Si quieres agilizar la experiencia de compra en tu tienda WooCommerce, saber cómo eliminar el botón Añadir al carro puede ser muy beneficioso. Esta guía te guiará a través de varios métodos para ocultar o desactivar este botón, tanto si quieres transformar tu tienda en un catálogo como si quieres pausar las ventas de artículos concretos. Si aprendes a eliminar el botón Añadir al carro en WooCommerce, podrás controlar mejor la visualización de tus productos y mejorar las interacciones con tus clientes. Sigue leyendo para explorar pasos fáciles de seguir y técnicas avanzadas para personalizar tu sitio WooCommerce.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
PREGUNTAS FRECUENTES
How do I remove the shopping cart icon in WooCommerce?
How do I change the Add to Cart button in WooCommerce?
How do I remove added to cart notifications in WooCommerce?
Comprender la función Añadir a la cesta en WooCommerce
En WooCommerce, el botón Añadir al carrito es la puerta de entrada de tus clientes a la compra de productos. Comprender sus funciones y cómo afecta la disponibilidad de los productos a su visualización es esencial a la hora de gestionar tu tienda online.
Funciones del botón Añadir a la cesta en la interacción con el usuario
El botón Añadir al carrito en WooCommerce cumple una función crítica en la experiencia de compra del usuario. Actúa como puente entre la navegación y el proceso de compra. Al hacer clic en este botón, el producto elegido, junto con la cantidad especificada y el precio del producto, se añade al carrito virtual. Este botón aparentemente sencillo puede influir significativamente en las decisiones de compra del usuario y en la interacción general con tu tienda WooCommerce.
