El botón Añadir al carro en WooCommerce es un componente crítico para las tiendas online, ya que influye significativamente en las tasas de conversión. Aprender a cambiar el enlace del botón Añadir al carro en WooCommerce puede mejorar la experiencia del usuario y agilizar el proceso de compra. Esta guía cubre los pasos esenciales, desde la creación de un tema hijo y la realización de copias de seguridad de tu sitio web hasta la personalización del enlace del botón mediante filtros, la redirección a la página de pago y el uso de plugins para ampliar las capacidades. Además, aborda la resolución de problemas comunes para garantizar una funcionalidad sin fisuras y una experiencia de compra mejorada.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
PREGUNTAS FRECUENTES
How do I change the Add to Cart button in WooCommerce?
How do I change the checkout URL in WooCommerce?
How to add a link in Add to Cart button in WooCommerce?
Comprender el botón Añadir a la cesta de WooCommerce
Cuando buscas mejorar tu tienda online, el botón Añadir al carrito es un componente crucial que puede afectar a tu tasa de conversión. Exploremos los aspectos básicos de esta función en WooCommerce.
Conceptos básicos del botón Añadir a la cesta
El botón Añadir a la cesta es una función fundamental en una página de producto que permite a tus clientes seleccionar artículos para comprar. En WooCommerce, este botón desempeña un papel vital para agilizar la experiencia de compra. Al comprender cómo funciona y sus atributos esenciales, puedes aprender a cambiar el enlace del botón Añadir al carro en WooCommerce para que se adapte mejor a las necesidades de tu negocio.
- Apariencia: El botón suele tener un estilo que destaque y atraiga la atención del usuario, a menudo con un color o diseño que contraste.
- Colocación: Se coloca en un lugar destacado de la página del producto para invitar a la interacción y facilitar un flujo de compra fluido.
- Personalización: WooCommerce permite un alto nivel de personalización. Puedes cambiar el texto del botón, su aspecto e incluso su funcionalidad, como dirigir a un enlace diferente.
