Table of Contents
- What is Nitropack and what is 10Web Booster?
- How 10Web Booster Compares to Nitropack in a Nutshell
- Key Difference between 10Web Booster and Nitropack
- Pricing and Structure Differences
- 10Web Booster: Excellent Product Development and Support
- 10Web Booster: Clear and Simple UX
- 10Web Superior Technology of Optimization
- 10Web Booster: Speed Optimization Solution for any Hosting
- Backend Optimization
- 10Web Booster is More than a Speed Optimization Solution
- Features Comparison Overview
- Summary
The success of your website can be decided within seconds, that is the seconds it takes for your website to load. Websites that take 3 seconds or longer to properly load lose about 53% of their visitors, while a 100-millisecond delay can reduce conversion by 7 percent – talk about bad first impressions.
Website speed speaks volumes about professionalism, reliability, trustworthiness, and edge in the industry, all within seconds, not to mention its direct link to Google ranking, bounce rate, user satisfaction, and conversion rate.
Luckily, there are speed optimization solutions that improve site speed, ensuring loading in seconds. Two such services for WordPress websites are Nitropack and Nitropack-alternative 10Web Booster.
Let’s explore and compare their features and performance and establish why 10Web Booster beats Nitropack.
What is Nitropack and what is 10Web Booster?
Nitropack is a performance optimization tool with the goal of improving website speed. Nitropack became a top solution as it was the first automated website optimization service. It consolidated all the different speed optimization tools into one service. Nitropack achieved this by doing something uncustomary. It developed a cloud-based speed optimization product with a built-in CDN, rendering it unlike the popular cache plugins of the time.
Optimizing web pages through a cloud backend allowed it to manage heavy operations like code minification, compression, and image optimization, without adding overhead to servers. The cloud-based optimization made it advantageous over in-site-based solutions.
Before Nitropack, to achieve speed optimization, several independent tools had to be acquired; a tool for caching, a tool for image optimization, another for Critical CSS, and the list continued.
These tools also required basic coding skills, long and extensive integration, and reworking effort by developers.
Nitropack may have been the first automated cloud-based speed optimization service, but it is no longer the best.
At 10Web, we love helping solve the problems people have through automation. That is why 10Web has created an automated speed optimization solution, 10Web Booster. 10Web Booster goes beyond the functionality of an automated site optimization plugin into a comprehensive speed and full website performance optimizer, and it does so on any hosting.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
While Nitropack offers only frontend optimization, 10Web provides full optimization, that is frontend – and of superior quality than Nitropack – and backend optimization through its hosting.Furthermore, 10Web Booster has partnered with Cloudflare, the leading CDN provider to deliver unbeatable web page speed, user experience, and website security.
10Web is not merely a plugin, it is a service and a platform for optimization. The Speed optimization game once again has been changed, this time by 10Web, bringing the ultimate benefits to users.
How 10Web Booster Compares to Nitropack in a Nutshell
- 10Web Booster optimizes more effectively than Nitropack. On a feature-to-feature comparison, 10Web Booster offers more powerful or equally effective features than Nitropack. A key element that sets 10Web apart is its hosting-level tools that provide solutions to issues that can be resolved only by changing hosting. This is something Nitropack cannot achieve.
- 10Web booster is more reliable and stable than Nitropack by not breaking websites. 10Web employs a sandbox environment to create a copy of the original webpage content. Then, the 10Web Booster algorithms choose the right mode and settings for the clone webpage, ensuring proper functionality and no chances of website breaking. Only then does 10Web Booster send the optimized webpage to the live production website to be served to visitors.
- 10Web Booster is more than a site optimization plugin. 10Web Booster is a comprehensive speed and full website performance optimizer with access to one of the best CDNs and an entire platform for building, optimizing, hosting, and managing websites.
- 10Web Booster has a simpler and clearer UX than Nitropack. 10Web Booster’s close to complete automation drives simplicity and ease of use. One-click activation through its user-friendly dashboard is all it takes to boost your website speed. Not to mention its one-click automated migration to 10Web hosting for a full website with superior speed improvements.
- 10Web Booster has a better pricing value of a monthly $6 flat rate per website. It offers savings for customers with subscriptions for multiple sites, and custom pricing with greater savings for customers with more than 10 websites, leaving higher-tiered Nitropack in the dust.
- 10Web Booster is more than a site optimization plugin. 10Web Booster is a comprehensive speed and full website performance optimizer with access to an entire platform for building, optimizing, hosting, and managing websites.
Take a look at how 10Web compares to Nitropack:
Key Difference between 10Web Booster and Nitropack
Caching
A cache is a temporary higher-speed access space that saves recently used data for faster retrieval in the future. Caching saves and shows visitors a “static” version of the information on a website, earning your website valuable seconds of loading time.
Think of it like adding a contact to your phone, after which, all you have to do to reach that contact is press a button instead of redialing the number every time.
Both 10Web Booster and Nitropack use page cache for HTML and file cache for resources with techniques, including smart cache invalidation, device and cookie-aware caching functionality, and session-aware, and browser-aware caching.
