Entender cómo obtener un ID de producto en WooCommerce es esencial para gestionar tu tienda online de forma eficiente. Tanto si necesitas personalizar las características del producto, interactuar con las API o simplemente organizar tu inventario, el ID de producto único sirve como identificador crítico dentro del ecosistema de WooCommerce. Esta introducción describe los pasos básicos para encontrar un ID de producto, desde la navegación por el panel de WordPress hasta el empleo de código PHP sencillo. Proporciona una guía básica tanto para principiantes como para usuarios experimentados que deseen agilizar sus operaciones de WooCommerce.
PREGUNTAS FRECUENTES
How to find a product ID on WooCommerce?
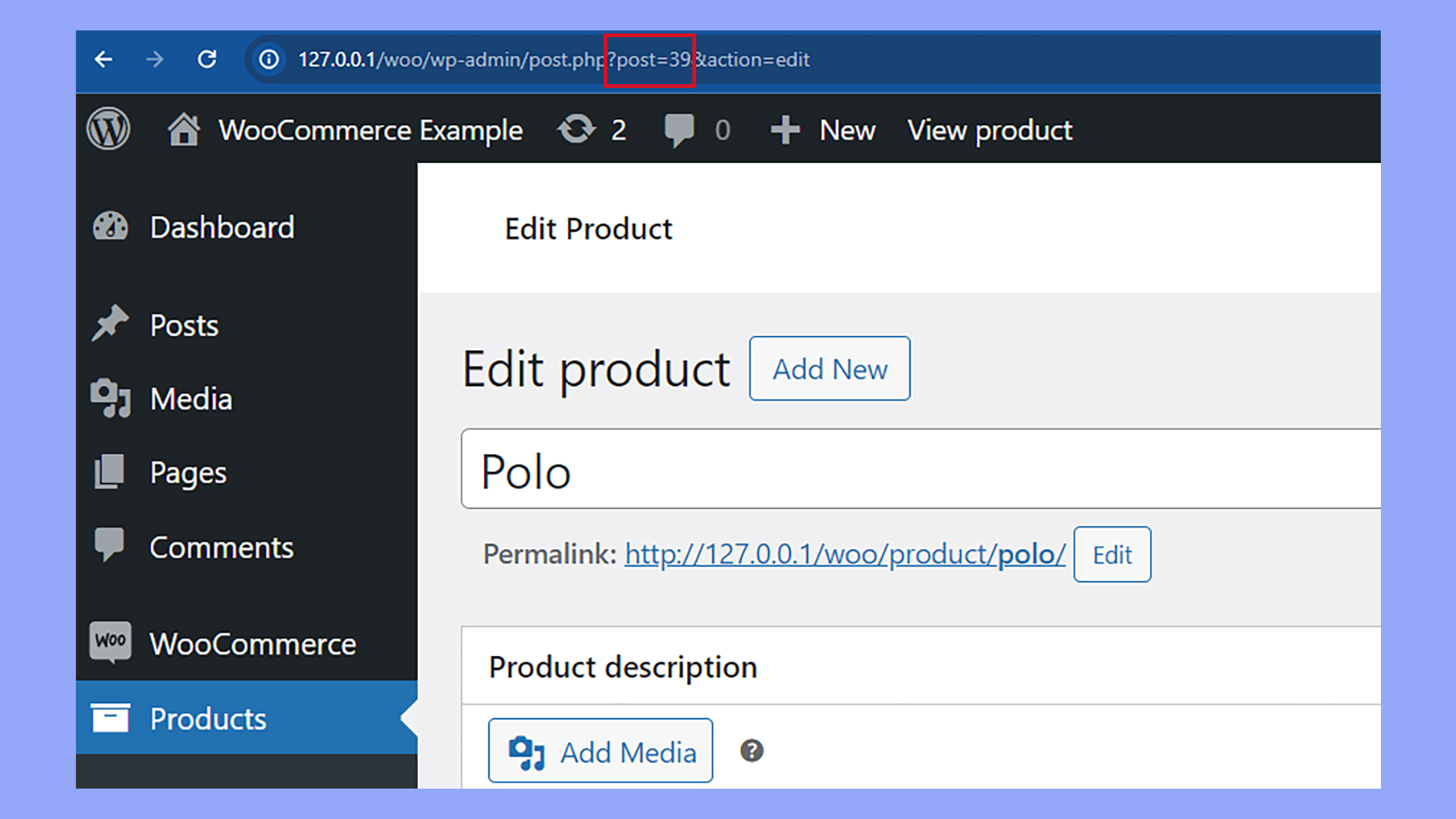
post=, que es el ID de tu producto. Además, si haces clic para editar un producto, la URL de la barra de direcciones mostrará este ID como parte del enlace, como ...post.php?post=123&action=edit donde 123 es el ID del producto. How to get a product ID in WordPress?
$product_id = get_the_ID();. Esta función devuelve el ID del elemento actual en el Bucle de WordPress, que es aplicable a los productos cuando tu Bucle está consultando productos. How to get product IDs in the cart in WooCommerce?
function get_cart_product_ids() {
$product_ids = array();
foreach ( WC()->cart->get_cart() as $cart_item ) {
$product_ids[] = $cart_item['product_id'];
}
return $product_ids;
}
Este código devolverá una matriz de ID de producto para todos los productos que están actualmente en el carrito. Puedes llamar a esta función siempre que necesites acceder a los ID de producto.
How to get the product category ID in WooCommerce?
tag_ID= en la URL es el ID de la categoría. Para los desarrolladores que necesiten acceder al ID de la categoría mediante programación, pueden utilizar el siguiente fragmento de código dentro de una plantilla de WordPress relevante o en functions.php:
$category_id = get_queried_object_id();
Este código recupera el ID del objeto categoría consultado en ese momento, lo que resulta muy útil en las páginas de archivo de categorías. Para un enfoque más específico, cuando conozcas el nombre o slug de la categoría, puedes utilizar:
$category = get_term_by('slug', 'your-category-slug', 'product_cat');
$category_id = $category->term_id;
Este método es útil para apuntar a una categoría específica directamente dentro de tu código.
