Adding a sidebar in WordPress can significantly enhance its functionality and user experience. Sidebars are versatile and can accommodate various widgets, such as recent posts, search bars, and custom menus, providing easy access to your content.
Below, we’ll walk through two methods to add a sidebar in WordPress.
Why are sidebars important?
- Sidebars provide quick access to important sections, making site exploration intuitive.
- They spotlight essential content, like recent posts or popular items, boosting interaction.
- By hosting interactive elements, sidebars encourage visitors to interact more deeply with your site.
- Strategically placed calls-to-action in sidebars can significantly increase conversion rates.
- Sidebars make the most of your site’s layout by neatly organizing additional content without cluttering the main area.
How to add a sidebar in WordPress
Method 1: Using the WordPress customizer
The WordPress Customizer offers a user-friendly interface to add a sidebar in WordPress without needing to write any code. Here’s how to use it:
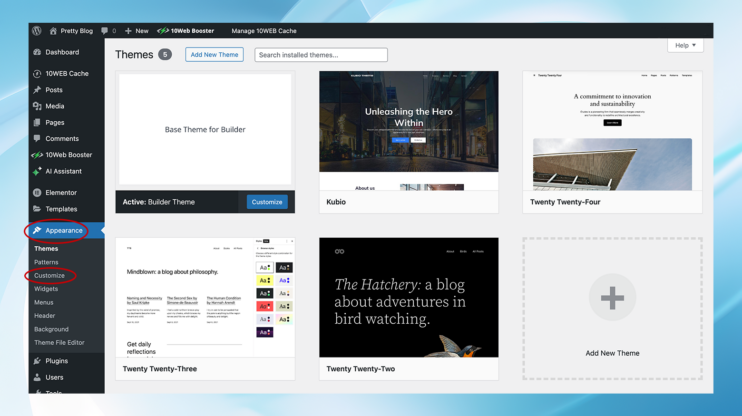
- Log in to your WordPress dashboard. Navigate to Appearance > Customize. This opens the WordPress Customizer.

- Look for a section titled Widgets or Sidebar. The naming can vary depending on your theme.
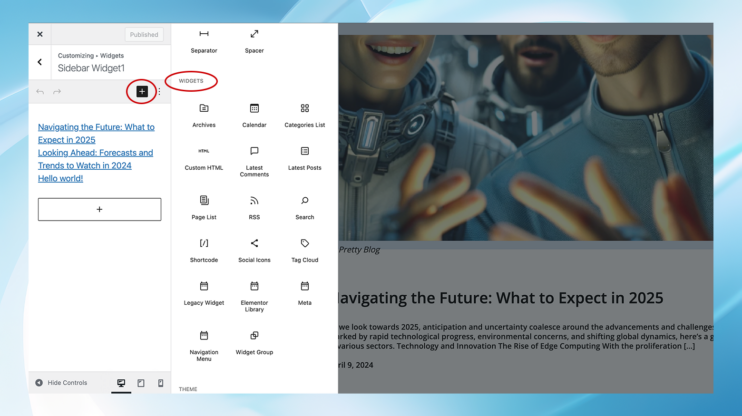
- Click on the Widgets or Sidebar section. Then, select the area where you want to add the sidebar (e.g., Blog Sidebar, Footer Sidebar). Click on the Add a Widget button.
- Browse through the list of available widgets. Click on the widget you want to add to your sidebar. After adding it, you can customize the widget settings according to your needs.

- Preview your sidebar in real-time on the right side of the Customizer. Once satisfied with the sidebar appearance and functionality, click on the Publish button to make the changes live.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Method 2: Creating a sidebar through the widgets page
This method provides a straightforward method to customize and add a sidebar in WordPress. Here’s how you can navigate it:
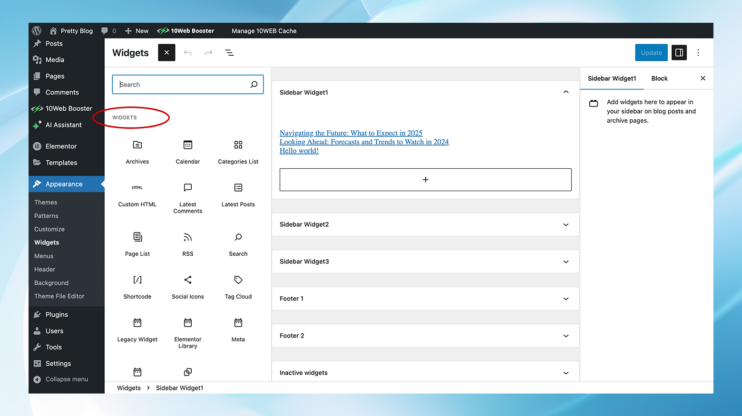
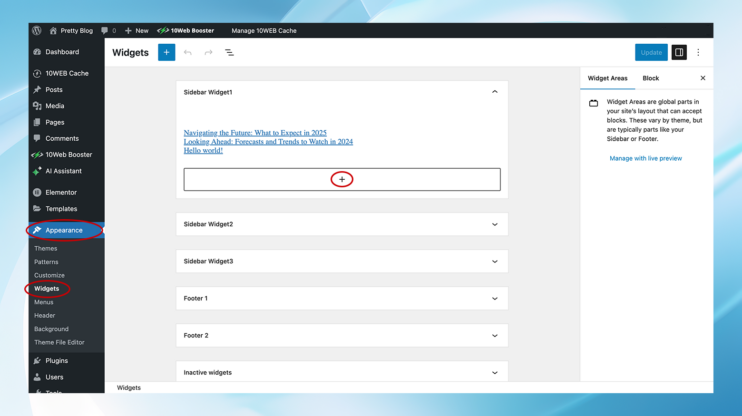
- In your WordPress dashboard, click Appearance > Widgets. You’ll see available widgets on one side and, if supported by your theme, Sidebar areas on the other side.
- Add widgets using drag and drop or the block editor.
Drag and drop: Simply drag a widget from the available list into your chosen Sidebar area.
Or use the block editor (WordPress 5.8 and newer): Click the + button in the Sidebar area, find your widget, and add it.