10Web also uses backend or server caching to cache everything from pages to feeds to 301-redirects on subdomains, decreasing load time. More so, it utilizes NGINX FastCGI Cache, the fastest page cache solution that allows you to control what pages get cached and ensures that pages are retrieved at the fastest possible speed.
10Web’s backend caching improves LCP, FID and many other metrics.
As Nitropack does not have hosting, it does not offer server caching and is limited to page and file caching only.
Content Distribution/Delivery Network
10Web Booster has partnered with Cloudflare to enable Cloudflare Enterprise CDN, the market’s fastest and safest content delivery system.
Cloudflare has over 275 data centers within its global network in over 100 countries offering a direct connection to nearly every cloud and service provider. Through this vast enterprise, Cloudflare extends access to over 95% of the world’s population in less than 100ms.
Cloudflare CDN set-up is a breeze with 10Web Booster. All you’ll have to do is install a plugin and create a free account, after that is it merely a one-click configuration to activate the recommended settings.
Along with 10Web’s advanced optimization, enabling Cloudflare CDN further reduces latency and load times for static and dynamic content and brings down bandwidth costs by up to 60%. Cloudflare significantly reduces the lengthy distance resources must travel from the origin server to users, increasing delivery speed. It also compresses static resources, such as images and videos to improve load time.
Through 10Web Booster and Cloudflare, your website will also experience strengthened backend performance as Cloudflare supplements your server infrastructure with its solid-state drives and load-balancing mechanisms. These server-side improvements can also improve uptime and scalability, especially during high surge traffic flow by offloading and caching static resources to its CDN PoPs, ensuring that your website does not lose performance and provides the best user experience possible. In this manner, your website will receive scalability even if your host does not provide one. Furthermore, by leveraging its server and distributing website content through its PoPs, Cloudflare ensures that your website stays available to visitors even amidst an outage by bypassing the servers that are down.
Cloudflare has excellent protection against Denial of Service attacks (DoS) and Distributed Denial of Service (DDoS) attacks. DoS attacks occur during high traffic from a single IP range, while DDoS attacks occur during high traffic from an excessive number of IPs. DoS and DDoS attacks can break your website and cause considerable damage. Cloudflare detects and neutralizes these attacks within its vast network, ensuring that your website does not break or lose performance. Cloudflare also provides web application firewalls to stop SYN/ACK, DNS amplification, and attacks.
Through 10Web and Cloudflare integration you receive:
- Easy setup and a one-click configuration
- Cache optimization options like Page Rules
- Mobile page optimization through image optimization and lazy loading
- Advanced user interface
- Built-in DDoS protection
- SSL capabilities
- Web application Firewall(WAF)
- 24/7 support
This means:
- Enhanced page speed as the CDN generates and stores the cached version of the original server, serving the content to the nearest visitor
- Reduced bandwidth as the CDN caches static resources and serves them to users significantly reducing the traffic to the origin server
- Optimized content delivery, less load time, and faster execution speed, through the use of the Brotli compression technique, producing files that are 14% smaller in JavaScript, 21% smaller in HTML, and 17% smaller in CSS than GZIP.
- Reduced server downtime by bypassing down servers and delivering the cached content
- Optimized website security through firewalls
- Enhanced resource durability through reduction of load on the origin server
With 10Web Booster Pro, you’ll gain access to Cloudflare’s premium and advanced features for only $6/month per site or even less.
Nitropack has a built-in and pre-configured CDN that automatically servers CSS, JS, image files, and fonts via HTTP2 from the nearest edge location to increase website speed, decrease load time, and reduce bandwidth usage. Nitropack uses the Amazon CloudFront network, which controls over 215 edge locations.
10Web Booster CDN’s performance and features overpower those of Nitropack CDN as 10Web Booster utilizes the Cloudflare enterprise package to deliver the highest tiered techniques and resources for website speed and performance optimization.
Image optimization
10Web Booster employs lossy compression to reduce image file size and ensures that images fit their containers through its container-specific image-resizing. WebP is a new image format similar to JPEG or PNG, but more efficient as it produces image sizes smaller than that of JPEG and PNG.
10Web Booster converts all images to WebP, reducing image size, while the original format is backed up to safeguard smooth operation within browsers that don’t support WebP. Image optimization impacts all metrics, but has a particularly strong impact on LCP.
While Nitropack also employs WebP and lossy compression, it does not utilize container-specific image-resizing. What comes close but not as effective is its preemptive image sizing and adaptive image sizing features, which are only part of Nitropack’s Advanced Features plan.
10Web booster’s container-specific image-resizing locates or creates smaller sizes of the images on your web page and serves these differently sized images on corresponding visitor screens. If your visitor has a small-screen device, a smaller-sized image will be loaded. This feature avoids aimlessly loading unnecessarily large and heavy images and improves load time.
Image, video, and iframe lazy loading
Images, videos, and iframes are the heaviest assets responsible for slowing down your load time. Delaying the loading process of these assets until in the view of website visitors saves valuable seconds and provides faster page loading, which is exactly what lazy loading does.
This drastically improves all Core Web Vitals.
What distinguishes 10Web from Nitropack is its use of three different techniques of lazy loading to ensure that your content works perfectly by avoiding conflicts with themes and other plugins, and eliminating dependencies on other plugins.
