Editar la versión móvil de tu sitio de WordPress garantiza que sea visualmente atractivo y funcional en todos los tamaños de pantalla. Este artículo profundiza en las herramientas y estrategias esenciales para optimizar la capacidad de respuesta móvil, desde la selección de los temas adecuados y el uso del personalizador de temas de WordPress hasta el ajuste del diseño del contenido y el empleo de creadores de páginas como Elementor y WPBakery. Abarca consejos prácticos para mejorar la usabilidad móvil, como ajustar la dinámica de los menús, mejorar la legibilidad y optimizar los tiempos de carga de las páginas, todo ello orientado a crear una experiencia de usuario móvil superior.
PREGUNTAS FRECUENTES
How do I edit my WordPress site for mobile only?
Para editar tu sitio de WordPress sólo para móviles, puedes utilizar plugins como WP Touch o utilizar un constructor de páginas que tenga ajustes específicos para móviles, como Elementor o WPBakery. Estas herramientas te permiten hacer cambios que sólo se aplican a las vistas móviles sin afectar a la versión de escritorio.
How do I edit a mobile view of my WordPress website in Elementor without affecting its desktop view?
En Elementor, puedes editar la vista móvil seleccionando el modo responsive durante la edición. Navega hasta el panel inferior de Elementor, haz clic en el icono de modo responsivo y selecciona Móvil. Cualquier cambio que hagas aquí sólo afectará a la vista móvil de tu sitio.
