if you want to customize the look of your WordPress site, one easy way is to change the font color of your text. Adjusting the font color can help improve readability, match your site’s color scheme, or draw attention to important words or sections.
Luckily, WordPress provides several methods to modify the font color, whether you want to change it across your entire site or just for specific elements. In this article, we’ll cover 5 easy ways to change the text color in WordPress, including using block editor, the theme customizer, adding custom CSS, installing a plugin, or modifying your theme files.
With these simple techniques, you’ll be able to take control of your typography and enhance your site’s design.
FAQ
How do I change text color in WordPress?
Can changing font color affect my SEO?
Are there any risks associated with frequent changes in font colors?
Why change the font color in WordPress?
Changing the font color in WordPress can bring several benefits to your website, enhancing both its functionality and aesthetic appeal. Here are some key reasons why you might consider altering text colors on your site:
- Improve readability and focus: Adjusting font colors can help make your text stand out against the background, improving readability. Light text on a dark background or vice versa can help reduce eye strain and make content easier to read, which is particularly beneficial for long blog posts or articles.
- Enhance design and aesthetics: Font colors can be a powerful tool in your design arsenal. Using different colors can help your website look more attractive and professional. Thoughtful use of color can also convey emotions and atmospheres that align with your brand or the message you want to communicate.
- Highlight important information: You can use color to draw attention to key information, such as calls to action, special offers, or important notices. Highlighting these elements can guide visitors toward taking specific actions, like subscribing, purchasing, or attending an event.
- Strengthen branding: Consistent use of your brand’s colors across your website can strengthen your branding and help make your site more memorable. When visitors see specific colors, they can immediately associate them with your brand, enhancing brand recognition.
- Increase accessibility: For users with visual impairments, contrasting colors can make navigating and reading your site easier. By choosing accessible color combinations, you ensure that more people can comfortably use your website, potentially expanding your audience.
- Create visual hierarchies: Different colors can denote various levels of importance or organize information visually. This hierarchy can help users better understand how to navigate your content and what to focus on first.
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly. ![]()
Simplify WordPress with 10Web
How to change font color in WordPress?
Method 1: Change font color in WordPress using the Block editor (for small texts)
The Gutenberg editor, also known as the WordPress block editor, has been the standard text editor since WordPress 5.0. It includes easy-to-use Color settings that allow you to quickly change the font color in a post or page.
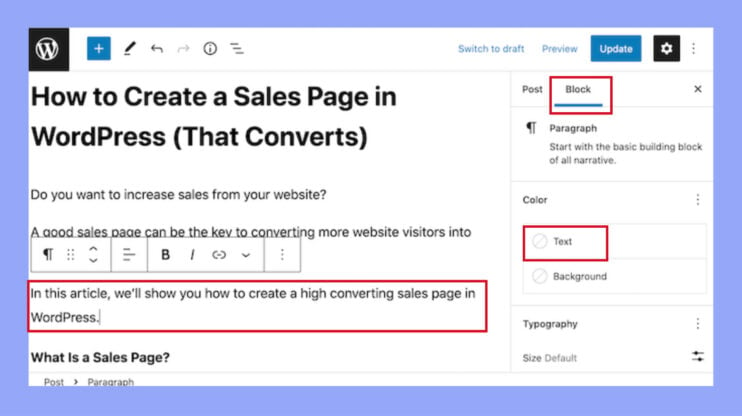
Changing the text color of a block
- Log into your WordPress dashboard and open the post or page you want to edit. Make sure to go to go to Settings → Writing → Default editor for all users and select the Block editor.
- Choose the Paragraph or Heading block that you’d like to modify. In this example, we’ll use the Paragraph block.
- Click on the three vertical dots icon on the block’s toolbar and select Show more settings. You can also click on Settings located at the top-right corner of the screen.

- Go to the Color settings section and click the Text button. Choose your desired color from the default color selector.
- If you want a specific color that isn’t available, you can use the custom font color selector or input an RGB, HSL, or Hex code to add your custom color.
- Once you’re satisfied with the color, click Publish or Save draft to apply your changes.
Changing the text color of specific words or phrases
- At times, you might want to change the color of just a specific word, phrase, or sentence, such as a call to action on your sales page.
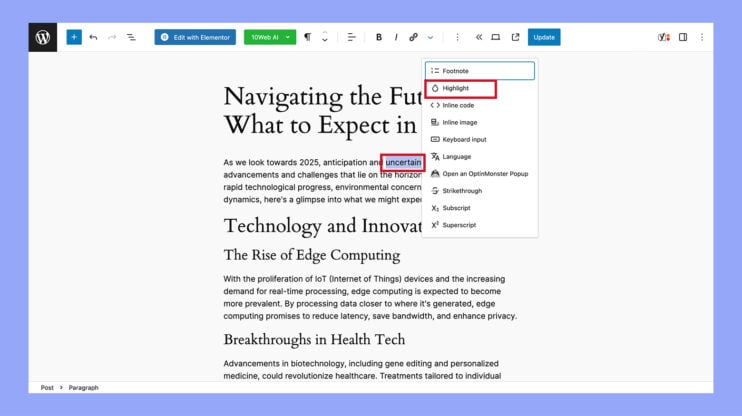
- To accomplish this, first highlight the text you wish to modify in the WordPress block editor.
- Next, click on the small downward arrow on the content editor toolbar and select Highlight. This action will open a popup that displays a selection of colors compatible with your current theme.

