¿Tienes curiosidad por mejorar tu tienda WooCommerce con opciones de pago flexibles? Aprende a añadir Afterpay a WooCommerce y ofrece a tus clientes una cómoda solución de compra ahora y paga después. Esta guía cubre los aspectos esenciales, desde la instalación hasta la personalización, garantizando una integración perfecta que puede aumentar las ventas y la satisfacción del cliente.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
PREGUNTAS FRECUENTES
How to enable Afterpay in WooCommerce?
Para activar Afterpay en WooCommerce:
- Ve a Plugins en tu panel de control de WordPress.
- Haz clic en Añadir nuevo y busca Pasarela Afterpay para WooCommerce.
- Instala y activa el plugin.
- Navega hasta WooCommerce > Configuración > Pagos.
- Activa Afterpay y configura los ajustes según sea necesario.
How do I add pay later to WooCommerce?
Para añadir una opción de pago posterior a WooCommerce:
- Ve a Plugins en tu panel de control de WordPress.
- Haz clic en Añadir nuevo y busca un plugin de compra ahora, paga después como Afterpay o Klarna.
- Instala y activa el plugin.
- Navega hasta WooCommerce > Configuración > Pagos.
- Activa la opción de pagar más tarde y configura los ajustes.
Does WordPress accept Afterpay?
WordPress por sí mismo no gestiona pasarelas de pago. Sin embargo, WooCommerce, un plugin para WordPress, admite Afterpay a través de plugins adicionales. Puedes instalar y activar un plugin de Afterpay en WooCommerce para aceptar pagos con Afterpay.
How do I place a buy now, pay later order in WooCommerce?
Para realizar un pedido utilizando la opción de pago posterior en WooCommerce:
- Añade artículos a tu cesta y pasa por caja.
- En la página de pago, selecciona la opción Afterpay o Pay Later.
- Sigue las instrucciones en pantalla para completar tu compra.
- Confirma tu pedido, y serás redirigido a Afterpay o al proveedor correspondiente para finalizar el calendario de pagos.
Comprender Afterpay en WooCommerce
Afterpay es un popular método de pago «compra ahora, paga después » que permite a tus clientes dividir sus pagos en cuotas sin intereses. Decidir añadir Afterpay a WooCommerce puede mejorar la experiencia de compra al ofrecer opciones de pago más flexibles. Integrar Afterpay en tu tienda WooCommerce es sencillo. Aquí tienes un resumen de cómo empezar a añadir Afterpay a WooCommerce:
- Instala el plugin: Accede a tu panel de control de WordPress. En Plugins, haz clic en Añadir nuevo y busca el plugin Afterpay. Instálalo y actívalo.
- Configuración de acceso: Ve a Configuración de WooCommerce > en tu Panel de Administración. Haz clic en la pestaña Pagos.
- Activar Afterpay: Busca la opción Afterpay y marca la casilla Activar Afterpay. Esto permite a tus clientes elegir Afterpay al pagar.
- Configura los detalles del comerciante: Introduce el ID de comerciante y la clave secreta proporcionados por Afterpay en los campos respectivos. Estas credenciales autentican tu tienda con Afterpay.
- Guardar cambios: Pulsa el botón Guardar cambios para aplicar tu configuración.
Con Afterpay, los clientes pueden comprar lo que quieran online y pagar a plazos. Esta opción de pago puede aumentar las ventas y la satisfacción del cliente al ofrecer más flexibilidad y un proceso de pago sin problemas.
Requisitos de configuración inicial
Antes de que puedas añadir Afterpay a WooCommerce, necesitas cumplir varios requisitos esenciales. Estos pasos garantizarán la compatibilidad, la seguridad y el registro adecuado.
Verifica la compatibilidad con WooCommerce y WordPress
En primer lugar, asegúrate de que tus instalaciones de WooCommerce y WordPress están actualizadas. La compatibilidad es crucial para un proceso de instalación sin problemas. Para comprobar tus versiones, ve a Dashboard > Updates en tu WordPress Admin. Asegúrate de que WooCommerce coincide con la versión necesaria indicada en la página del plugin Afterpay. Si es necesario, haz clic en Actualizar ahora. El uso de versiones incompatibles puede provocar problemas de funcionalidad o fallos en la instalación, así que comprueba que cumples los requisitos mínimos de versión.
