Si quieres personalizar tu sitio de WordPress sin arriesgar tus cambios cada vez que actualices el tema, es esencial que sepas cómo crear un tema hijo en WordPress. Esta guía te guiará a través del proceso, garantizando que tus personalizaciones se conserven de forma segura y eficaz. Tanto si eres un principiante como un desarrollador experimentado, crear un tema hijo puede ser una tarea sencilla si se siguen los pasos adecuados.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
PREGUNTAS FRECUENTES
How can I create a child theme in WordPress?
Should I create a child theme in WordPress?
How do I create a child template?
How to create a child theme without a plugin?
Comprender los temas hijos
En el dinámico mundo de WordPress, los temas hijo son una forma segura de añadir personalizaciones a tu tema sin afectar al diseño y la funcionalidad originales. Garantizan que tus retoques se conserven incluso tras una actualización del tema.
¿Qué es un tema hijo?
Un tema hijo en WordPress es un tema que hereda la funcionalidad y el estilo de otro tema, conocido como tema padre. Los temas hijo son la forma recomendada de modificar un tema existente. Al utilizar un tema hijo, puedes aplicar y mantener las personalizaciones aparte del tema padre, lo que significa que tus cambios no se perderán cuando se actualice el tema padre.
Ventajas de utilizar un tema hijo
- Salvaguarda las personalizaciones: Las actualizaciones del tema padre no sobrescribirán los cambios guardados en un tema hijo.
- Flexibilidad y extensibilidad: Tienes libertad para experimentar y ampliar el diseño y la funcionalidad sin miedo a romper tu sitio.
- Seguridad Fallback: Si hay problemas con tus modificaciones, WordPress utilizará los archivos del tema padre, garantizando que tu sitio siga funcionando sin problemas.
Tema padre vs. tema hijo
- Tema padre: Es el tema principal del que tu tema hijo hereda estilos y funciones. Es un tema completo con todos los archivos de plantilla y activos de WordPress necesarios.
- Tema hijo: Un tema independiente que creas y que toma prestados la funcionalidad y los estilos del tema principal, pero que te permite modificar y anular esos elementos. Tus personalizaciones se almacenan en el tema hijo.
Al utilizar un tema hijo, puedes asegurarte de que tus personalizaciones se mantienen separadas de los archivos del tema padre, lo que conlleva una mayor seguridad y una gestión más sencilla de las actualizaciones y modificaciones.
Requisitos previos
Antes de sumergirte en la creación de un tema hijo, es esencial que tu sitio WordPress esté en funcionamiento y que hayas seleccionado un tema padre adecuado.
Configurar un sitio WordPress
Para empezar, necesitas un sitio WordPress operativo. Esto significa que debes tener WordPress instalado en tu entorno de alojamiento, y que debes poder acceder al panel de WordPress. Asegúrate de que tienes privilegios administrativos, ya que los necesitarás para instalar temas y crear archivos nuevos.
Elegir el tema principal adecuado
La elección de tu tema padre es crucial, ya que tu tema hijo heredará toda su funcionalidad y estilo. Al seleccionar un tema principal, ten en cuenta lo siguiente:
- Popularidad de los temas: Los temas populares suelen tener un buen soporte y se actualizan con regularidad.
- Flexibilidad: Un tema con numerosas opciones de personalización te dará más libertad.
- Rendimiento: Elige un tema optimizado para la velocidad a fin de garantizar una buena experiencia de usuario.
Para analizar y garantizar la compatibilidad, puedes utilizar la función Analizar que proporcionan los plugins de temas hijo o consultar la documentación del tema padre elegido para ver si hay instrucciones o requisitos específicos.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Cómo crear un tema hijo en WordPress manualmente
Cuando creas un tema hijo manualmente, es esencial que configures correctamente la estructura de directorios y los archivos base. Esto garantiza que tu tema hijo herede la funcionalidad y el estilo de su padre, a la vez que te permite realizar personalizaciones de forma segura.
