Navegar por las complejidades de WooCommerce puede mejorar la funcionalidad y el atractivo estético de tu tienda online. Esta guía responde a las preguntas más frecuentes sobre la personalización de la página de tu tienda WooCommerce, desde ediciones básicas hasta modificaciones avanzadas. Tanto si quieres añadir contenido, cambiar el texto o configurar una página de tienda completamente diferente, estas ideas te permitirán adaptar tu escaparate digital para satisfacer mejor las necesidades de tu negocio y de tus clientes.
PREGUNTAS FRECUENTES
Why can't I edit my shop page in WooCommerce?
WooCommerce trata la página de la tienda como una página de archivo especial, no como una página normal que puedas editar en el editor de WordPress. Esta configuración significa que genera automáticamente listados de productos basándose en tu configuración y no permite la edición directa como una página estándar. Si necesitas personalizar el diseño o el contenido de los listados de productos, tendrás que modificar las plantillas de WooCommerce o utilizar un plugin diseñado para la personalización de WooCommerce.
How do I add content to my WooCommerce shop page?
Para añadir contenido a la página de tu tienda WooCommerce, puedes utilizar widgets o ganchos personalizados dentro de tu g. Por ejemplo, añadir texto o imágenes encima o debajo de tus listados de productos puede hacerse insertando widgets en áreas designadas de tu tema. Alternativamente, si te sientes cómodo con el código, puedes utilizar los ganchos integrados de WooCommerce (como `woocommerce_before_shop_loop` o `woocommerce_after_shop_loop`) para inyectar contenido directamente en los archivos de plantilla de la página de la tienda.
How do I change the shop page text in WooCommerce?
Cambiar el texto de la página de tu tienda WooCommerce implica modificar los archivos del tema o utilizar un plugin que permita traducciones y cambios de texto. Puedes editar directamente el texto modificando el archivo `archive-product.php` de tu tema (o tema hijo) si estás familiarizado con PHP. De lo contrario, considera la posibilidad de utilizar un plugin que proporcione una interfaz más fácil de usar para cambiar cadenas de texto específicas dentro de WooCommerce.
How do I change the shop page description in WooCommerce?
Para cambiar la descripción de la página de la tienda de WooCommerce, primero tienes que asegurarte de que tu tema admite y muestra el campo de descripción de la página de la tienda. Puedes editar la descripción accediendo a Páginas en el panel de control de WordPress, seleccionando la página de la tienda y editando el texto del campo de descripción. Para los temas que no muestran la descripción por defecto, puede que tengas que añadir o personalizar el archivo de plantilla `archive-product.php` en tu tema para incluir esta descripción.
Conceptos básicos de las páginas de tienda de WooCommerce
WooCommerce proporciona una página de tienda predeterminada que muestra todos tus productos publicados como una página de archivo. Esta página de tienda actúa como tu escaparate online, permitiendo a tus visitantes navegar por todo lo que tienes que ofrecer. Piensa en ella como el equivalente digital del escaparate de una tienda física.
Importancia de una página de tienda personalizada
Crear una página de tienda personalizada puede transformar la experiencia de compra. Te permite adaptar el diseño y el contenido para que se ajusten mejor a tu marca y satisfagan las necesidades de tus clientes. Una página de tienda personalizada no sólo refleja la personalidad única de tu marca, sino que también tiene el potencial de aumentar las ventas al hacer que el proceso de compra sea más intuitivo para tus clientes.
Opciones de personalización
Tienes varias formas de personalizar la página de tu tienda WooCommerce. Las opciones van desde pequeños retoques a grandes renovaciones:
- Organiza tus productos: Puedes elegir mostrar tus productos individualmente, por categorías, o ambas cosas. Utilizando ayudas a la navegación como filtros, puedes facilitar a tus clientes la búsqueda de lo que necesitan exactamente.
- Adapta la experiencia de compra: Dependiendo de lo que vendas, quizá quieras destacar determinados productos con distintivos que indiquen características como «vegano» o «sin frutos secos». Esto ayuda a tus clientes a identificar rápidamente los productos que se ajustan a sus preferencias.
- Destaca productos y promociones: Utiliza los bloques Productos mejor valorados o Productos en oferta para llamar la atención sobre artículos especiales u ofertas.
- Coincide con la identidad de tu marca: Personaliza el aspecto de la página de tu tienda para que esté en consonancia con tu marca, reforzando el reconocimiento y la confianza en ella.
- Cambia la página de la tienda: Cambia la página de tienda predeterminada de WooCommerce y crea una página de tienda completamente personalizada para tus productos.
Métodos sin código para editar la página de la tienda WooCommerce
Dispones de varias opciones fáciles de usar cuando quieres personalizar la página de tu tienda WooCommerce sin sumergirte en el código. Puedes editar la página de tu tienda sin esfuerzo utilizando herramientas y plugins nativos de WordPress, manteniendo al mismo tiempo un aspecto profesional que hable de tu marca.
Cómo cambiar la página de la tienda en WooCommerce
Antes de editar la página de tu tienda WooCommerce, puedes considerar la posibilidad de designar una nueva página de tienda. Este método conserva la página predeterminada de la tienda de WooCommerce y utiliza una página existente para mostrar los productos y funcionar como página de la tienda.
