¿Qué es una imagen destacada en WordPress?
Una imagen destacada en WordPress sirve como imagen principal de tus entradas o páginas.
Piensa en ella como si fuera la portada de un libro: prepara el escenario para lo que los lectores pueden esperar de tu contenido.
Cuando seleccionas una imagen destacada, estás eligiendo una representación visual que aparecerá en varios lugares, como el archivo de tu blog, las comparticiones en redes sociales y los fragmentos de los motores de búsqueda.
Entender qué es una imagen destacada en WordPress y cómo utilizar eficazmente las imágenes destacadas puede mejorar enormemente el atractivo de los listados de tus entradas y atraer más la atención de los lectores potenciales.
Añadir una imagen destacada es un proceso sencillo, y la mayoría de los temas de WordPress admiten esta función por defecto.
Comprender las imágenes destacadas en WordPress
Las imágenes destacadas sirven como representante visual de tu contenido en WordPress, mejorando tanto el diseño como la descubribilidad a través del SEO.
Papel de las imágenes destacadas
Tu sitio WordPress se beneficia de las imágenes destacadas, ya que captan la atención y transmiten de un vistazo de qué trata tu contenido.
Cuando añades una entrada o una página, la imagen destacada que elijas se convierte en la cara de ese contenido, especialmente en los resúmenes y enlaces de todo tu sitio.
Esta coherencia en las señales visuales ayuda a los usuarios a navegar por tu sitio de forma más intuitiva, mejorando compromiso del usuario y la estética general de tu sitio.
Cada tema pueden tratar estas imágenes de forma diferente: algunos temas las muestran de forma destacada, mientras que otros pueden requerir ajustes adicionales.
Imágenes destacadas y diseño del sitio web
Las imágenes destacadas desempeñan un papel fundamental en el atractivo visual y el diseño de tu sitio web.
Funcionan con el tema para proporcionar un lenguaje de diseño armonioso en todo tu sitio.
La imagen adecuada marca el tono del texto que la acompaña y puede ayudar a dividir secciones largas de contenido.
Una fuerte presencia visual, anclada por la imagen destacada, puede hacer que tus páginas sean más memorables y atractivas.
Imágenes destacadas y SEO
Aunque son principalmente un elemento de diseño, las imágenes destacadas también influyen en la visibilidad de tu sitio para los motores de búsqueda.
A well-chosen featured image can improve your content’s SEOhaciendo que tus posts y páginas más probabilidades de aparecer en los resultados de las búsquedas.
Si utilizas nombres de archivo y textos alternativos ricos en palabras clave, puedes aumentar la visibilidad de tus contenidos, ya que los motores de búsqueda escanean estos elementos para comprender e indexar tus páginas.
Cómo configurar y gestionar las imágenes destacadas
Establecer una imagen destacada para tus entradas de WordPress puede mejorar significativamente su atractivo visual y puede ayudar a atraer la atención de tus visitantes.
Las imágenes destacadas actúan como un resumen visual de tu contenido y son fáciles de gestionar desde el panel de control de WordPress.
Añadir imágenes destacadas en WordPress
Para añadir una imagen destacada, navega a tu WordPress Editor y crea una nueva entrada o edita una existente.
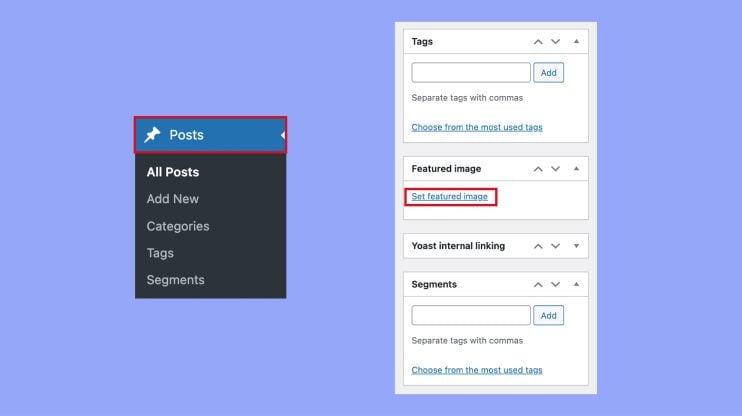
En la parte derecha, verás un panel en el que puedes acceder a los botones Mediateca para seleccionar una imagen existente o subir una nueva.
Simplemente haz clic en Establecer imagen destacada y elige la imagen que desees.
Es una buena idea asegurarte de que la imagen refleja el contenido de tu post y capta la atención de los lectores.

Sustituir y eliminar imágenes
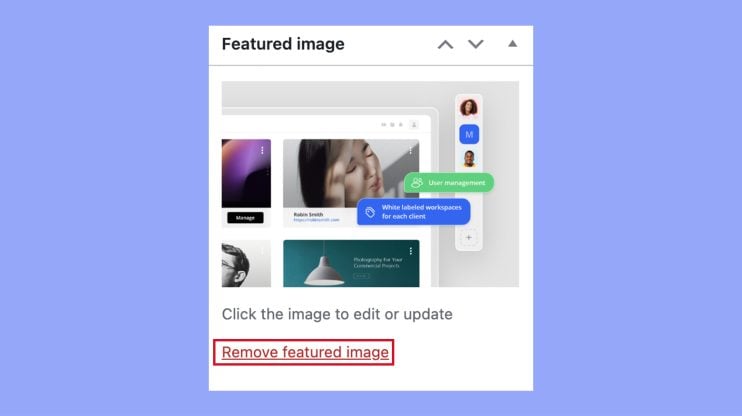
Si decides cambiar tu imagen destacada, el proceso es sencillo.
Vuelve a la página Editor de la entrada, localiza la imagen destacada actual en la barra lateral derecha y haz clic en Eliminar imagen destacada.

