Serving images in next-generation formats is a great way to ensure your website is optimized for maximum performance, while also providing the best experience for your users. In this post, we will explore the difference between several Next-Gen formats, their benefits and impact on UX and SEO, as well as how to serve images in Next-Gen formats on WordPress.
In today’s modern world, website loading speed is very important for an excellent user experience and boosting conversion rates. Supporting next-generation image formats such as WebP, JPEG 2000 and JPEG XR is a key component of modern website performance optimization. If you serve images in Next-Gen formats, you get faster loading time for your users, increased engagement time, and improved SEO rankings – all helpful to any webmaster’s bottom line!
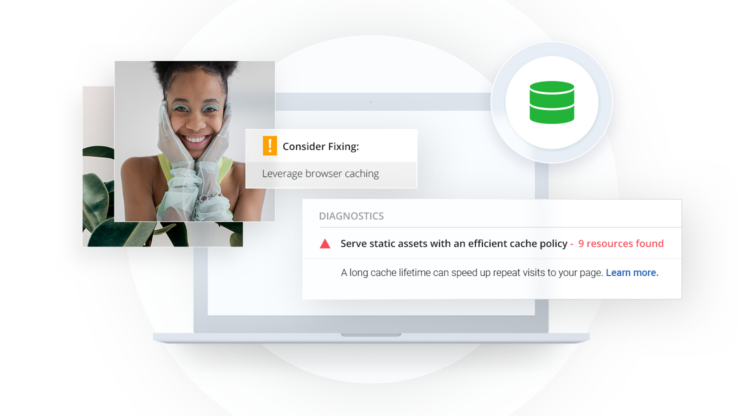
While running your website on Google PageSpeed Insights, you may get the error “serve images in nextgen format”. This error usually comes when you are using older image formats like jpeg or png instead of WebP images which are faster to load and have higher image quality. In such cases, using Next-Gen image formats like WebP and JPEG-2000 can help improve images’ loading speed and reduce the file size without compromising quality. This, in turn, helps to load pages faster, even when high-resolution images are used. Therefore, converting your existing images to the Next-Gen formats is highly recommended.
In this blog post, we’ll discuss how to serve images in these optimized formats using server-side solutions such as Apache or Nginx and content delivery networks such as Cloudflare or Sucuri. We will also discuss how 10Web Booster automatically converts images to Next-Gen formats. Dive in now to learn how easy serving these NextGen image formats can be with WordPress!
In This Article
What are Next-Gen Image Formats?
Next-Generation image formats are the latest, most advanced digital image file formats. They offer better compression and color management capabilities than earlier image formats. Next-Gen image formats are optimized for modern devices and applications such as smartphones, tablets, and computers.
Some of these Next-Gen image formats include JPEG 2000 (JP2), WebP, HEIF (High-Efficiency Image Format), JPEG XR (Extended Range), AVIF (AV1 Image File Format) and BPG (Better Portable Graphics).
Each of these Next-Gen image formats offers unique advantages in terms of file size reduction or increased resolution when compared to more traditional graphics files like JPG and PNG. With the increasing importance placed on visual content, it’s important to access the latest technologies and serve images in Next-Gen formats to get the best quality for your images.

When selecting a Next-Gen image format, it is important to consider the type of device your site visitors have. For example, WebP and HEIF are better suited for mobile devices as they offer reduced file sizes compared to JPEG 2000 and JPEG XR. AVIF is designed to be used in an HTML5 environment, while BPG can provide higher-quality images when reducing file size.
Additionally, some Next-Gen image formats, such as WebP, are more compatible with all applications or devices. To ensure that your images look great no matter where they are viewed, it’s important to consider the type of device or application prior to choosing which format best suits your needs.
AVIF vs WebP vs JPEG 2000 vs JPEG XR
JPEG 2000, JPEG XR and WebP are all fairly recent image formats that offer improved compression over the traditional standard of JPEG. These three image formats have varying degrees of compatibility with different browsers, operating systems and applications, which is why it is important to understand their differences.