- Impacto en las ventas: Un botón Añadir al carrito bien optimizado puede afectar significativamente a la tasa de conversión de tu tienda, ya que es uno de los últimos pasos antes de que un cliente pase por caja.
Recuerda que la personalización del botón Añadir a la cesta siempre debe tener como objetivo proporcionar una experiencia de compra fluida y agradable, lo que a su vez puede ayudar a crear una base de clientes fieles y a aumentar las ventas.
Preparación y pasos iniciales
Antes de sumergirte en cómo cambiar el enlace del botón Añadir al carro en WooCommerce, es esencial que te quites de encima unos cuantos pasos preliminares. Éstos garantizan la integridad de tu sitio web y te proporcionan un entorno seguro para realizar cambios.
Configurar un tema hijo
Un tema hijo en WordPress es un subtema que hereda la funcionalidad, las características y el estilo de su tema padre. Crear un tema hijo es crucial antes de realizar cualquier cambio en el código de tu sitio web. A continuación te explicamos cómo crear uno:
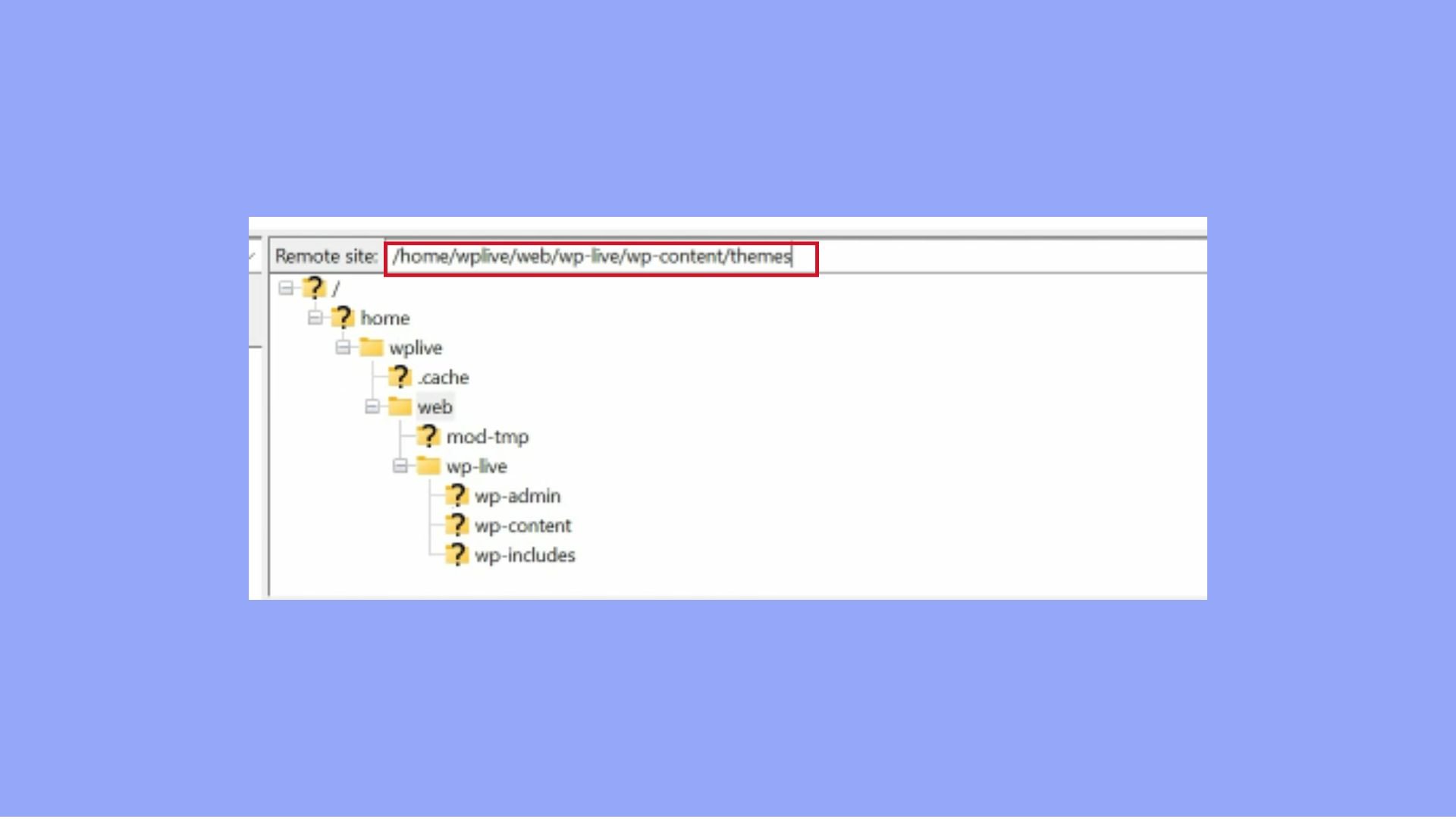
- Accede a los archivos de tu sitio web WordPress utilizando un cliente FTP o el gestor de archivos proporcionado por tu servicio de alojamiento.
- Navega hasta el directorio wp-content/themes.

- Crea una nueva carpeta para tu tema hijo, dándole un nombre lógico, como twentynineteen-child si estás creando un tema hijo del tema Twenty Nineteen.
- Dentro de la carpeta de tu tema hijo, crea un archivo
style.css. - Añade el comentario de cabecera necesario en la parte superior de tu archivo
style.csspara que WordPress reconozca tu tema hijo. - Pon en cola las hojas de estilo de los temas padre e hijo añadiendo el gancho de acción adecuado al archivo
functions.phpde tu tema hijo. - Activa tu tema hijo desde el panel de control de WordPress yendo a Apariencia > Temas.
Haz una copia de seguridad de tu sitio web WordPress
Las copias de seguridad periódicas de tu sitio web WordPress protegen tu negocio online contra la pérdida de datos. A continuación te explicamos cómo crear una copia de seguridad:
- Elige un método de copia de seguridad: puede ser un complemento como UpdraftPlus o la función de copia de seguridad de tu proveedor de alojamiento.
- Si utilizas un plugin, ve a Plugins > Añadir nuevo y busca el plugin de copia de seguridad que prefieras.
