Uh, oh… Looks like you’ve come across an article about non-existing pages. But there’s no need to go back to our homepage because no error has occurred and you’re certainly in the right place. Yes, you’ve guessed it, welcome to our phantom blog post where we are going to discuss the infamous WordPress 404 pages and everything you need to know about them. No matter how hard you try to get rid of those pages, 404 errors will always be there and it is better to know how to benefit from them and make them work for your profit. Now, let’s start from a quick recap:
What is a 404 page?
The WordPress 404 page, “error page” or “Page Not Found” page is the page which shows that the user has reached the domain, but the URL path could not provide any information. In other words, the 404 page occurs when the users request a page which does not exist on your website.
How and why do “404 Page Not Found” errors occur?
The most common cause of WordPress 404 pages is a removed page on your website or content that has been moved to another URL. In these cases, if the user stumbles upon the old URL in blog posts or other places and decides to visit the page, he will get a 404 error as the requested content no longer exists at that address. But there are also other reasons that cause the error message to appear.
Sometimes it is the fault of the user, he or she may enter an incorrect URL. In fact, you can find the error page of any website simply by writing random letters after the domain name. So, if the user makes a spelling mistake or a typo in your URL, it will also lead him or her to the error message.
As you can guess, these dead links which lead to WordPress 404 pages are not difficult to find. Many blog posts do not check their external links constantly, which means that if the initial source removes the content, it will nevertheless continue getting traffic, because there are posts which are still linking to it. Sometimes the dead links continue to be brought even in SERPs (Search Engine Result Pages), so the user can come across them through a search engine query.
But don’t worry, this doesn’t mean that there is no way to track and solve the issue of your 404 pages. Let’s find out how!
See How 10Web Can Benefit You
Visit our homepage to learn more about the ultimate AI-powered website builder.

How to find and monitor WordPress 404 error pages

There are different ways you can manage your 404 error pages. Some of the free tools out there are Google Analytics and Google Search Console. We will shortly explain how you can find your 404 pages via Google Search Console.
After you open your search console find the Coverage section. From there, you should find a red box called Errors. When you click this box you will find the URLs which return 404 pages. You can click those URLs and choose the Inspect URL function, which will perform an analysis and show you the Referrer in the results. This will show you where the page returning 404 is.
Another option of checking and fixing your 404 pages is via WordPress plugins. A good one that we recommend is the Broken Link Checker which you can set up to prevent search engines from following broken links. With this plugin you can also detect which links don’t work or have missing fields.
Finally, you can also use the SEO by 10Web plugin which will help you fix these pages by adding redirects, or if your website is hosted on 10Web, you can manage your redirect rules via 10Web dashboard’s Hosting Services menu section.
Anyways, there is always a chance that someone will write meaningless stuff after your URL so there is no way to get rid of WordPress 404 pages entirely. So the best you can do is reduce the visitors’ irritation and try to make them happy they’ve found it!
You might be wondering, “How can anybody be glad to find a 404 page?”
Let’s do an experiment and pick a random website that we think might have a creative 404 page, for instant Pixar. If you write gibberish after the URL, for example pixar.com/asfjklj, you will come across their 404 page, which looks like this:

If you’re a Pixar fan or simply someone who enjoys animation, this character will be familiar to you, as it’s from one of the most famous Pixar animations “Inside Out.” What’s key here is when the user comes by this page, he or she doesn’t get the standard “404 Error: Page not found” message. Instead, the user gets a mini-poster which is likely very engaging if he or she is familiar with the animation world.
The text is a very specific inside joke, too. The “Long Term Memory” is a reference to the animation itself, so if the user has watched the animation (and the chances are very high that he or she did) he or she will get this little joke, and not only will it be funny, but it will make him or her feel a part of a bigger community.
In the end, the simple 404 page will only enhance the visitor’s connection with Pixar and he or she will most probably try to find similar content on the website itself, instead of going back to the search engine. So this is a perfect example of a 404 page that plays well with the brand identity, engages visitors, and makes them stay on your website.
Now, let’s move on to the next question:
Why should you customize your 404 Page?
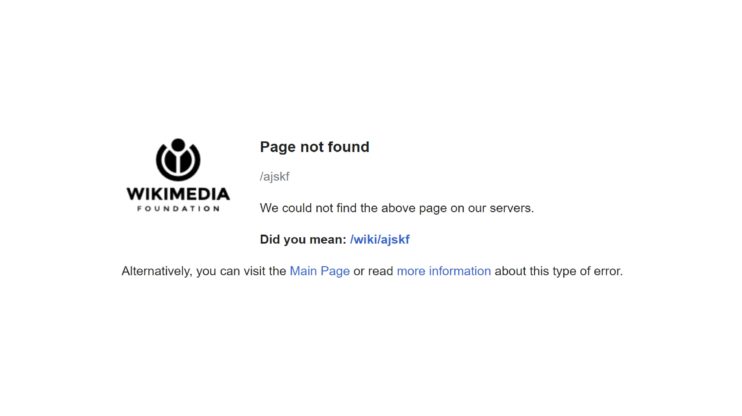
Keep the Pixar example in mind and let’s try another one. Let’s try Wikipedia. Here if we write a random URL, this is what we get as a 404 page:

As you can see, in this case the error page is not super creative. The text is the simple “Page not found,” and you don’t get much visuals, aside from WikiMedia’s logo. Of course, you get some useful links down there — the link to the Main page and an option to get more information about this type of error (well, cause it’s Wikipedia, duh), but it is not as engaging and funny as Pixar’s.
This means that there’s a big chance that the user will go back to the Google search and open a different website. However, there is one more thing that Wikipedia’s 404 page does that is actually super useful for the user.
It has the Did you mean part. In this case, I wrote wikipedia.org/ajskf so wiki searched its servers and found a similar page and assumed there was simply a typo in my URL. In fact, as there is an “ajskf” page on Wikipedia, it is indeed possible that the user would type something incorrectly and having the correct URL suggested will help Wikipedia avoid losing potential visitors by guiding them to the right place.
Other than that, this is a 404 page which is not customized well enough to keep the customers on the website. If we compare it with Pixar’s, this page clearly loses points because there are no visuals and the text is too banal.
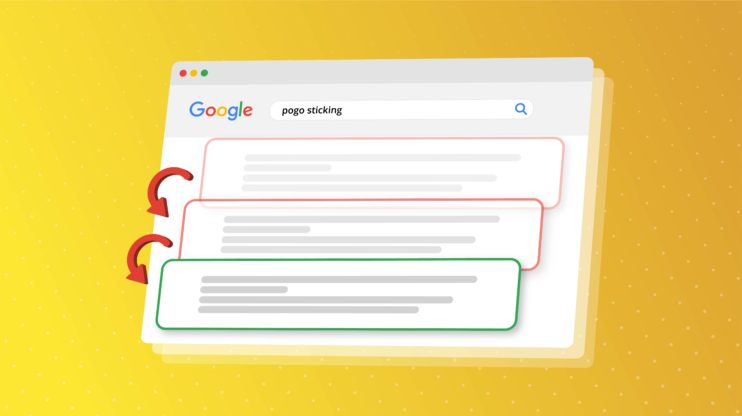
So what will happen if you don’t customize your 404 page? Your page will suffer from Pogo Sticking. This is one of the worst things that can happen to a website in terms of SEO. Yes, SEO is not only about speeding up your WordPress or finding the right tools to improve your performance, but also about having a nice 404 page that will keep your page from Pogo Sticking. Pogo Sticking is when the user comes to your page from SERPs, stays there only a couple of seconds, and comes back to the search results page to find a different website.
This is a big sign for the search engines that the user got instantly dissatisfied with your page and looked for the same content elsewhere. To make it more clear, here is how Pogo Sticking looks like:

And a non-customized WordPress 404 page is one of the main reasons why your website can suffer from pogo sticking. If you don’t keep your users on the non-existent page for a while, they will bounce back to the SERPs and open a different site, signaling that your website is not doing a good enough job.
If you’re using one of the WordPress themes, you’ll probably get an already customized WordPress 404 Page that matches the rest of the theme. Most of the time, these pages are okay, but if you really want to keep your visitors on your website longer you certainly want them to be more than okay.
There might be a specific text that you want to add to your WordPress 404 page, so it is always a good idea to find your theme’s 404 error template file and make changes to it. It will be called 404.php. These are the pages that WordPress automatically uses once a “Page Not Found” error occurs. Now if you want to customize them, open the file with your favourite text editor and customize the text in the way you like.
While you’re at it, here’s an example of the Twenty Thirteen theme’s 404 page brought by WordPress that can be useful. It will help you figure out how to create a WordPress custom 404 page.
<?php /** * The template for displaying 404 pages (Not Found) * * @package WordPress * @subpackage Twenty_Thirteen * @since Twenty Thirteen 1.0 */ get_header(); ?> <div id="primary" class="content-area"> <div id="content" class="site-content" role="main"> <header class="page-header"> <h1 class="page-title"><?php _e( 'Not Found', 'twentythirteen' ); ?></h1> </header> <div class="page-wrapper"> <div class="page-content"> <h2><?php _e( 'This is somewhat embarrassing, isn't it?', 'twentythirteen' ); ?></h2> <p><?php _e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentythirteen' ); ?></p> <?php get_search_form(); ?> </div><!-- .page-content --> </div><!-- .page-wrapper --> </div><!-- #content --> </div><!-- #primary --> <?php get_footer(); ?>
So if you want to change the error message your visitors get when they enter your WordPress 404 page, you need to edit the text inside the h1 heading within the page-content class.
But there is more to WordPress 404 pages than the text. You can make them visually attractive, interactive or simply fun, so let’s dig deeper and answer the following question:
How do you optimize a WordPress 404 page?
When it comes to WordPress 404 pages, there is no limit to creativity. You can make the page as extra as you want to and the more unique it is the better it will work for your page. You can even make a game in your 404 page, so that the user won’t want to leave this “non-existing” page.
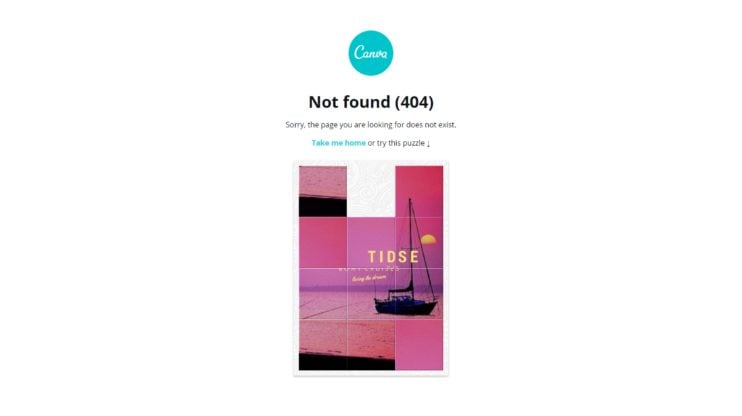
This is exactly what Canva did. On their 404 page they’ve included a small puzzle, so that if you have time to spare, you’ll certainly give it a shot. And of course, the puzzle isn’t just a random one but most of the times has Canva’s watermark on it, and is picked from their sample images. This only enhances their brand equity in the customers’ minds. Here’s a screenshot of their 404 page.