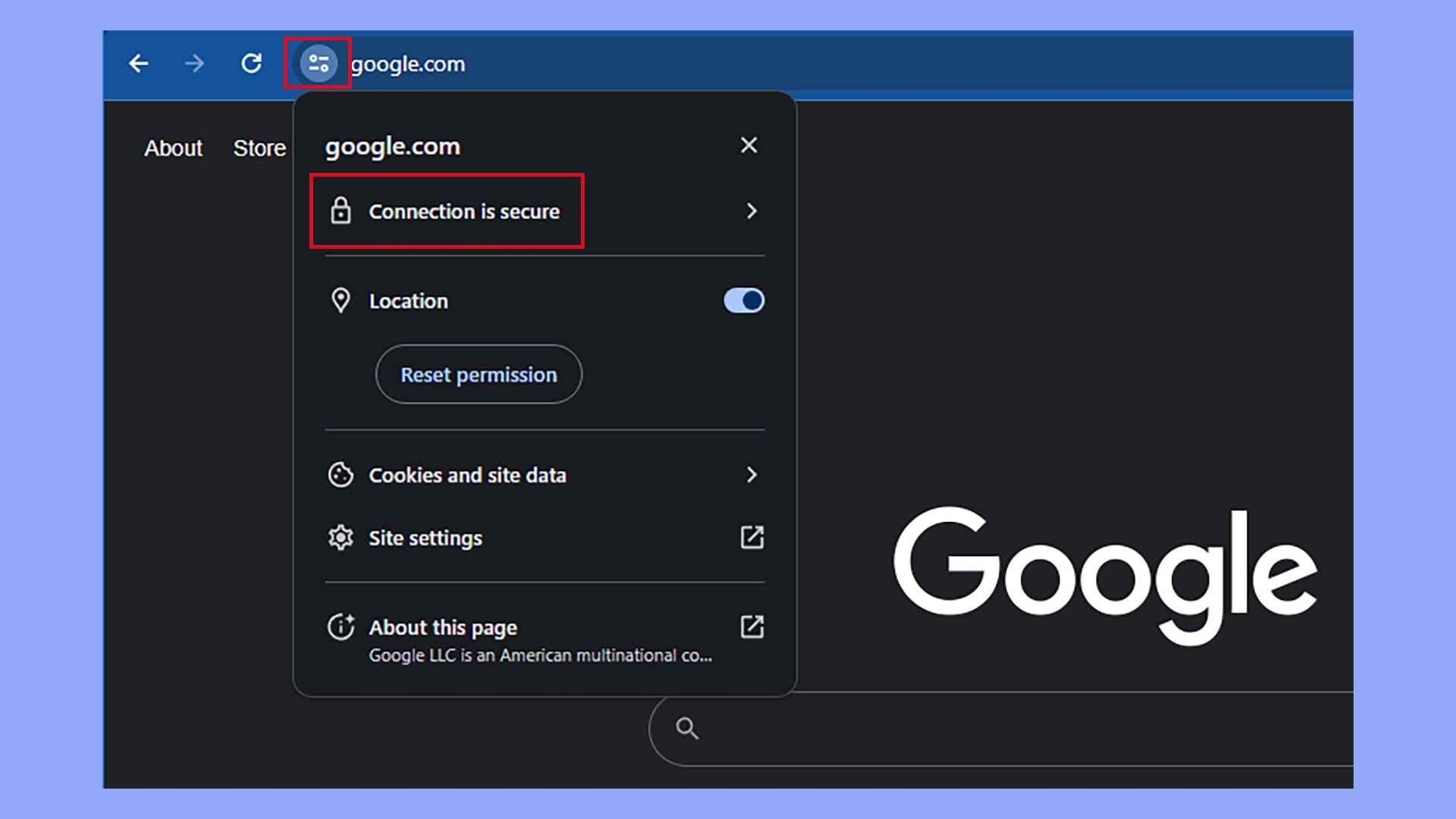
Protege tu sitio web
La seguridad es esencial cuando se realizan transacciones online. Asegúrate de que tu sitio web tiene un certificado SSL activo. Este certificado encripta los datos transferidos entre tu servidor y tus clientes, proporcionando transacciones más seguras. Para comprobar el estado de tu SSL, navega hasta la URL de tu sitio. Un símbolo de candado junto a tu URL indica que el SSL está activo. Si no lo ves, ponte en contacto con tu proveedor de alojamiento para obtener un certificado SSL.

Asegurar tu sitio genera confianza y cumple las normas de seguridad de Afterpay, por lo que es un paso obligatorio antes de la configuración.
Regístrate en Afterpay
Para utilizar Afterpay, tienes que registrarte como comerciante. Visita el sitio web de Afterpay y completa el proceso de registro.

Tras la aprobación, recibirás un ID de comerciante y una clave secreta. Guarda bien estas credenciales. Las introducirás en la configuración de tu WooCommerce para vincular tu cuenta. Al completar este registro, habilitas la opción de pago Afterpay para clientes de regiones como Australia, Nueva Zelanda, Estados Unidos, Canadá y Reino Unido.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Cómo añadir Afterpay a WooCommerce
Añadir Afterpay a tu tienda WooCommerce implica unos sencillos pasos. Esta sección describe cómo encontrar e instalar el plugin de la pasarela de pago Afterpay en tu panel de control de WordPress.
Encontrar el plugin Afterpay
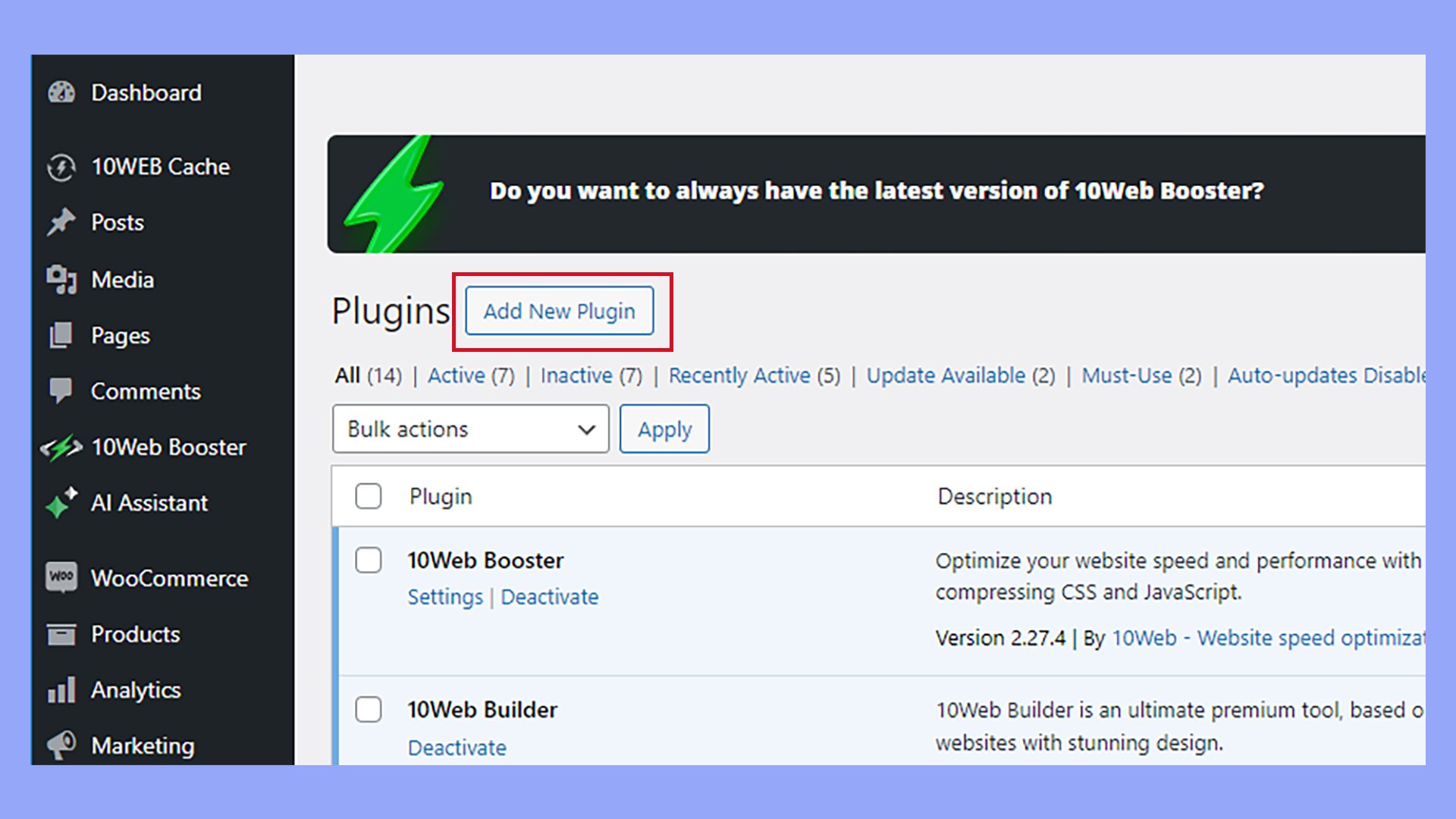
Para empezar, navega hasta tu panel de control de WordPress. En el menú de la izquierda, localiza y haz clic en Plugins. Una vez allí, haz clic en el botón Añadir nuevo de la parte superior de la pantalla.

