We all know how important time is and how fast it flies. That is why we try to make our webpage as fast as possible with various WordPress performance plugins, in order to save our visitors’ time. But what about us, the website owners? Here is when WordPress keyboard shortcuts come to help.
Why waste time on useless mouse clicks? If you work with WordPress knowing the list of most useful keyboard shortcuts will save you a bunch of time on a daily basis. Of course, you might think it’s just a trivial change which only saves you milliseconds, but all of those milliseconds actually add up and become rather significant at the end of the day.
So this post is here to tell you about all those secret shortcuts that will make your workflow much faster.
Here’s what we’ll guide you through:
What are WordPress keyboard shortcuts ?
- Browser Shortcuts
- Main WordPress keyboard shortcuts
- Gutenberg Keyboard Shortcuts (Content Management, Content Formatting)
- Keyboard Shortcuts for Classic WordPress Editor (Content management, content formatting)
- Comments (Comment Navigation, Comment Actions, Bulk Actions)
Starting from the very basics:
What are WordPress keyboard shortcuts?

Just like all other shortcuts, WordPress keyboard shortcuts are here to make your life easier and faster by employing keyboard combinations to perform certain functions, so that you keep your hands on your keyboard and save time.
WordPress has keyboard shortcuts for formatting, moderating comments, as well as working with WordPress Editor and Gutenberg. We’ll go through all those shortcuts one by one. Now you may be wondering,
How can they help you save time?
The answer is easy. Let’s take a look at a few simple Google shortcuts. If you’re constantly using the keyboard when working and simply want to switch to a different tab, it’s way easier to press Command+T or Control+T in order to open a new tab than to find the little plus sign at the top of your browser, slowly take your mouse to that spot, and give it a click.
Same goes for WordPress keyboard shortcuts. If you really master all the shortcuts mentioned below, your workflow will accelerate significantly and you can spend more time bettering your project rather than hovering over your screen and searching for buttons.
Let’s start from the basic shortcuts:
Browser shortcuts
WordPress keyboard shortcuts can come in handy even if you simply want to navigate around your WordPress page. Enter, Backspace, Tab, and Arrow are more than enough for moving around WordPress easier. These WordPress keyboard shortcuts work the same way they do for other pages. But in case you’re not familiar with them, here’s a short explanation for each of them.
Enter
This is pretty simple. If you want to access an option or confirm a dialog box you just need to press the enter shortcut key.
Backspace
If you want to go back to the previous page, just press Backspace. There’s also a shortcut in case you want to move forward: Just press the Backspace while holding down the Shift key.
Tab
When you press Tab, it automatically takes you to the next clickable option or link on the page. So it’s really useful if you’re constantly switching from one option to the other. And if you want to go back you just need to hold down the Shift and then press the Tab button.
Arrow keys
If you want to scroll through the content of your post you can use the arrow keys to scroll left, right, up or down (←, →, ↑, ↓).
Main WordPress Keyboard shortcuts
Now when you know how to navigate through WordPress, it’s time to find out the most essential WordPress Keyboard shortcuts that will help you when creating your content. Although we’ll go through a more detailed list in a minute, these basic WordPress Keyboard shortcuts will help you even outside of WordPress, for instance when creating content in Google docs.
Here’s the list for Windows and Mac users:
Keyboard Shortcuts for Windows
Ctrl+A: Select all
Ctrl+B: Bold
Ctrl+C: Copy
Ctrl+I: Italics
Ctrl+K: Insert/edit link
Ctrl+U: Underline
Ctrl+V: Paste
Ctrl+X: Cut
Ctrl+Y: Redo
Ctrl+Z: Undo
Keyboard shortcuts for Mac
Command (⌘)+A: Select all
Command (⌘)+B: Bold
Command (⌘)+C: Copy
Command (⌘)+I: Italics
Command (⌘)+K: Insert/edit link
Command (⌘)+U: Underline
Command (⌘)+V: Paste
Command (⌘)+X: Cut
Command (⌘)+Y: Redo
Command (⌘)+Z: Undo
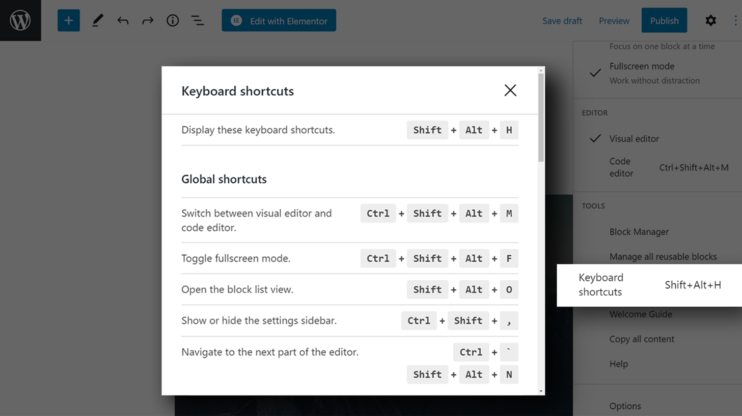
Gutenberg Keyboard Shortcuts (Content Management, Content Formatting)

Time to switch to Gutenberg editor! Since WordPress 5.4, Gutenberg has been merged into the WordPress core, making block-editing the new trend. Although Gutenberg has made editing way easier and faster, you can make it even better if you familiarize yourself with the WordPress keyboard shortcuts for Gutenberg.