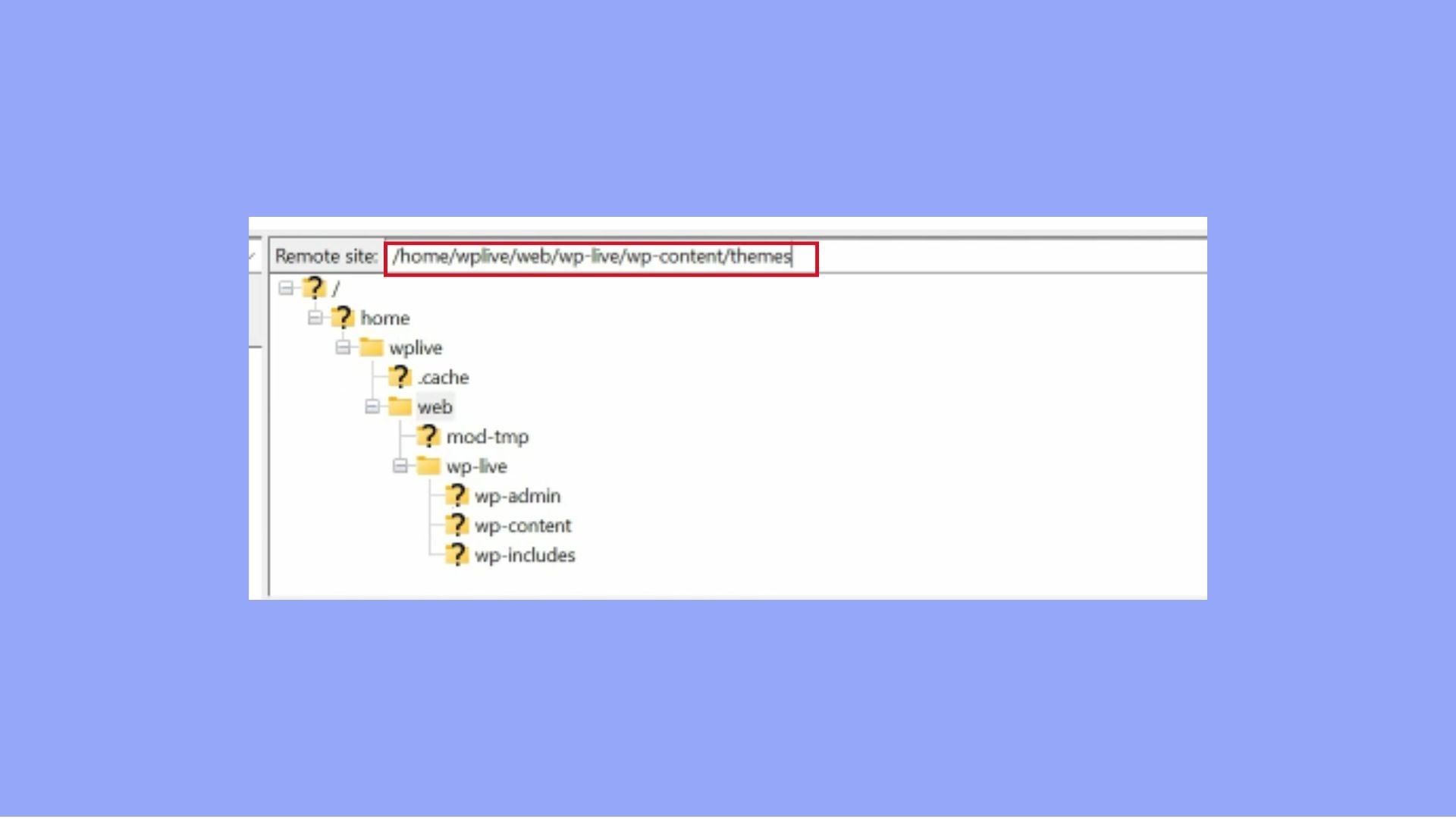
Crea el directorio del tema hijo
En primer lugar, crea una nueva carpeta en tu directorio wp-content/themes. Dale un nombre único relacionado con tu tema hijo; por ejemplo, si lo nombras «Grand Sunrise», la carpeta se llamaría grand-sunrise. Asegúrate de que el nombre utiliza kebab-case (minúsculas con guiones separando las palabras).

Crear style.css para tu tema hijo
A continuación, tendrás que crear un archivo style.css dentro del directorio del tema hijo que acabas de crear. Este archivo CSS es crucial, ya que contiene todos los estilos de tu tema hijo e informa a WordPress sobre la vinculación con el tema padre. La parte superior del archivo style. css debe contener un comentario de cabecera:
/*
Theme Name: Grand Sunrise
Template: twentytwentyone
*/
Sustituye «twentytwentyone» por el nombre del directorio de tu tema principal. Debajo de esto, puedes añadir tus reglas CSS personalizadas.
