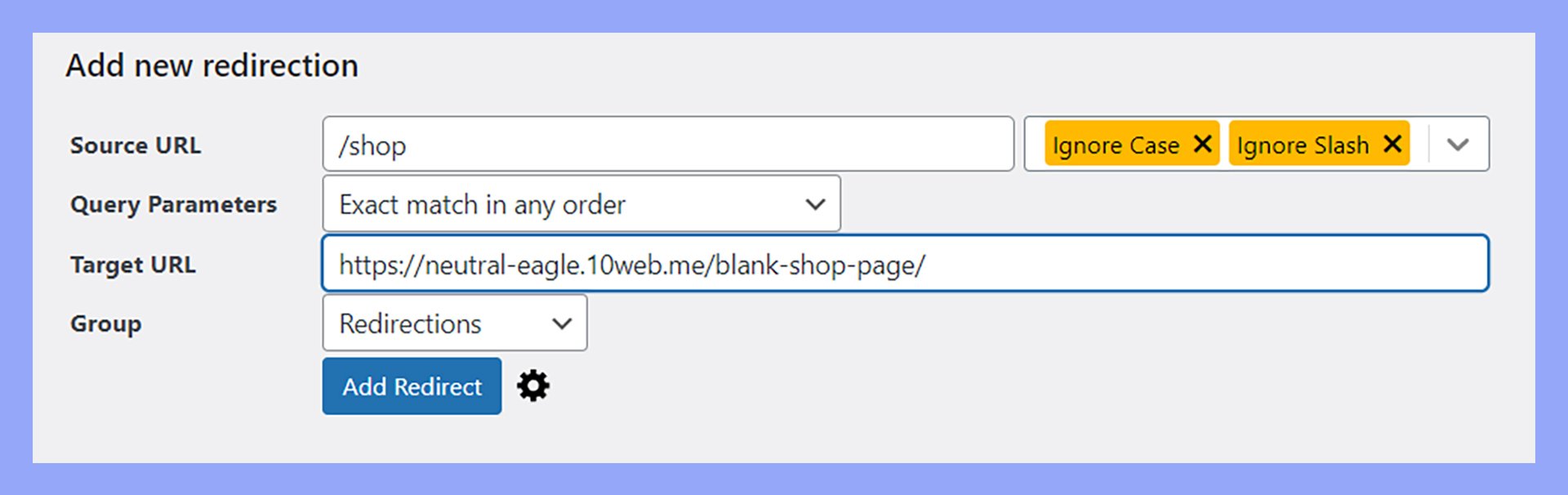
Paso 2: Configurar la redirección
- Tras la activación, ve a Herramientas > Redirección.
- Haz clic en Iniciar configuración para iniciar el asistente de configuración. Sigue las instrucciones.
- Tras la configuración, en el campo URL de origen, introduce la URL relativa de la página predeterminada de tu tienda WooCommerce (por ejemplo,
/shop). - En el campo URL de destino, introduce la nueva URL a la que quieres redirigir la página de la tienda (por ejemplo,
/new-shop).

- Haz clic en Añadir redirección.
Paso 3: Prueba la redirección
- Localiza y pasa el ratón por encima de la nueva redirección en la lista de Herramientas > Redirecciones.
- Haz clic en Comprobar redirección.
- Asegúrate de que redirige a la nueva URL sin problemas.
Recuerda probar la redirección en una ventana de incógnito o borrar la caché del navegador si experimentas algún comportamiento inesperado. Los datos antiguos almacenados en el navegador pueden interferir con la visualización de los cambios actualizados en tu sitio web.
