Saltarse la página del carrito en WooCommerce o, pago directo, mejora la experiencia de compra al agilizar el proceso de compra. Al minimizar los pasos entre la selección del producto y el pago, reduce el abandono del carrito y mejora las tasas de conversión. Esta guía cubre las ventajas de la compra directa, cómo configurar los ajustes para saltarse el carrito y consejos para optimizar el proceso de compra para una experiencia de usuario fluida.
PREGUNTAS FRECUENTES
What is direct checkout in WooCommerce and why is it beneficial?
El pago directo en WooCommerce es una función que agiliza el proceso de compra minimizando los pasos entre la selección del producto y el pago. Este método reduce las tasas de abandono de carritos y mejora las tasas de conversión al proporcionar una experiencia de compra más rápida y eficiente a los clientes.
How can I skip the Cart page in my WooCommerce store?
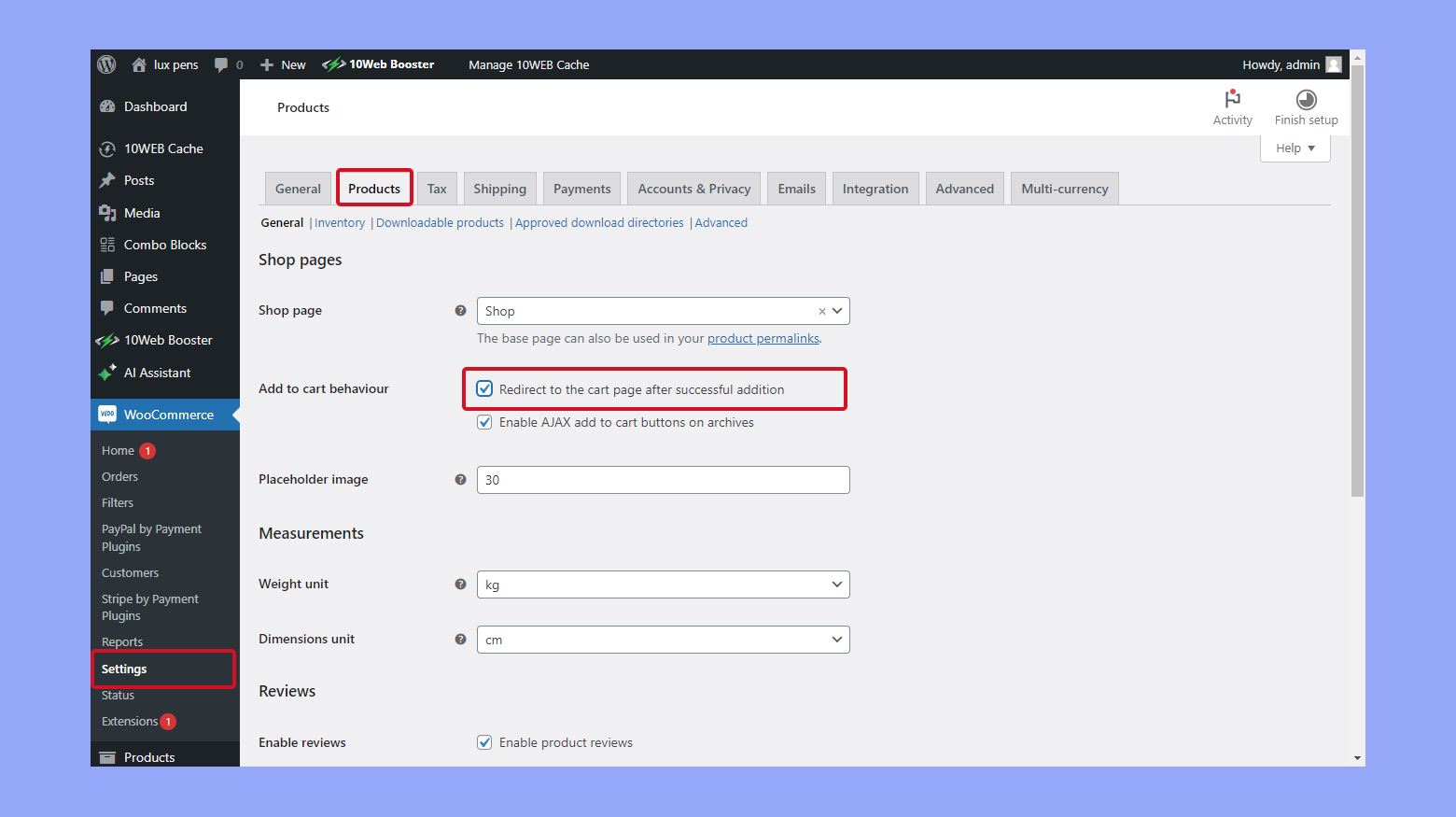
- Navega hasta Configuración de WooCommerce > en tu panel de control de WordPress.
