Añadir JavaScript a tu sitio web WordPress es una forma potente de mejorar la experiencia del usuario con contenido dinámico y funciones interactivas. JavaScript te permite implementar desde simples efectos animados hasta complejas aplicaciones web. Cuando se utiliza eficazmente, puede mejorar enormemente la funcionalidad y el atractivo de tu sitio, haciéndolo más atractivo para tus visitantes.
Es posible que quieras integrar JavaScript en tu sitio de WordPress por varias razones. Quizá quieras añade un widget de chat en directocrear formularios personalizados, o incluso incluir mapas interactivos. Sea cual sea la función, WordPress proporciona varios métodos para incorporar JavaScript, garantizando que puedas adaptar tu sitio a tus necesidades sin comprometer el rendimiento o la seguridad.
PREGUNTAS FRECUENTES
How do I add JavaScript code to WordPress?
Puedes añadir código JavaScript a WordPress editando la página de tu tema cabecera.php o pie.php y colocando tu <guión> en las etiquetas <cabeza> o antes del cierre </body> etiqueta.
How do I import JavaScript into WordPress?
Para importar JavaScript en WordPress, pon en cola el script en el archivo functions.php de tu tema mediante la función wp_enqueue_script(). Esta función te permite especificar la URL de origen del script, las dependencias, la versión y si deseas cargarlo en el pie de página.
How do I add custom JS to WordPress without plugins?
Añade JavaScript personalizado a WordPress sin plugins utilizando la función wp_enqueue_script() en el archivo functions.php de tu tema. Proporciona un manejador, la ruta a tu archivo JS y, opcionalmente, establece las dependencias, la versión y la carga del pie de página.
How do I add JavaScript to my backend in WordPress?
Para añadir JavaScript al backend de WordPress, utiliza el gancho de acción admin_enqueue_scripts. Adjunta tu llamada a la función wp_enqueue_script() a este gancho en el archivo functions.php de tu tema o plugin para cargar scripts específicamente en el panel de administración.
How to insert a script in the header?
Why is my JavaScript not working in WordPress?
What are the best JavaScript plugins for WordPress?
Introducción a JavaScript
JavaScript es un lenguaje de programación versátil esencial para el desarrollo web moderno. Permite a los sitios web ir más allá del contenido estático añadiendo funciones dinámicas e interactivas. Junto con HTML y CSS, JavaScript forma el núcleo del desarrollo web del lado del cliente, permitiendo actualizaciones en tiempo real y experiencias impulsadas por el usuario.
Funciones clave
- Contenido dinámico: Modifica y actualiza HTML/CSS sin recargar la página.
- Elementos interactivos: Implementa funciones como deslizadores, ventanas emergentes y validaciones de formularios.
- Gestión de eventos: Responder a las acciones de los usuarios (por ejemplo, clics, envíos de formularios).
- API y datos: Obtén y manipula datos para actualizaciones en directo.
- Animaciones: Crea transiciones y efectos visualmente atractivos.
Importancia en el desarrollo web
JavaScript mejora la experiencia del usuario haciendo que los sitios sean interactivos y receptivos, automatiza tareas como la validación de formularios y aumenta el compromiso mediante contenidos interactivos. Para los desarrolladores de WordPress, dominar JavaScript abre la posibilidad de crear temas personalizados, plugins y optimizar la funcionalidad del sitio, convirtiéndolo en una herramienta inestimable para el desarrollo web.
Preparar tu WordPress para JavaScript personalizado
Antes de lanzarte a añadir JavaScript personalizado, es importante que te asegures de que tu sitio WordPress está correctamente configurado para gestionar los cambios sin problemas y de forma segura.
Comprender la estructura de WordPress
WordPress se basa en un sistema central que utiliza temas y plugins para personalizar la funcionalidad y el aspecto de tu sitio. Normalmente, los temas controlan la presentación visual, mientras que los plugins añaden funcionalidad. Dentro del tema, el functions.php juega un papel crucial a la hora de añadir código personalizado.
Tema hijo vs tema padre
- Tema padre: Este es el tema principal que incluye todas las características, funciones y estilos principales de tu sitio web.
- Tema infantil: Un tema hijo hereda características del tema padre y es la forma más segura de modificar los temas de WordPress, incluyendo la adición de JavaScript personalizado. Realiza los cambios aquí para evitar perderlos cuando se actualice el tema padre.
Crear un tema hijo implica crear una nueva carpeta en tu directorio wp-content/themes, y luego crear un archivo style.css que contenga
/* Theme Name: Twenty Twenty-One Child Template: twentytwentyone */
Asegúrate de sustituir twentytwentyone con el nombre del directorio de tu tema padre. Además, también debes poner en cola las hojas de estilo de los temas hijo y padre añadiendo una función en el tema hijo funciones.php archivo:
add_action( 'wp_enqueue_scripts', 'enqueue_child_theme_styles'); function enqueue_child_theme_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri().'/style.css', array('parent-style') ); }
Copia de seguridad antes de los cambios
Antes de empezar a modificar tu sitio web, siempre debes hacer una copia de seguridad. Aquí tienes una rápida lista de comprobación para asegurarte de que lo tienes todo cubierto:
Base de datos: Contiene entradas, páginascomentarios y otras configuraciones. Archivos: Incluye todos los temas, plugins, medios y archivos subidos.
