The beginning of the year is awards season. Let’s use this time to review some of the best WordPress optimization plugins and highlight what makes them stand out. This article looks at a few different arenas and highlights the best in class for some important WordPress Optimization plugin categories, such as speed plugins, caching plugins, and image optimization plugins.
In This Article
WordPress optimization can be confusing for many website administrators, regardless, it is important to understand optimization techniques to run a successful website. Whether you are running a blog, eCommerce store or site to promote your small business, optimizing your WordPress setup is crucial for better performance, speed, and overall user experience.
In this article, WordPress optimization refers to the process of making WordPress websites faster and more efficient by combining techniques to improve the following areas:
- Reduce the amount of time it takes for the server to respond to requests
- Decrease the amount of time it takes for your page to load and render
- Optimize the database for WordPress specific queries
- Optimize image files, so they are smaller and thus load faster
- Overall improve the user experience of the website
With the help of plugins like 10Web Booster and WP Rocket, W3 Total Cache and Smush, users can easily optimize the performance of their websites without ever needing in-depth technical knowledge of how to edit code or manage a server.
WordPress sites can be optimized to run efficiently without compromising user experience by utilizing techniques such as page caching, minifying CSS and javascript code, and compressing or converting images.
Installing these plugins takes only minutes and provides long-term benefits that can greatly improve the overall user experience on your website.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
Before we look at the best WordPress performance plugins for 2023, let’s look at manual optimization versus using a plugin.
Manual Optimization Vs. Optimization Plugins for WordPress
When it comes to optimization, some widely accepted techniques are considered optimization best practices. Some of these practices include
- Enabling browser cache, so files are cached locally
- Creating static versions of a website
- Reducing the file size of CSS, javascript, and images
- Modifying CSS and javascript to remove unused portions
- Integrating a Content Delivery Network (CDN)
Keep in mind these are techniques, and they are not tied to how they are implemented but rather that they are implemented. We can do the same optimizations manually that the plugins do.
As a WordPress administrator, how you implement the techniques depends on your understanding of code, infrastructure, and how they all tie in together. If you are more familiar with the internals, you may want a more hands-on approach.
Optimization aims to increase performance, improve search engine ranking and create an overall better experience for your end users.
Managing website performance is daunting because the rules can and do change constantly. As a WordPress administrator, you must keep on top of what metrics matter and understand how any updates to plugins or code could affect your site’s performance.
The next section looks at the pros and cons of going with manual optimizations or using a plugin to help streamline the optimization process.
Manual Optimization
Manual optimization requires at least some intimate knowledge of your code base, including HTML, CSS, and JavaScript.
As the site administrator, you must decide which performance metrics to improve and balance out how the changes will affect your overall site performance.
No matter your route, you should use tools like GTmetrix and PageSpeed Insights to check in on and monitor your site’s performance scores. Their recommendations are a great way to get tips on what actions you need to take to improve your scores.
Going with the manual optimization route, the biggest pro is that you have total control over your changes and how many of them you make. You can understand which changes have the biggest impact and fully control how you tweak them.
The other side of manual optimization is that you are responsible for all the changes, understanding all the metrics, and tracking how they impact your overall performance.
You have to consider at least some of the following:
- Managing all image optimizations. This could be converting them from JPEG/PNG to WebP or reducing their file size.
- Modifying code, CSS, and javascript based on the optimization techniques
- Manual optimizations could break your site
- Regularly checking your page scores for changes
- Generating static versions of your website
Optimization Plugins
If manual optimization does not seem like the route for you, the other route to achieving WordPress optimization is through one of the many available WordPress optimization plugins.
In almost every scenario, using a plugin is the way to go. Even if you understand the code and how to do the optimization steps manually, using a plugin can save you time and potential headaches.
WordPress optimization plugins make the task easier, and developers of the most popular plugins often keep up with the best practices in their optimization space.
WordPress optimization plugins fall into a couple of categories we will discuss in the next section. To summarize, they usually fall into one of the following categories:
- Caching and basic optimization, such as minification and compression
- Advanced optimizations, such as lazy load, critical CSS generation, and delayed or deferred JavaScript
- CDN Integrations
- Image optimizers
- All-in-One Optimization that would include all of the above techniques
So, without further ado, let’s get into some of the best WordPress optimization plugins for 2023.
The Best WordPress Optimization Plugins
This article looks at some of the best WordPress optimization plugins and highlights the categories they excel in. There are many, many more WordPress optimization plugins than those mentioned here.
One of the biggest benefits of the WordPress platform is how extensible it is, but this can also lead to perhaps an overwhelming amount of options.
In this section, we are going to look at some of the best plugins in the following categories:
- The best FREE speed optimization plugin
- The easiest-to-use speed optimization plugin
- The best speed optimization plugin for WooCommerce
- The best caching plugin for WordPress
- The best image optimization
- The best plugin for CDN integration
- The best value all-in-one plugin
It is worth reiterating that optimization is not just one improvement but is made up of a collection of techniques that improve performance through, caching techniques, speed performance, image size reduction, and database optimizations.
| Plugin Type | Description |
| Caching Optimization | These plugins usually generate static HTML versions of pages. |
| Advanced Speed Optimization | A speed optimization plugin often implements critical CSS and deferred/lazy/delayed loading techniques. |
| CDN Optimization | These plugins help integrate a CDN with your WordPress website. |
| Image Optimization | The smaller a file is, the quicker it will load. Some plugins focus specifically on reducing image sizes. |
| All-In-One | An all-in-one plugin will incorporate many of the techniques into one plugin instead of having to find a mix of individualized plugins that works for you. |
In each category below, we highlight the best of the best plugins and the features that earn them that spot.
The Best Free Speed Optimization Plugin
Let’s start with the best free speed optimization plugin. In this category, we considered plugins that were 100% free. This means they were not free just for a trial period but for as long as you would like to use them.
The winner here is the 10Web Booster free plan. For smaller sites, the 10Web Booster free plan includes many front-end optimization features that are included in other paid plans.