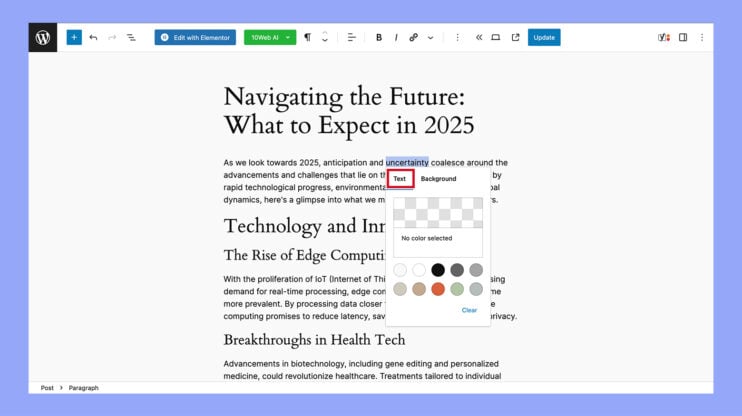
- Additionally, you can pick a color manually or input a hex code using the method previously outlined.

Method 2: Change font color in WordPress using the theme customizer (for classic themes)
The WordPress theme customizer allows you to change the font colors across your entire site, which is particularly effective for altering your site’s overall appearance.
Follow these steps to alter the font color in WordPress using the Theme Customizer, using the North Shore as an example:
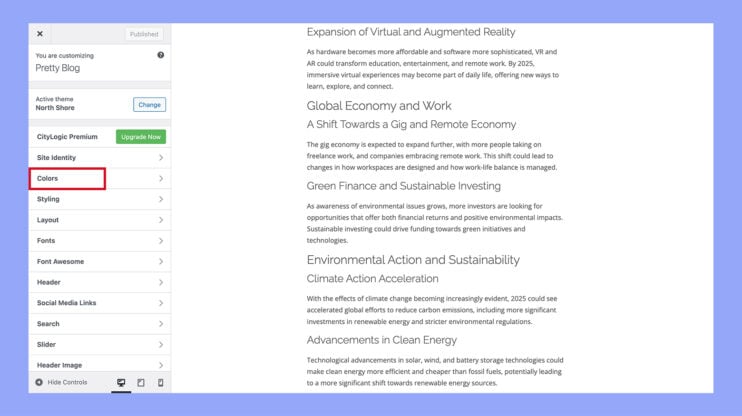
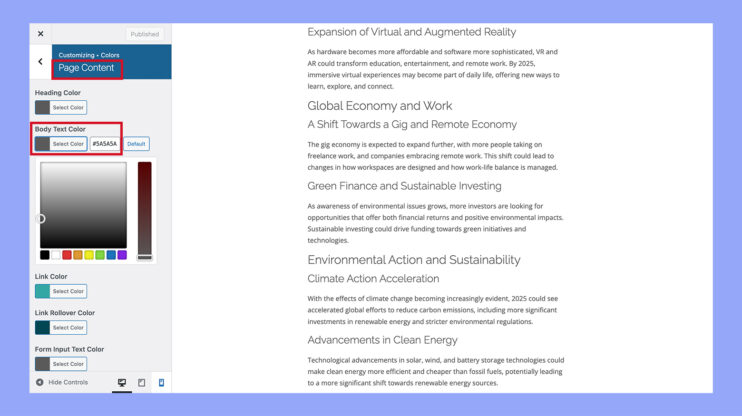
- Navigate to Appearance → Customize from your WordPress dashboard.

- Click on the Colors tab.

- Go to Page content and choose body text color. Choose a color from the color selector or use the color picker tool to create a custom one.

