Crear una experiencia de compra única en las páginas de producto de tu WooCommerce es crucial para aumentar las tasas de conversión y mejorar la satisfacción del cliente. Este artículo profundiza en los aspectos esenciales de la personalización de estas páginas, desde el ajuste de elementos de diseño básicos, como fuentes y diseños, hasta el empleo de técnicas avanzadas para la personalización de páginas de producto. Con estas estrategias, puedes asegurarte de que tus páginas de producto no sólo reflejen la identidad de tu marca, sino que también satisfagan las preferencias y necesidades específicas de tu público. Aprendamos a personalizar la página de producto de WooCommerce para conseguir una experiencia de compra más atractiva y personalizada.
PREGUNTAS FRECUENTES
How to customize your WooCommerce product page template visually?
How do I change the product page layout in WordPress?
How do I customize my WooCommerce product page programmatically?
How do I change the layout of my WooCommerce shop page?
Conceptos básicos de la página de producto de Woocommerce
Cuando se trata de tu tienda online, el diseño y la funcionalidad de las páginas de producto de tu WooCommerce son vitales. Es en ellas donde tus clientes toman la decisión de comprar, por lo que asegurarte de que estas páginas están bien diseñadas puede tener un gran impacto en tus tasas de conversión. Inicialmente, la página de producto predeterminada de WooCommerce viene con un diseño estándar que incluye el título del producto, la descripción, el precio y el botón de añadir al carrito, entre otros elementos. Este diseño tiene como objetivo proporcionar una visión general del producto clara y suficiente que