Diving into the realm of WordPress themes can sometimes feel like navigating a maze, especially when you encounter the “The package could not be installed. The theme is missing the style.css stylesheet” error. This issue typically arises when you’re all set to revamp your site with a new theme, only to hit a roadblock during the upload process.
Let’s unpack this error together, explore its root causes, and find out how to get past it, ensuring smoother sailing for your website’s aesthetic updates.
Where does the “The package could not be installed. The theme is missing the style.css stylesheet.” error pop up?
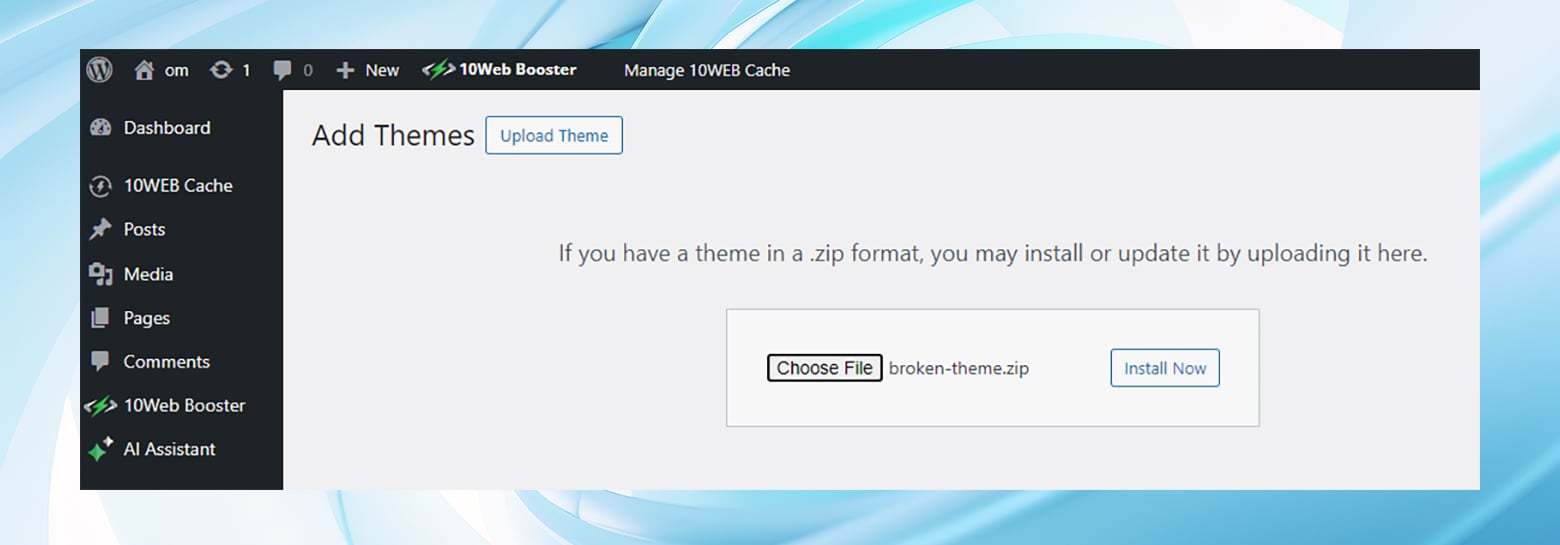
This error greets you exclusively in the WordPress dashboard, specifically under the pathway Appearance > Themes > Add New > Upload Theme.

The moment of truth comes after you’ve chosen a file and hit ‘Install Now’. This error only shows up when WordPress detects an issue with a new theme file.

