Una portada bien diseñada marca el tono de tu sitio web y puede causar una impresión duradera. Tanto si promocionas un negocio, como si creas un blog o muestras un portafolio, la portada es tu escaparate virtual.
Cambiar tu página de inicio de WordPress puede parecer terrible al principio, pero es un proceso sencillo. El proceso de personalización te permite alinear la página de inicio con tu estilo de la marca y el mensaje que quieres transmitir.
Accediendo a los ajustes adecuados dentro de WordPress, puedes seleccionar qué página aparece como inicio de tu sitio, gestionar el contenido mostrado y modificar los elementos de diseño para adaptarlos a tu visión.
PREGUNTAS FRECUENTES
How can I set a specific page as the homepage in WordPress?
A establecer una página específica como página de inicio en WordPress, ve a Configuración > Lectura desde tu panel de control. En virtud de la En la sección Muestra tu página de inicio, selecciona Una página estática y elige la página que has creado en el menú desplegablePágina de inicio.
What steps should I follow to edit the home page with Elementor in WordPress?
Primero, asegúrate de que Elementor está instalado y activo. A continuación, ve a la página que quieras establecer como página de inicio y haz clic en Editar con Elementor. Make your changes with Elementor’s interfaz de arrastrar y soltar y guarda tu página. Ve a tu panel de WordPress, haz clic en Ajustes > Lectura. Select the Una página estática opción. Pulsa el botón Página principal desplegable y elige la página que has editado con Elementor.
Where can I find the front page template files in WordPress?
Los archivos de plantilla de la página principal se encuentran en el directorio de tu tema de WordPress. Busca los archivos llamados página de inicio.php o inicio.php. If these files aren’t present, WordPress will use index.php como plantilla predeterminada para la página principal.
Can I designate a landing page as the homepage in WordPress, and if so, how?
Sí, puedes designar un página de destino como página de inicio. Create or edit a page within WordPress to serve as your landing page. Then set this page as your static homepage by going to Ajustes > Lectura y seleccionándola en el menú desplegable dela página.
Why can't I find the Homepage Settings in my WordPress dashboard?
Si la configuración de la página de inicio no aparece en tu panel de control, es posible que estés utilizando un tema que gestiona sus páginas de inicio de forma diferente o que un plugin esté interfiriendo con la configuración de visualización. También puede deberse a que tus páginas no estén publicadas. Comprueba que tus páginas están publicadas. Consulta la documentación de tu tema o desactiva los plugins para solucionar el problema.
Página de posts vs. Página estática
Cuando configurar tu sitio WordPressdecidirás entre dos tipos principales de páginas principales: la Página de Entradas y la Página estática.
Una Página de Entradas muestra las últimas entradas de tu blog en orden cronológico inverso, proporcionando contenido fresco regularmente y atrayendo a los visitantes con las últimas noticias o artículos. Sin embargo, ofrece menos control sobre el diseño y puede que no siempre coincida con la marca o la intención de cada sitio.
Por otro lado, una Página Estática presenta una página única e inmutable, a menudo utilizada para una página de inicio o de aterrizaje. Permite un diseño personalizable para que coincida con tu marca, lo que te da un control total sobre el contenido y garantiza la coherencia de la marca y la experiencia del visitante. Sin embargo, requiere actualizaciones para reflejar nuevos contenidos y es menos dinámica que una Página de Publicaciones.
Cada tipo sirve para fines distintos y tiene sus propias ventajas e inconvenientes, por lo que la elección depende de las necesidades y objetivos específicos del propietario del sitio web.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Crear páginas
Cuando estés listo para cambiar página principal de tu sitio WordPresstienes dos formas de hacerlo. Puedes crear una página nueva o editar una existente.
