El botón Añadir al carrito en WooCommerce es un elemento crucial, que permite a los clientes seleccionar productos para comprarlos sin esfuerzo. Esta guía explica cómo activar este botón, asegurándose de que destaque y mejore la experiencia del usuario. Cubriremos los ajustes del backend, las opciones de estilo y las mejoras del plugin para optimizar el recorrido de compra y, en última instancia, aumentar las tasas de conversión y los ingresos. ¡Ahora vamos a ver cómo añadir el botón Añadir al carrito en WooCommerce!

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
PREGUNTAS FRECUENTES
How to enable Add to Cart button in WooCommerce?
What is the shortcode for Add to Cart button in WooCommerce?
How to fix Add to Cart button not working in WooCommerce?
- Borra la caché de tu navegador.
- Asegúrate de que tu tema y tus plugins están actualizados.
- Desactiva todos los plugins excepto WooCommerce para comprobar si hay conflictos.
- Cambia a un tema predeterminado de WordPress como Twenty Twenty-One para ver si el problema persiste.
- Comprueba si hay errores de JavaScript en la consola.
Comprender el botón Añadir a la cesta en WooCommerce
¿Qué es el botón Añadir a la cesta?
Cuando gestionas una tienda online con WooCommerce, el botón Añadir al carrito es un elemento crucial que une la navegación con la compra. Es un botón sencillo pero potente en la página del producto que permite a los clientes seleccionar artículos para comprar. Añadir al carrito está diseñado para agilizar la experiencia del usuario, aumentando sutilmente la tasa de conversión. Cada vez que un cliente hace clic en Añadir a la cesta, el producto pasa a su cesta de la compra, lo que supone un paso más hacia la página de pago y un paso más hacia la venta.
Consejos para utilizar el botón Añadir a la cesta
Para aquellos que se preguntan cómo añadir el botón Añadir al carrito en WooCommerce, implica una serie de ajustes en la configuración de WooCommerce o encontrar las personalizaciones adecuadas que se adapten al tema de tu tienda. Aquí tienes algunos consejos para que tu botón Añadir al carro destaque:
- Visibilidad: Asegúrate de que el botón sea fácilmente visible y destaque en cada página de producto.
- Coherencia: Mantén un diseño coherente en toda tu tienda online para evitar la confusión del cliente.
- Accesibilidad: El botón debe ser fácilmente accesible en todos los dispositivos, mejorando la experiencia de compra tanto para los usuarios de móviles como de ordenadores de sobremesa.
Recuerda que cuanto más claro e intuitivo sea el proceso, más probabilidades habrá de que los clientes avancen por tu embudo de ventas, convirtiendo el botón Añadir a la cesta en una puerta de entrada al crecimiento potencial de los ingresos de tu tienda WooCommerce.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Añadir el botón Añadir a la cesta
En esta sección, aprenderás a implementar desde técnicas sencillas a avanzadas para mejorar los botones Añadir al carro de tu tienda WooCommerce, lo que puede conducir potencialmente a una mejora de la experiencia del usuario y de las tasas de conversión.
Añadir el botón Añadir a la cesta con plugins
Los plugins resultan útiles para añadir y modificar el botón Añadir al carro con facilidad. Una opción popular es el plugin WooCommerce Custom Add to Cart Button. Este plugin añade el botón a los productos y te permite cambiar el texto del botón, el estilo y mucho más directamente desde el personalizador de WordPress. A continuación te explicamos cómo empezar:
- Ve a Plugins > Añadir nuevo en tu panel de control de WordPress.
- Busca el plugin WooCommerce Custom Add to Cart Button.
- Instala y activa el plugin.