Impacto de la disponibilidad del producto en la visualización Añadir a la cesta
La visibilidad del botón Añadir al carro depende a menudo del estado de las existencias de un producto. Si un producto está agotado, WooCommerce puede ajustar automáticamente la visualización de este botón. Es posible ocultar o eliminar el botón manipulando el recuento de existencias en el archivo de tu tema. Estableciendo el stock del producto a cero, o ajustando la configuración de disponibilidad del producto, puedes controlar si los clientes tienen la opción de añadir artículos a su carrito, lo que es vital para mantener una comunicación clara con los clientes sobre lo que pueden comprar. Aprender cómo eliminar el botón Añadir al carro en WooCommerce o cómo desactivar el botón Añadir al carro en WooCommerce puede ser útil si quieres pasar tu tienda al modo catálogo o pausar las ventas de artículos específicos sin dejar de mostrar tus productos.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Métodos para eliminar u ocultar el botón Añadir a la cesta
Cuando gestionas una tienda online en WooCommerce, puede que quieras eliminar u ocultar el botón Añadir al carrito para productos o categorías específicos. Aquí tienes algunos métodos eficaces para personalizar la interfaz de tu tienda a tu gusto.
Utilizar la configuración integrada de WooCommerce y el Personalizador
Para ajustar la visibilidad sin modificar el código, WooCommerce ofrece ajustes que te permiten gestionar las existencias u ocultar los botones de los artículos agotados.
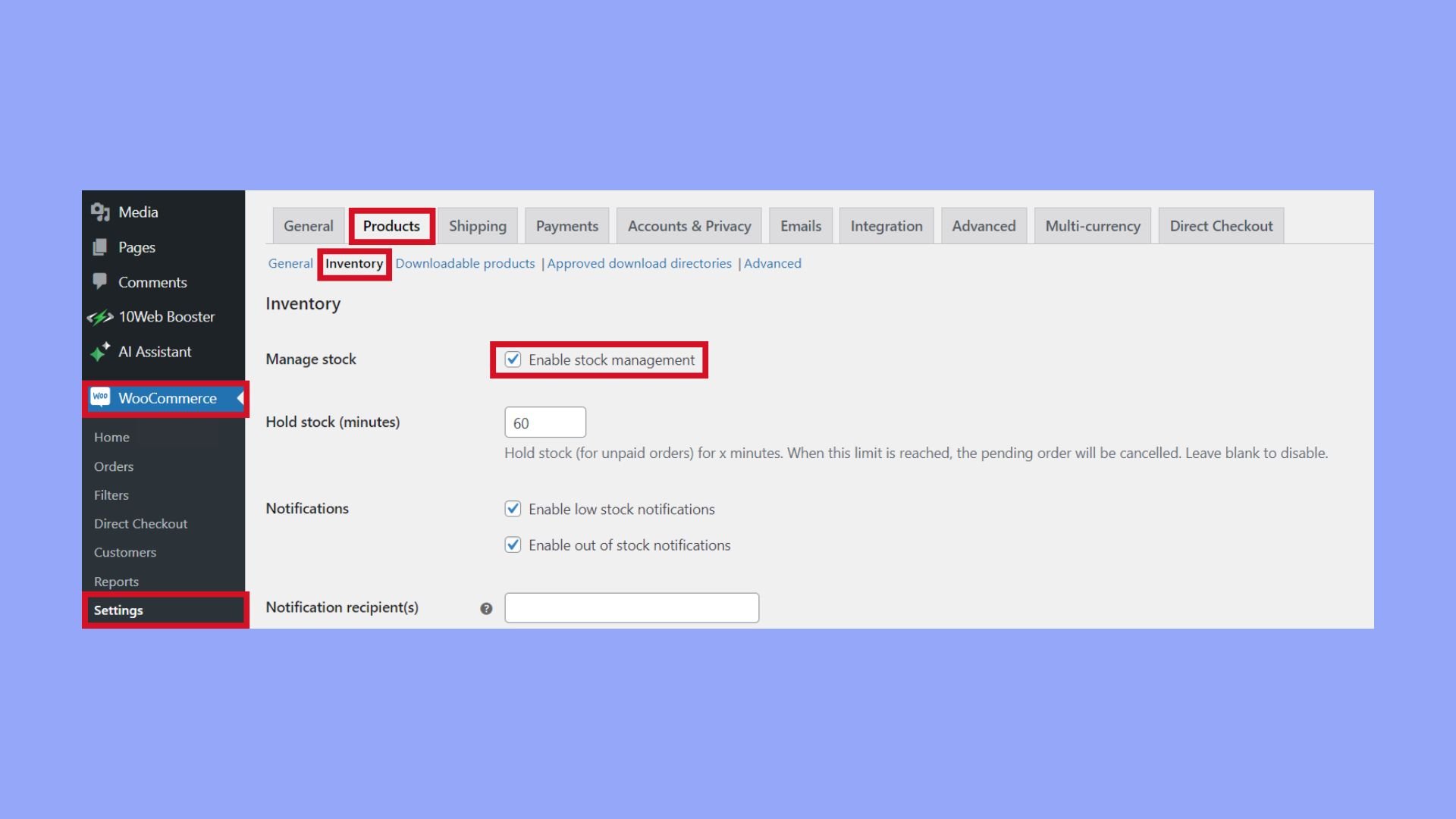
- Navega hasta WooCommerce > Configuración > Productos > Inventario.