Aquí tienes una guía sencilla para ayudarte:

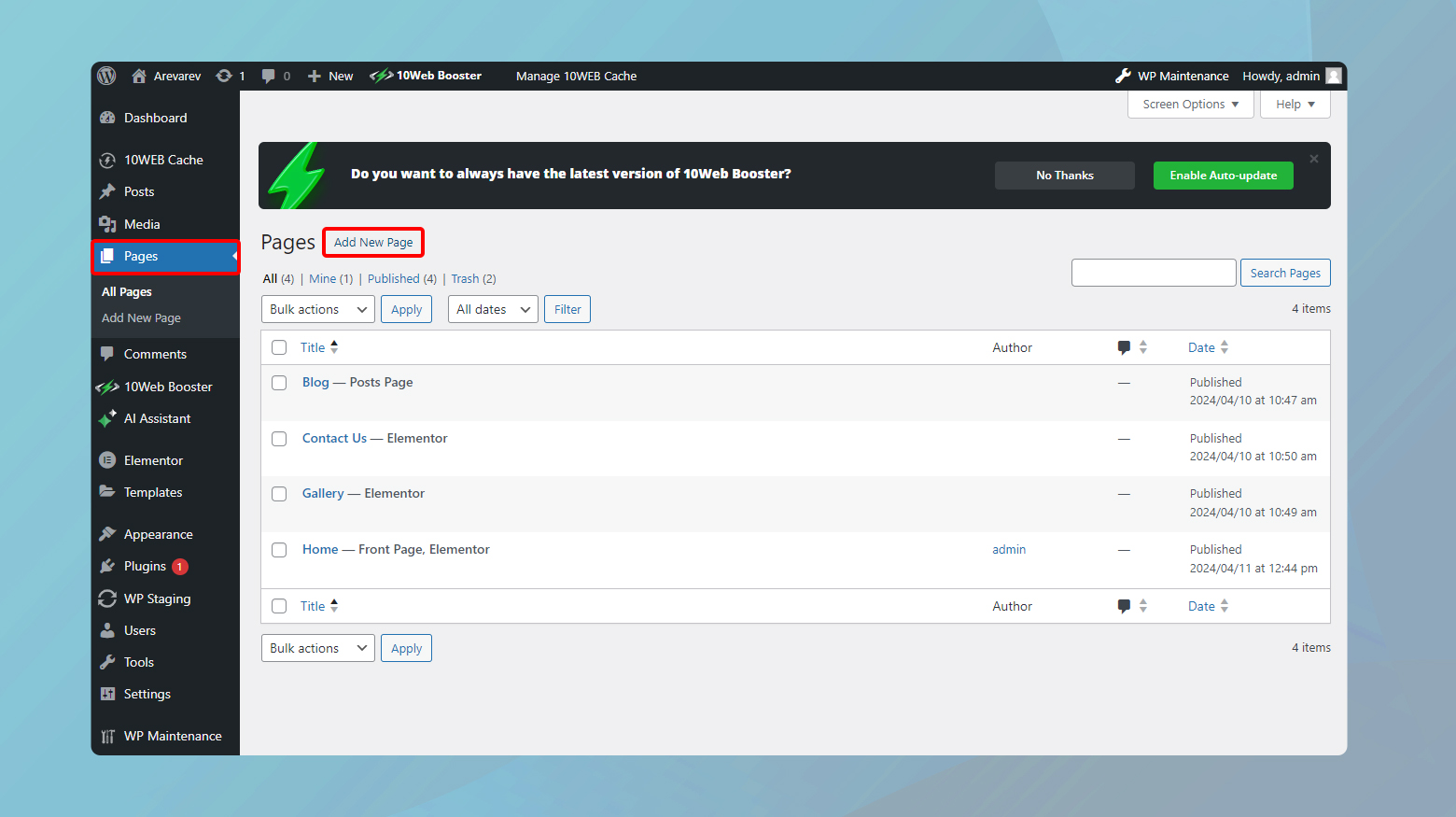
- Entra en a tu panel de administración de WordPress.
- Ir a Páginasy haz clic en Añadir nueva para crear una nueva página.
- Utiliza el editor de bloques para añadir y organizar tu contenido.
- Coloca el cursor en la zona superior para escribir un título para tu nueva página.
- Por último, Publica tu página.
Si prefieres un diseño visual, considera la posibilidad de utilizar un plugin constructor de páginas como Elementor, Beaver Buildero Divi. These plugins offer a drag-and-drop interface, making it easier to design your pages without needing to code.
Para una mayor personalización, explora las plantillas disponibles plantillasproporcionan un punto de partida para varios diseños de página.