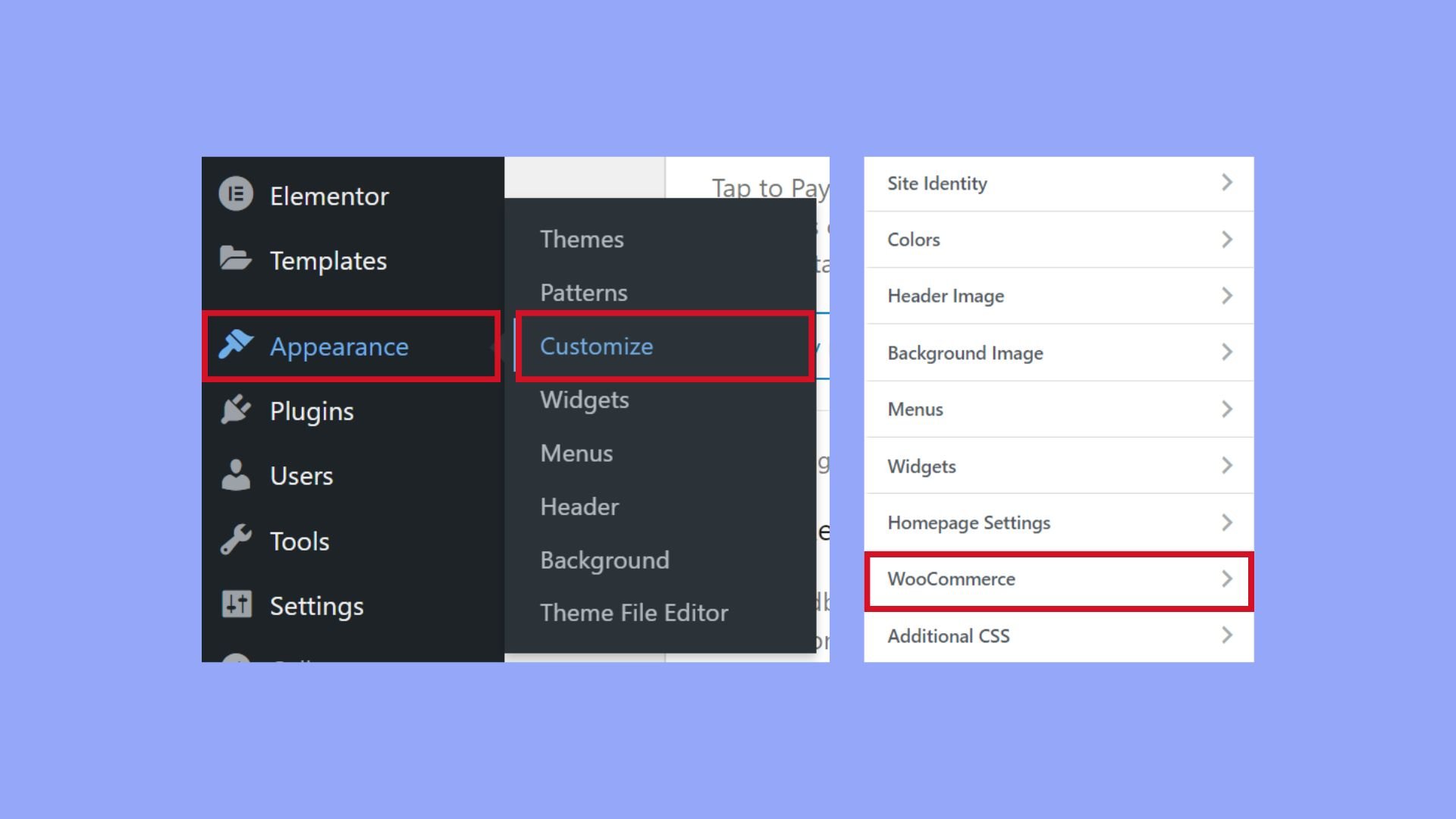
- Ve a Apariencia > Personalizar y haz clic en la sección WooCommerce.
- Aquí puedes cambiar el texto del botón y personalizarlo a tu gusto.

Utilizar un plugin de tabla de productos como WooCommerce Product Table puede ayudarte a listar tus productos en un diseño de tabla, lo que a menudo proporciona una experiencia de compra más eficiente. Este tipo de plugin puede permitirte añadir botones Añadir a la cesta junto a cada producto de tu tabla para una compra rápida.
Añadir botones mediante el tema hijo y el archivo de funciones
Cuando estés listo para añadir funciones más sofisticadas a los botones de tu WooCommerce, un tema hijo es tu mejor punto de partida. De esta forma, tus personalizaciones se conservarán incluso cuando se actualice el tema padre.
- Crear un tema hijo: Empieza por crear un tema hijo para tu tema de WordPress si aún no lo has hecho. Éste albergará tu código personalizado.
