Aprender a ocultar el título de la página en WordPress es un paso clave para cualquiera que desee limpiar el diseño de su sitio web y mejorar el atractivo visual. Este artículo describe métodos sencillos y eficaces para eliminar el título de la página, ya sea mediante ajustes de CSS o utilizando plugins. Exploraremos soluciones manuales y automáticas aptas para usuarios de todos los niveles de habilidad, que te ayudarán a conseguir un sitio más ágil y de aspecto profesional.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
PREGUNTAS FRECUENTES
How do I not show page name in WordPress?
How do I hide the title and tagline of a website in WordPress?
Para ocultar el título y el eslogan, puedes ir al Personalizador de WordPress (Apariencia > Personalizar), y buscar la sección Identidad del sitio. Si hay una opción para ocultarlos, úsala. Si no, puedes añadir CSS personalizado. Ve a CSS adicional e introduce algo como #site-title, #site-description { display: none; }.
How do I hide the header in WordPress?
How do I hide page title in Elementor WordPress?
Entender los títulos de las páginas en WordPress
Los títulos de página en WordPress son un elemento crucial no sólo para la navegación y la jerarquía de contenidos, sino también para el SEO (optimización para motores de búsqueda). El título de la página, a menudo envuelto con etiquetas H1, suele ser el texto más destacado de una página web, ya que indica tanto a los usuarios como a los motores de búsqueda de qué trata el contenido de la página.
En WordPress, tu tema suele controlar la visibilidad y el estilo de los títulos de las páginas. Dependiendo de tus necesidades, puede que quieras ocultar el título de la página para tener un diseño de página más limpio o cuando el título sea redundante o incómodo, como en una página de inicio.
- Identificación: El título de la página identifica el contenido de la página. Suele ser lo primero que ven los usuarios en los resultados de los motores de búsqueda, y a menudo aparece en la barra de título o en la pestaña del navegador.
- SEO (Optimización para motores de búsqueda): El título de tu página es un elemento crítico para el SEO. Ayuda a los motores de búsqueda a entender de qué trata la página, y un título bien elaborado puede mejorar la visibilidad de la página en los resultados de búsqueda.
- Navegación y claridad: Para los visitantes y los administradores del sitio, unos títulos claros y descriptivos ayudan a navegar y a comprender la estructura y el contenido del sitio web.
Al añadir una nueva página en WordPress, el título de la página se puede establecer en la parte superior del editor de páginas. Este título también puede ser utilizado por temas y plugins para mostrarlo como encabezado principal de tu página, aunque esto puede variar dependiendo del diseño específico del tema o plugin. Además, los plugins de SEO como Yoast SEO o All in One SEO Pack te permiten personalizar la forma en que aparece tu título en los resultados de los motores de búsqueda, a menudo añadiendo información adicional como el nombre del sitio o eslóganes pegadizos para mejorar la participación del usuario y las tasas de clics.
Factores a tener en cuenta al gestionar los títulos de las páginas:
| Factor | Descripción |
| Coherencia | Mantener la uniformidad en el uso de los títulos en todo tu sitio web mejora la experiencia del usuario. |
| Visibilidad | Dependiendo del objetivo de tu página, puedes elegir mostrar u ocultar el título. |
| Impacto SEO | Un título descriptivo puede mejorar la clasificación de tu página en los motores de búsqueda. |
Por qué deberías ocultar los títulos en WordPress
Al personalizar tu sitio de WordPress, puedes plantearte cómo ocultar el título de la página en WordPress por varias razones. Ocultar los títulos de las páginas puede mejorar el atractivo visual general de tu sitio web, sobre todo cuando tu estrategia de diseño requiere un enfoque más aerodinámico o minimalista.
- Atractivo estético y diseños personalizados: A veces, la colocación o el estilo del título predeterminado dictado por un tema de WordPress no encaja con el aspecto deseado de una página. Los diseñadores pueden ocultar el título para crear un diseño visualmente más atractivo sin las limitaciones del formato estándar del título.
- Páginas de aterrizaje: En las páginas de destino, el minimalismo suele funcionar mejor para centrar la atención de los usuarios en las llamadas a la acción, como suscribirse a un boletín o realizar una compra. Eliminar el título puede ayudar a reducir las distracciones y hacer que la página sea más elegante y se centre más en la conversión.
- Página principal o portada: Muchos sitios web prefieren un diseño de página de inicio que actúe más como un portal o página de bienvenida sin un encabezamiento convencional como «Inicio». Ocultar el título en la página de inicio permite un punto de entrada al sitio más limpio y orientado a los gráficos.
- Páginas de portafolio o galería: En las páginas que muestran obras de arte, fotografías u otros contenidos visuales, la presencia de un título puede restar valor a la experiencia visual. Ocultar el título puede dejar que las imágenes ocupen el primer plano.
- Uso de cabeceras personalizadas: Si una página utiliza un encabezado personalizado con su propio texto integrado que actúa efectivamente como título, el título predeterminado de la página puede resultar redundante y saturar la página innecesariamente.
En última instancia, ocultar los títulos de las páginas en WordPress puede mejorar la experiencia del usuario, agilizar la estética del diseño y mejorar la disposición funcional, lo que lo convierte en una opción estratégica para crear sitios web más atractivos y útiles.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
5 métodos para ocultar el título de la página en WordPress
Ocultar los títulos de las páginas en WordPress puede conseguirse de varias formas, dependiendo de tus necesidades específicas y de la flexibilidad de tu tema de WordPress. Aquí tienes algunos métodos comunes para ocultar los títulos de las páginas:
Método 1: Usar CSS personalizado
CSS proporciona una potente forma de controlar la visibilidad de los títulos de las páginas en WordPress sin alterar los archivos o funcionalidades principales. Así, una de las formas más sencillas de ocultar los títulos de las páginas es utilizar código CSS personalizado. You can do this by:
- Identifica el selector CSS: Utiliza las herramientas de desarrollo de tu navegador para encontrar el selector CSS del título de la página (normalmente .page-title o .título-entrada).