Entender los ID de producto en WooCommerce
En WooCommerce, a cada producto que añades a tu tienda se le asigna un ID de producto, un identificador único que te ayuda a gestionar tu inventario dentro de la base de datos de la plataforma. Este ID es necesario para diversas tareas, como personalizar el comportamiento de tu tienda o interactuar con la API REST de WooCommerce. Este número distintivo se genera automáticamente cuando creas un nuevo producto, lo que garantiza que no haya dos productos que compartan el mismo identificador. Es importante tener en cuenta que cada variación individual de un producto, si existe, tendrá también su propio identificador de producto.
¿Cuál es la diferencia entre ID de producto y SKU?
El ID de producto es un número único que se asigna automáticamente a cada producto que añades a tu tienda WooCommerce. En cambio, una SKU, que significa Unidad de Mantenimiento de Stock, es un tipo diferente de identificador que tendrás que crear y asignar a cada producto manualmente. Las SKU son fundamentales para el seguimiento del inventario y pueden ser increíblemente útiles para gestionar los niveles de existencias. Si tienes productos físicos, una SKU puede formar parte del código de barras de un producto y utilizarse de forma similar al identificador de producto para fines de seguimiento, incluido el control de inventario y el análisis de ventas.
Cómo obtener el ID de un producto en WooCommerce
Encontrar el ID único de tu producto en WooCommerce es una tarea sencilla que resulta crucial para una gestión eficiente de la tienda. Tanto si estás personalizando tu tienda como ajustando los detalles del producto, estos pasos te ayudarán a localizar los ID que necesitas.
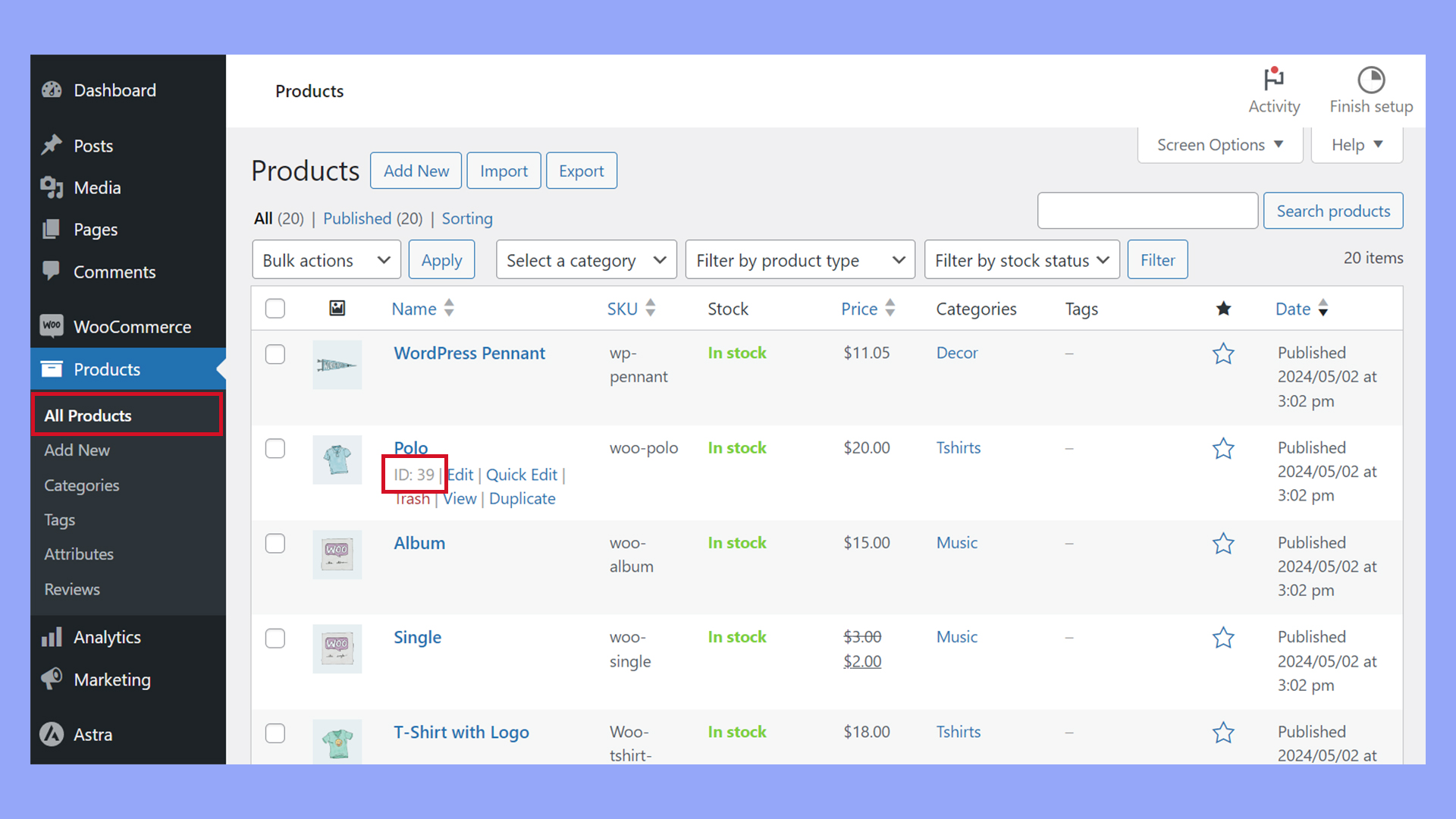
Obtén el ID del producto de la página de productos
Accede a tu panel de WordPress para navegar a la sección Productos. Haz clic en Todos los productos para ver tu inventario. Al pasar el ratón sobre el título de cualquier producto, aparecerán unas cuantas opciones debajo de él. Busca el ID etiquetado en negrita como ID seguido de un número. 