Does WordPress have a mobile editor?
WordPress no dispone de un editor específico para móviles. Sin embargo, el personalizador de temas de WordPress permite cierta edición adaptable, y el uso de creadores de páginas de terceros como Elementor o WPBakery puede proporcionar herramientas de edición específicas para móviles más amplias.
Where do I edit the mobile menu in WordPress?
Para editar el menú móvil en WordPress, ve a la sección Apariencia > Menús en tu panel de control de WordPress. Aquí puedes gestionar lo que aparece en tu menú móvil, suponiendo que tu tema sea responsive o tenga ajustes específicos para el menú móvil. Además, el uso de plugins como Responsive Menu puede darte más control sobre el diseño y la funcionalidad del menú móvil.
Introducción a la edición móvil
Editar la versión móvil de tu sitio de WordPress garantiza que tu contenido sea accesible y estéticamente agradable en todos los dispositivos. Un tema adaptable y el personalizador de temas de WordPress son herramientas esenciales para este proceso.
Comprender la capacidad de respuesta
El diseño responsivo es tu aliado cuando se trata de crear un sitio WordPress apto para móviles. Garantiza que el contenido de tu sitio se muestre de forma atractiva en distintos tamaños de pantalla. Cuando selecciones un tema de WordPress adaptableestás eligiendo un diseño que ajusta