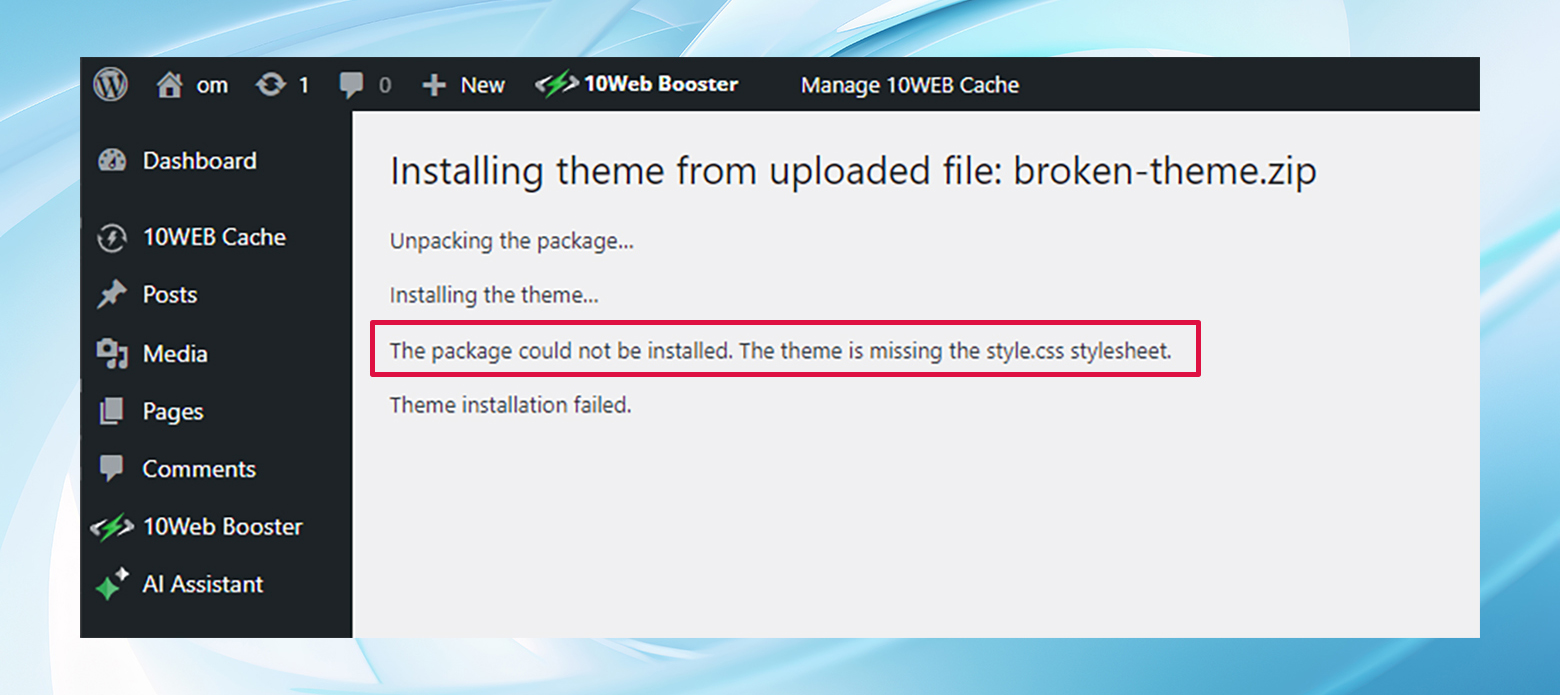
Decoding the “The package could not be installed. The theme is missing the style.css stylesheet.” error
This theme error is pretty straightforward: WordPress is telling you that it can’t proceed with the theme installation because it lacks the crucial style.css stylesheet.
This stylesheet is the backbone of your theme’s visual design, dictating everything from layout to font styles. Without it, WordPress cannot install the theme. This is to protect your site, as a broken theme can do considerable damage, possibly rendering the site unusable or inaccessible.
The reasons for this error can vary:
- Perhaps the style.css file is genuinely missing from the theme’s folder, maybe due to an oversight by the theme developer.
- It’s possible that the file was accidentally deleted if you’ve been peeking around in the theme’s files.
- Another common scenario is improper upload technique, where the theme’s zip file is not uploaded correctly or at all.
- Or, you might be dealing with a file that isn’t actually a WordPress theme.