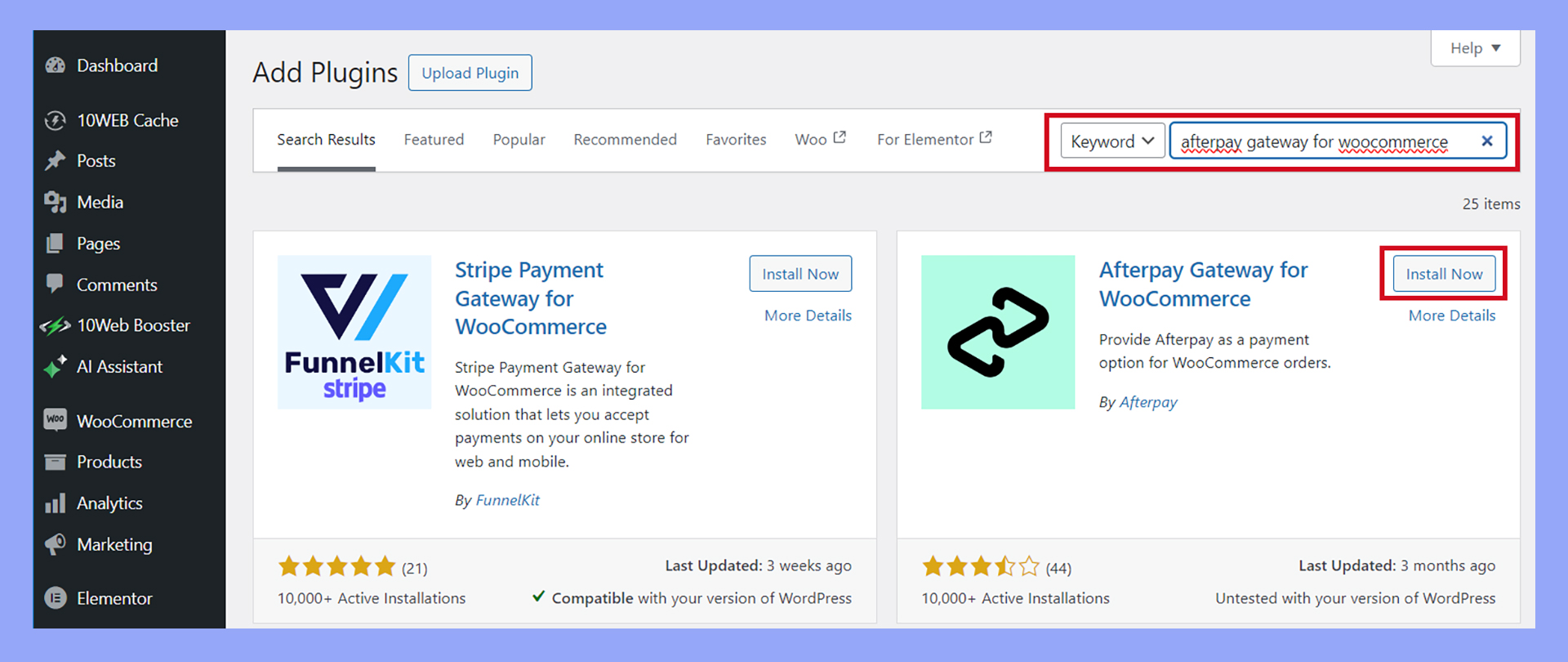
En el campo de búsqueda de plugins, escribe Afterpay Gateway for WooCommerce. Busca el plugin oficial Afterpay Gateway for W ooCommerce. Cuando lo encuentres, comprueba las valoraciones y reseñas para asegurarte de que es el plugin adecuado.
Proceso de instalación del plugin
Después de encontrar el plugin Afterpay, haz clic en el botón Instalar ahora junto a él. Espera unos instantes a que se complete la instalación.

Una vez instalado, el botón Instalar ahora cambiará a Activar. Haz clic en Activar para activar el plugin. Después de activarlo, tienes que configurar los ajustes de WooCommerce de Afterpay.
Configurar los ajustes de Afterpay
Configurar correctamente Afterpay en WooCommerce es crucial para un proceso de pago seguro y sin problemas. Esta sección te guía para que introduzcas los datos de tu vendedor, establezcas la moneda y la región adecuadas, y configures las opciones de pago para Afterpay.