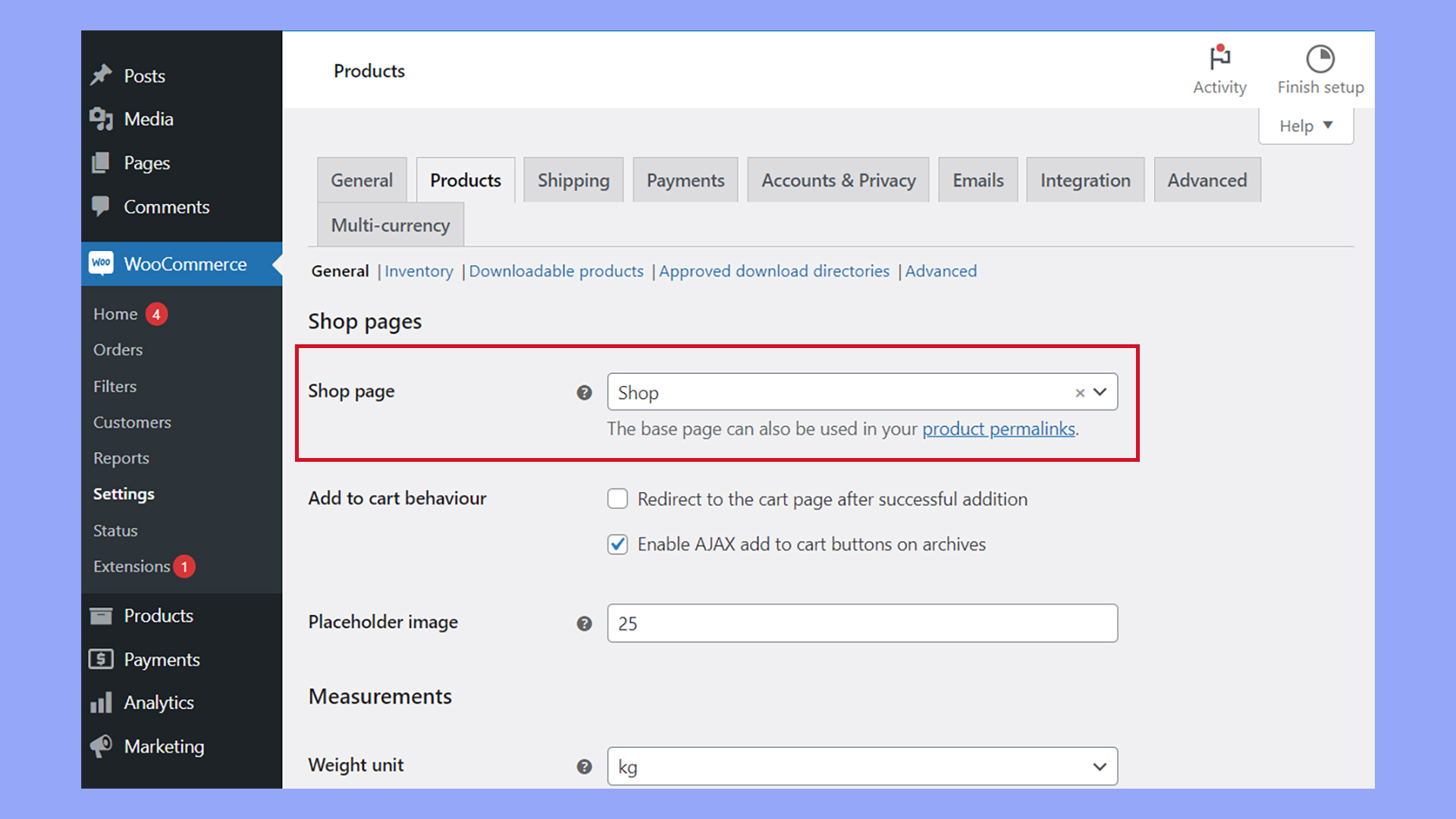
- Ve a Configuración de WooCommerce > y selecciona la pestaña Productos, sección General.
- Selecciona la nueva página de la tienda WooCommerce en el menú desplegable Página de la tienda.
- Haz clic en Guardar cambios.

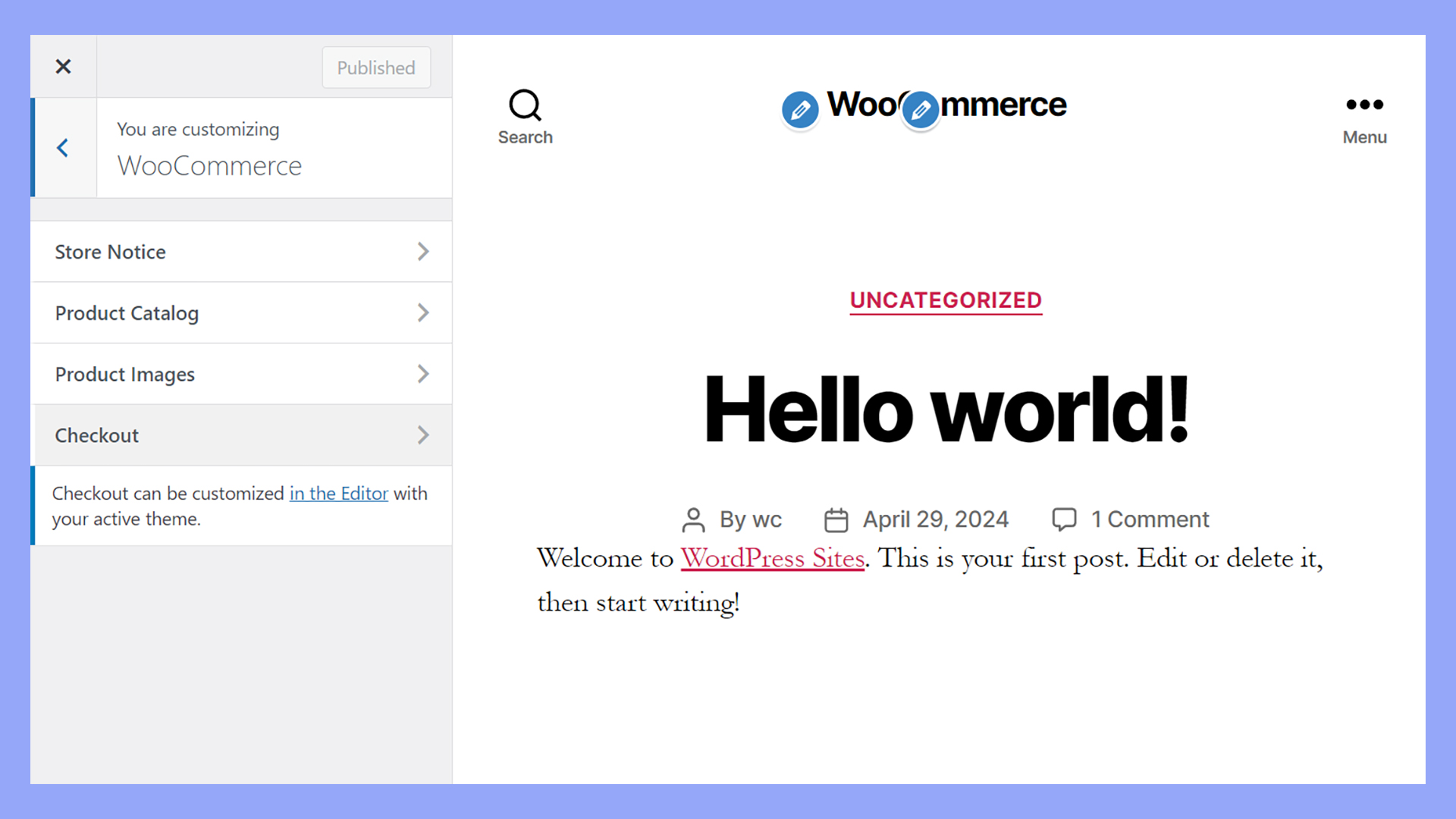
Uso del Personalizador de WooCommerce
WooCommerce tiene un Personalizador integrado que te permite hacer cambios rápidos en tu tienda. Ve a Apariencia → Personalizar → WooCommerce para modificar ajustes como el diseño del Catálogo de productos o configurar un Aviso de tienda para anuncios.