- Click on your added widget to customize it. Hit Save or Update to keep your changes. To remove a widget, either select Delete or drag it out of the Sidebar.
- Add as many widgets as you like. Preview your site to see how it looks and adjust as needed.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Which method is right for you?
Method 1: Using the WordPress customizer
Best for:
- Beginners who prefer a straightforward, visual approach.
- Users who need to make quick changes with real-time previews.
- Sites where simple sidebar modifications are needed without extensive customization.
Method 2: Creating a sidebar through the widgets page
Best for:
- Users familiar with WordPress who want more control over their sidebar’s arrangement and content.
- Websites that require multiple sidebars or more complex configurations.
- Those who are comfortable navigating more detailed settings without a live preview.
How to remove a sidebar in WordPress
Removing a sidebar with the WordPress customizer
- Navigate to the customizer: Access it by going to your WordPress dashboard, then selecting Appearance > Customizer.
- Locate widgets section: Within the Customizer, find and select the Widgets option, then choose the specific sidebar you wish to remove.
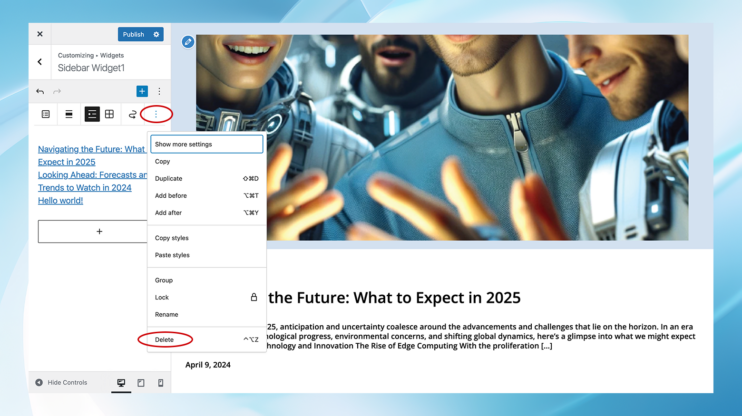
- Remove widgets: Open the first widget by clicking the three dots icon and Delete. The widget will disappear from the sidebar in the preview.

- Repeat for all widgets: Continue removing each widget. Once all widgets are cleared, the sidebar will no longer appear in the preview and on your site.
Removing a sidebar from the widgets page
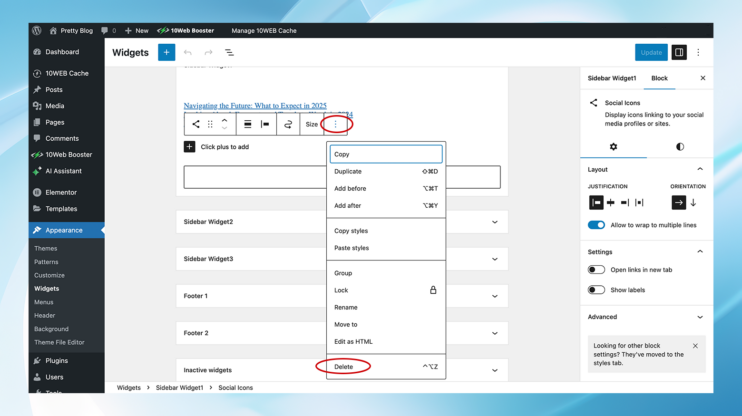
- Access widgets: From the WordPress dashboard, select Appearance > Widgets.
- Select the sidebar: Open the Sidebar dropdown menu for the sidebar you wish to remove.
- Delete widgets: Click on the first widget in the sidebar and press Delete.

- Repeat deletion process: Continue this process for all widgets within the sidebar. When all widgets are removed, the sidebar will disappear from your site.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Conclusion
Adding a sidebar in WordPress is a straightforward process, whether you prefer using the WordPress Customizer for a code-free experience, using theme options for multiple sidebars, or diving into theme files for a custom setup.
Each method provides a pathway to enhance your site’s layout and user engagement. Remember to preview your changes and back up your site before making significant modifications, especially when editing theme files directly.