Obtén el ID de la entrada de la URL de la página del producto en el editor
Al editar un producto, el ID también se puede encontrar en la URL de la página Editar producto. Para ello, haz clic en el producto para abrir el editor. Fíjate en la URL que aparece en la barra de direcciones de tu navegador; el número que aparece después de «post=» y antes de «&» representa el identificador único del producto. 
Obtén el ID del producto utilizando las herramientas del navegador
Cuando ves tu página de Productos o Tienda, WooCommerce no muestra el ID de producto por defecto. Sin embargo, uno de los métodos más sencillos para encontrar el ID de producto es utilizar la herramienta Inspeccionar del navegador. Esto funciona en cualquier página en la que aparezcan tus productos, como la página de la tienda, las páginas de categorías de productos o los widgets de productos destacados.
- Navega hasta la página del producto: Abre tu navegador y ve a la página que muestra el producto.
- Haz clic con el botón derecho del ratón e Inspecciona: Haz clic con el botón derecho del ratón sobre el título o la imagen del producto y selecciona «Inspeccionar» en el menú contextual. Se abrirá el panel de herramientas de desarrollo.
- Localiza el ID del producto en el HTML: En la pestaña Elementos, busca una línea en el HTML que incluya un atributo de datos como
data-product_id. El número que aparece junto a este atributo es el ID del producto.
 Este método es eficaz porque muestra directamente el ID sin modificar ninguna configuración ni añadir plugins. Sin embargo, requiere una familiaridad básica con HTML.
Este método es eficaz porque muestra directamente el ID sin modificar ninguna configuración ni añadir plugins. Sin embargo, requiere una familiaridad básica con HTML.
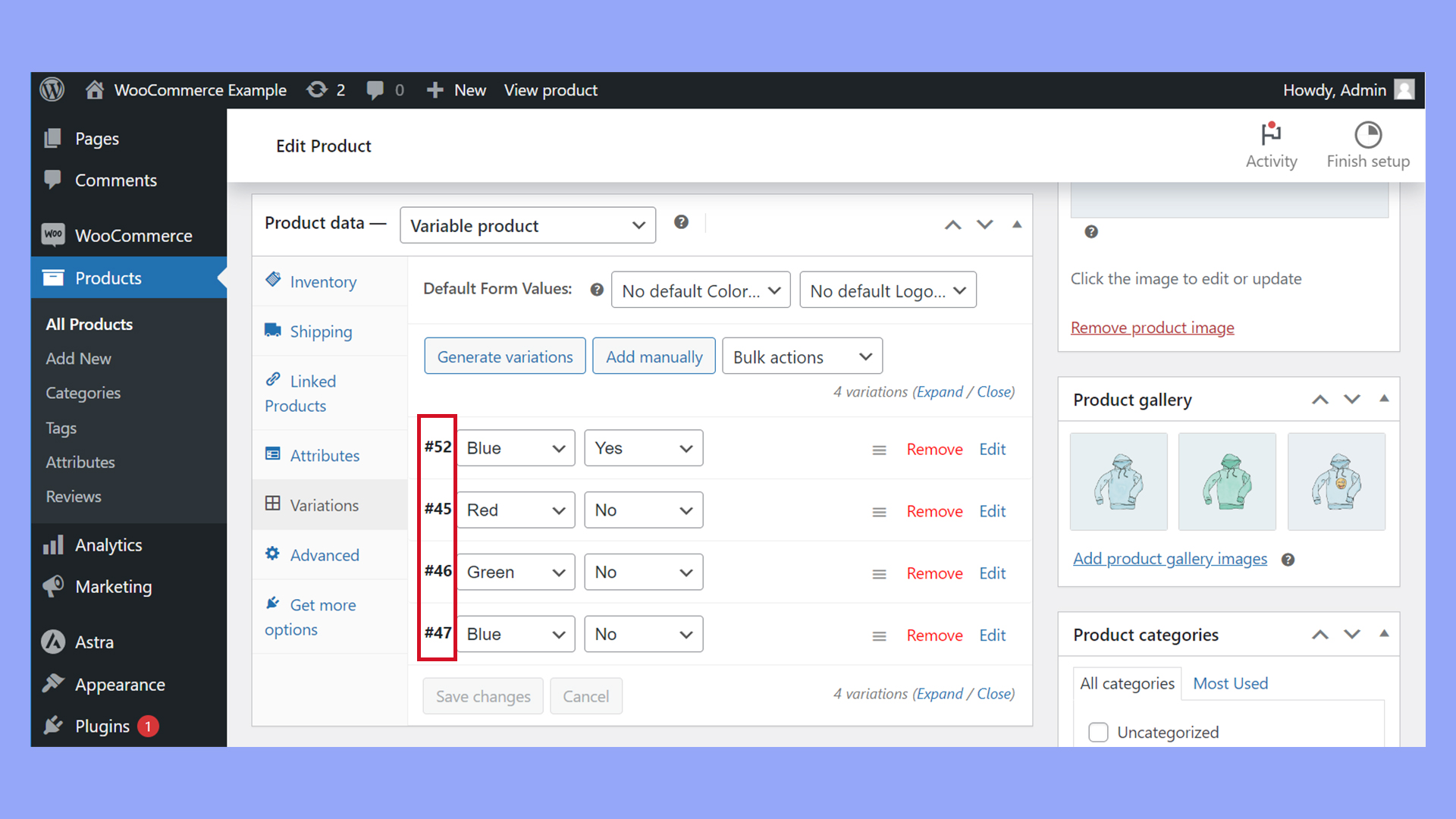
Cómo obtener un ID de producto para variaciones en WooCommerce
Para productos con múltiples variaciones, cada una tendrá su propio ID. Ve a la página Editar producto del artículo deseado y luego a la sección Datos del producto. Aquí encontrarás cada variación listada con su respectivo ID, lo que te ayudará a gestionar las existencias sin esfuerzo. 