Puedes utilizar plugins de WordPress o las herramientas de tu proveedor de alojamiento para hacer copias de seguridad de tu sitio. Comprueba siempre que tus archivos de copia de seguridad están completos y funcionan haciendo una restauración de prueba. Acostúmbrate a hacer copias de seguridad antes de realizar cualquier cambio, de esta forma, si algo va mal, podrás restaurar tu sitio al estado de funcionamiento.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
3 métodos sencillos para añadir JavaScript
Existen varios métodos para introducir JavaScript en tu sitio de WordPress. Van desde simples opciones de plugin hasta la inserción de código directamente en los archivos de tu tema.
Uso de plugins para la integración de JavaScript
Los plugins proporcionan una forma sencilla de ampliar la funcionalidad de tu sitio WordPress sin tocar ningún código.
Ventajas
- Facilidad de uso: Permite a los usuarios sin conocimientos técnicos añadir código personalizado sin editar los archivos del tema ni entender PHP.
- Seguridad: Minimiza el riesgo de romper tu sitio editando directamente archivos PHP de forma incorrecta.
- Persistencia: Los fragmentos de código añadidos mediante WP Code permanecen activos y no se pierden aunque cambies de tema, garantizando la continuidad de la funcionalidad.
He aquí cómo empezar con un plugin:
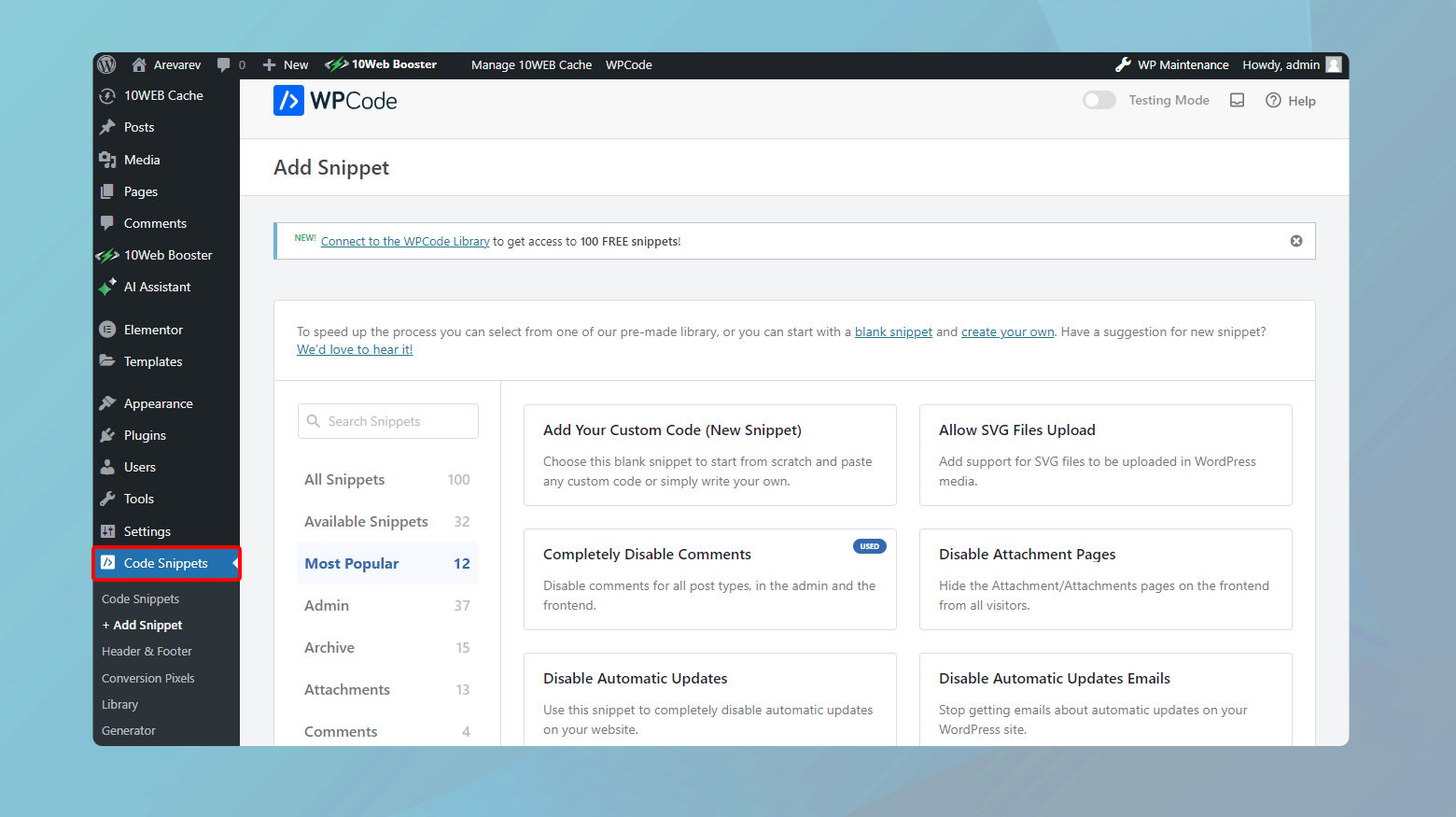
Dependiendo del plugin, después de instalarlo puede que tengas que acceder a él a través del menú de configuración o puede que añada un nuevo elemento de menú a la barra lateral izquierda. Para este blog, utilizaremos Código WP.
El plugin WP Code, antes conocido como Insertar encabezados y pies de página de WP Beginner, es un plugin de WordPress que simplifica el proceso de añadir fragmentos de código a tu sitio de WordPress, en particular en las secciones de encabezado, cuerpo y pie de página. Este plugin se utiliza habitualmente para insertar código JavaScript, CSS, HTML o PHP que puede influir en la apariencia o el comportamiento de todo el sitio sin editar directamente los archivos del tema. Aquí tienes un vistazo detallado a cómo funciona el plugin WP Code.