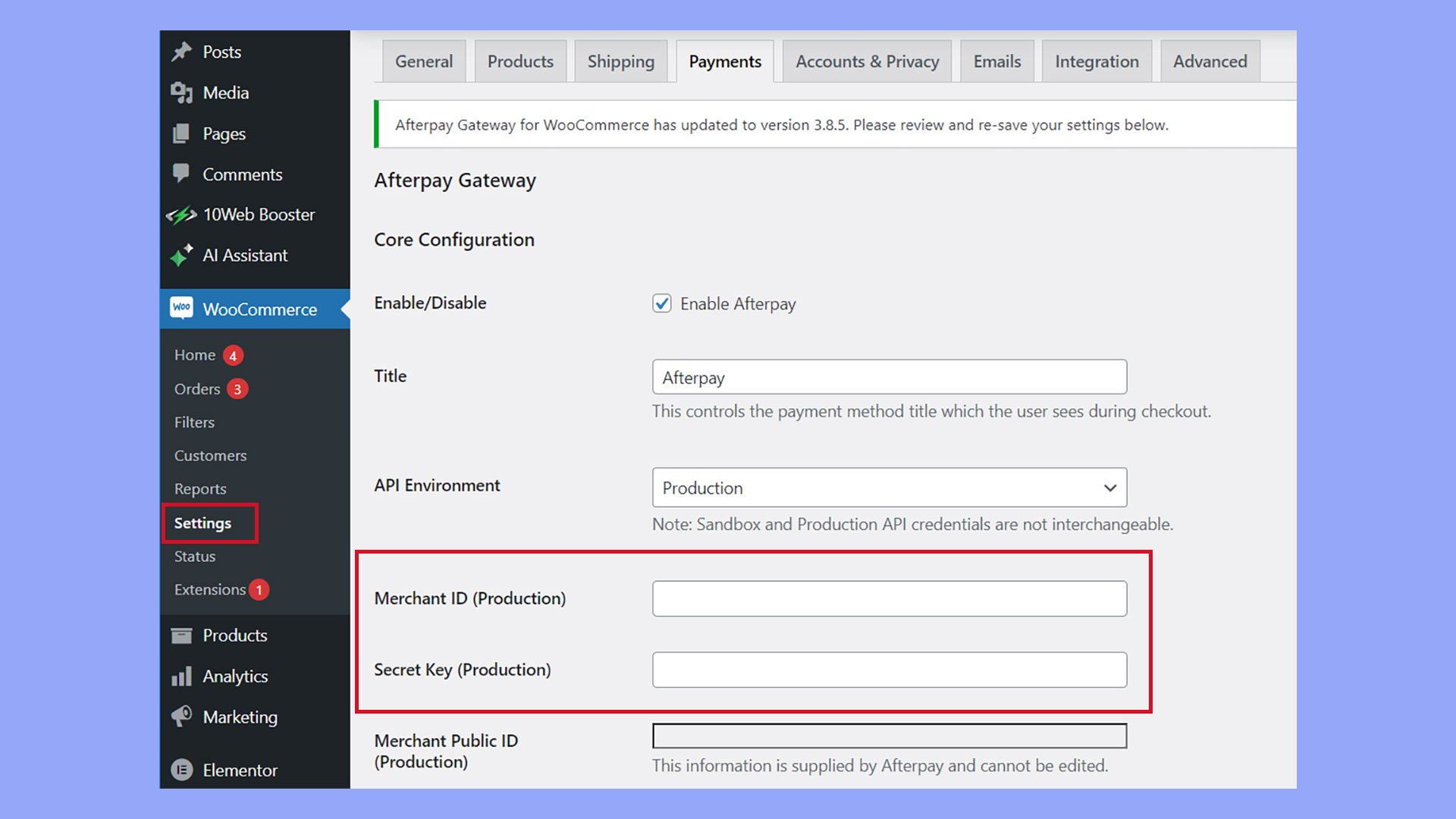
Introducir los datos del comerciante
En primer lugar, necesitas tu ID de comerciante y tu clave secreta de Afterpay.
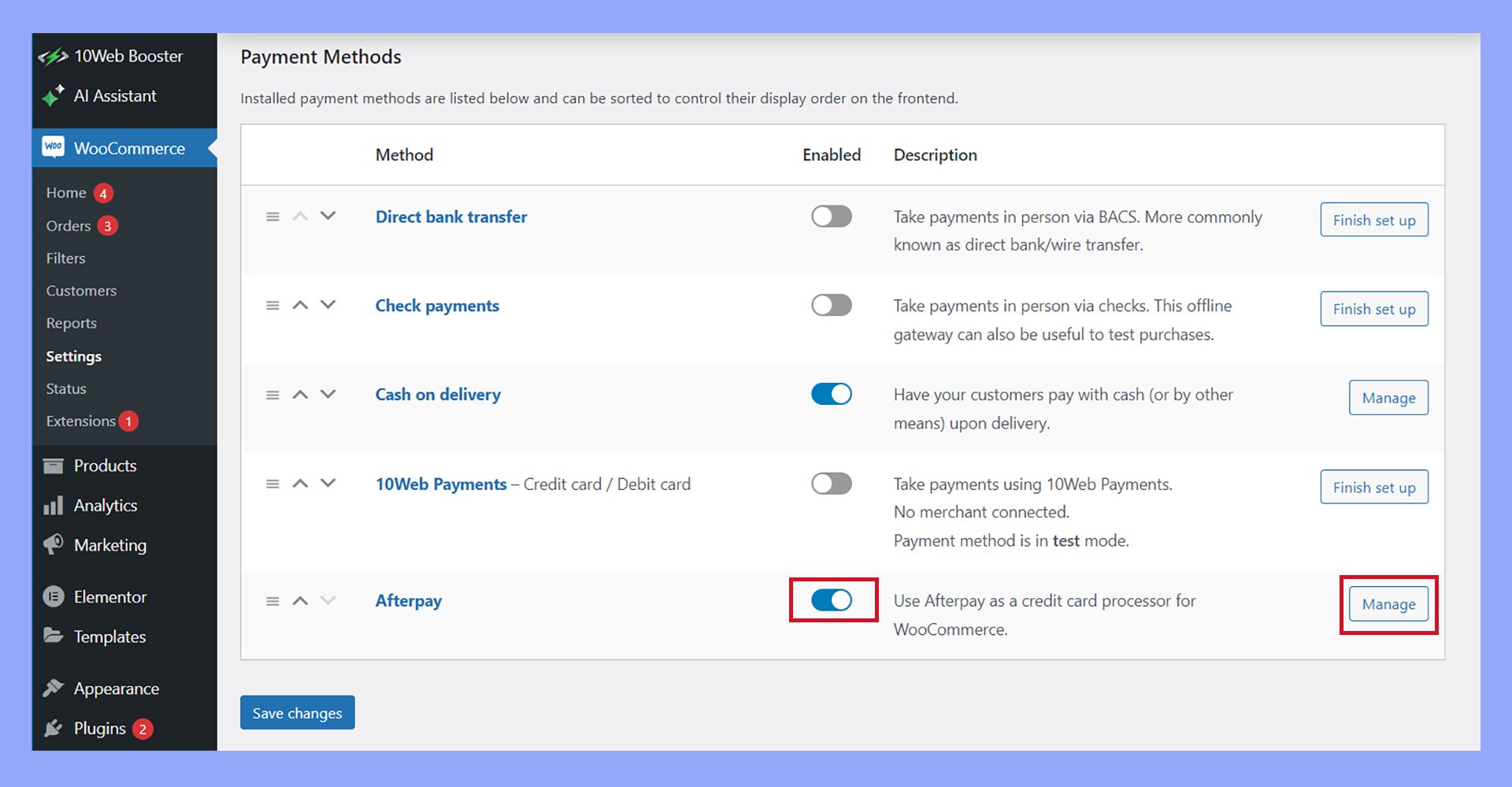
- Ve a Configuración de WooCommerce > y selecciona la pestaña Pagos.
- Localiza Afterpay y (si es necesario) actívalo activando el interruptor, luego haz clic en Gestionar.

- Introduce tu ID de vendedor y la clave secreta proporcionada por Afterpay.