- Instala y activa el plugin seleccionado.
- Una vez activado, ve a la configuración del plugin de copia de seguridad a través de tu panel de control de WordPress y configura tus preferencias de copia de seguridad (por ejemplo, horario, destino de almacenamiento).
- Ejecuta tu primera copia de seguridad siguiendo el proceso del complemento, que normalmente se encuentra en una sección llamada Copia de seguridad ahora o similar.
- Asegúrate de que tus archivos de copia de seguridad están almacenados de forma segura, idealmente en varias ubicaciones, como tu servidor, un servicio de almacenamiento en la nube y tu dispositivo local.
Si eres usuario de 10Web, periódicamente se realizan copias de seguridad automáticas de tu sitio web, lo que garantiza que tus datos estén siempre protegidos. Además, tienes la flexibilidad de programar las copias de seguridad según tus necesidades. 10WebEl Servicio de Copias de Seguridad de proporciona una sólida capa de protección para la seguridad de tu sitio web, incorporando medidas de seguridad multicapa y opciones avanzadas de copia de seguridad junto con las copias de seguridad automáticas del sitio web.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Tomarte el tiempo necesario para crear un tema hijo y hacer una copia de seguridad de tu sitio te garantiza una base sólida para proceder a personalizar el enlace del botón Añadir al carrito en WooCommerce.
Personalizar el enlace del botón