pueda conducir a transacciones exitosas. Para personalizar el aspecto de tus páginas de producto, puedes empezar por dar estilo a los elementos básicos. Aquí tienes un breve desglose de algunas de las cosas que puedes tener en cuenta si quieres saber cómo personalizar la página de producto de WooCommerce: Tamaño y color de la fuente: Cambiar aspectos tipográficos como el tamaño y el color puede hacerse con CSS personalizado. Por ejemplo, ajusta los títulos de tus productos con:
.woocommerce div.product .product_title {
font-size: 20px; /* Or your preferred size */
color: #333333; /* Or your preferred hex color */
}
Estructura de la plantilla: Dependiendo de tu tema, a menudo puedes seleccionar diferentes plantillas de diseño o crear una nueva estructura que se adapte mejor a tu marca. Elementos de marca: Asegúrate siempre de que tus logotipos y colores de marca sean coherentes en todas tus páginas de producto para que la experiencia del cliente sea cohesiva. Cada cambio debe tener como objetivo hacer que las características de tus productos destaquen y crear una experiencia de compra intuitiva para tus visitantes. Sumerjámonos en el aprendizaje de cómo personalizar la página de producto de WooCommerce.
Personalizar la página del producto
Ajustar el diseño de tu página de producto te permite presentar tus productos de una forma más atractiva y fácil de usar. Exploremos cómo puedes modificar el diseño existente o crear una plantilla completamente personalizada.
Modificar la plantilla por defecto
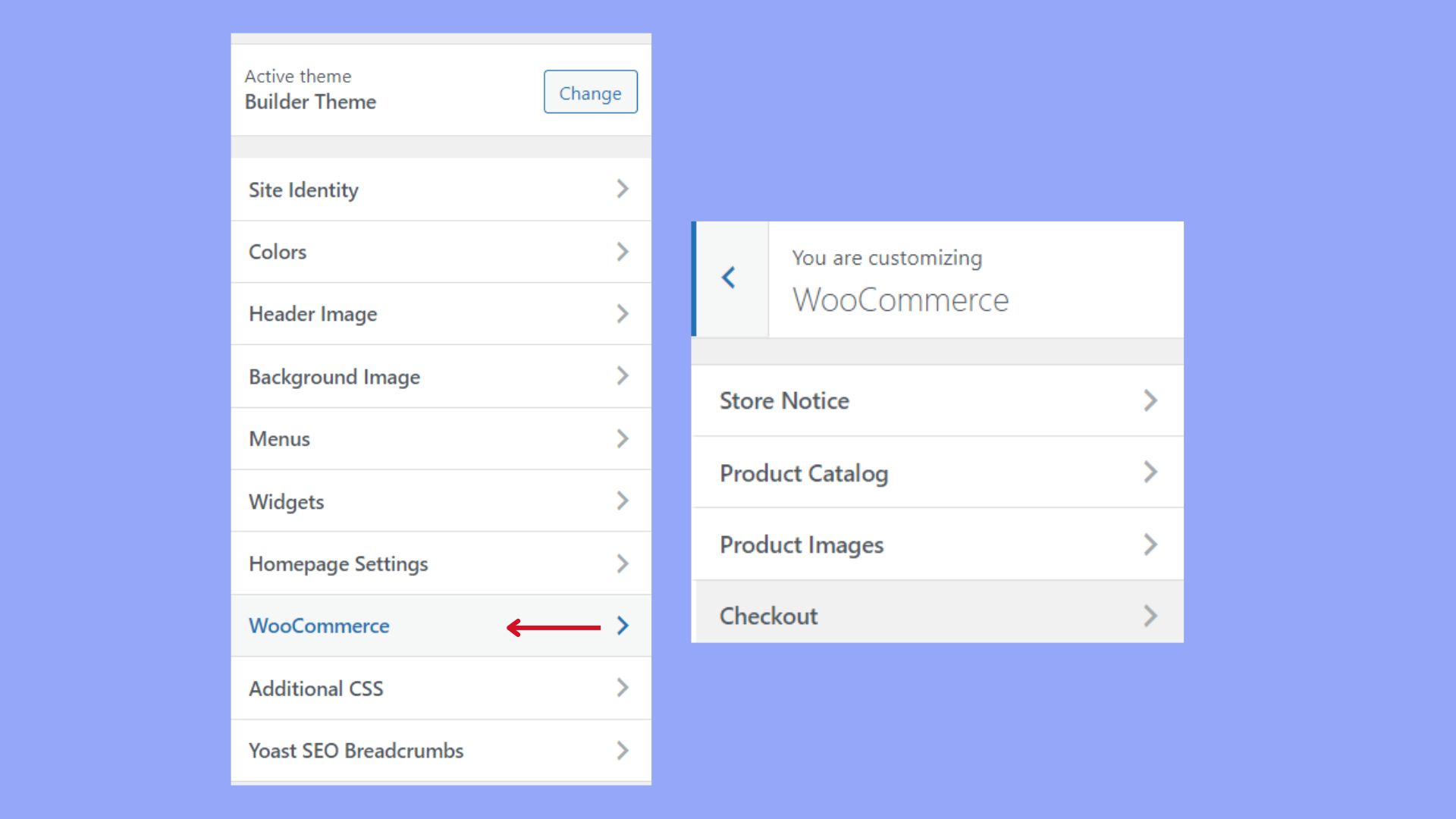
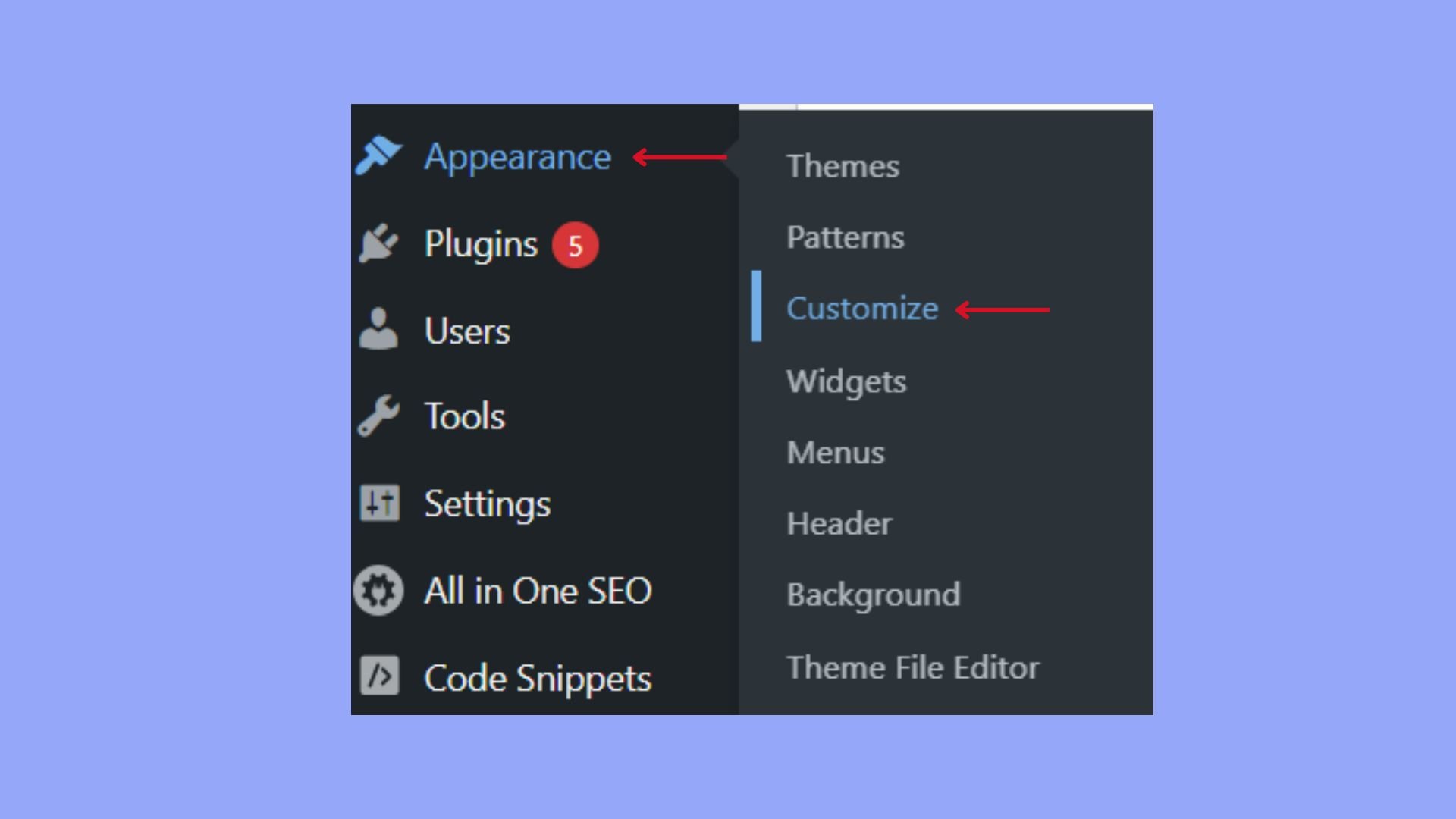