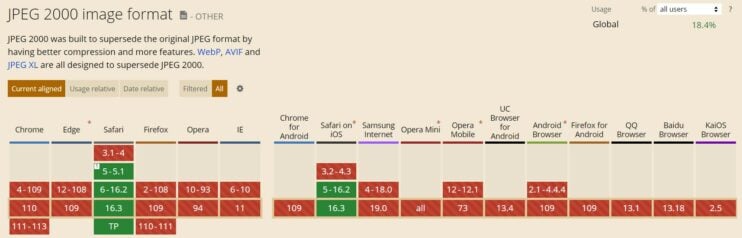
JPEG 2000 offers a higher level of compression than its predecessors and better scaling capabilities for higher resolutions. It also supports 16-bit color depth and transparency, but support from most applications and browsers varies widely. This means it is only suitable for some projects. JPEG 2000 provides higher-quality images with more efficient storage and faster loading times. It also allows for advanced features such as:
- lossless compression,
- alpha channel support,
- animation,
- interactivity.
Additionally, it has powerful error correction and security features that make it highly resilient to transmission errors. Its performance, quality, and versatility make it a superior choice for any application requiring the highest image quality and reliability levels.

JPEG XR is another modern format developed to provide increased performance over the traditional JPEG format. It supports 16-bit color depth, lossless compression, and transparency. As with JPEG 2000, its compatibility depends on your application or browser. This next-generation image format offers several advantages over traditional JPEG, including support for a wider range of color depths, higher dynamic range, better compression ratios, and more efficient encoding and decoding.
It also supports lossless compression, eliminating the need to discard any data from the original image to achieve a smaller file size. JPEG XR is quickly becoming the preferred choice for photographers, web developers, and others who work with digital images.

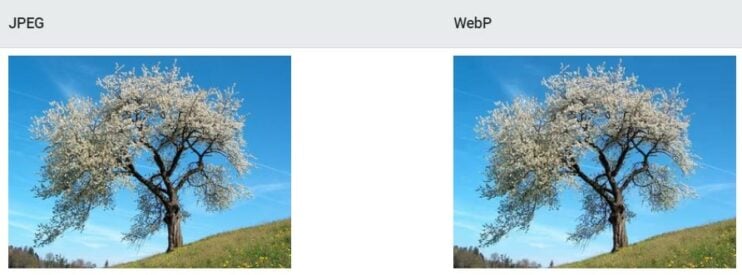
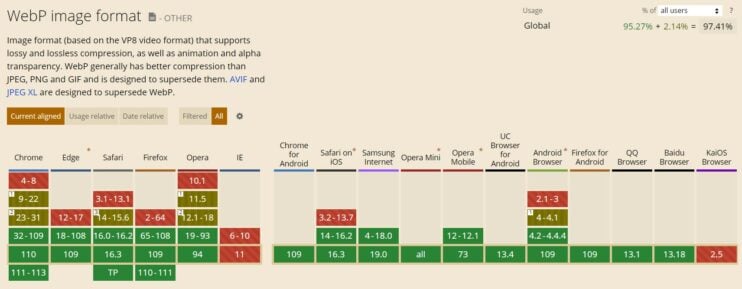
WebP is an image format developed by Google that supports both lossy and lossless compression. It has very good compression ratios for web images and supports 8-bit color depth, as well as transparency. WebP is supported by most modern browsers and applications, making it a great choice for web projects. WebP is a modern image format that provides superior compression for photographic images as compared to other standard formats like JPEG and PNG.
![]()
WebP supports lossy and lossless compression, allowing users to choose the level of optimization that best suits their requirements. WebP also supports transparency, animation, and metadata, making it a powerful tool for creating engaging and interactive visuals. With its small file size and high quality, WebP is quickly becoming the next-generation image format of choice for web developers.

Finally, AVIF (AV1 Image File Format) is a new open-source royalty-free image format developed by the Alliance for Open Media (AOMedia). It uses a version of the AV1 video codec to compress images up to 30% more than even WebP can do. AVIF also supports 8-bit color depth and transparency, but its compatibility depends on the application or browser.