- Haz clic en Guardar cambios para actualizar la configuración.
Disponer de estos datos garantiza que tus transacciones sean autenticadas y seguras cuando añadas Afterpay a WooCommerce.
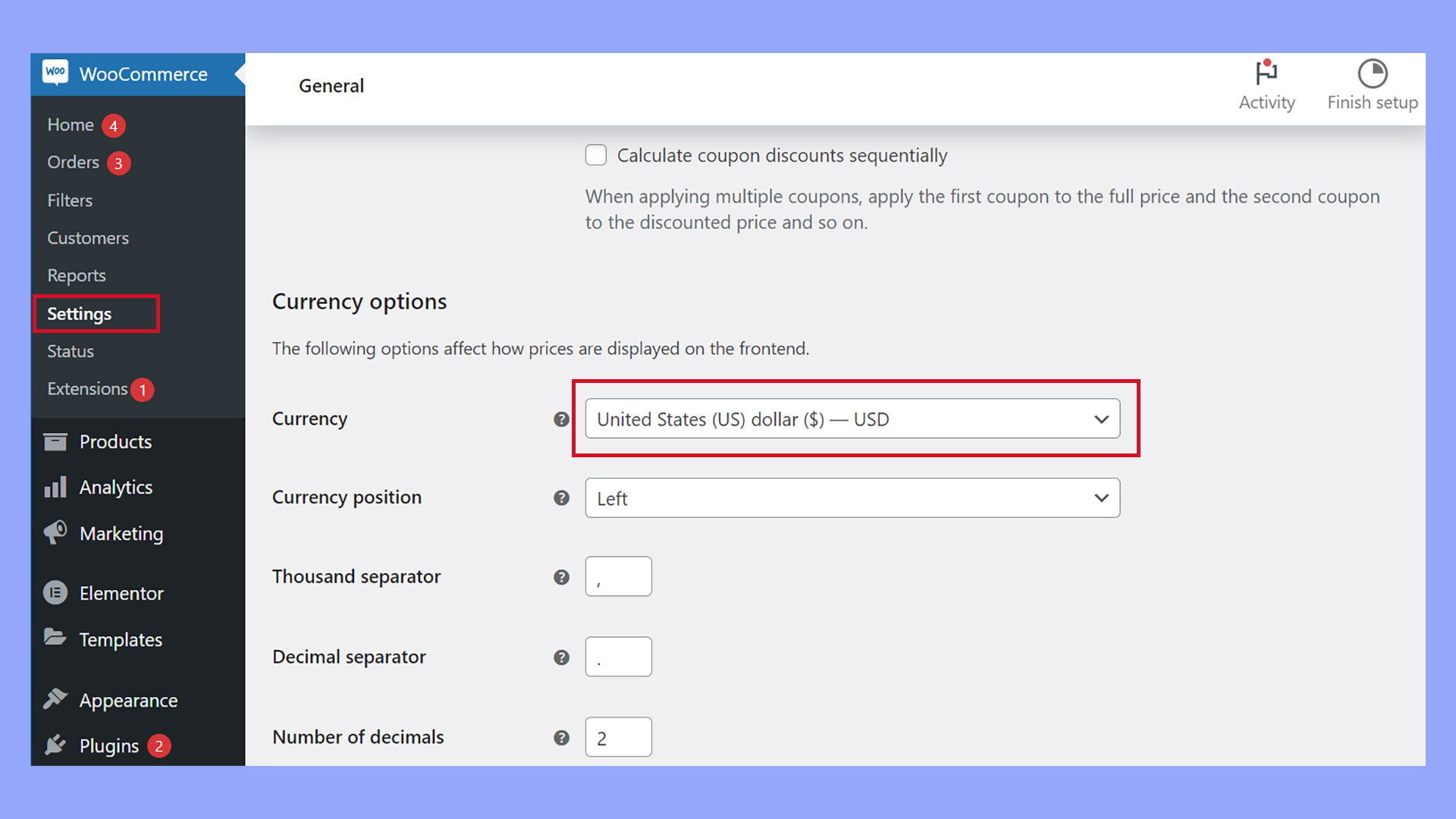
Establecer moneda y región
Tras introducir tus datos de vendedor, es importante establecer la moneda y la región correctas. Afterpay opera en varios países, como Australia, Nueva Zelanda, Estados Unidos, Canadá y Reino Unido.