Cómo obtener el ID de un producto en WooCommerce usando PHP y SQL
Cuando gestiones un gran inventario de productos en tu tienda WooCommerce, saber cómo recuperar los ID de producto utilizando PHP y SQL rápidamente puede ahorrarte una cantidad considerable de tiempo. Estos métodos de programación te permiten interactuar eficazmente con la información del producto sin navegar por la interfaz de usuario.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Obtener un ID de producto con SQL
En la estructura de WooCommerce, el ID de producto se almacena en la base de datos de WordPress. Es esencial para recuperar y modificar los datos del producto. Se pueden utilizar consultas SQL para recuperar el ID de un producto de WooCommerce interactuando directamente con la base de datos de WordPress. Todos los productos de WooCommerce se almacenan como entradas, y sus correspondientes ID y nombres SKU se mantienen dentro de los metadatos del producto. Para encontrar el ID de un producto utilizando su nombre SKU, ejecuta la siguiente consulta SQL, sustituyendo «wp_» por el prefijo de la tabla de tu base de datos de WordPress y ‘sku-name’ por el SKU real:
SELECT post_id FROM wp_postmeta WHERE meta_key='_sku' AND meta_value='sku-name';
Esta consulta te devolverá el ID del producto para la SKU dada, permitiéndote trabajar con la información del producto mediante programación. Sin embargo, las interacciones directas con la base de datos sólo deben realizarse si tienes un sólido conocimiento de las estructuras de WordPress y WooCommerce.
Obtener un ID de producto con PHP
Alternativamente, puedes utilizar PHP para obtener el ID de un producto mientras estás en la propia página del producto. Esto puede ser especialmente útil dentro de las plantillas de WooCommerce y los archivos de tema. Para recuperar el ID del producto utilizando PHP, en primer lugar, asegúrate de que estás dentro del bucle o de que el objeto producto global es accesible y, a continuación, utiliza la función get_id():
global $product;
$id = $product->get_id();
La variable $id contiene ahora el ID del producto, que puedes utilizar según tus necesidades. Para múltiples productos y situaciones en las que necesites trabajar fuera del bucle, puedes aprovechar la función de tu tema functions.php para crear una función personalizada que obtenga los ID de los productos basándose en sus SKU:
function iconic_get_product_id_by_sku($sku) {
global $wpdb;
if(!$sku) return null;
$product_id = $wpdb->get_var(
$wpdb->prepare(
"SELECT post_id FROM {$wpdb->postmeta} WHERE meta_key='_sku' AND meta_value='%s' LIMIT 1",
$sku
)
);
return $product_id ? $product_id : null;
}
$product_id = iconic_get_product_id_by_sku('your-sku');
Añade esta función a las funcionalidades de tu sitio, y podrás recuperar cualquier ID de producto utilizando su SKU con una simple llamada a la función.
Utilidades adicionales de identificación de productos
En esta sección, explorarás cómo se pueden integrar los ID de producto de WooCommerce con los procesos de pedido y carrito, utilizarlos para redireccionar usuarios y acceder a ellos mediante consultas personalizadas a la base de datos.
Añadir ID de producto al carrito y a la caja
Añadir IDs de producto a tus páginas de Carrito y Pago implica el uso de PHP y shortcodes. Dentro del archivo functions.php de tu tema, puedes utilizar el gancho woocommerce_cart_item_name para añadir el ID del producto o SKU a los nombres de los productos mostrados en el carrito.
add_filter('woocommerce_cart_item_name', 'show_product_id_in_cart', 10, 3);
function show_product_id_in_cart($item_name, $cart_item, $cart_item_key) {
$product = $cart_item['data'];
$product_id = $product->get_id();
return $item_name . sprintf('<br>(ID: %s)', $product_id);
}
Con este fragmento de PHP, el ID del producto será visible junto a cada producto del carrito. Si quieres añadir esto también a la página de pago, puedes utilizar un gancho de filtro similar woocommerce_checkout_cart_item_quantity. Recuerda, aborda los cambios de código con precaución. Haz siempre una copia de seguridad de tu sitio antes de realizar cualquier modificación.
Interacción con el pedido y el carrito
Puedes utilizar los ID de producto para controlar los artículos que un cliente ha añadido a su Añadir a la cesta o qué productos se han comprado haciendo referencia al ID del pedido. Por ejemplo, si necesitas comprobar si un producto está en la cesta, puedes buscar ese ID de producto en el contenido de la cesta. Del mismo modo, analizar los detalles del pedido por el ID del pedido puede confirmar qué productos se compraron y en qué cantidad.
Redireccionamiento basado en el ID del producto
Puede que quieras redirigir a los usuarios a diferentes páginas en función del ID del producto. Esto suele hacerse añadiendo el ID del producto a una URL. Cuando alguien compra un producto o ve los detalles, puedes crear dinámicamente una URL de redirección con el ID del producto y enviar al usuario a una página de agradecimiento personalizada o a la página de un producto relacionado.
Consultas personalizadas y acceso a bases de datos
Acceder a los ID de producto directamente desde la base de datos de WooCommerce permite aplicaciones más amplias, como la generación de informes o la sincronización con sistemas externos. Para recuperar los ID de producto, ejecuta una consulta SQL en la tabla de metadatos del producto utilizando herramientas como phpMyAdmin. Asegúrate de que utilizas la sintaxis SQL correcta para interactuar con la base de datos y sigue las mejores prácticas de acceso a la base de datos para salvaguardar la integridad de los datos.
Plugin y opciones de personalización
Cuando trabajas con WooCommerce, tienes múltiples vías para acceder a los ID de producto y utilizarlos, desde soluciones de plugins hasta fragmentos de código personalizados que puedes añadir a tu sitio.