Para empezar a actualizar el diseño actual de tu página de productos, tu primera parada es el Personalizador de tu panel de control de WordPress. Ve a Apariencia > Personalizar y selecciona WooCommerce.

Desde aquí, puedes hacer cambios en varios aspectos de tu página de producto, como:
- Visualización de productos y categorías: Ajusta cómo se muestran los productos y las categorías.
- Tamaño de las imágenes: Cambia las dimensiones de la imagen principal y de las miniaturas.
- Imágenes de producto: Elige cómo se mostrarán las imágenes de tus productos.

Cualquier cambio que realices se aplicará a todas las páginas de producto que utilicen la plantilla por defecto.
Crear una plantilla de página de producto personalizada
Si quieres saber cómo personalizar la página de producto de WooCommerce de forma más controlada, crear una plantilla personalizada puede ser el camino a seguir. Utilizando Elementor Pro o buceando en el código, puedes crear diseños que satisfagan tus necesidades. Aquí tienes un enfoque sencillo si utilizas un constructor de páginas:
- Instalar y activar: Asegúrate de que tienes instalado y activado el plugin constructor de páginas.
- Crea una plantilla: Busca la opción Plantilla de producto único, que debería estar en el menú Plantillas de tu constructor de páginas.
- Diseño: Utiliza widgets de arrastrar y soltar para incluir varios elementos del producto, como el título, las imágenes, el precio y el botón de añadir al carrito.
- Personalización: Aplica los colores, fuentes y otros estilos de tu marca para que armonicen con el aspecto general de tu tienda.
Si sigues estos pasos, te asegurarás de que tus páginas de producto de WooCommerce se ajustan a tus objetivos empresariales y estéticos únicos, mejorando el atractivo de tu tienda online.