automáticamente la disposición en función del dispositivo en el que se está viendo. Esto significa que tu sitio tendrá un aspecto estupendo tanto si se accede a él desde un ordenador de sobremesa como desde una tableta o un smartphone.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Usar el personalizador de WordPress
Una de las herramientas más potentes para personalizar tu sitio de WordPress es el Personalizador de WordPress. Esta función integrada proporciona una vista previa en directo de tus cambios, permitiéndote ajustar la configuración y ver los resultados en tiempo real. A continuación te explicamos cómo puedes editar la versión móvil de tu sitio de WordPress utilizando el personalizador de temas.
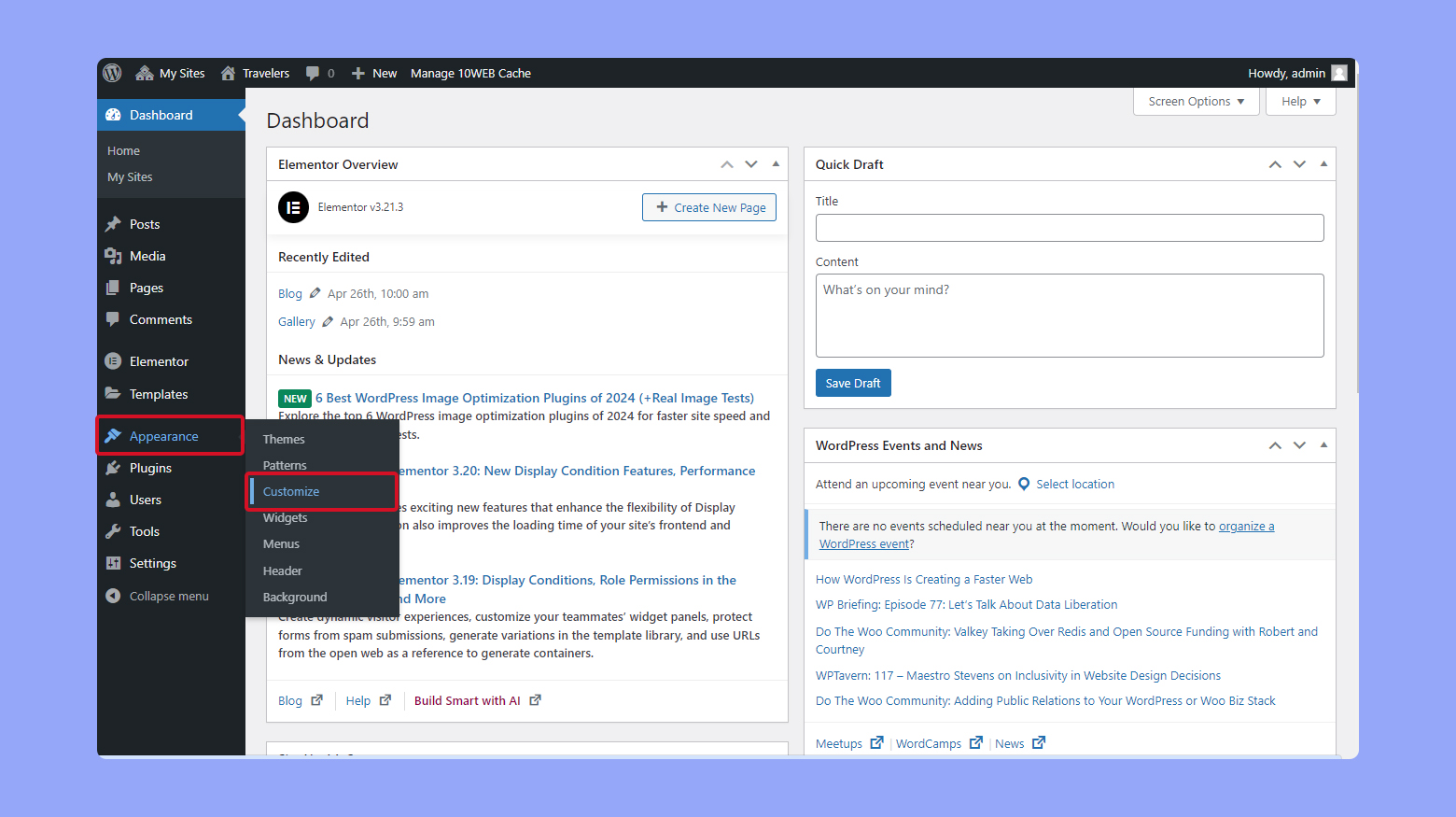
Lo primero es lo primero, necesitas saber dónde encontrar el Personalizador. Para acceder a él:

- Accede a tu panel de control de WordPress.
- En la barra lateral izquierda del panel de control, haz clic en Apariencia > Personalizar.
Personalizar la identidad del sitio
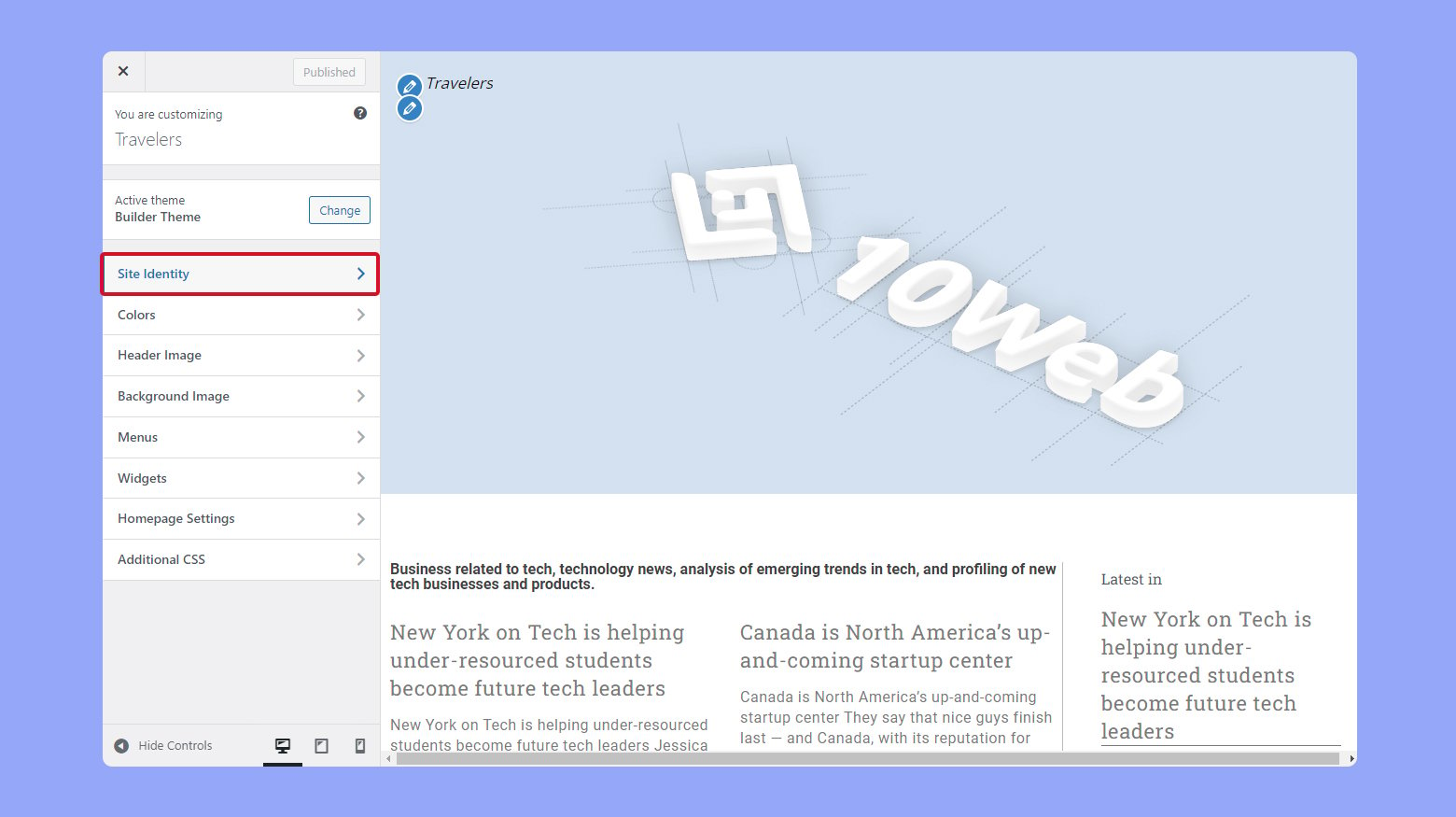
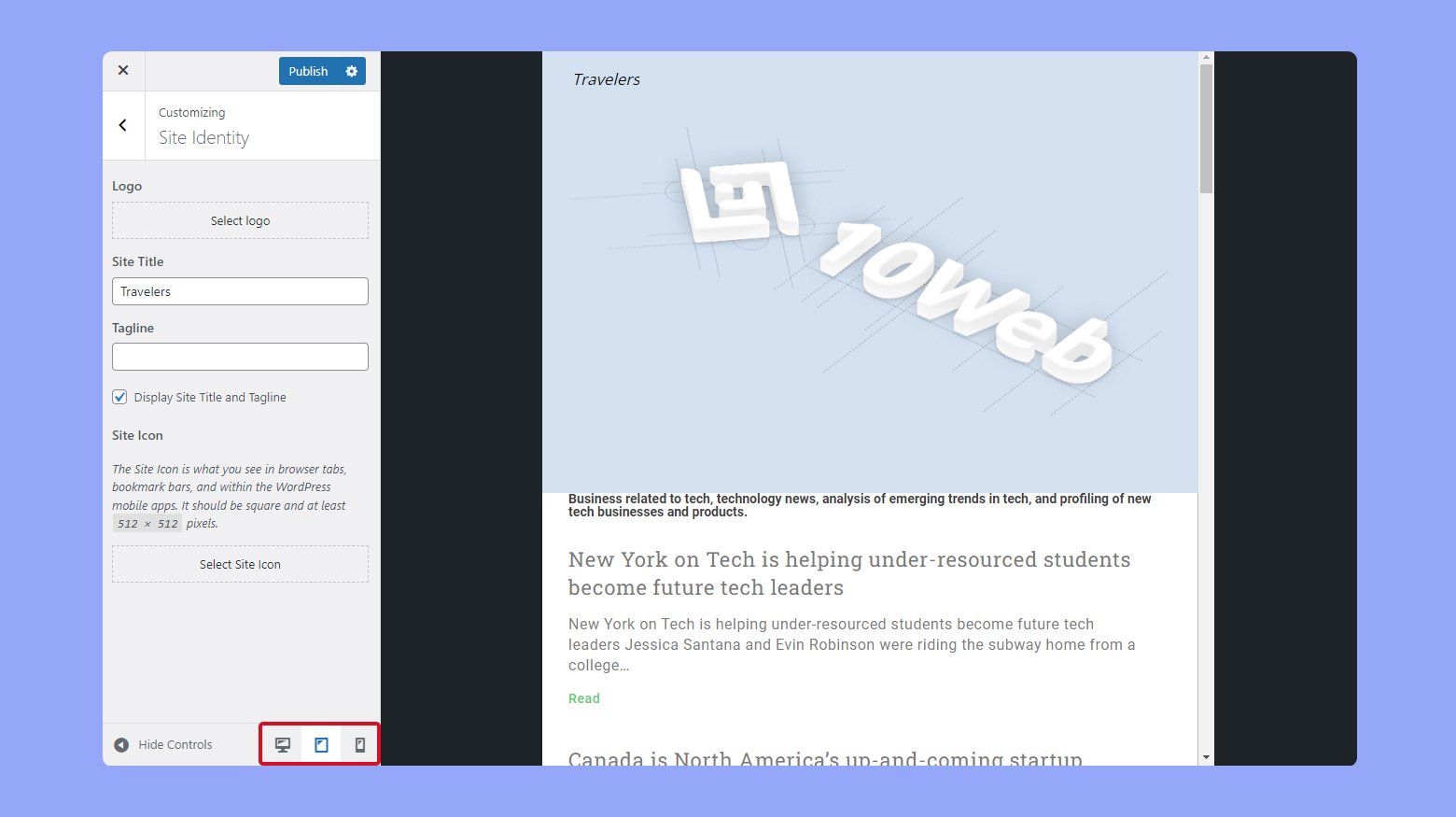
Una de las primeras cosas que tal vez quieras cambiar es la identidad del sitio, que incluye el título del sitio, el eslogan y el icono del sitio (favicon). A continuación te explicamos cómo hacerlo:

- Haz clic en Identidad del sitio. Suele estar en la parte superior del menú del Personalizador.