So, here’s the list of all the useful keyboard shortcuts for Gutenberg lovers:
Keyboard Shortcuts for Windows
Enter: Add an empty block
Ctrl+Shift+D: Duplicate the selected block(s)
Alt+Shift+Z: Remove the selected block(s)
Ctrl+Alt+T: Insert a new block before the selected block(s)
Ctrl+Alt+Y: Insert a new block after the selected block(s)
/: Change the block type after adding a new paragraph
Esc: Clear the selection
Ctrl+Shift+Z: Redo your last undo
Ctrl+Shift+, : Show or hide the settings bar
Alt+Shift+O: Open the block navigation menu
Alt+Shift+N: Navigate to the next part of the editor
Alt+Shift+P: Navigate to the previous part of the editor
Alt+F10: Navigate to the nearest toolbar
Ctrl+Shift+Alt+M: Switch between Visual Editor and Code Editor
Keyboard Shortcuts for Mac
Enter: Add a new block
/: Change the block type after adding a new paragraph
Command(⌘)+Shift+DDuplicate the selected block(s)
Control+Option+Z: Remove the selected block(s)
Command(⌘)+Option+T: Insert a new block before the selected block(s)
Command(⌘)+Option+Y: Insert a new block after the selected block(s)
Esc: Clear selection
Command(⌘)+Shift+Z: Redo your last undo
Command(⌘)+Shift+,: Show or hide the settings bar
Option+Control+O: Open the block navigation menu
Option+Control+N: Navigate to the next part of the editor
Option+Control+P: Navigate to the previous part of the editor
fn+Option+F10: Navigate to the nearest toolbar
Command(⌘)+Option+Shift+M: Switch between Visual and Code Editor
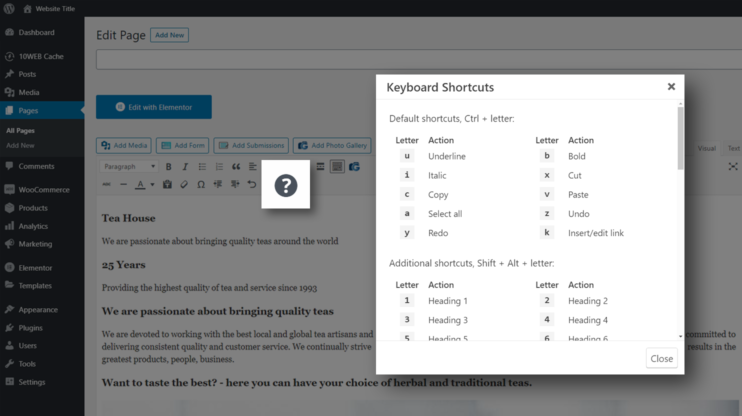
Keyboard Shortcuts for Classic WordPress Editor (Content management, content formatting)

If you’re more of an old-school WordPress user and prefer the Classical Editor, no worries! You can benefit from WordPress keyboard shortcuts for the traditional WordPress editor. Here’s the complete list for the most useful ones:
Keyboard Shortcuts for Windows
Shift+Left/Right: Select one letter to the right/left
CTRL+Shift+Right/Left: Select one word to the right/left
CTRL+Shift+Up/Down: Select one line above/below
Shift+Home: Select all text until the beginning of the current line
Shift+End: Select all text until the end of the current line
CTRL+Shift+V : Paste the selected text without any formatting
ALT+Shift+L: Align left
ALT+Shift+R: Align right
ALT+Shift+J: Justify
ALT+Shift+C: Align center
ALT+Shift+D: Apply strikethrough
ALT+Shift+A: Another way to insert a link
ALT+Shift+O: Starts an ordered list
ALT+Shift+U: Starts an unordered list
ALT+Shift+S: Removes a link
ALT+Shift+Q: Creates a quote
ALT+Shift+2/3/4/5/6: Applies the appropriate heading tag
ALT+Shift+X: Adds a code tag
ALT+Shift+M: Opens the Add Media screen
ALT+Shift+W: Enables Distraction Free Writing mode
ALT+Shift+T: Inserts a More tag
ALT+Shift+P: Inserts a page break
ALT+Shift+H: Opens the help screen
ALT+Shift+Z: Expands the WordPress Editor formatting bar
Shift+Enter: Move down in the editor one line without inserting a full line break.