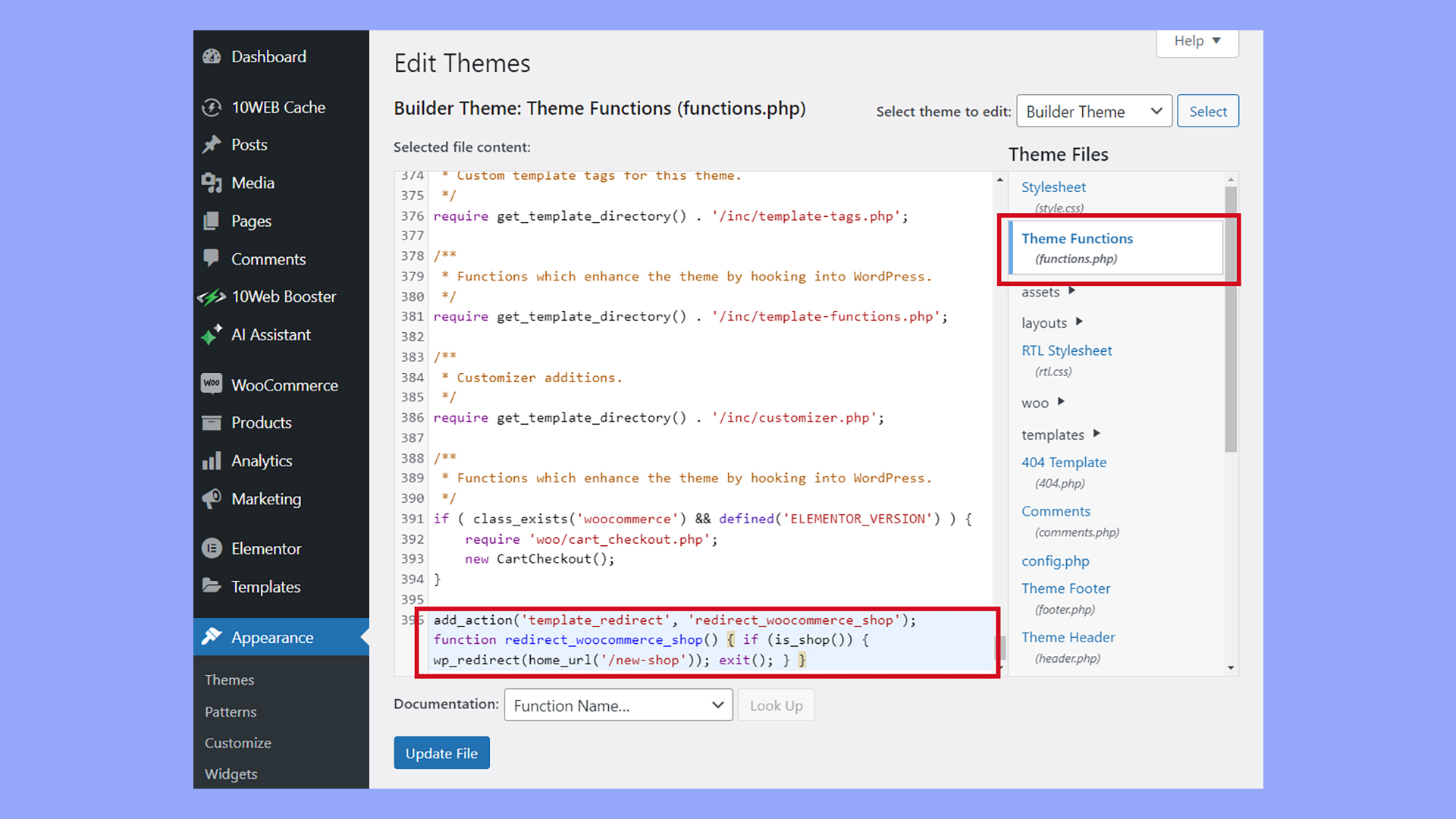
Método 2: Utilizando código (functions.php)
Si prefieres gestionar la redirección sin un plugin, puedes añadir un fragmento al archivo functions.php de tu tema. He aquí cómo hacerlo:
Paso 1: Accede al Editor de Archivos Temáticos
- Desde el panel de control de WordPress, ve a Apariencia > Editor de archivos de temas.
- Localiza y abre el archivo
functions.phpde tu tema activo.

Paso 2: Añade el código de redirección
- Añade el siguiente fragmento de código a tu archivo
functions.php:add_action('template_redirect', 'redirect_woocommerce_shop'); function redirect_woocommerce_shop() { if (is_shop()) { wp_redirect(home_url('/new-shop')); exit(); } }- Sustituye
'/new-shop'por la ruta URL a la que quieres redirigir.
- Sustituye
Paso 3: Guardar y probar
- Guarda los cambios en el archivo
functions.php. - Abre una nueva pestaña del navegador e introduce la URL original de la página de la tienda.
- Asegúrate de que redirige correctamente a la nueva URL.
