Personalizar los códigos cortos de WooCommerce es una habilidad importante para mejorar la funcionalidad y el atractivo estético de tu tienda online. Este artículo aclarará el proceso de edición de los códigos cortos de WooCommerce, ofreciendo una visión práctica de su estructura e implementación. En esta guía, aprenderás a editar los códigos cortos de WooCommerce de forma fácil y eficaz.
Desde la comprensión de la sintaxis básica de los shortcodes hasta el empleo de técnicas avanzadas, el contenido te guiará en la modificación de los shortcodes para adaptarlos mejor a tus necesidades de comercio electrónico. Tanto si eres un principiante que quiere mejorar la interactividad de tu sitio como si eres un desarrollador experimentado que quiere afinar cada detalle, esta guía te proporciona las herramientas necesarias para optimizar y personalizar tu experiencia con WooCommerce.
PREGUNTAS FRECUENTES
How do I create a custom shortcode in WordPress?
How do I customize my WooCommerce code?
How do I use WooCommerce shortcodes?
How do I edit shortcodes in WordPress?
Lo básico de los códigos cortos de WooCommerce
Los códigos cortos de WooCommerce te permiten realizar diversas funciones en tu sitio añadiendo un simple trozo de código a las páginas o entradas en las que quieres que aparezcan elementos específicos de WooCommerce. Son fragmentos cortos rodeados de corchetes, como [shortcode]que puedes insertar en tu contenido fácilmente. Cuando pegues un shortcode, asegúrate de no incluir espacios entre los corchetes o entre los «[]», ya que esto hará que el shortcode se muestre incorrectamente.
Por ejemplo, un shortcode básico de WooCommerce tiene este aspecto:
[products]
También puedes utilizar parámetros dentro de un shortcode para personalizar su salida. Los parámetros son como ajustes que añades dentro del shortcode, y siguen una secuencia clave=»valor» formato:
[products category="hoodies" limit="4"]
A continuación se muestran algunos shortcodes de WooCommerce de uso común y sus funciones:
- [products]: Muestra tus productos. Puedes añadir parámetros para filtrar por categoría, etiqueta, etc.
- [product_categories]: Muestra las categorías de productos.
- [recent_products]: Lista de productos recientes
- [sale_products]: Muestra los productos en venta.
- [best_selling_products]: Muestra tus productos más vendidos.
- [top_rated_products]: Enumera los productos con las valoraciones más altas.
Cuando sepas cómo editar los shortcodes de WooCommerce, podrás adaptar la visualización de estos elementos a tus necesidades ajustando sus parámetros. Con cada shortcode, puedes controlar varios atributos, como el número de productos mostrados ( limitar), qué categorías mostrar (categoría), o incluso el diseño (columnas). Here’s how a modified shortcode might look:
[products limit="6" columns="3" orderby="popularity"]
En este ejemplo, el código abreviado mostrará un máximo de seis productos en tres columnas, ordenados por popularidad. Recuerda que entender los códigos cortos de WooCommerce es sólo el principio: aprender a editar los códigos cortos de WooCommerce te permite crear la experiencia de compra personalizada y optimizada que tus clientes se merecen.
Cómo editar los códigos cortos de WooCommerce
Editar shortcodes en WooCommerce te permite personalizar la funcionalidad y la apariencia de tu tienda online.