- Activa Gestionar existencias marcando la casilla.

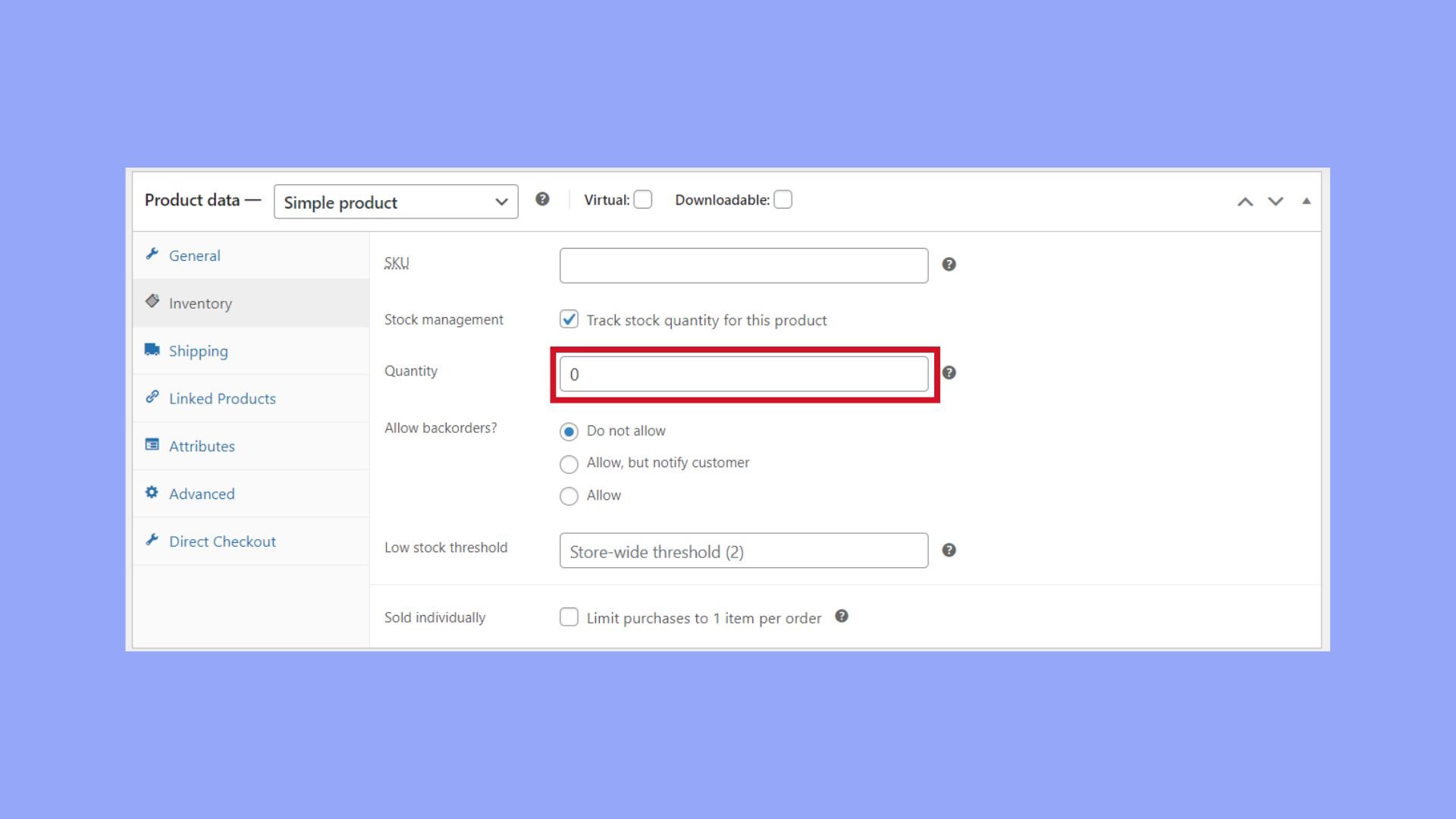
- Para eliminar el botón Añadir al carro de un artículo concreto, establece la Cantidad de existencias de ese producto en 0 (en la página Producto), lo que lo marcará como agotado y ocultará el botón.
Fragmentos de código para personalizar el archivo functions.php
Añadiendo ciertos ganchos al archivo functions.php de tu tema, puedes eliminar o desactivar el botón Añadir al carrito. Para eliminarlo de la página de detalles del producto
- Abre el archivo functions.php de tu tema.

- Añade la línea siguiente:
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
Para eliminar de los listados de productos:
- Abre el archivo functions.php de tu tema.
- Inserta el código:
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
Esto afectará directamente a cómo eliminar el botón Añadir al carro en WooCommerce dentro de la estructura de plantillas de tu tema.
Técnicas CSS para ocultar la visualización de botones
A veces puede que sólo quieras ocultar el botón visualmente. Esto puede hacerse con unas pocas líneas de CSS. Para ocultar el botón Añadir a la cesta utilizando CSS:
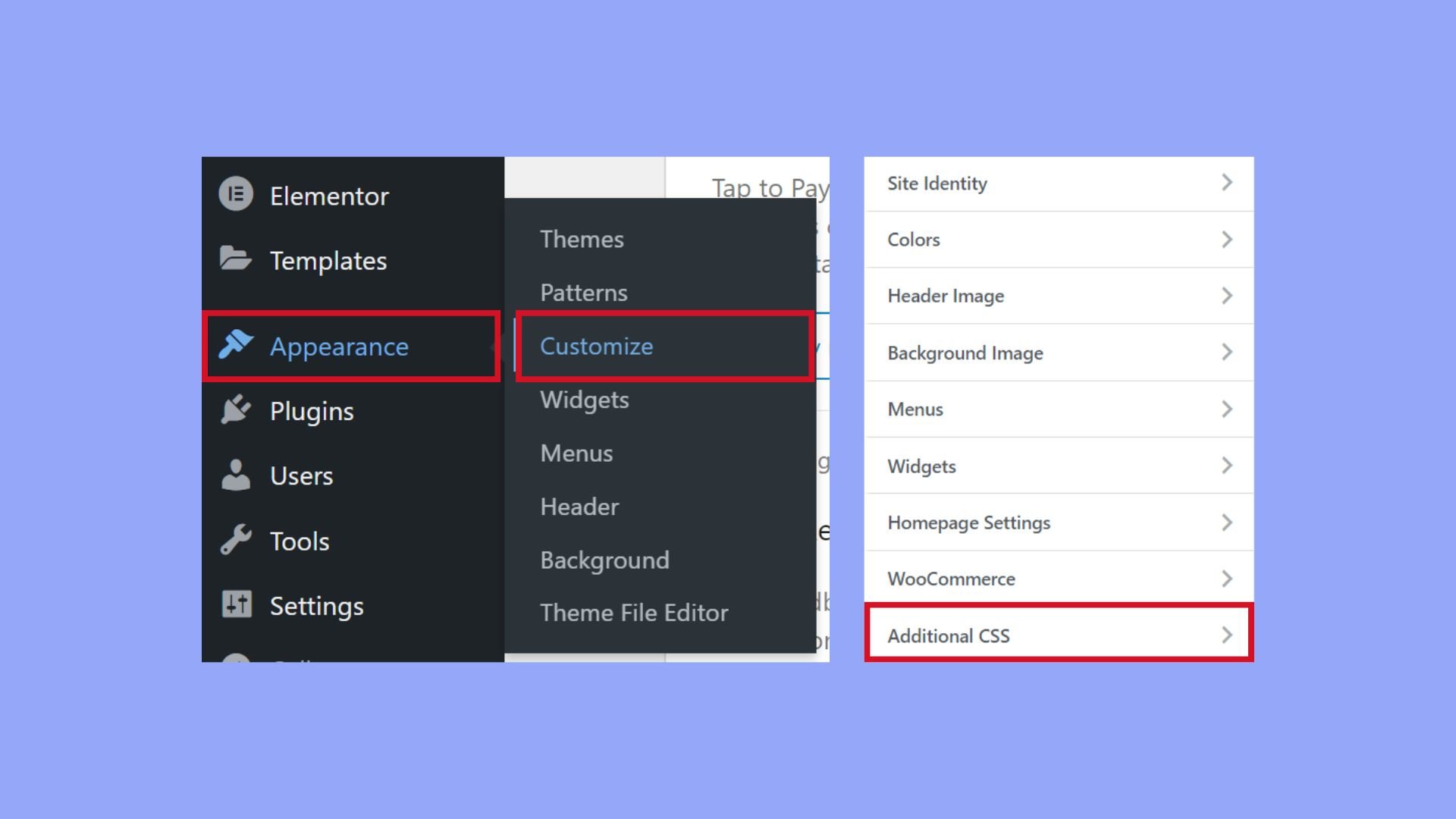
- Ve a Apariencia > Personalizar > CSS adicional.

- Introduce el siguiente código CSS:
.woocommerce .add_to_cart_button, .woocommerce .single_add_to_cart_button { display: none; } - Haz clic en Publicar para guardar los cambios.
Estos pasos te ayudarán a entender cómo ocultar el botón Añadir al carro en WooCommerce utilizando CSS, haciendo que el botón sea invisible sin eliminar la funcionalidad.
Ajustar la visibilidad del botón Añadir a la cesta por usuario y producto