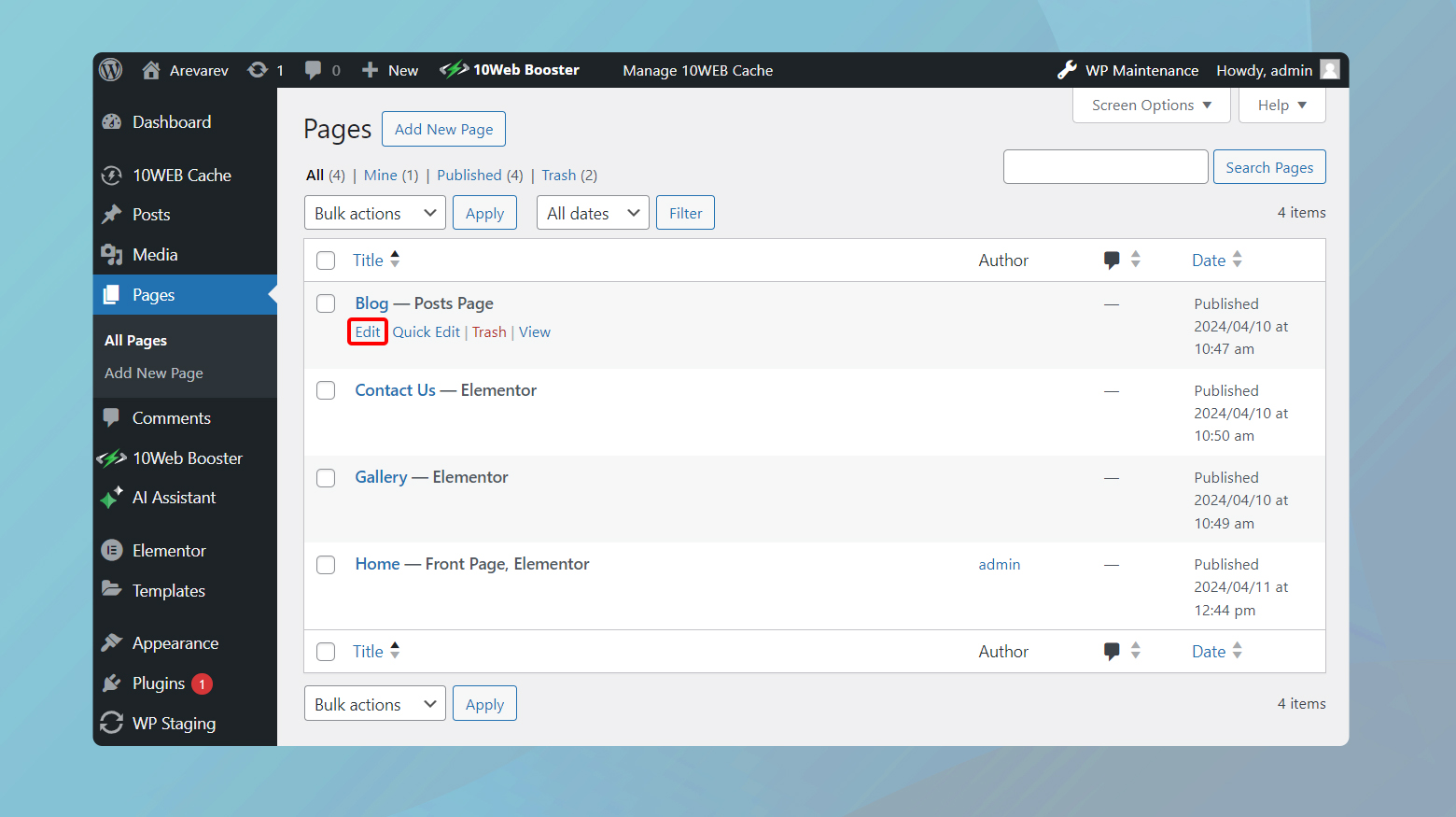
Para editar páginas existentes:

- Volver a la pantalla Pantalla de páginas de tu panel de control.
- Pasa el ratón por encima de la página que quieras editar y haz clic en el botón Editar que aparece.
Recuerda que los cambios que hagas sólo se activarán cuando pulses el botón Publicar para las páginas nuevas o el botón Actualizar para las ya existentes. Tómate tu tiempo y disfruta del proceso de creación de una portada que represente realmente a tu sitio.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Establecer una página de inicio estática
Por defecto, WordPress muestra tus últimas entradas en la portada. Sin embargo, puedes adaptar este espacio para que se ajuste mejor a tu marca o a la finalidad de tu sitio.