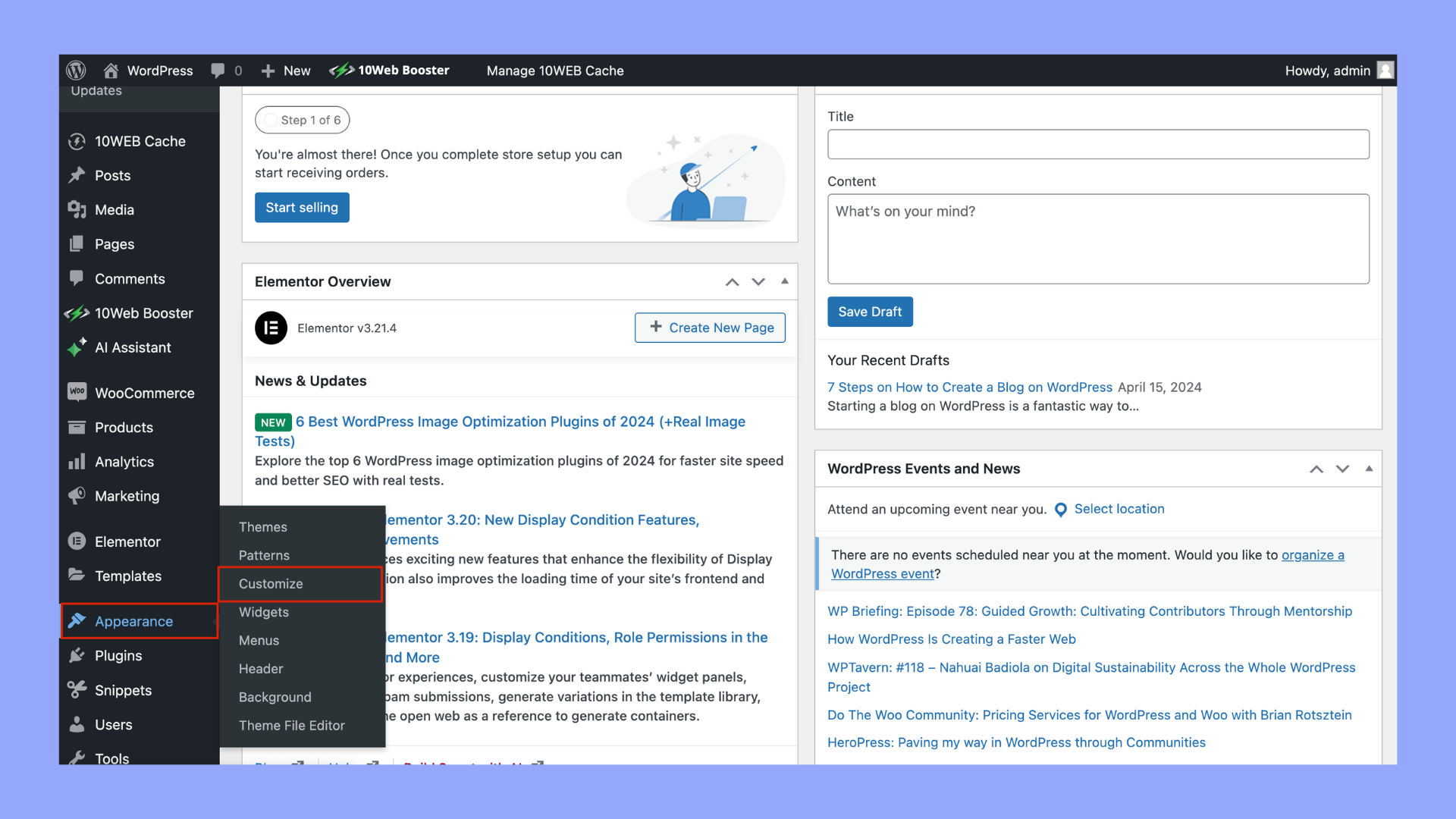
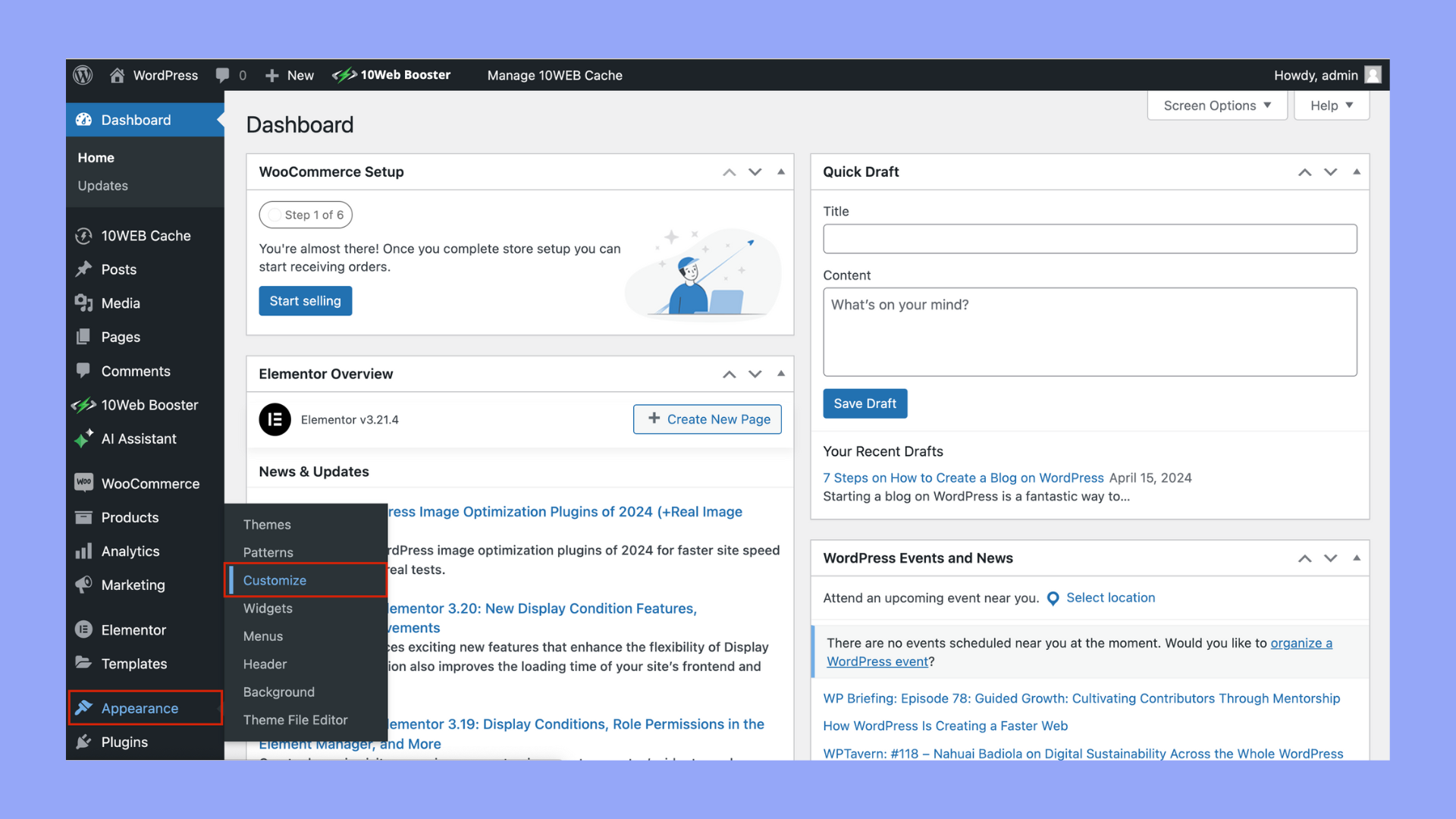
- Ve al Personalizador: Ve a tu panel de WordPress, luego a Apariencia > Personalizar.