- Editar el Título del sitio y eslogan. You can change these fields to reflect your website’s brand or purpose. The changes appear in the live preview.
- Añade o cambia el icono del sitio subiendo un nuevo icono del sitio. Este icono aparecerá en la pestaña del navegador y en otros lugares donde se haga referencia a tu sitio web.

Cambiar colores y fuentes
Para personalizar el estilo visual de tu sitio, puedes ajustar los colores y las fuentes. Este paso te permite adaptarte a tu marca o crear un aspecto único.

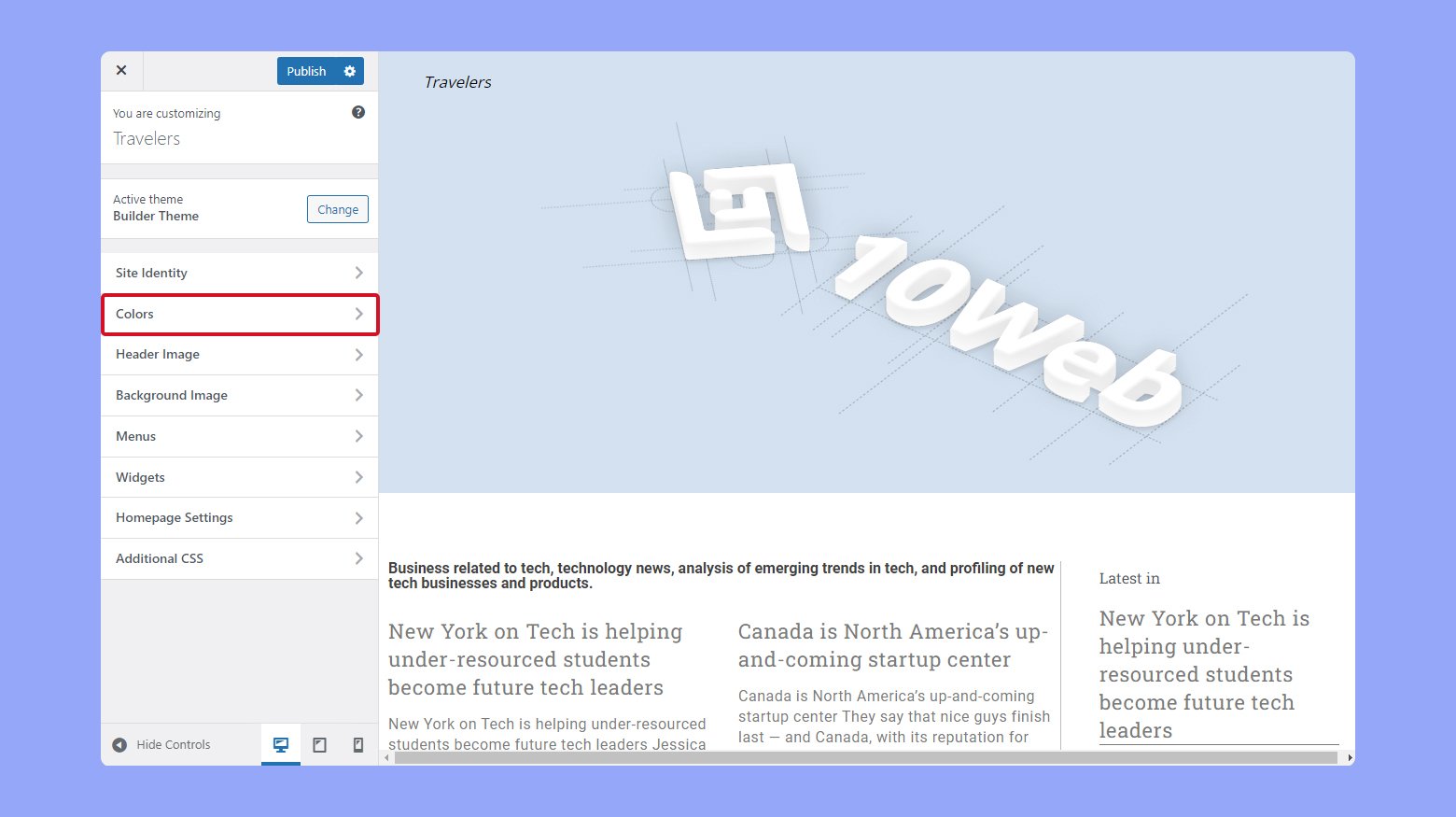
- Ir a Colores o Tipografía. Los nombres específicos de las secciones dependen de tu tema, pero deberías encontrar opciones para cambiar los colores y las fuentes.
- Elige nuevos colores para distintos elementos como la cabecera, el fondo y los enlaces.
- Algunos temas te permiten cambiar las familias de fuentes y los estilos de los encabezados y del cuerpo del texto.
Personalizar el diseño y la navegación
El diseño y la navegación de tu sitio web pueden afectar en gran medida a la experiencia del usuario. Puedes modificar estos ajustes en el Personalizador para mejorar la usabilidad.