What’s the style.css file, and where is it?
CSS, or Cascading Style Sheets, is the language used to describe the presentation of HTML documents. It makes the web look good, allowing developers and designers to apply styles like fonts, colors, and layouts to web pages.
In the context of WordPress themes, the style.css file is where all these visual enhancements come from. This file contains specific styles that dictate how your website’s elements should appear to visitors. It’s not just about making things look pretty; it also ensures consistency across your site, enhancing the user experience by providing a coherent color palette, typography, and layout.
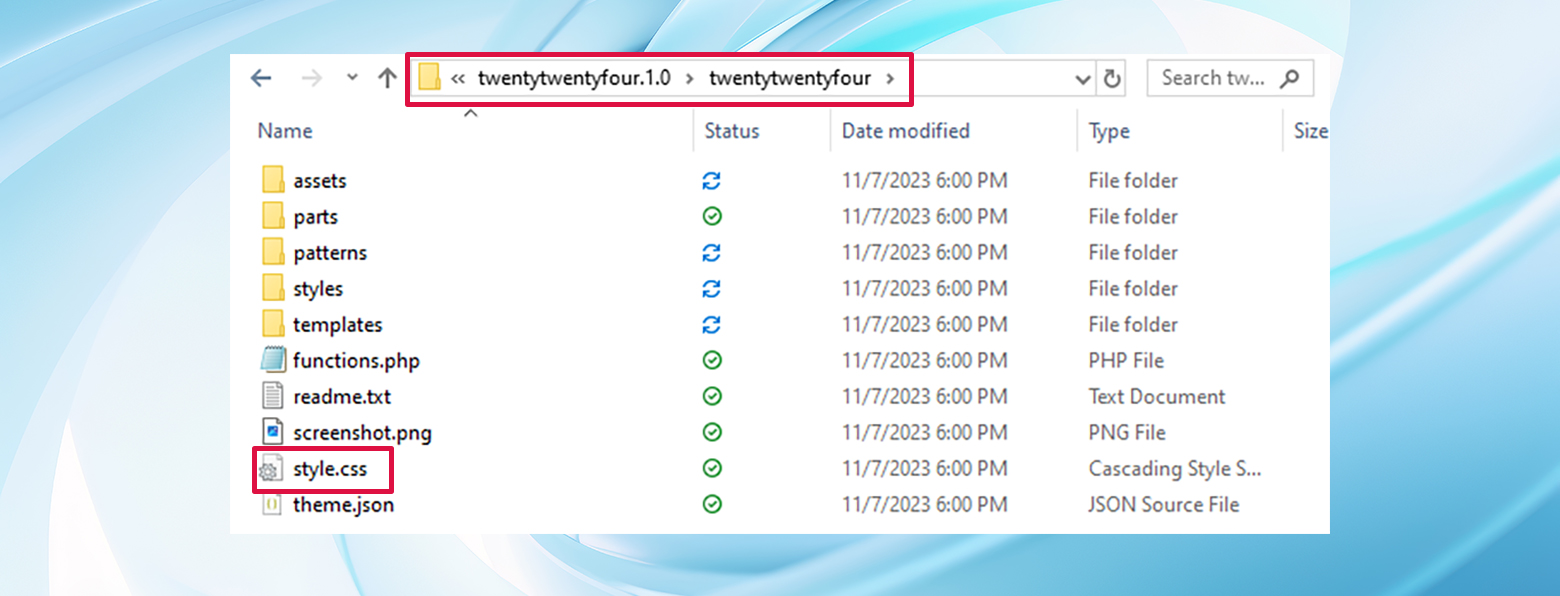
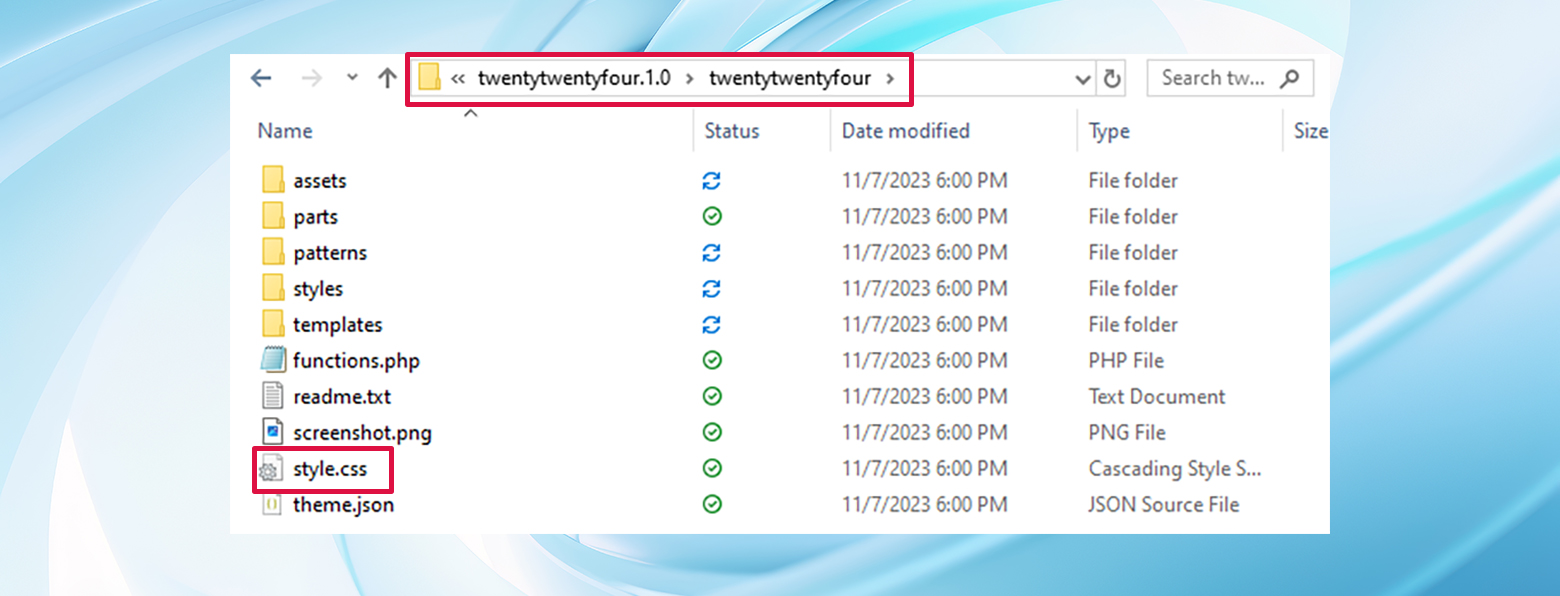
In a WordPress theme, the style.css file should reside in the theme’s root directory.
This positioning is crucial because WordPress looks for this file to read the theme’s details and correctly display its styles on your site.