Defer JS and non-critical CSS execution
10Web Booster and Nitropack also postpone the loading of non-critical resources and activate them once it detects user interaction. Above-the-fold content is made visible immediately through file load optimization via prioritization of important styles and scripts, in a non-blocking way. JS delay can cause issues, if implemented incorrectly and can break webpages.
What sets 10Web booster and Nitropack apart here, is that 10Web Booster can automatically detect such issue-inducing cases, and either, does not delay these problematic scripts thus avoiding the issue, or disables the entire option.
Font swap
10Web Booster adds font-display: swap to ensure that the browser does not wait for fonts to load to render the page, but rather displays a default font and swaps the default font for the custom font as soon as it downloads. This accelerates page loading and avoids FOUT or Flash of Unstyled Text and FOIT or Flash of Invisible Text, and impacts FCP, LCP and TTI metrics.
Nitropack does not have this feature in its feature repository, and may, therefore, struggle to achieve good values of FCP and LCP metrics in case the defining content is textual and not an image.
Critical CSS generation
10Web Booster locates the most important CSS rules essential for a page to load. It then inlines them with HTML files and allows them to load first. The initial view of your page loads faster, making your visitors happy, while the rest of the non-vital CSS files are delayed.
10Web Booster does this for every page and layout while prioritizing the homepage, to improve the actual and perceived performance of your website. It separates CSS into critical and uncritical, loading those that are critical first, saving priceless seconds while also avoiding unacceptable Cumulative Layout Shifts.
This improves FCP, TTI, and TBT metrics.
Nitropack also generates unique Critical CSS for every page and inlines it, but it does not go above and beyond like 10Web Booster. 10Web Booster generates critical CSS for five different screen sizes, from mobile to desktop, to ensure flawless optimization on all devices. By programmatically interacting with the page, 10Web Booster also gathers all the CSS rules used on the site.
Furthermore, its algorithms ensure that all stylesheets for critical CSS are accounted for, rule duplicates are not present, and styles are ordered optimally to secure fast performance.
10Web Booster also does stand out with its automatic, high-priority optimization of homepages, even for the free plan users.
Let’s not dismiss the backend
Frontend optimization is not the only way to speed up your website. Backend optimization may have an even greater impact on boosting your load time. Backend components like queries, database optimization, caching, and hosting may be in need of optimization to enhance website speed and performance.
Optimization tools like Nitropack only cover one side of the optimization coin – the frontend – leaving your backend defenseless from common issues that slow down your website.
10Web Booster offers a one-click migration to 10Web cloud hosting and automatic backend optimization at no extra cost.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
Why and how 10Web algorithms are more reliable
The road to a fast and high-performance website can be paved with perils. Your website can break or crash unexpectedly due to the wrong optimization settings or conflict. A crashed website can be catastrophic for your reputation and credibility and can cause frustrating missed opportunities due to a negative user experience.
Therefore you must be certain that your desire for a speedy website is achieved with a reliable plugin or service. 10Web Booster not only optimizes speed by utilizing the most effective optimization features, including generating critical CSS, locating and lazy loading background images, and optimizing and converting images to WebP, but it also finds the best optimization mode that is safe for your website, guaranteeing no-breaking.
All optimization techniques are tested on a clone of a webpage in a sandbox environment to ensure optimal performance and proper function before taking the optimized version live.
| NitroPack | 10Web Booster |
| Billed monthly or annually | Billed monthly or annually |
| Free plan is for low monthly traffic websites only | Free plan provides frontend optimization of homepages and 5 inner pages of websites of any complexity and traffic |
| Pricing structure based on monthly visitors and GB per month CDN bandwidth | Pricing based on the number of websites Discounts per website as the number of websites increase |
| Pricing based on one website limit | Management of more than one website from the same account is not possible |
NitroPack Vs. NitroPack Alternative 10Web Booster: Pricing and Structure Differences
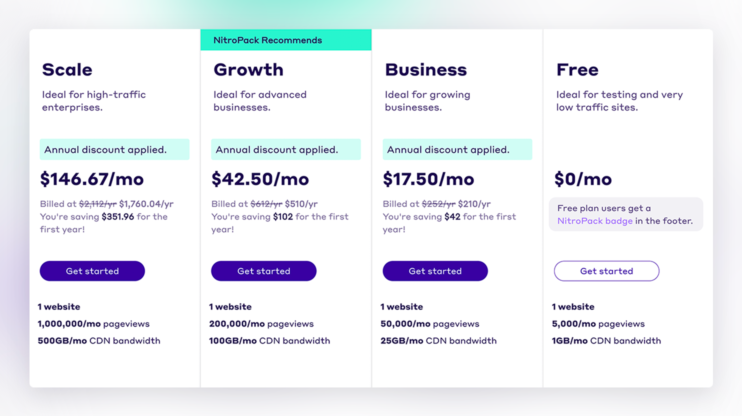
Nitropack pricing comes in monthly and annual options. A free version is also available for websites with low monthly traffic.
The Business plan, which is the basic premium tier, is available for a monthly rate of $17.50 and is limited to 100,000 monthly visitors and 100GB per month CDN bandwidth. The next tier, “Grow” costs $42.50 per month for a single website and is limited to 1 million monthly traffic and 500GB per month in CDN bandwidth.