- Accede al archivo functions.php: Navega hasta el directorio de tu tema hijo y edita el archivo functions.php.
- Insertar fragmento de código: Añade aquí un fragmento de código para modificar o añadir nuevos botones. Por ejemplo, para cambiar el texto del botón Añadir a la cesta, utilizarías
add_filter('woocommerce_product_single_add_to_cart_text', 'custom_add_to_cart_text'); function custom_add_to_cart_text() { return __('Add to My Cart', 'woocommerce'); } - Prueba tus cambios: Asegúrate siempre de comprobar tu sitio web WordPress para asegurarte de que el nuevo botón o texto se muestra correctamente.
Personalizar el botón Añadir a la cesta
Al personalizar tu tienda WooCommerce, el botón Añadir a la cesta es un elemento crucial que puedes adaptar para que coincida con el estilo de tu marca y mejore la experiencia de compra de tus clientes.
Añadir texto y color al botón
Puedes personalizar tanto el texto como el color del botón Añadir a la cesta. He aquí cómo:
- Accede a tu panel de control de WordPress.
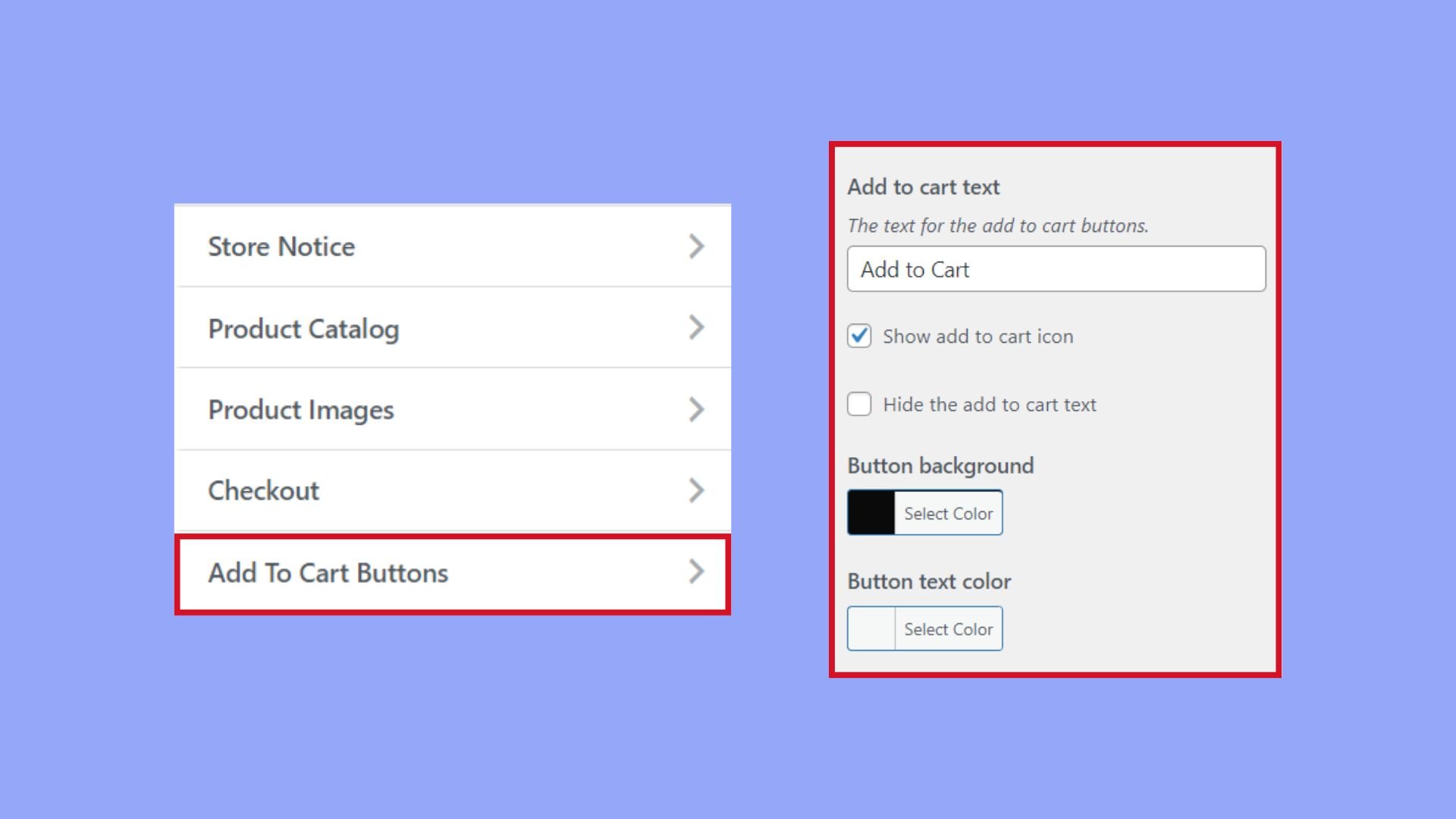
- Haz clic en Apariencia y luego en Personalizar.