Si quieres adaptar la experiencia de compra en tu tienda WooCommerce, personalizar el enlace del botón Añadir al carrito es un lugar estratégico para empezar. No sólo puede mejorar la navegación del usuario, sino que también puede facilitar el proceso de compra.
Cambiar la URL con filtros
Para personalizar tu enlace al botón Añadir al carro, WordPress ofrece ganchos y filtros que proporcionan un enfoque práctico. En concreto, el filtro woocommerce_add_to_cart_redirect te permite especificar una URL personalizada. A continuación te explicamos cómo cambiar el enlace del botón Añadir al carro en WooCommerce:
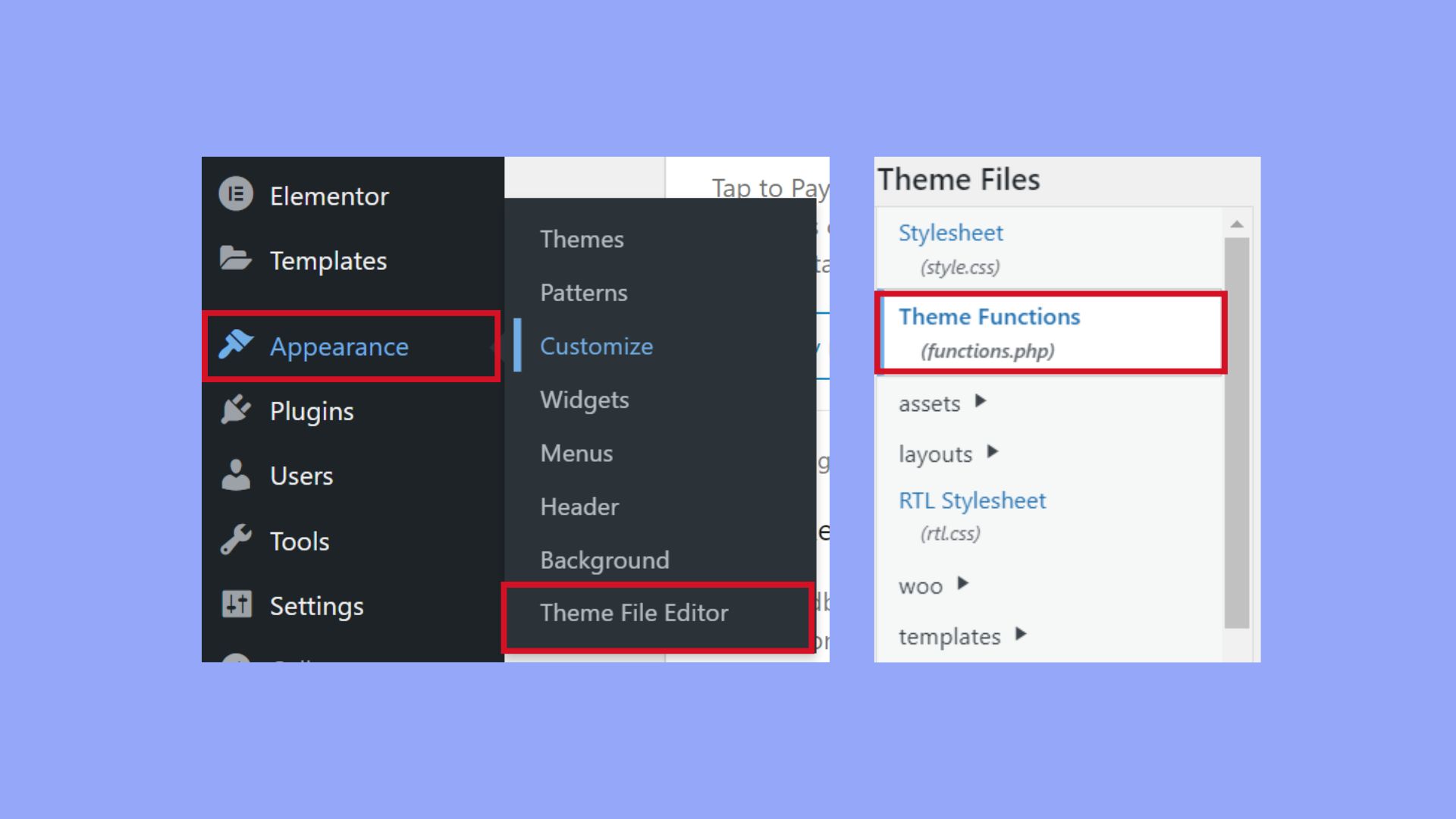
- Abre tu archivo functions.php.

- Añade el siguiente fragmento de código al archivo:
add_filter('woocommerce_add_to_cart_redirect', 'custom_add_to_cart_redirect');
function custom_add_to_cart_redirect() {
return 'https://yourcustomlink.com'; // Replace with your custom URL
}
- Sustituye
https://yourcustomlink.compor la URL a la que quieres redirigir a los clientes después de que pulsen el botón. - Guarda los cambios.
Redirigir el botón a la página de pago
Para agilizar el proceso de compra, puedes llevar a los clientes directamente a la página Página de pago después de añadir un producto a su cesta:
- Accede a tu archivo functions.php.
- Inserta el fragmento de código siguiente:
add_filter('woocommerce_add_to_cart_redirect', 'redirect_to_checkout');
function redirect_to_checkout() {
global $woocommerce;
return $woocommerce->cart->get_checkout_url();
}
- Guarda el archivo para aplicar los cambios.
Implementación del botón de compra directa