Nitropack pricing is based on one website limit. Management of more than one website from the same account is not possible. A 16% discount is available for those who choose the annual pricing option.

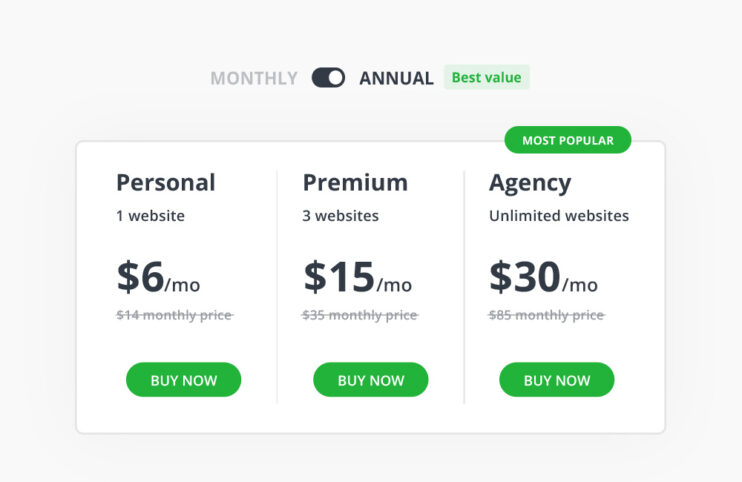
The 10Web Booster comes in two packages: Free and Pro. The Free 10Web Booster plugin provides full frontend optimization website homepages and 5 inner pages per website of any complexity. The Free package also guarantees a cache that returns a high cache hit ratio for all websites, improved Core Web Vitals, a 90+ PageSpeed score, and 24/7 Customer Care.
The 10Web Booster Pro provides speed optimization solutions for $6 a month for one website and 100GB of CDN Bandwidth, $15 a month for 3 websites, and 200 GB of CDN Bandwidth, and $30 a month for unlimited websites and 700GB of CDN Bandwidth, with options of increasing the bandwidth range. With Cloudflare Enterprise CDN you will also receive full page caching on their edge network, DDoS protection, and Web Application Firewall (WAF)
Compared to Nitropack which has higher tiers per site, 10Web offers a flat rate of $6 per month per website with savings for customers with subscriptions for multiple sites. A 29% discount is available for those who choose the annual pricing option. Customers with more than 10 sites receive custom pricing with greater savings.

Automated hosting add-ons will soon be available for hosting and backend optimization, in addition to 10Web platform and all its glorious benefits for $6 per website.
All of 10Web’s perks will be at your fingertips, including services for hosting and backend optimization benefits.
This includes but is not limited to:
- automated hosting on Google Cloud with isolated architecture
- TTFB faster than 200ms
- the newest MySQL version
- and the latest PHP Version
Full website platform features will be also provided with the 10Web at no extra cost, including AI Website Builder, User & Team Management services, real-time backups, malware removal program, white labeling, and more.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
10Web Booster: Outstanding Product Development and Support
Engineering team excellence and experience
Behind each 10Web product stand a team of specialized experts with more than 10 years of experience in various departments.
10Web Booster is no exception.
It was developed by our excellent and experienced engineering team that has brought you products from highly rated WordPress plugins and themes to the best Automated WordPress Hosting, and other excellent services for WordPress site management.
We have consolidated our versatility of expertise and mighty experience in automation and optimization techniques to deliver the best product in the market, 10Web Booster.
Documentation and support
10Web Booster is so easy to install and manage, that external assistance will not be needed, however, since every website is unique and may have individual quarks, tutorials, pop-up panels, and demos are seconds away to assist you with any difficulties.
Should there be a need for more personalized assistance, our team of excellence awaits you via our 24/7 live chat service which is available even for free tier customers.
Support is an essential element for any product, as it can directly translate to functionality and delivery of services.
At 10Web we believe that it is every single worker’s responsibility to actively participate and deliver solutions to customer queries, ensuring that our customers receive the best possible and professional support.
10Web takes pride in its support excellence and user satisfaction. We track our monthly net promoter score or NPS to monitor and gain insight into our performance, conducting improvements when needed.
Our June 2022 NPS held a chat satisfaction of 98% and ticket satisfaction of 82% for June 2022.
10Web communities
You will never have to feel on your own again. 10Web also has Facebook and slack communities that are always available to assist in technical and WordPress-related issues. It’s a great environment to ask questions, share tips, stay updated on offers and announcements, and attend exclusive community roundtable discussions and webinars.
Fast Delivery and Iterative Improvements
10Web’s daily practice of gathering feedback from customers and industry professionals, implementing closed beta tests, and sweeping for user data, ensures continuous product development and improvement.
10Web booster has three to four updates per week that include new features, improved performance, UI/UX improvements, and bug and conflict fixes. We believe that analytics and data-based prioritization of product improvement is crucial.
Our team analyzes the efficiency of the 10Web Booster for all websites and collects customer feedback daily.
We scan through daily data of user websites and webpages, their content, themes, and plugins to provide the most customizable and efficient solutions. We iterate over the product, identify bugs and areas of improvement, and through our release automation processes, we resolve the detected issues in a day.