- Haz clic en la pestaña Productos.
- En la sección Comportamiento al añadir a la cesta, marca la casilla junto a Redirigir a la página de pago después de añadir correctamente.
- Guarda los cambios pulsando el botón Guardar cambios.
Esto evitará la página del carrito y llevará a los clientes directamente a la caja después de añadir artículos a su carrito.
What are the specific advantages of using direct checkout?
- Mejora de la experiencia del usuario reduciendo el tiempo entre la selección del producto y la compra.
- Reducción del abandono de carritos al minimizar los pasos necesarios para completar una compra.
- Agilización del proceso de pago eliminando la página del carrito, lo que acelera la transacción.
How does implementing direct checkout affect conversion rates?
Implementar el pago directo puede tener un impacto positivo en las tasas de conversión al simplificar y acelerar el proceso de pago. Una experiencia de pago más fácil de usar y eficiente puede aumentar la satisfacción del cliente, la repetición de la compra y el boca a boca positivo, todo lo cual contribuye a aumentar los índices de conversión.
What steps can I take to optimize the checkout process for mobile users?
- Asegúrate de que tu tema es responsive y se muestra bien en pantallas pequeñas.
- Prueba el proceso de pago en varios dispositivos móviles para confirmar la facilidad de navegación y de uso.
- Aumenta el tamaño de los elementos clicables y de los campos de formulario para facilitar la interacción.
- Simplifica los campos de pago y las opciones de pago para acelerar el proceso y reducir el abandono del carrito. Da prioridad a los campos esenciales, utiliza el autocompletado cuando sea posible y ofrece métodos de pago populares y seguros.
Comprender el pago directo en WooCommerce
Al navegar por tu tienda WooCommerce, tus clientes pueden experimentar un ciclo de compra más rápido a través del pago directo, un proceso diseñado para agilizar su experiencia de compra.
Ventajas de saltarse la página del carrito
Pago directo en WooCommerce simplifica el proceso de compra eliminando pasos innecesarios. Aquí tienes algunas ventajas concretas:
- Mejora la experiencia del usuario: Al minimizar el tiempo entre la selección del producto y la compra, atiendes a los clientes que buscan una experiencia de compra rápida.
- Reduce el abandono del carrito: Al requerir menos clics, es menos probable que el comprador se distraiga o se frustre, lo que reduce las posibilidades de que se vaya sin comprar.
- Agiliza el proceso de pago: El pago directo elimina la página del carrito, llevando a los usuarios inmediatamente a la caja después de añadir artículos a su carrito, lo que puede acelerar toda la transacción.
Impacto en las tasas de conversión
Implementar el pago directo puede afectar positivamente a tus tasas de conversión. Here’s what you need to know:
- El pago directo tiene el potencial de aumentar las tasas de conversión al simplificar el proceso de pago, haciéndolo más rápido y más fácil de usar.