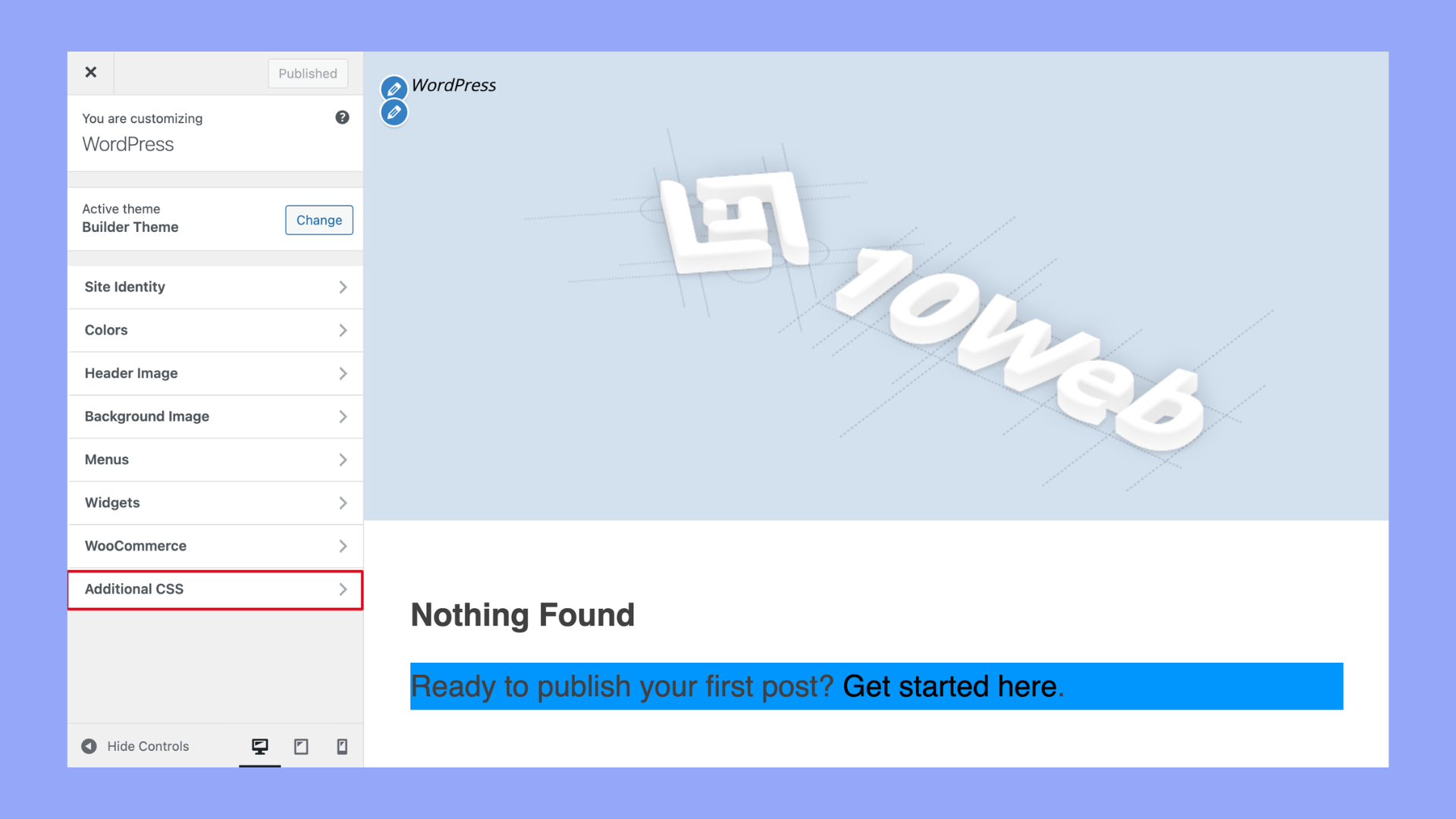
- Añadir CSS: Selecciona CSS adicional de la barra lateral

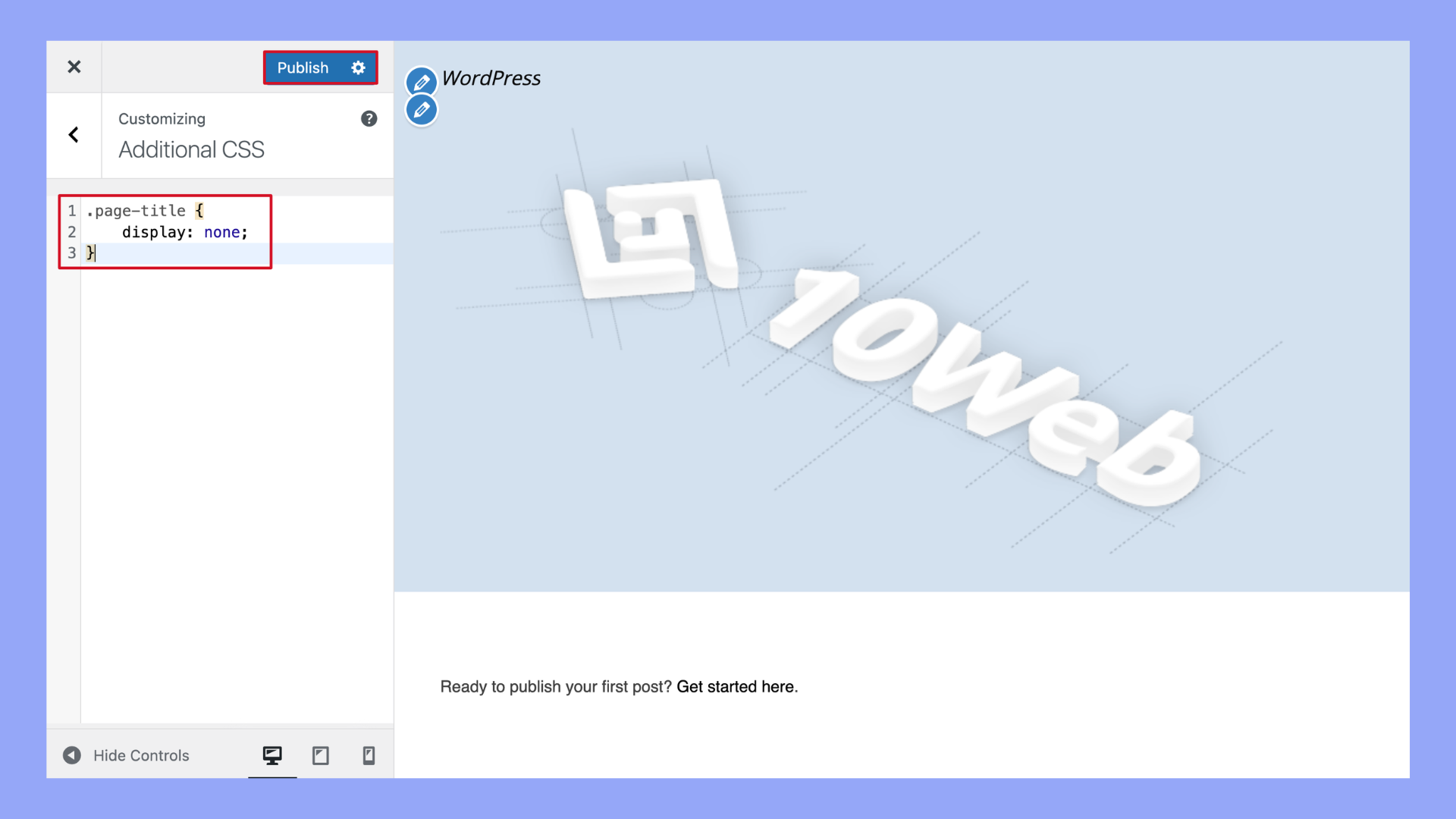
- Introduce el siguiente código:
page-title {
display: none;
}
Sustituye .page-title por el selector real que has identificado.