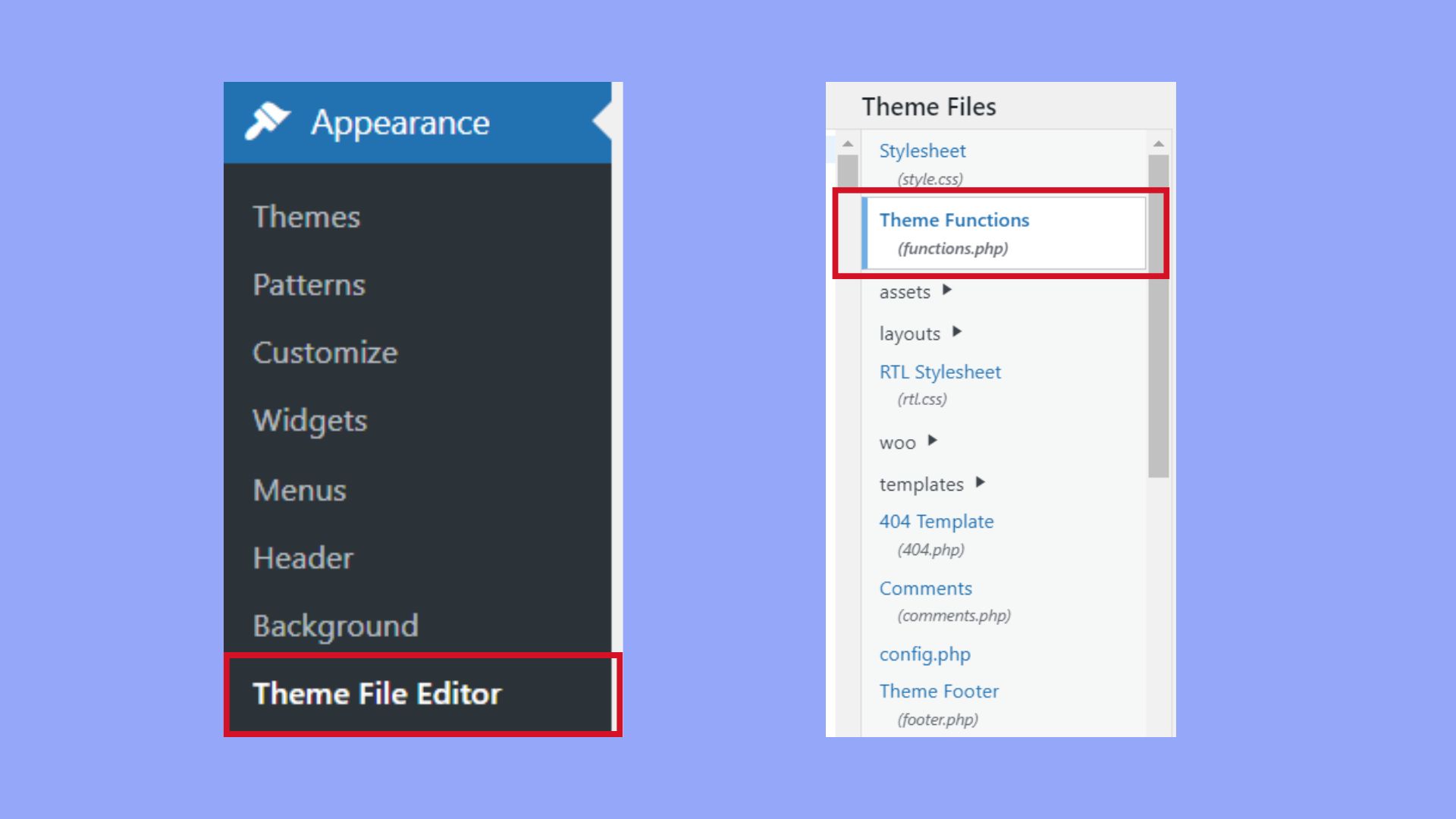
Crear functions.php para tu tema hijo
Por último, crea un archivo functions.php en el directorio de tu tema hijo. Este archivo PHP añadirá o modificará la funcionalidad de tu sitio web. En este archivo, puedes poner en cola los estilos del tema padre con el siguiente código:
<?php
function my_child_theme_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'my_child_theme_styles' );
?>
Recuerda utilizar add_action para engancharte a la acción correcta y cargar correctamente los estilos.
Activar y utilizar tu tema hijo
Después de entender cómo crear un tema hijo en WordPress, los siguientes pasos son activarlo y empezar a personalizarlo para adaptarlo a tus necesidades.
Activar tu tema hijo
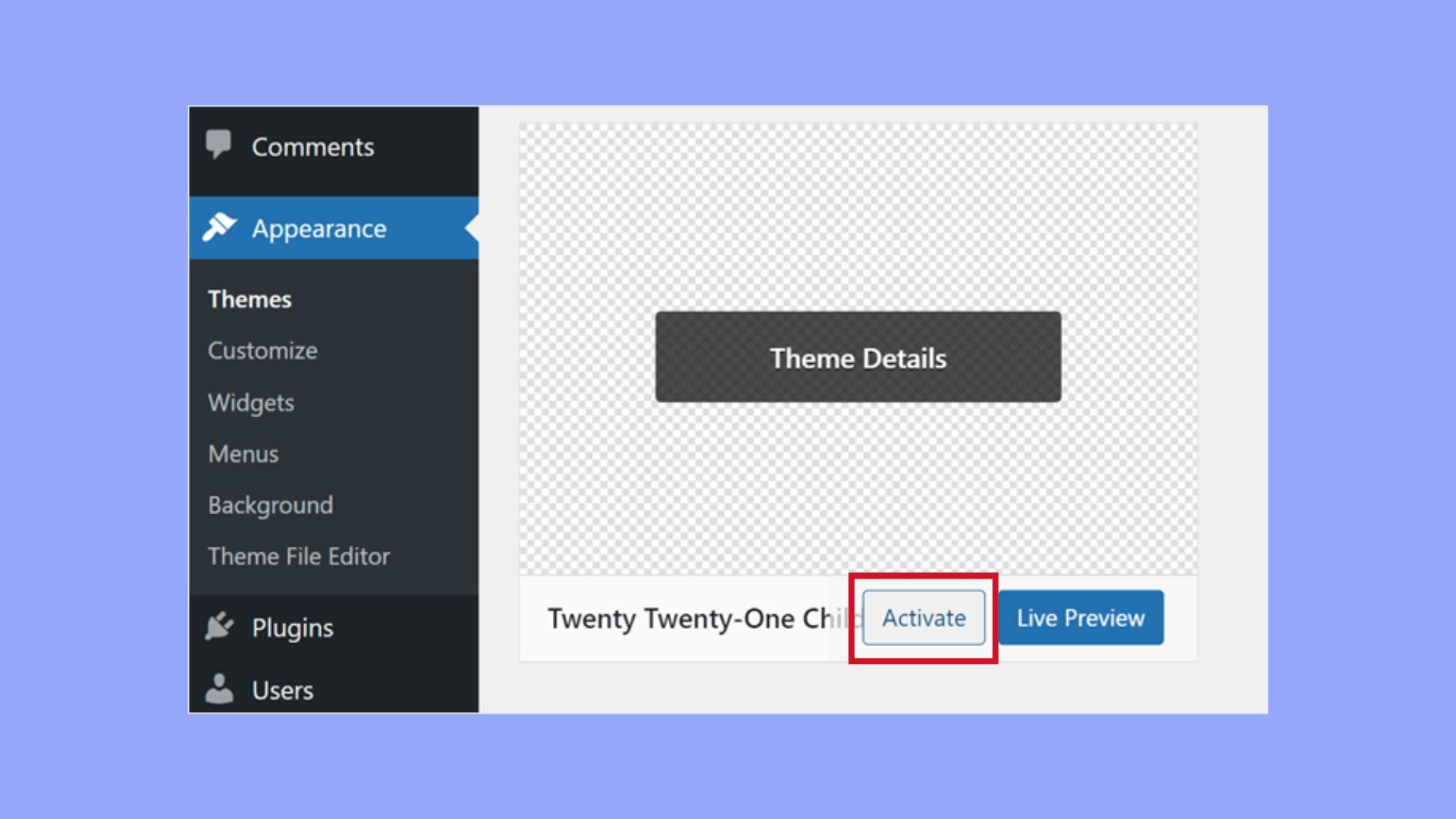
Para activar tu tema hijo, debes acceder a tu panel de control de WordPress. Ve a Apariencia y selecciona Temas, donde verás una lista de temas disponibles, incluido tu tema hijo recién creado. Pasa el ratón por encima de tu tema hijo y haz clic en el botón Activar que aparece. Tu tema hijo ya está activo en tu sitio de WordPress.

Personalizar tu tema hijo
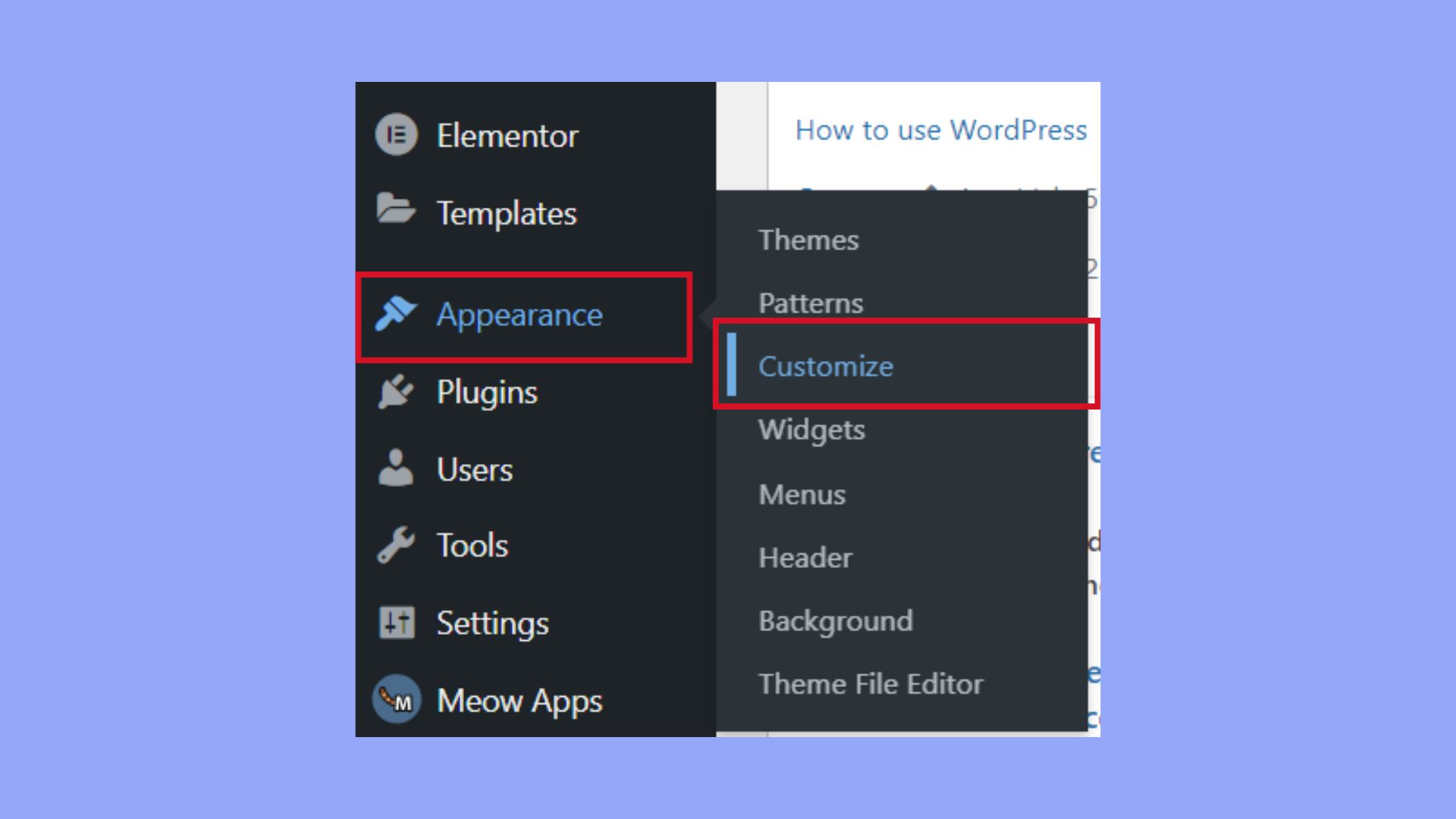
Personalizar tu tema hijo te permite hacer cambios sin afectar al tema padre. En el panel de control de WordPress, ve a Apariencia y haz clic en Personalizar para abrir el personalizador de temas. Aquí puedes hacer varias personalizaciones, desde ajustar los colores y las fuentes hasta añadir CSS personalizado. Recuerda que cualquier personalización que hagas en el tema hijo permanecerá intacta incluso después de actualizar el tema padre, preservando el aspecto y la funcionalidad de tu sitio web.