AVIF offers smaller file sizes without compromising on quality or resolution. This means it can deliver higher-resolution images with minimal load time for your website visitors. AVIF also supports transparency and animation, making it suitable for various applications. Additionally, AVIF is optimized to run efficiently on mobile devices and uses less RAM than other image formats.

- Therefore, if you compare JPEG xr vs JPEG 2000, you will notice that JPEG 2000 is slightly brighter and blends the pixels in a more efficient manner. Whereas JPEG XR produces a checkerboard-like pattern if you zoom in at the black areas.
- In case of JPEG xr vs WebP, you will notice that WebP produces better image compression quality.
- While taking a look at WebP vs JPEG 2000, WebP images were found to be 25-34% smaller in size.
Each of these Next-Gen image formats have their own strengths and weaknesses that you should consider when deciding which format is best for your project. While JPEG 2000, JPEG XR, WebP and AVIF have their advantages over traditional JPEG files, each offers different levels of compatibility depending on the software and hardware you are using.
Ultimately, understand the difference between AVIF vs WebP vs JPEG 2000 vs JPEG XR first. It will help to ensure that you make an informed decision about which one will work best to serve images in Next-Gen formats.
Pros and Cons of JPEG 2000
| Pros of JPEG 2000 | Cons of JPEG 2000 |
|
|
Pros and Cons of JPEG XR
| Pros of JPEG XR | Cons of JPEG XR |
|
|
Pros and Cons of WebP
| Pros of WebP | Cons of WebP |
|
|
Pros and Cons of AVIF
| Pros of AVIF | Cons of AVIF |
|
|
What’s the Impact of Not Serving Images in Nextgen Formats on UX and SEO?
The impact of not serving images in next-generation formats on user experience (UX) and search engine optimization (SEO) can be significant. Not taking advantage of the latest technologies available to deliver optimized images can lead to poor performance, slower loading times, and a negative user experience.
On the UX side, a major drawback of not using next-generation image formats is reduced page speed. Images make up a large percentage of total website size, so if they’re not optimized for quick delivery, it can have an adverse effect on page load time and overall performance. Two of Web Vital metrics often are particularly affected by the image loading speed: Largest Contentful Paing (LCP) and First Contentful Paint (FCP). The content that is counted as LCP or FCP often is an image. Serving these images in Next-Gen format can significantly improve these metrics.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
Not serving images in Next-Gen formats will lead to lower customer engagement; as studies have shown that website visitors tend to leave when page load times are extended due to heavy content or unoptimized images.
On the Search engine optimization (SEO) side, unoptimized image formats can also negatively impact your visibility in search engine results. Search engines weigh page speed as a factor when determining their indexing algorithm, so sites with slow loading times due to unoptimized images will suffer from lower rankings than sites that are optimized for quick delivery.
Fortunately, there’s an easy solution: serve images in NextGen formats such as WebP or JPEG 2000. These modern formats offer significant improvements in file size and load time compared to legacy image formats like JPG and PNG. This means faster page loads, improved user engagement, and improved overall SEO performance.
In summary, not taking advantage of next-generation image formats can significantly impact user experience and search engine optimization. Switching to modern formats such as WebP or JPEG 2000 will improve page load times and lead to better rankings in search engine results. Ultimately, this leads to more engaged customers and conversions for your business.
How to Serve Images in Next-Gen Formats on WordPress?
How to Fix Manually
If you want to serve images in Next-Gen formats, here are a few manual techniques to do so.
1. Use new HTML elements:
Developers can now use the `<picture>`, `<img srcset>` and `<source>` elements to express different sizes, resolutions, formats and art direction choices for their images. By expressing multiple sources in a single element, you can serve up appropriate image resources optimized based on the user device’s capabilities.
2. Pre-process images:
Using tools like ImageOptim or third-party services such as Cloudinary, developers can pre-process their images and store them in various Next-Gen image formats (such as WebP). This will allow them to serve different versions of the same image depending on the browser/device preference.
3. Use responsive design:
By using responsive design techniques, developers can ensure that their images are served in the most appropriate sizes and formats. This includes scaling down large images to fit smaller devices as well as serve images in Next-Gen formats on WordPress when available.