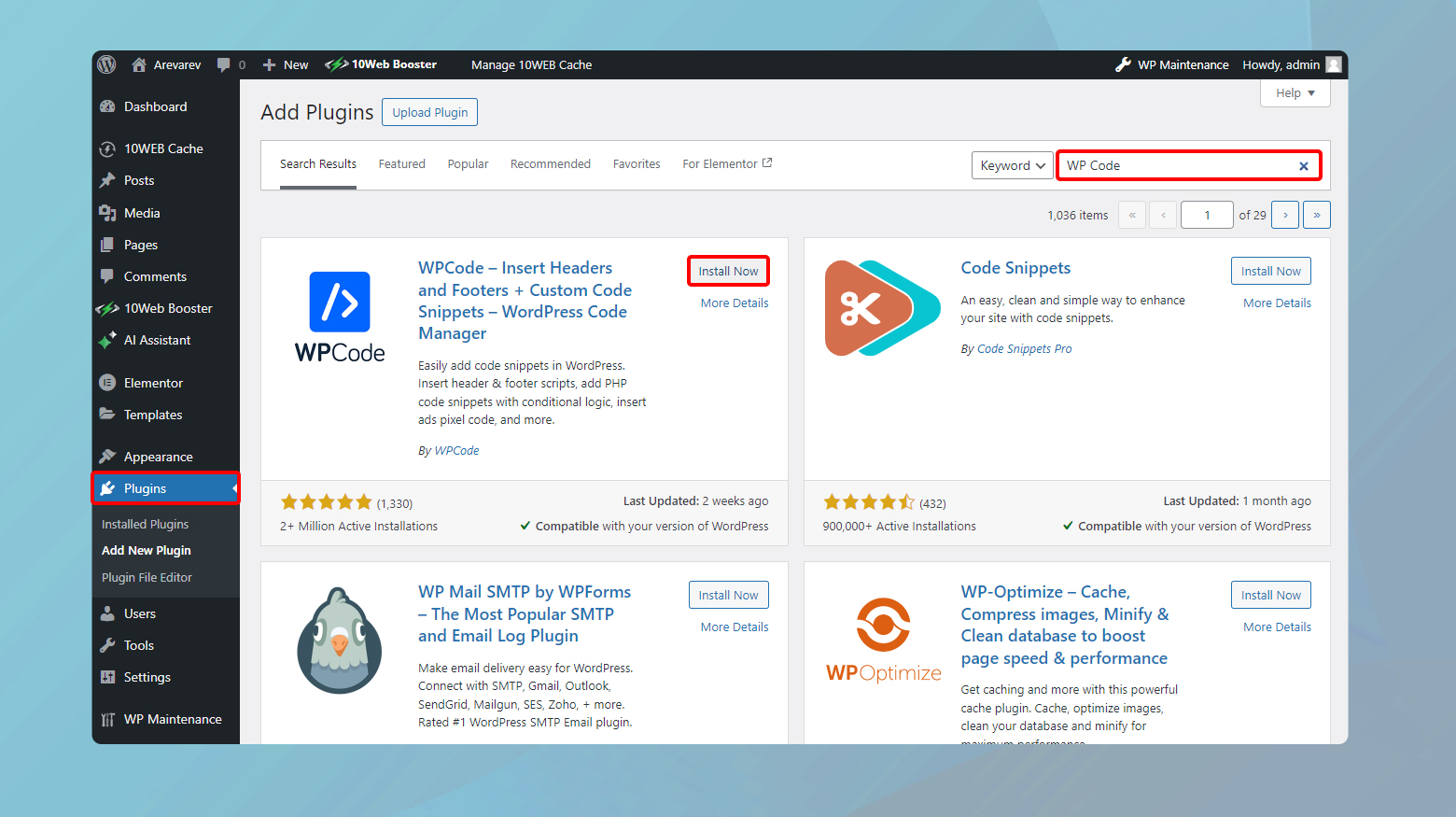
Instalación y configuración

- Ir a Plugins > Añadir nuevo y busca WP Code.
- Una vez encontrado, Instala y Activa lo.
Una vez activado, WP Code añadirá un nuevo elemento de menú a tu panel de control de WordPress. Desde aquí, puedes acceder a la página de configuración del plugin.