- La satisfacción del cliente puede aumentar como resultado de una experiencia de pago más eficiente, lo que a su vez puede conducir a la repetición de la compra y a un boca a boca positivo.
Configurar los ajustes de WooCommerce para saltar el carrito
En tu tienda WooCommerce, pasar por alto la página del carrito puede agilizar la experiencia de compra llevando a los clientes directamente a la página de pago. A continuación te explicamos cómo puedes ajustar tu Configuración de WooCommerce para activar esta funcionalidad.
Ajuste de la configuración predeterminada de WooCommerce
Para ajustar la configuración por defecto de WooCommerce:
- Navega hasta tu WooCommerce > Configuración en tu panel de WordPress.
- Haz clic en el botón Productos .
- Busca el comportamiento Comportamiento de añadir al carrito sección.

- Marca la casilla junto a Redirigir a la página de pago después de añadir con éxito.
- No olvides guardar los cambios pulsando el botón Guardar cambios .
Configurar la página de pago directo
Para configurar una página de pago directo:
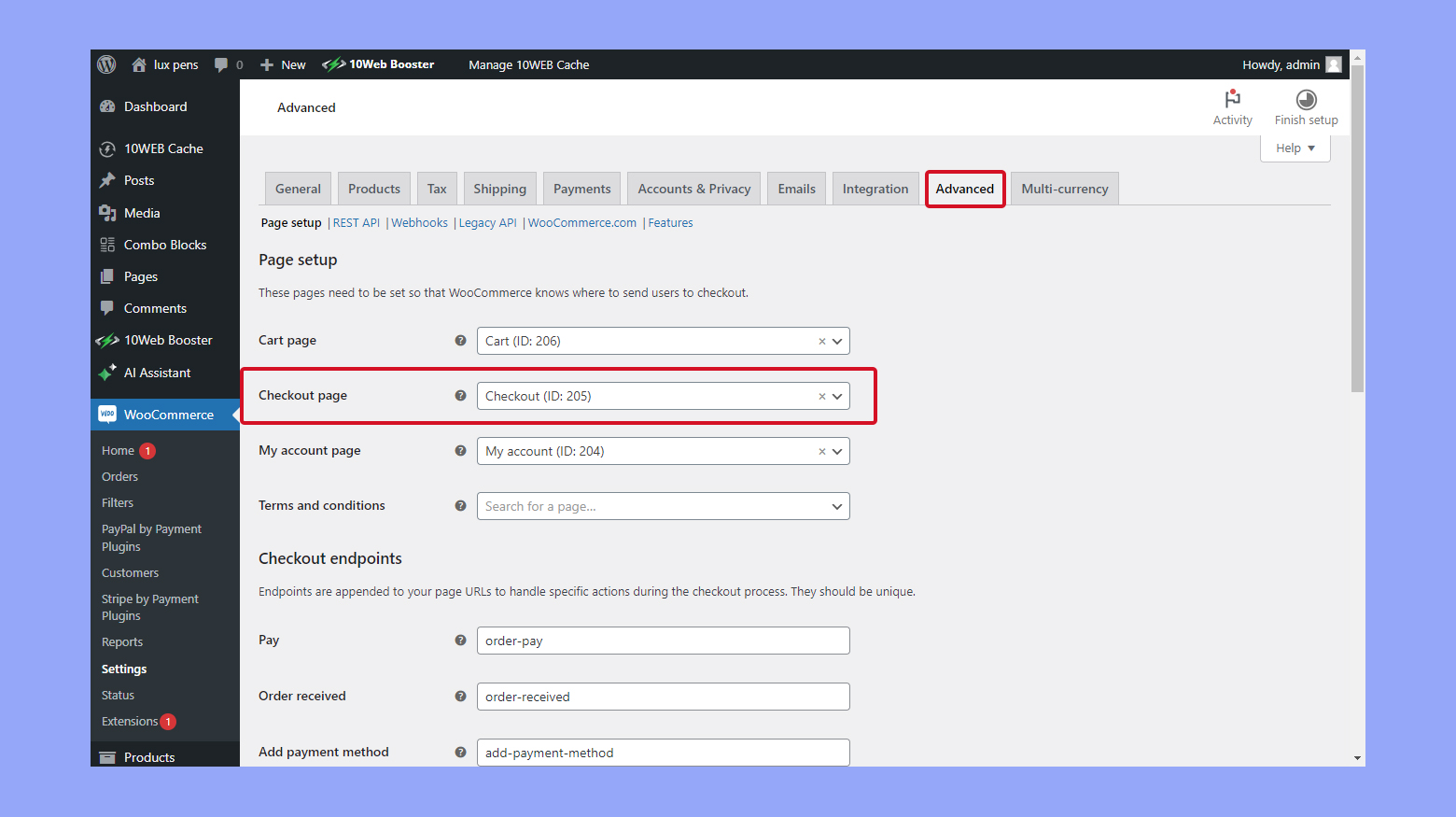
- Ir a WooCommerce > Configuración y haz clic en el botón Avanzado avanzada.