Customer-centric roadmap
Our recently developed product has a dynamic and aggressive roadmap.
The first order is to further enhance the already existing features such as JS delay, critical CSS generation, and image optimization to provide you with even greater stability and compatibility.
Advancements to automation processes, such as mode selection algorithm, auto-migration service for all types of websites and on any hosting, and for websites with APIs limitations or closed APIs for connection, are also in progress.
We have plans to improve the load and execution time of the 10Web dashboard and to add reports for 10Web Booster-connected websites, further improving your user experience. Resolving conflicts with third-party plugins, particularly performance plugins, is also a priority.
10Web Booster: Clear and Simple UX
Simplicity at the core: our easy-to-use product
With 10Web Booster, you receive simplicity, ease of use, and automation. No technical knowledge is necessary to install or activate our optimization solution.
10Web Booster’s simplistic automated approach saves you time and effort and is hassle-free.
The only selection you will have is choosing one of four modes to automatically optimize your website. This selection can also be assigned to 10Web Booster, which will automatically analyze your website and differentiate the mode that will best optimize your website without negatively impacting the site style or user experience.
For the advanced users who need access to more refined granular controls to tune each page optimization according to their needs and desire, such options are easily accessible.
In case of any problems, we invite users to review our detailed documentation or contact our friendly engineers available for you 24/7 through our customer care service.
Sites are optimized out of the box
At 10Web, we love to simplify and automate, which is why we optimized websites out of the box.
All websites on 10Web hosting are optimized by default.
When you create a website on 10Web, it is optimized by default.
When you migrate to 10Web hosting with a click of a button, your website is optimized by default.
All the optimized goodness without lifting a finger or worrying about website breaking.
You will never have to worry about manual fixes with 10Web Booster.
The modes will be automatically tested and checked in a sandbox environment where you are able to preview the optimization results without changing anything on your live site. Necessary action will be taken to carefully tailor optimization techniques to serve you optimized and non-broken content from the cloud.
10Web Superior Technology of Optimization
CSS & HTML and JS minification & compression
CSS, HTML, and JS files contain well-named variables, spaces, newline characters, indentations, unused code, and comments. While all these elements produce a comprehensible code for developers and others, they also increase the size of the file and slow down the frontend.
The good news is that humans and browsers do not read code the same way and browsers do not require all these elements to execute the code.
Minification and compression remove these non-essential code details, merge these text files, reduce the length of the code, decrease the size, reduce network traffic, speed up file execution, and increase frontend speed.
Minification and compression improve all metrics, particularly FCP, TTI, and TBT.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
Page cache and files cache
When a visitor enters your website, their browser has to download every single script, HTML, stylesheets, and other resources; generating them on the server and downloading them demands some time. When the same visitor revisits your website, the same process has to take place, unless you employ caching.
A cache is a high-speed, short-term storage area that saves copies of the recently used data for faster retrieval in the future.
10Web uses page cache and file cache.
Page cache is used to store dynamic web pages as static files. Dynamic pages are usually written in backend programming languages, (PHP in case of WordPress websites), which take longer time to generate than traditional static web pages, which are plain HTML.
So, when a repeating visitor accesses your webpage, the data or a “static” version of your webpage, is quickly loaded from the cache instead of your hosting, saving you valuable seconds of load time.
File cache, or resource cache, provides storage for generated minified and compressed scripts and styles with excluded critical CSS.
Serving such cached files saves time, decreases the amount of HTTP requests, and allows effective browser caching.
Image optimization
Visitors expect your website to serve high-resolution images, photographs, and galleries – when appropriate – of all sizes. These images are large and can slow page load past the 3-second load time, and we all know what happens after that; visitors leave to never return.
Lossy compression that reduces image file size and ensures that images fit their containers through its container-specific image-resizing can save your website from total visitor abandonment by increasing your website speed.
Container-specific image-resizing locates or creates duplicates of your images in different sizes. It then uses these differently sized images for different sized screens.
For example, it employs small-sized images when it detects that your visitor is using a small-screen device. This method saves valuable seconds of load time and ensures that you do not sacrifice quality for speed. This technique positively impacts on all metrics, notably LCP, TTI, and FCP.
Preloading images can also positively impact your website speed while also ensuring a smooth user experience. Preloading images is exactly what it sounds like; images are recovered by the browser before visitor interaction.
This technique is particularly important for mouseover images or slide show images.
It eliminates image load delay or pause, ensuring instant image display. It specifically improves LCP and FCP metrics.
Image, video, and iframe lazy load
When a visitor enters your webpage, your visitor’s browser begins to load all page resources, including images, videos, and iframes. Images, videos, and iframes greatly contribute to your page size and speed.
Lazy loading is a set of techniques that delays the immediate loading of all images, videos, and iframes on a page until in the visitors’ viewport. The vital content is loaded first, while the content that requires scrolling of the page only happens on-demand, as the visitor scrolls through the page.
The technique decreases the number of requests on load and considerably speeds up load time.
Lazy loading significantly optimizes website speed and improves all Core Web Vitals, especially FCP.
Conversion of image format to WebP
Images are one of the most resource-consuming elements due to their size. WebP is an alternative, more efficient, image format developed by Google. On average, WebP converts images to be 26% smaller than PNG and 25 to 35% smaller than JPEG.