- Click Publish to save your changes.
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly. ![]()
Simplify WordPress with 10Web
Method 3: Change font color in WordPress using the Classic editor
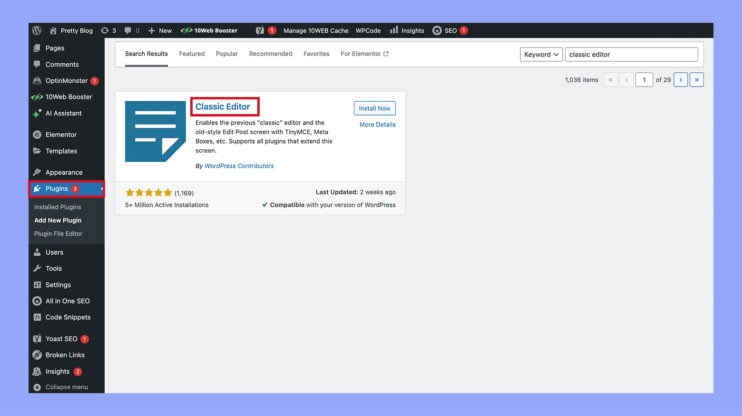
- To use the WordPress Classic editor, you first need to install and activate the Classic editor plugin.

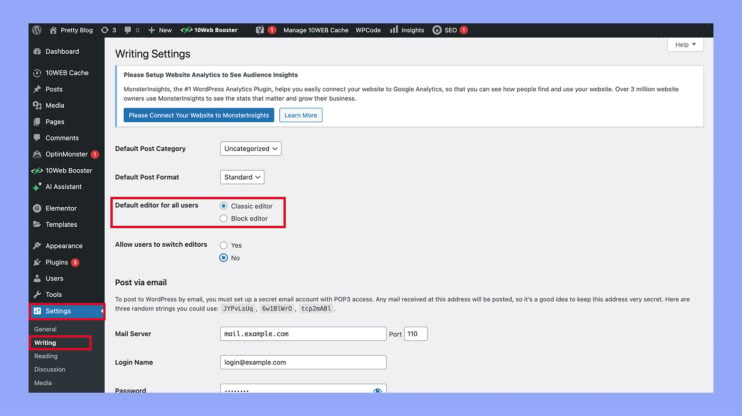
- After installation, go to Settings → Writing → Default editor for all users and make sure to select the Classic editor.

- Open an existing post or start a new one from the WordPress admin dashboard.
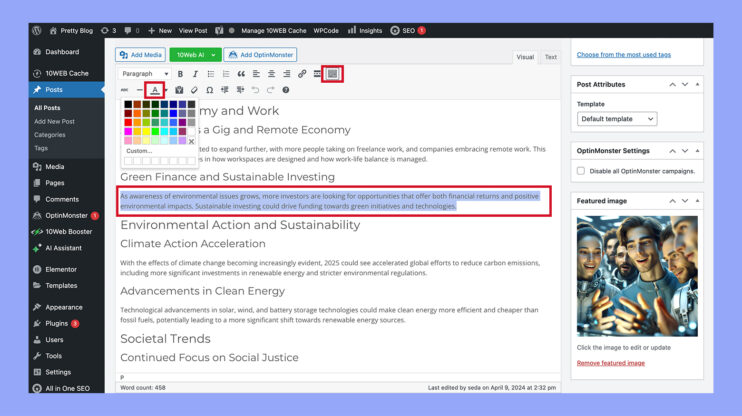
- In the visual editor, select the text you wish to change.
- Click the Toolbar toggle button to expand the text formatting options.
- Click the Text color button, then choose a color from the palette.

- For a specific color, click the Custom… button, then use the color picker or input your preferred RGB or Hex color code.
- To apply the changes, click Publish or Save draft.
Method 4: Change font color in WordPress with CSS code
WordPress offers a versatile feature known as Additional CSS within the Theme Customizer, allowing for in-depth customization of font size, colors, and family using custom CSS. This tool provides greater flexibility compared to the Theme Customizer for styling specific elements.
Here are the steps to adjust font colors for headings and paragraphs using Additional CSS, demonstrated using the Twenty Twenty-Two theme:
- Confirm that your current theme supports the Theme customizer.
- Access a blog post from the front-end of your WordPress site.
- Click Customize on the top toolbar.
- Select Additional CSS from the sidebar.
- In the Additional CSS section, input the following code to alter the colors of various headings:
h2 { color: #FF0000; /* Red */ } h3 { color: #00FF00; /* Green */ } h4 { color: #964B00; /* Brown */ }
- Below this, add the following code to change the color of paragraph text:
p { color: #0000FF; /* Blue */ }
- Adjust the Hex codes to your desired colors.
- Review the changes in the preview pane to ensure they meet your preferences.
- Click Publish to save your settings.
Method 5: Change font color using a page builder (ideal for landing pages)
Landing pages and sales pages benefit from having a distinctive appearance that sets them apart from the rest of your website, which can lead to higher conversions. For this, we recommend using SeedProd, a premier landing page plugin for WordPress with an easy-to-use drag-and-drop builder.
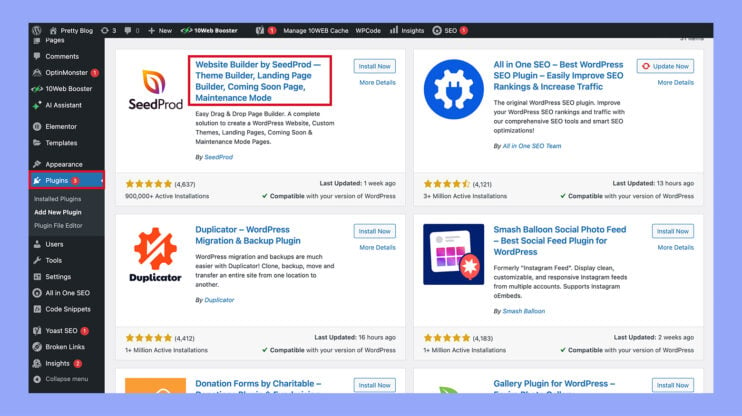
- First, install and activate the SeedProd plugin. You can follow our step-by-step guide on installing a WordPress plugin for more details. Note that while SeedProd offers a free version that lets you create custom pages, we’ll be using SeedProd Pro for its additional features and templates.