Crear una nueva plantilla de archivo de productos con un constructor de páginas
Los constructores de páginas como Elementor y 10Web Builder ofrecen la función de arrastrar y soltar para cambiar la página de tienda predeterminada de WooCommerce y adaptarla a tus necesidades. La interfaz fácil de usar hace que sea fácil diseñar tu página de tienda soltando los widgets de WooCommerce para crear una plantilla de archivo de productos. Esta plantilla puede configurarse para que sustituya automáticamente a la página de tienda predeterminada. Por ejemplo, para cambiar la página de tienda predeterminada con el Constructor de 10Web:
- Ve a Plantillas > 10Web Plantillas y selecciona la pestaña Archivar.
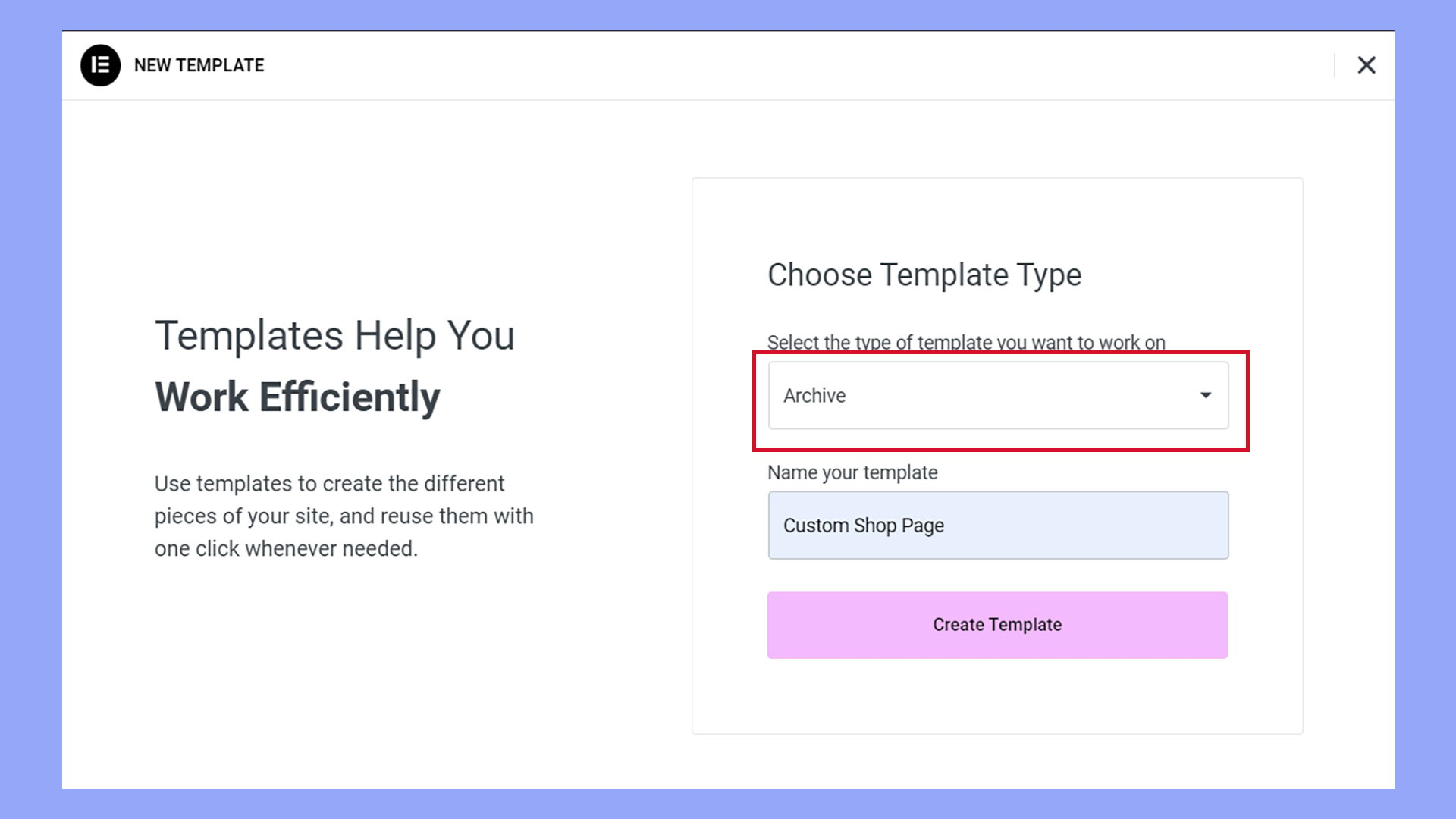
- Haz clic en Añadir una nueva plantilla.
- Selecciona Archivo como tipo de plantilla sobre la que quieres trabajar e introduce un nombre de plantilla.