Añadir fragmentos de código
La principal funcionalidad de WP Code es proporcionar una interfaz sencilla en la que puedes añadir fragmentos de código sin tocar los archivos PHP del tema. Esto es especialmente útil para añadir códigos de seguimiento analítico, CSS personalizado, metaetiquetas o bibliotecas JavaScript. Así es como se utiliza:

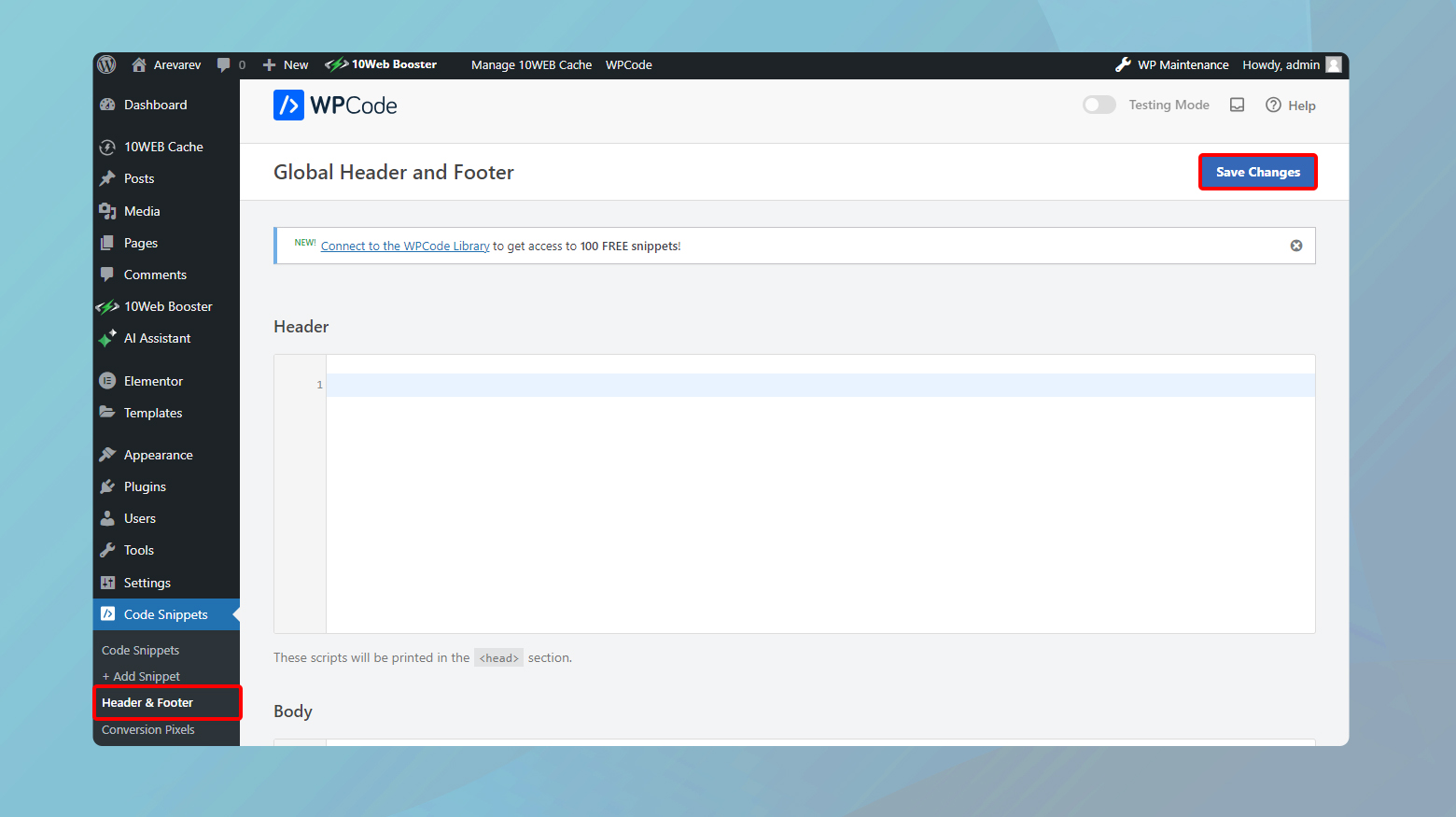
- Abre la configuración de WP Code desde tu panel de control de WordPress. Normalmente encontrarás secciones separadas para añadir código a la cabecera, al cuerpo y al pie de página.
- Código de cabecera: El código colocado aquí se añadirá al <cabecera> de tu sitio WordPress. Esta sección se utiliza a menudo para CSS o JavaScript que deben cargarse al principio del proceso de carga de la página, como las hojas de estilo CSS o los scripts de Google Analytics.
- Código del cuerpo: Puedes insertar código que debe colocarse inmediatamente después de la apertura <cuerpo> etiqueta. Puede utilizarse para scripts que necesiten interactuar con elementos del DOM o para diversas etiquetas de cuerpo de seguimiento.
- Código de pie de página: Si añades código en la sección del pie de página, lo colocarás justo antes del cierre </cuerpo> tag. Esta zona es ideal para scripts JavaScript que deban cargarse después del contenido HTML, como los scripts jQuery o los píxeles de seguimiento de conversiones.
- Guardar cambios: Después de añadir tus fragmentos de código en las casillas correspondientes, guarda los cambios. A continuación, el complemento inserta automáticamente estos fragmentos en la salida HTML de tu sitio en sus ubicaciones especificadas en cada carga de página.

Cómo funciona técnicamente
Técnicamente, WP Code utiliza ganchos de WordPress para inyectar código en varias partes de tu sitio:
gancho wp_head(): Este gancho de acción se llama dentro de <head> de la sección header.php archivo. Permite a WP Code insertar cualquier script o enlace que hayas especificado para el área de cabecera.
gancho wp_body_open(): Introducido en WordPress 5.2, este gancho se activa justo después de la apertura de <cuerpo> que utiliza WP Code para inyectar scripts en el cuerpo. Gancho wp_footer(): Este gancho de acción se encuentra en el archivo pie de página.php del tema y se utiliza para inyectar scripts que deben cargarse al final de la página.
Editar manualmente los archivos del tema
Si te sientes cómodo con HTML/PHP y la estructura de temas de WordPress, quizá prefieras insertar manualmente código JavaScript en los archivos de tus temas.
Archivos importantes
- cabecera.php: Insertar scripts aquí hace que se carguen en la sección de tu sitio.
- pie.php: Los scripts añadidos aquí se cargan justo antes de la etiqueta de cierre.