- Publica los cambios: Haz clic en Publica para guardar y aplicar el CSS.
Localizar Clases de Títulos con la Herramienta Inspeccionar
Si la clase CSS para el título de tu página no es título-entradatendrás que identificar la clase correcta a la que dirigirte. Haz clic con el botón derecho del ratón en el título de la página y selecciona Inspecciona. This will open the developer tools pane where you can look at the HTML structure and identify the class used for the title. It’s usually something similar to .título-entrada o .page-title. Una vez que encuentres la clase adecuada, sustituye .entrada-título en el código CSS por la clase que has identificado y, a continuación, añade el código a la sección CSS adicional adicional y haz clic en Publica
. Your page title should now be hidden from view.
Método 2: Utilizar un plugin
Si no te sientes cómodo con CSS, puedes utilizar un plugin diseñado para ocultar títulos. Plugins como Ocultar título o Eliminar título te permiten ocultar títulos en páginas individuales a través de la pantalla de edición de páginas:
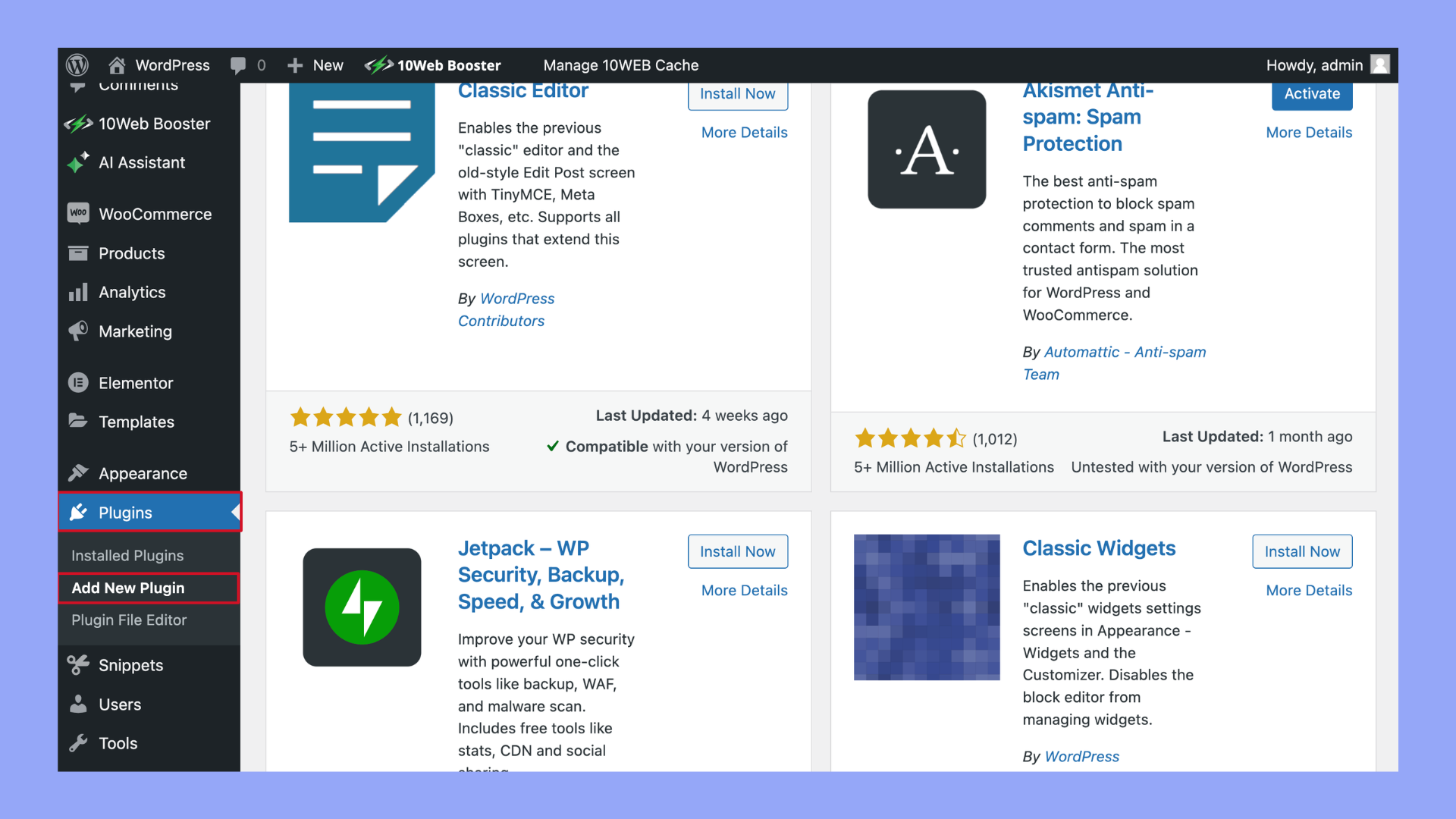
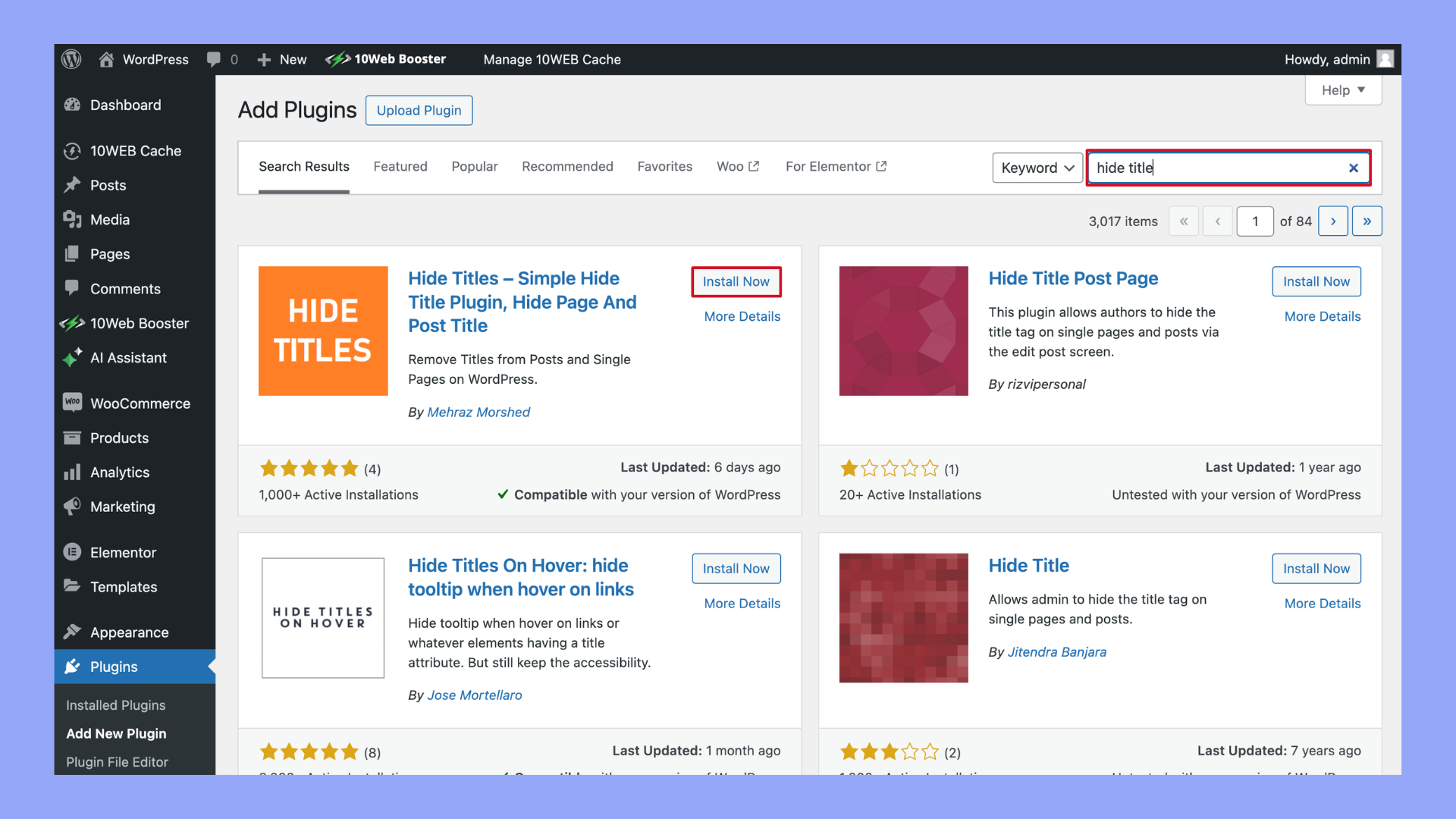
- Instala el plugin: Ve a Plugins > Añadir nuevo

- Buscar Ocultar títuloinstálalo y actívalo.

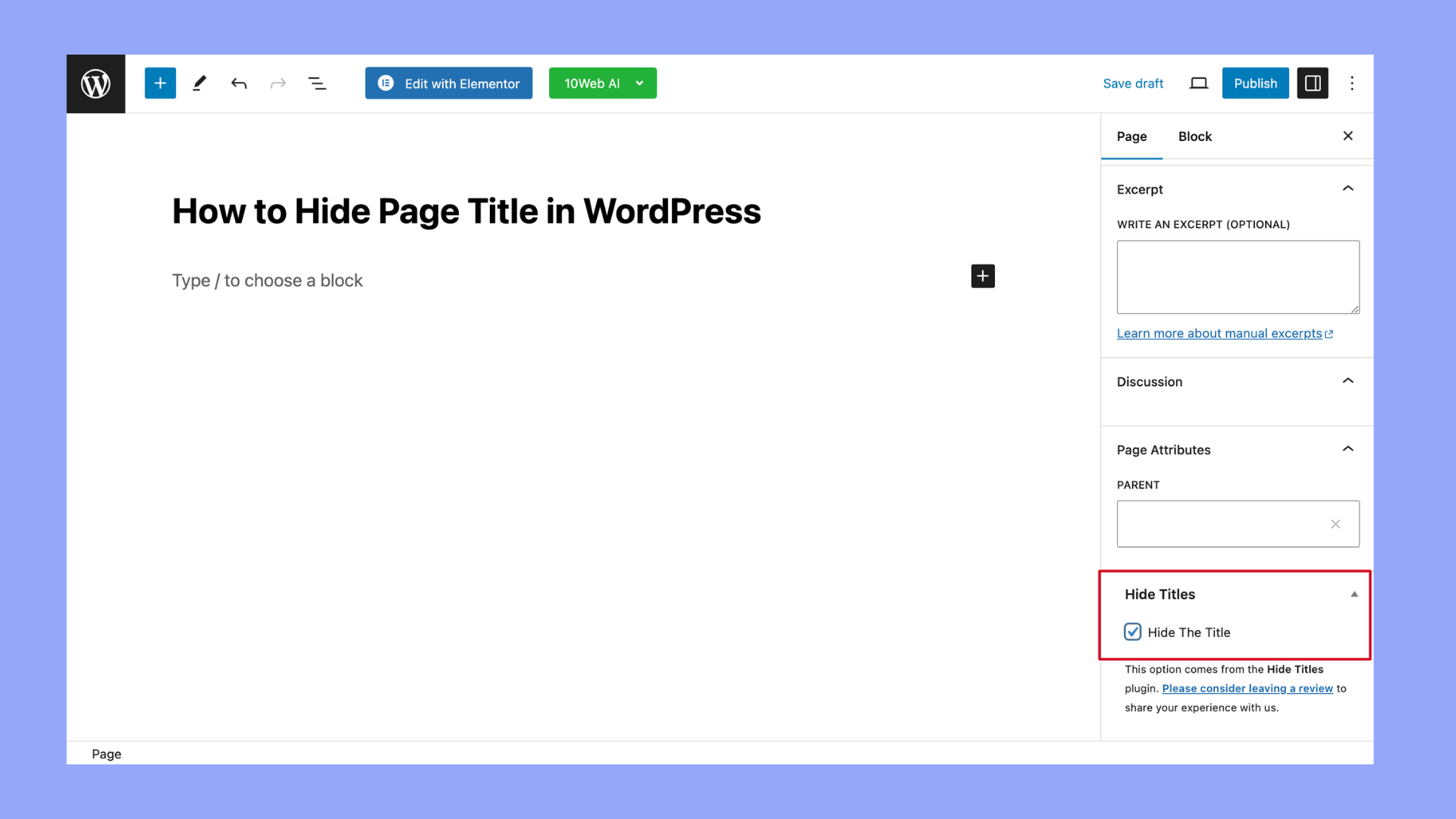
- Edita la página/post: Abre la página o entrada donde quieras ocultar el título.