Plugins específicos para ID de producto
Los plugins pueden simplificar enormemente el proceso de encontrar y utilizar los ID de producto en tu tienda WooCommerce. Aquí tienes un par de plugins específicos que pueden resultarte útiles:
- Complementos de Producto para WooCommerce: Te permite añadir campos personalizados y otras opciones a tus productos mediante un cómodo constructor de formularios de arrastrar y soltar.
- ID de producto WooCommerce: Este plugin permite ver sin esfuerzo el ID del producto directamente en la página del producto, sin tener que pasar el ratón por encima del título del producto ni entrar en el modo de edición.
Fragmentos de código personalizados
Si te sientes cómodo con un poco de código o trabajas con un desarrollador de WordPress, también puedes utilizar fragmentos de código personalizados. Estos fragmentos suelen añadirse al archivo functions.php de tu tema. Pueden proporcionar una solución más personalizada para gestionar los ID de producto. Aquí tienes un ejemplo básico:
// Add a snippet to the functions.php file to display product ID on the admin product page
add_action( 'admin_notices', 'display_product_id' );
function display_product_id() {
global $post;
if ( 'product' == $post->post_type ) {
echo 'Product ID: ' . $post->ID;
}
}
Este código se conecta a las notificaciones de administración de WordPress para mostrar el ID del producto cuando se visualiza un producto de WooCommerce en el área de administración. Es una personalización sencilla que puede implementarse fácilmente.
Cómo obtener atributos de producto en WooCommerce
En WooCommerce, los atributos de producto desempeñan un papel crucial al proporcionar información adicional sobre los productos, como tamaño, color, material, etc. Estos atributos son esenciales para gestionar las variaciones de los productos, mejorar las capacidades de búsqueda y filtrado, y mejorar la experiencia de compra en general. Aquí tienes una guía detallada sobre cómo obtener atributos de producto en tu tienda WooCommerce.
Método 1: Usando el panel de WordPress
La forma más sencilla de gestionar y ver los atributos de los productos es a través de la sección WooCommerce de tu panel de control de WordPress.
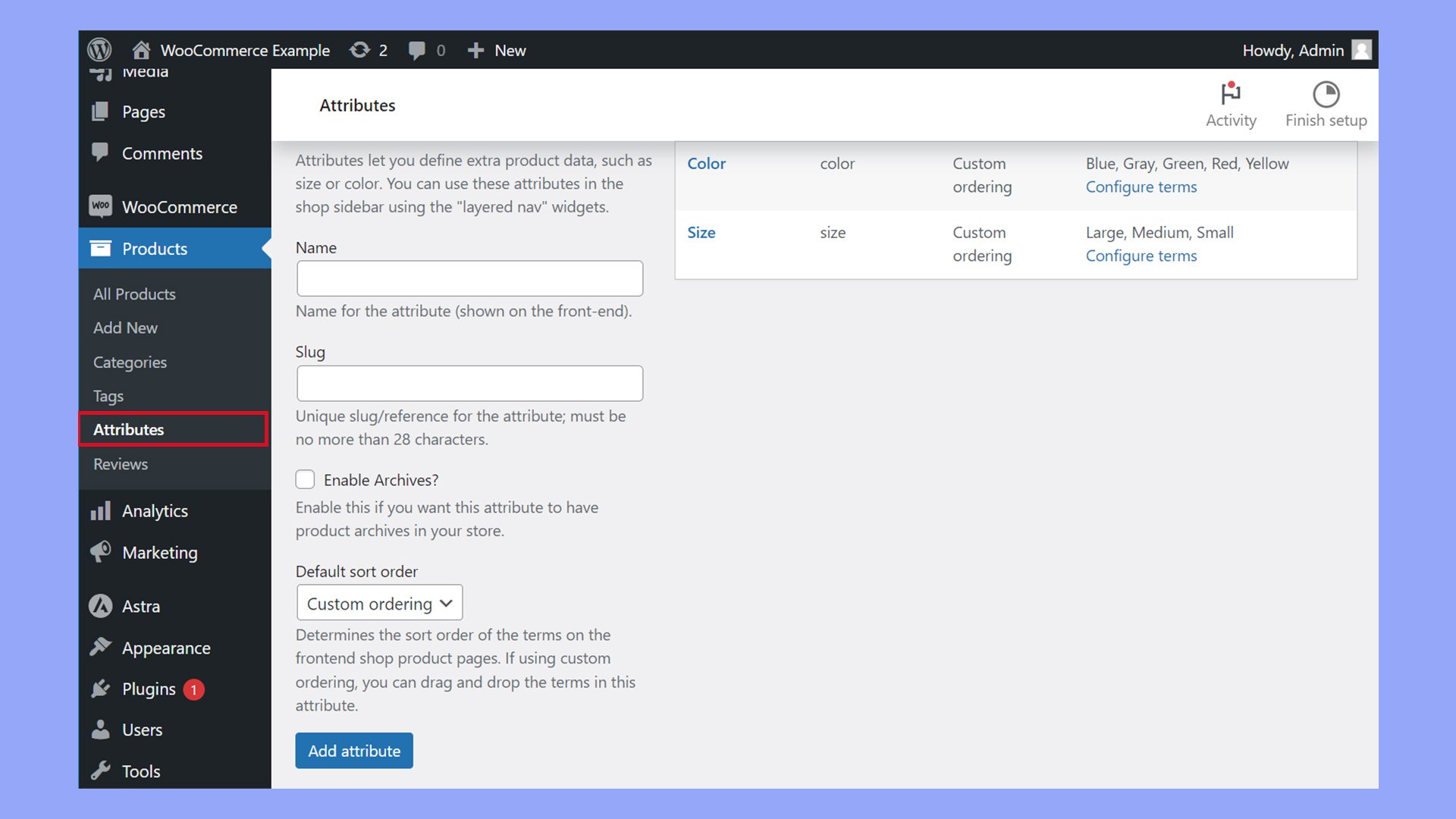
- Ve a la página de atributos del producto: Accede a tu panel de administración de WordPress. Ve a WooCommerce > Productos y selecciona Atributos en el submenú.