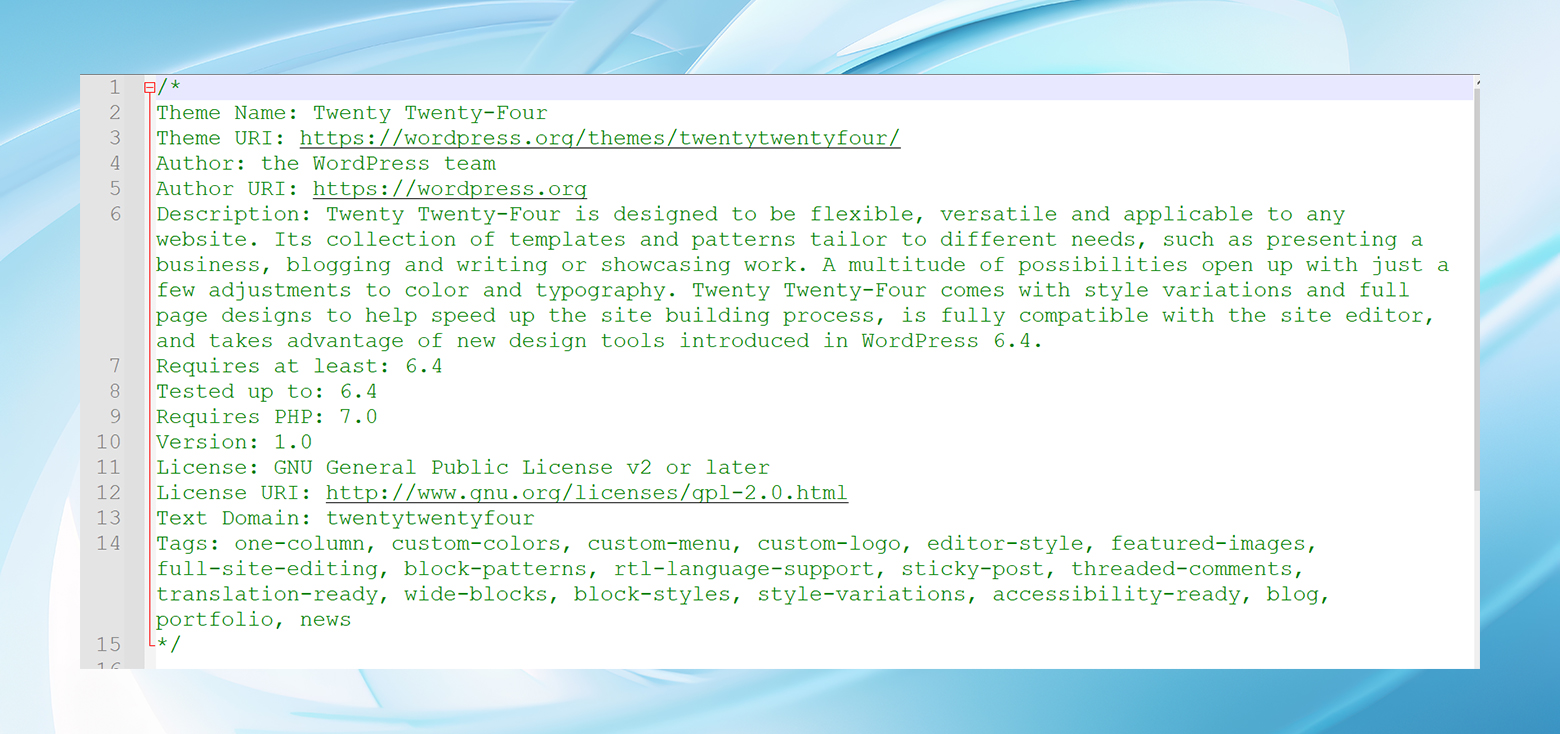
Beyond it being a requirement, the style.css file often begins with a header section that includes metadata about the theme: its name, author, version, and description. WordPress uses this information to display the theme in your dashboard.

When you open a theme’s folder, you should find the style.css file sitting alongside other files and folders, such as functions.php, index.php, and various template parts. This file is so vital that WordPress cannot correctly recognize or activate the theme without it.

How to fix the “The package could not be installed. The theme is missing the style.css stylesheet.” error
When installing a new WordPress theme doesn’t work, you can easily switch back to your old theme or a default theme like Twenty Twenty-Four. So, in this case, your site should be fine. However, troubleshooting “the package could not be installed. the theme is missing the style.css stylesheet” error doesn’t require much technical knowledge.
First, verify that the theme package includes the style.css file. You may need to contact the theme developer or look for an alternative theme if it’s missing.
When the Style.css file is missing
If your theme is actually missing its style.css file, it’s usually because of two possible problems: either the theme developer accidentally left it out of the package, or it was unintentionally deleted. Here’s what you can do:
Contact the theme developer
If you encounter this issue immediately after downloading a theme, the first step should be to contact the theme developer. It could be a simple oversight or a glitch during the download process. Most reputable developers will swiftly provide a solution, possibly by sending you a new, complete theme package.