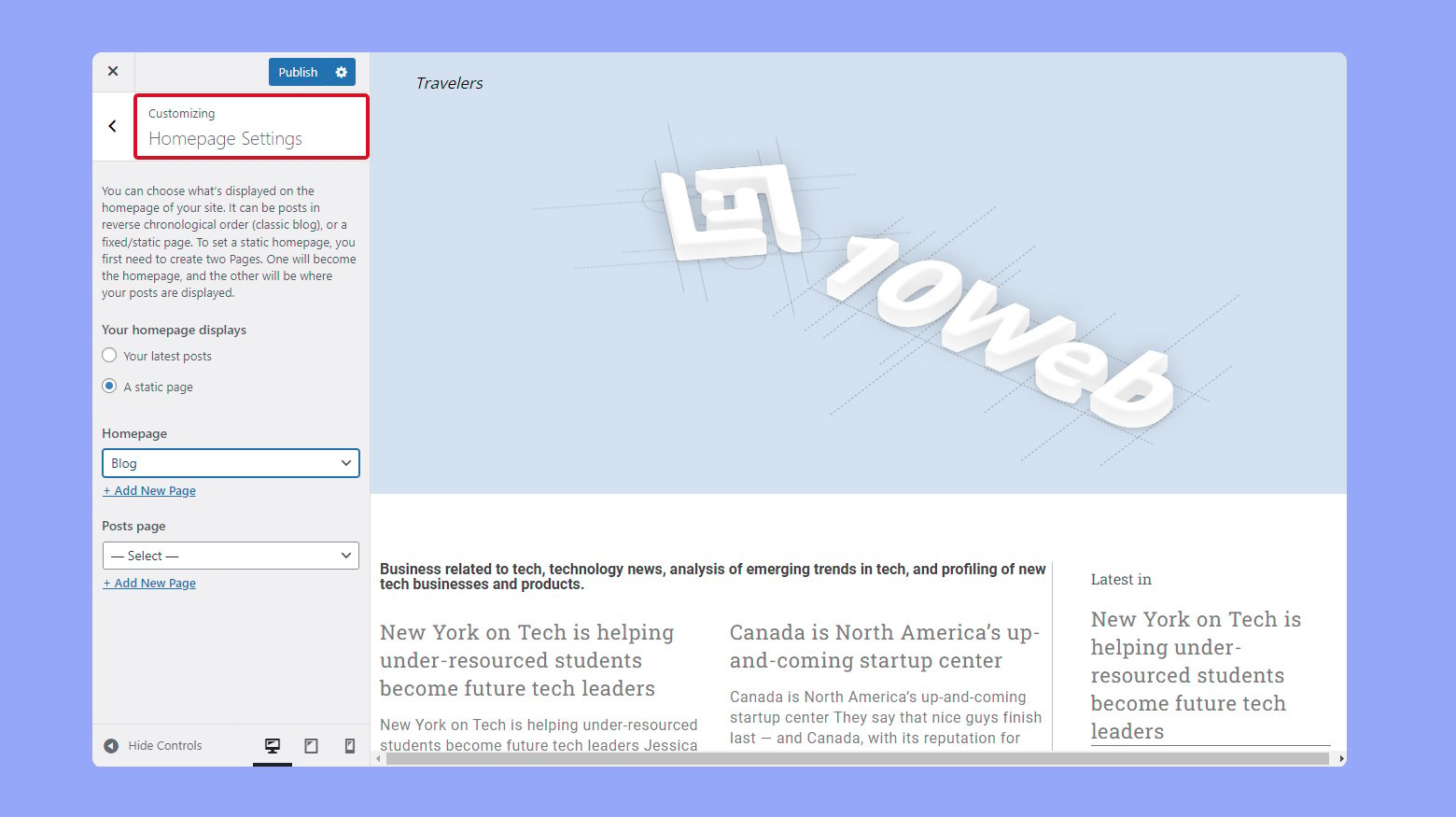
- Ir a Diseño o Configuración de la página de inicio. These sections let you define how your site’s content is structured.
- Puedes elegir entre una portada estática o un blog roll, dependiendo del enfoque de tu sitio.
- En los Menús puedes añadir, eliminar o reorganizar los elementos del menú. También puedes asignar menús a diferentes ubicaciones, como la cabecera o el pie de página.
Añadir widgets
Los widgets son pequeños bloques de contenido que puedes añadir a varias partes de tu sitio, como barras laterales o pies de página. Mejoran la funcionalidad y la interacción con el usuario.