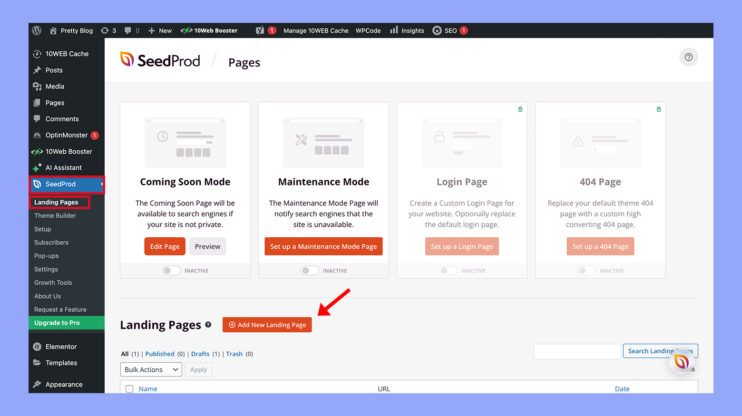
- Navigate to SeedProd > Landing pages and click on the Add new landing page button.

- SeedProd offers over 300 professional templates. Select the template you like and click the Checkmark icon to select it.
- SeedProd will ask you to write the URL of your landing page.
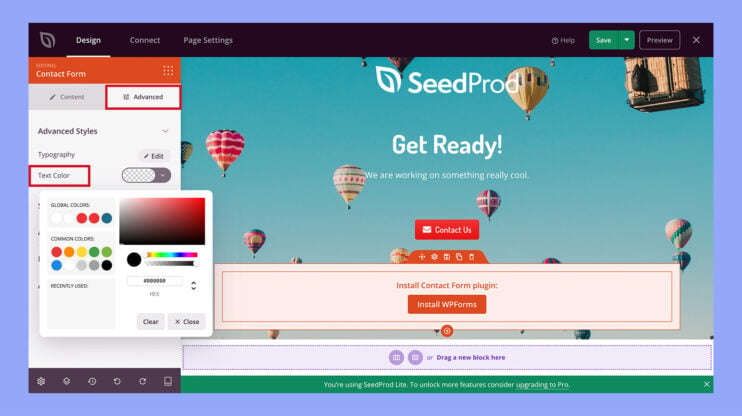
- You will be taken to the SeedProd page builder interface. On the left, you’ll find a menu with various blocks you can add to your page, such as buttons, images, countdown timers, and social sharing buttons. Drag and drop these blocks into your layout.
- To change the text color, click on any block that includes text. In the left-hand menu, navigate to the Advanced tab and click on Color. Here, you can select a new color from the palette or enter a specific hex code.

- After customizing the text color and making other adjustments, click on the Save button, then choose Publish to make your page live.
With these steps, your new landing page will be active on your site, featuring the custom text colors you’ve set, designed to attract and convert visitors effectively.
If you’re a 10Web user, you can effortlessly change the font color using the 10Web Builder. Just select the text and adjust the color through the convenient tooltips in the drag-and-drop editor.
Conclusion
In conclusion, knowing how to change font colors in WordPress is an important skill that can make your website look better and easier to use. This article showed you different ways to do this, like using the Block editor, Theme Customizer, Classic editor, CSS code, or page builders like SeedProd. By changing the colors of your fonts, you can make your website match your brand, easier to read, and more interesting for visitors.
It’s important to remember that the colors you choose can change how people feel about your website. Take some time to try out different color combinations and always make sure the text is easy to read. With these tips and tricks, you’ll be able to create a beautiful WordPress website that grabs people’s attention and makes them want to come back for more.