- En la Configuración de página busca la página Página de pago desplegable.

- Aquí, asegúrate de seleccionar la página de pago correcta en el menú desplegable. Si tienes una página de pago personalizada, tendrás que seleccionarla aquí.
- Si anteriormente tenías enlazada una página del Carrito, asegúrate de eliminarla o desactivarla para evitar cualquier redirección a la página del Carrito.
Siguiendo estos pasos, los clientes evitarán la página del carrito y pasarán directamente a la caja, reduciendo potencialmente el abandono del carrito y mejorando la tasa de conversión general de tu sitio WooCommerce.
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online. 
Looking to sell online?
Utilizar ajax para transacciones más fluidas
Personalizar tu WooCommerce de tu tienda puede mejorar la experiencia de compra de tus clientes proporcionándoles un camino más rápido hacia la compra. Se trata de ofrecer a los clientes un recorrido fluido desde la selección del producto hasta el pago.
Para una interacción más fluida al añadir productos a su cesta, habilita Añadir al carrito AJAX pueden ser beneficiosas. AJAX permite añadir el producto al carrito sin necesidad de recargar la página, creando una transición fluida.
Para activar AJAX añadir al carrito:
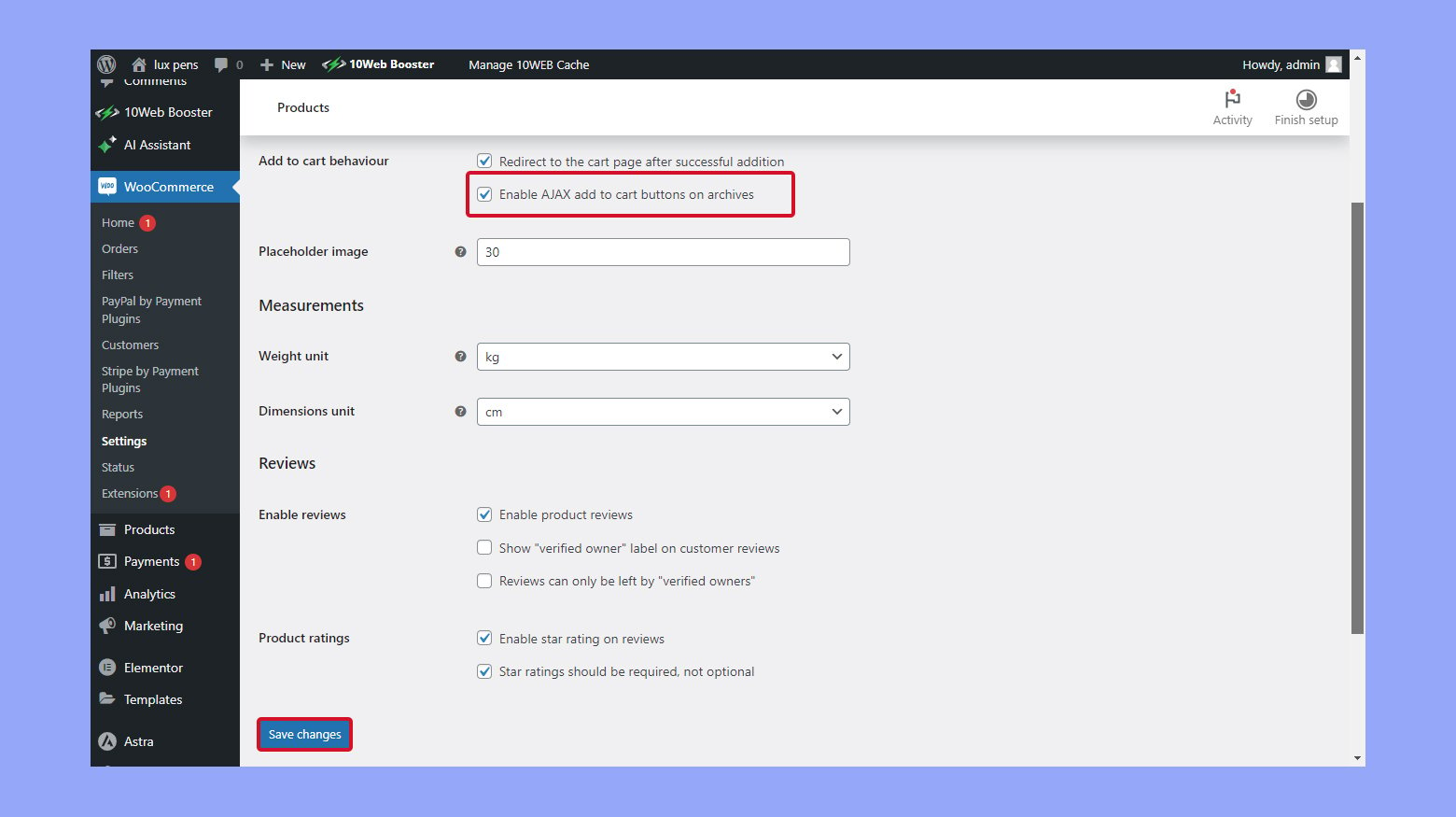
- Ir a WooCommerce y selecciona Configuración en tu panel de control.
- Haz clic en el botón Productos y luego ve a la pestaña General General.
- Busca Activar botones AJAX de añadir al carrito en los archivos y marca esta casilla.
- Haz clic en Guardar cambios.

Al implementar AJAX, tu Añadir a la cesta se vuelve más receptivo, ofreciendo una experiencia fluida incluso antes de que piensen en pasar por caja.
Implementar ediciones de código en functions.php
Cuando personalices WooCommerce para saltarte la página del carrito, es crucial que utilices un tema hijo para evitar perder tus cambios con las actualizaciones. Insertar los fragmentos de código adecuados en el archivo functions.php puede crear una redirección directa a la página de pago.
Crear un tema hijo seguro
Antes de añadir código personalizado a tu sitio web, lo mejor es crear un tema hijo. A child theme ensures that your modifications are preserved when the parent theme updates.