Puesta en cola de hojas de estilo y scripts
Al crear un tema hijo en WordPress, es esencial mantener la coherencia visual y la funcionalidad de tu sitio enlazando correctamente a las hojas de estilo y scripts del tema padre, así como a cualquier estilo o script adicional que requiera tu tema hijo.
Usar wp_enqueue_style para temas padre e hijo
Tu tema hijo depende de la carga correcta de los archivos CSS para garantizar que el diseño de tu sitio permanezca intacto. Empezarás solicitando la hoja de estilos del tema padre, ya que los estilos de tu tema hijo normalmente se basarán en ella. Para ello, añade el siguiente código al archivo functions.php de tu tema hijo:
add_action('wp_enqueue_scripts', 'my_child_theme_enqueue_styles');
function my_child_theme_enqueue_styles() {
wp_enqueue_style('parent-style', get_template_directory_uri() . '/style.css');
}
Este fragmento de código utiliza wp_enqueue_style, una función crucial para añadir hojas de estilo de forma segura. ‘parent-style’ es el nombre que asignamos al archivo, y get_template_directory_uri concatena la ubicación del style.css del tema padre.

Para la hoja de estilos de tu tema hijo, ponla en cola después de la del padre para anular los estilos:
wp_enqueue_style('child-style', get_stylesheet_uri(), array('parent-style'));
Aquí, get_stylesheet_uri coge la URL del tema hijo style.css, y la matriz se asegura de que se carga después del estilo padre definiéndolo como una dependencia.