- Ocultar el título: Marca la opción para ocultar el título, que normalmente se encuentra en el panel de configuración de la derecha, en Documento Documento.

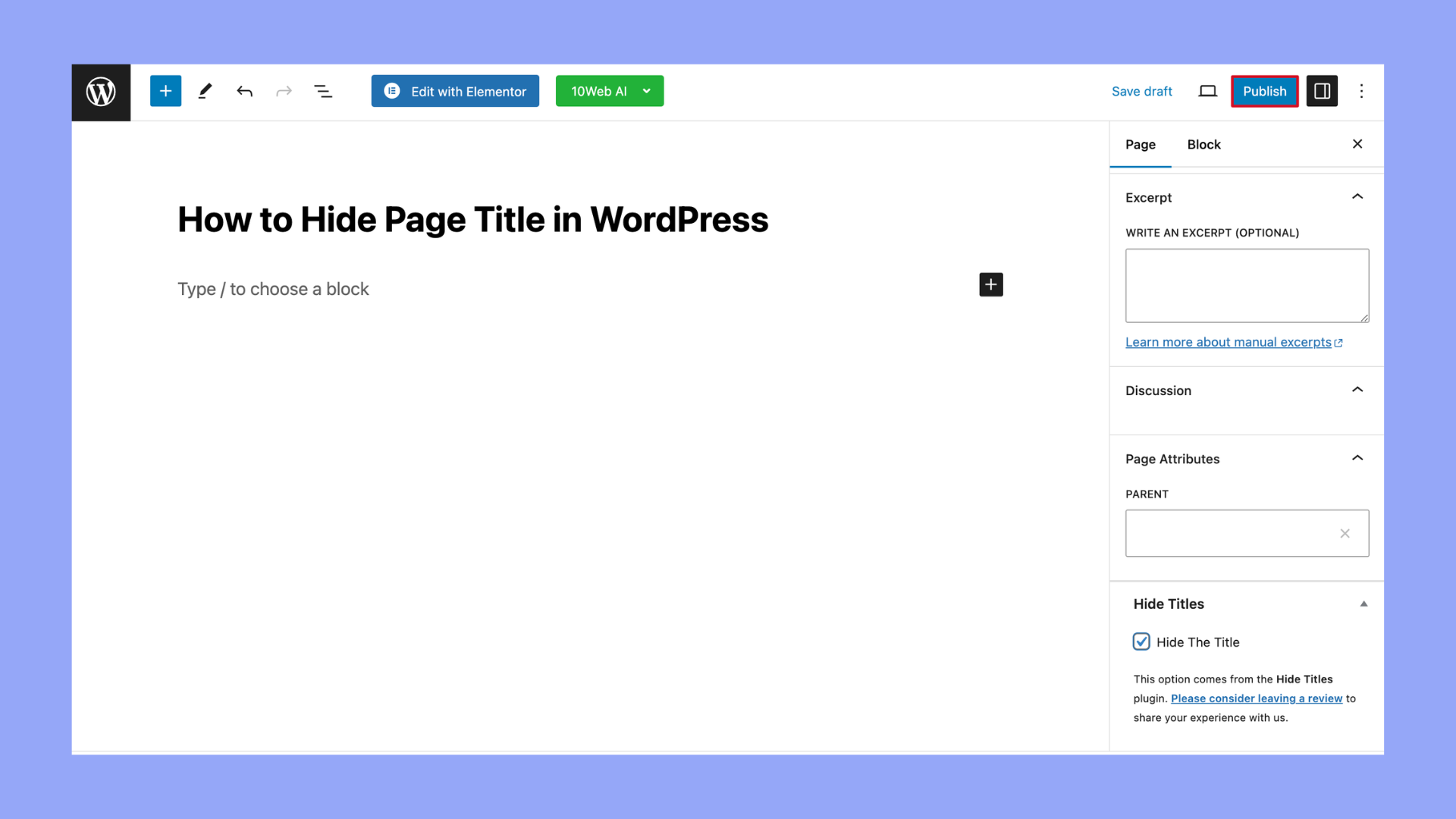
- Actualiza la página/post: Guarda los cambios haciendo clic en Actualizar.

Estos pasos simplifican cómo eliminar el título de las páginas o entradas de WordPress, garantizando un aspecto más limpio y un mayor control sobre la presentación de tu sitio.
Método 3: Opciones del tema
Para ocultar eficazmente los títulos de las páginas en WordPress, puedes utilizar las opciones integradas de tu tema. Dependiendo del tema, puede tener ajustes específicos orientados a esta función a los que se puede acceder sin tocar código. Puedes ocultar los títulos de las páginas con este método:
- Accede al Personalizador de Temas: Ir a Apariencia > Personalizar.

- Busca Ajustes de título: Navega por las secciones para encontrar ajustes relacionados con la visualización de páginas o entradas. Puede estar en Cabecera o Configuración de página.
- Ajustar la visibilidad del título: Alterna el ajuste para ocultar el título de la página si está disponible.
- Guarda y publica: Aplica los cambios haciendo clic en Publica.