Keyboard Shortcuts for Mac
Shift+Left/Right: Select one letter to the right/left
Command(⌘)+Shift+Right/Left: Select one word to the right/left
Command(⌘)+Shift+Up/Down: Select one line above/below
Shift+Home: Select all text until the beginning of the current line
Shift+End: Select all text until the end of the current line
Command(⌘)+Shift+V: Paste the selected text without any formatting
Option+CTRL+L: Align left
Option+CTRL+R: Align right
Option+CTRL+J: Justify
Option+CTRL+C: Align center
Option+CTRL+D: Apply strikethrough
Option+CTRL+A: Another way to insert a link
Option+CTRL+O: Starts an ordered list
Option+CTRL+U: Starts an unordered list
Option+CTRL+S: Removes a link
Option+CTRL+Q: Creates a quote
Option+CTRL+2/3/4/5/6: Applies the appropriate heading tag
Option+CTRL+X: Adds a code tag
Option+CTRL+M: Opens the Add Media screen
Option+CTRL+W: Enables Distraction Free Writing mode
Option+CTRL+T: Inserts a More tag
Option+CTRL+P: Inserts a page break
Option+CTRL+H: Opens the help screen
Option+CTRL+Z: Expands the WordPress Editor formatting bar
Shift+Enter: Move down in the editor one line without inserting a full line break.
Comments (Comment Navigation, Comment Actions, Bulk Actions)
There are also WordPress keyboard shortcuts for the comments section, but these are not enabled by default. If you want to turn them on, go to Users->Your Profile and click the Keyboard Shortcuts checkbox. Once done, you’ll have the following WordPress keyboard shortcuts available for the comments section:
Comment navigation shortcuts
Now here are the shortcuts that allow you to select comments and navigate them:
J: Move the selection down.
K: Move the selection up
X: Add a check mark (comes in handy when performing bulk actions)
Shift+X: Toggle on or off the check mark for all comments
Once you have your comments selected you can already perform:
Comment actions
A : Approve the comment
S: Mark the comment as spam
D: Delete the comment
Z: Restore the comment from trash
U: Unapprove the comment
R: Start a reply to the comment
Q: Open the quick edit screen for editing the comment
E: Open the full edit screen
Finally, there are also special WordPress keyboard shortcuts for performing various actions with multiple comments. So, our final section is devoted to:
Bulk actions
X: Select the current comment
Shift+X: Check all the boxes
Shift+A: Approve the checked comments
Shift+D: Delete the checked boxes
Shift+S: Mark the selected comments as spam
Shift+T: Move the checked comment to the trash
Shift+Z: Restore checked comments from trash
FAQs
- How do I manually enter a line break in WordPress?
It’s not a secret that WordPress editor often acts weird, and even adding a line breaker, line space or list can sometimes go wrong. For instance, many have encountered a problem when adding a space between two lines.
Somehow, the space is shown when you add it in the visual editor, but once you preview your blog post, it disappears. That is why, to avoid situations like this, it is a good idea to add the line break manually.
Here’s how you can do it:
- Switch from TEXT mode to HTML mode in your editor.
- Find the place in your code where you want to insert your line break.
- Manually add the line break with the ”
“ HTML tag. - Don’t forget to press the Save Draft button before you leave the page.
- Preview changes and make sure you got the look you wanted to.
- If you want to add a line break to your post title, here’s a detailed guide on how to.
- How can I add HTML shortcuts to the WordPress editor?
As working with WordPress Edtiror’s Visual Mode sometimes causes problems, many decide that they’re better off with the HTML mode. So, if you want to add some HTML shortcuts to your WordPress editor, you need to add some JavaScript to get there.
Here’s an example of the code you can use:
add_action( 'plugins_loaded', 'keyboradshortcuts4htmleditor', 10, 0 );
function keyboradshortcuts4htmleditor(){
add_action( 'admin_print_scripts-post-new.php', 'keyboradshortcuts4htmleditor_enqueue_javascript', 10, 0 );
add_action( 'admin_print_scripts-post.php', 'keyboradshortcuts4htmleditor_enqueue_javascript', 10, 0 );
}
function keyboradshortcuts4htmleditor_enqueue_javascript(){
wp_enqueue_script( 'my_custom_script', plugins_url( 'my_custom_script.js', __FILE__ ), array( 'jquery', {OTHER_DEPENDENCIES} ), false, true );
}
Note that my_custom_script.js file contains all the scripts you need to run in the WP admin area, and you should define actions upon pressing desired keyboard combinations in that script.
In order to maximize the efficiency of your work in WordPress, you should familiarize yourself with the most helpful WordPress keyboard shortcuts which we’ve included in this list. Pick the ones most convenient for you and let us know in the comments section if there were any that we’ve skipped!