Colocar en cola guiones y estilos adicionales
Además de heredar estilos del tema padre, puede que necesites añadir fuentes, iconos o funcionalidad JavaScript adicionales exclusivos de tu tema hijo. Ampliar correctamente la funcionalidad y el diseño de tu sitio implica encolar archivos adicionales en tu functions.php. Para los scripts, he aquí cómo encolar correctamente un archivo JavaScript:
function my_child_theme_scripts() {
wp_enqueue_script('my-custom-script', get_stylesheet_directory_uri() . '/js/custom.js', array(), false, true);
}
add_action('wp_enqueue_scripts', 'my_child_theme_scripts');
wp_enqueue_script gestiona la inclusión de activos JavaScript. Los parámetros definen el nombre del script, la ruta del archivo, una matriz vacía para las dependencias (si no hay ninguna), un número de versión (null para ninguna) y un booleano que carga el script en el pie de página cuando se establece en true. Cuando tengas hojas de estilo adicionales, puedes ponerlas en cola de forma similar utilizando wp_enqueue_style, asegurándote de que tus cambios de diseño se aplican correctamente y tus reglas CSS están totalmente integradas con los temas padre e hijo. Recuerda siempre priorizar el orden de las colas para mantener la coherencia del estilo.
Manejo de tareas comunes y personalizaciones
Cuando creas un tema hijo de WordPress, es probable que necesites gestionar tareas específicas como editar archivos de plantilla, añadir estilos personalizados e inyectar funciones personalizadas. Éstas son esenciales para adaptar el aspecto y la funcionalidad de tu sitio a tus necesidades.