- Selecciona la opción WooCommerce.

- Para cambiar el texto del botón, localiza el campo Texto del botón e introduce el texto que desees.
- Para el color del botón, accede a la sección Colores y elige el color de botón que desees.
Recuerda que estos cambios se aplicarán a toda la tienda a menos que se codifiquen otras personalizaciones.
Usar CSS personalizado para estilizar
Para adaptar aún más el aspecto del botón, utiliza CSS personalizado. Este es el proceso a seguir:
- Haz clic con el botón derecho del ratón en el botón Añadir al carrito de tu página de producto y elige Inspeccionar para identificar el selector CSS del botón.
- Copia este selector.
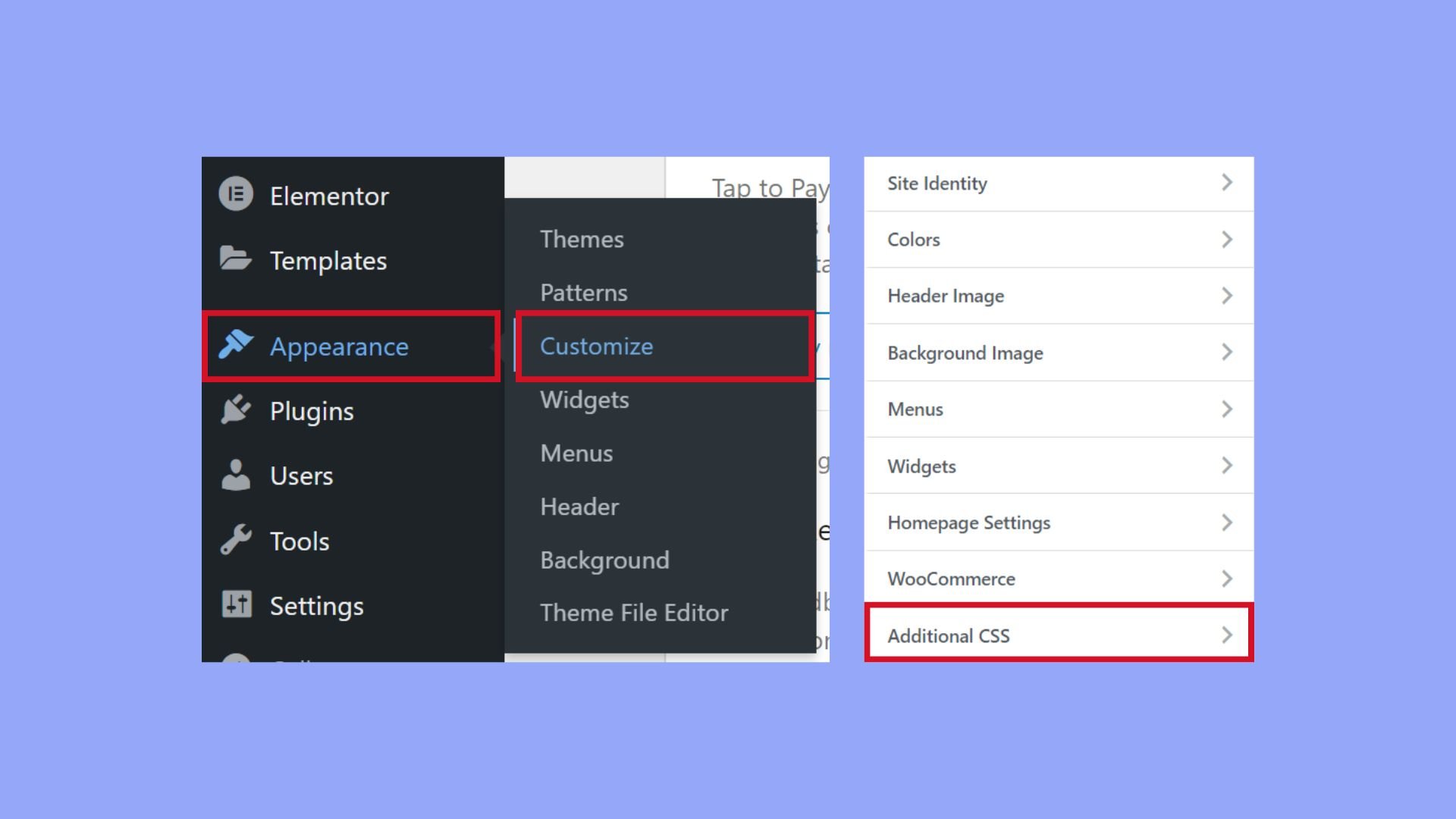
- Ve a Apariencia > Personalizar > CSS adicional en tu panel de control de WordPress.

- Introduce tu código CSS para la personalización, haciendo referencia al selector que has copiado.
Esto podría incluir propiedades de estilo como el tamaño de la fuente, el borde y los efectos hover.
Añadir iconos y cambiar el diseño
Para mejorar tu botón con iconos o cambios de diseño más avanzados:
- Determina el icono que deseas utilizar y asegúrate de que está disponible en tu tema o a través de un plugin.
- Inserta el icono añadiendo el código HTML adecuado al archivo de plantilla de tu botón o utiliza un gancho si tu tema lo admite.