Después, sólo tienes que seguir los mismos pasos para añadir una nueva.
Siempre es posible volver a tus elecciones anteriores si lo necesitas, ya que las imágenes eliminadas permanecen en tu Mediateca.
Gestionar el tamaño de las imágenes y las miniaturas
WordPress permite diferentes tamaños de imagen y tamaños de miniaturas, asegurándote de que tus imágenes encajan bien en el diseño de tu sitio.
En el Configuración en Mediospuedes especificar la Anchura máxima y Altura máxima para las imágenes.
WordPress ajustará tus imágenes en consecuencia.
Para personalizarlo aún más, utiliza la opción set_post_tamaño_miniatura para definir el tamaño predeterminado de las miniaturas o la función añadir_tamaño_imagen para añadir nuevos tamaños de imagen.
Esto puede ser especialmente útil para crear un aspecto coherente en todo tu sitio.
Técnicas avanzadas de imagen destacada
Cuando estés listo para llevar el atractivo visual de tu sitio de WordPress al siguiente nivel, dominar las técnicas avanzadas de imágenes destacadas puede dar a tu sitio un toque profesional.
Aprenderás a ajustar las miniaturas, automatizar procesos y ampliar la funcionalidad con plugins.
Personalizar las miniaturas en los temas
La mayoría de los temas de WordPress admiten imágenes destacadas, pero puede que quieras personalizar cómo se muestran estas imágenes.
Puedes modificar el tamaño predeterminado de las miniaturas de tus entradas de la siguiente manera editando las funciones.php archivo de tu tema.
Utilizando la función añadir_tamaño_imagen() puedes definir nuevos tamaños de imagen para tus miniaturas que se ajusten al diseño de tu tema.
Recuerda utilizar la función regenerar miniaturas después de hacer cambios para crear nuevas versiones de tus imágenes que se ajusten a las dimensiones especificadas.
Automatizar las imágenes destacadas
Para ahorrar tiempo, puedes automatizar la asignación de imágenes destacadas.
Por ejemplo, si tus entradas tienen una imagen predeterminada que se ajusta a la mayoría del contenido, puedes establecer una imagen destacada por defecto que aparecerá cuando no se elija una imagen concreta.
Esto requiere que escribas una función en tu funciones.php que comprueba si una entrada tiene una imagen destacada y, si no la tiene, le asigna una por defecto.
Además, existen plugins que pueden establecer automáticamente la imagen destacada en función de la categoría o las etiquetas de la entrada.
Utilizar imágenes destacadas con plugins
Los plugins pueden ampliar enormemente la funcionalidad de las imágenes destacadas en tu sitio de WordPress.
Algunos plugins permiten utilizar las imágenes destacadas para tipos de entrada personalizadosque es perfecto si tu sitio tiene contenido que no encaja en las categorías tradicionales de post o página.
Otros proporcionan widgets que muestran las imágenes destacadas de formas creativas, como en un deslizador o en un diseño de cuadrícula. En la_post_miniatura() es clave aquí, ya que se utiliza para mostrar la imagen destacada dentro de tu tema, y muchos plugins interactúan con ella directamente para aplicar sus funciones.
Buenas prácticas y recursos
Para garantizar el impacto visual y la solidez jurídica de tu sitio web, considera la posibilidad de optimizar las imágenes destacadas y utilizar fuentes de imágenes acreditadas, respetando al mismo tiempo las leyes sobre derechos de autor.
Optimizar el rendimiento de las imágenes destacadas
Las imágenes de alta resolución quedan muy bien, pero pueden ralentizar tu sitio. Optimización de la imagen comprimen las imágenes sin perder calidad.
Herramientas de edición como Adobe Photoshop o servicios gratuitos en línea como TinyPNG pueden ayudarte. reducir el tamaño del archivo.
Remember to also add texto alternativo para mejorar el SEO y la accesibilidad.
Encontrar y utilizar imágenes gratuitas
Encontrar y utilizar imágenes gratuitas es esencial para enriquecer el contenido. Unsplash y New Old Stock son excelentes fuentes de imágenes gratuitas de alta calidad.
Unsplash ofrece fotos contemporáneas, mientras que New Old Stock proporciona imágenes vintage.
Comprueba siempre las licencias para asegurarte de que puedes utilizar las imágenes libremente.
Además, las herramientas de IA como DALL-E y Craiyon pueden generar imágenes únicas adaptadas a tus necesidades.
Estas herramientas de IA pueden crear imágenes personalizadas, ahorrándote tiempo y garantizando la originalidad.
Utilizar el espacio negativo en las imágenes también puede hacerlas versátiles para diversos diseños.
Consideraciones legales sobre las imágenes destacadas
Navegando por leyes de derechos de autor es crucial.
Incluso con recursos gratuitos, comprueba siempre la licencia de la imagen.
Cuando sea posible, da crédito al fotógrafo o a la fuente.
Sitios como Shutterstock pueden requerir el pago de una cuota, pero ofrecen amplias opciones con condiciones de licencia claras, que garantizan tu seguridad jurídica al utilizar sus imágenes.
Utiliza siempre imágenes sobre las que tengas derechos y entiende las condiciones de uso.
En conclusión, las imágenes destacadas en WordPress son herramientas poderosas que mejoran el atractivo visual y la funcionalidad de tu sitio web.
Utilizando eficazmente las imágenes destacadas, puedes crear un aspecto más atractivo y profesional para tu contenido, atraer a más lectores y mejorar la experiencia del usuario.
Priorizar el uso de imágenes destacadas garantiza que tu contenido sea visualmente atractivo y accesible, contribuyendo en última instancia al éxito de tu sitio.