Aquí tienes cómo hacerlo:

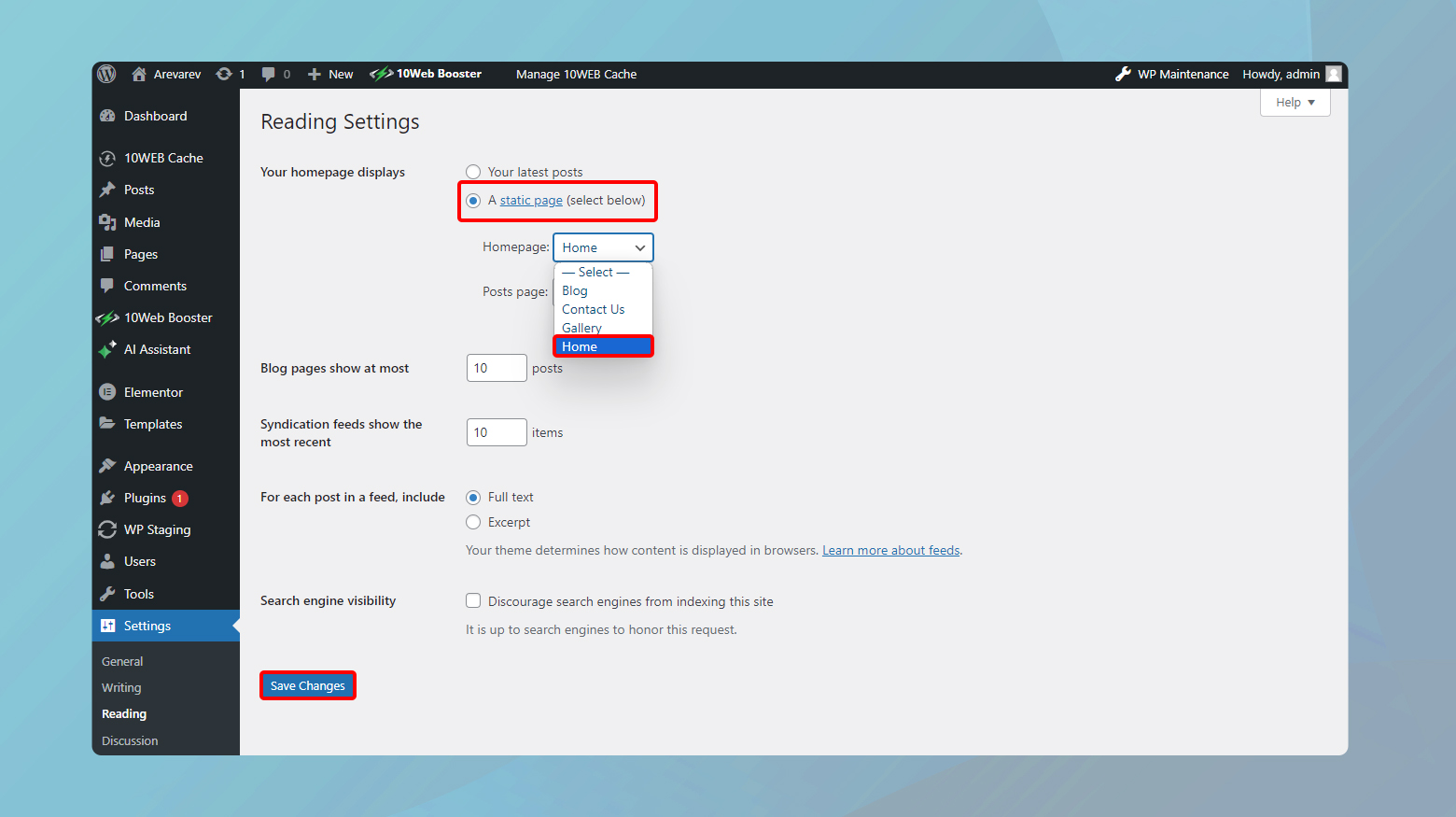
- Navega hasta Configuración > Leer.
- Bajo la Pantallas de tu página de inicio selecciona Una página estática.
- Selecciona la página recién creada en la Página de inicio para tu portada.
- Para la Página de entradasselecciona la opción Blog o Entradas página.
Elegir el tema adecuado
Tu tema es la cara de tu sitio web, y debe estar en consonancia con tu marca y el contenido que piensas mostrar. He aquí algunos factores a tener en cuenta:
- Simplicidad: Un diseño limpio y minimalista suele mejorar la experiencia del usuario. Evita los temas abarrotados de funciones innecesarias.
- Diseño responsivo: Asegúrate de que tu tema se ve bien en todos los dispositivos. Prueba la capacidad de respuesta en móviles, tabletas y ordenadores de sobremesa.
- Opciones de personalización: Comprueba si el tema te permite ajustar los elementos a tu gusto sin tocar el código.
- Rendimiento: A tema ligero puede mejorar la velocidad del sitio web y ayudar con el SEO.
- Asistencia y opiniones: Busca temas con un soporte sólido y opiniones positivas de los usuarios para calibrar la fiabilidad y la calidad.
Recuerda que tu tema marca el tono de todo tu sitio. Elige uno que resuene con tus objetivos y haga que tu contenido destaque.
