When diving into the world of XAMPP for local WordPress development, it’s almost a rite of passage to encounter a few bumps along the road. Among these, the localhost/index.php error is a common hurdle that can temporarily halt your progress.
This error occurs when trying to access the index.php file of your local WordPress site, presenting either as an “Object not found!” message or redirecting you to your localhost XAMPP dashboard instead of your intended page. Both scenarios are equally unhelpful and can leave you puzzled about what went wrong.
Understanding this error
Essentially, it arises from the way XAMPP handles directory files, specifically within its “htdocs” folder. The index.php file acts as the gateway to your WordPress site, and any misconfiguration here can prevent access.
Fortunately, the fix is often straightforward, involving adjustments to how XAMPP locates and interprets this file.
Variations of the localhost/index.php error
Depending on your system setup and how you’ve configured XAMPP, the error might manifest differently. For example, you might see:
- “Object not found!” error message when trying to load the page.
- Redirects to “localhost/dashboard” instead of showing your WordPress site.

- Variations in the error message or behavior based on different browsers or devices.
Understanding these variations is important because it helps you diagnose the problem more accurately and choose the most appropriate solution.
The root cause of this issue typically lies in file misdirection or misconfiguration within XAMPP’s settings. This can happen for a couple of reasons:
- Incorrect file extension: XAMPP might fail to properly interpret the index.php file due to an incorrect file extension, leading to the error.
- Misconfigured DocumentRoot: The Apache server within XAMPP may be looking for the index.php file in the wrong directory, thanks to an improperly set DocumentRoot in the httpd-vhosts.conf file.