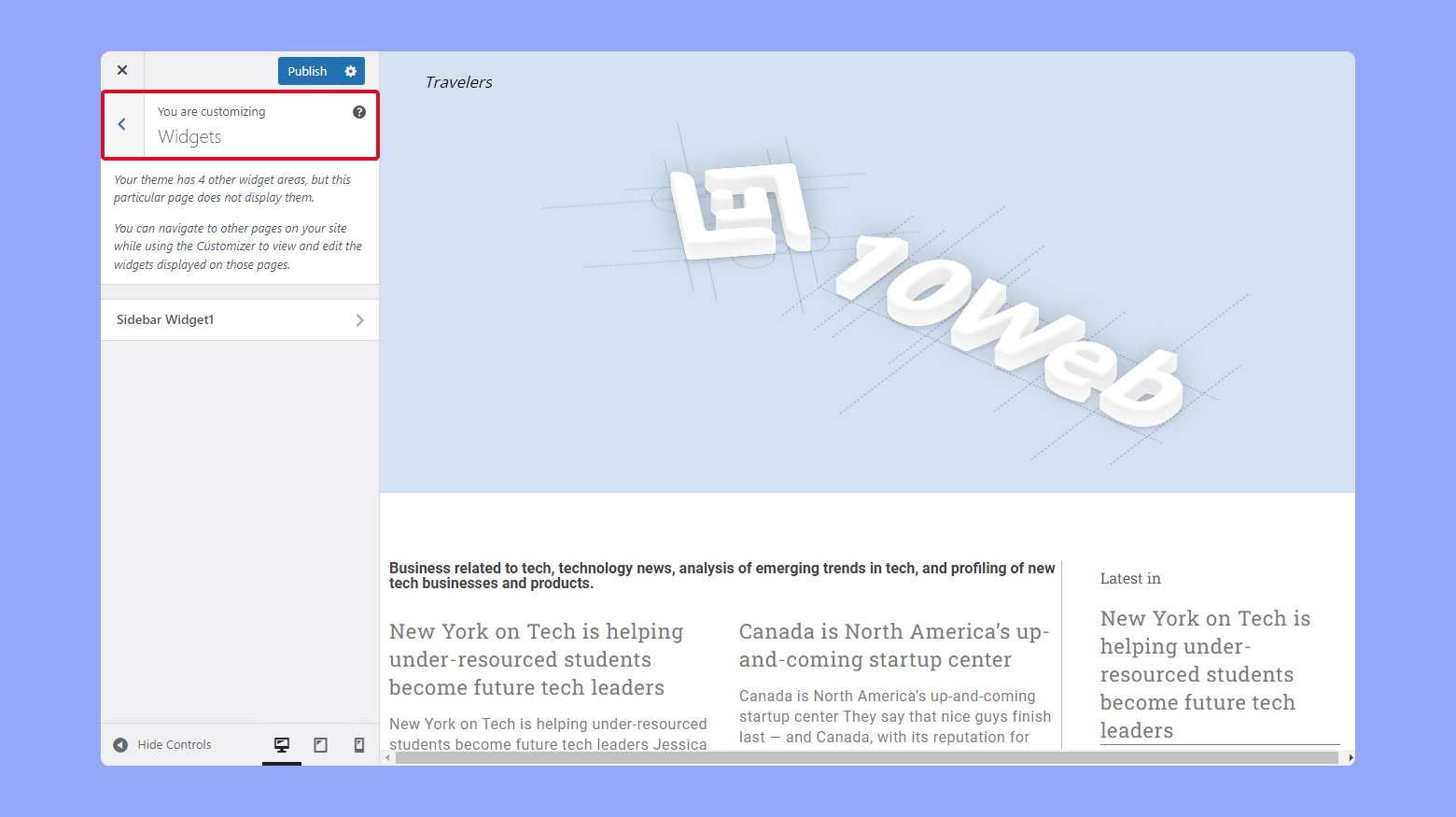
- Ir a Widgets. This section lets you add or remove widgets from specific areas.
- Haz clic en Añadir un widget y elige de la lista de widgets disponibles, como un calendario, publicaciones recientes o una barra de búsqueda.
- Puedes arrastrar y soltar los widgets para reorganizarlos dentro de sus áreas designadas.
Ten en cuenta que cualquier cambio que hagas aquí afectará al aspecto de tu sitio en todos los dispositivos, así que utiliza esta función a conciencia para mantener una experiencia cohesiva para tus visitantes.
Elegir el tema adecuado
Cuando configures tu sitio web con WordPress, selecciona un tema adaptado a dispositivos móviles.móvil es crucial, ya que garantiza que tu sitio tendrá un buen aspecto y funcionará bien en todos los dispositivos.
Temas para móviles
Para tener un sitio web apto para móviles, debes centrarte en temas que estén explícitamente diseñados para ser responsivos. A tema responsivo ajusta automáticamente su diseño para adaptarse al tamaño de la pantalla del dispositivo utilizado para verlo. Puedes encontrar varios temas gratuitos de WordPress adaptados a dispositivos móviles navegando por el repositorio de temas de WordPress. Cuando elijas un tema, busca etiquetas como «responsive» o «mobile-friendly» en las descripciones de los temas.
Probar la capacidad de respuesta móvil de un tema
Una vez que hayas reducido tus opciones, es vital que pruebes cómo funcionan estos temas en los dispositivos móviles. Un método fiable es utilizar Prueba de Amigabilidad Móvil de Google. Simply enter the theme’s demo URL and the tool will analyze it, providing you with feedback on its mobile performance. Additionally, you can preview the mobile responsiveness within WordPress by using the Theme Customizer; switch to the mobile device preview to see how your site will appear on smartphones and tablets.
Diseño de contenidos y navegación
Al editar tu sitio de WordPress, es crucial optimizar el diseño del contenido y la navegación específicamente para dispositivos móviles. Esto mejora significativamente la experiencia del usuario, que interactúa con tu sitio en pantallas más pequeñas.
