Some time ago I wrote an article about using WordPress without GUI via CLI, where I mentioned that you actually can do anything without using the WP dashboard. In this article, I’ll take another approach, leaving only the WordPress dashboard, and introduce you to installing a decoupled WordPress.
Let’s dive in!
Monolithic WordPress
WordPress has come a long way, from being used in small blogs to becoming the #1 CMS solution. It grew, developed a big market of plugins and themes that can extend its functionality and enhance its look and user experience. From the very beginning, WordPress has had a “Monolithic” architecture, which means that it has the backend and the frontend in one application. When we install WordPress, we get one of the default themes as the frontend of our website and a dashboard accessible via /wp-admin/ URL as the backend.
We can create posts and pages, install plugins, change settings and install themes that will change the frontend of our website but the frontend will be served via WordPress, which will render the HTML page and send it to the browser. It works as an MPA (Multiple Page Application) because it renders each page separately and while we navigate through our WordPress each anchor click usually triggers a redirect to another page.
Let’s counter the common approach, convert our WordPress to Headless mode, and describe its pros and cons.
See How 10Web Can Benefit You
Visit our homepage to learn more about the ultimate AI-powered website builder.

What does headless mean?
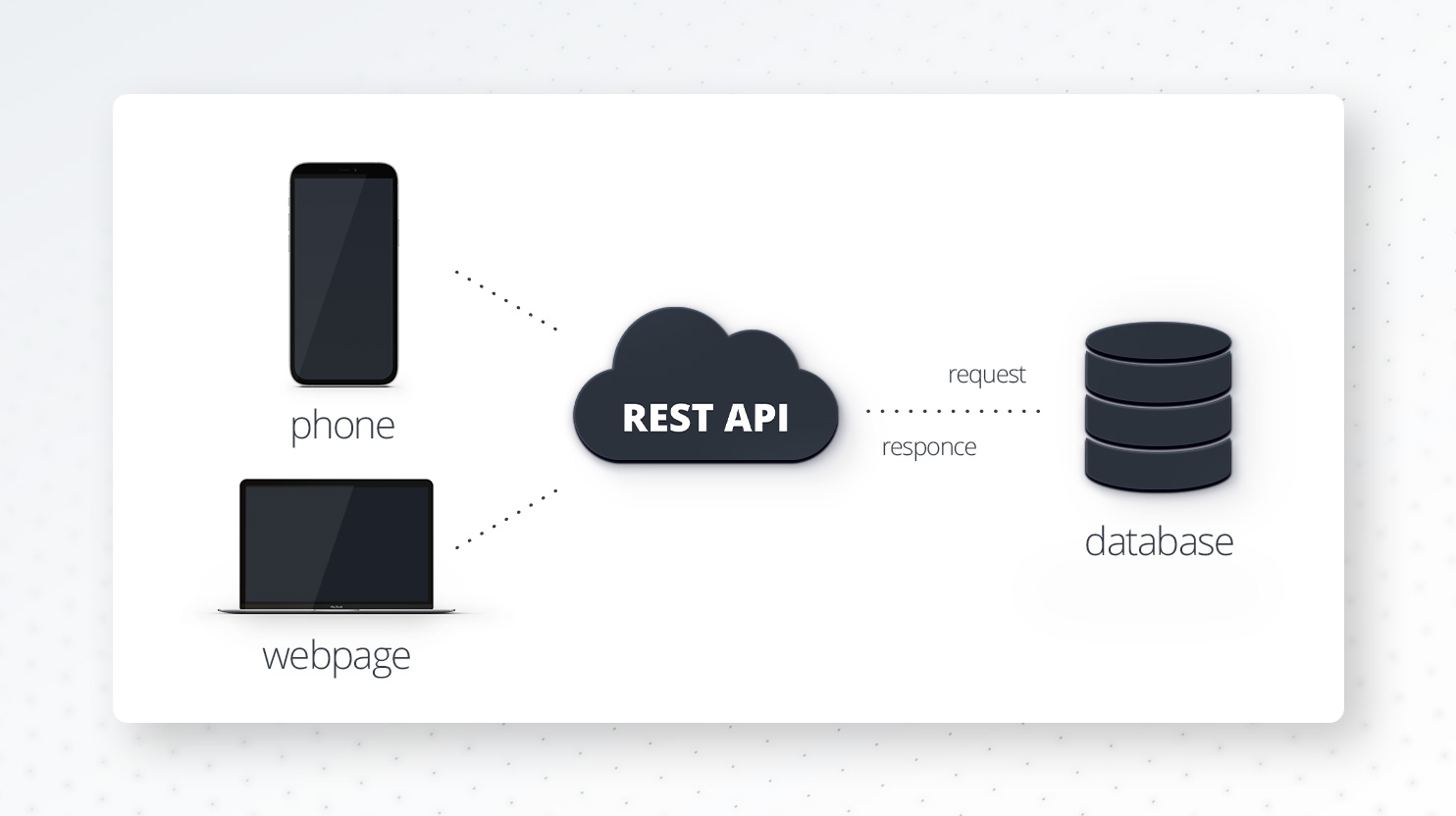
In the modern world, “Monolithic” architecture is getting gradually replaced by the REST API + SPA approach.
A REST API (also known as RESTful API) is an application programming interface (API or web API) that conforms to the constraints of REST architectural style and allows for interaction with RESTful web services.
REST is a set of architectural constraints, not a protocol or a standard. API developers can implement REST in a variety of ways.
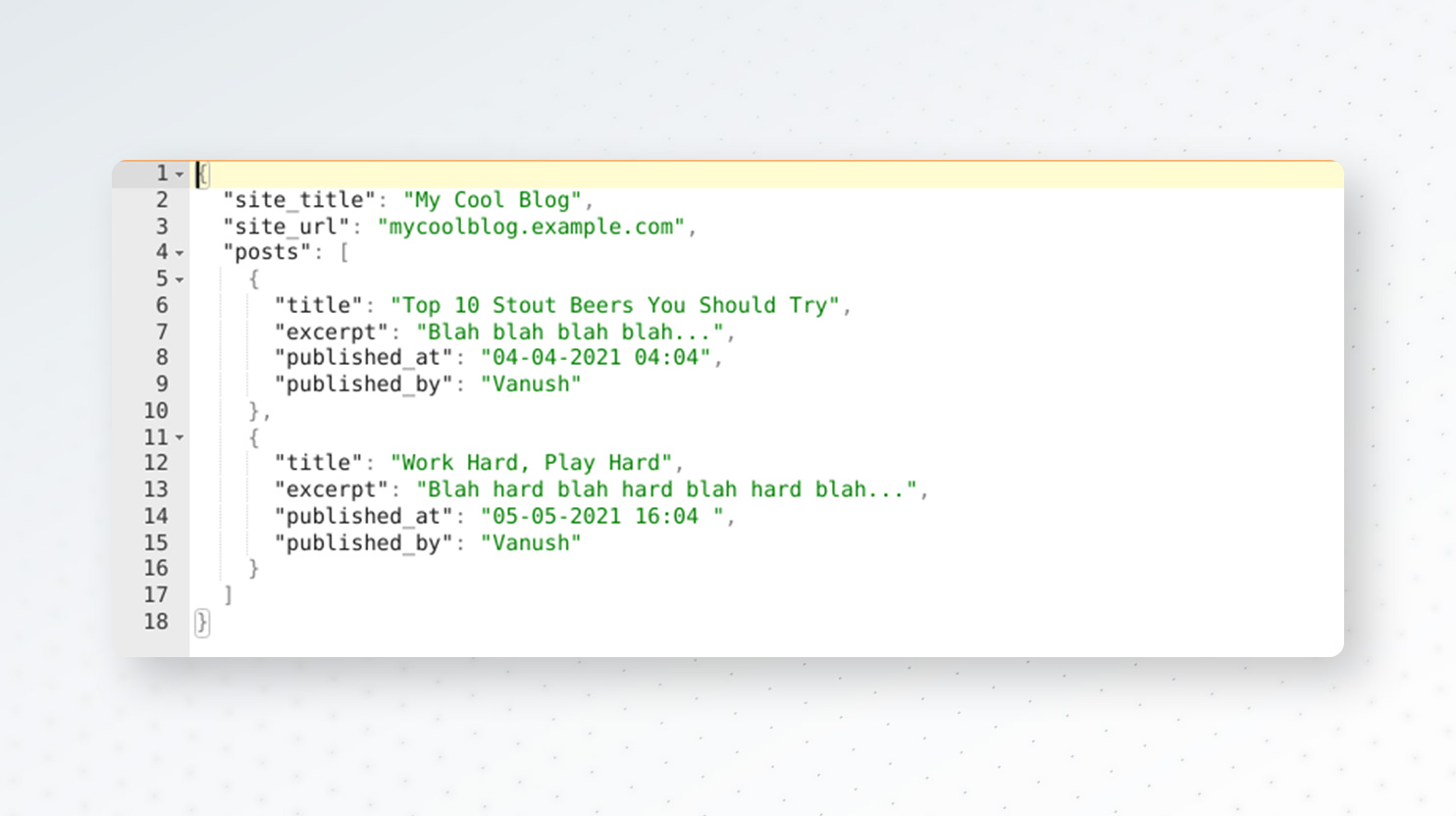
When a client request is made via a RESTful API, it transfers a representation of the state of the resource to the requester or endpoint. This information, or representation, is delivered in one of several formats via HTTP: JSON (Javascript Object Notation), HTML, XLT, Python, PHP, or plain text. JSON is the most generally popular data-interchange format to use because, despite its name, it’s language-agnostic, as well as readable by both humans and machines.

So, in REST API, instead of web page links, we have endpoints that return parseable data, so it can be used in any other application written in any other language. It means that we can implement REST API in our application and serve data as JSON to all client applications: a website written in React, iOS, and Android applications, desktop applications, or any other web applications.