- Ver y gestionar atributos: La página Atributos enumera los atributos existentes. Puedes añadir nuevos atributos proporcionando un nombre y un slug y configurando el tipo (por ejemplo, seleccionar para desplegables). También puedes editar o eliminar los atributos existentes.
- Asigna atributos a los productos: Para añadir estos atributos a un producto, ve a Productos > Todos los productos, elige un producto y haz clic en Editar. Desplázate hasta la sección Datos del producto, haz clic en la pestaña Atributos. Aquí puedes seleccionar entre tus atributos predefinidos y añadirlos al producto, configurar los valores y decidir si deben utilizarse para las variaciones.
Este método es ideal para la gestión cotidiana de los atributos de los productos sin necesidad de codificación.
Método 2: Obtener atributos mediante programación
Si estás desarrollando funcionalidades personalizadas o necesitas acceder a los atributos de los productos mediante programación, puedes utilizar las funciones de WooCommerce y WordPress.
- Edita el archivo de funciones de tu tema: Accede al archivo
functions.phpde tu tema. Puedes hacerlo navegando a Apariencia > Editor de temas en WordPress o a través de un cliente FTP. - Añade código personalizado para recuperar atributos: Utiliza el siguiente fragmento de código PHP para obtener los atributos de un producto concreto:
add_action( 'woocommerce_after_single_product', 'custom_display_product_attributes' ); function custom_display_product_attributes() { global $product; $attributes = $product->get_attributes(); if ( ! $attributes ) { return; } foreach ( $attributes as $attribute ) { // Display attribute label and values echo '<p>' . wc_attribute_label( $attribute->get_name() ) . ': ' . implode( ', ', $attribute->get_options() ) . '</p>'; } } - Guarda y sube tus cambios: Si editas a través de FTP, asegúrate de guardar los cambios y volver a subir el archivo.
Este código mostrará los atributos del producto en una única página de producto. En función de tus necesidades, puedes modificar dónde y cómo se muestra esta información.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Método 3: Utilizar un plugin
Para quienes prefieran no ocuparse del código, varios plugins pueden mejorar la gestión y visualización de los atributos de los productos.
- WooCommerce Mostrar Atributos: Este plugin facilita la visualización de atributos en las páginas de producto, carrito, pago y mucho más.
- Campos de producto avanzados para WooCommerce: Este plugin te permite añadir opciones y atributos extra a tus productos.
Cómo obtener la descripción del producto en WooCommerce
En WooCommerce, la descripción del producto es un componente clave de tus páginas de producto, ya que proporciona información detallada sobre los productos que vendes. Recuperar y mostrar las descripciones de los productos de forma eficaz puede mejorar la experiencia del usuario e influir en las decisiones de compra. A continuación te explicamos cómo puedes acceder y gestionar las descripciones de los productos en tu tienda WooCommerce.
Método 1: El panel de WordPress
Acceder y editar las descripciones de los productos a través de la interfaz de WooCommerce en tu panel de WordPress es sencillo. Es el método principal para la mayoría de los propietarios de tiendas que no están muy metidos en la codificación.
- Ve a la página de tu producto: Accede a tu panel de control de WordPress y ve a Productos > Todos los productos. Aquí encontrarás una lista de tus productos.
- Editar un producto: Haz clic en el nombre del producto o en la opción Editar bajo el nombre del producto para abrir la interfaz de edición.
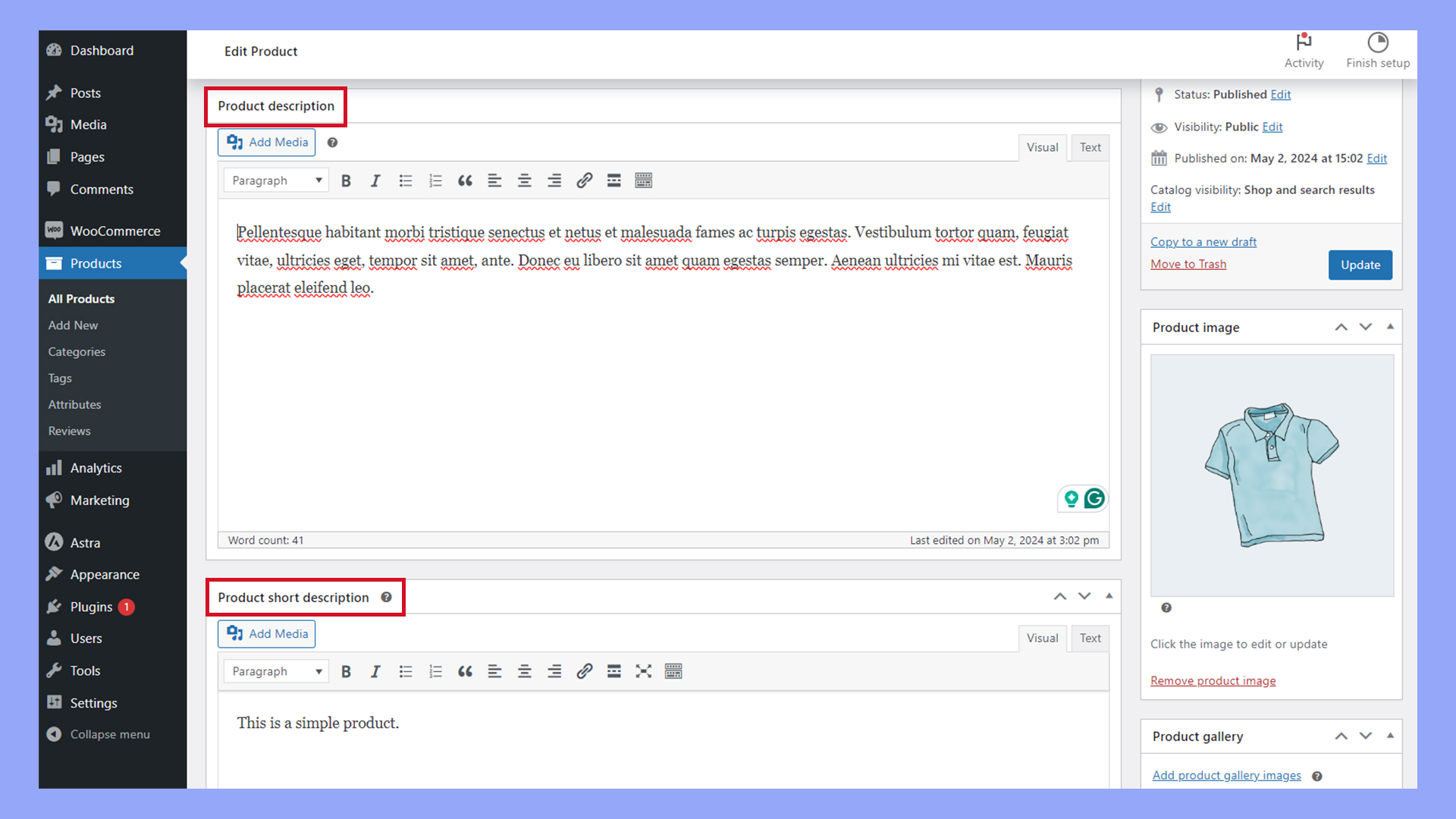
- Accede a la descripción: Desplázate hasta la sección Datos del producto, y verás dos áreas principales para añadir descripciones:

- Descripción breve del producto: Suele aparecer junto a la imagen del producto en la página del producto. Sirve para dar una breve visión general.