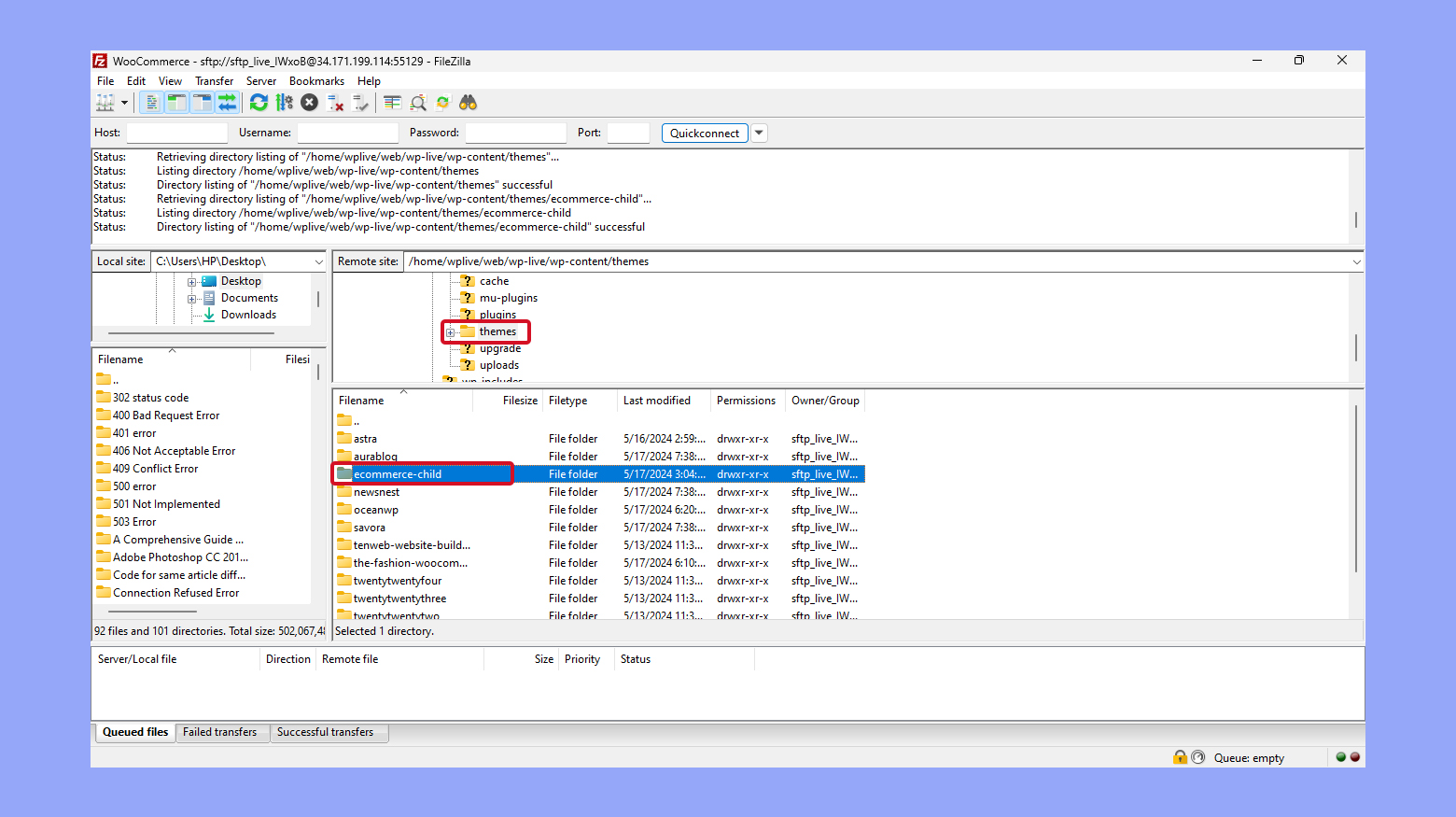
- Accede al servidor de tu sitio mediante FTP o el gestor de archivos de tu alojamiento.
- Navega hasta /wp-content/temas/ directorio.
- Crea una nueva carpeta para tu tema hijo.

- Dentro de esa carpeta, crea un archivo style.css e introduce la información de cabecera necesaria.
- Activa tu tema hijo desde Apariencia > Temas de tu panel de control de WordPress.
Añadir fragmentos de código para la redirección
Con un tema hijo activo, puedes añadir con seguridad código personalizado para redirigir a los usuarios:
- Localiza el archivo functions.php en la carpeta /wp-content/temas/tu-tema-niño/ directorio.