Editar archivos de plantilla
Para editar los archivos de plantilla, primero localízalos en el directorio de tu tema padre. A continuación, puedes copiar estos archivos en el directorio de tu tema hijo, conservando la estructura de directorios. Por ejemplo, si vas a modificar el archivo single.php, cópialo de tu tema principal y edítalo en la carpeta de tu tema hijo. Tus cambios anularán el tema principal sin afectar a los archivos originales, lo que permite actualizaciones y reversiones sencillas.
Añadir CSS personalizado
Para los cambios de estilo, trabajarás principalmente con el archivo style.css. Comienza solicitando la hoja de estilos del tema principal mediante wp_enqueue_style() dentro de tu archivo functions.php. A continuación, añade tu CSS personalizado al archivo style.c ss de la carpeta de tu tema hijo. Este método te permite personalizar elementos como menús, widgets y otros estilos sin modificar directamente los estilos del tema principal.
Incorporar funciones personalizadas
Puedes mejorar la funcionalidad de tu sitio añadiendo funciones PHP personalizadas al archivo functions.php de tu tema hijo. Esto te permite ampliar funciones o introducir nuevas capacidades sin riesgo de conflictos entre plugins. Por ejemplo, para registrar una nueva área de widget, puedes utilizar la función register_sidebar() con parámetros específicos como ID, nombre, descripción y etiquetas antes/después del widget. Recuerda probar siempre tus cambios en un sitio de prueba antes de aplicarlos a tu sitio activo. Así te asegurarás de que tus personalizaciones funcionen según lo previsto, sin alterar la experiencia de tus usuarios.
Solución de problemas de tu tema hijo
Cuando encuentres problemas con tu tema hijo, es importante solucionarlos metódicamente y asegurarte de que las actualizaciones no comprometen la funcionalidad o la seguridad de tu sitio web.
Errores comunes
Si te enfrentas a errores con tu tema hijo, sigue estos pasos para diagnosticar y solucionar el problema:
- Comprueba si hay errores tipográficos: Asegúrate de que los nombres de directorio y archivo de tu tema hijo son correctos. Los errores tipográficos pueden impedir que el tema hijo funcione.
- Valida tu CSS: Utiliza un validador de CSS para asegurarte de que no hay errores en tu archivo
style.css. - Revisa las funciones: Escanea tu archivo
functions.phpen busca de cualquier fragmento de código incorrecto o con errores. - Comprobación de conflictos: Desactiva otros plugins para ver si hay algún conflicto entre ellos y tu tema hijo.
- Activa la depuración: Activa la depuración de WordPress configurando
define( 'WP_DEBUG', true );en tu archivowp-config.php. Esto puede revelar problemas subyacentes. - Errores de actualización: Si has hecho una actualización que ha causado problemas, vuelve a una versión anterior para identificar la causa.
- Busca ayuda: Si utilizas un plugin configurador de temas hijo, consulta los foros de soporte del plugin para problemas específicos.
Buenas prácticas para actualizaciones seguras
Para actualizar de forma segura tu tema hijo sin arriesgarte a perder datos o a sufrir fallos de seguridad:
- Copia de seguridad regular: Antes de actualizar WordPress o tu tema, asegúrate de hacer una copia de seguridad de tu sitio. Puedes utilizar un plugin o las herramientas de tu proveedor de alojamiento.
- Utiliza un sitio de ensayo: Prueba las actualizaciones en un sitio de ensayo antes de aplicarlas a tu sitio activo.
- Sigue los cambios del tema padre: Mantente atento a las actualizaciones del tema padre, ya que podrían requerir ajustes en tu tema hijo.
- Comprende los cambios: Lee el registro de cambios de cualquier actualización para comprender qué cambios se introducen.
- Mantén WordPress actualizado: Asegúrate de que tanto el núcleo de WordPress como tus temas (padre e hijo) están actualizados para mantener la seguridad.
- Supervisa después de las actualizaciones: Tras la actualización, comprueba a fondo tu sitio web para detectar a tiempo cualquier problema.
Mientras mantienes y actualizas tu tema hijo, recuerda que la solución sistemática de problemas y el cumplimiento de las mejores prácticas para las actualizaciones te ayudarán a mantener tu sitio web funcionando sin problemas y de forma segura.
Técnicas avanzadas de temas hijo
Crear un tema hijo avanzado en WordPress te permite personalizar tu sitio web sin modificar directamente el tema padre, permitiendo actualizaciones seguras y preservando tus alteraciones. Exploremos algunas herramientas y métodos sofisticados sobre cómo crear un tema hijo en WordPress.
Crear un tema hijo utilizando un plugin
Los plugins pueden simplificar significativamente la creación de un tema hijo. Una opción popular es Child Theme Configurator. Este plugin te permite:
- Instálalo y actívalo fácilmente desde tu panel de control de WordPress.