WebP can drastically reduce the size of your website images, allowing them to quickly load. WebP improves all metrics, particularly LCP.
Critical CSS generation
Let’s look into the work that your browser has to perform before your visitor can see your page.
Before loading your page, your browser downloads and parses through all the CSS files. The size of your CSS files impacts the processing time of your browser and consequently the loading time of your website.
The larger the files, the longer the wait time, and the greater the frustration of your website visitors.
Critical CSS can mitigate the size issue. Critical CSS generation is a technique that locates and separates the mandatory or bare minimum code required to load styling for a web page above the fold.
The most important CSS rules necessary for a page to load are inlined with HTML files, which guarantees fast and correct rendering of visible content, while the less important CSS files are delayed, helping your browser display the page to your visitors as quickly as possible.
Critical CSS generation improves all metrics, including FCP, TTI, and TBT.
10Web Booster does this for every page and layout while prioritizing the homepage, to improve the actual and perceived performance of your website.
It separates CSS into critical and uncritical, loading those that are critical first, saving priceless seconds while also avoiding unacceptable Cumulative Layout Shifts.
10Web Booster generates critical CSS for five different screen sizes, from mobile to desktop, to ensure flawless optimization on all devices. By programmatically interacting with the page, 10Web Booster also gathers all the CSS rules used on the site.
Furthermore, its algorithms ensure that all stylesheets for critical CSS are accounted for, rule duplicates are not present, and styles are ordered optimally to secure fast performance. Critical CSS generation can also cause issues and break webpages, if executed improperly. In order to avoid breaking webpages, it is vital to detect such instances, delay these files or entirely disable the critical CSS generation feature.
Delay JavaScript
JavaScript files, especially third-party JavaScript files have a serious impact on your page speed. These scripts are directly embedded onto your website from a third-party vendor and can help enrich your website’s functionality and interactiveness.
If you use analytics, widgets, ads, social, trackers, media buttons, pop-ups, and chats – to name a few – on your website, then you have third-party JavaScript files.
While they improve your website’s functionality and user experience, you should be aware of their slowing down effect on page speed, especially if badly developed, which can prevent your webpages from running properly and/or on time.
To ensure that these JavaScript files do not wreak havoc on your load speed, you must identify and separate critical and non-critical JavaScript files, and delay non-critical scripts only to be activated upon user interaction.
This delay can drastically improve page load time and positively impact TTI, FCP, and TBT metrics.
JS delay can cause issues and break webpages if implemented incorrectly. Therefore, it is vital to detect such cases and either avoid delaying these scripts or disable deferring JavaScript features entirely.
Font swap
If your website uses web-fonts instead of web-safe fonts, read on. When visitors access your website, their browsers are requested to download additional resources to serve your chosen custom web-fonts. This increases the time it takes to load your page, and at worst, may cause Flash of Unstyled Text (FOUT) or Flash of Invisible Text (FOIT) issues.
Adding font-display: swap decreases load time and helps avoid FOUT and FOIT troubles. The browser first displays a default font, and upon downloading your custom font, seamlessly swaps the fonts. Your page loads quickly, displaying your carefully chosen web-fonts.
Font swap improves the FCP, LCP and TTI metrics.
Content Delivery Network
CDN stands for content delivery/distribution network.
It is a network of geographically interconnected servers that efficiently deliver content to users by shortening the distance between your website server information (HTML pages, javascript files, stylesheets, images, and videos) and your visitors’ browser.
In simple terms, it is a cache that stores your website and resources in a network of servers. When a visitor browses your page, it detects the server closest to your visitor and provides content from that specific server. It positively impacts all metrics.
10Web Booster has partnered with Cloudflare to provide access to their enterprise tier package with advanced CDN features. 10Web Booster with Cloudflare integration reduces latency, load times, and bandwidth costs. It also provides enhanced page speed through its built-in compression of static resources, such as images and videos. It further ensures the reliability, availability, and security of your website even during server downtime or attacks.
Reliable algorithms of optimization
The road to a fast and high-performance website can be paved with perils. Your website can break or crash unexpectedly due to the wrong optimization settings or conflict.
A crashed website can be catastrophic for your reputation and credibility and can cause frustrating missed opportunities due to a negative user experience.
Therefore you must be certain that your desire for a speedy website is achieved with a reliable plugin or service.
10Web Booster not only optimizes speed by utilizing the most effective optimization features, including generating critical CSS, locating and lazy loading background images, and optimizing and converting images to WebP, but it also finds the best optimization mode that is safe for your website, guaranteeing no-breaking.
All optimization techniques are tested on a clone of a webpage in a sandbox environment to ensure optimal performance and proper function before taking the optimized version live.
Moreover, we algorithmically comprare the optimized and original versions of the webpage. If there is something broken, missing, or if styles differ, a lower level of optimization, which does not break the page, is applied.
The whole algorithm is a technically complex and cutting-edge solution, which runs under the hood, guaranteeing fast, and yet, correctly optimized pages.
10Web Booster, Speed Optimization Solution for any Hosting
10Web Booster is a speed optimization solution for websites of any difficulty and on any hosting. We have designed a unified solution that works for any website, even with a variety of themes, plugins, and builders.