Desde ahí, puedes elegir mostrar categorías, productos individuales o una combinación en la página de tu tienda, así como ajustar la clasificación predeterminada de los productos.
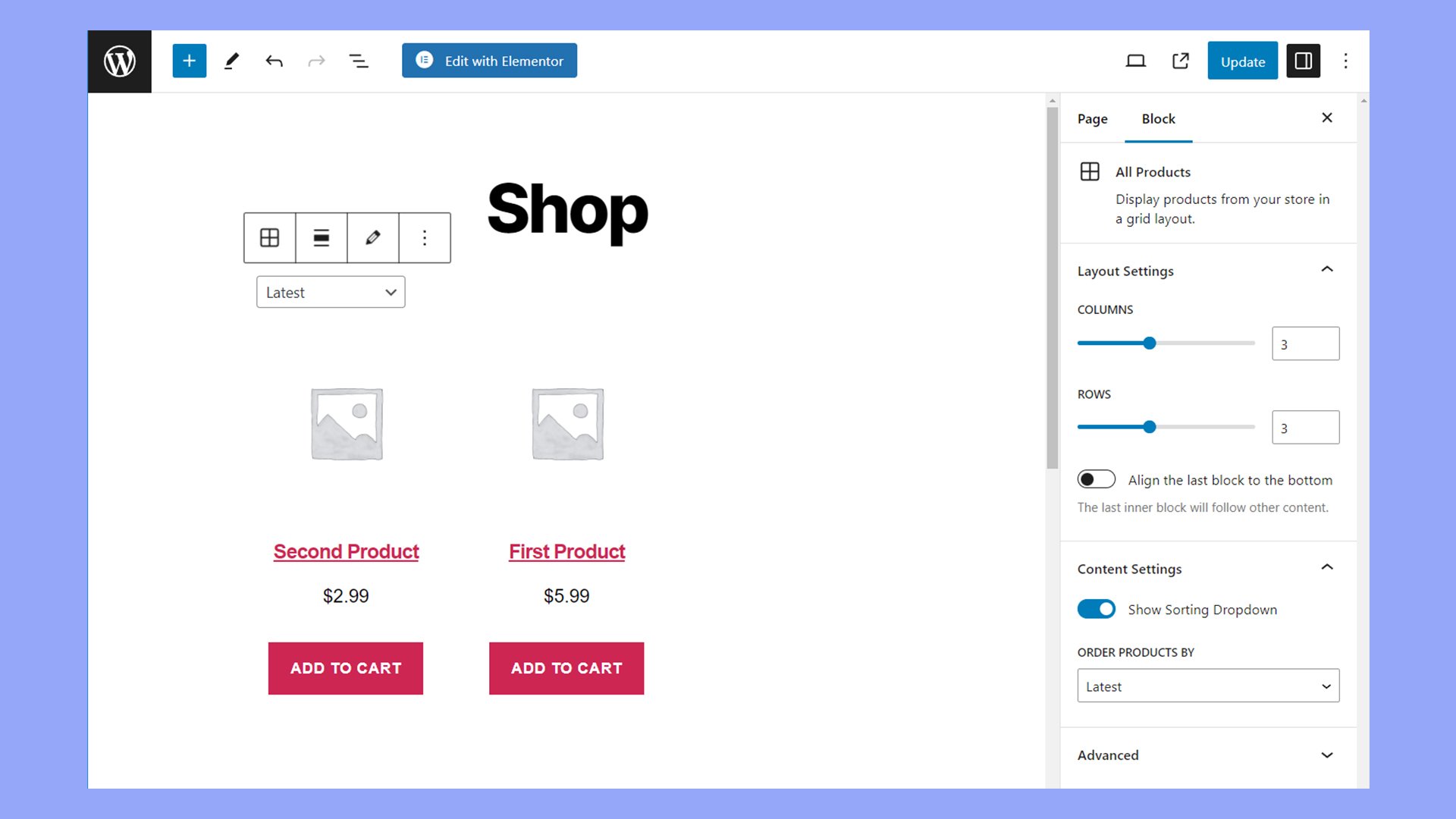
Usar el editor de bloques de Gutenberg
Puedes editar la página de tu tienda WooCommerce con el Editor de Bloques Gutenberg. Este editor integrado en WordPress te permite añadir, organizar y personalizar bloques sin necesidad de codificar. Para utilizar esta función, edita la página de la tienda y experimenta con bloques de WooCommerce como Rejillas de productos, Productos destacados o Categorías. Combinando diferentes tipos de contenido, puedes crear una tienda atractiva e interactiva.