Inspeccionar las plantillas de página
Tu tema puede venir con diferentes plantillas de página que incluyen u omiten el título de la página. Para inspeccionarlas, edita la página que te interesa yendo a Páginas → Todas las páginas. Click on the page name or hover and click Edita. Dentro del editor de páginas, localiza los Atributos de la página
que normalmente se encuentra en la barra lateral derecha. Aquí, hay un menú desplegable en el que puedes seleccionar un Plantilla. Templates labeled as No Título, Ancho totalo En blanco puede ser la solución que necesitas. Elige la plantilla adecuada y actualiza la página para ver si el título está oculto.
Explorando el Personalizador de temas e inspeccionando Plantillas de páginapuedes gestionar eficazmente la visibilidad de los títulos de las páginas de tu sitio WordPress sin recurrir a plugins adicionales ni a modificaciones del código.
Método 4: Usar un constructor de páginas
Si utilizas un constructor de páginas, sigue estos pasos:
- Abre la página en el Constructor: Inicia el constructor de páginas en la página que quieres editar.
- Accede a la configuración de la página: Busca un menú o icono de engranaje que abra los ajustes, a menudo etiquetado como Configuración de página o similar.
- Buscar opciones de título: Busca las opciones que controlan la visualización del título de la página y desactívalo.
- Guarda y sal: Aplica los cambios y sal del constructor.
Método 5: Editar archivos de temas
Este método requiere editar archivos PHP y se recomienda a usuarios avanzados:
- Crea un tema hijo: Para evitar la pérdida de cambios con las actualizaciones, crea y activa un tema hijo.
Utiliza temas hijo para modificar tu sitio WordPress sin alterar los archivos del tema principal. Empieza por crear un nuevo tema y un directorio style.css dentro de la carpeta de temas de WordPress. Dentro del archivo **style.css** debes definir los detalles de tu tema hijo. Aquí tienes un ejemplo de lo que debe ser el principio de tu archivo **style.css** puede incluir:/* Theme Name: Your Child Theme Name Theme URI: http://example.com/your-child-theme/ Description: Your Child Theme Description Author: Your Name Author URI: http://example.com Template: parent-theme-folder-name Version: 1.0.0 */
Asegúrate de sustituir nombre-carpeta-tema-padre con el nombre real del directorio de tu tema principal. Una vez hecho esto, importa los estilos de tu tema principal utilizando @importar url(«../tema-padre/estilo.css»); al principio del archivo CSS de tu tema hijo.
- Acceder a los archivos del tema: Utiliza un cliente FTP o el gestor de archivos de tu panel de control de alojamiento para acceder a los archivos de tu sitio.
- Modifica los archivos PHP: Busca el archivo PHP responsable de mostrar los títulos (a menudo page.php o single.php). Edita el archivo para comentar o eliminar las líneas de código que muestran el título.
- Sube y sobrescribe: Guarda los cambios y sube el archivo modificado a tu servidor.
Consideraciones SEO al ocultar los títulos de las páginas
Cuando ocultes los títulos de las páginas en WordPress, es importante que tengas en cuenta cómo afectará esto al SEO de tu sitio y a la experiencia del usuario. Los motores de búsqueda y los lectores se basan en los títulos para el contexto, por lo que es necesario un manejo cuidadoso para mantener tanto la visibilidad como la accesibilidad.
1. Comprender el impacto en los motores de búsqueda
Ocultar el título de una página en WordPress no lo elimina del código, lo que significa que los motores de búsqueda siguen viéndolo cuando analizan tu sitio. Los títulos tienen un impacto significativo en el SEO, ya que ayudan a los motores de búsqueda a entender de qué trata tu página. Cuando decidas ocultar el título de una página, asegúrate de que la página sigue conteniendo metainformación relevante, como la etiqueta de título y meta descripción. This ensures that while users do not see the title on the page, search engines can still use the meta information to rank and display your page in search results accurately.
Recuerda utilizar eficazmente las palabras clave en tu metainformación para compensar la ocultación del título en la propia página. Además, considera la posibilidad de añadir datos estructurados a la página, que ayudan a los motores de búsqueda a comprender el contenido de la página sin depender del título visible.
2. Mantener la accesibilidad y legibilidad
Mientras consideras aprender cómo ocultar el título de la página en WordPress por razones estéticas o de diseño, recuerda que para algunos lectores, especialmente los que utilizan lectores de pantalla, el título de la página mejora la accesibilidad al proporcionar una indicación clara del contenido de la página. Por tanto, cuando ocultes el título de una página para usuarios visuales, asegúrate de que los lectores de pantalla puedan seguir detectando y anunciando el título.
También debes asegurarte de que tu contenido sea fácilmente navegable y comprensible. La ausencia de un título de página en pantalla no debe inducir a confusión a tus lectores. El uso de encabezamientos claros ( H1, H2, H3) y una estructura lógica ayudarán a mantener la legibilidad. Asegúrate de guiar a tus lectores con un sistema de navegación claro que no dependa únicamente del título de la página para orientarse.
Mantener bien informados a los motores de búsqueda y a los lectores a pesar de un título de página oculto requiere que tomes medidas proactivas para proporcionar pistas alternativas ocultas que mantengan tanto la integridad SEO como una experiencia de usuario fluida.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Tratamiento de páginas especiales
Las páginas especiales, como tu página de inicio, las páginas de destino y las entradas del blog, suelen ser la primera impresión para tus visitantes. Es crucial personalizar estas páginas para garantizar que se ajustan a los objetivos de marca y experiencia de usuario de tu sitio de WordPress.
1. Manejar la página de inicio y las páginas de destino
Para modificar la página de inicio o cualquier página de destino, normalmente trabajas en una plantilla especializada o en un editor de páginas. Si utilizas un editor de bloques como Gutenberg, puedes eliminar el título de la página seleccionando el botón Título del puesto y eliminarlo. Para temas con un editor de sitio completo, ve a Apariencia > Editorelige la plantilla correspondiente y elimina el Título de la entrada bloque.
2. Personalizar los títulos de las entradas del blog
Cuando trabajes con títulos de entradas de blogsi quieres mantener su visibilidad por motivos de SEO y claridad, pero dándoles un estilo diferente. Accede al personalizador del tema para ajustar los aspectos visuales de Títulos de entradas de blog. If your theme supports Títulos H1 personalización, puedes cambiar las fuentes o los colores sin ocultarlos completamente. Para ajustar sólo determinadas entradas, utiliza el editor de bloques para modificar el Bloque de título para entradas individuales del blog.
Recuerda que el objetivo es mantener la claridad y, al mismo tiempo, garantizar que tus páginas especiales reflejen el aspecto deseado de tu sitio web.