- En Configuración de WooCommerce > , ve a la pestaña General.
- Asegúrate de que las Opciones de moneda están configuradas con la moneda adecuada para tu región.

- Confirma que la ubicación de tu tienda coincide con una de las regiones admitidas por Afterpay (Australia, Nueva Zelanda, Estados Unidos, Canadá, Reino Unido).
Los ajustes correctos de moneda y región ayudan a garantizar que el proceso de pago se realice sin problemas y cumpla los requisitos legales y regionales.
Implementar Afterpay en la tienda
Añadir Afterpay a los escaparates de WooCommerce puede mejorar la experiencia de compra proporcionando opciones de pago flexibles en el carrito de la compra, el producto y las páginas de categoría. Personalizar la pantalla de Afterpay también es esencial para una integración perfecta que se adapte a la estética de tu tienda.
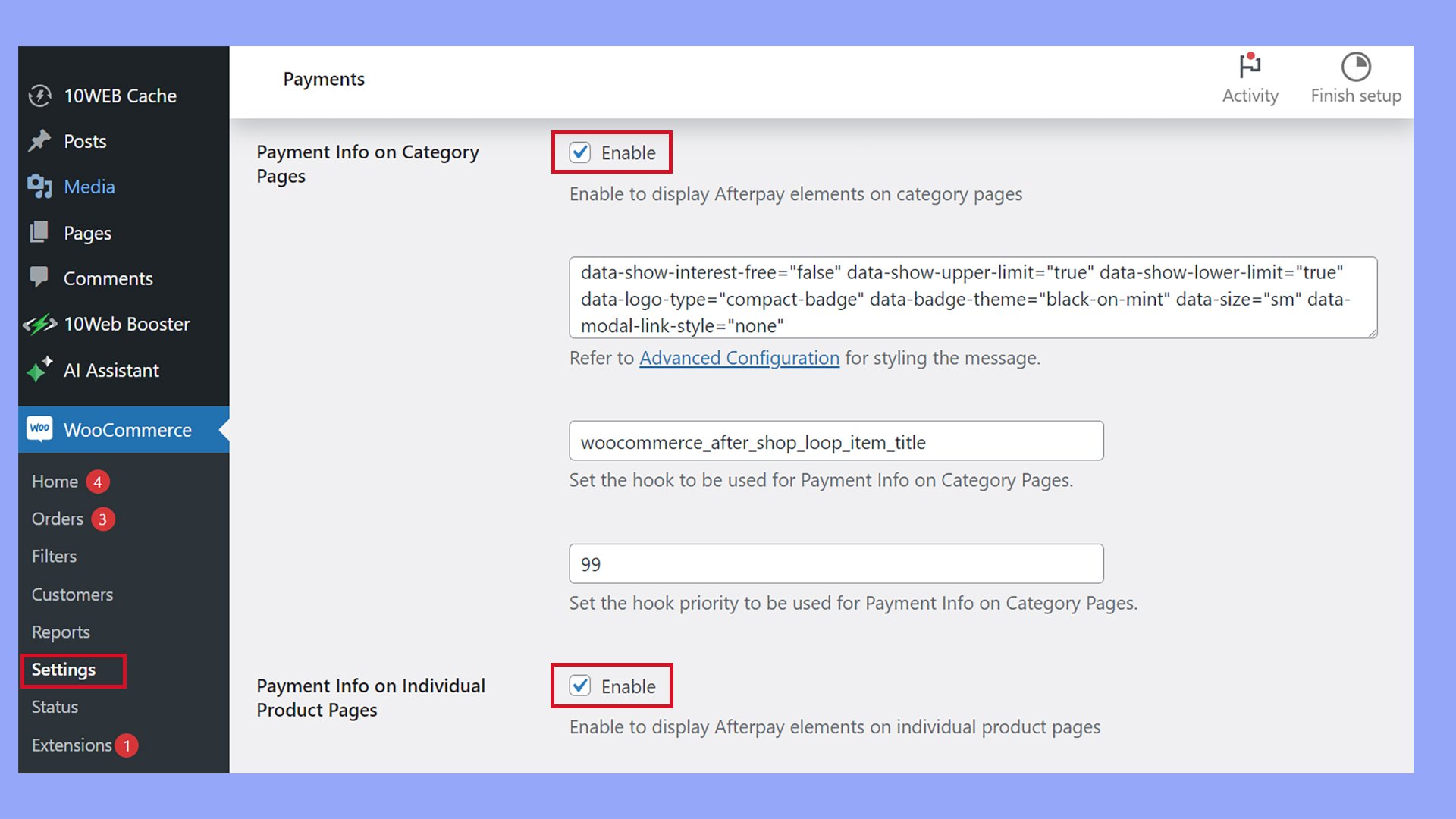
Mostrar Afterpay en las páginas de productos y categorías
Para añadir Afterpay a páginas de productos individuales o a categorías, tienes que activar las opciones en la configuración de tu WooCommerce. Estas opciones permiten a los compradores ver la disponibilidad de Afterpay directamente en la página de descripción del producto o en las páginas de categoría deseadas.
- Ve a Ajustes de WooCommerce > en tu administración de WordPress.
- Ve a la pestaña Pagos y localiza Afterpay en la lista.
- Haz clic en Gestionar.
- Desplázate hacia abajo y Activa las ubicaciones de visualización deseadas.

- Guarda los cambios y asegúrate de que Afterpay aparece junto a los precios de los productos.