Personalizar tu portada
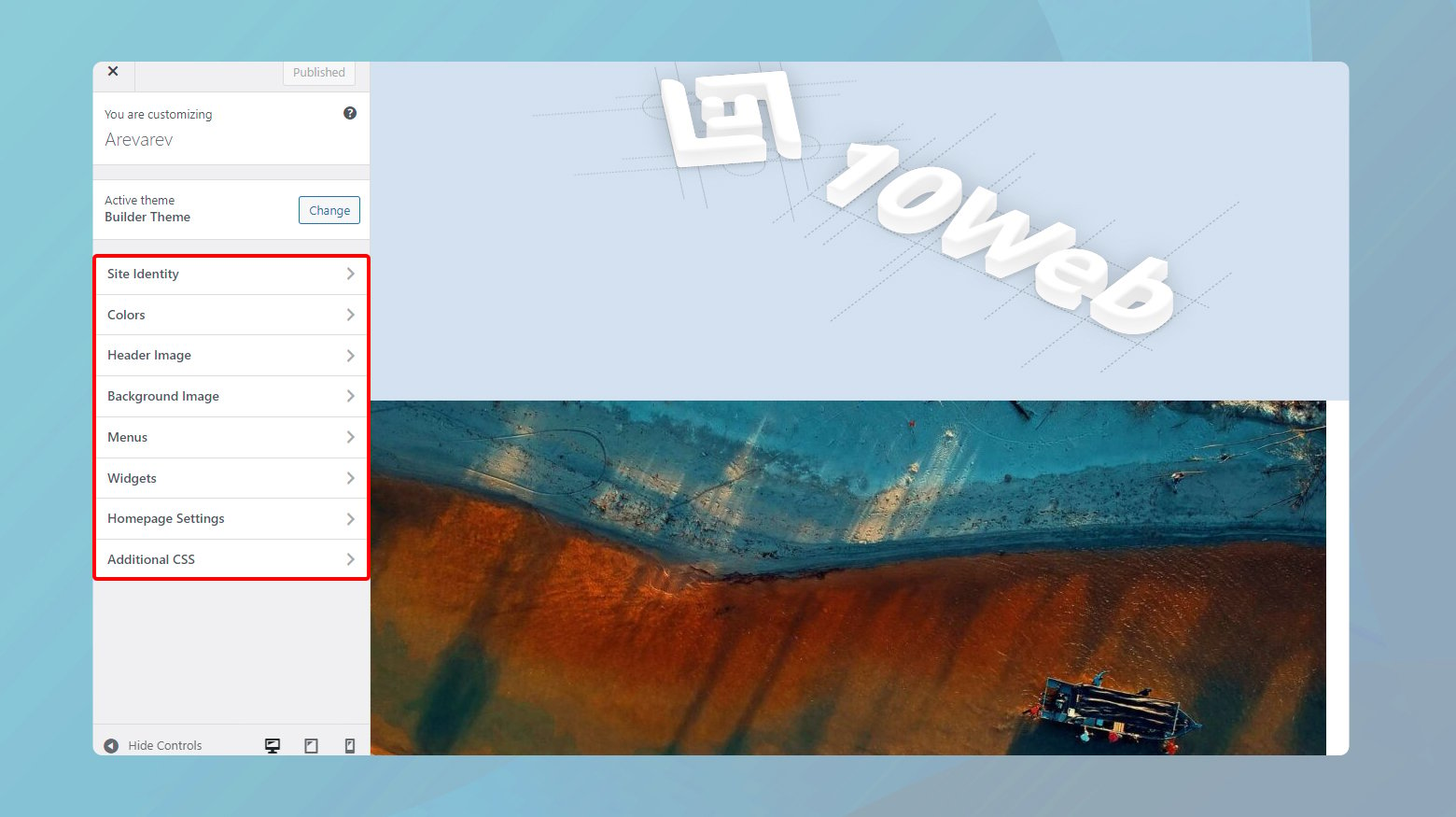
Para dar a tu sitio WordPress un toque personal, es esencial empezar por la portada. Cuando accedas a tu panel de control, encontrarás varias opciones para realizar los cambios que necesites. A continuación te explicamos cómo puedes utilizar el panel de control de WordPress Personalizador para una vista previa en vivo de tus ediciones:

- Navega hasta Apariencia >Personaliza.
- Dentro del Personalizador, verás varias pestañas con opciones de personalización como identidad del sitio, colores, imagen de cabecera, imagen de fondoy widgets.
- Para establecer una página de inicio estática, haz clic en Configuración de la página de inicio y selecciona Una página estática. Then, choose the page you’d like to display from the Página de inicio menú desplegable.
Si tu tema admite unconstructor de páginaspuedes utilizarlo para crear diseños complejos con la facilidad de arrastrar y soltar. Esta herramienta es increíblemente útil si las opciones de tu tema son limitadas o si quieres más flexibilidad de personalización.
Recuerda que el menú de navegación es crucial para la experiencia del usuario. Para editarlo:
- Encuentra los Menús en el Personalizador.
- Selecciona tu menú principal y añade o elimina elementos para garantizar que los visitantes puedan navegar por tu sitio con facilidad.
Aquí tienes algunos consejos para mejorar aún más tu portada:
- Widgets: Añade elementos funcionales a tu barra lateral, pie de página u otras áreas de widgets.