Usar plugins de WooCommerce
Los plugins de WooCommerce generalmente amplían o añaden funcionalidad a tu tienda online, permitiéndote personalizar y mejorar tanto la gestión del backend como la experiencia de compra del frontend. Cubren una amplia gama de funciones, como:
- Añadir pasarelas de pago: Los plugins pueden integrar métodos de pago adicionales más allá de las opciones básicas que ofrece WooCommerce, como Stripe, PayPal o procesadores de pago específicos de cada región.
- Mejorar el SEO: Algunos plugins ayudan a optimizar tu tienda para los motores de búsqueda, mejorando los metadatos de las páginas de productos y las estructuras de las URL para aumentar la visibilidad.
- Personalización de las opciones de envío: Puedes añadir plugins que ofrezcan métodos de envío y logística más detallados, como tarifas de envío en tiempo real, reglas de envío específicas para cada zona geográfica o integración con las principales empresas de transporte.
- Mejorar la funcionalidad de los productos: Los plugins pueden permitirte ofrecer productos personalizables, descargas digitales, servicios de suscripción o reservas, que no suelen estar disponibles en la configuración estándar de WooCommerce.
- Agilizar el proceso de pago: Hay plugins diseñados para simplificar o modificar el proceso de pago, reduciendo el número de pasos, añadiendo campos personalizados o incluso habilitando el pago en una sola página para mejorar las tasas de conversión.
- Implementar herramientas de marketing: Puedes encontrar plugins que añaden funcionalidad para el marketing de afiliación, realizar campañas de marketing por correo electrónico o gestionar programas de recompensas y fidelización directamente desde tu tienda.
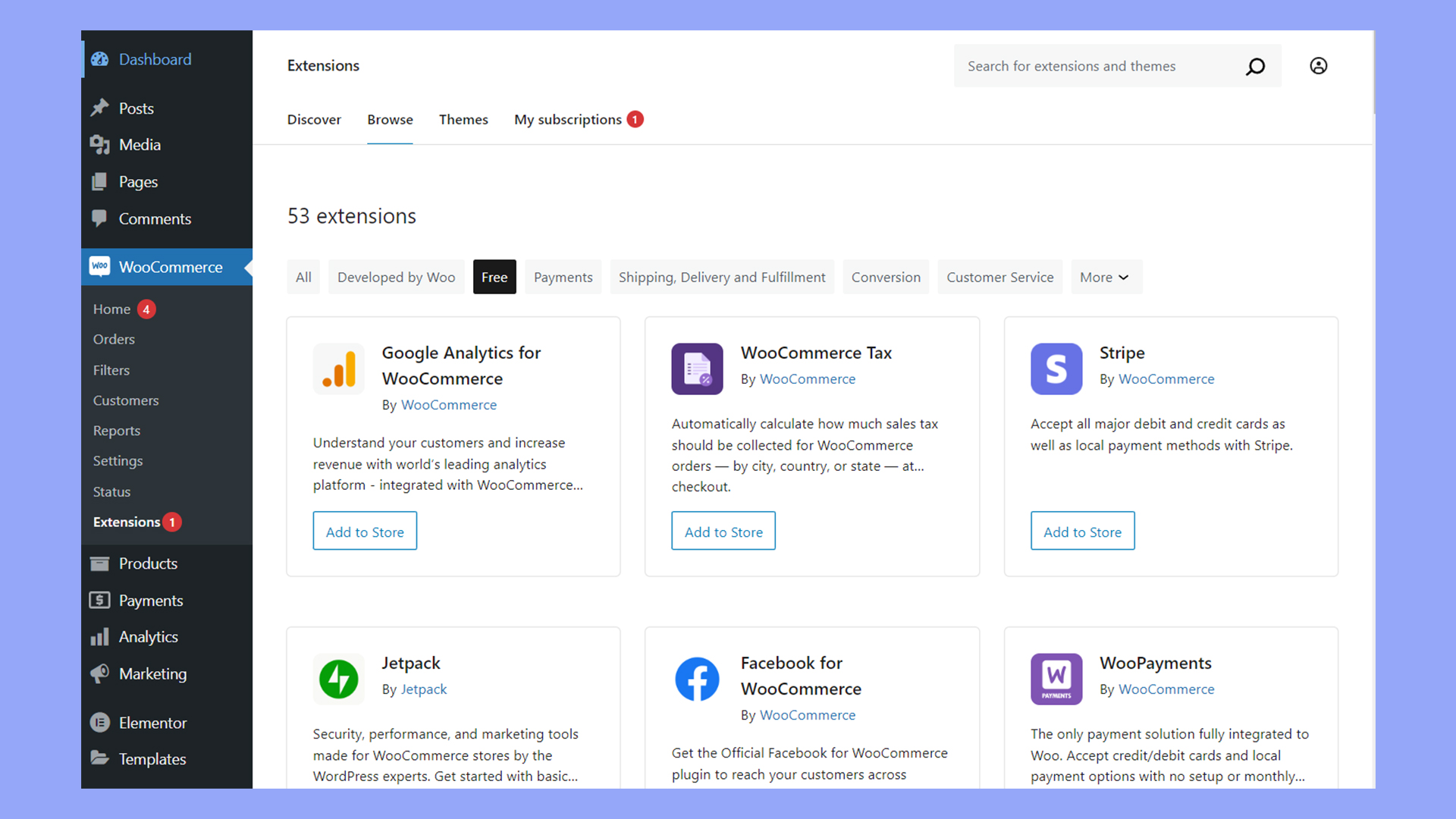
Usar extensiones de WooCommerce
Mejorar la página de tu tienda WooCommerce es muy fácil con las extensiones adecuadas. Añaden funcionalidad y se integran con servicios que hacen que comprar sea más intuitivo, guiando a tus clientes sin problemas desde la navegación hasta el pago. Puedes añadir extensiones de WooCommerce en el panel de control de WordPress, en Extensiones de WooCommerce > . Aquí tienes algunas de las extensiones más populares que te ayudarán a personalizar la página de la tienda en WooCommerce.