Pasos:
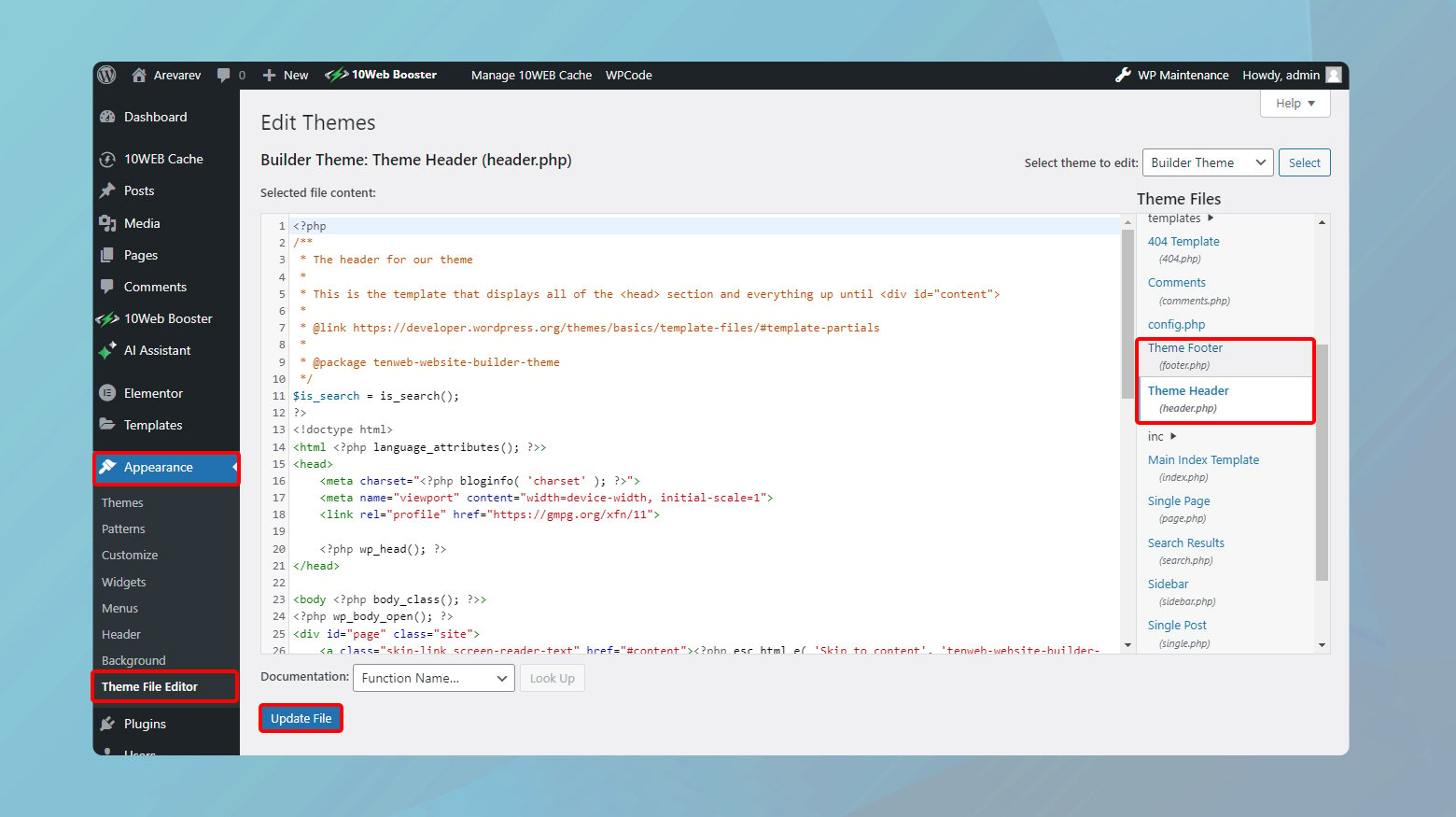
- Desde tu panel de WordPress, ve a Apariencia > Editor de archivos de temas.
- Localiza el encabezado.php o pie.php de la lista de la derecha.
- Inserta tu código JavaScript entre <script> en el lugar adecuado del archivo.
- Guarda tus cambios.

Ten cuidado con este método, ya que puede afectar a tu sitio si no se hace correctamente.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Utilizar functions.php
El sitio functions.php de tu tema de WordPress te permite añadir funciones personalizadas, incluida la cola de archivos JavaScript, que es un método estándar de WordPress.
Método
Utilizando wp_enqueue_script(): Esta función garantiza que tus scripts no entren en conflicto con otros y puede combinarse con los hooks de WordPress para una colocación precisa.