Acceder a los archivos shortcode
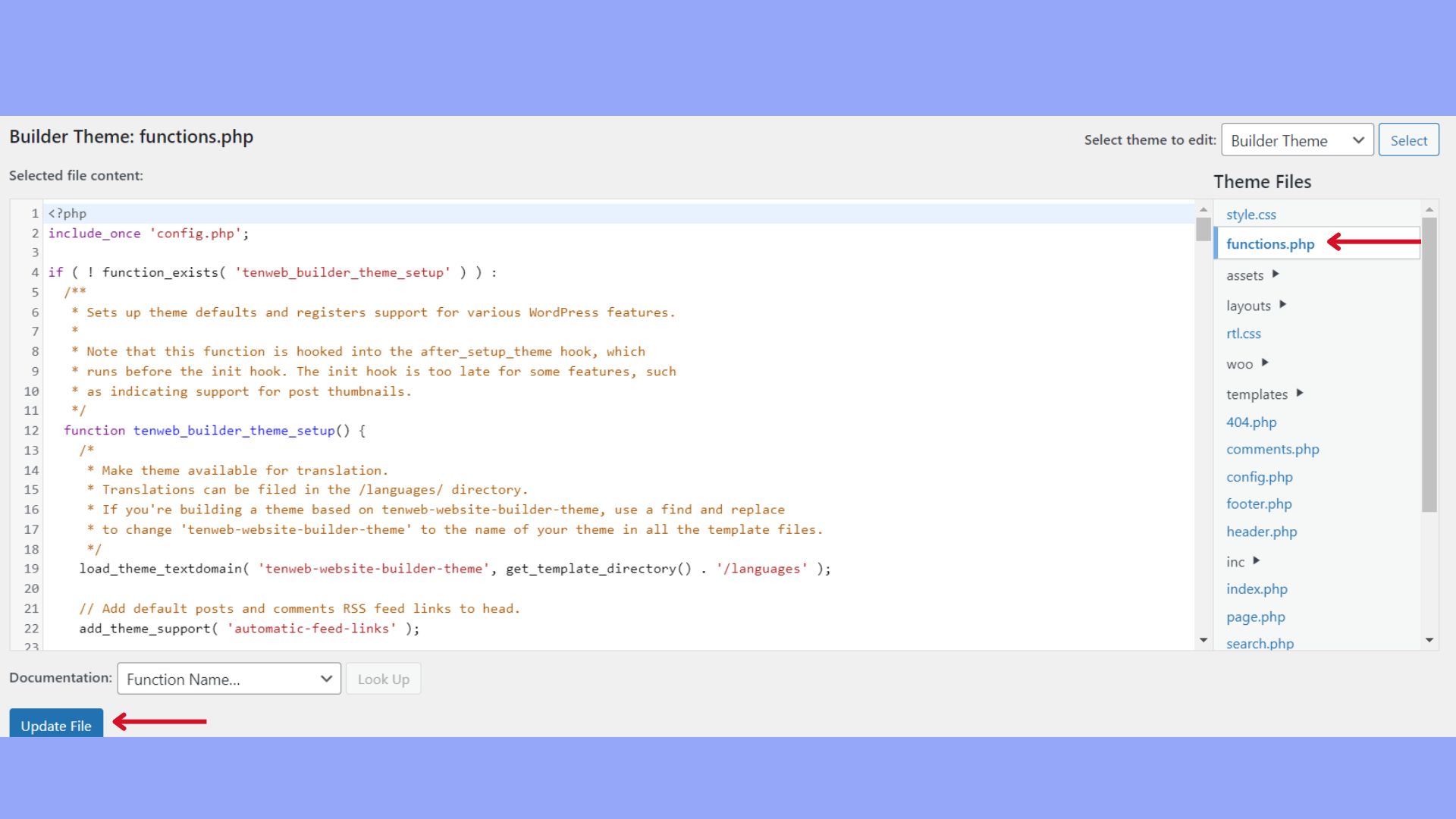
Para editar los códigos cortos de WooCommerce, primero tendrás que acceder a los archivos de los códigos cortos. Los shortcodes suelen estar integrados en el archivo functions.php de tu tema, o pueden formar parte de un plugin independiente. Para acceder al archivo functions.php
- Ve a tu panel de control de WordPress.
- Navega hasta Apariencia y luego a Editor de temas.

- Localiza el archivo functions.php de la lista y haz clic para editarlo.
Alternativamente, si los shortcodes forman parte de un plugin:
- Ve a la sección Plugins sección Plugins.
- Selecciona el plugin deseado y haz clic en Editar bajo su nombre.
- Busca los archivos relacionados con los shortcodes, que pueden estar etiquetados como corresponde.
Personalizar los atributos del shortcode
Una vez que hayas encontrado y accedido al archivo del shortcode apropiado, puedes empezar a personalizar los atributos del shortcode para ajustar la funcionalidad y la visualización:
- Determina qué shortcode deseas modificar, como por ejemplo [woocommerce_products].