Filtros de productos
Para ayudar a los clientes a encontrar rápidamente lo que necesitan, utiliza el cuadro de búsqueda en WooCommerce > Extensiones para buscar «Filtros de productos». Una vez activada, ve a la configuración de la extensión dentro de WooCommerce. Personaliza los criterios de filtrado para que coincidan con tu inventario, ya sea la talla, el color o cualquier atributo único. Estos filtros aparecerán entonces como opciones en la página de tu Tienda, permitiendo a los compradores refinar su búsqueda de productos sin complicaciones.
Vista rápida
Añade una opción de vista rápida instalando la extensión Vista Rápida. En la configuración de la extensión en WooCommerce, puedes establecer la información que aparecerá en el modal de Vista Rápida, como los detalles del producto y las imágenes. Ahora, los clientes pueden ver la información del producto directamente en la página de la Tienda y añadir rápidamente artículos a su carrito, mejorando su experiencia de compra con rapidez y comodidad.
Etiquetas avanzadas para productos
Mejora la visibilidad de los productos con etiquetas que resalten sus características clave. Busca una extensión de etiquetas de producto avanzadas e instálala. En la configuración de la extensión dentro de WooCommerce, diseña etiquetas para las novedades, los descuentos o cualquier característica especial. Aplica estas etiquetas a los productos respectivos para que tus clientes puedan verlas fácilmente y tomar decisiones informadas.
Tablas de productos
Para una vista más sencilla, basada en listas, utiliza una extensión de tabla de productos. Una vez instalada, configura los ajustes de la extensión a través de WooCommerce para determinar qué detalles del producto mostrar. Puedes incluir columnas para el precio, las opiniones, las opciones de añadir al carrito y mucho más. Con las tablas de productos, ofreces a los clientes una forma eficaz de comparar productos, gestionar cantidades y realizar compras al por mayor directamente desde la página de la Tienda.
Editar manualmente la página de la tienda
Personalizar la página de la tienda de WooCommerce para reflejar tu marca y mejorar la experiencia del usuario puede influir significativamente en el comportamiento del comprador. Para realizar cambios manuales en la página de la tienda, necesitarás conocimientos básicos de PHP y CSS. También es esencial utilizar un tema hijo para evitar que las actualizaciones anulen tus personalizaciones.
Usar PHP personalizado
Para ajustar manualmente la página de la tienda utilizando PHP, empieza por asegurarte de que tienes un tema hijo activado. Esto es importante para mantener los cambios aunque se actualice el tema padre.
- Accede al archivo functions.php de tu tema hijo.
- Inserta tu fragmento de código para modificar los elementos de la página de la tienda.
Por ejemplo, si quieres ocultar el recuento de resultados y el menú desplegable de clasificación por defecto, añadirías una función utilizando los ganchos de WooCommerce correspondientes. Aquí tienes un fragmento de ejemplo para ocultar determinados elementos:
add_action( 'woocommerce_before_shop_loop', 'customize_shop_page', 1 );
function customize_shop_page() {
remove_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 );
remove_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 );
}
Recuerda hacer una copia de seguridad de tu sitio antes de realizar cambios, por si necesitas restaurarlo.