En el variado panorama del comercio electrónico, adaptar la experiencia de compra es clave. Puede que te resulte ventajoso controlar la visibilidad del botón Añadir al carro en tu tienda WooCommerce para productos específicos o para distintos roles de usuario. A continuación te explicamos cómo conseguirlo con reglas específicas para usuarios y productos.
Configurar las reglas del botón Añadir a la cesta específicas del producto
Si deseas ocultar el botón Añadir a la cesta para determinados productos, debes seguir estos pasos:
- Ve a la configuración de tu WooCommerce y selecciona Productos seguido de Inventario.
- Activa la gestión de existencias si aún no está activa.
- Navega hasta el producto concreto que deseas modificar.
- Establece el nivel de existencias del producto en 0 si quieres eliminar el botón Añadir a la cesta, haciendo que el producto aparezca como agotado.

- Si necesitas un enfoque más personalizado, puedes editar el archivo functions.php de tu tema. Inserta un fragmento de código que compruebe las condiciones específicas del producto antes de mostrar el botón Añadir al carrito.
Utilizar este enfoque no sólo agiliza la forma de eliminar el botón Añadir al carro en WooCommerce, sino que también te permite alternar la visibilidad en función de los niveles de existencias u otros criterios.
Restringir el acceso a Añadir a la cesta a determinados usuarios
Restringir la funcionalidad en función de los roles de usuario puede mejorar significativamente la experiencia del usuario:
- Determina qué roles de usuario deben tener acceso restringido al botón Añadir a la cesta. Podrían ser desde usuarios que no han iniciado sesión hasta clientes registrados.