- Haz clic en Crear plantilla.
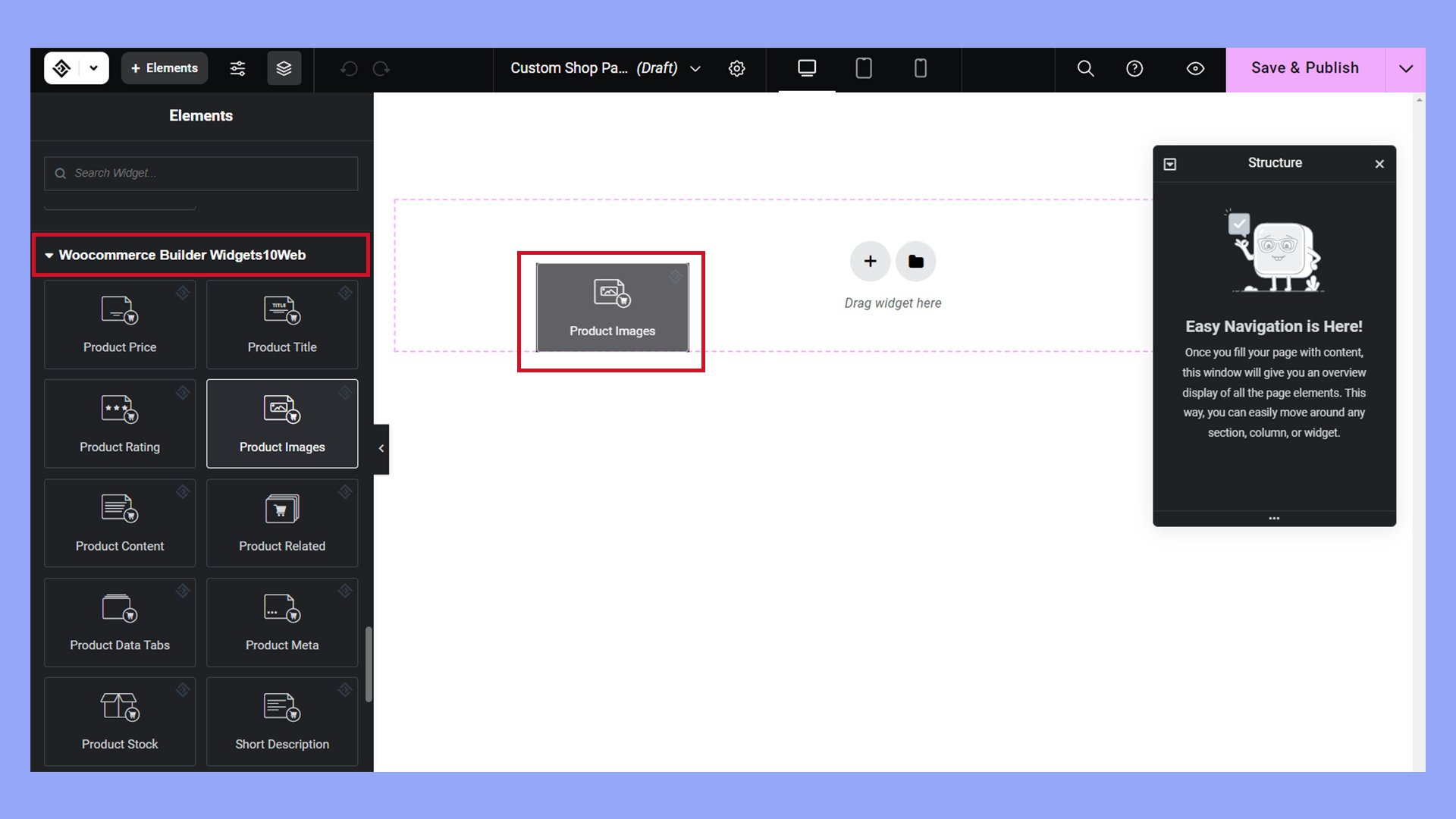
- Utiliza los widgets de WooCommerce para crear un diseño de página de tienda que se adapte a tus necesidades. También puedes añadir encabezados, texto y otros widgets para personalizar la página.