Buenas prácticas para actualizar y guardar los cambios
Cuando realices cambios en tu sitio de WordPress, como ocultar el título de una página o de una entrada, es crucial que sigas un proceso que proteja la integridad de tu sitio web. Esta sección describe los pasos que debes seguir para actualizar tu sitio de forma segura.
1. Utilizar un entorno de ensayo
Crear un entorno de ensayo es una práctica segura antes de realizar cambios en tu sitio web activo. Se trata de un clon de tu sitio web donde puedes realizar actualizaciones y cambios de prueba sin afectar a tu sitio real. A continuación te explicamos cómo utilizar eficazmente un entorno de ensayo:
- Accede al panel de control de tu proveedor de alojamiento y localiza la opción de Crear un sitio de ensayo.
- Asegúrate de Configurar el sitio de ensayo con la última versión de tu sitio activo para realizar pruebas precisas.
- Después de ocultar el título en tu editor de WordPress, previsualiza el sitio de ensayo para asegurarte de que los cambios son correctos.
- Sólo transfiere los cambios al sitio activo una vez que hayas verificado que todo funciona según lo previsto seleccionando Empujar puesta en escena al sitio activo.
2. Hacer una copia de seguridad completa antes de los cambios
Siempre es aconsejable Crear una copia de seguridad completa de tu sitio WordPress antes de empezar a actualizar o guardar los cambios. Para hacer una copia de seguridad de tu sitio:
- Navega hasta la herramienta de copia de seguridad proporcionada por tu servicio de alojamiento o utiliza un plugin de copia de seguridad de WordPress de confianza.
- Haz clic en Copia de seguridad ahora para iniciar una copia de seguridad completa del sitio.
- Confirma que la copia de seguridad incluye tanto la base de datos como los archivos y, a continuación, Guárdala en una ubicación segura.
Una vez que tengas una copia de seguridad, procede a actualizar el título de la página o de la entrada. Si utilizas un constructor de páginas o un editor de WordPress, realiza los cambios y haz clic en Actualización para guardarlos. Comprueba la parte frontal de tu sitio web para asegurarte de que el título se oculta como es debido. Si surge algún problema, puedes utilizar la copia de seguridad para Restaurar tu sitio a su estado anterior.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Problemas comunes al ocultar el título de la página
Al intentar ocultar los títulos de las páginas en WordPress, puedes encontrarte con varios problemas comunes. Aquí tienes un resumen de los problemas típicos y cómo solucionarlos:
1. Título aún visible
Si el título sigue visible después de intentar ocultarlo:
- Selector incorrecto: Comprueba dos veces el selector CSS utilizado en tu CSS personalizado. Asegúrate de que se dirige correctamente al elemento título. Utilizar las herramientas de desarrollo del navegador puede ayudarte a identificar el selector correcto.
- CSS no aplicado: Comprueba que tu CSS está correctamente añadido al sitio. Debe estar en la sección «CSS adicional» del Personalizador o en el archivo style.css de tu tema hijo. Asegúrate de que no hay errores de sintaxis en tu CSS.
- Problemas de caché: Borra la caché de tu sitio web y de tu navegador. A veces, las versiones en caché de tu sitio pueden mostrar contenido antiguo.
2. Los cambios afectan a todas las páginas
Si tu método de ocultar títulos afecta a todas las páginas en lugar de sólo a algunas concretas:
- Especificidad en CSS: Modifica tu CSS para que se dirija sólo a páginas o entradas específicas. Puedes utilizar clases CSS específicas de página que WordPress añade a la etiqueta body, como .page-id-123 donde 123 es el ID de tu página.
- Configuración del plugin: Asegúrate de que los ajustes de tu plugin de ocultación de títulos están configurados para que sólo afecten a las páginas que pretendes. Algunos plugins aplican los cambios globalmente a menos que se especifique lo contrario.
3. Conflictos de plugins
A veces, los plugins pueden interferir entre sí, provocando comportamientos inesperados:
- Desactiva otros plugins: Desactiva temporalmente otros plugins para identificar si hay un conflicto. Si el problema se resuelve, reactívalos uno a uno para encontrar al culpable.
- Actualiza los plugins: Asegúrate de que todos los plugins están actualizados. A veces, los conflictos se solucionan en las nuevas versiones de los plugins.
4. Limitaciones temáticas
Es posible que algunos temas no permitan ocultar fácilmente los títulos o que los tengan codificados en las plantillas:
- Revisa las opciones del tema: Revisa a fondo las opciones de tu tema para ver si hay alguna forma integrada de ocultar los títulos que puedas haber pasado por alto.
- Ponte en contacto con el soporte del tema: Si el tema está limitando tu capacidad de ocultar títulos, el equipo de soporte del tema puede proporcionarte soluciones o código personalizado.
5. Problemas con el Constructor de páginas
Al utilizar creadores de páginas, pueden surgir problemas relacionados específicamente con su interfaz:
- Compatibilidad con el constructor: Comprueba si tu constructor de páginas es totalmente compatible con el tema que estás utilizando. Los problemas de compatibilidad pueden impedir que ciertos ajustes surtan efecto.
- Actualiza el Constructor de páginas: Asegúrate de que tu plugin constructor de páginas está actualizado. Las actualizaciones suelen corregir errores y mejorar la compatibilidad con las actualizaciones del núcleo de WordPress.
6. Permisos incorrectos o problemas de acceso a archivos
Al editar directamente los archivos del tema:
- Permisos de archivos: Asegúrate de que tienes los permisos correctos para modificar los archivos del tema. Normalmente, los archivos deben estar configurados a 644 y las carpetas a 755.
- Editar archivos correctos: Comprueba que estás editando el archivo de plantilla correcto. A veces el título puede generarse en más de un archivo de plantilla, dependiendo de la estructura del tema.
Si comprendes y abordas estos problemas comunes, podrás gestionar y solucionar más eficazmente el proceso de ocultar títulos de página en WordPress, garantizando una experiencia de diseño web más fluida y controlada.
Conclusión
En conclusión, dominar las técnicas para ocultar los títulos de las páginas en WordPress puede mejorar la estética de tu sitio web y la experiencia del usuario. Ya sea mediante el uso de plugins, CSS personalizado u opciones de tema, cada método ofrece ventajas únicas adaptadas a diferentes necesidades y niveles de habilidad. Aplicando estas estrategias, los usuarios de WordPress pueden crear páginas más limpias y centradas que se ajusten mejor a sus objetivos de diseño. Recuerda, la clave está en elegir el enfoque que mejor se adapte al tema de tu sitio y a tus capacidades personales. Con estas herramientas, estás bien equipado para racionalizar la presentación de tu sitio web y destacar el contenido que más importa.