Fragmento de código:
function add_custom_script() { wp_enqueue_script('my-custom-script', get_template_directory_uri() . '/js/custom-script.js', array(), true); } add_action('wp_enqueue_scripts', 'add_custom_script');
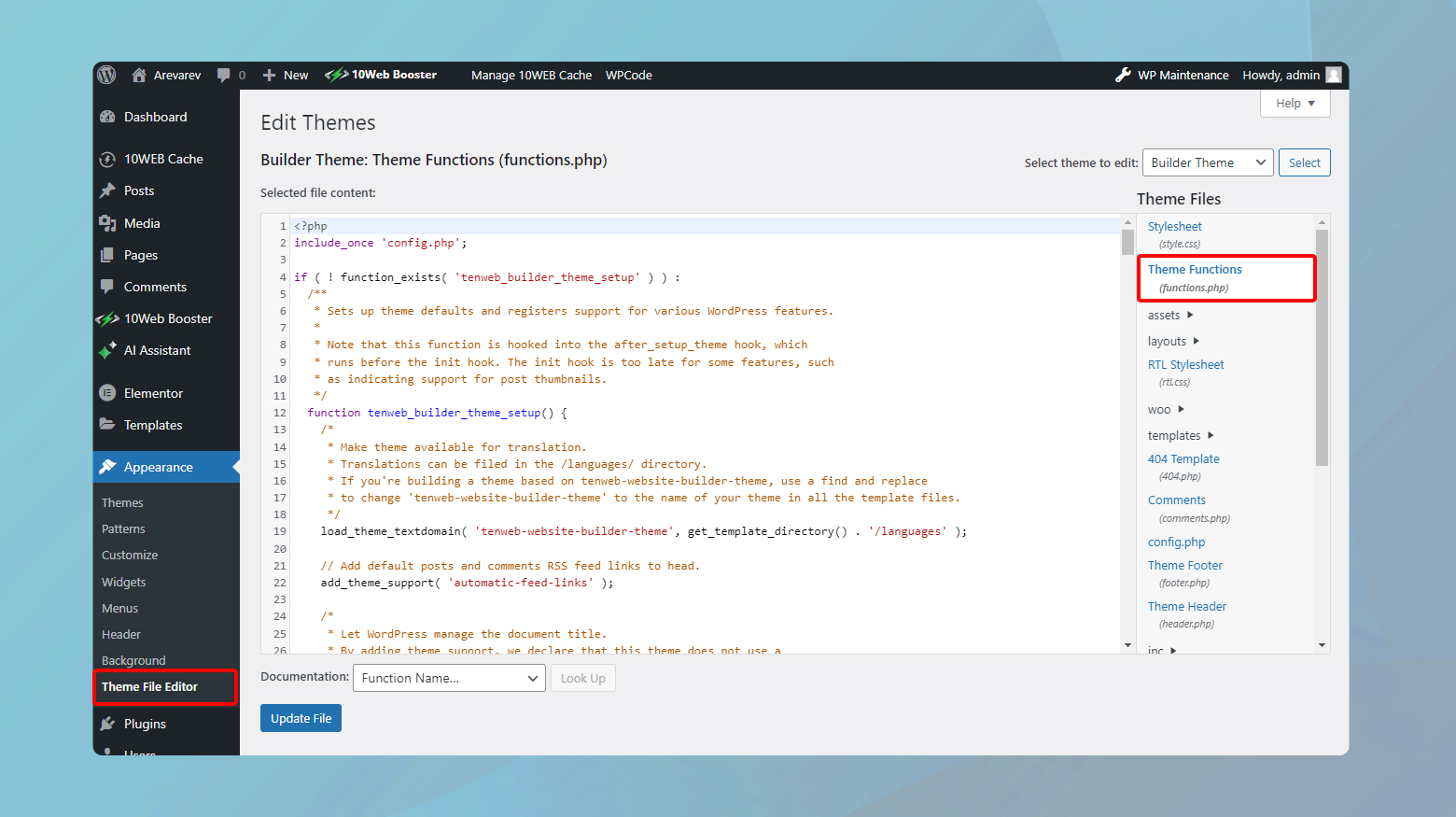
- Accede a funciones.php a través de Apariencia > Editor de temas en WordPress.
- Añade una función personalizada utilizando el fragmento anterior, modificando el manejador mi-script-personalizado y la ruta a tu archivo /js/guión-personalizado.js.
- Asegúrate de guardar los cambios.

Con este enfoque, tus scripts se cargan de forma organizada, y conservas los cambios incluso al cambiar de tema si utilizas un tema hijo.
Poner en cola scripts correctamente en WordPress
Para garantizar que tu sitio web funciona correctamente, es fundamental añadir archivos JavaScript correctamente en WordPress. Poner scripts en cola es la mejor práctica para gestionar scripts sin causar conflictos.
La función de cola
La función wp_enqueue_script() es tu herramienta para manejo seguro de scripts. When you enqueue a script, you’re telling WordPress to load a JavaScript file in a structured way. You use this function by first providing a mango que identifica de forma única al script, y luego especificar la ruta al script. Aquí tienes un uso básico:
wp_enqueue_script( 'your-script-handle', get_template_directory_uri() . '/js/your-script.js', array(), '1.0.0', true );
Manejar las dependencias
Los scripts a menudo pueden depender de otros scripts, como muchos dependen de jQuery. Si manejas bien las dependencias, te aseguras de que los scripts se cargan en el orden correcto. Especifica las dependencias en el campo wp_enqueue_script() pasándoles el parámetro array:
wp_enqueue_script( 'your-script-handle', get_template_directory_uri() . '/js/your-script.js', array( 'jquery' ), '1.0.0', true );
Evitar conflictos con jQuery
WordPress viene con jQuerypor lo que no es necesario cargarlo por separado. Esto evita posibles problemas con múltiples instancias ejecutándose a la vez. Si tu script depende de jQuery, asegúrate de declararlo como dependencia, para que WordPress lo cargue por ti si no lo está ya. A continuación te explicamos cómo hacerlo:
wp_enqueue_script( 'your-script-handle', get_template_directory_uri() . '/js/your-script.js', array( 'jquery' ), '1.0.0', true );
Para evitar conflictos, utiliza siempre wp_enqueue_script() y mantente alejado de las etiquetas directas de script cuando se trate de jQuery y de tus archivos JavaScript personalizados.
Insertar JavaScript en áreas específicas
Cuando quieras mejorar tu sitio WordPress con JavaScript personalizado, saber dónde y cómo insertar el código es crucial. Tienes varias opciones para colocar JavaScript estratégicamente en varias secciones de tu sitio, ya sea en determinadas páginas, entradas o dentro del encabezado o pie de página del sitio.