- Visita Apariencia > Personalizar y luego CSS adicional para una mayor personalización del diseño mediante código CSS.
Puedes añadir imágenes de fondo, animaciones o incluso transformar la forma del botón, según el aspecto que desees.
Pago directo y extensiones de compra
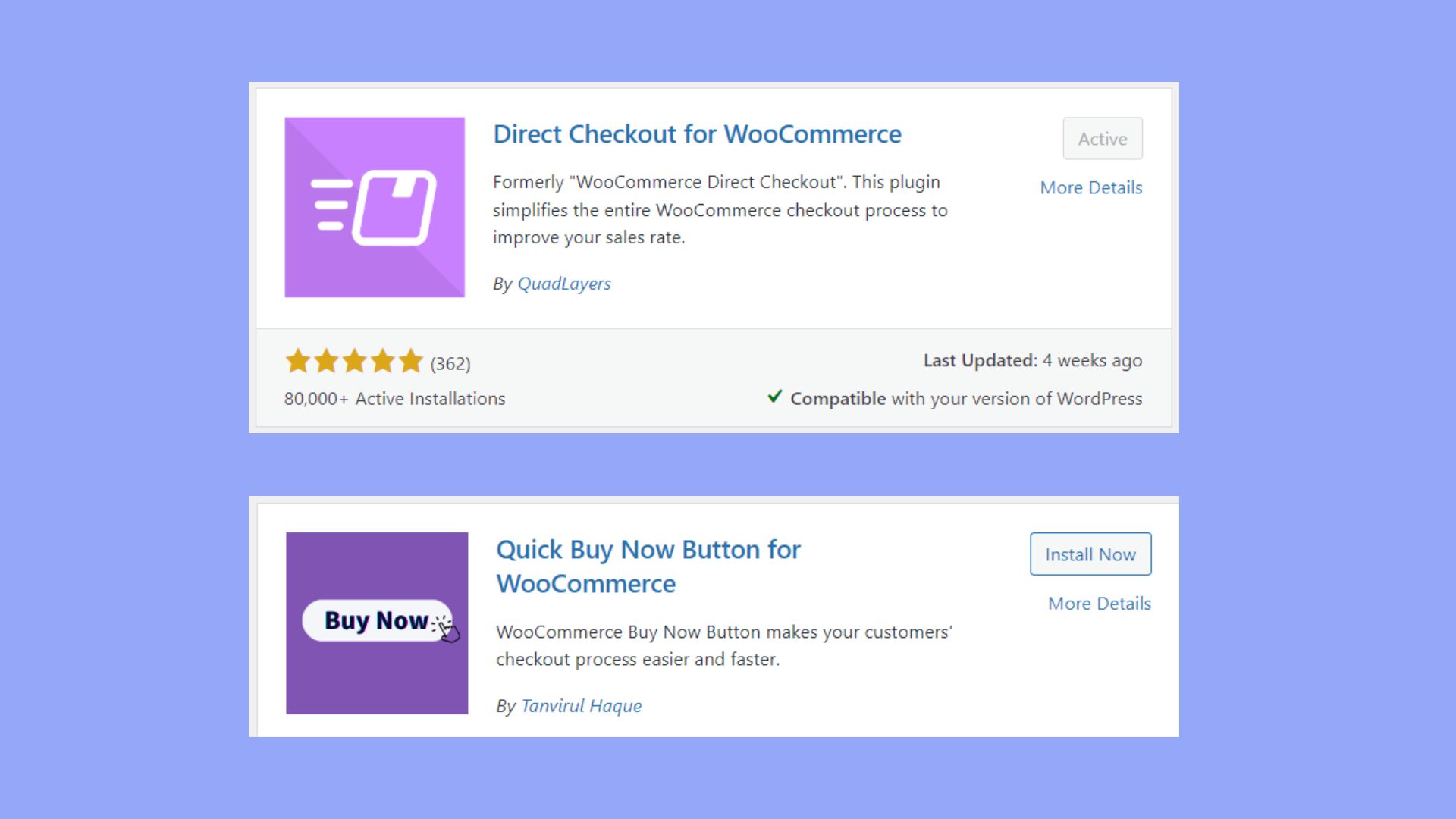
Para agilizar el proceso de compra, puedes utilizar un plugin de pago directo o de comprar ahora. Este tipo de plugins lleva a tus clientes directamente a la página de pago una vez que hacen clic en el botón Añadir al carrito, evitando la página del carrito. Para añadir la funcionalidad de pago directo o compra inmediata:
- Busca un plugin como Direct Checkout para WooCommerce o Quick Buy Now Button para WooCommerce.

- Instala y activa el plugin que hayas elegido del repositorio de plugins de WordPress.
- Configura los ajustes según tus preferencias, a menudo dentro de la sección Ajustes de WooCommerce > , en una pestaña llamada como el plugin.
- Configura opciones como saltarse la página del carrito y redirigir directamente a la caja o implementar un botón de comprar ahora.
Utilizando estos plugins, puedes adaptar la experiencia de compra a tu estrategia empresarial y hacer que cómo añadir el botón Añadir al carrito en WooCommerce sea pan comido.
Incorporar botones Añadir a la cesta en varios tipos de página