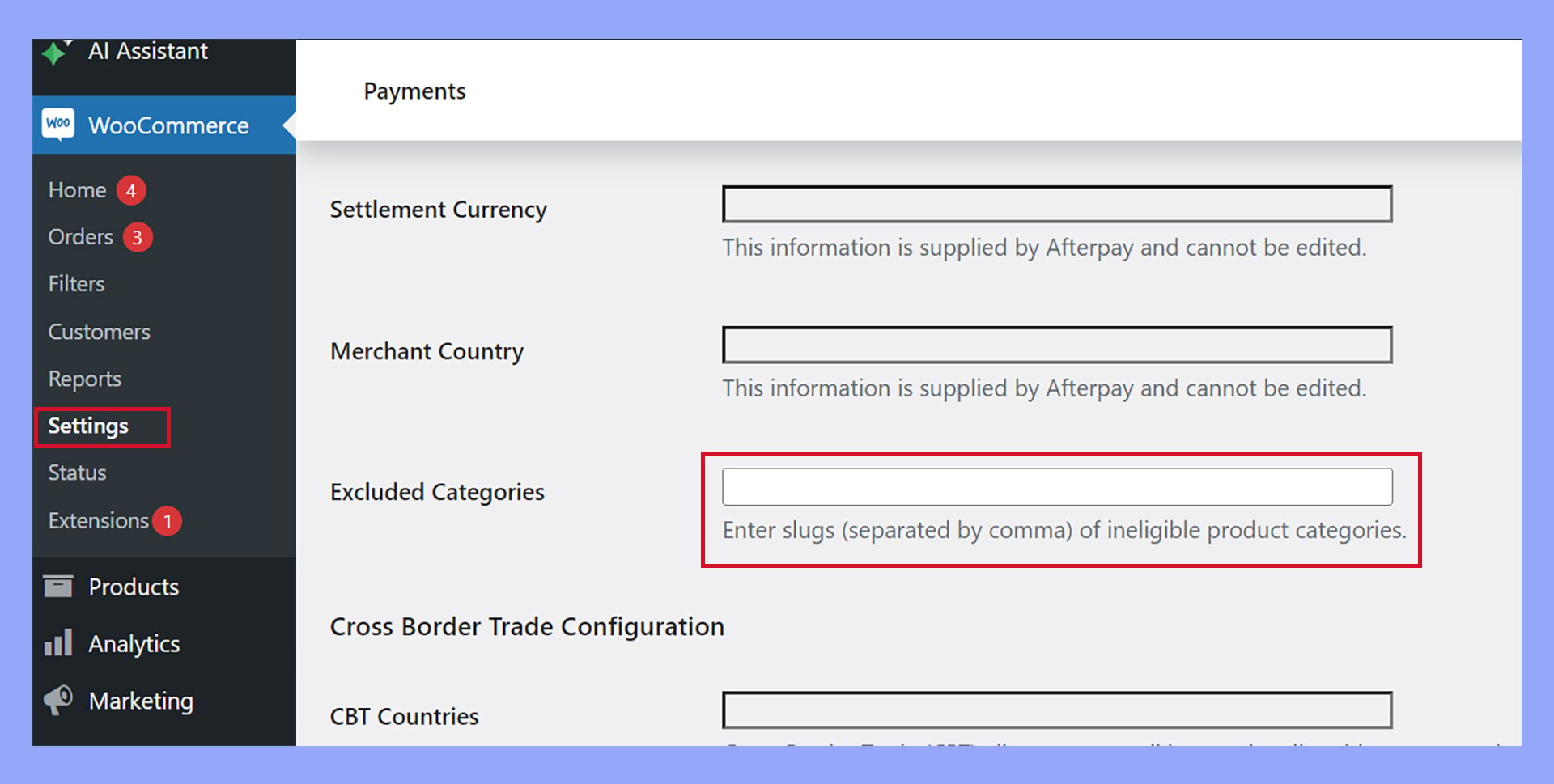
Categorías excluidas
Controla qué páginas de categorías muestran Afterpay introduciendo categorías excluidas en los ajustes de WooCommerce de Afterpay.

Probar la integración de Afterpay
Asegurarse de que Afterpay está correctamente integrado con tu tienda WooCommerce es crucial. Esto implica utilizar el modo Sandbox para las pruebas iniciales y verificar todo el proceso de pago como si fueras un cliente.
Utilizar el modo sandbox
Empieza configurando el entorno en modo Sandbox para probar las transacciones sin procesar pagos reales.
- Accede a tu panel de control de WordPress.
- Ve a Configuración de WooCommerce > .
- Ve a la pestaña Pagos y haz clic en el botón Gestionar de Afterpay.
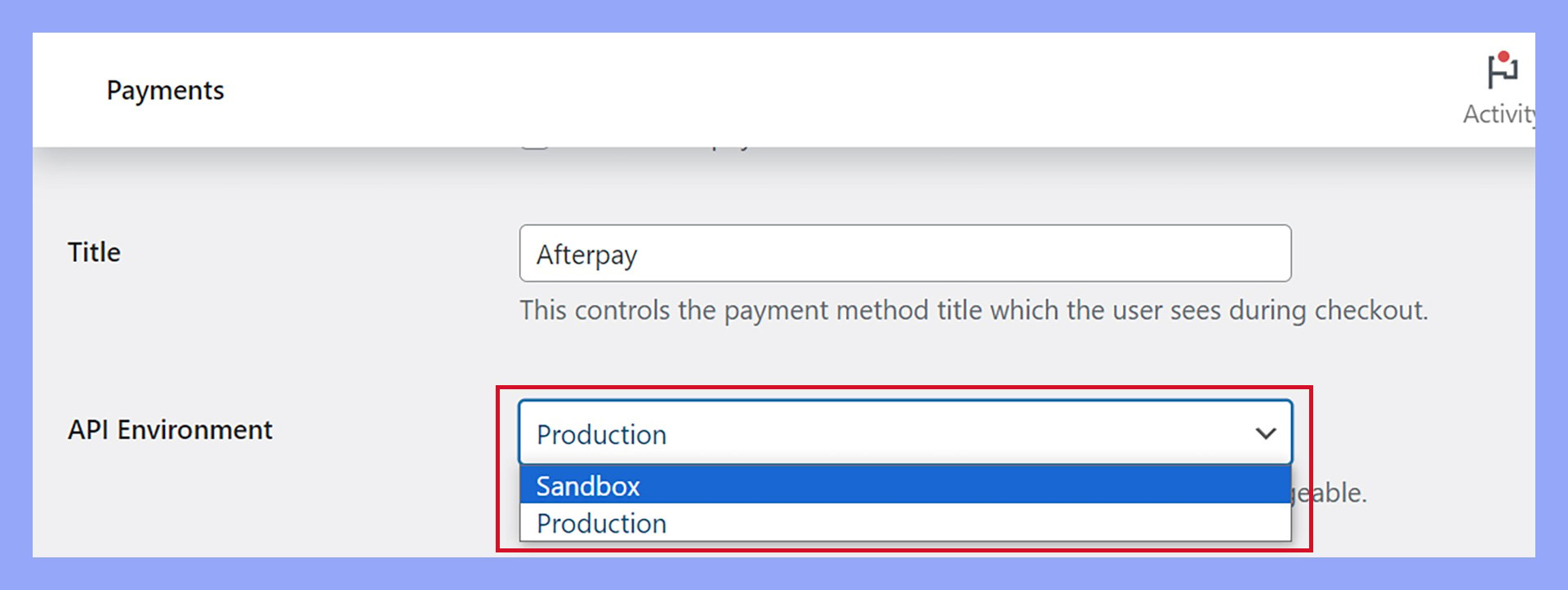
- Busca el ajuste Entorno y cámbialo a Sandbox.