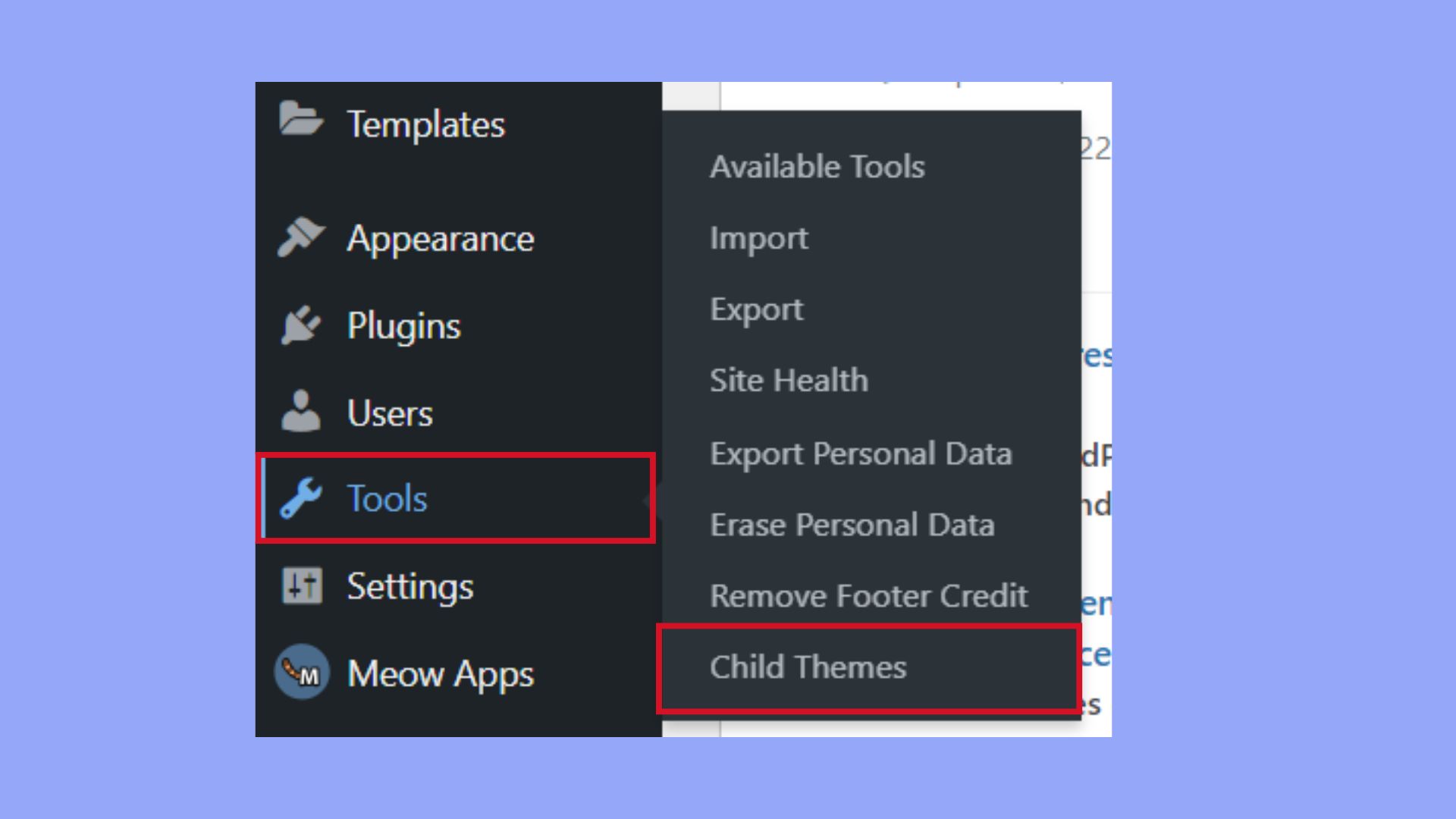
- Utiliza el menú Herramientas para acceder a sus funciones de creación de temas hijo.