Don’t have a 10Web hosting, no worries, we have you covered nonetheless.
All you have to do is install the 10Web Booster from WordPress.org, activate it, and connect your website to 10Web, allowing 10Web Booster to trigger its automated optimization magic on your homepage and 5 other pages on your site. No other action is required from you, besides marveling over your now speedy website.
10Web Booster does not break websites. As mentioned earlier, a sandbox environment is created to test 10Web Booster optimization features on a replica of your webpages.
10Web Booster automatically chooses the mode for a given website, achieves maximal optimization, and ensures that websites do not break.
| Standard Level | – CSS & HTML Minification & Compression – Page Cache – JS Minification and Compression – Image Optimization – Image Lazy load – Font Swap – Conversion Image Format to WebP – Iframe and Video Lazy load – Container-specific Image Resizing |
| Balanced Level | Standard Level + Critical CSS Generation |
| Strong Level | Standard Level + All JS Delay |
| Extreme Level | Standard level + Critical CSS Generation + All JS Delay |
How 10Web booster makes websites hosted on any hosting faster
It has been established that 10Web Booster is a service that optimizes the frontends and backends of websites.
When 10Web optimizes the frontend of a site, it does so locally, on the website, or by using the 10Web servers. For example, 10Web servers are used to generate Critical CSS, locate background images that can be lazy loaded, and find the best optimization mode that is safe for your website. Many of these optimization techniques are challenging, if not impossible, to implement locally.
Such optimization techniques are conducted in the 10Web servers and not in the target site, therefore, the entire process becomes independent, making websites hosted on any hosting faster.
Furthermore, 10Web Booster checks already implemented optimization plugins and makes sure that there is no conflict that potentially can break the website.
Compatibility issues with plugins/themes and hosting are among the hardest ones to fix. 10Web booster ensures everything runs smoothly.
Backend Optimization
Why backend matters for the speed?
When it comes to speed optimization, we typically distinguish between frontend and backend techniques. Yes, the backend, or the server portion, stays hidden from website visitors, but it makes its presence known by impacting website speed.
Backend optimization is just as important as the frontend, which is why it’s vital to avoid plugins that simply enhance the website frontend while leaving the backend to its demise.
What makes the backend such a crucial component for speed?
Imagine a highway or a road network.
Each road can accommodate a certain volume of traffic.
The fewer the vehicles, the greater the space between cars, the lower the chance of accidents, the faster the traffic.
On the other hand, the greater the traffic, the slower the speed, the higher the likelihood of traffic congestion or worse, accidents.
There are other components that contribute to the flow of the road network, including the speed limit, highway entrances and exits, bridges, construction, and so on.
Now think of the highway as the server.
The faster and more optimized the server, the faster it creates and sends the page to visitors.
Just like highways, servers can carry only so much traffic before they become overwhelmed, slow down, or crash.
An optimized backend translates to an optimized website and one way to optimize a backend is to have it use a fast cloud hosting that has such an architecture that each website gets its own hardware resources, without sharing them with other sites.
The benefits of the cloud
10Web hosting uses Google Cloud Premium Tier Network to deliver traffic over Google’s well-provisioned, low latency, highly reliable global network. Google has developed a massive network of real-world infrastructure so massive that it covers the majority of the distance between the end user and its data center.
You will have the option of choosing one of 13 data centers across the globe to host your website.
10Web cloud hosting is built with Linux container technology. This means that your website will be within its own isolated Linux container and will not share resources with other sites. Such architecture ensures that the neighboring websites’ load and traffic spikes do not have an impact on your website’s speed. 10Web hosting also provides hardware resources such as SSD drives to store your website files.
SSD drives are noticeably faster than hostings with HDD, offering you speed and reliability.
How easily can one achieve such exceptional backend optimization, you may ask?
Backend optimization begins with a one-click, fast and risk-free, automated migration to 10Web hosting. All you have to do is enter your URL and select a data center location, and there you have it, automated backend optimization is on its way. It’s just that simple.
For websites with automated migration challenges, we offer free manual migrations. Contact us and we will take care of the rest.
Now you can leave all your slow hosting worries behind with 10Web. Its optimal functionality backend features include
- The fastest page cache solution, NGINX FastCGI Cache
- The newest MySQL version is necessary for a faster database and to secure fast website speed even when experiencing high visitor traffic, it is also critical for a strong security and polished performance
- Latest PHP Version to improve code execution performance and speed. The latest PHP 8.1 version is benchmarked to perform 40-50% better than version 8.0
- Database optimization features to maximize the speed and efficiency with which data returns
- TTFB faster than 200ms, improving overall server response time, user experience, and SEO
- Features that speeds up WP Admin and dynamic pages, minimizing wait time and improving the overall experience
- Much, much more
| Frontend Speed Optimization | Backend Speed Optimization with 10Web Automated Hosting |
| – Page and image optimization for all websites – Customized optimization modes for individual pages – Access to 24/7 live chat support |
All the features of frontend optimization plus – TTFB faster than 200ms – Server performance acceleration – WordPress performance booster – Up-to-date PHP – MySQL versions – Faster WP-Admin dynamic pages – Google Cloud Partner hosting – 99.9% uptime guarantee – Automated real-time backups – Automated free SSL certificates |
We cannot stress this enough; these superior speed improvements require hosting and cannot be achieved using services that optimize only the website frontend.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
10Web Booster is More than a Speed Optimization Solution
With the 10web Booster Pro you will have access to an entire platform for building, optimizing, hosting, and managing.