Personalizaciones de estilo
Cuando estés listo para explorar cómo personalizar las páginas de producto de WooCommerce y darles un aspecto único, utilizar CSS y opciones de tema puede desempeñar un papel crucial. Mediante estos métodos, puedes alinear la estética de la página con tu marca y mejorar la experiencia general del usuario.
Cambiar fuentes y colores
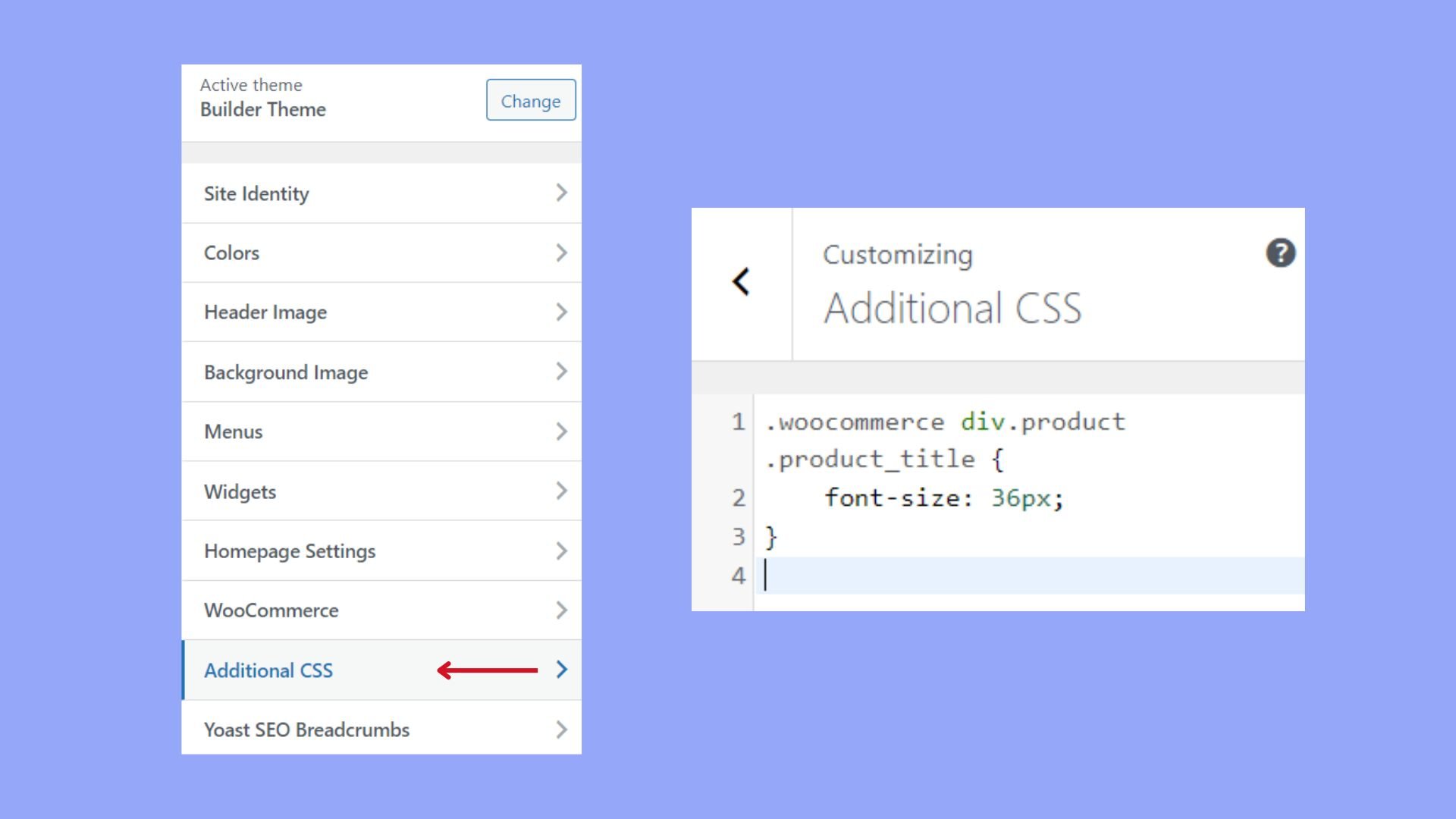
Para ajustar el tamaño de la fuente y la tipografía de tu página, dirígete a la sección CSS adicional de tu personalizador de temas. 