Si tu objetivo es un proceso de compra aún más directo, implementar un botón de compra directa puede ser la solución:
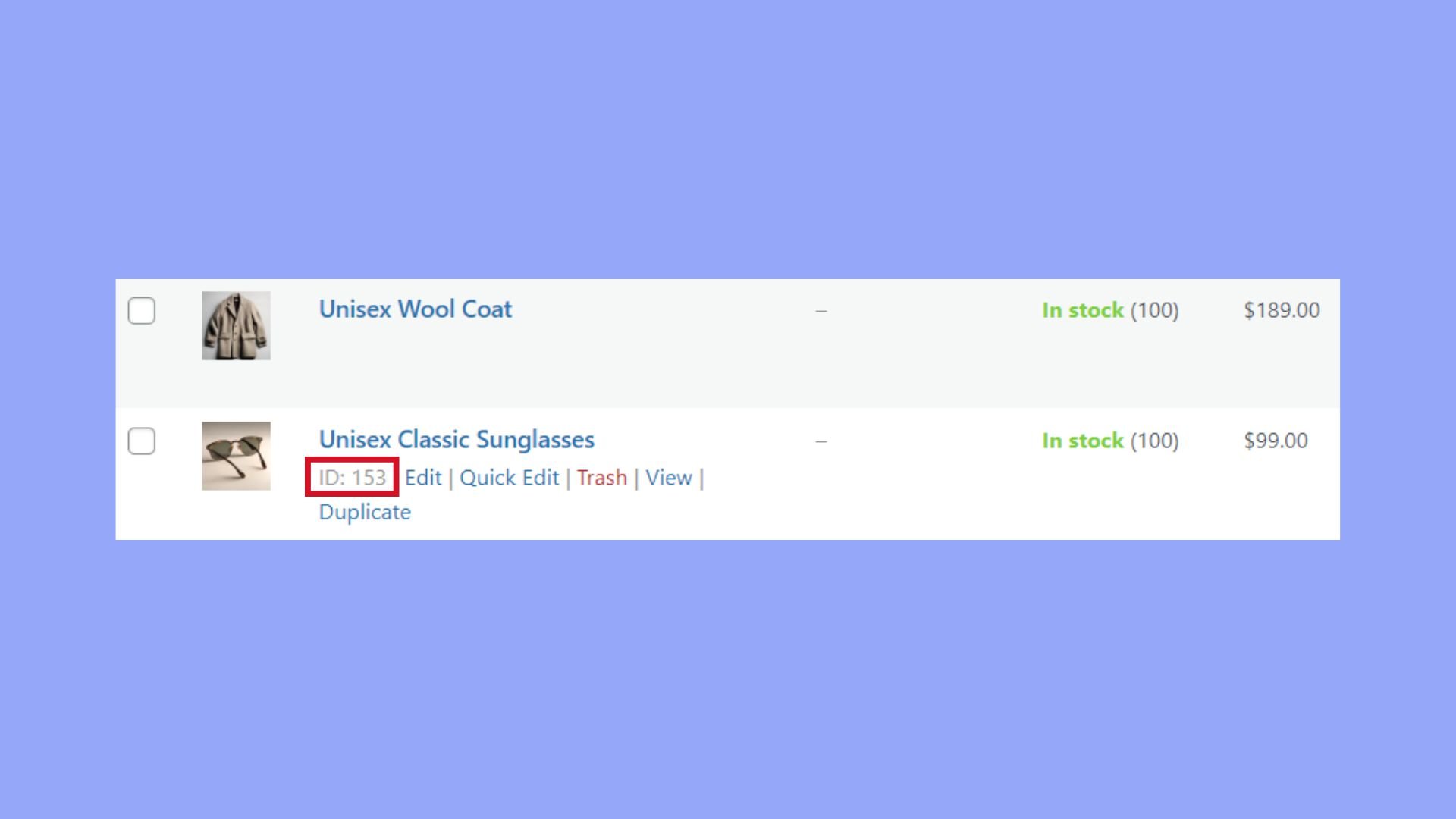
- Identifica el ID del producto para el que quieres crear un botón de compra directa.
- Utiliza esta estructura de URL en el enlace de tu botón:
https://yoursite.com/checkout/?add-to-cart=ID, dondeIDes el ID del producto.
- Para colocar esta URL, sólo tienes que añadir un botón personalizado en la página del producto con el enlace modificado.
Este enfoque permite a los clientes saltarse el carrito y proceder a su compra con un mínimo de clics, aumentando potencialmente las tasas de conversión.
Mejorar la funcionalidad y la experiencia del usuario
Personalizar el botón Añadir al carro de WooCommerce es una forma sencilla de mejorar tu tienda online. Al mejorar esta función, puedes adaptar la experiencia de compra para satisfacer las necesidades de tus clientes y fomentar más ventas.
Utilizar plugins para ampliar las capacidades
Para ampliar las capacidades de tus botones Añadir al carro de WooCommerce, considera la posibilidad de utilizar un plugin. Los plugins pueden proporcionarte una gran variedad de opciones para modificar la funcionalidad y el aspecto del botón.
- Accede a tu panel de control de WordPress.
- Haz clic en Plugins y selecciona Añadir nuevo.
- Busca un plugin como Custom Add-to-Cart Button for WooCommerce.
- Instala y activa el plugin elegido.
- Ve a Apariencia > Personalizar.
- Busca la sección WooCommerce y personaliza el botón según tus necesidades.