Hosting and its features
Security
10Web cares for your safety and security. We understand and do not undermine the importance of data protection.
10Web cloud hosting is built with Linux container technology to isolate websites from each other, avoid bad neighbor effects, and allocate independent website resources, maintaining user information privacy.
Vigilance is strong at 10Web. We continuously and constantly conduct monitoring, offer qualified support, and administer unlimited malware and vulnerability scans for your protection.
Additionally, we provide free, automated website audits.
We provide options for you to scan your site or have the 10Web team conduct manual check-ups. We ensure that our system administration team is available around-the-clock to meet your security needs.
Backups
10Web not only protects your site but also ensures that you do not lose your valuable information.
The Backup Service from 10Web is an integrated solution, which means it is tuned to work with the 10Web platform and won’t, by any means, impact the website speed.
It gives you the option to schedule automatic monthly to real-time backups, ensuring that website changes are stored in a cloud location.
We also make sure that you have the opportunity to restore data from the last 1000 backup points and can choose between a complete backup or a database and file backup.
Growth
10Web is all about elasticity, giving you stability, scalability, and flexibility.
This means that 10Web can scale the amount of provided resources and services to your demand, ensuring that your website’s performance does not suffer from increased activities. All websites aim to attract as much traffic as possible.
However, a sudden increase in traffic can drastically reduce website speeds or even cause errors. To make sure that you are not the victim of your success, 10Web hosting mitigates this issue by distributing the traffic load through its Google Cloud Premium Tier Network, making sure that your website can handle the pressure without worries of downtime or loss of speed.
Your traffic can spike, and yet, 10Web ensures that your website won’t experience any downtime and will maintain your speed performance at its original level. Beyond that range, to adjust the resources provided according to the resources needed, 10Web will charge a small extra fee at the end of the billing month.
Ultimate website building solution with AI
With the 10web Booster you will have access to the very first AI website builder; an innovation that has been groundbreaking for the web development industry, and life-altering for agencies.
The 10Web AI website builder uses artificial intelligence and machine learning to automate 90% of the manual website building process.
Website and page creation only takes a matter of minutes and nearly no effort.
A platform for website maintenance and its features
Ease of use is a priority area for 10Web. You can easily update WordPress, and install and manage your plugins and themes through a dashboard.
Automated services, including backup, SEO, and security are also all easily accessible through the dashboard.
10Web even allows you to establish a multisite network.
This enables you to manage several separate websites from one dashboard, saving you time and effort by giving you easy access and use of shared plugins, themes, and users.
User and team management and collaboration
Not all is automated at 10Web. We still strongly believe that the human touch is vital for any effective website development.
From large team agencies to freelancers with a single client, communication, from developers, and designers to marketers, collaboration is key to a successful venture.
The User and Team Management is a collaboration feature that automatically creates workspaces and allows users the freedom to collaborate on projects. You can invite an unlimited number of users, assign them varying levels of permission and have them co-work in real-time across the globe.
It ensures a seamless and productive workflow and management to complete projects quickly and more efficiently.
Features Comparison Overview
10Web Booster’s exceptional superior technology of optimization, in addition to being a cost-free gateway to the 10Web platform, positions it beyond Nitropack.
As stated before superior speed improvements demand efficient hosting and cannot be achieved through services that only optimize the website frontend only.
It may be unfair to compare 10Web Booster backed by 10Web entire platform for optimizing, hosting, building, and managing, yet when comparing only the frontend optimization features of these two speed optimization solutions, 10Web Booster algorithms and technology still offer better optimization than that of Nitropack.
10Web Booster stands strong with:
- image optimization,
- critical CSS generation,
- Content Delivery Network
- font swap,
- image lazy loading,
- iframe, and video lazy loading
These features are equipped with enhanced technology and deliver smooth and fast performance without breaking websites.
Summary
NitroPack was once considered the complete speed optimization solution, but no more. In the arena of speed optimization, backend optimization can no longer be ignored.
It is evident that regardless of how optimized the frontend content is, backend slowness is like a swamp that will drag down the speed by which your webpage is generated.
For a fully optimized, impeccably performing, stable and reliable website, 10Web Booster is the only choice.
Want to speed up your website instantly?
Get 90+ PageSpeed Score automatically with 10Web Booster ⚡
On any hosting!
Speed up your website instantly
Speed up your website instantly
-
Automatically get 90+ PageSpeed score
-
Experience full website caching
-
Pass Core Web Vitals with ease





 Automatically get 90+ PageSpeed score
Automatically get 90+ PageSpeed score 




![Featured image for 5 Best WordPress Image Optimizers in 2023 [Comparison] article](https://10web.io/blog/wp-content/uploads/sites/2/2023/05/image-optimizers-742x416.png)





Good job!
Thank you!