- Edita el archivo functions.php de tu tema y crea una función condicional utilizando la función de WordPress is_user_logged_in() para comprobar el estado del usuario.
- En función del rol del usuario, utiliza los ganchos de WooCommerce para eliminar o modificar la visibilidad del botón Añadir a la cesta.
Por ejemplo, para desactivar el botón Añadir a la cesta para los usuarios que no hayan iniciado sesión:
-
- Utiliza add_action() para escribir una función que oculte el botón Añadir a la cesta.
- Implementa una declaración condicional dentro de la función que compruebe si un usuario no ha iniciado sesión.
- Dentro de la condición, desactiva el botón Añadir a la cesta para ocultarlo de la vista.
Este método te proporciona flexibilidad para dar forma al proceso de navegación y compra de tu tienda, garantizando que tus clientes registrados reciban una experiencia de compra personalizada. Utilizando estos ajustes, puedes controlar cómo desactivar el botón Añadir al carrito en WooCommerce, creando un escaparate más personalizado.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Personalización avanzada y lógica condicional para desarrolladores
Cuando quieras personalizar tu tienda WooCommerce más allá de las opciones básicas de hacer clic y configurar, es clave programar condiciones lógicas personalizadas e integrar la función Añadir al carro con el diseño de tu sitio. A continuación te explicamos cómo puedes abordar la personalización avanzada cuando necesites controlar el comportamiento de tu botón Añadir al carro de forma más dinámica.
Programar condiciones lógicas personalizadas para las reglas de visualización
Para crear una experiencia de compra más personalizada, a veces querrás implementar una lógica que determine cuándo mostrar u ocultar el botón Añadir al carro. A continuación te explicamos cómo utilizar código personalizado y condiciones lógicas para tomar el control:
- Abre el archivo
functions.phpde tu tema o crea un plugin personalizado para insertar tu código personalizado. - Utiliza los hooks
woocommerce_is_purchasableyremove_actionpara programar condiciones en las que no se pueda comprar el producto, ocultando así el botón Añadir a la cesta. - Por ejemplo, para ocultar el botón Añadir a la cesta en función de condiciones específicas como los roles de usuario o los tipos de producto, utilizarás sentencias condicionales (if/else) para comprobar esas condiciones.
- Una vez cumplidas las condiciones, aplica la función
remove_actionpara retirar el botón Añadir a la cesta de la página de producto único. - Prueba a fondo tu lógica condicional para asegurarte de que funciona en todos los escenarios previstos.
Ejemplo de fragmento de código para eliminar el botón Añadir a la cesta:
add_filter('woocommerce_is_purchasable', 'your_custom_is_purchasable_filter', 10, 2);
function your_custom_is_purchasable_filter($is_purchasable, $product) {
// Implement your conditions here
if ( /* your condition */ ) {
return false;
}
return $is_purchasable;
}
Integrar la función Añadir a la cesta en la página de destino del sitio web
A veces puedes querer redirigir el flujo de tu sitio WooCommerce para enfatizar ciertos productos o promociones. Veamos cómo vincular la funcionalidad Añadir al carrito con tu página de destino:
- Busca los ID de los productos que quieras destacar en tu página de destino.
- En la página de destino, inserta hipervínculos o botones de leer más que guíen a los visitantes a la página del producto individual o añadan el producto a su cesta.
- Si es necesario, modifica el texto del botón para que se ajuste al contexto del producto u oferta en tu página de destino.
- Asegúrate de que las reglas de visibilidad de los pasos anteriores son coherentes con la configuración de tu página de destino.
- Prueba la integración para garantizar un flujo fluido desde la página de destino hasta la caja o el detalle de un solo producto.
Recuerda, tanto si quieres aprender a eliminar el botón Añadir al carro en WooCommerce como si quieres aprender a ocultar el botón Añadir al carro en WooCommerce, estas técnicas avanzadas te proporcionan la flexibilidad necesaria para adaptar la experiencia de compra a tu público exclusivo.
Conclusión
Saber cómo eliminar el botón Añadir al carro en WooCommerce te permite adaptar tu tienda online con precisión a tus necesidades. Tanto si quieres transformar tu tienda en un catálogo de productos, pausar las ventas temporalmente o controlar el proceso de compra de forma más estricta, estos métodos proporcionan soluciones versátiles. Siguiendo los pasos descritos en esta guía, podrás gestionar eficazmente la funcionalidad de tu tienda, garantizando una experiencia de compra fluida y personalizada para tus clientes.