Añadir CSS personalizado
Para modificar el aspecto de la página de tu tienda con CSS personalizado:
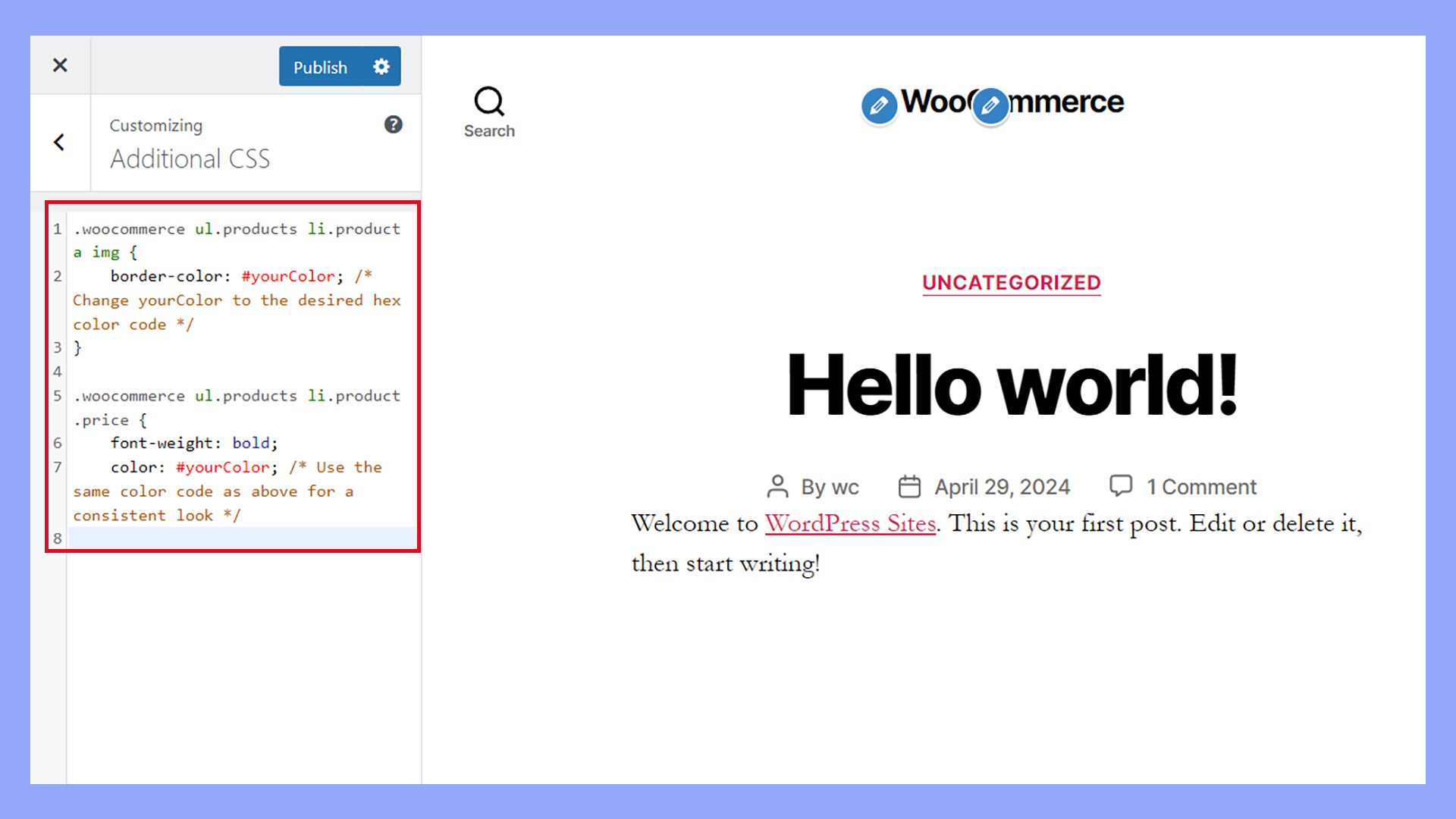
- Ve a Apariencia > Personalizar en tu panel de control de WordPress.
- Haz clic en la sección CSS adicional.
Aquí puedes añadir estilos CSS personalizados para modificar el aspecto visual de la página de tu tienda. Por ejemplo, para cambiar el color y la presentación de la imagen del producto, puedes añadir un código como este:
.woocommerce ul.products li.product a img {
border-color: #yourColor; /* Change yourColor to the desired hex color code */
}
.woocommerce ul.products li.product .price {
font-weight: bold;
color: #yourColor; /* Use the same color code as above for a consistent look */
}

Para ajustar los productos por fila y las filas por página, incluye reglas CSS que se dirijan a las clases de diseño de WooCommerce:
.woocommerce ul.products.columns-4 li.product {
width: 22% !important; /* Smaller values can increase products per row */
}
.woocommerce-page .products .product {
margin-bottom: 30px; /* Adjust spacing between rows */
}
Ajusta los valores porcentuales y los márgenes hasta que consigas el diseño deseado. Asegúrate siempre de guardar los cambios y de comprobar cómo aparecen en el sitio en vivo. Utilizar un tema hijo garantiza que tus estilos personalizados permanezcan intactos incluso después de actualizar el tema.
Editar los elementos de la página de la tienda
Personalizar la página de tu tienda WooCommerce te permite ofrecer una experiencia de compra más personalizada a tus clientes. Editando elementos como el botón Añadir al carrito y las imágenes de los productos, puedes agilizar la experiencia del usuario, llamando la atención sobre los productos destacados, las categorías o los artículos mejor valorados mediante widgets y filtros.