- Editor: Si tu tema incluye un editor de portada, utilízalo para editar directamente el texto, las imágenes y los enlaces.
Explorando el tema y utilizando el Personalizadorpodrás crear una portada acogedora y funcional que se ajuste a tu visión. ¡Disfruta del proceso de hacer que tu sitio web sea exclusivamente tuyo!
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Usar el editor de WordPress
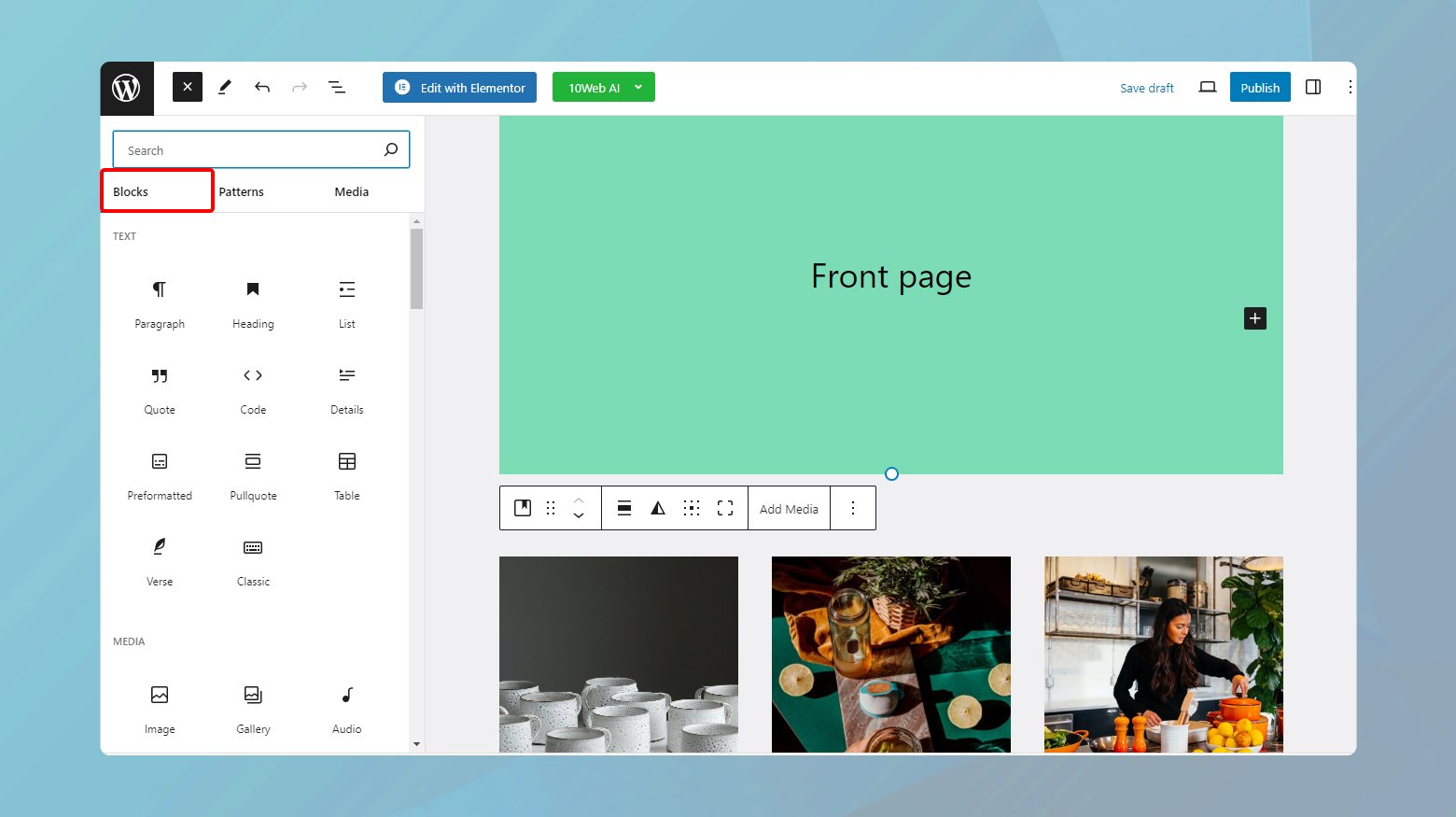
WordPress proporciona un editor visual llamado Editor de bloquesque te permite insertar varios tipos de contenido como bloques. Para cada bloque, ya sea un párrafo, una imagen o HTML personalizado, hay ajustes individuales que puedes modificar.
Aquí tienes una guía rápida para navegar por el Editor de Bloques:

- Bloques de texto: Para añadir texto, haz clic en el botón + y selecciona Párrafo. You can then type directly into the block and use the toolbar to adjust text styling and alignment.