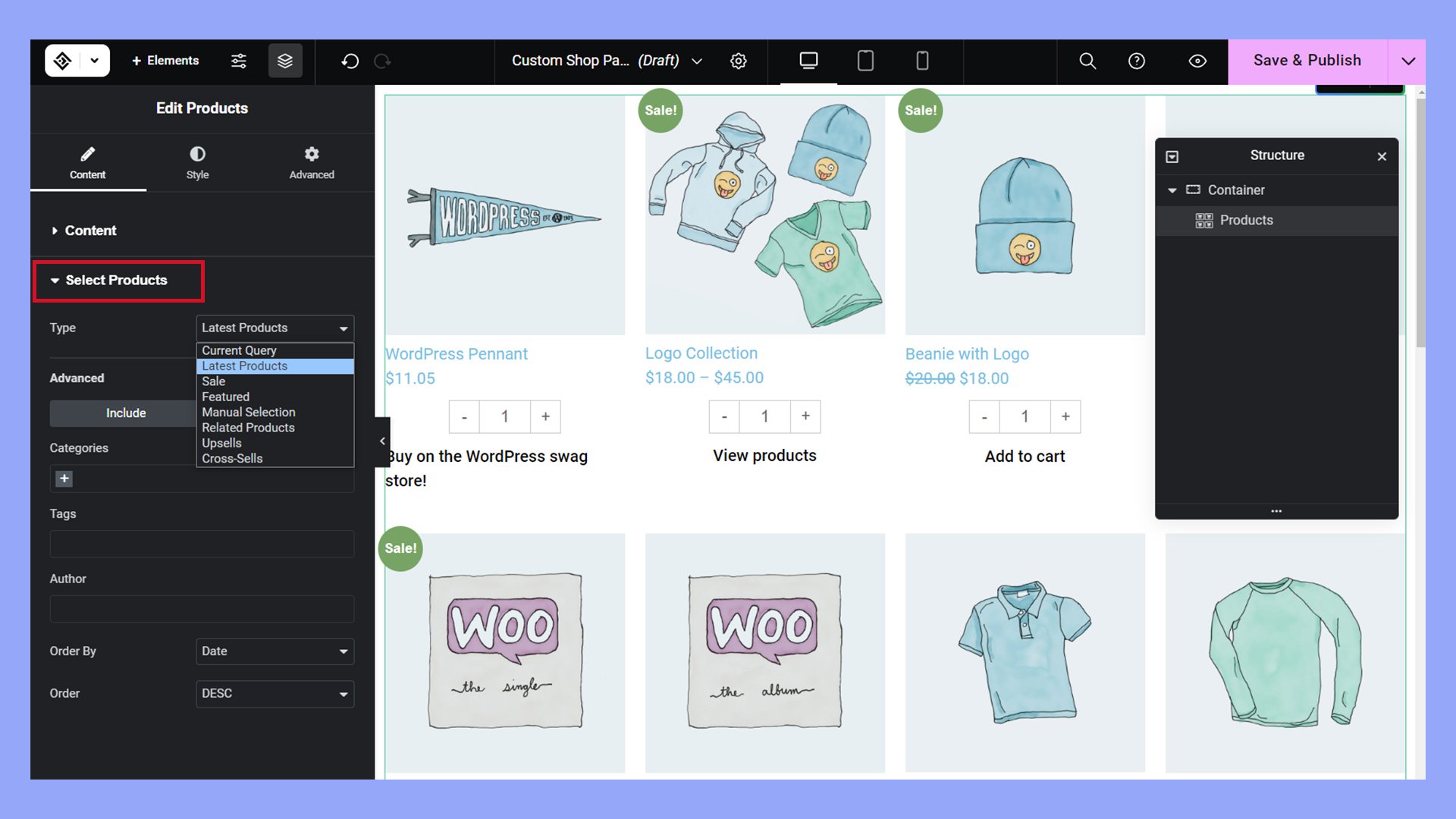
- Prueba el widget Productos para empezar con una cuadrícula de productos personalizable. Las pestañas Contenido, Estilo y Avanzado te permiten ajustar la apariencia y controlar qué productos se mostrarán.

- Haz clic en Guardar y publicar cuando hayas terminado de editar la nueva página de la tienda.