Utilizar un plugin no sólo simplifica la forma de cambiar el enlace del botón Añadir al carrito en WooCommerce, sino que también ofrece funciones adicionales como cambiar el texto, los estilos y las acciones del botón después de añadir el artículo al carrito.
Mejorar la interacción con el carrito de la compra
Mejorar la interacción del usuario con la cesta de la compra empieza por el propio botón Añadir a la cesta.
- Accede a la sección de CSS personalizado del tema, que normalmente se encuentra en Apariencia > Personalizar > CSS adicional en tu panel de control de WordPress.
- Utiliza la herramienta Inspeccionar de tu navegador para encontrar el selector CSS del botón Añadir a la cesta en la página del producto.
- Escribe CSS personalizado para cambiar el diseño visual del botón, como el color de fondo, el tamaño de la fuente o las propiedades del borde.
- Para cambiar el enlace del botón, localiza la función PHP Añadir a la cesta en los archivos de tu tema y modifícala para que dirija a una página o acción diferente según sea necesario.
Recuerda, una interacción fluida con el carrito de la compra no sólo implica la apariencia, sino también cómo responde el botón después de que el cliente haga clic en él. El objetivo general es hacer que el proceso desde la navegación hasta la compra sea lo más fluido posible.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Solución de problemas generales comunes
Al personalizar tu tienda WooCommerce, es esencial saber cómo solucionar los problemas más comunes que te puedes encontrar, como errores con el botón Añadir a la cesta o problemas derivados de conflictos entre temas y plugins.
Resolver errores de botones y texto
Si estás experimentando errores con tu botón Añadir al carro o el texto del botón no se muestra correctamente, el primer paso que debes dar es identificar los mensajes de error que se muestran. Sigue estos pasos para resolver errores de botón y de texto:
- Asegúrate de que tu ID de producto es correcto, ya que un ID incorrecto puede hacer que el botón no funcione correctamente.
- Comprueba si el texto del botón coincide con tu personalización o si ha vuelto al predeterminado; esto puede indicar un problema más profundo.
- Ve a Apariencia > Personalizar en WordPress y accede a la configuración de WooCommerce para ver si puedes corregir allí el texto del botón.
Comprobaciones de compatibilidad con temas y plugins
Los problemas de compatibilidad entre WooCommerce, tu tema y otros plugins también pueden hacer que tu botón Añadir al carro no funcione correctamente. A continuación te explicamos cómo puedes realizar comprobaciones de compatibilidad:
- Desactiva todos los plugins excepto WooCommerce y cambia tu tema por un tema predeterminado de WordPress como Twenty Twenty. Esto ayuda a identificar si existe un conflicto de tema o de plugin.
- Si el problema se resuelve, reactiva cada plugin uno por uno y vuelve a tu tema original, comprobando la funcionalidad del botón cada vez. Esto te ayudará a determinar la causa exacta del problema.
- Una vez identificados, busca actualizaciones o hilos de soporte para tu tema o el plugin conflictivo que puedan solucionar los problemas de compatibilidad.
Si sigues estos pasos sobre cómo cambiar el enlace del botón Añadir al carro en WooCommerce, te asegurarás de que tu tienda funcione sin problemas y de que la experiencia de compra de tus clientes no se vea interrumpida. Recuerda que la solución cuidadosa de los problemas es clave para resolverlos con rapidez y eficacia.
Conclusión
Dominar cómo cambiar el enlace del botón Añadir al carro en WooCommerce te permite adaptar la experiencia del usuario de tu tienda online para que cumpla mejor tus objetivos empresariales. Al implementar las personalizaciones comentadas, como redirigir a los usuarios a URL específicas, utilizar botones de compra directa y mejorar la funcionalidad con plugins, puedes agilizar el proceso de compra y aumentar potencialmente las tasas de conversión. Estas mejoras garantizan una experiencia de compra fluida, lo que en última instancia conduce a una mayor satisfacción del cliente y a un aumento de las ventas.












![Featured image for Cómo eliminar la pestaña Información adicional en WooCommerce [3 Methods] article](https://10web.io/blog/wp-content/uploads/sites/2/2024/04/remove_additional_information_tab_in_woocommerce-742x416.jpg)