4. Serve over a CDN:
By taking advantage of a content delivery network (CDN), developers can ensure their images are served quickly and reliably across multiple locations worldwide. Additionally, some CDNs offer support for NextGen formats such as WebP, allowing them to take full advantage of these new image types.
5. Use JavaScript:
Those who want more control can always use JavaScript to detect a user’s browser/device capabilities and serve the most appropriate format of the requested image directly from the server side or through the CDN. This approach is more involved but provides the highest control over how images are served and optimized for different devices.
How to Fix With 10Web Booster WordPress Plugin
10Web Booster can help speed up your website by serving images in Next-Gen formats, enabling you to reduce page loading times and ensure a smooth user experience. The plugin utilizes various techniques such as lazy loading, image resizing, conversion to WebP and optimization, caching of static content and more for an optimal performance boost. These techniques work out of the box and do not require any configuration or complicated setup.
10Web is the perfect choice for optimizing your website, as it integrates seamlessly with Cloudflare’s Content Delivery Network (CDN). This means that visitors worldwide can quickly and easily access your content.
The integration also allows 10Web to optimize your site’s performance and security automatically, ensuring that your content is delivered quickly and securely to all visitors. With the help of Cloudflare’s global network, 10Web can ensure that your website is always up and running, no matter where it is accessed.
The integration also helps protect your site from malicious attacks, keeping your valuable data safe and secure. With 10Web’s integration of Cloudflare CDN, you can be sure your site is running as well as it possibly can and that your content is delivered quickly and securely to all visitors. It’s the perfect solution for hosting your website.
It is also easy to set up with no technical knowledge required – just install the plugin and let it take care of the rest. With 10Web Booster, you can be sure that your website’s images are served quickly and efficiently each time, improving engagement and reducing bounce rates for enhanced results.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
By taking advantage of these different working solutions, you can ensure their images are served in NextGen image formats efficiently and reliably. Not only can this help improve user experience but it also helps reduce bandwidth costs. With the right tools and techniques, implementing NextGen formats for images is now easier than ever before.
Other Image Optimization Techniques to Improve the Speed
Compress Images:
When uploading images to your site, 10Web Booster will automatically convert and compress them. This will reduce the file size without noticeably affecting quality, resulting in faster page load times.
Optimize Image Resolution:
Ensure that you optimize the resolution of all images so that they are not larger than needed on your website’s pages – otherwise, this can drastically affect loading speeds.
Scale Images Appropriately:
Don’t use images bigger than the required size for a given page, as this will lead to longer loading times. Instead, make sure any images used are sized appropriately for their location.
Use CSS Sprites:
Combining multiple small images into one larger image is a good way to improve performance by reducing the number of HTTP requests made when loading a page – this technique is known as CSS sprites.
Use CSS Instead of Images Where Possible:
Take advantage of modern web technologies such as CSS3 and HTML5 to serve images in NextGen formats on WordPress. It allows developers to create many design elements previously achievable only with images to reduce overhead and speed up page load time.
Leverage Browser Caching:
Browser caching stores the files from a website on a visitor’s computer for later reuse, reducing the need for them to be downloaded each time someone visits your site. Setting up browser caching is an easy way to improve speed and can be done by adding appropriate code snippets to your .htaccess file.
Container-Specific Resizing:
Container-specific resizing is an efficient way to manage resources. 10Web Booster can adjust the size of containers automatically, depending on the workloads running in the cloud environment. This approach allows 10Web Booster to optimize your service performance, reduce costs and increase reliability. Container-specific resizing also increases the scalability allowing you to quickly and easily respond to changing demands.
Use Lazy Loading:
10Web Booster provides an easy and secure way to optimize your website’s performance with lazy loading. This technique is used to postpone the loading of images, videos, and other resources until the user needs them. This can significantly reduce page load times and reduce stress on web servers. 10Web’s lazy loading solution is designed to be fast and secure, allowing you to keep your website running at optimal speed.