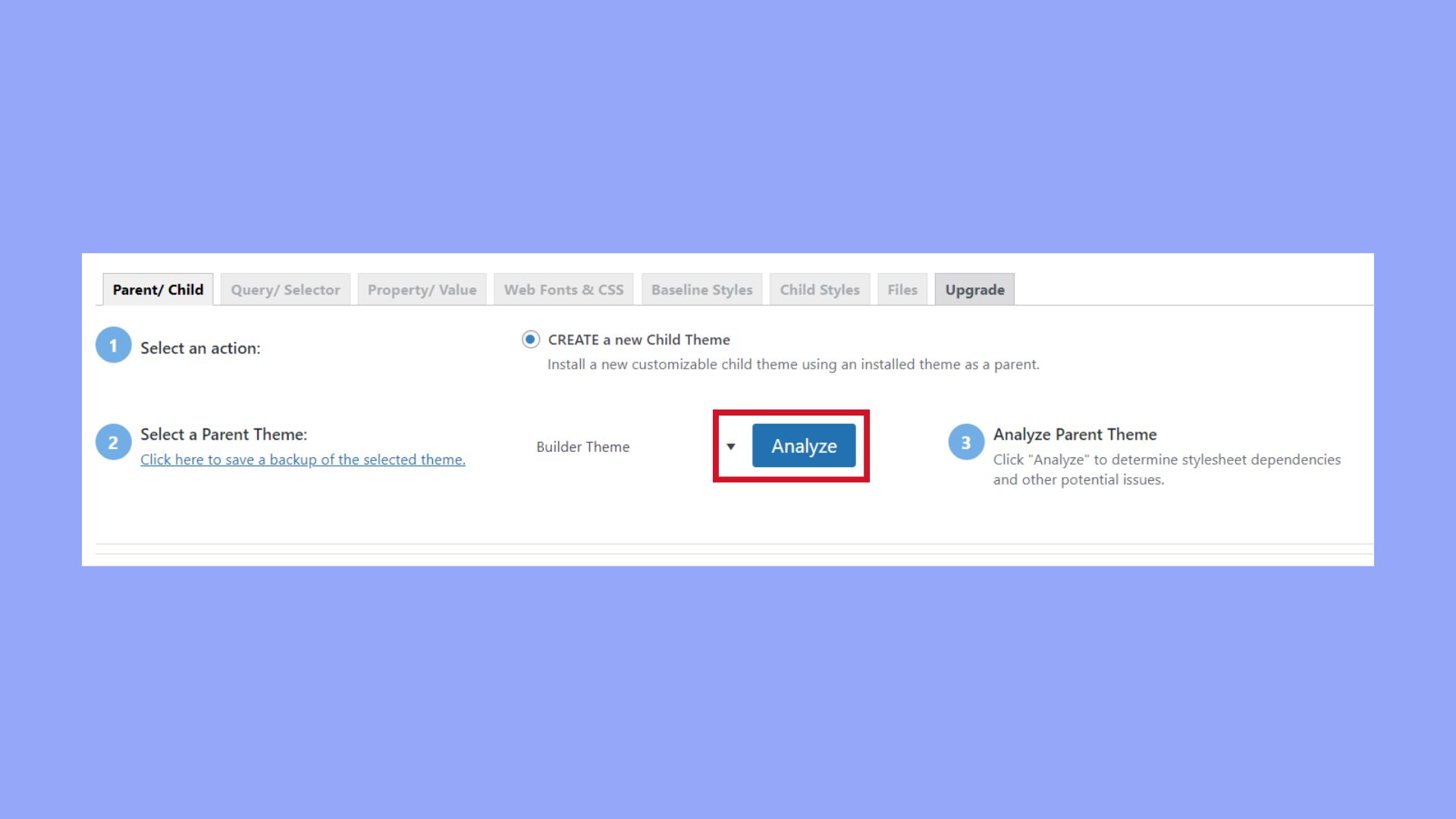
- Analiza el tema padre seleccionado para asegurarte de su compatibilidad.
Para utilizar el plugin:
- Primero, instala el plugin Child Theme Configurator a través del menú Plugins.
- Ve a Herramientas > Temas Hijo y selecciona tu tema padre.

- A continuación, haz clic en el botón Analizar para que el complemento compruebe el tema principal en busca de posibles problemas.

- Después de analizarlo, puedes crear tu tema hijo con un clic, y generará automáticamente los archivos y configuraciones necesarios.
Automatizar la creación de temas hijo con generadores
Un generador de temas hijo es una herramienta valiosa si prefieres no utilizar un plugin. Estos generadores en línea proporcionan un formulario en el que puedes especificar detalles como el nombre de tu tema hijo y el tema padre que estás utilizando. Al enviarlo, se generará un archivo zip que contendrá tu tema hijo personalizado y que podrás descargar. Normalmente, lo tendrás:
- Visita un sitio web generador de temas hijo.
- Introduce los detalles necesarios, como el nombre del tema padre, que puedes localizar utilizando la función
wp_get_theme(). - También se pueden añadir ajustes opcionales como el nombre del autor, la descripción del tema y la versión.
- Genera y descarga el archivo zip de tu tema hijo.
Este archivo zip puede subirse directamente a través del menú Apariencia > Temas de tu panel de control de WordPress. Después de subirlo y activarlo, puedes personalizar aún más tu tema hijo a través del Personalizador de temas o añadiendo archivos PHP y CSS personalizados según sea necesario. Utilizando estas herramientas avanzadas, te aseguras un enfoque fiable y eficiente para crear un tema hijo robusto para tu sitio de WordPress.
Conclusión
Siguiendo los pasos descritos en esta guía sobre cómo crear un tema hijo en WordPress, puedes asegurarte de que tus personalizaciones sean seguras y se mantengan mediante actualizaciones. Un tema hijo no es sólo una práctica recomendada para la personalización de temas; es una forma eficaz de mejorar y personalizar tu sitio de WordPress sin comprometer la integridad del tema original. Tanto si estás retocando estilos como mejorando funcionalidades, un tema hijo ofrece una solución segura y eficaz.