SPA stands for Single Page Applications. Many modern websites work as SPAs. When we open a SPA webpage and navigate through it, it fetches new data from the backend and changes the content of the page, but it doesn’t redirect us to another page. It saves time and network bandwidth because the styles and scripts, as well as the whole HTML web page, are not always requested from the backend and rendered in our browser.
Headless mode means that we decouple the frontend and backend parts of WordPress and leave only the backend. We still can log into the dashboard, install plugins, create or edit posts and pages in our home-like cozy environment. But as our frontend is separated, it can be anything (or even nothing). That is possible by using WordPress REST API, so our WordPress will work as a data server and will just send JSON data.

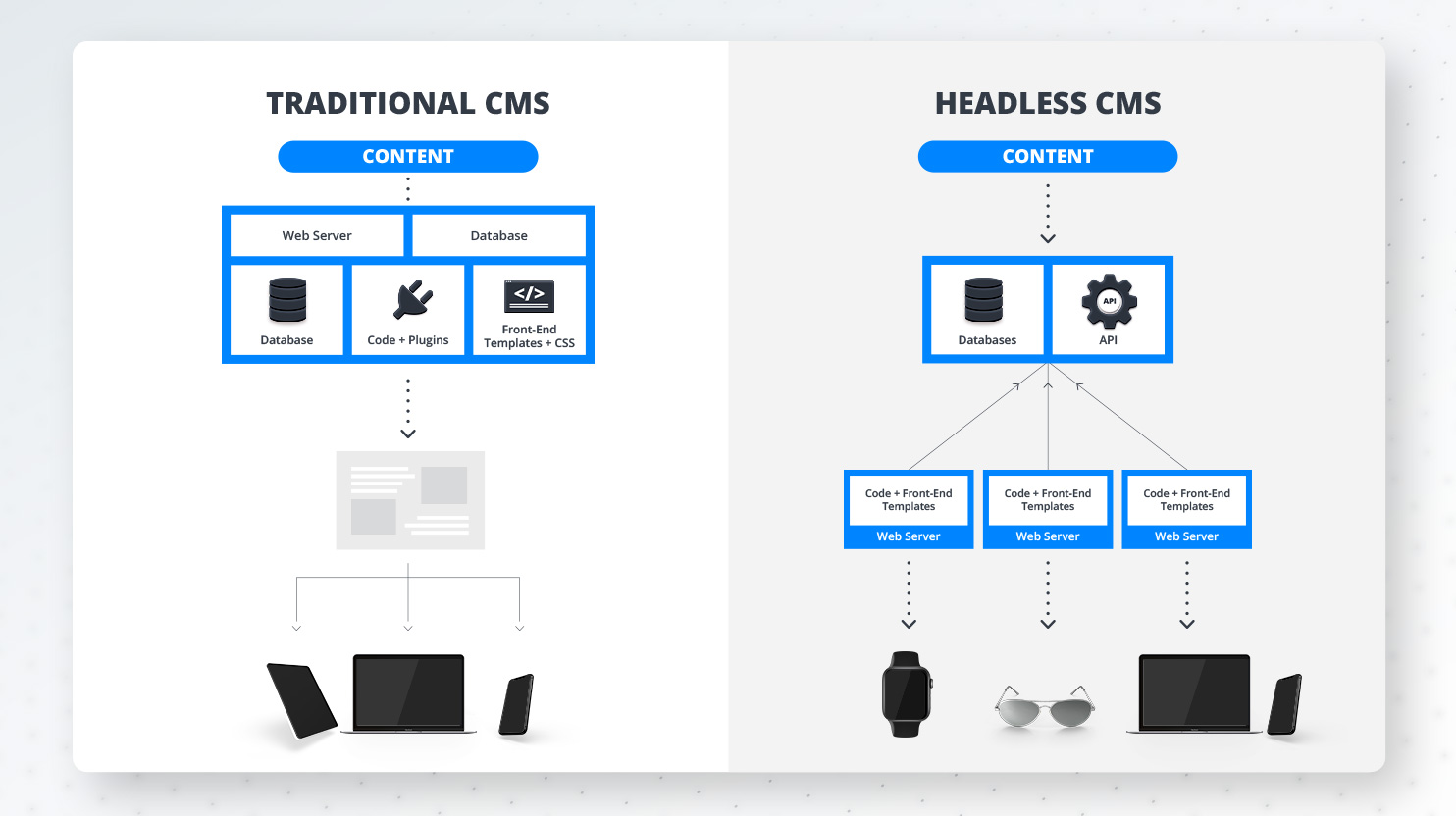
As you can see in the image above, the web page in a traditional CMS is rendered and served as is for all the devices, in contrast with headless CSM where each type of device has its own frontend implementation.
Pros and Cons of Decoupling WordPress
So, let’s see what we have if we decouple WordPress:
- We have the freedom to choose the frontend stack of our website. It’s a big advantage but with great power comes great responsibility, the responsibility to create and maintain your own frontend application.
- We minimize or disable theme loading, so WordPress core starts a little bit faster (you can check it via WP profiler; if you don’t know what that is, check my article about WP CLI), but the start time still depends on plugins, and if you write a super-fast frontend using React, for example, your website will have a huge performance bottleneck caused by WP REST API. I will describe some ways to work around that, but you should have it in mind.
- Deployment of decoupled WordPress (and any other application with distributed architecture) is a more complex task than the deployment of a WordPress website (as any web application with Monolithic architecture).
- You should create the frontend for not only WP core, but also for all required plugins’ frontend functionality. And it will be decoupled from the backend and will require separate updates besides the plugin’s update, it will basically be an addon for the plugin.
In my opinion, one of the most important and significant pros of using headless WordPress is the easy integration of the well-known WordPress dashboard with any other tool or website. It comes in handy when you want to build a really cool, well-designed, dynamic website with an extravagant design on top of a modern reactive frontend framework, but also don’t want or don’t have time to build the admin area of that website where the website manager will fill content or have some control over the website. Also, you will save everyone’s time if you just use a standardized solution.
