Customizing the Add to Cart button in WooCommerce is essential for enhancing your brand identity and improving user experience. This guide covers various methods on how to change the Add to Cart button color in WooCommerce, including using custom CSS, child themes, and plugins. By personalizing your buttons, you can increase visual appeal, boost conversion rates, and ensure mobile responsiveness, creating a more engaging shopping experience for your customers.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
FAQ
How to customize Add to Cart button in WooCommerce?
How do I change the color of the place order button in WooCommerce?
How do I change the color of my cart page in WooCommerce?
How do I add a clear cart button in WooCommerce?
Understanding WooCommerce button customization
When you’re setting up your WordPress website and WooCommerce store, tailoring the shopping experience to align with your brand identity is crucial. Personalizing the Add to Cart button not only contributes to your brand’s look and feel but also enhances usability for your customers.
Customizing the Add to Cart button involves altering its color. This can make the button more prominent on your shop page, encouraging customers to proceed with their purchases. By following a few simple steps, you can easily change the Add to Cart button color in WooCommerce, improving your store’s visual appeal and functionality.
Changing the Add to Cart button color
When you decide to freshen up your WooCommerce store’s look, changing the Add to Cart button color can make a significant impact. Whether you’re after a new background color or want the font color to pop, here are the ways to make it happen.
Using CSS for custom color
The most direct way to change the Add to Cart button color is by using Custom CSS. Here’s a quick guide:
- Navigate to your WordPress dashboard.
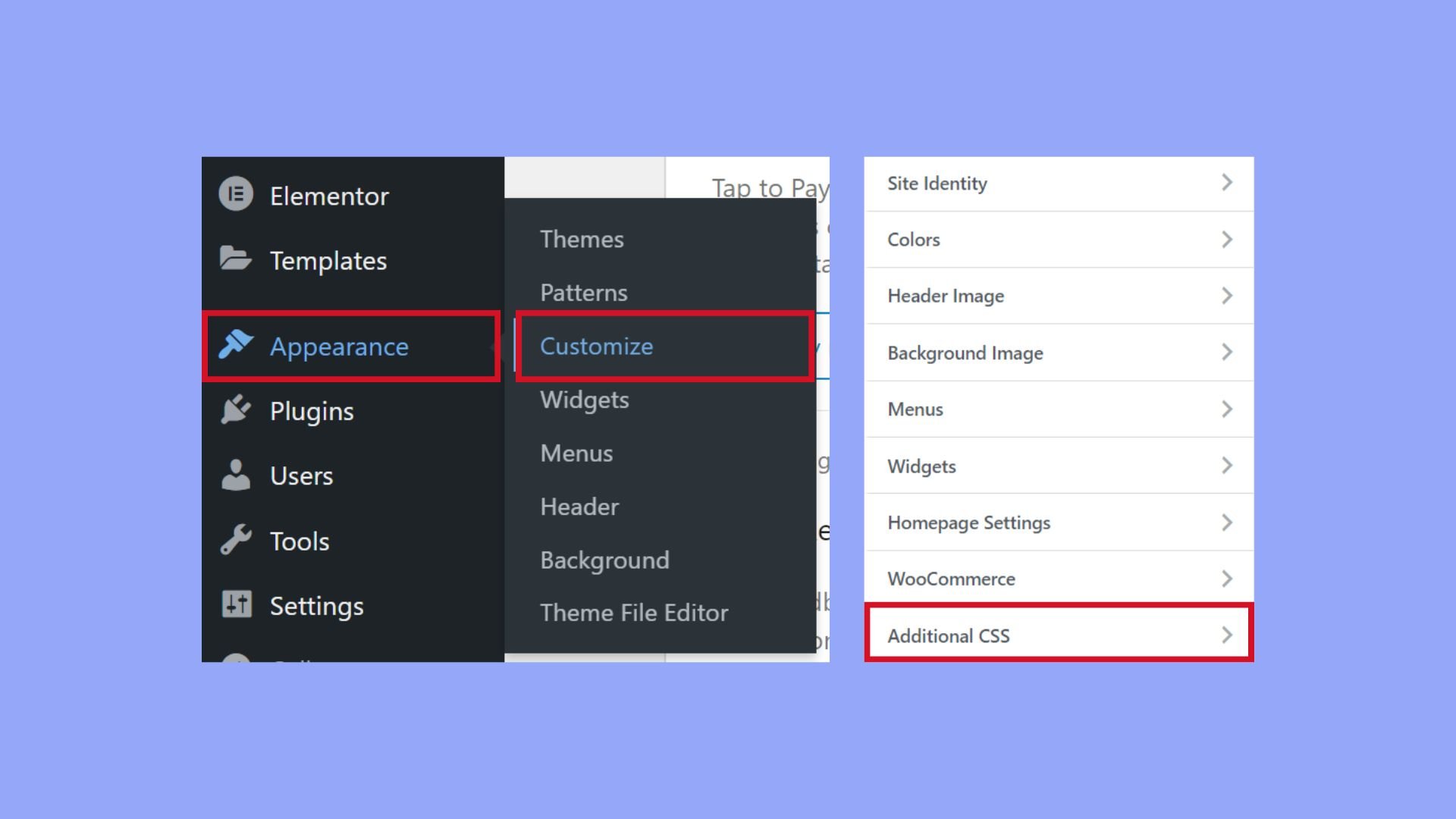
- Click on Appearance > Customize.