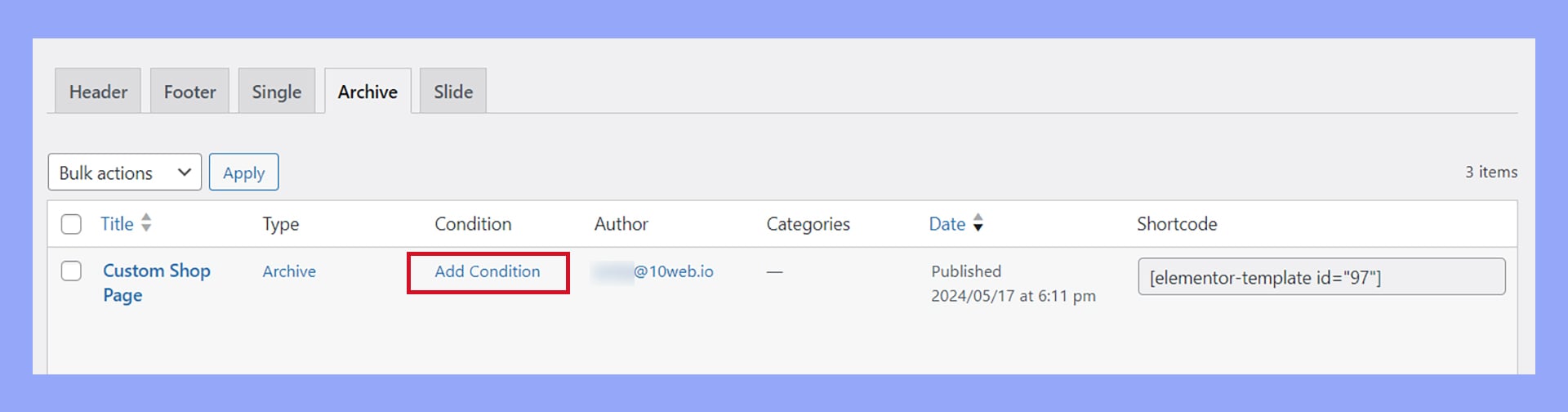
- Ve a Plantillas > 10Web Plantillas en el panel de control de WordPress.
- Haz clic en la pestaña Archivo.
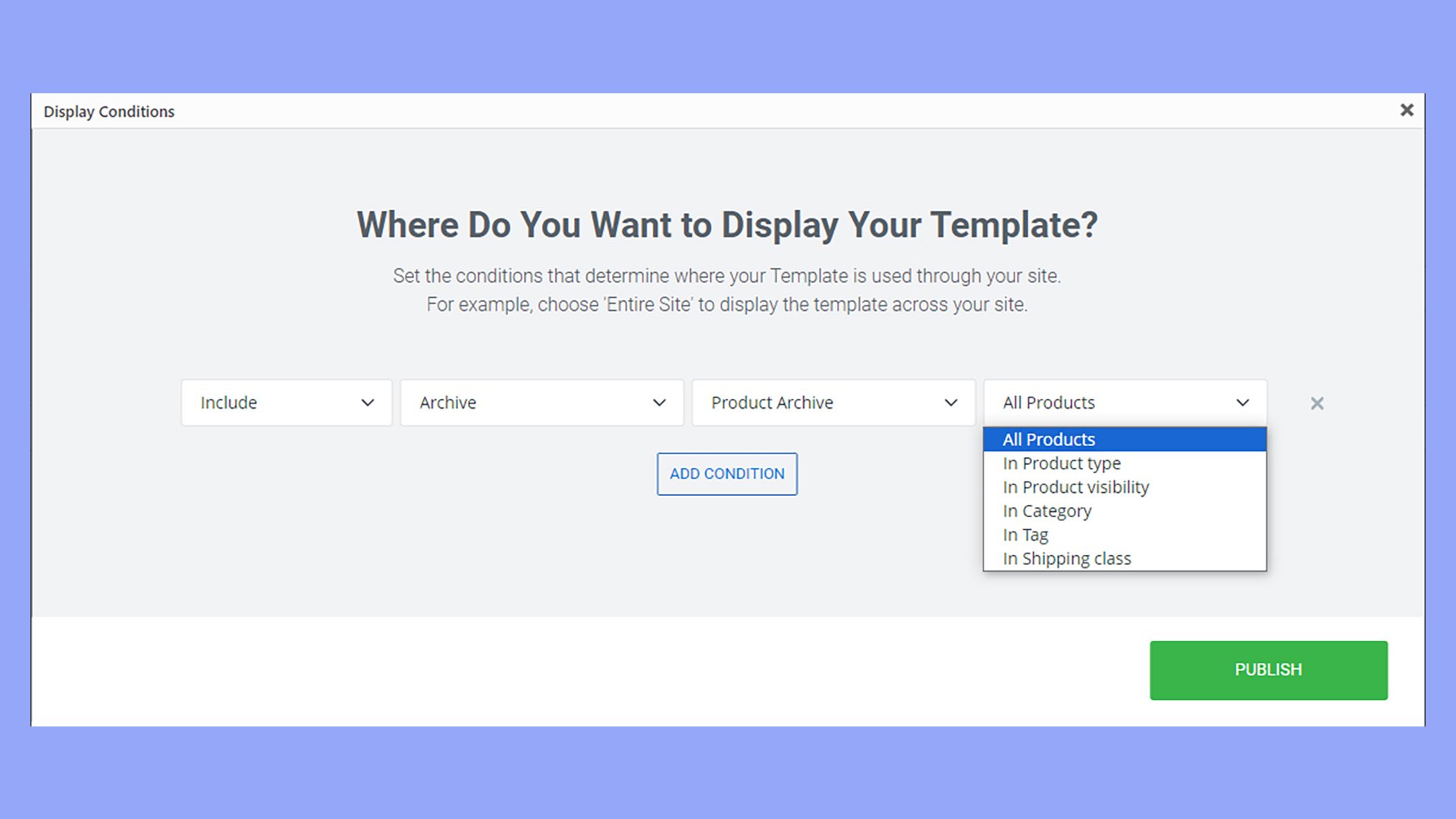
- Localiza la nueva plantilla que acabas de publicar y haz clic en Añadir condición.

- Para cambiar la página predeterminada de la tienda a la nueva plantilla, selecciona las siguientes opciones de los menús desplegables como se muestra: Incluir, Archivo, Archivo de productos, Todos los productos.

- Haz clic en Publicar.
Ahora, cuando alguien visite tu tienda, verá la nueva página de la tienda personalizada.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Plugins que pueden ayudar a cambiar la página de la tienda
Varios plugins ofrecen soluciones de páginas de tienda personalizadas:
- La Tabla de productos de WooCommerce proporciona opciones para mostrar los productos en formato de tabla.
- Beaver Builder o Elementor te permiten arrastrar y soltar el diseño de tu página Tienda.
- El Personalizador de WooCommerce ofrece ajustes sencillos a través de una interfaz fácil de usar.
Modificar manualmente los archivos de plantilla
Para personalizar manualmente la plantilla de tu tienda:
- Crea un tema hijo para conservar tus cambios cuando actualices tu tema.
- Copia el archivo
archive-product.phpen tu tema hijo. - Edita tu código para reflejar el nuevo diseño. Esto requiere familiaridad con PHP y los ganchos y filtros de WooCommerce.
Seguir mejorando la funcionalidad de la tienda