Optimizar los menús
A menú responsivo garantiza que los visitantes de tu sitio puedan navegar fácilmente por tu contenido en cualquier dispositivo. Considera la posibilidad de utilizar un plugin de menú responsivo para agilizar este proceso. Estos plugins te permiten
- Crea un menú específico para móviles con desplegables táctiles.
- Reordena los elementos del menú para resaltar las páginas más importantes para los usuarios móviles.
Ajustar tamaños y colores de letra
La legibilidad de tu texto en dispositivos móviles depende en gran medida de que tamaños de letra y colores. To make adjustments:
- Aumenta el tamaño de la fuente para mejorar la legibilidad en pantallas pequeñas sin que el texto desborde el ancho de la pantalla.
- Elige colores con suficiente contraste para mantener la legibilidad en diversas condiciones de iluminación.
Mejorar la legibilidad para pantallas más pequeñas
Los elementos de diseño de tu sitio WordPress deben adaptarse a los distintos tamaños de pantalla sin perder funcionalidad. He aquí cómo puedes mejorar la legibilidad:
- Implementa un diseño fluido que ajuste el tamaño de los elementos en función de la anchura de la pantalla.
- Prueba diferentes elementos de diseño para comprobar su legibilidad y facilidad de acceso, asegurando una experiencia móvil sin fisuras.
Uso de plugins y constructores de páginas
Los plugins y los creadores de páginas son herramientas esenciales que te permiten personalizar la versión móvil de tu sitio de WordPress con facilidad. Ofrecen una interfaz fácil de usar y funcionalidad de arrastrar y soltarque puede ser muy útil para crear un diseño adaptable sin necesidad de grandes conocimientos de programación.
Uso de Elementor
Elementor es un versátil plugin constructor de páginas que te permite diseñar visualmente tu sitio. Tras instalar y activar Elementor:

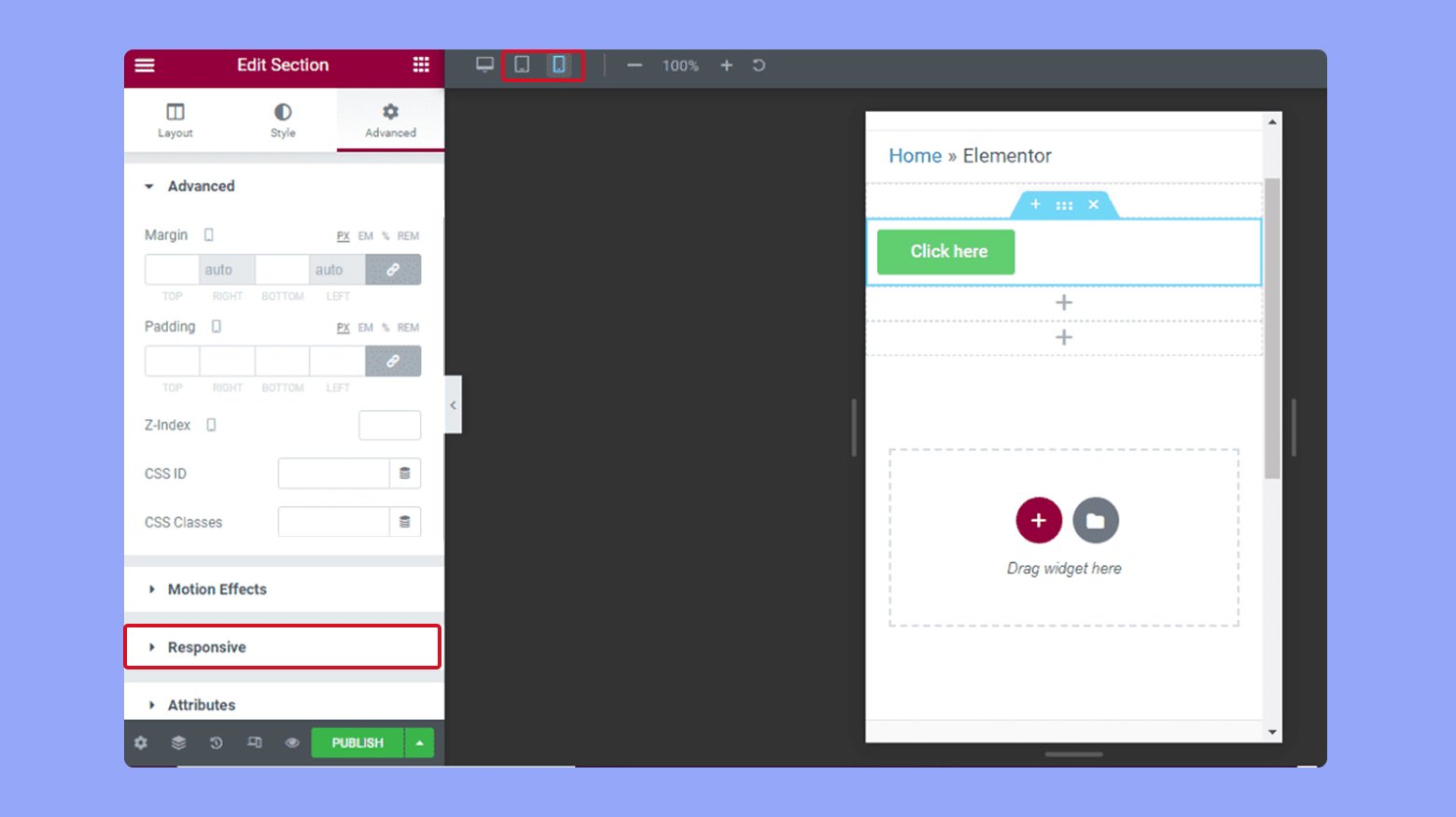
- Navegar a Elementor > Móvil > Editar desde tu panel de control de WordPress.