Lógica condicional para páginas y entradas
Utilizando la lógica condicional en WordPress, puedes inyectar JavaScript en páginas o entradas específicas. Para ello, el botón funciones.php de tu tema es tu punto de partida. Querrás utilizar la opción is_page() o is_single() para dirigirte a páginas o entradas concretas. Aquí tienes un ejemplo ligero de cómo incluir un script en una página concreta:
function add_custom_js_to_specific_page() { if ( is_page('about-us') ) { // Replace 'about-us' with the slug of your page wp_enqueue_script('my-custom-script', get_stylesheet_directory_uri() . '/js/custom_script.js', array(), false, true); } } add_action('wp_enqueue_scripts', 'add_custom_js_to_specific_page');
Recuerda sustituir mi-script-personalizado por el manejador de tu script y ajusta la ruta del archivo para que coincida con la ubicación de tu archivo JavaScript.
Carga de scripts en cabecera y pie de página
Puede que quieras cargar scripts globalmente en todo tu sitio, ya sea en la cabecera o antes de la etiqueta de cierre del cuerpo (en el pie de página). Para ello, utilizarás la función wp_head y wp_footer respectivamente. Para añadir un script en la cabecera, puedes utilizar lo siguiente:
function add_js_to_header() { echo '<script src="path-to-your-script.js"></script>'; } add_action('wp_head', 'add_js_to_header');
Incluir un script en el pie de página, lo que suele recomendarse para mejorar los tiempos de carga de la páginapuedes utilizar
function add_js_to_footer() { echo '<script src="path-to-your-script.js"></script>'; } add_action('wp_footer', 'add_js_to_footer');
En ambos casos, asegúrate de especificar la ruta correcta a tu archivo JavaScript. Colocando estratégicamente los scripts, mejoras la experiencia del usuario y te aseguras de que tu sitio funcione eficazmente.
Mantener el rendimiento y la compatibilidad
Cuando añadas JavaScript a tu sitio web WordPress, es esencial para que el sitio funcione sin problemas y te asegures de que funciona correctamente en todos los temas y dispositivos.
Optimizar los tiempos de carga
La velocidad de tu sitio web es fundamental para la experiencia del usuario y la clasificación en los motores de búsqueda. Para mantener un rendimiento óptimo:
- Minificar archivos JavaScript para reducir su tamaño.
- Utiliza carga asíncrona para scripts que no necesitan ejecutarse inmediatamente, añadiendo async a tu <script> etiquetas.
- Aplazar scripts grandes para evitar bloquear la renderización de la página, lo que puede hacerse añadiendo la opción diferir a tus etiquetas script.
- Asegúrate de que los números de versión de los scripts son claros para evitar cargar scripts obsoletos debido al almacenamiento en caché del navegador.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Manejo de scripts de terceros
Los scripts de terceros pueden proporcionar funciones valiosas, pero también pueden afectar a la velocidad y el rendimiento de tu sitio. Para integrarlos eficazmente:
- Utiliza sólo guiones fiables de fuentes fiables.
- Limita el número de scripts de terceros para minimizar el impacto en los tiempos de carga.
- Actualízalo regularmente para aprovechar las mejoras de rendimiento y garantizar la compatibilidad con los últimos estándares web.
Garantizar la compatibilidad de los temas
Los temas controlan el aspecto del contenido de tu sitio web, y añadir JavaScript a veces puede provocar conflictos o problemas. Para evitarlos:
- Comprueba siempre documentación del tema para cualquier instrucción o restricción específica relacionada con JavaScript.
- Prueba tu JavaScript en varios temas siempre que sea posible, especialmente en los temas más utilizados por tu público.
- Priorizar el uso de temas hijo para las modificaciones, lo que ayuda a garantizar la estabilidad cuando se actualizan los temas padre.
Supervisar, probar y actualizar
Al añadir JavaScript a tu sitio de WordPress, es crucial no sólo implementar el código, sino también mantenerlo. Esto implica un proceso coherente de supervisión del código en busca de rendimientoprobar la funcionalidad y actualizar cuando sea necesario para garantizar que todo funciona sin problemas.
Rastrea los cambios y prueba la funcionalidad
Seguimiento de scripts de seguimiento como Google Analytics es esencial, ya que proporcionan información sobre las interacciones de los usuarios en tu sitio. Para garantizar que estos scripts y cualquier código personalizado funcionan según lo previsto:
- Establece un control de versiones (como Git) para realizar un seguimiento de los cambios en tu código.
- Realiza pruebas exhaustivas cada vez que añadas o modifiques tu JavaScript: considera la posibilidad de utilizar herramientas para pruebas automatizadas del navegador.
- Utiliza las Herramientas para desarrolladores de tu navegador para controlar el rendimiento del script y depurar problemas.
Actualizar y mantener el código personalizado
Periódico mantenimiento es vital para la salud de tu sitio web:
- Revisa regularmente tu código personalizado para garantizar la compatibilidad con las últimas actualizaciones de WordPress.
- Implementar un calendario para actualizar tanto los scripts de seguimiento como el código personalizado, lo que podría implicar
- Comprobar si hay nuevas versiones disponibles de scripts como Google Analytics.
- Actualizar tus fragmentos de código para utilizar las prácticas de JavaScript y las versiones de la API más actuales.
Si sigues estos pasos, estarás ayudando a salvaguardar la integridad y el rendimiento de tu sitio web. Recuerda, un sitio bien mantenido es más seguro y proporciona una mejor experiencia a tus visitantes.
Recursos de aprendizaje
Cuando trabajes para mejorar tu sitio de WordPress con JavaScript personalizado, es crucial tener una base sólida tanto de la estructura de WordPress como de los fundamentos de JavaScript. Aquí tienes algunos de los mejores recursos y guías para profundizar en tus conocimientos:
Documentación oficial de WordPress
En Códice WordPress y Recursos para desarrolladores son indispensables para aprender los entresijos de WordPress. Estos recursos proporcionan guías completas sobre el funcionamiento de WordPress, incluyendo secciones detalladas sobre el desarrollo de temas y plugins, ganchos y secuencias de comandos.