- Locate the Additional CSS section from the menu.

- Insert the custom CSS code to adjust the Add to Cart button’s background and font color.Example:
/* Change background color */ .woocommerce a.button.add_to_cart_button { background-color: #ff0000; /* This sets the background to red */ } /* Change font color */ .woocommerce a.button.add_to_cart_button { color: #ffffff; /* This sets the font to white */ } - Preview the changes and when satisfied, click Publish.
Editing via child theme
Making changes through a child theme is more sustainable:
- Access your hosting file manager or FTP client.
- Navigate to the wp-content/themes/ directory.
- Locate and edit the style.css file of your child theme.
- Add your Custom CSS code to modify the Add to Cart button color on your single product page. Be sure to use proper selectors to target the Add to Cart button. Save the file once you’ve made your edits.
Leveraging plugins for design
Using plugins simplifies the how to change Add to Cart button color in WooCommerce:
- Go to Plugins > Add New in your WordPress dashboard.
- Search for a plugin that allows color customization for WooCommerce buttons – such as Custom Add to Cart for WooCommerce.
- Install and activate the plugin.
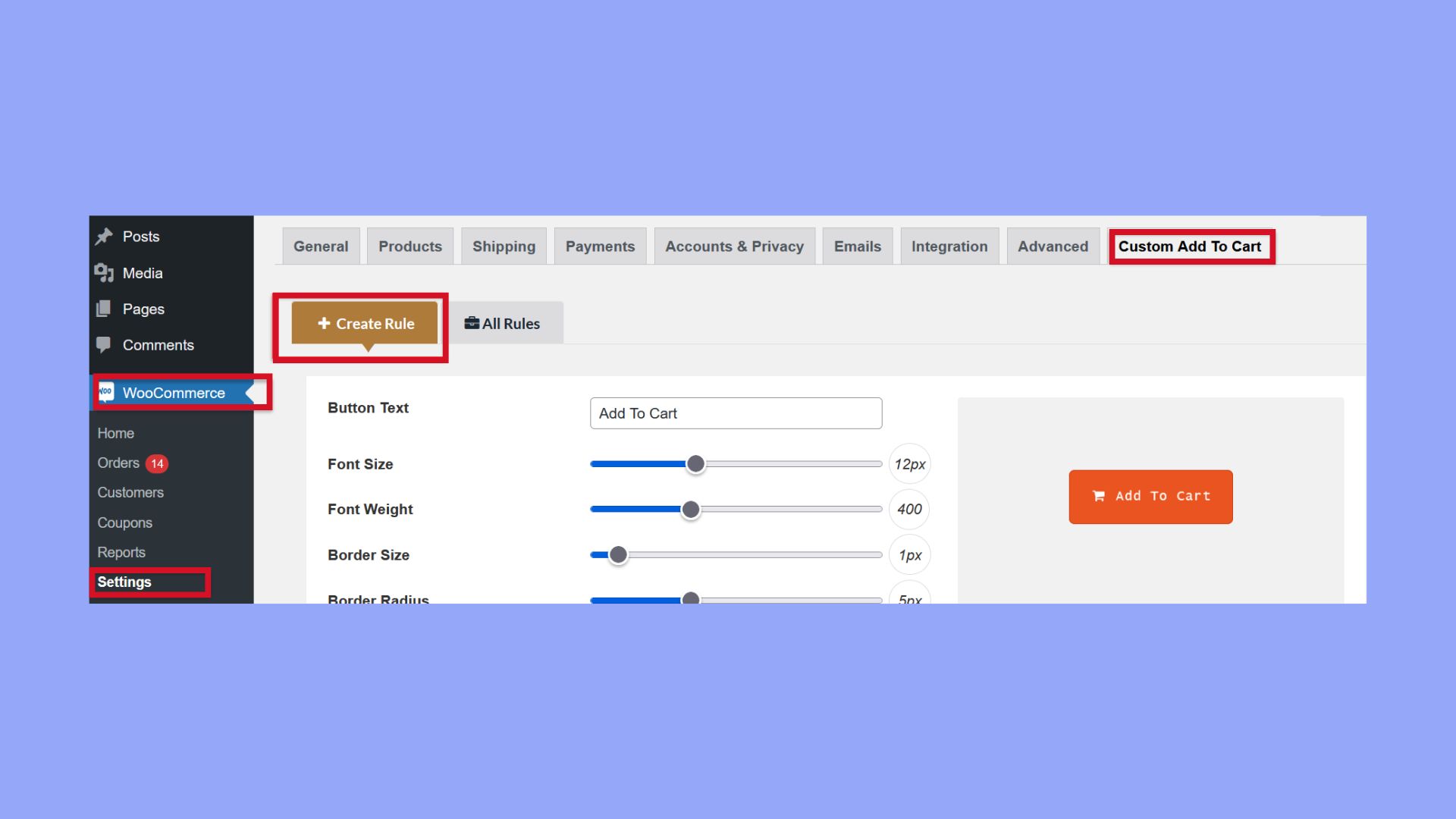
- Open your WooCommerce dashboard and click to the Settings section.
- Navigate to Custom Add to Cart Button > Create Rule.

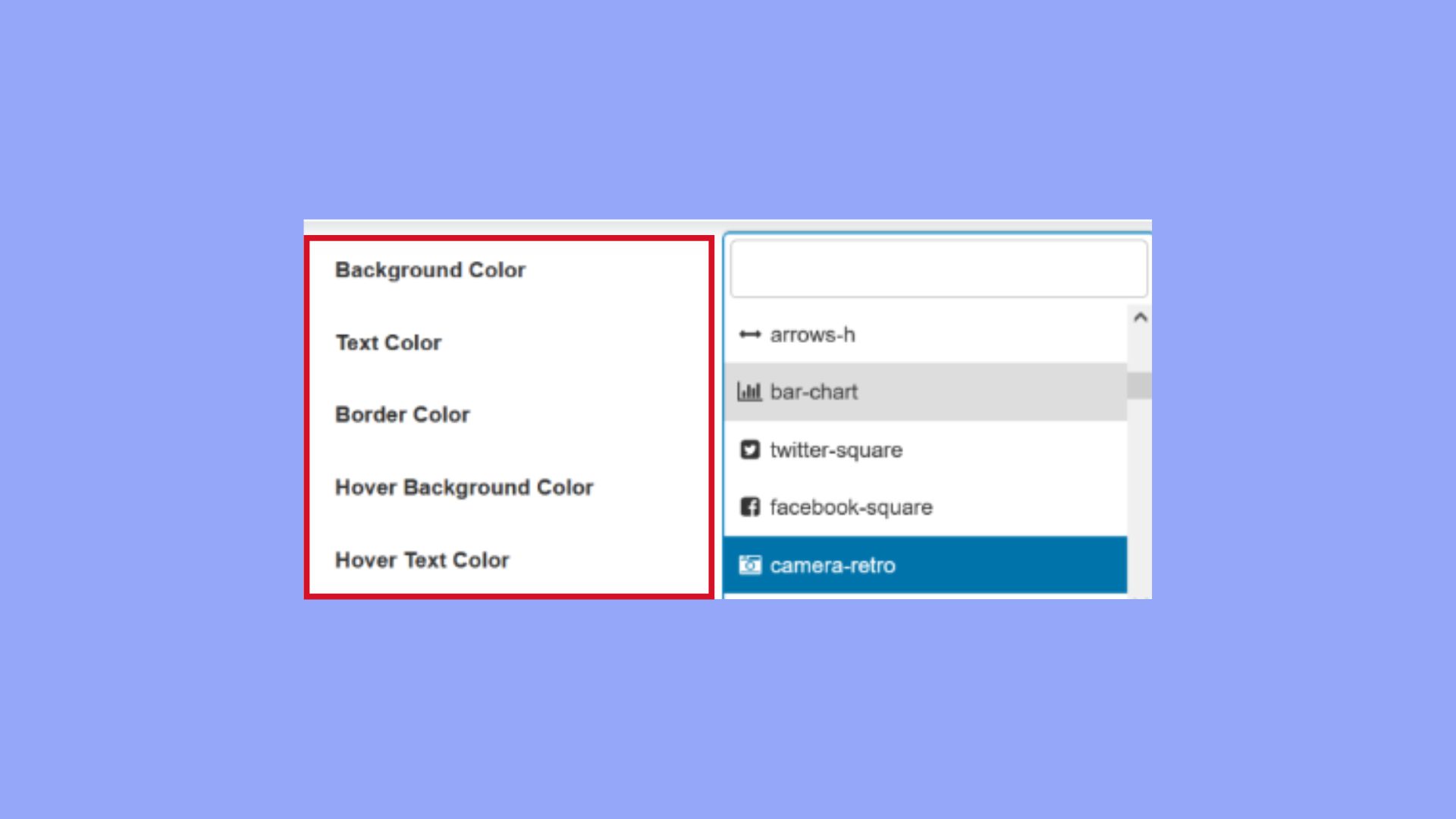
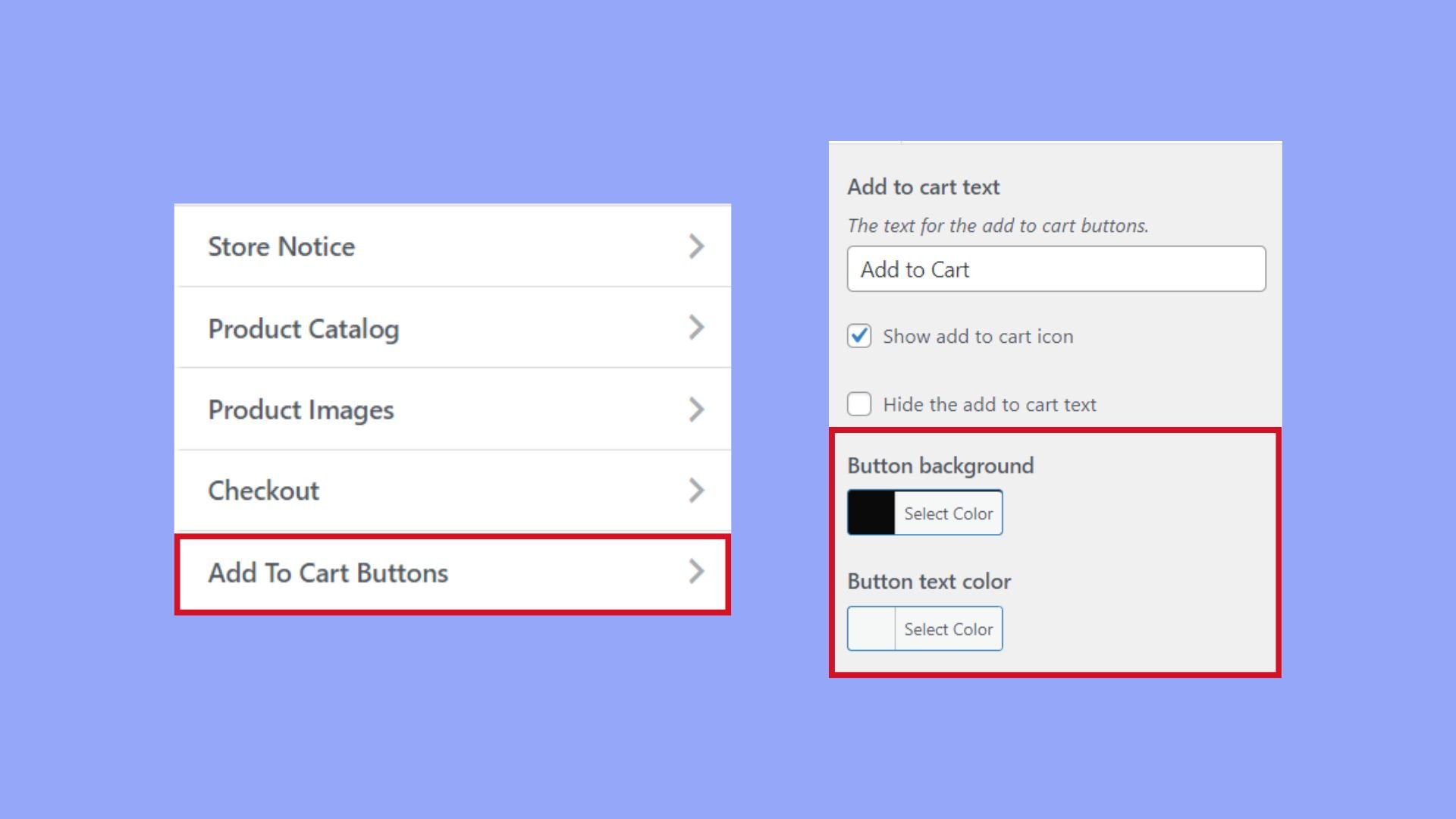
- Scroll down to the color section, where you can choose the color for background, text, border, hover background and the hover text.