Para mejorar la funcionalidad de tu tienda WooCommerce, tendrás que utilizar la amplia gama de plugins disponibles y modificar varios ajustes para optimizar la experiencia de compra. El éxito de tu tienda depende de que estas mejoras proporcionen una interfaz fluida y fácil de usar para tus clientes.
Optimizar la experiencia de compra
Debes centrarte en hacer que la experiencia de compra sea lo más intuitiva y agradable posible. Esto puede lograrse mediante varias optimizaciones.
- Asegúrate de que la página de tu tienda funciona correctamente comprobando los tiempos de carga y eliminando cualquier hinchazón innecesaria. Puedes utilizar plugins de rendimiento para ayudarte en esta tarea.
- Personaliza el diseño de la página de tu tienda para que los clientes encuentren fácilmente lo que buscan mediante el uso de categorías, filtros y barras de búsqueda. Los plugins pueden ayudar a diseñar estos elementos de forma fácil de usar.
- Para evitar confusiones, utiliza un plugin de redirección para redirigir a los clientes de la antigua página predeterminada de la tienda a la nueva que has configurado.
Personalizaciones avanzadas
Cuando estés listo para ir más allá de la configuración básica del tema, profundizar en las personalizaciones avanzadas ofrece un control mucho mayor sobre el aspecto y la funcionalidad de la página de tu tienda WooCommerce.
Modificar functions.php para una funcionalidad personalizada
Para mejorar las funciones de tu tienda, puede que necesites modificar el archivo functions.php de tu tema:
- Accede al directorio de tu tema de WordPress mediante FTP o el editor de temas de WordPress.
- Localiza el archivo
functions.php. - Antes de realizar cambios, crea una copia de seguridad de este archivo.