How to fix the XAMPP localhost/index.php error
Addressing these causes can get your local WordPress site back on track. Here are two methods to tackle the localhost/index.php error.
Both methods aim to correct the path discrepancies that lead to the index.php error. By ensuring that XAMPP can correctly locate and interpret your WordPress site’s entry file, you can overcome this common obstacle and continue developing your site locally with minimal disruption.
1. Rename index.php to index.txt
Changing the file extension of index.php to .txt can sometimes circumvent the issue, tricking XAMPP into correctly processing the file. This method is remarkably simple:
- Locate the index.php file within the “htdocs” folder.
- Change the file extension from .php to .txt.
- Try accessing your site again; this may resolve the error.
By renaming the file, you’re essentially bypassing the server’s attempt to execute the PHP script, which is where things are going awry. Instead, the server treats the file as a plain text document, sidestepping the localhost/index.php error and allowing you to access your site’s directories.
Step-by-step instructions:
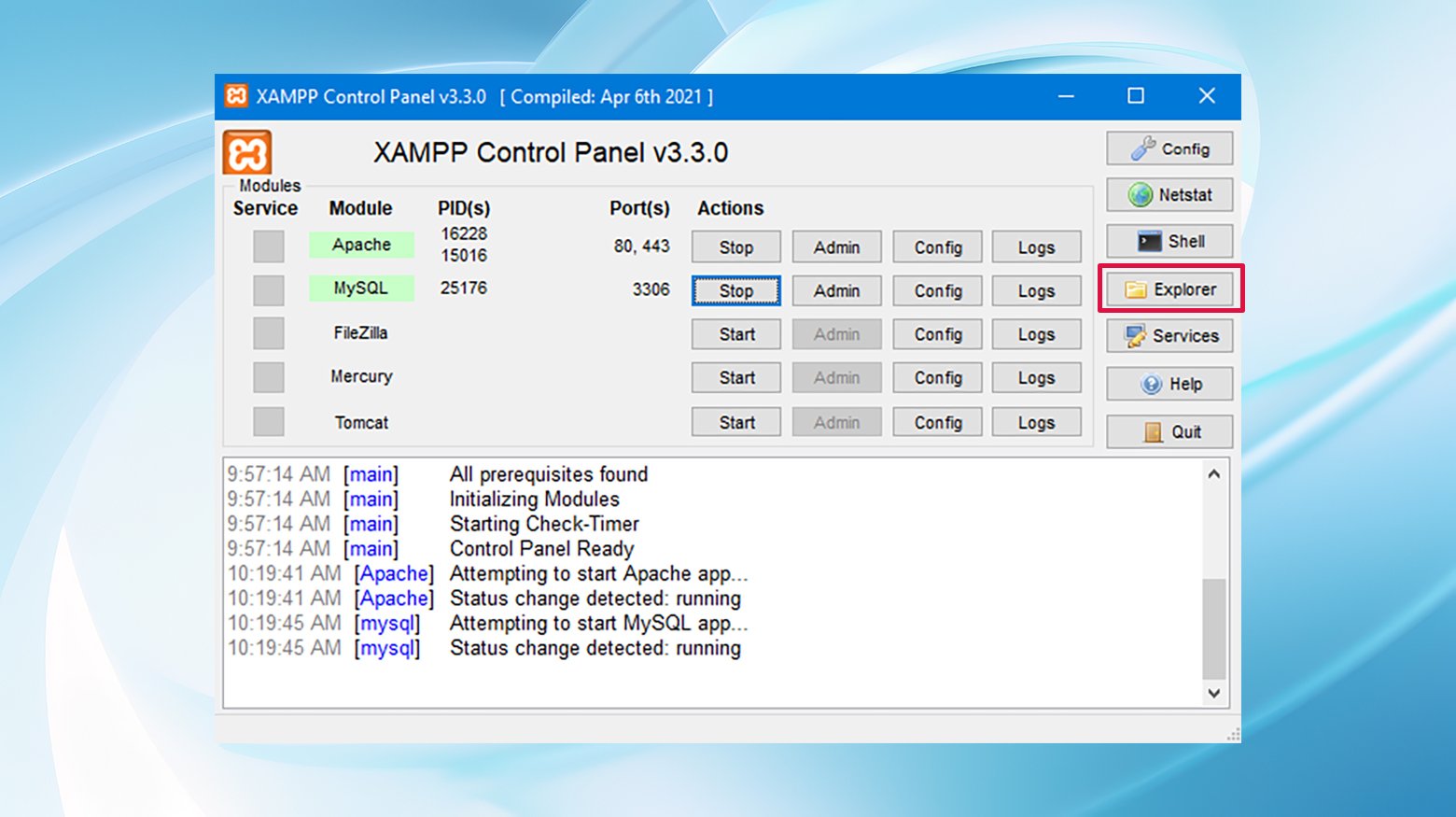
- Launch the XAMPP Control Panel from your system tray.
- Click the Explorer button to open a file browser that takes you directly to the XAMPP folder.

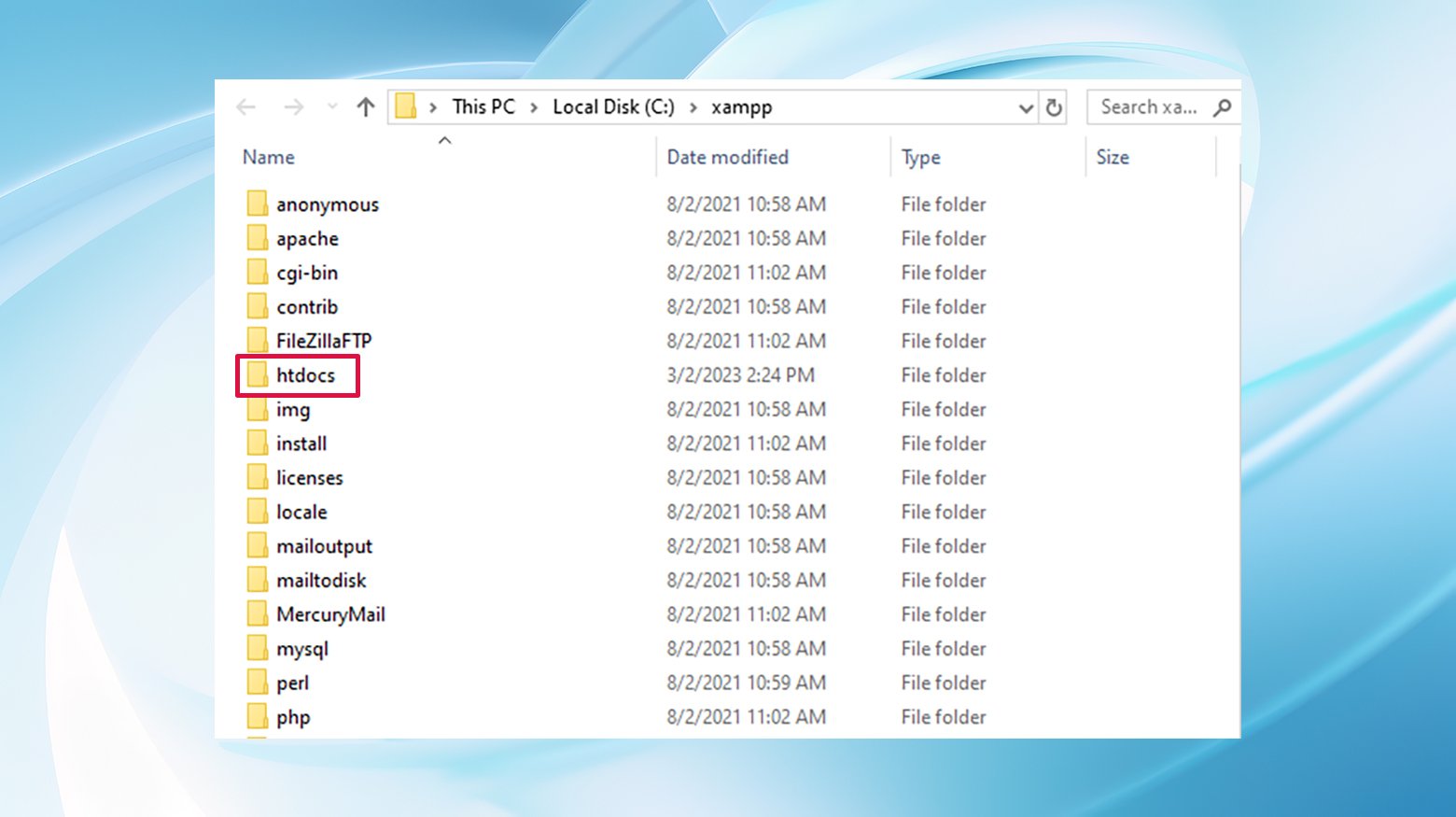
- Inside the XAMPP directory, find and double-click on the `htdocs` folder.

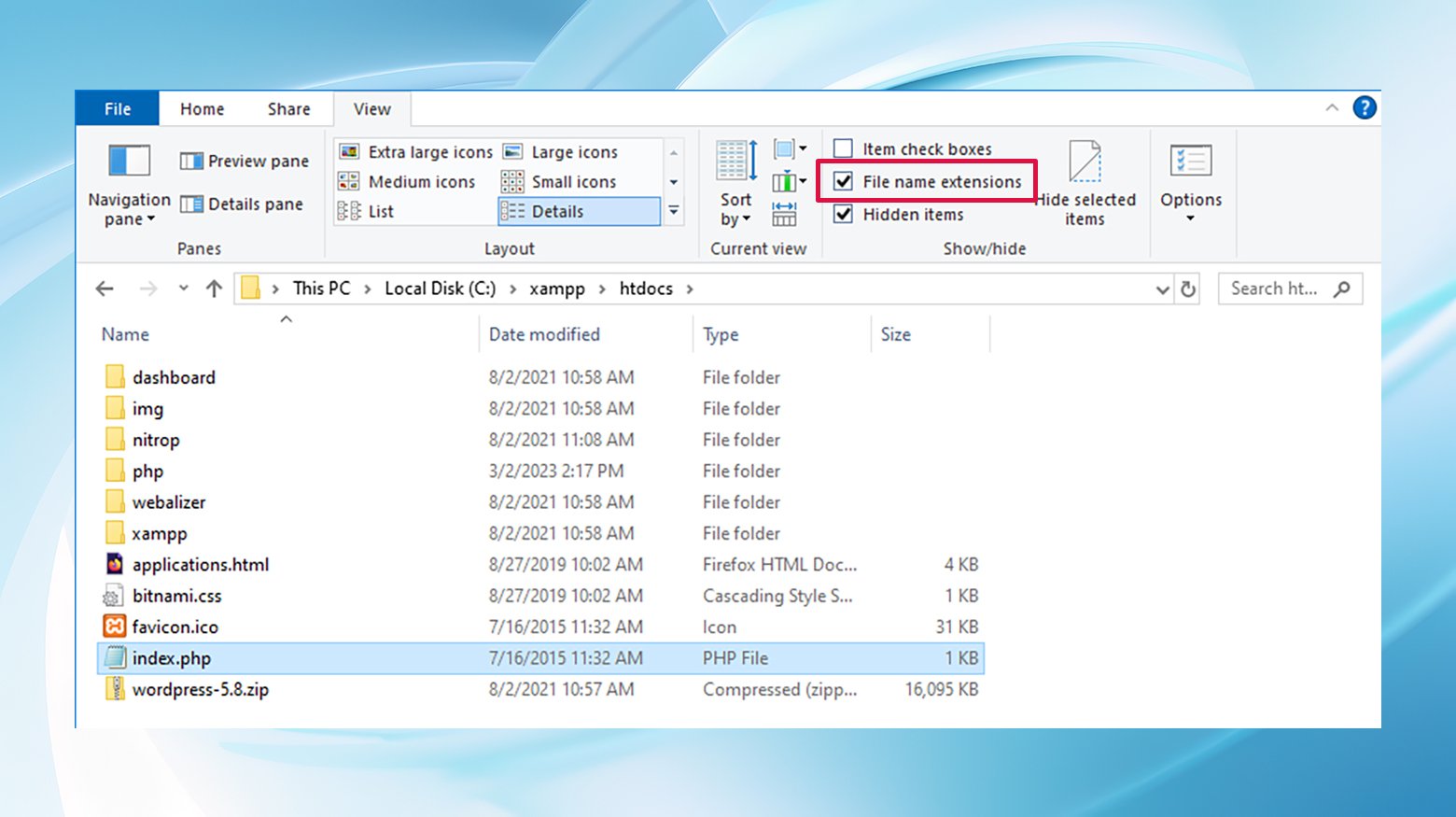
- Look for the `index.php` file. If you don’t see the `.php` extension, don’t fret. Windows hides these by default.
- Click on View in the File Explorer menu and tick the box next to ‘File name extensions’.

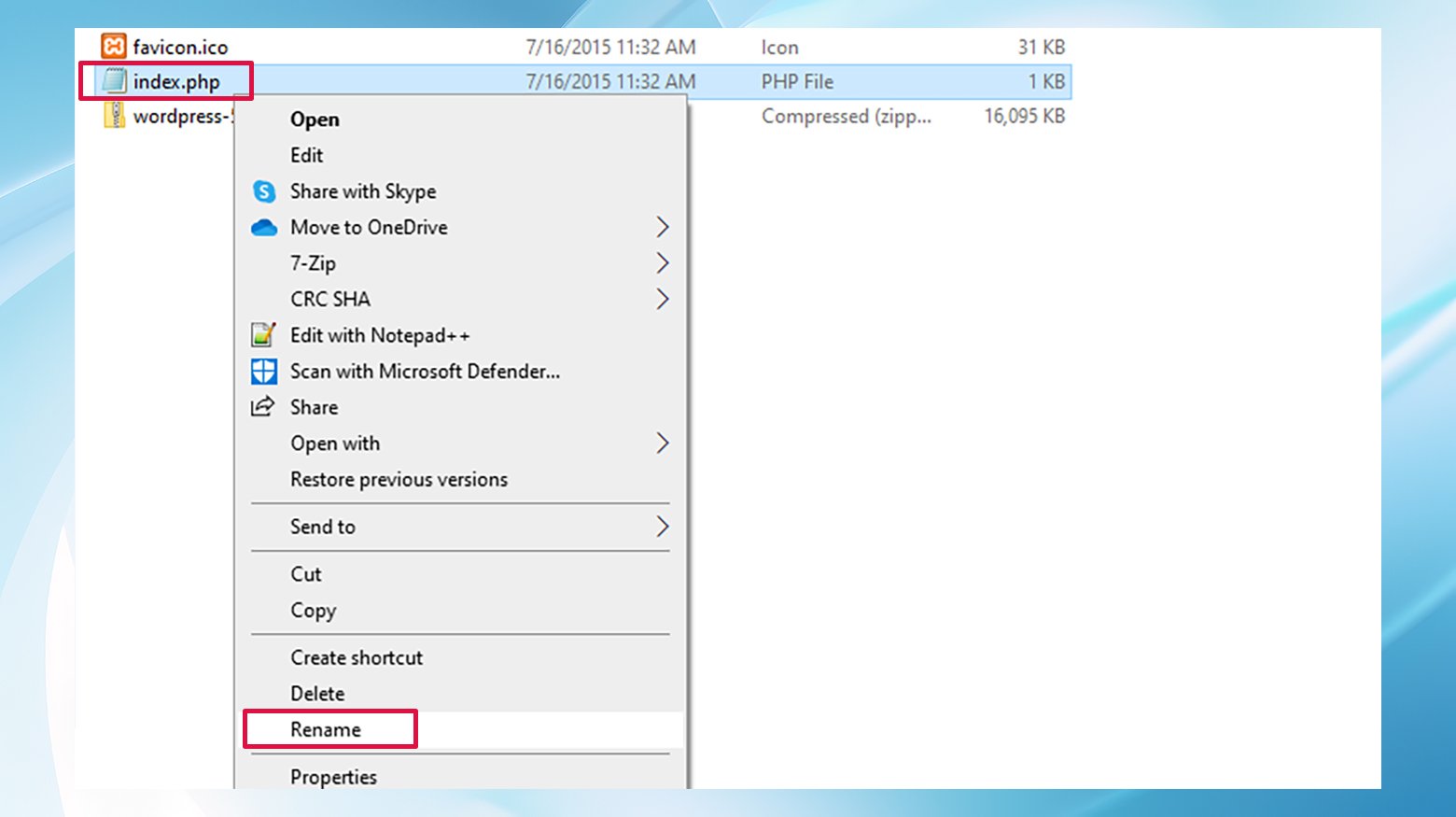
- Right-click on `index.php` and choose Rename. Change the `.php` extension to `.txt` and confirm any prompts that pop up.

And there you have it! Try accessing `localhost` in your browser. You should see a directory listing instead of an error.
2. Edit the httpd-vhosts.conf file
Adjusting the DocumentRoot in the httpd-vhosts.conf file to accurately reflect the directory of your project is another effective strategy. This involves:
- Navigating to the httpd-vhosts.conf file within your XAMPP directory.
- Modifying the DocumentRoot line to point to your specific project folder inside “htdocs”.
- Saving your changes and attempting to access the index.php file again.
If the first method feels like a workaround and you’re looking for a more technical fix, this method is for you. By adjusting your Apache configuration, specifically the `httpd-vhosts.conf` file, you’re telling XAMPP precisely where to look for your project’s `index.php` file. This method addresses the root cause by correcting the DocumentRoot directive to point directly to your project’s folder.
Step-by-step instructions:
Just like before, start by launching the XAMPP Control Panel.
- Click the Explorer button to open the file browser.