- Descripción principal: Se accede a ella haciendo clic en el área de texto principal de la parte superior, que se suele utilizar junto a la pestaña Descripción. Está pensada para información detallada sobre el producto.
- Editar y actualizar: Puedes editar estos campos directamente con los detalles de tu producto y utilizar el editor de contenido estándar de WordPress para añadir texto, imágenes e incluso HTML. Cuando hayas terminado, haz clic en Actualizar para guardar los cambios.
Este método es muy fácil de usar, por lo que resulta sencillo añadir o actualizar descripciones de productos sin ningún conocimiento técnico.
Método 2: Obtener la descripción del producto mediante programación
Puedes utilizar las funciones de WooCommerce y WordPress para recuperar la descripción del producto mediante programación, por ejemplo, para mostrarla en una ubicación personalizada o para un proyecto de desarrollo personalizado.
- Edita los archivos del tema o del plugin: Accede al archivo PHP de tu tema o de un plugin específico donde necesites mostrar la descripción del producto. Normalmente, lo harías mediante FTP o a través del editor de temas de WordPress.
- Añade código PHP: Utiliza el siguiente fragmento de código para mostrar la descripción del producto dentro del bucle o accediendo a un ID de producto específico:
// Get global product object global $product; // Check if the product object is valid if ( $product ) { // Display the product's main description echo $product->get_description(); // Optionally, display the product's short description echo $product->get_short_description(); } - Personalizar y mostrar: Personaliza dónde y cómo mostrar la descripción en función del diseño y los requisitos de tu sitio.
Este enfoque requiere conocimientos básicos de PHP y es adecuado para personalizar cómo se muestran las descripciones más allá de las páginas de producto predeterminadas de WooCommerce.
Método 3: Utilizar un plugin
Si prefieres una solución sin código y necesitas funciones avanzadas para gestionar las descripciones, varios plugins pueden ayudarte a mejorar cómo se muestran o gestionan las descripciones.
- Personalizador de WooCommerce: Este plugin te permite personalizar varios aspectos de tu tienda sin escribir ningún código, incluyendo cómo se muestran las descripciones.
- Campos personalizados avanzados (ACF) para WooCommerce: ACF es una potente herramienta para añadir campos personalizados adicionales o gestionar información compleja más allá de los campos de descripción estándar.
Utilizar plugins puede ser una forma sencilla de ampliar la funcionalidad de tu tienda WooCommerce, especialmente si quieres evitar la codificación personalizada.
Cómo obtener el precio del producto en WooCommerce
El precio de los productos es un aspecto fundamental de cualquier tienda WooCommerce. Acceder y gestionar los precios de los productos de forma eficiente es vital tanto para los propietarios de las tiendas como para los desarrolladores y los vendedores. Hay varias formas de obtener el precio del producto en WooCommerce, desde utilizar la interfaz de administración de WordPress hasta codificar funcionalidades personalizadas. A continuación te explicamos cómo puedes hacerlo:
Método 1: A través del panel de WordPress
Para la mayoría de los usuarios, especialmente los que no están familiarizados con la codificación, el panel de WordPress proporciona un método fácil y directo de gestionar los precios de los productos.
- Ve a tu lista de productos: Accede a tu panel de WordPress y ve a Productos > Todos los productos. Aquí verás una lista de todos tus productos.
- Editar un producto: Busca el producto cuyo precio quieras gestionar y haz clic en su nombre o en el enlace Editar situado bajo el nombre del producto.