Use a Content Delivery Network (CDN):
For websites with visitors from all over the world, consider using 10Web Booster Pro with Cloudflare CDN which will store not only static content but also cached webpages in 275+ locations across the world to deliver them at optimal speeds based on each user’s location. This can significantly improve performance and reduce load times. CDNs are servers distributed worldwide that work together to deliver content quickly and reliably by caching it in multiple locations. Using a CDN allows 10Web to reduce website’s load time, improve the user experience of visitors, and quickly deliver content to people from different parts of the world.
By following these tips and tricks, you can optimize your images for better website performance and speed up page loading times quickly and easily. In addition, remember to regularly monitor the performance of your website to ensure optimal results are being achieved across all devices and platforms.
Benefits of Serving Images in Next-Gen Formats on WordPress
Compression:
When you serve images in NextGen formats on WordPress, it provides superior compression compared to traditional JPEG images. This means that fewer data needs to be transferred, reducing bandwidth and storage costs while maintaining high-quality visuals.
Speed:
The improved compression also dramatically increases the speed of loading times for websites, apps, and games using next-generation images. Thus, when you serve images in NextGen formats, it helps create a smoother user experience by ensuring fast page load speeds for end users.
Quality:
Unlike other image formats, if you serve images in nextgen formats on WordPress, they will retain more detail in photographs and graphics. It allows you to maintain the highest possible quality even with minimal impact on file size.
Scalability:
A single next-gen image format can be used for a variety of resolutions, from small thumbnails all the way up to large prints. This eliminates the need to store multiple versions of an image and allows for greater scalability across devices with different screen sizes.
Versatility:
Next gen image formats support a wide range of features such as transparency, 3D depth maps, animations, and more, allowing you to create stunning visuals without leaving your design program.
Serve images in NextGen formats on WordPress to reduce costs, improve page loading times, and create stunning visuals without sacrificing quality or performance. These features make it easy to optimize your images for any use case, from web design to digital advertising. You can ensure a successful digital experience for all your users with the right tools and strategies.
Conclusion
In order to make your website as fast and efficient as possible, you need to be using NextGen formats for your images. These new formats can dramatically reduce the file size of your images without compromising quality, which will speed up your website overall. WordPress makes it easy to serve images in NextGen formats by automatically detecting which format each browser supports and sending them the appropriate image. So take advantage of this helpful feature and ensure that your website runs at its best!
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
FAQ
How to add WebP images to WordPress?
Finally, to check that the new images are being served in WebP format, try using a tool such as Google PageSpeed Insights which will also provide detailed information about how your website is performing. With these easy steps, you can now take advantage of the many benefits WebP images offer for improved website performance.
How popular is WebP?
As of 2023, WebP has been adopted by major browsers like Chrome, Safari, Firefox and Edge, making it one of the most widely used image formats on the web today. WebP files have quickly become popular among web developers and designers due to their superior performance and popularity across multiple platforms. With such impressive advantages, it’s no wonder WebP continues to grow in popularity.
Which image format (AVIF, WebP, JPEG, JPEG 2000) is best for quality?
WebP is also a great choice for web graphics, as it delivers improved compression with no visible deterioration in quality compared to standard JPEGs. Finally, AVIF has the added benefit of delivering even higher levels of compression than WebP, making it an ideal choice for storing large collections of photos or videos. In conclusion, the decision to serve images in NextGen formats should be based upon your individual needs and preferences.
At the end of the day, there isn’t one single “best” image format for quality, as different formats have their own strengths and weaknesses. All these options are excellent choices for storing high-quality visuals, provided you pick the right format for your specific application.
Which image format (AVIF, WebP, JPEG, JPEG 2000) is best for performance?
The choice to serve images in NextGen formats will depend on your specific requirements – WebP may be suitable for larger images that need to load quickly. In contrast, AVIF might be more suitable for smaller images with a lot of detail which require higher visual fidelity. Ultimately, it’s important to test different formats against each other to determine which is best for your particular use case.
Speed up your website instantly
Speed up your website instantly
-
Automatically get 90+ PageSpeed score
-
Experience full website caching
-
Pass Core Web Vitals with ease





 Automatically get 90+ PageSpeed score
Automatically get 90+ PageSpeed score