Utilizar el modo Sandbox te permite realizar pedidos de prueba cuando añades Afterpay a WooCommerce por primera vez, asegurándote de que la integración funciona sin preocupaciones sobre transacciones financieras reales. Esto es especialmente útil para desarrolladores y gestores de tiendas que quieran verificar cómo se comporta la aplicación en diferentes escenarios.
Verificar el proceso de pago
Tras configurar el modo Sandbox, el siguiente paso es imitar el proceso de pago del cliente para asegurarte de que todo funciona correctamente.
- Añade productos a tu cesta como lo haría un cliente.
- Pasa a la página de pago.
- Selecciona Afterpay como opción de pago.
- Completa el proceso de pago.
Comprueba si hay errores y asegúrate de que la transacción fluye sin problemas. Comprueba que las confirmaciones de pedido y los recibos se envían correctamente por correo electrónico. Esto te ayuda a confirmar que la aplicación Afterpay está efectivamente conectada y funcionando. Seguir estos pasos garantiza que las transacciones en tiempo real serán fluidas para tus clientes después de añadir Afterpay en WooCommerce.
Opciones avanzadas de desarrollador para Afterpay
Estas opciones avanzadas proporcionan métodos para personalizar e integrar Afterpay con tu tienda WooCommerce. Puedes utilizar técnicas de integración personalizadas o trabajar directamente con la API de Afterpay para conseguir una funcionalidad avanzada.
Técnicas de integración personalizadas
Al añadir Afterpay a tu tienda WooCommerce, puedes elegir técnicas personalizadas que se adapten a los requisitos únicos de tu sitio web. Empieza descargando el plugin Afterpay WooCommerce del repositorio de plugins de WordPress e instalándolo en tu sitio. Después, ve a WooCommerce > Configuración > Pagos y activa Afterpay. A continuación, modifica los archivos del plugin para adaptarlos a tus necesidades. Por ejemplo, puedes personalizar la mensajería que se muestra a los usuarios ajustando las plantillas del plugin. Añade estilos o scripts personalizados para asegurarte de que el proceso de pago de Afterpay se ajusta a la marca de tu sitio. Esto ayuda a mantener una experiencia de usuario coherente. Para los desarrolladores que necesiten ampliar la funcionalidad, considera la posibilidad de crear un tema hijo o un plugin personalizado. Esto te permite añadir nuevas funciones sin alterar los archivos principales. Utiliza ganchos o filtros personalizados proporcionados por Afterpay para modificar el comportamiento predeterminado de la pasarela de pago. Asegúrate de probar todas las modificaciones en un entorno de pruebas antes de desplegarlas en tu sitio activo.
Utilizar la API de Afterpay
Puedes trabajar directamente con la API de Afterpay para personalizaciones más avanzadas. En primer lugar, obtén tu ID de comerciante y tu clave secreta de Afterpay. Estas credenciales son esenciales para autenticar las solicitudes de la API. Puedes acceder a la documentación de la API en el portal para desarrolladores de Afterpay. La documentación proporciona instrucciones detalladas para varios puntos finales y parámetros de solicitud. Empieza haciendo llamadas de prueba a la API en un entorno de caja de arena. Esto te ayudará a entender cómo funcionan los distintos puntos finales de la API sin afectar a las transacciones reales. Entre las tareas habituales se incluyen la recuperación de calendarios de pago, el procesamiento de reembolsos y la gestión de pedidos. Escribe scripts personalizados para implementar las llamadas a la API en tu tienda WooCommerce. Asegúrate de que estos scripts gestionan las respuestas y los errores de la API con elegancia. Por ejemplo, si falla un pago, tu script debe pedir al usuario que reintente la transacción o seleccione un método de pago diferente. Por último, supervisa la integración de tu API utilizando registros para realizar un seguimiento de las solicitudes realizadas y fallidas. Esto ayuda a identificar a tiempo cualquier problema y a mantener una experiencia de pago fluida para tus clientes.
Conclusión
Integrar Afterpay en tu tienda WooCommerce cambia las reglas del juego para mejorar la experiencia del cliente y aumentar las ventas. Siguiendo estos pasos sobre cómo añadir Afterpay a WooCommerce, ofrecerás una opción de pago flexible y sin intereses que atraerá a más compradores y fomentará compras más grandes. Empieza a ofrecer Afterpay hoy mismo para elevar tu negocio de comercio electrónico.














![Featured image for Cómo eliminar la pestaña Información adicional en WooCommerce [3 Methods] article](https://10web.io/blog/wp-content/uploads/sites/2/2024/04/remove_additional_information_tab_in_woocommerce-742x416.jpg)