Other websites have also made their 404 pages interactive by adding small games or puzzles that are meant to make their users take a short break instead of getting anxious and leaving the website.
Now, that being said, let’s figure out:
What should you include in a WordPress 404 page?
Links
Games aside, you want to make sure that when the visitors come upon your WordPress 404 page, they know where to go from there. That’s why in most cases you’ll see the error pages linking back to the homepage or the most famous page of the website. Google itself has advised to “consider adding links to your most popular articles or posts, as well as a link to your site’s home page.”
This is 10Web’s example of a 404 page:

As you can see, we have two buttons down there: the Visit Our Help Center button and the Go to 10Web Home button. Our help center has a bunch of articles about how to use our products or hosting services, so if our user had some questions about our platform, this is the ideal place to go.
Although including homepage in the 404 page is a common practice, you usually want to include at least one more source, because going back to your page’s homepage might be a little confusing for many of the web users. So aside from the homepage, you better include one more popular page that you think the user could find useful.
If you’re wondering how you can organize your redirects, here is how we do that with our SEO by 10Web plugin.
public function set_404_monitoring() {
if ( is_404() ) {
$ob = new WD_SEO_404monitoring();
$ob->execute();
}
}
//Create Redirection in Post Type
public function wdseo_404_create_redirect( $wdseo_404_monitoring ) {
global $wp;
$get_current_url = esc_url(home_url(add_query_arg(array(), $wp->request)));
//Get User Agent
if ( !empty($_SERVER['HTTP_USER_AGENT']) ) {
$wdseo_get_ua = $_SERVER['HTTP_USER_AGENT'];
}
$redirect_url = "";
$redirect_type = 301;
if ( $get_current_url ) {
if ( isset($wdseo_404_monitoring->wdseo_404__redirectTo) && $wdseo_404_monitoring->wdseo_404__redirectTo == "1" ) {
$redirect_url = get_home_url();
if ( isset($wdseo_404_monitoring->wdseo_404_status_code) && $wdseo_404_monitoring->wdseo_404_status_code != "" ) {
$redirect_type = $wdseo_404_monitoring->wdseo_404_status_code;
}
else {
$redirect_type = 301;
}
}
elseif ( isset($wdseo_404_monitoring->wdseo_404__redirectTo) && $wdseo_404_monitoring->wdseo_404__redirectTo == "2" && isset($wdseo_404_monitoring->wdseo_404_redirecturl) && $wdseo_404_monitoring->wdseo_404_redirecturl != "" ) {
$redirect_url = $wdseo_404_monitoring->wdseo_404_redirecturl;
if ( isset($wdseo_404_monitoring->wdseo_404_status_code) && $wdseo_404_monitoring->wdseo_404_status_code != "" ) {
$redirect_type = $wdseo_404_monitoring->wdseo_404_status_code;
}
else {
$redirect_type = 301;
}
}
$data = array(
'enable' => 1,
'url' => $get_current_url,
'redirect_url' => $redirect_url,
'redirect_type' => $redirect_type,
'agent' => $wdseo_get_ua,
'redirect_404' => 1,
'date' => current_time('mysql'),
);
$this->set_redirects_to_db($data);
if ( isset($wdseo_404_monitoring->wdseo_404_enable_email) && $wdseo_404_monitoring->wdseo_404_enable_email == "1" && isset($wdseo_404_monitoring->wdseo_404_email_to) && $wdseo_404_monitoring->wdseo_404_email_to != "" ) {
$this->wdseo_404_send_alert($get_current_url, $wdseo_404_monitoring);
}
}
if ( isset($wdseo_404_monitoring->wdseo_404__redirectTo) && $wdseo_404_monitoring->wdseo_404__redirectTo == "1" ) {
if ( isset($wdseo_404_monitoring->wdseo_404_status_code) && $wdseo_404_monitoring->wdseo_404_status_code != "" ) {
WD_SEO_Library::_redirect(get_home_url(), $wdseo_404_monitoring->wdseo_404_status_code);
exit;
}
else {
WD_SEO_Library::_redirect(get_home_url(), '301');
exit;
}
}
elseif ( isset($wdseo_404_monitoring->wdseo_404__redirectTo) && $wdseo_404_monitoring->wdseo_404__redirectTo == "2" && isset($wdseo_404_monitoring->wdseo_404_redirecturl) && $wdseo_404_monitoring->wdseo_404_redirecturl != "" ) {
if ( isset($wdseo_404_monitoring->wdseo_404_status_code) && $wdseo_404_monitoring->wdseo_404_status_code != "" ) {
WD_SEO_Library::_redirect($wdseo_404_monitoring->wdseo_404_redirecturl, $wdseo_404_monitoring->wdseo_404_status_code);
exit;
}
else {
WD_SEO_Library::_redirect($wdseo_404_monitoring->wdseo_404_redirecturl, '301');
exit;
}
}
}
Search bar
Another important thing you want to add to your error page is the search bar. Instead of guessing which page your user would like to reach, let them search for it with keywords and find the best article to match their interests. Here’s a brilliant example from Poetry Foundation which has both unique text and a search bar below to let the customers find the author or the poem they needed.