Why 10Web Booster is a winner
Let’s discuss why 10Web Booster’s free plan is the standout winner here.
The plugin is available from WordPress.org and is 100% free.
Top Features:
- Automated 90+ PageSpeed
- 100% Free, no trial period
- Use in an unlimited number of websites
- Optimize up to 6 webpages for each site
- Image optimization is built-in
- All advanced optimization techniques are built-in
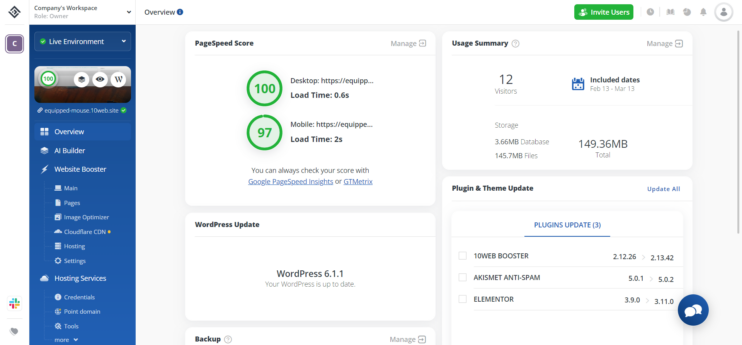
The standout feature to highlight here is the 90+ guaranteed PageSpeed score. There are premium plugins that do not make the same guarantees as 10Web Booster’s free plan.

10Web Booster also differs from other WordPress optimization plugins as they either only have a free trial period or limit some features in their free plan that are available in their paid plan.
Getting all the same features and optimizations on the free plan that you can get on the paid plan makes 10Web Booster a great choice to get started.
The Easiest-To-Use Speed Optimization Plugin
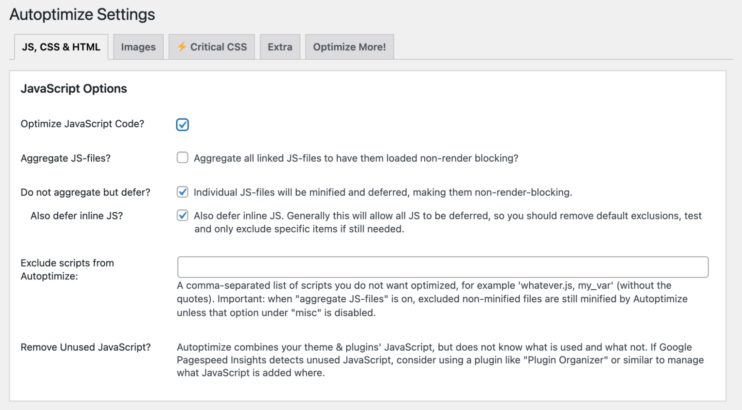
In the easiest-to-use category, we chose Autoptimize as the winner. It is simple and intuitive, and its straight-to-the-point interface is easy to navigate.