En WooCommerce, añadir un botón Añadir a la cesta puede adaptarse al diseño y a la experiencia de compra del cliente en distintos tipos de páginas, como la página de producto único y los archivos. En las páginas de producto único, tus clientes se centran en un artículo cada vez. A continuación te explicamos cómo adaptar el botón Añadir a la cesta a estas páginas:
- Ve a Apariencia > Personalizar en el panel de control de WordPress para abrir el personalizador de temas.
- Selecciona la opción WooCommerce para acceder a los ajustes de personalización específicos de tu tienda.
- Busca la sección denominada Página de producto único o Páginas de detalles del producto.
- Desde aquí, a menudo puedes modificar elementos como el texto, el color y la ubicación de los botones. Si tu tema de WooCommerce lo admite, aplica los cambios directamente para visualizarlos en tiempo real.
Para Archivos de productos, que incluye categorías, etiquetas y otras páginas de listados:
- En tu personalizador de temas, busca la sección que gestiona Archivos de productos o Página de la tienda.
- Personaliza los botones Añadir a la cesta ajustando la configuración del texto, el color o el tamaño para distinguirlos de las páginas de productos individuales.
- Aplica cambios que se reflejen de forma coherente en todas las páginas de archivo para mantener un aspecto unificado de las categorías y etiquetas de tus productos WooCommerce.