- Busca los parámetros específicos dentro del shortcode, como por_página, pedidoo columnas.
- Ajusta estos parámetros para adaptarlos al resultado que desees. Por ejemplo, para cambiar cuántos productos se muestran por página, modifica el parámetro por_página atributo.
Aquí tienes un ejemplo básico de cómo editar los códigos cortos de WooCommerce para mostrar productos:
Antes de la modificación:
[woocommerce_products per_page="10" columns="5"]
Después de la modificación:
[woocommerce_products per_page="20" columns="4"]
Este ajuste mostrará ahora 20 productos por página en 4 columnas en lugar de los 10 productos originales en 5 columnas. Guarda siempre los cambios y previsualiza la página para asegurarte de que las actualizaciones aparecen como esperabas.
Insertar códigos cortos en las páginas
Cuando quieras mejorar tu tienda online, es esencial que sepas cómo editar los códigos cortos de WooCommerce e implementarlos en tu sitio de WordPress. Puedes insertar funciones dinámicas de la tienda en tus páginas sin problemas.
- Para añadir un shortcode de WooCommerce a una página, sigue estos pasos:
- Desde tu panel de control de WordPress ve a Páginas.
- Selecciona la página que quieres editar, o crea una nueva haciendo clic en Añadir nueva.
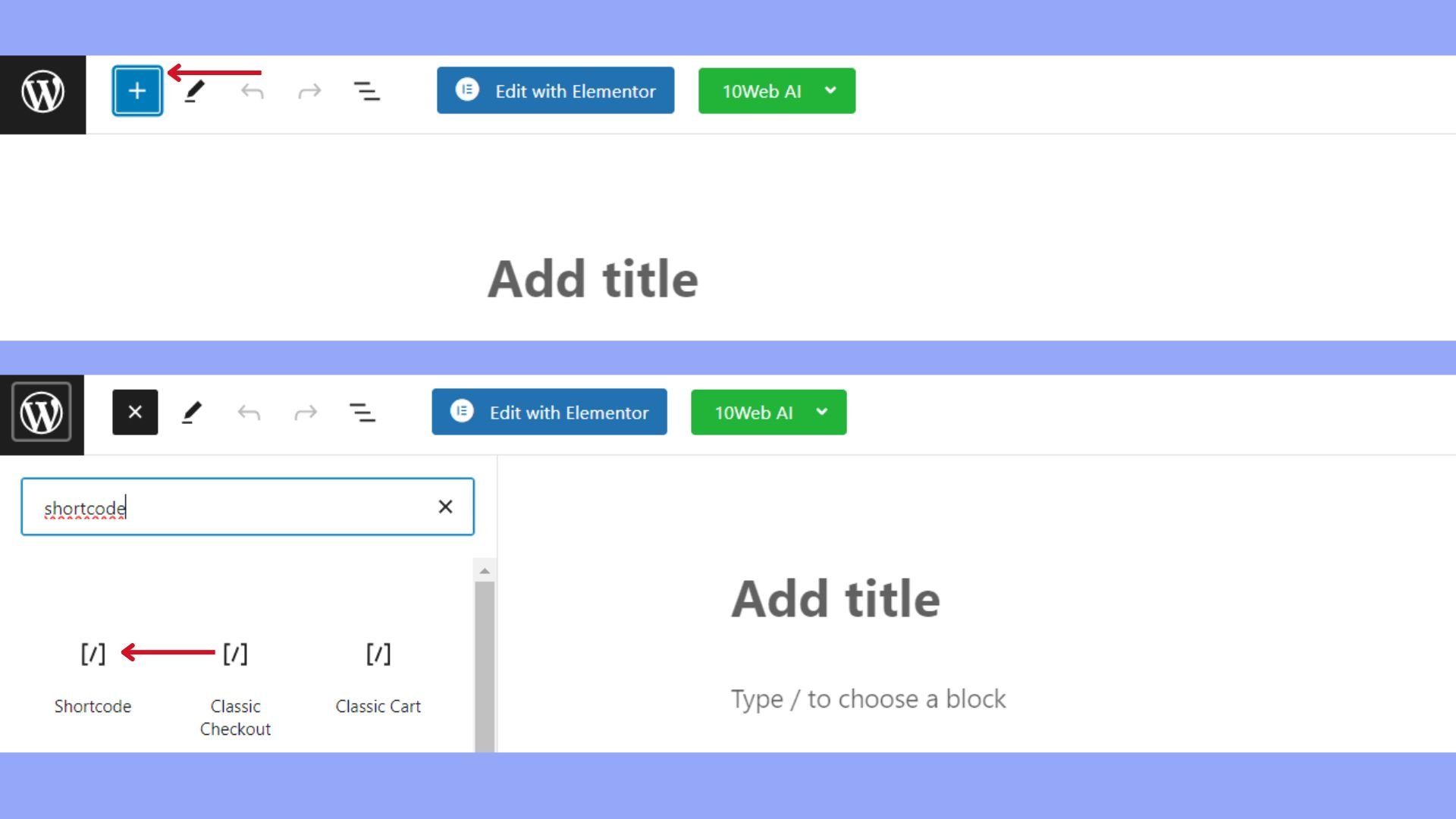
- Una vez en el editor de páginas, haz clic en el botón Añadir bloque (signo +).