- Depending on your operating system, follow the path to your `httpd-vhosts.conf` file. The paths differ between Windows and Mac:
Windows:
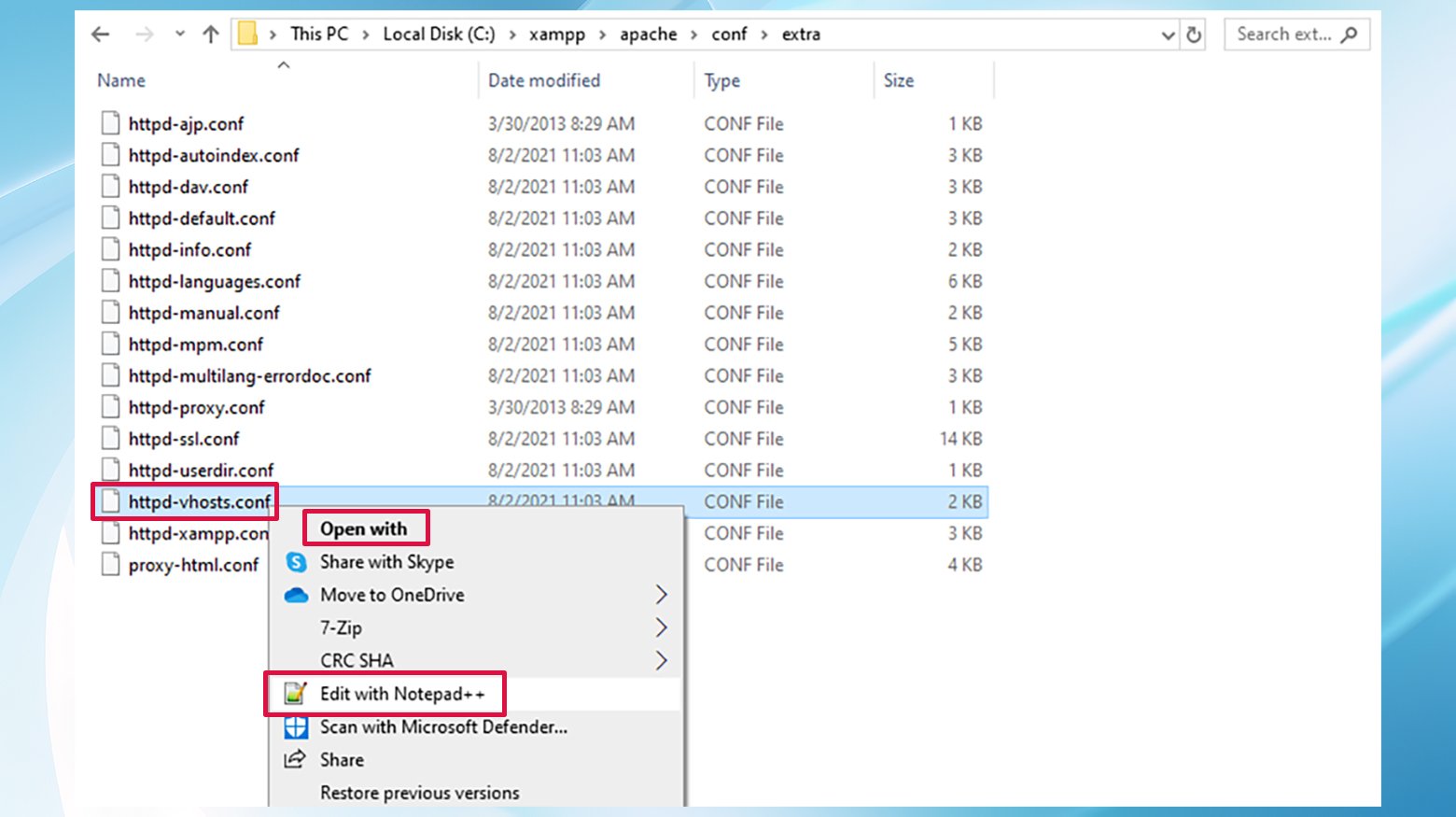
`C:\xampp\apache\conf\extra\httpd-vhosts.conf`
Mac:
`~/.bitnami/stackman/machines/xampp/volumes/root/etc/extra/httpd-vhosts.conf`
- Open the `httpd-vhosts.conf` in a text editor.