Autoptimize is considered an advanced speed optimization plugin because it addresses the size of resources such as javascript, CSS, and HTML.
Why Autoptimize is a winner
- Options are laid out in the interface in a linear easy to follow manner
- Minifies all CSS and javascript files
- Options to implement lazy-load of images
- Options to optimize images on the fly
- Focuses on speed and lets other plugins manage any caching needs

The Best Caching Plugin for WordPress
WordPress optimization is more than just caching. Still, when looking purely at the caching options, W3 Total Cache (W3TC) is our overall winner.

Why W3 Total Cache is a winner
W3 Total cache is easy to use and guides you through each step to configure multiple aspects of caching. It goes further than some other plugins by configuring database and object caching. Because of database and object caching, W3 Total Cache is one of the most advanced caching plugins.
The Best Image Optimization Plugin
Our top plugin focused on image optimization is Smush. Smush is an award-winning image optimization plugin with 1+ million active installs.

Why Smush is a winner
Smush is a winner because some of the most powerful image optimization tools are included in its free plan.
Top Smush features:
- Uses lossless compression. It will not affect image quality.
- The optimization is automated
- Smush can process all image file types
The Best CDN Plugin
Content Delivery Networks (CDNs), speeds up the delivery of your site by caching and delivering pages from a data center closer to your physical location. It’s in the details after this where CDNs begin to differentiate themselves.
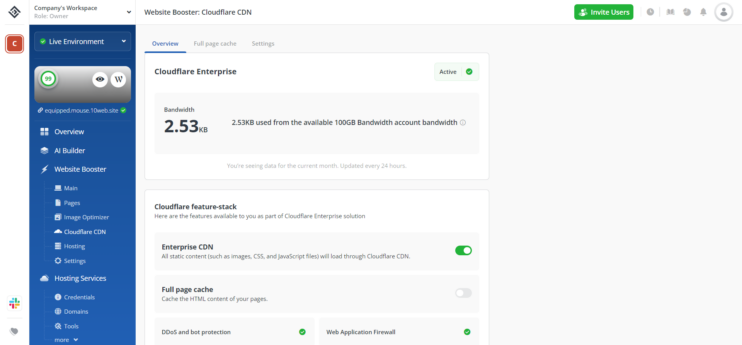
Our winner in this category is the 10Web Booster plugin on the Pro plan. 10Web has integrated Cloudflare’s to enterprise-level technology into 10Web Booster Pro.

Why 10Web Booster Pro is a winner
10Web Booster Pro wins because it includes the Cloudflare CDN in a user-friendly way, Cloudflare is the leading CDN provider that offers more than other CDN offerings.
Other CDN companies will cache resources such as CSS and javascript but might not be able to do full-page caching or be able to protect from DDoS and bots.
Top Features of 10Web Booster Pro with Cloudflare:
- Full Page Caching
- SSL Encryption included
- Technology to defend against Distributed Denial of Service (DDoS) attacks