Aquí tienes un ejemplo rápido para cambiar los títulos de tus productos:
.woocommerce div.product .product_title {
font-size: 36px;
}
Sustituye «36px» por el tamaño de fuente que desees para adaptarlo a tu diseño. Para los cambios de color, utiliza un código hexadecimal que coincida con el esquema de color de tu marca:
.woocommerce div.product .product_title {
color: #123456;
}
Sustituye «#123456» por el color de tu elección.
Aplica ajustes específicos del tema
Los distintos temas ofrecen opciones únicas para dar estilo a las páginas de producto de WooCommerce directamente en la configuración de su personalizador. Es importante que explores la documentación de tu tema para conocer las opciones de marca y estilo específicas de cada tema. Por ejemplo, muchos temas te permiten cambiar la fuente y otros elementos tipográficos en todo tu sitio, garantizando un aspecto coherente. Busca secciones como Tipografía en las opciones de tu tema y haz los ajustes necesarios. Una tipografía coherente contribuye significativamente a una experiencia de marca cohesiva.
Mejorar la visualización de la información del producto
Para ofrecer a tus clientes una visión clara y convincente de tus productos, es esencial prestar atención a cómo se presenta la información sobre los productos. Una exposición mejorada puede mejorar significativamente la experiencia de compra proporcionando descripciones informativas y utilizando ayudas visuales de forma eficaz.
Mejorar las descripciones de los productos
Los títulos y descripciones de tus productos son la columna vertebral de la información sobre ellos. Deben proporcionar a los clientes detalles esenciales y, al mismo tiempo, ser fáciles de leer y atractivos. Empieza por refinar los títulos de tus productos para que sean concisos e informativos. En las descripciones de los productos, céntrate en las características y ventajas clave. Utilizar viñetas puede ayudar a organizar la información y facilitar su lectura:
- Enumera las características principales
- Destaca los puntos de venta únicos
- Menciona cualquier especificación importante
Añadir una breve descripción que resuma los puntos principales también puede ser beneficioso para los clientes que prefieren no navegar por un texto detallado.
Utiliza imágenes y vídeos de alta calidad
Las imágenes y vídeos de productos aumentan drásticamente las posibilidades de conversión, ya que permiten a los clientes visualizar lo que están comprando. Asegúrate de que tus imágenes sean de alta resolución, estén bien iluminadas y muestren tu producto desde múltiples ángulos. Incluir una función de zoom permite a los clientes ver los detalles del producto de cerca. Para una visualización aún más informativa, incorpora vídeos del producto que muestren el artículo en uso. Esto puede dar una mejor idea del tamaño, la funcionalidad y la calidad, que las imágenes fijas pueden no transmitir totalmente. La presentación visual de tu producto refuerza la información de su título y descripción, garantizando que los clientes tengan todos los detalles que necesitan para tomar una decisión de compra.
Optimizar la página de producto para las conversiones
Para aumentar las conversiones en tus páginas de producto de WooCommerce, centrarte en elementos clave como el botón Añadir al carrito y mostrar estratégicamente productos relacionados puede tener un impacto significativo en tus ventas.
Ajustar la configuración del botón Añadir al carrito
Tu botón Añadir al carrito es posiblemente la parte más crucial de tu página de producto cuando se trata de impulsar las ventas. Para optimizar esta función:
- Visibilidad: Asegúrate de que el botón Añadir a la cesta está bien visible, y considera la posibilidad de utilizar un color que contraste para que destaque.
- Texto: Personaliza la etiqueta con algo que pueda incitar a una acción más rápida, como Comprar ahora.
- Tamaño y estilo: Ajusta el tamaño del botón para que sea fácilmente clicable en todos los dispositivos y aplica un estilo coherente con tu marca.
Mostrar productos relacionados y upsells
Presentar productos relacionados y ventas adicionales en tus páginas de productos puede fomentar más compras al sugerir artículos adicionales que complementan lo que ya le interesa al comprador.
- Colocación: Coloca estas sugerencias donde puedan llamar la atención, como debajo de los detalles del producto o junto al botón Añadir al carrito.
- Personalización: Utiliza reglas dinámicas para mostrar elementos relacionados con el producto que se está viendo o con el historial de navegación del cliente.