- Save the changes.
Some plugins may add a new section in the Customizer or have a separate options panel. Follow the plugin’s instructions to navigate to the color settings and choose a new color for the Add to Cart button.

Switching up your Add to Cart button color can increase visual appeal and potentially influence shopper behavior. With these methods, your changes will be applied cleanly and remain even after theme updates (when using a child theme or plugins).
Improving user experience
When personalizing your online store, the color of your Add to Cart button is more than just aesthetic—it’s a strategic choice that influences user experience and sales.
Optimizing for conversion rate
To boost your store’s conversion rates, start by assessing the color and design of your Add to Cart button. Colors evoke emotions; for instance, a red button can create a sense of urgency, while green often indicates a positive action. Ensure the button stands out but also complements the overall design of your product pages.
- Identify the most prominent color on your product page that isn’t used for calls to action.
- Choose a contrasting color for your Add to Cart button to make it more noticeable.
- Keep the button size large enough to be found easily, yet balanced with other content.
- Provide a clear description next to the button to guide customers.
Ensuring mobile responsiveness
A user-friendly mobile experience is essential, considering the growing number of customers shopping on their phones.
- Test your Add to Cart button’s visibility on various mobile devices.
- Use responsive design tactics to adjust the button size and placement on smaller screens.
- Simplify the checkout process with minimal steps to retain mobile users.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Custom Add to Cart button enhancements
Enhancing the Add to Cart button on your WooCommerce store can lead to a better shopping experience and potentially increase conversions. Let’s explore how to add text and icons, set up direct purchase links, and display offers and discounts, ensuring your button grabs your customer’s attention.
Adding text and icons
Customizing the text and adding icons to your Add to Cart button can make it more informative and visually appealing. For instance, including the price or a cart icon can provide clear information at a glance.
- Navigate to Appearance > Customize in your WordPress dashboard.
- Click on WooCommerce > Product Images to access the options for customization.
- To add custom text like Buy now or Add to basket, find the option for Button text.
- Include a suitable icon by editing the CSS and using a service like FontAwesome for a wide range of icons.
Setting up direct purchase links
Creating a direct purchase link helps simplify the buying process by allowing customers to skip the cart and go straight to checkout, which can be an asset for promotions.
- Use a custom Add to Cart button plugin that supports direct purchase links.
- Configure the plugin settings to redirect directly to the checkout page upon clicking the Add to Cart button.
- Ensure the redirect feature is enabled and properly set up by testing the button functionality.
Offers and discounts display
Displaying offers and discounts on the Add to Cart button can entice customers to make a purchase, especially if they’re aware of the savings at the outset.
- Adjust the button text to highlight any discounts, like “Buy Now and Save 20%”. Change the color to catch attention.
- If the offer includes free shipping, mention this on the button using the term Free shipping to grab the customer’s attention.
- For showing discounts related to buying additional products, consider adding text like “Save 10% on related products”.
Remember, enhancing your Add to Cart button isn’t just about being bold and bright; it’s about making the shopping process clearer and more enticing for your customers. When thinking about how to change Add to Cart button color in WooCommerce, consider colors that complement your store’s design yet stand out enough to draw attention.
Conclusion
Customizing your WooCommerce store’s Add to Cart button, including learning how to change the Add to Cart button color in WooCommerce, can enhance your site’s visual appeal. By applying the methods outlined, you can ensure that your button not only complements your brand’s design but also stands out to drive customer engagement.
Whether you opt for custom CSS, child themes, or plugins, these techniques provide a seamless way to align your store’s functionality with your brand identity. Implementing these changes will not only improve the look of your store but also contribute to a smoother shopping journey for your customers, ultimately boosting your conversion rates.