Look for a new theme
Should the missing style.css file be due to a developer oversight, it might be time to consider looking for a new theme. Quality themes typically don’t miss such crucial components. This might be a good opportunity to explore themes from more reliable sources or those with a strong user base and positive reviews.
When WordPress doesn’t recognize the style.css stylesheet
Sometimes, the problem isn’t a missing file, but WordPress fails to recognize an existing style.css file. This could stem from several issues:
Proper theme upload
Make sure you’re uploading the theme in the correct format. WordPress requires themes to be in a .zip format. If you have multiple zip files or folders, select the correct one containing the theme’s root directory.
Then, ensure you follow the correct process:
- Navigate to Appearance > Themes > Add New > Upload Theme in your WordPress dashboard.
- Select the theme’s zip file from your computer and upload it.
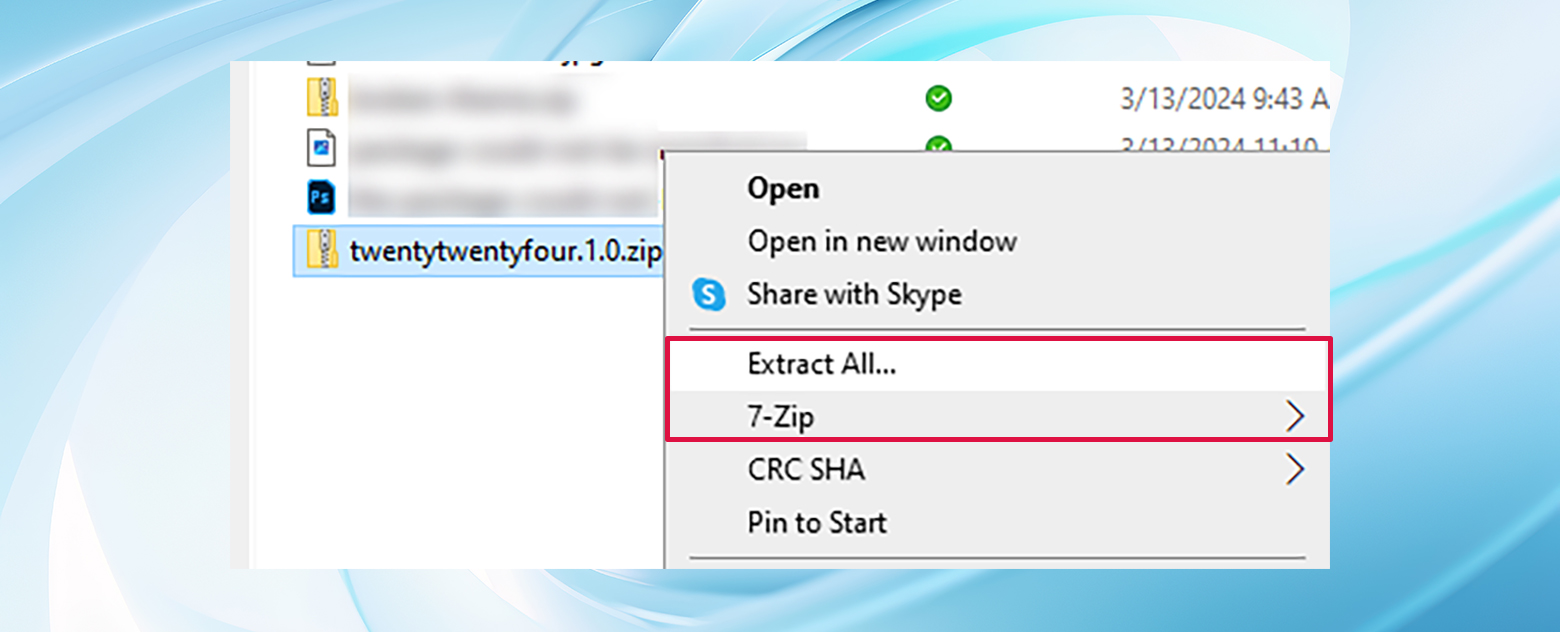
Check if unzipping is necessary
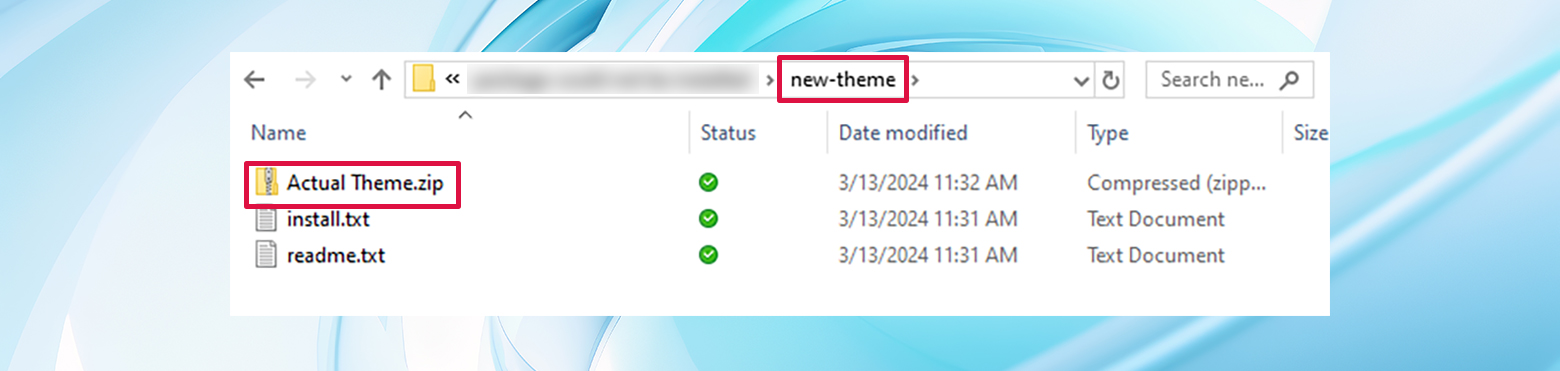
Sometimes, developers nest the actual theme zip file within another zip file, alongside documentation or other resources. As you can see in the screenshot below, the theme’s .zip file is nested inside the downloaded zip file along with other files.

This can confuse WordPress. In this case, you would unzip the downloaded folder and upload the “Actual Theme.zip” file to WordPress. If you encounter an error upon upload, ensure you’re uploading this final .zip file to WordPress by checking inside the .zip folder producing the “The package could not be installed. The theme is missing the style.css stylesheet ” error.