- Límite: Mantén la selección limitada para evitar abrumar a tus clientes, con un objetivo de entre 4 y 6 productos relacionados.
Si adaptas estos aspectos de tu página de producto, no sólo estarás mejorando la estética, sino también facilitando un viaje más fluido hacia la compra, allanando el camino para mejorar las tasas de conversión.
Utiliza plugins para ampliar la funcionalidad
Cuando se trata de mejorar tus páginas de producto de WooCommerce, los plugins tienen un valor incalculable. Proporcionan la flexibilidad necesaria para añadir nuevas características y funcionalidades más allá de las ofertas básicas de WooCommerce. Exploremos cómo plugins específicos pueden añadir tanto complementos de producto como crear un mayor sentido de confianza a través de reseñas y valoraciones.
Incorpora complementos de producto
Para ofrecer a tus clientes una experiencia de compra personalizada, considera la posibilidad de añadir complementos de producto a tu tienda WooCommerce. Los plugins de esta categoría te permiten ofrecer opciones adicionales, como envoltorio para regalo, mensajes personalizados o peticiones especiales. Complementos de producto de WooCommerce: Este plugin permite personalizar los productos. Puedes permitir a los clientes añadir texto para personalizar un producto, seleccionar una fecha para una entrega o elegir servicios adicionales. Utilizar complementos de producto no sólo mejora la experiencia del usuario al proporcionar opciones personalizadas, sino que también puede aumentar el valor medio de los pedidos de tu tienda.
Añade señales de confianza
La prueba social, como las reseñas y valoraciones de productos, es fundamental para generar confianza entre los clientes potenciales. Los plugins centrados en reseñas y valoraciones ayudan a mostrar esta prueba social de forma eficaz.
- WooCommerce Reseña Fotográfica: Este plugin permite a los clientes incluir imágenes con sus reseñas, proporcionando una prueba social visual que puede aumentar enormemente la credibilidad.
- YITH WooCommerce Reseñas Avanzadas: Con este plugin, puedes proporcionar funciones de reseña más detalladas, incluyendo resúmenes y pros y contras, que pueden ayudar a futuros clientes a tomar decisiones de compra informadas.
Añadir opiniones auténticas y una puntuación media de estrellas a las páginas de tus productos puede influir significativamente en las decisiones de compra y generar confianza en tu marca.
Considera un creador de IA para comercio electrónico
Para maximizar el potencial de las páginas de producto de tu WooCommerce, considera la posibilidad de integrar el AI Ecommerce Website Builder de 10Web. Esta innovadora herramienta facilita la creación de sitios de comercio electrónico personalizados utilizando la IA para generar contenido a medida y optimizar los elementos de diseño con rapidez. Permite una fácil personalización con un editor de arrastrar y soltar y admite la mejora de las descripciones e imágenes de los productos en función de las necesidades de tu negocio, proporcionando una forma racionalizada de gestionar y hacer crecer tu tienda online de forma eficiente.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Adaptar la página de producto a tipos de producto específicos
Al personalizar tus páginas de producto de WooCommerce, es importante adaptar la página en función del tipo de producto que estés vendiendo. Esto garantiza que tus clientes dispongan de todos los detalles necesarios para realizar una compra informada.
Configurar productos variables
Los productos variables en WooCommerce te permiten ofrecer un conjunto de variaciones de un producto, con control sobre los precios, el stock, las imágenes y más para cada variación. Se pueden utilizar para productos como la ropa, en los que puedes ofrecer diferentes tallas y colores.
Para empezar:
- Ve a Productos y selecciona el producto que quieres editar.
- Elige Producto variable en el menú desplegable Datos del producto.
- En la sección Atributos, crea atributos para tu producto. Por ejemplo, si vendes camisetas, los atributos podrían incluir la talla y el color.
- Una vez que hayas establecido tus atributos, ve a la sección Variaciones. Aquí puedes definir los detalles de cada variación.
Recuerda considerar el uso de muestras de variaciones para mejorar visualmente la experiencia de compra. Las muestras pueden ser más fáciles de usar que los desplegables, ya que permiten a los clientes ver los colores, texturas o diseños disponibles de un vistazo.