As the Poetry Foundation is a literary organization which publishes poems, it was a brilliant decision to include a short poem about errors by Cunningham on their 404 page, as their customers are clearly people who would appreciate this little literary gesture.
But the most important thing is that on the bottom of the page you can see not only links to the homepage and browse poetry section, but also the search bar which allows the user to search for the content they came for.
Visuals
We can’t stress this enough. Having an engaging 404 page is crucial for success, and the visuals are an important part of it. That is why make sure to include graphics, games, gifs, and everything you find interesting and think would make your customers stay. Here’s some inspiration from Spotify, which references Kanye West’s “808 & Heartbreaks” album and has a gif of a vinyl plate to cheer you up a little.

Products
Finally, if you’re an eCommerce website, you could also include your popular products right there on your 404 page! In this case, even if your customers were looking for different content, they will automatically come by your best products and chances are they’ll end up buying them. Take a look at the 404 page of Nike. It really looks like another eCommerce page, rather than a server error.

FAQs
Are 404 errors bad for SEO?
As long as your WordPress 404 page keeps the visitors on your website for some time, it is not that harmful for your SEO. That is why we suggest you include mini games to keep your visitors on the page or to make the WordPress 404 error page useful by adding links to the homepage and popular blog posts, as well as a search bar so that the visitor has options of where to go next.
Does Google remove 404 pages?
Yes, and it takes Google around 48 to 98 hours to remove the 404 pages. It usually depends on how often Google is crawling your pages. However, if you want to inform Google about the WordPress 404 error page you can do so via www.google.com/webmasters/tools.
Where on WordPress can I find 404 pages?
You can usually find it in your theme’s 404 error template file which will be called 404.php. From there you can edit the WordPress 404 page and customize it accordingly.
Is there a WordPress plugin for creating custom 404 pages?
Yes, as for anything else you need, there is also a plugin for non-existing pages. You can use the 404 Page plugin that has more than 100000 installations and is one of the most popular plugins for creating a customized 404 WordPress page.
Is it good to redirect webmaster 404 Pages to the home page in WordPress?
In the ideal scenario you would have a special page for all the different cases. For instance, as we’ve shown with the Wikipedia example, if you know that someone has come across a wrong page because of an obvious typo in the URL, it is better to redirect them to the right page.
If someone came to a non-existent page, because you’ve deleted it, it is better to guide them to a page which will have very similar content, so that you meet your visitors’ expectations.
In short, it is not always helpful for the user to go to your homepage, as most of the users come to your website for specific needs. In the perfect scenario, your customers should be linked back to the homepage only when they write a wrong URL just to see what comes of it, or in other words, to find your 404 page.
But we all know that perfect scenarios are very rare, so it is fine to include a home page link as long as you have other insightful links there too.
Hope you found this article useful. Don’t forget to let us know in the comments below what your site’s 404 page is like!