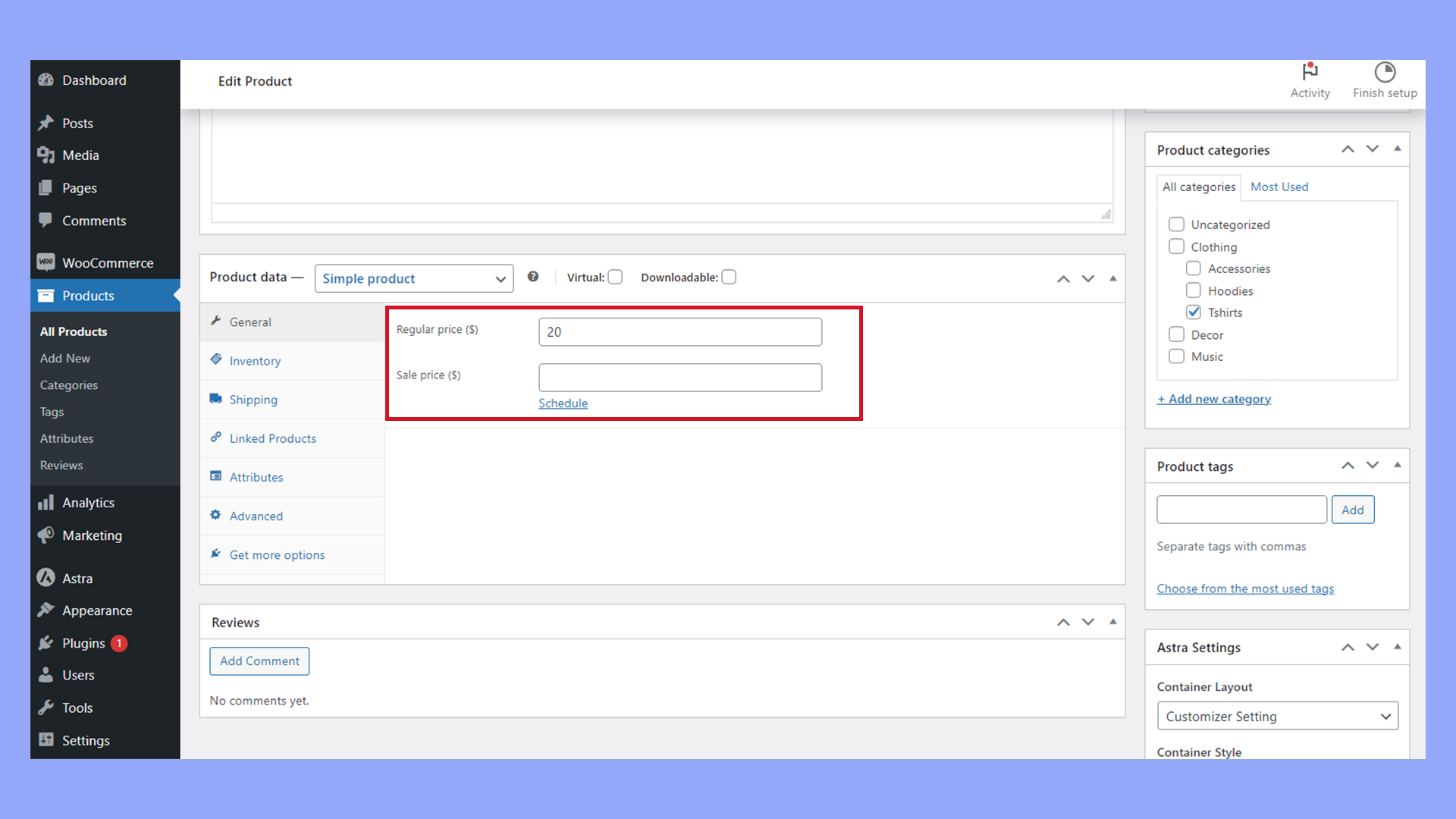
- Busca los campos de precio: En la página de edición del producto, desplázate hasta el panel Datos del producto. En la pestaña General, verás dos campos:

- Precio normal: El precio normal de tu producto.
- Precio de venta: El precio con descuento que se puede utilizar durante las rebajas. Puedes establecer que este precio sustituya temporalmente al precio normal.
- Actualiza y guarda: Después de introducir o actualizar los precios, asegúrate de hacer clic en «Actualizar» para guardar los cambios.
Este método permite actualizaciones rápidas y es adecuado para las operaciones diarias de cualquier tienda WooCommerce.
Método 2: Obtener el precio del producto mediante programación
Si necesitas recuperar el precio del producto mediante programación para utilizarlo en temas personalizados, plugins o integraciones, puedes utilizar los ganchos y funciones de WooCommerce y WordPress.
- Edita el archivo de tu tema o plugin: Accede al archivo PHP donde necesitas mostrar el precio del producto. Puede tratarse de un archivo de tema (como
single-product.php) o de un archivo de plugin personalizado. - Inserta código PHP para mostrar el precio: Utiliza el siguiente fragmento de código PHP para recuperar y mostrar el precio del producto:
// Ensure you are within the Loop or have a valid product ID global $product; // Check if the product object exists if ( $product ) { // Get the product price $price = wc_price($product->get_price()); // Display the price echo 'Price: ' . $price; }Este fragmento de código utiliza la función
wc_price()para garantizar que el precio se formatea de acuerdo con la configuración de tu WooCommerce. - Personalízalo como necesites: Puedes modificar este código para adaptarlo al diseño y funcionalidad de tu sitio.
Este enfoque requiere un conocimiento básico de PHP y de la tematización de WordPress.
Método 3: Obtener el precio del producto mediante un plugin
Para los usuarios que prefieren un enfoque más sencillo sin codificación, los plugins pueden proporcionar una solución eficaz.
- WooCommerce Precio basado en el país: Este plugin te permite establecer diferentes precios para diferentes países, útil para tiendas que sirven a mercados internacionales.
- Precios dinámicos: Perfecto para crear reglas de precios complejas basadas en condiciones como la cantidad, el rol del usuario, etc.
Conclusión
En conclusión, aprender a obtener ID de producto en WooCommerce es una habilidad fundamental que mejora la gestión de la tienda y optimiza la eficiencia operativa. Al comprender los distintos métodos para localizar y utilizar estos ID -ya sea a través del panel de WordPress, del acceso directo a una URL o de funciones PHP personalizadas-, los propietarios de tiendas pueden asegurarse de que están equipados para gestionar el inventario, la personalización de productos y la integración con sistemas externos de forma eficaz. Adoptar estas técnicas no sólo agilizará tu flujo de trabajo, sino que también mejorará la funcionalidad general y la capacidad de respuesta de tu tienda WooCommerce.