- Buscar Código corto en las opciones del bloque.

- Haz clic en el bloque Shortcode para añadirlo a tu página.
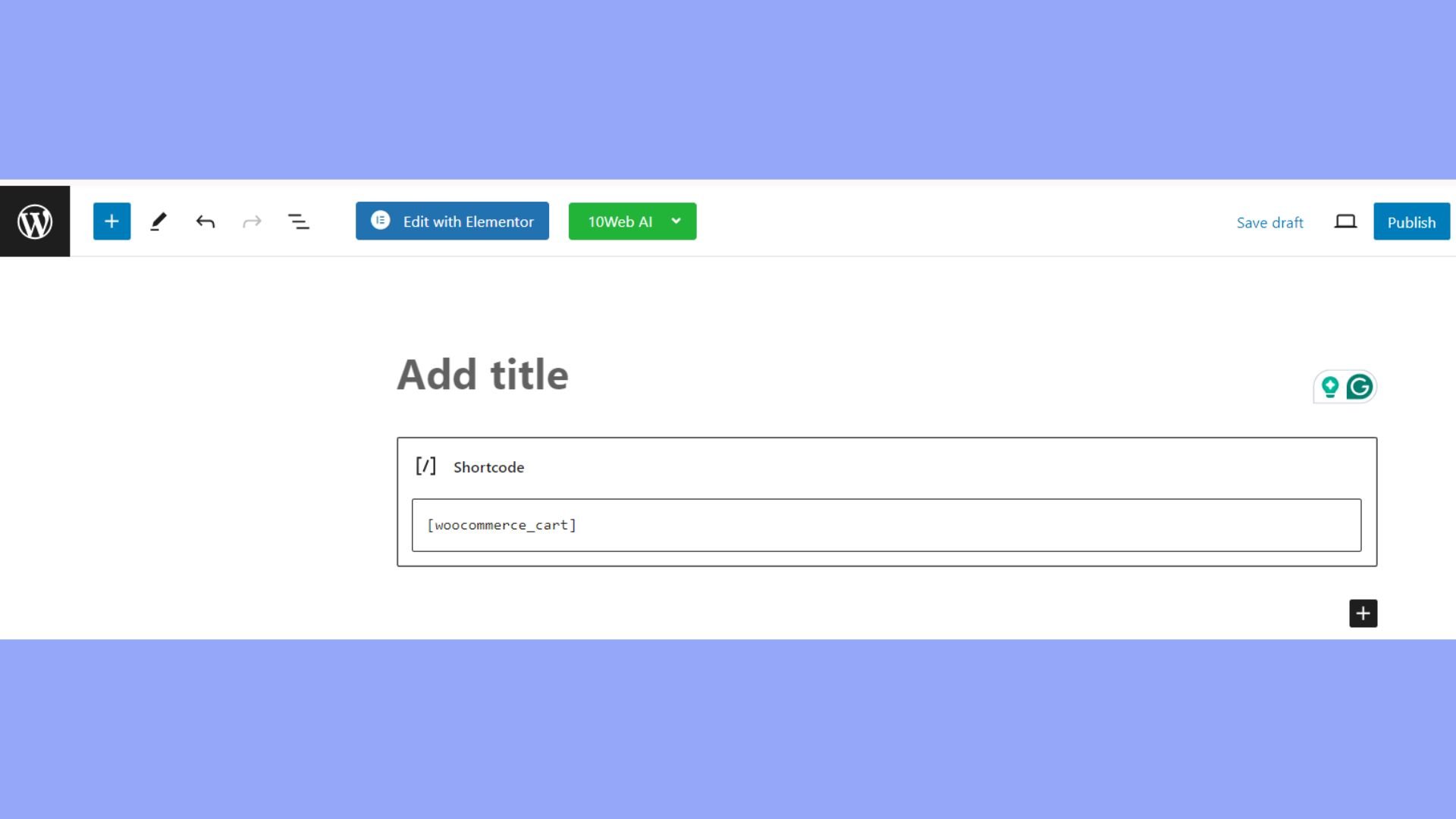
- En el bloque que aparece, introduce el shortcode de WooCommerce que quieres incluir en tu página. Por ejemplo, [woocommerce_cart] mostrará la cesta de la compra del cliente.

Recuerda que cada shortcode viene con su propio conjunto de atributos que puedes utilizar para personalizar el contenido mostrado, como cambiar el número de productos mostrados o el orden en que se muestran.
Usar el editor de bloques de Gutenberg
El editor de bloques Gutenberg ofrece una experiencia mejorada respecto al antiguo editor de WordPress, permitiéndote gestionar el contenido y las funciones de tu tienda con una interfaz visual mejorada.
- Abre el editor de páginas mencionado anteriormente y utiliza el botón Añadir bloque para buscar bloques de WooCommerce.
- Estos bloques están adaptados a los elementos de WooCommerce y pueden utilizarse en lugar de algunos shortcodes tradicionales. Por ejemplo, puedes encontrar bloques para productos, categorías de productos y botones de añadir al carrito.
- Una vez que hayas encontrado el bloque adecuado, haz clic para añadirlo a tu página. Ahora puedes personalizar el aspecto y la funcionalidad del bloque directamente en el editor de Gutenberg.
Si dominas cómo editar los códigos cortos de WooCommerce y utilizas el editor de bloques Gutenberg, podrás controlar el diseño y la experiencia de usuario de tu tienda online. Sigue experimentando con diferentes códigos cortos y bloques para encontrar el que mejor se adapte a tus páginas. Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.