- Edita el archivo functions.php añadiendo un fragmento de código personalizado al final:
function redirect_to_checkout() { if (is_cart()) { wp_redirect(wc_get_checkout_url()); exit; } } add_action( 'template_redirect', 'redirect_to_checkout' );
Guarda los cambios en functions.php y comprueba tu sitio para asegurarte de que ahora el carrito se omite y los usuarios son redirigidos a la página de pago.
Siguiendo estos pasos, puedes mejorar la experiencia del usuario agilizando el proceso de pago. Recuerda que estas modificaciones requieren conocimientos de programación, así que si no estás familiarizado con ella, considera la posibilidad de pedir ayuda a un profesional.
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online. 
Looking to sell online?
Mejorar la experiencia de pago
Cuando optimizas el proceso de pago de tu WooCommerce, no sólo ahorras tiempo a tus clientes, sino que también mejoras su experiencia general. Centrémonos en adaptar el proceso de pago a usuarios móviles y simplificando los componentes esenciales del pago.
Optimización para dispositivos móviles
Tu tienda WooCommerce debe adaptarse perfectamente a los usuarios móviles, dado el auge de las compras móviles. Empieza por asegurarte de que tu tema es responsive y de que los elementos de pago se muestran bien en pantallas pequeñas. Prueba el proceso de pago en varios dispositivos móviles para confirmar que la navegación es sencilla y que los botones son fáciles de pulsar. Considera también la posibilidad de utilizar campos de formulario más grandes y botones que sean más accesibles en pantallas táctiles.
- Elige un tema adaptable: Personaliza la apariencia de tu tienda con un tema optimizado para dispositivos móviles.
- Prueba en varios dispositivos: Comprueba regularmente tu página de pago en varias pantallas para asegurar la compatibilidad.
- Aumentar el tamaño de los botones y campos: Ajusta el tamaño de los elementos clicables y de los campos de formulario para facilitar la interacción en dispositivos móviles.
Simplificar los campos de pago y las opciones de pago
Minimizar el número de campos de pago puede acelerar significativamente el proceso de pago y reducir el abandono del carrito. Identifica qué campos son esenciales, como el nombre, los datos de envío y la información de pago. Evita los campos innecesarios y considera la posibilidad de autocompletar la información cuando sea posible. Para el pago, ofrece múltiples opciones pero mantén la selección ajustada para evitar confusiones. Da prioridad a los métodos populares y seguros para tranquilizar a tus clientes.
- Identificar los campos esenciales: Mantén sólo los campos necesarios para reducir el esfuerzo del cliente.
- Utiliza el autorrelleno siempre que sea posible: Implementa el auto-rellenado para los clientes que vuelven para agilizar el proceso.
- Ofrecer opciones de pago populares: Añadir métodos de pago de confianza, como tarjetas de crédito, PayPal y monederos digitales, puede infundir confianza.
- Racionalizar los métodos de pago: Evita abrumar a tus clientes con demasiadas opciones seleccionando tu lista de opciones de pago.
Al abordar estas áreas clave, tu tienda WooCommerce ofrecerá un proceso de pago mejorado y sin complicaciones que podría conducir a un aumento de la satisfacción del cliente y de las ventas.
Conclusión
Implementar el pago directo en WooCommerce puede mejorar significativamente la experiencia de compra de tus clientes al simplificar y acelerar el proceso de compra. Este enfoque reduce el abandono del carrito, mejora la satisfacción del usuario y puede aumentar las tasas de conversión. Ajustando la configuración de WooCommerce para evitar el carrito, utilizando AJAX para transacciones más fluidas y optimizando el proceso de pago para dispositivos móviles, agilizas todo el proceso de compra. Utiliza estos pasos para crear una experiencia de pago más eficiente y agradable, lo que aumentará la fidelidad de los clientes y las ventas.