- Añade tu código personalizado al final del archivo para introducir nuevas funciones o modificar las existentes. Por ejemplo:
// Add a custom message to the shop page add_action('woocommerce_before_shop_loop', 'your_custom_function'); function your_custom_function() { echo '<p style="font-weight: bold;">Welcome to our store!</p>'; } - Guarda los cambios.
Personalizar functions.php te permite añadir o modificar funciones de la página de la tienda, como añadir mensajes especiales, cambiar el comportamiento del diseño o incluso introducir nuevas opciones de clasificación.
Mejores prácticas de marketing y SEO
El éxito de la página de tu tienda WooCommerce depende en gran medida de tus esfuerzos de SEO y marketing. Aplicar las mejores prácticas estratégicas en estas áreas puede aumentar significativamente la visibilidad de tu tienda e impulsar más ventas.
Mejorar el SEO de la página de la tienda
Paso 1: Optimiza los títulos y las descripciones de los productos
Los títulos y las descripciones de tus productos deben ser claros y descriptivos e incluir palabras clave que los clientes potenciales probablemente busquen. Utiliza herramientas como el Planificador de palabras clave de Google para determinar las mejores palabras clave para tus productos. Paso 2: Mejora la velocidad de tu sitio
La velocidad del sitio es un factor de clasificación en los motores de búsqueda como Google. Optimiza tus imágenes y considera la posibilidad de utilizar una red de distribución de contenidos (CDN) para acelerar los tiempos de carga. Paso 3: Utiliza imágenes de alta calidad
Las imágenes de alta resolución pueden influir en la decisión de un comprador y aparecer en las búsquedas de imágenes. Nombra tus imágenes de forma descriptiva y utiliza etiquetas alt con palabras clave relevantes. Las etiquetas alt mejoran la accesibilidad y ayudan a los motores de búsqueda a entender el contenido de tu página. Paso 4: Implementa datos estructurados
Los datos estructurados ayudan a los motores de búsqueda a comprender tu contenido. También pueden mejorar tus listados en los resultados de búsqueda con fragmentos enriquecidos. Utiliza el marcado schema en tus listados de productos para que destaquen. Paso 5: Optimiza tus URL
Asegúrate de que las URL de tu tienda y de tus productos sean cortas, legibles e incluyan palabras clave. Evita largas cadenas de números o caracteres irrelevantes. Paso 6: Crea vínculos de retroceso de calidad
Anima a los sitios web relevantes y de confianza a que incluyan vínculos de retroceso a tu tienda. Esto puede mejorar la autoridad de tu sitio y su visibilidad en los motores de búsqueda. Paso 7: Utiliza las redes sociales
Las señales sociales desempeñan un papel en el SEO. Comparte tus productos en las redes sociales y facilita que otros hagan lo mismo directamente desde las páginas de tus productos. Fomenta el compromiso de los clientes con respuestas personalizadas que muestren su aprecio.
Estrategias eficaces de marketing de comercio electrónico
Paso 1: Desarrollar una fuerte identidad de marca
Tu marca te diferencia de la competencia y puede fidelizar a tus clientes. Asegúrate de que la página de tu tienda refleja la identidad de tu marca mediante colores, logotipos y mensajes coherentes.
Paso 2: Participa en el marketing por correo electrónico
Aprovecha los plugins y servicios disponibles para WordPress y WooCommerce para crear tu lista de correo electrónico y mantenerte en contacto con los clientes. Envía boletines, actualizaciones de productos y ofertas personalizadas para fomentar la repetición de la compra.
Paso 3: Aprovechar los anuncios de retargeting
Utiliza campañas de retargeting para llegar a los usuarios que han visitado tu sitio web pero no han realizado ninguna compra. Plataformas como Google AdWords pueden ayudarte a mostrar anuncios a estos clientes potenciales mientras visitan otros sitios.
Paso 4: Utiliza contenidos generados por los usuarios
El contenido generado por los usuarios, como las opiniones y fotos de los clientes, puede aumentar la credibilidad y fomentar las ventas. Incluye este contenido en la página de tu tienda para generar confianza entre los nuevos clientes.
Conclusión
Si sabes cómo cambiar la página predeterminada de la tienda en WooCommerce, ganarás control sobre el aspecto y la funcionalidad de tu tienda.
Ya sea mediante simples ajustes de configuración o mediante una codificación personalizada avanzada, la personalización de la página de tu tienda puede mejorar significativamente la experiencia de compra y alinearse con tus objetivos de marca.