Looking to sell online?
Técnicas avanzadas de shortcode
Cuando decides editar los shortcodes de WooCommerce, entender cómo personalizar su estilo puede mejorar significativamente el atractivo visual de tu tienda. Descubramos técnicas avanzadas de shortcodes que puedes utilizar.
CSS personalizado para shortcodes
Para empezar a personalizar el aspecto de tus códigos cortos de WooCommerce, puedes añadir CSS personalizado directamente en la hoja de estilos de tu tema o utiliza un plugin CSS personalizado. Por ejemplo, si quieres cambiar el color del texto de un shortcode de producto, tu CSS podría tener este aspecto:
.woocommerce-products { color: #333333; /* Adjusts the text color */ }
Asegúrate de aplicar estilos a las clases específicas generadas por los shortcodes de WooCommerce. Para dirigirte a una instancia de shortcode concreta, puedes utilizar su clase o ID únicos, que puedes encontrar inspeccionando el elemento en el frontend de tu sitio web.
Consideraciones sobre el diseño responsivo
Para asegurarte de que tus códigos cortos de WooCommerce se ven bien en cualquier dispositivo, implementa CSS responsivo. Esto significa utilizar consultas de medios para especificar diferentes estilos para diferentes tamaños de pantalla. Aquí tienes un ejemplo:
@media (max-width: 768px) { .woocommerce-products { font-size: smaller; /* Decreases font size on smaller devices */ } }
Concéntrate en ajustar elementos de diseño como la anchura, el tamaño de la fuente y el relleno para garantizar que las pantallas de tus productos sigan siendo fáciles de usar en dispositivos móviles. Prueba siempre tus cambios en varios tamaños de pantalla para confirmar que producen el efecto deseado.