- Bloques multimedia: Para imágenes o vídeos, selecciona el tipo de bloque adecuado, como por ejemplo Imagen o Vídeo. You can upload media directly or select from your media library.
- Personalización: Cambia el color, la anchura u otros atributos explorando los ajustes del bloque en el panel lateral derecho.
Recuerda que los cambios no se activarán hasta que hagas clic en Publicar o Actualizar en el editor de páginas. Tómate tu tiempo para previsualizar y ajustar lo que necesites: tu portada suele ser la primera impresión que los visitantes tienen de tu sitio.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Plugins constructores de páginas para personalización
Además, puedes utilizar cualquiera de los plugins constructores de páginas compatibles con WordPress. Estos plugins ofrecen una interfaz de arrastrar y soltar que te facilita enormemente la personalización de tu página de inicio sin necesidad de escribir ningún código. A continuación encontrarás una lista de algunos de los mejores plugins constructores.
Si eres usuario de 10Web, tienes acceso al plugin 10Web Builder, que ofrece una funcionalidad de arrastrar y soltar junto con widgets profesionales para una mayor personalización de tus sitios web.
- Elementor: Es muy popular por su interfaz fácil de usar y su amplia gama de widgets. Elementor te permite diseñar en directo en el frontend de tu sitio, viendo los cambios al instante.
- Castor Constructor: Conocido por su estabilidad y código limpio, Beaver Builder proporciona una plataforma robusta para crear páginas responsivas.
- Constructor de páginas WPBakery: Ofrece edición tanto en el front-end como en el back-end, lo que te permite una gran flexibilidad a la hora de trabajar en tu sitio web.
- Brizy: Centrado en la sencillez y la eficacia, Brizy es una buena opción para principiantes.
La mayoría de estos plugins te proporcionan una serie de plantillas prediseñadas que puedes personalizar para adaptarlas al aspecto de tu sitio.
Añadir navegación y widgets personalizados
Para personalizar tu portada de WordPress, añadir widgets y menús de navegación personalizados puede mejorar significativamente su funcionalidad y su atractivo estético.
Crear un menú de navegación personalizado
Tener un menú de navegación en tu portada es un aspecto importante para tus visitantes. Esto les ayudará a moverse por tu sitio web y les guiará en la dirección que deseen.
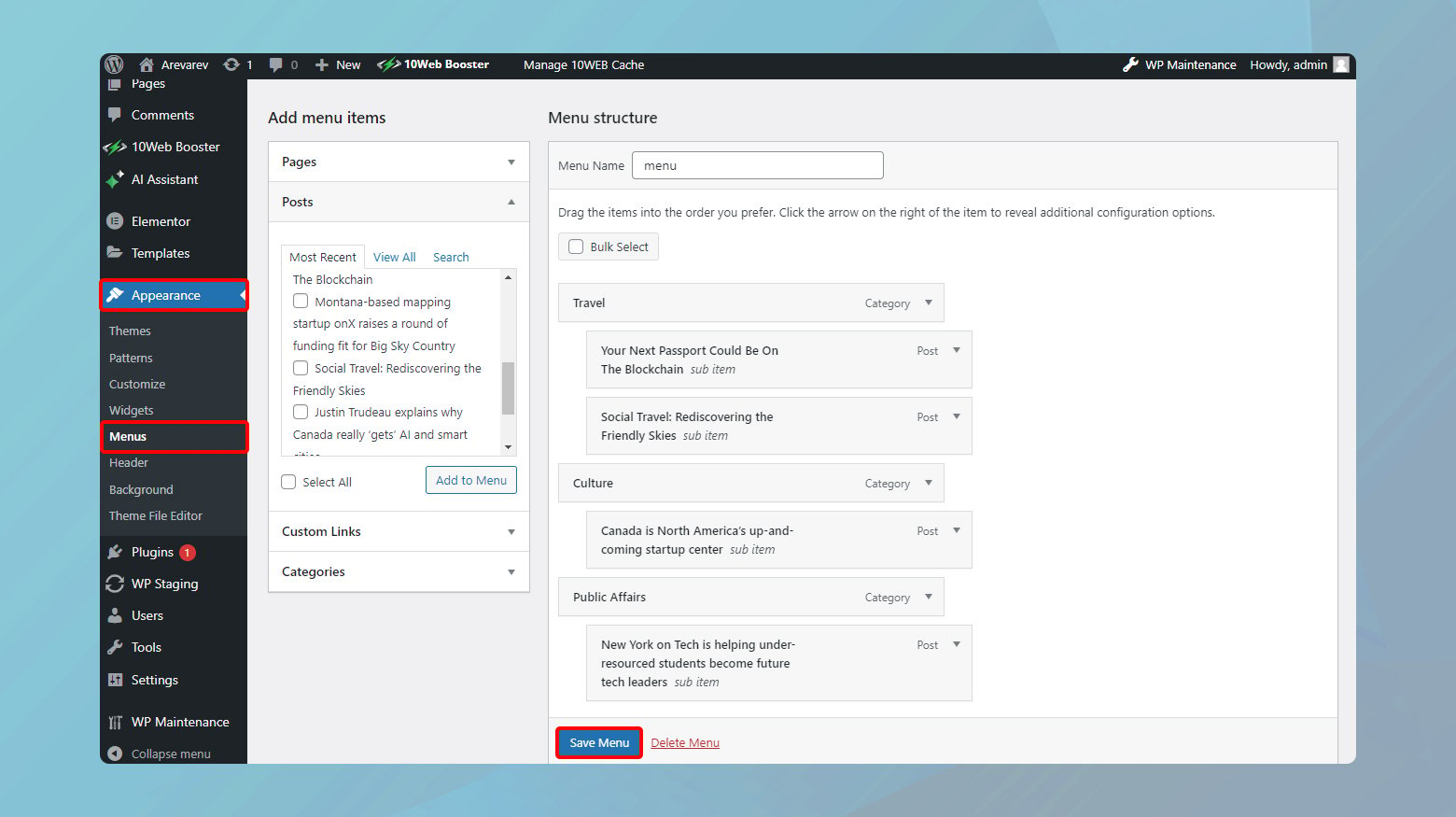
Para añadir un menú de navegación:

- En tu panel de WordPress, ve a Apariencia > Menús.
- Haz clic en Crear un nuevo menú para empezar a crear tu menú personalizado.
- Añade páginas haciendo clic en las casillas de verificación situadas junto a sus nombres y, a continuación Añadir al menú.
- Arrastra y suelta los elementos del menú dentro de la Estructura de menús para reordenarlos como desees.