The Best Speed Optimization Plugin for WooCommerce
WooCommerce is a popular WordPress plugin that adds eCommerce functionality to your website.
This category has no particular winner because WooCommerce generates dynamic pages through its MyAccount, Cart, and Checkout sections.
Dynamic pages present a barrier for plugins that do caching optimizations. When a plugin caches a page, it saves the PHP/MySQL-generated pages and serves up the cached pages. This is how it improves the response time. It bypasses the need to execute PHP and query the MySQL database.
For the dynamically generated pages, think of pages generated when searching for specific products or what’s in your shopping cart, these are hard to cache because they are unique to each user. They essentially can not be cached.
Instead, we look at plugins that work well with WooCommerce and focus on how well they integrate. For this, we highlight 10Web, WP Rocket, and Nitropack as a three-way tie.
10Web Booster, Nitropack, and WP Rocket are three all-in-one plugin options. They have feature sets that improve site performance through caching and speed optimizations such as minification of javascript and CSS as well as advanced optimizations such as javascript delay or critical CSS generation.
The Best Value All-In-One Speed Optimization Plugin
And so we’ve come to “best-in-show,” the best value all-in-one optimization plugin. 10Web Booster Pro wins this category.
If you need an all-in-one and do not want to manage multiple plugins, 10Web Booster Pro has all of the features for both caching and speed optimizations.

Why 10Web Booster Pro is the winner
10Web Booster wins this category because it checks all the boxes in all the categories.
The 10Web Booster free plan offers full front-end optimization of unlimited sites and up to 6 webpages forever in the free category. There is no trial period, just free powerful optimization.
With the 10Web Booster Pro plans, you get full front-end optimizations of all webpages including all of the images hosted on your site.
When it comes to speed optimizations, 10Web allows you to confidently choose to Critical CSS generation and Javascript delay without the fear of your site breaking.
The 10Web Booster plugin implements full-page caching.
Regarding image optimization, 10Web Booster improves site performance by implementing image optimization and conversion to advanced formats such as WebP.
In the end, 10Web Booster is also easy to use. When you install it, it analyzes your website and picks one of four optimization levels, and you are set.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
Conclusion
We have noted throughout this article that WordPress optimization combines speed, caching, and image enhancements.
Many of these techniques can be implemented manually, but ultimately, the way to go is to use one of the many plugins available.
This article highlighted some of the best of the best in notable categories. You can choose to go with an all-in-one or curate a selection of plugins that meet your needs.
In the end, the goal is to improve your website’s performance, which translates to a better experience for your visitors.
FAQ
Is it better to use an all-in-one optimization plugin or several specific ones?
The all-in-one plugins may not offer as many features or customization options as separate plugins do. They are meant to cover a wide array of use cases but may be lacking in one of the ones you need for your site’s performance.
With that said, opting to use an all-in-one plugin and, if needed, a specific plugin for specific advanced optimizations
The third aspect of this discussion is conflicts between plugins. Having multiple plugins that perform the same action can lead to issues with caching and unneeded optimization attempts. If this is the case, you will often see a notice that you have more than one caching or other optimization plugin installed.
Is 10Web Booster all automated or should I still customize the settings?
You can leave these settings as is, or you can customize them, or even change one of the other optimization modes. There are also some advanced options such as optimization of Google fonts, and excluding certain scripts from being delayed.
It is worth noting that on the 10Web Booster Free plan, you get to choose the additional five pages that will get optimized.
Can extra WordPress optimization plugins crash my website?
There isn’t a magic number of plugins that will crash your site once you go over them. It will depend on the specific combinations of plugins.
What should I do if my site crashes due to a new plugin?
Troubleshooting steps:
- Disable all the plugins. The issue more than likely will no longer be present.
- Enable one plugin after another until the problem re-emerges.
- Once the troublesome plugin has been identified, disable features until the issue is no longer present.
Once the plugin and feature have been identified, then a decision can be made on how to proceed.
How many WordPress optimization plugins are too much to use at the same time?
One strategy is to start with an all-in-one that fits as close as possible to your needs. If there are any gaps, then add another plugin to fill those gaps.
Another strategy is to curate a collection of plugins that get the most out of optimizations. If going this route, one option would be to pick a plugin for speed optimization, one for caching optimization, one for image optimization, and one with a great CDN integration.
Speed up your website instantly
Speed up your website instantly
-
Automatically get 90+ PageSpeed score
-
Experience full website caching
-
Pass Core Web Vitals with ease





 Automatically get 90+ PageSpeed score
Automatically get 90+ PageSpeed score