Crear códigos cortos personalizados
Para empezar a crear tu propio shortcode personalizado, tendrás que profundizar un poco en el código. No te preocupes, no es tan desalentador como parece. En primer lugar, crea una nueva función PHP dentro del tema funciones.php o un plugin personalizado. Esta función albergará la lógica de tu shortcode.
Aquí tienes una estructura sencilla para guiarte:
function your_custom_shortcode() { // Your code here return 'Content that will be displayed by the shortcode.'; } add_shortcode('your_custom_shortcode', 'your_custom_shortcode');
Recuerda sustituir tu_código_corto_personalizado con un nombre único que refleje el propósito de tu shortcode. Prueba tu nuevo shortcode añadiéndolo a cualquier entrada o página utilizando el botón Añadir código corto bloquear.
Códigos cortos para contenido dinámico
El contenido dinámico tiene que ver con la capacidad de respuesta y la interactividad en tus entradas y páginas. Los códigos cortos de WooCommerce pueden utilizarse para mostrar contenido que cambia en función de la interacción del usuario u otros criterios.
Por ejemplo, para listar los productos de una categoría, puedes utilizar la función [products] con atributos específicos:
[products category="books" limit="3"]
Modifica audazmente atributos como limitar, columnaso ordenar por para controlar qué y cómo se presentan los productos. Utiliza el id para mostrar dinámicamente los productos en función de su identificador único, garantizando que el contenido se mantenga fresco y relevante.
Integrar códigos cortos dinámicos añade una capa atractiva a la experiencia de compra de tus clientes y abre un abanico de posibilidades para personalizar la forma de editar los códigos cortos de WooCommerce.
Solucionar problemas de shortcode
Mientras aprendes a editar los códigos cortos de WooCommerce, es posible que te encuentres con algunos obstáculos. A continuación te explicamos cómo abordar los problemas más comunes, garantizando un uso fluido y eficaz de los códigos cortos en tu sitio.
Problemas comunes con los shortcodes
Algunos de los problemas típicos a los que te puedes enfrentar con los códigos cortos de WooCommerce incluyen problemas de visibilidad o que los códigos cortos no funcionen como se espera. Para diagnosticar un problema
- Comprueba si la sintaxis del shortcode es correcta, asegurándote de que no hay errores tipográficos.
- Comprueba que estás utilizando el Editor de texto en lugar del Editor visual al insertar un shortcode, ya que el modo visual puede alterar inadvertidamente la estructura del shortcode.
- Asegúrate de que los shortcodes no están anidados unos dentro de otros de una manera que no sea compatible con WooCommerce, ya que esto puede causar conflictos.
Conflictos de plugins y resoluciones
Los códigos cortos de WooCommerce a veces pueden entrar en conflicto con otros plugins. Aquí tienes los pasos para identificar el conflicto y resolverlo:
- Desactiva todos los plugins excepto WooCommerce y cambia a un tema por defecto.
- Activa cada plugin uno a uno y prueba tu shortcode después de cada activación para identificar el plugin infractor.
- Una vez encontrado el plugin conflictivo, ponte en contacto con el soporte del plugin para ver si tienen una solución o una actualización disponible.
- Considera la posibilidad de buscar plugins alternativos si el conflicto persiste y no puede resolverse.
Conclusión
Este artículo te proporciona una guía completa sobre cómo editar los códigos cortos de WooCommerce, personalizarlos y gestionarlos eficazmente en WordPress. Tanto si eres un principiante que busca mejorar la funcionalidad de tu sitio web como si eres un desarrollador experimentado que pretende optimizar un sitio de comercio electrónico, las técnicas y conocimientos compartidos aquí te dotarán de los conocimientos necesarios para modificar los códigos cortos de WooCommerce según tus necesidades.
Si dominas estas habilidades, podrás mejorar significativamente la interactividad y el atractivo estético de tu tienda online, garantizando una experiencia de compra fluida a tus clientes.