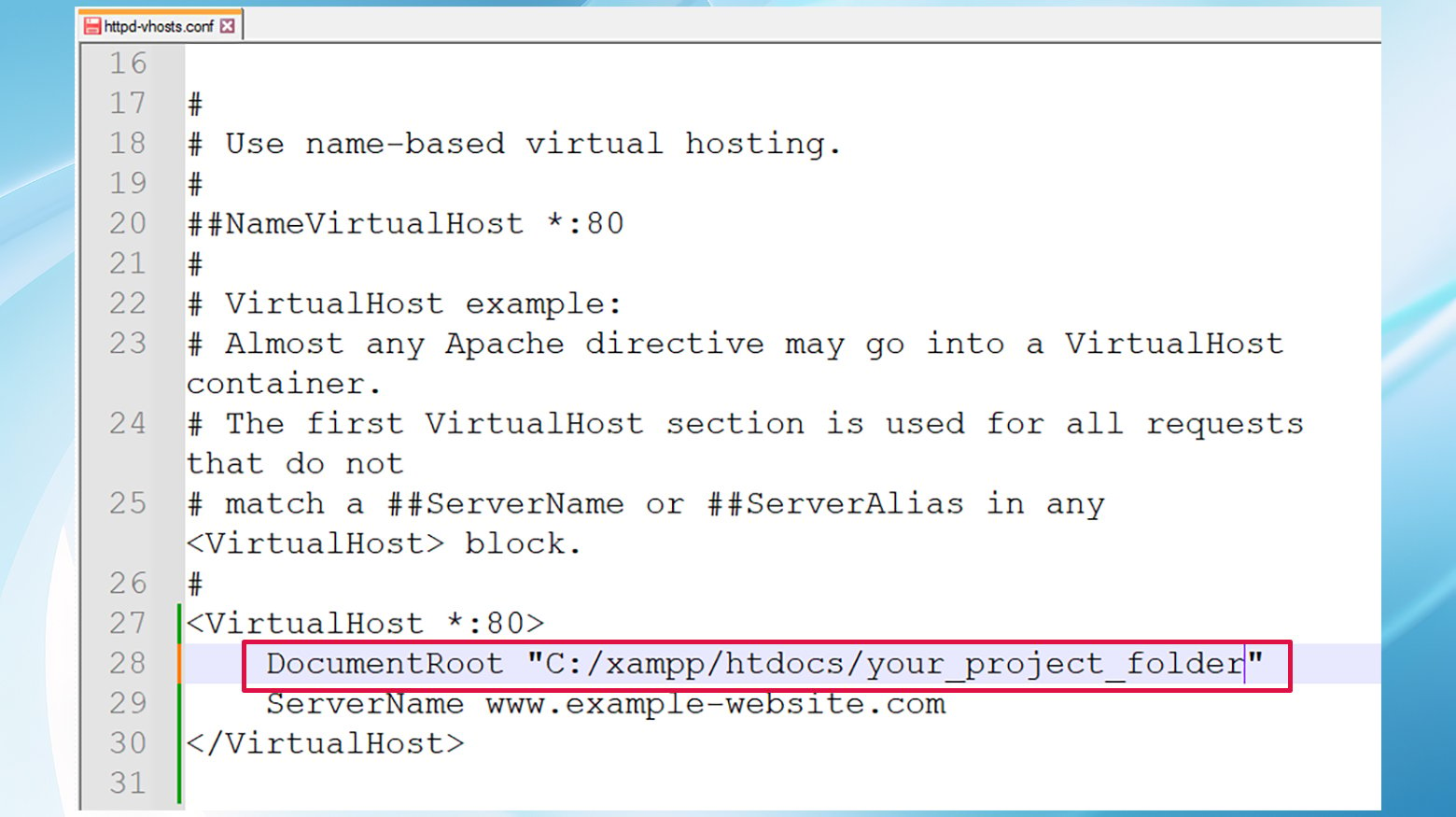
- Search for the `DocumentRoot` directive within the `VirtualHost` sections.
- Modify the DocumentRoot path so it directly points to your project’s folder within `htdocs`. For instance, change it from just `htdocs` to `htdocs/your_project_folder`.

By making this adjustment, you’re essentially guiding XAMPP to the correct location of your `index.php` file. Save your changes, and give `localhost/index.php` another shot. With any luck, you’ll be greeted by the expected page instead of an error.
Conclusion
In summary, while the localhost/index.php error might initially seem daunting, understanding its underlying causes and knowing how to address them can quickly turn a frustrating experience into a manageable one. Whether by renaming the index.php file or tweaking your Apache configuration, you have the tools at your disposal to fix the issue and get back to focusing on your development work.
Accelerate your WordPress website creation with AI
Create a custom WordPress website tailored to your business needs 10X faster with 10Web AI Website Builder.