Diseña páginas para productos personalizados
Las páginas de productos personalizados, como los regalos personalizados o los muebles a medida, requieren campos de información adicionales para que los clientes puedan especificar sus preferencias. A continuación te explicamos cómo configurar una página de productos personalizados:
- Si no utilizas un constructor de páginas, puede que necesites buscar plugins que ofrezcan opciones de productos personalizados.
- Dentro de la solución que hayas elegido, añade campos relacionados con los aspectos personalizados de tu producto. Por ejemplo, si ofreces grabado, incluye un campo de texto para que los clientes introduzcan el texto que desean grabar.
- Organiza estos campos cuidadosamente en tu página, asegurándote de que se alinean bien con el diseño de tu página y de que es fácil interactuar con ellos.
Asegúrate siempre de que cada tipo de producto tenga una sección dedicada que defina claramente las opciones personalizables, como las etiquetas de variación. Haz que sea sencillo para los clientes personalizar su producto específico según sus propias necesidades y preferencias.
Técnicas avanzadas de personalización
Al personalizar tu página de producto de WooCommerce, tienes el poder de mejorar significativamente la experiencia y la funcionalidad del usuario. Esto se puede conseguir manipulando directamente el código o utilizando constructores intuitivos de arrastrar y soltar. Exploremos algunos métodos sofisticados para adaptar tu tienda.
Acciones y filtros de WooCommerce
Las acciones y filtros, conocidos colectivamente como ganchos, son esenciales para añadir código personalizado para modificar tus páginas de producto. Te permiten insertar tu propia funcionalidad sin alterar los archivos del núcleo, asegurando que tus cambios permanezcan incluso después de las actualizaciones. Para utilizar un gancho de acción
- Identifica el gancho de acción adecuado que necesitas modificar. La documentación de WooCommerce puede ayudarte a encontrar el gancho adecuado.
- Escribe una función en el archivo functions.php de tu tema que defina el código personalizado que quieres ejecutar.
- Une tu función al gancho de acción con
add_action('hook_name', 'your_function_name');.
Para los filtros, el proceso es similar, pero estás alterando la salida:
- Localiza el filtro que modifica los datos concretos que te interesan.
- Define una función en functions.php que filtre y devuelva los datos modificados.
- Vincula tu función al filtro con
add_filter('filter_name', 'your_function_name');.
Recuerda, prueba tus cambios en un sitio de prueba antes de ponerlos en marcha para evitar cualquier interrupción en la experiencia del usuario.
Edita con constructores de arrastrar y soltar
Los constructores de arrastrar y soltar como Elementor simplifican el proceso de creación de páginas. Elementor ofrece una experiencia de edición visual que te permite diseñar tus páginas de producto con previsualizaciones en tiempo real. Empieza seleccionando una plantilla de producto único y personalízala con una amplia gama de widgets adaptados a WooCommerce. He aquí cómo empezar:
-
- Instala y activa Elementor.
- Navega hasta Plantillas y selecciona Añadir Nueva.
- Elige Producto único en el desplegable y empieza a editar con Elementor.
- Arrastra los widgets que necesites al lienzo y personaliza sus ajustes.
Aprovechando estos constructores, te ahorras la necesidad de escribir código y puedes desplegar páginas de producto personalizadas con facilidad. Mantén siempre la coherencia de tu marca en todas las páginas para conseguir un aspecto cohesionado. La elección de utilizar código personalizado o un constructor de arrastrar y soltar depende, en última instancia, de tu nivel de comodidad con la codificación y de la complejidad de las personalizaciones que desees conseguir. Ambos métodos ofrecen un camino hacia una experiencia de comercio electrónico más atractiva y personalizada.
Conclusión
Personalizar tus páginas de producto de WooCommerce es esencial para crear una experiencia de compra distintiva que resuene con tu marca y satisfaga las necesidades específicas de tus clientes. Ajustando elementos de diseño como fuentes y diseños, utilizando herramientas avanzadas como Elementor y aprovechando potentes plugins, puedes mejorar significativamente la funcionalidad y el atractivo de tus páginas de producto. En esta guía, cubrimos cómo personalizar la página de producto de WooCommerce con facilidad, mejorar la satisfacción del cliente, aumentar las tasas de conversión y, en última instancia, conducir a una tienda online más exitosa.