Personalizar el comportamiento del botón Añadir al carrito
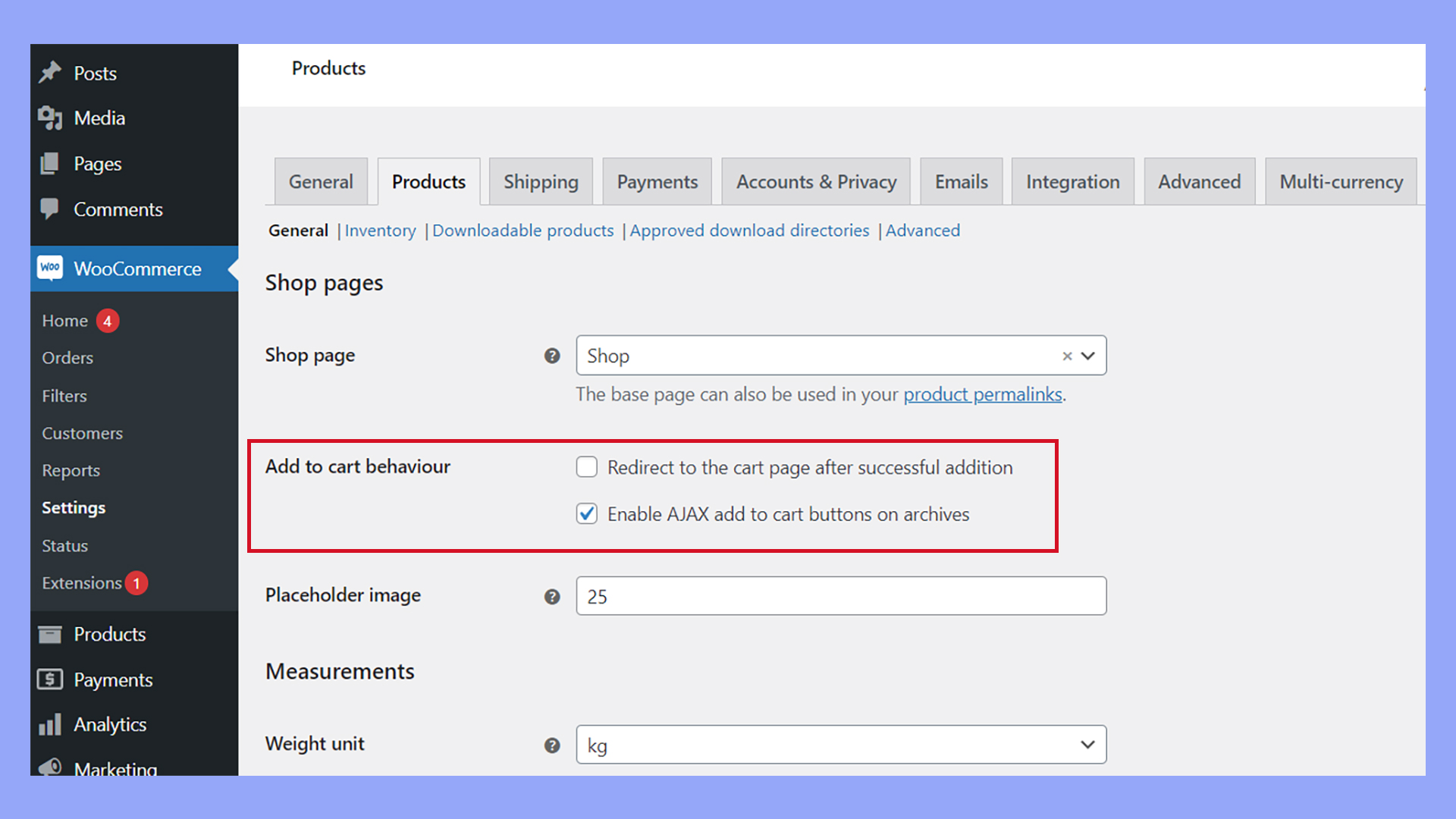
Para mejorar la experiencia de compra en tu sitio WooCommerce, puedes permitir que los clientes añadan productos a su cesta directamente desde la página de la tienda. Navega hasta la configuración de tu WooCommerce haciendo clic en Configuración de WooCommerce >. A continuación, selecciona la pestaña Productos y elige General. Aquí, encontrarás una opción para activar el comportamiento Añadir al carrito.

Activa Redirigir a la página del carrito tras añadir un artículo con éxito si quieres que los clientes vayan directamente a su carrito tras añadir un artículo, ahorrándoles tiempo y simplificando el proceso de pago. No olvides hacer clic en Guardar cambios para aplicar tu nueva configuración.
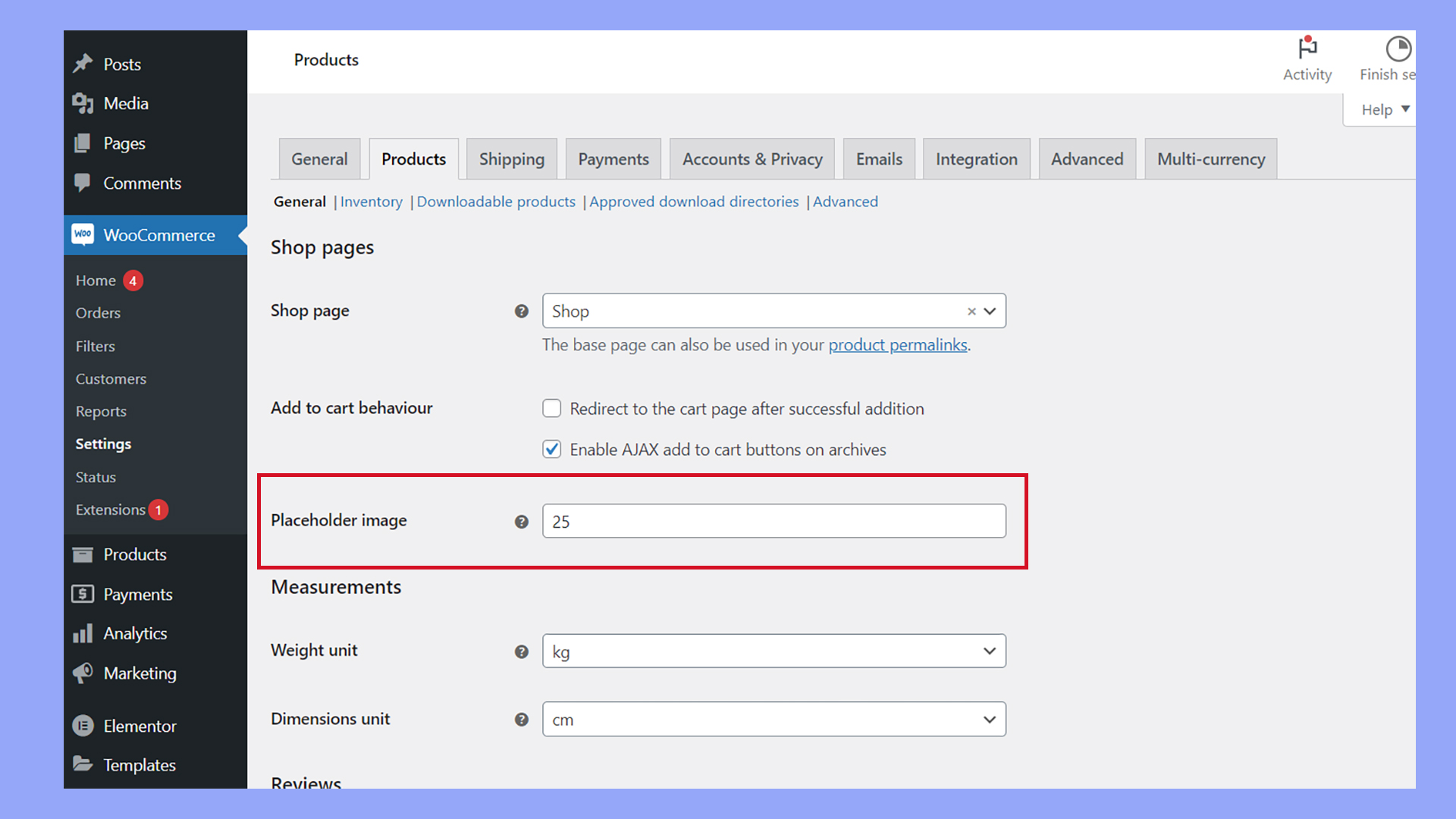
Cómo establecer una imagen de marcador de posición de producto por defecto
En caso de que no tengas una imagen para un producto, establecer una imagen de marcador de posición por defecto es una forma útil de mantener un aspecto profesional en tu tienda. Para establecer una imagen de marcador de posición de producto predeterminada, vuelve a WooCommerce, haz clic en Configuración y, a continuación, en Productos. Dentro de la pestaña Productos, busca la subsección denominada Imágenes de productos. Aquí encontrarás una opción para utilizar una imagen de tu Biblioteca multimedia como imagen de marcador de posición predeterminada.

Sube una imagen que se alinee con tu marca o una imagen genérica que indique que la imagen de un artículo está por llegar. Inserta la URL de la imagen en el campo Imagen de marcador de posición. Puedes encontrar la URL de la imagen en la biblioteca multimedia.
Utilizar creadores de páginas para personalizar la tienda
Cuando quieras mejorar la página de tu tienda WooCommerce, los constructores de páginas proporcionan una forma flexible e intuitiva de diseñar un escaparate totalmente personalizado sin necesidad de codificación. Por ejemplo, utilizando 10Web Builder con WooCommerce, puedes arrastrar y soltar una diversa gama de widgets para mejorar el aspecto y la funcionalidad de tu tienda. Estos widgets te permiten ofrecer una amplia colección de widgets específicos para WooCommerce. Incluyen opciones como llamativos botones Añadir al carrito, Valoraciones de productos, Meta de productos, Upsells y mucho más.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Seguimiento y mejora de las conversiones