- Asigna tu menú creado a un lugar de la pantalla etiquetado como Menú principal o similar.
Añadir widgets personalizados
Los widgets mejorarán aún más la experiencia del cliente en tus sitios web y te permitirán conocer mejor a tu audiencia.
Para añadir widgets:
- Navega hasta el menú Apariencia de tu panel de control de WordPress.
- Haz clic en Widgets para ver las opciones de widgets disponibles.
- SeleccionaAñadir tu código personalizado (Nuevo fragmento) si vas a añadir código de widget personalizado.
- Pega tu código en el Vista previa del código de código.
- En el menú desplegable, elige Fragmento PHP como Tipo de código.
- Decide la Inserción para saber dónde aparecerá tu código en tu tema.
Con estos pasos, tendrás el control sobre el diseño de tu portada, integrando widgets únicos para el contenido y una navegación personalizada para que tus visitantes puedan recorrer fácilmente el sitio.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Previsualizar y publicar cambios
Una vez que hayas terminado de crear y personalizar tu página de inicio, WordPress te ofrece una cómoda función Vista previa función. Puedes acceder a ella navegando hasta Apariencia > Personaliza desde tu panel de control. En la interfaz de personalización, cualquier cambio que hagas se puede ver en tiempo real en la parte derecha de la pantalla.
Antes de publicar tu portada, es esencial que la revises a fondo. He aquí cómo puedes previsualizar y publicar tus cambios:
- Pulsa el botón Vista previa para ver tu portada en acción.
- Asegúrate de que todos los elementos tienen buen aspecto y funcionan como se espera.
- Si estás satisfecho con la vista previa, haz clic en el botón Publicar para aplicar los cambios.
Nota: En caso de que necesites hacer más ajustes, siempre puedes volver a la página de personalización y modificar de nuevo tu portada antes de previsualizarla y volver a publicarla.
Conclusión
A lo largo de este artículo, te hemos mostrado cómo personalizar la página principal de tu sitio web WordPress, haciendo hincapié en su importancia para causar una buena primera impresión. Has aprendido a seleccionar una página de inicio, a editarla utilizando herramientas como el Personalizador de WordPress, a elegir entre una Página de Entradas o una Página Estática, y a resolver problemas comunes. Recuerda elegir un tema adaptable, utilizar el Personalizador de WordPress para ajustar el diseño y tener en cuenta los plugins constructores de páginas para facilitar el diseño. Mejora tu sitio con navegación, widgets y medios personalizados para alinear tu portada con tu marca y tus objetivos. WordPress facilita la personalización, así que no dudes en experimentar y hacer que tu portada sea realmente única. Previsualiza tus cambios, pulsa publicar y ¡muestra tu increíble sitio web al mundo!
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.