Personalizando el botón Añadir al carrito en los distintos tipos de página de tu tienda WooCommerce, te aseguras una experiencia de compra cohesionada y fácil de usar. Tanto si trabajas en páginas de un solo producto como si quieres mejorar la página de la tienda, el proceso es sencillo y te permite satisfacer las necesidades específicas de cada tipo de página.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Crear experiencias de Añadir a la Cesta fáciles de usar
Crear un entorno en el que a los clientes les resulte fácil comprar productos es clave para la marca y la diferenciación.
- Ventana emergente: Utiliza ventanas emergentes para confirmar que se ha añadido un artículo al carrito. Esto tranquiliza a los usuarios sin alejarlos de la página actual.
- Casilla de verificación: Ofrecer una casilla de verificación para productos relacionados en la misma página fomenta las ventas adicionales sin complicar el proceso.
- Sustitución de plantillas: Copiando un archivo de plantilla en tu tema hijo y personalizándolo, puedes aplicar cambios avanzados de estilo y funcionalidad que coincidan con el aspecto de tu marca. Para el botón, busca la parte de plantilla adecuada que contenga la plantilla Añadir a la cesta y modifica los selectores y el código correspondientes según sea necesario.
- Codificación para la conversión: Ten en cuenta la ubicación y el aspecto de tu botón Añadir a la cesta. Codifícalo de forma que destaque y sea fácil de encontrar para los clientes, lo que puede ayudar a mejorar las tasas de conversión.
Recuerda que, al aplicar estas técnicas más complejas, no estás simplemente codificando; estás creando una experiencia que habla directamente del recorrido de tu cliente en tu sitio. Ahora que ya sabes cómo añadir el botón Añadir al carrito en WooCommerce utilizando métodos avanzados, tómate el tiempo necesario para que cada detalle sea perfecto para tu público.
Maximizar el impacto empresarial con el botón Añadir a la cesta
Mejorar tu tienda WooCommerce puede afectar en gran medida a tus tasas de conversión y, en última instancia, a tus ingresos. Al adaptar el proceso de compra, el botón Añadir al carrito no es sólo una llamada a la acción; es una etapa crítica en tu embudo de ventas.
- Simplifica la navegación: Asegúrate de que el botón Añadir a la cesta sea fácil de encontrar y distinguir para facilitar el camino desde la página de la cesta hasta la página de pago. Utiliza colores llamativos alineados con tu marca para que el botón destaque.
- Fomenta los incentivos: Atrae a los clientes con descuentos por tiempo limitado o envíos gratuitos cuando hagan clic en el botón Añadir a la cesta. Coloca estas ofertas cerca del botón para atraer y recompensar la pronta toma de decisiones.
- Minimiza los clics: Demasiados pasos pueden disuadir a los clientes. Intenta reducir el número de clics necesarios después de añadir artículos al carrito. Dirige a los clientes directamente a una página de pago simplificada para finalizar su compra rápidamente.
- Utiliza la analítica: Analizando las interacciones de los clientes con el botón Añadir a la cesta, puedes perfeccionar su ubicación y funcionalidad. Esto puede mejorar la experiencia del cliente y aumentar las ventas.
Saber cómo añadir el botón Añadir al carro en WooCommerce es esencial. Racionalizar el papel del botón en la interfaz de la tienda online no sólo impulsa las ventas, sino que mejora la experiencia de compra en general, fomentando la repetición de la compra y la fidelidad del cliente.
Conclusión
Saber cómo añadir el botón Añadir al carrito en WooCommerce es crucial para cualquier tienda online. Esta función simplifica el proceso de compra, permitiendo a los clientes adquirir fácilmente tus productos. Esta guía lo cubre todo, desde la configuración del backend hasta el estilo y las mejoras del plugin, ayudándote a optimizar el botón Añadir al carro. Utiliza estos consejos para mejorar la experiencia del usuario, aumentar las conversiones e incrementar los ingresos. Ahora que sabes cómo añadir el botón Añadir al carro en WooCommerce, puedes impulsar el crecimiento de tu negocio de forma eficaz.















![Featured image for Cómo eliminar la pestaña Información adicional en WooCommerce [3 Methods] article](https://10web.io/blog/wp-content/uploads/sites/2/2024/04/remove_additional_information_tab_in_woocommerce-742x416.jpg)