Cuando se pretende aumentar las ventas, es esencial centrarse en la tasa de conversión. Esto significa no sólo hacer un seguimiento del número de conversiones, sino también aplicar estrategias para aumentarlas. Un factor clave es la velocidad del sitio, ya que un sitio ágil y receptivo anima a los usuarios a permanecer más tiempo y a comprometerse más profundamente.
Velocidad y capacidad de respuesta del sitio
Para que tu sitio funcione con rapidez, invierte en un servicio de alojamiento de calidad que optimice el rendimiento. Por ejemplo, las soluciones de alojamiento como 10Web automatizan muchos aspectos de la optimización del rendimiento, lo que permite tiempos de carga más rápidos. Esto es crucial, ya que cada segundo de retraso puede suponer una pérdida de ventas.
Experiencia móvil
Asegúrate de que la página de tu tienda WooCommerce es apta para móviles. A los usuarios les debe resultar fácil navegar, explorar los productos y realizar compras en cualquier dispositivo. Utiliza los Ajustes adaptativos de tu tema o constructor de páginas para configurar cómo se muestra tu tienda en distintos tamaños de pantalla, garantizando una experiencia fluida.
Hacer que la página de la tienda sea atractiva y eficaz
- Actualiza regularmente las imágenes y descripciones de tus productos. Esto mantiene el contenido fresco y atractivo.
- Añade opiniones de clientes para proporcionar pruebas sociales y generar confianza entre los compradores potenciales.
- Utiliza elementos visualmente atractivos, como una cuenta atrás para las ventas. Esto puede crear una sensación de urgencia y fomentar las compras inmediatas.
La clave para impulsar las conversiones es controlar el rendimiento y responder de forma dinámica. Utiliza herramientas de análisis para hacer un seguimiento de las tasas de conversión. Después, ajusta tus estrategias según sea necesario. Con dedicación y mejoras continuas, puedes crear una página de tienda WooCommerce que no sólo tenga un aspecto estupendo, sino que también convierta eficazmente a los visitantes en clientes.
Resumen
Personalizar la página de tu tienda WooCommerce es crucial para crear una presencia en línea distintiva y eficiente que resuene con tu público. Aprovechando las herramientas y técnicas comentadas, desde simples adiciones de widgets hasta codificación y plugins más sofisticados, puedes mejorar significativamente la experiencia de compra. Recuerda, una página de tienda bien personalizada no sólo refleja la identidad de tu marca, sino que también facilita una interacción más fluida con el cliente, lo que puede aumentar tus ventas y la satisfacción del cliente.