Ensure the theme is for WordPress
Make sure the theme is designed for WordPress. Themes built for other platforms won’t work with WordPress due to different file structures and requirements. Information about platform compatibility is usually prominent on theme marketplaces or developer websites.

Confirm it’s a theme file
If you’ve accidentally uploaded a non-theme file (like a plugin or a random document), go back and choose the correct theme file. In addition to the style.css file in the root directory, theme files often contain:
- index.php
- footer.php
- sidebar.php
- functions.php
- Folders with other resources like styles, assets, templates, etc.
Verify the location of the style.css file
The style.css file must be in the root directory of the theme folder. If it’s misplaced, WordPress won’t recognize it. Double-check the theme’s folder structure to ensure the style.css file hasn’t been accidentally moved.

Conclusion
“The package could not be installed. The theme is missing the style.css stylesheet” error is a common hiccup in the theme installation process but is generally easy to resolve. Whether it’s reaching out to the theme developer for a fix, ensuring the proper upload process, or verifying the theme’s compatibility and structure, these steps can help you overcome the error and move forward with customizing your website’s appearance. Remember, a little bit of troubleshooting can go a long way in ensuring your site looks exactly how you envision it.
Accelerate your WordPress website creation with AI
Create a custom WordPress website tailored to your business needs 10X faster with 10Web AI Website Builder.