Documentos web MDN para JavaScript
En Documentos web de la Red de Desarrolladores de Mozilla (MDN) es una fuente de consulta para todo lo relacionado con JavaScript. Ofrece tutoriales en profundidad, referencias y guías que cubren JavaScript desde niveles básicos a avanzados. El contenido se actualiza con regularidad para ajustarse a los estándares web actuales, garantizando que te mantengas al día.
Cursos de JavaScript en plataformas de aprendizaje en línea
- freeCodeCamp: Esta plataforma ofrece un plan de estudios completo e interactivo para aprender JavaScript desde cero, perfecto para principiantes y para quienes buscan afianzar sus conocimientos.
- Codecademy: Codecademy proporciona un aprendizaje práctico con lecciones interactivas y proyectos para desarrollar habilidades prácticas en JavaScript.
- Udemy y Coursera: Estas plataformas albergan cursos que abarcan desde los fundamentos de JavaScript hasta temas avanzados. Busca cursos centrados en la integración de JavaScript en el desarrollo web.
Tutoriales de JavaScript centrados en WordPress
- WPBeginner: Conocido por su contenido para principiantes, WPBeginner tiene numerosos tutoriales que cubren cómo utilizar JavaScript de forma eficaz dentro del ecosistema de WordPress.
- Taberna WP: Un gran recurso para noticias y artículos en profundidad que cubren el desarrollo de WordPress, incluyendo temas relacionados con JavaScript.
- Revista Smashing: Este sitio ofrece artículos y tutoriales de alta calidad que a menudo incluyen consejos prácticos sobre la integración de JavaScript con WordPress.
Blogs de desarrolladores y foros comunitarios
- CSS-Tricks: Aunque se centra principalmente en CSS, CSS-Tricks publica con frecuencia artículos que incorporan JavaScript a las prácticas modernas de desarrollo web. Muchas de ellas pueden aplicarse al desarrollo de WordPress.
- Desbordamiento de pila: Una valiosa plataforma para hacer preguntas y aprender de las experiencias de otros desarrolladores. La búsqueda de problemas específicos o consejos sobre JavaScript y la integración con WordPress a menudo arrojará resultados útiles.
- Foros de soporte de WordPress: Estos foros son un buen lugar para hacer preguntas sobre cómo añadir JavaScript personalizado, solucionar problemas y optimizar tu código para WordPress.
Canales de YouTube para estudiantes visuales
- Medios de comunicación Traversy: Ofrece excelentes tutoriales sobre JavaScript y desarrollo web, incluidos ejemplos prácticos para integrar JavaScript con sistemas de gestión de contenidos como WordPress.
- El Ninja de la Red: Proporciona cursos de JavaScript para principiantes y avanzados y lecciones basadas en proyectos que ayudan a salvar la distancia entre la teoría y la aplicación en el mundo real.
- WPCrafter: Se centra en tutoriales de WordPress, incluyendo revisiones de plugins y guías sobre cómo personalizar tu sitio utilizando código.
Libros y libros electrónicos
- «JavaScript: The Good Parts» de Douglas Crockford: Una lectura imprescindible para comprender los conceptos básicos y las mejores prácticas de JavaScript.
- «WordPress profesional: Diseño y desarrollo», de Brad Williams, David Damstra y Hal Stern: Este libro proporciona una excelente visión general del desarrollo de WordPress y es un sólido compañero cuando se trabaja en integraciones personalizadas con JavaScript.
- «Eloquent JavaScript», de Marijn Haverbeke: Disponible como libro físico y como recurso gratuito en línea, esta guía es ideal para desarrolladores que deseen adquirir sólidos conocimientos de JavaScript.
Plataformas interactivas de codificación
CodePen y JSFiddle: Estas plataformas te permiten probar y compartir tus fragmentos de código JavaScript directamente en el navegador, lo que facilita la experimentación con scripts antes de implementarlos en tu sitio de WordPress. Estos recursos te ayudarán a comprender mejor JavaScript y cómo integrarlo en WordPress de forma eficaz. Aprendiendo y explorando continuamente, podrás ampliar tu conjunto de habilidades y mejorar con confianza tu sitio con funciones personalizadas y elementos interactivos.
Conclusión
Añadir JavaScript a un sitio de WordPress puede mejorar significativamente su funcionalidad y la participación de los usuarios al permitir contenido dinámico y funciones interactivas. Para que la integración tenga éxito, es esencial utilizar métodos que se ajusten a las mejores prácticas de WordPress para evitar conflictos y garantizar la estabilidad del sitio.
Esto implica un manejo cuidadoso de la adición de secuencias de comandos, ya sea mediante el uso de plugins para mayor facilidad y seguridad, la edición directa de los archivos del tema para aquellos con más conocimientos técnicos, o la puesta en cola de secuencias de comandos de forma adecuada para gestionar las dependencias de secuencias de comandos y evitar conflictos. Utilizar un tema hijo para las modificaciones garantiza que las actualizaciones del tema padre no afecten al JavaScript personalizado.
Las copias de seguridad regulares, la optimización del rendimiento y el mantenimiento de los scripts son cruciales para mantener el sitio funcional y receptivo. Siguiendo estas pautas, los usuarios pueden mejorar eficazmente sus sitios web WordPress con JavaScript personalizado, manteniendo una presencia en línea estable y de alto rendimiento.