How to make WordPress headless
In order to make WordPress headless, you need to do 2 things: enable REST API and disable the theme you’re using. Also, you need to deploy it to a different domain or subdomain. For example, if you want to have a custom frontend application with headless WordPress at example.com, WordPress needs to be pointed to wp.example.com and your main frontend pointed to example.com.
REST API in WordPress is a part of WordPress Core starting from version 4.7 released in December of 2016. So, if you have a WordPress installation that’s newer than that version, you probably have it enabled. If you have an older version of WordPress, I would strongly recommend you update it, because, well, it’s 2021, and you have an anachronistic version.
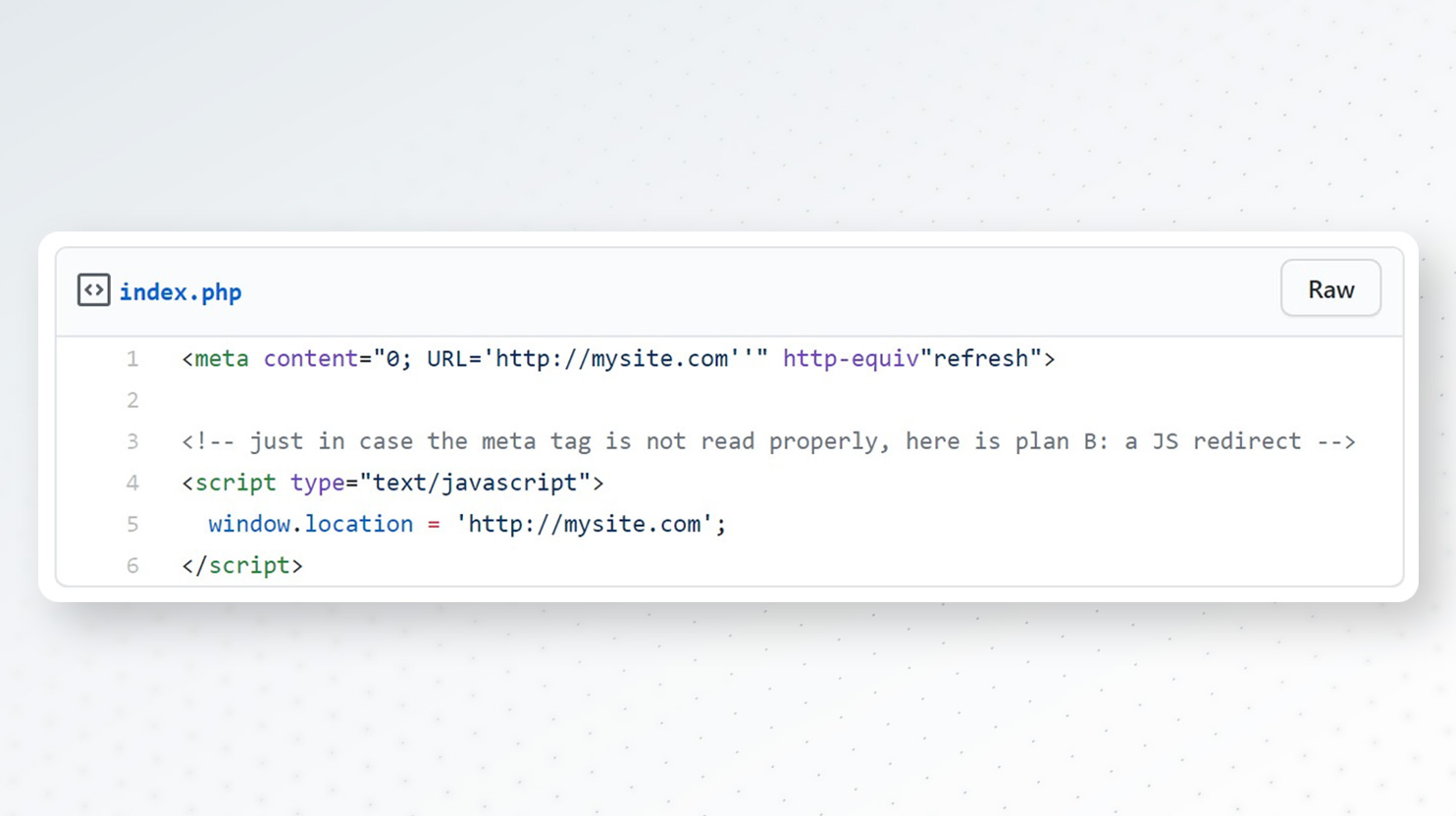
The situation with the theme is a little bit complicated. For example, you can create a custom blank theme with just a redirect and activate it. To do that you need to create 2 files:
style.css

And index.php. As your WordPress installation will be installed in a different domain, just put the right domain instead of mysite.com in case someone opens it.

Put these two files into the wp-content/themes/blank/ directory, open the WordPress dashboard, go to the Themes section, and activate it. As a non-DIY alternative, you can install the Headless Mode plugin that does the same.
Taking a more functional approach, you can install the WP Headless plugin, which will open the edit of the post or page when you try to open it on the frontend of WordPress. If you’re not logged in it will redirect you to the Login page, and after successful authorization, you will be redirected to the post or page edit page.
How to speed up WP REST API and seamlessly run a website based on headless WordPress
WordPress is not the slowest CMS out there but when overloaded with plugins it can perform poorly. APIs should be fast because if we want our decoupled frontend to run fast we also need a fast backend to serve the data for it. Here you have a couple of options.
Use a Static Website Generator
Static website generators are aimed at generating static pages via the data you provide them. Put a fast webserver like Nginx in front of the generated static files and you’ll have a lightning-fast website that can perfectly work even under a huge load. It is called the Jamstack approach.
You can use one of these Static Website Generators:
Gatsby
Project Homepage. GitHub repository.
A very popular option with a cute logo, it generates react applications and uses very modern GraphQL as data storage. Also, it has many plugins that let you import data from many sources, as well as WordPress.
Follow this guide if you’re looking to use it with WordPress.
Hugo
Project Homepage. GitHub repository.
Hugo is one of the most popular static website generators. It is written in Go. A good rule of thumb is that Hugo takes around 1 millisecond for each piece of content. The downside is that you need to do a little bit of coding to connect it with headless WordPress but it’s worth it in the end.
Jekyll
Project Homepage. GitHub repository.
This is an interesting option because it is widely used for creating static websites and documentation by GitLab. It is written on Ruby and renders pages to Markdown and Liquid templates. The problem here is that there is no plugin to pull posts from WordPress REST API, but there are options for exporting them and importing them to Jekyll.
Cache REST API data in a backend and serve from it
We have a great article about caching data in WordPress if you’re not familiar with caching. TLDR; it is a technique to store ready-to-serve data in fast shared memory with a unique key and then share it from there instead of doing time-consuming routine calculations.
Let’s go over a good example of speeding up REST API via this technique. These guys wrote a plugin for that. What it does under the hood is that it caches REST API responses using WordPress Transient API and page slug as key. The cache is rebuilt every time you edit a post or page, and of course, you can do it manually from the settings page. Also, it uses SHORTINIT constant to load only the minimum of WordPress Core and speed up the process of serving data from the cache.
You can find the plugin here, the repository is archived and I think it’s not maintained, but you can easily fork it and give it a second life.
Conclusion
Headless WordPress is a beautiful concept but it isn’t for everyone. But say if you’re a frontend developer, but somehow got a project where you need to do a bit of backend too, then it’ll work really well. Also, I think that pairing it with a Static Website Generator like Gatsby and serving via CDN can be a very powerful approach to building a great performance-first zero-downtime website.









Thank you for posting such an insightful write-up.
I was honestly looking to boost WordPress REST API and with this article, I think many of my doubts have been solved!
Hi Neha, thank you! Glad we could help you 🙂