- Aquí tienes un control total sobre el diseño móvil de tu sitio, permitiéndote ajustar elementos como el tamaño del texto, el orden de las columnasy visibilidad de los widgets específicamente para usuarios móviles.
Utiliza el Constructor 10Web
Para los sitios web alojados en 10Web, el 10Web Constructor se basa en Elementor gratis con un paquete extra de widgets premium diseñados específicamente para la creación y edición completa de sitios web. Para editar la versión móvil de tu sitio web WordPress utilizando el Constructor 10Web:

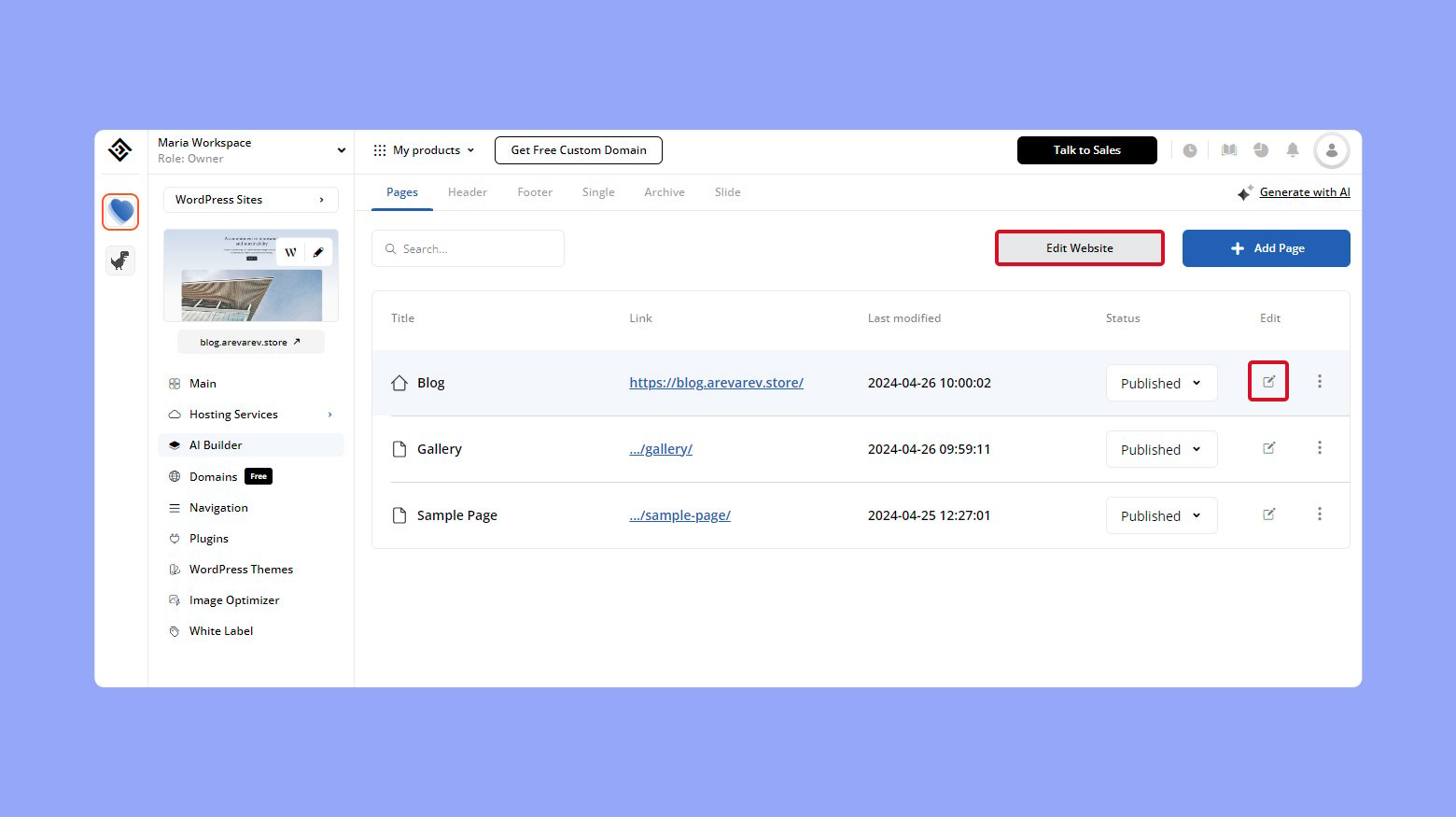
- Accede a tu panel de control 10Web.
- Haz clic en el sitio web que quieras editar.
- Haz clic en Constructor AI > Editar sitio web.
- Si quieres editar una página concreta, haz clic en el icono de edición de esa página concreta.
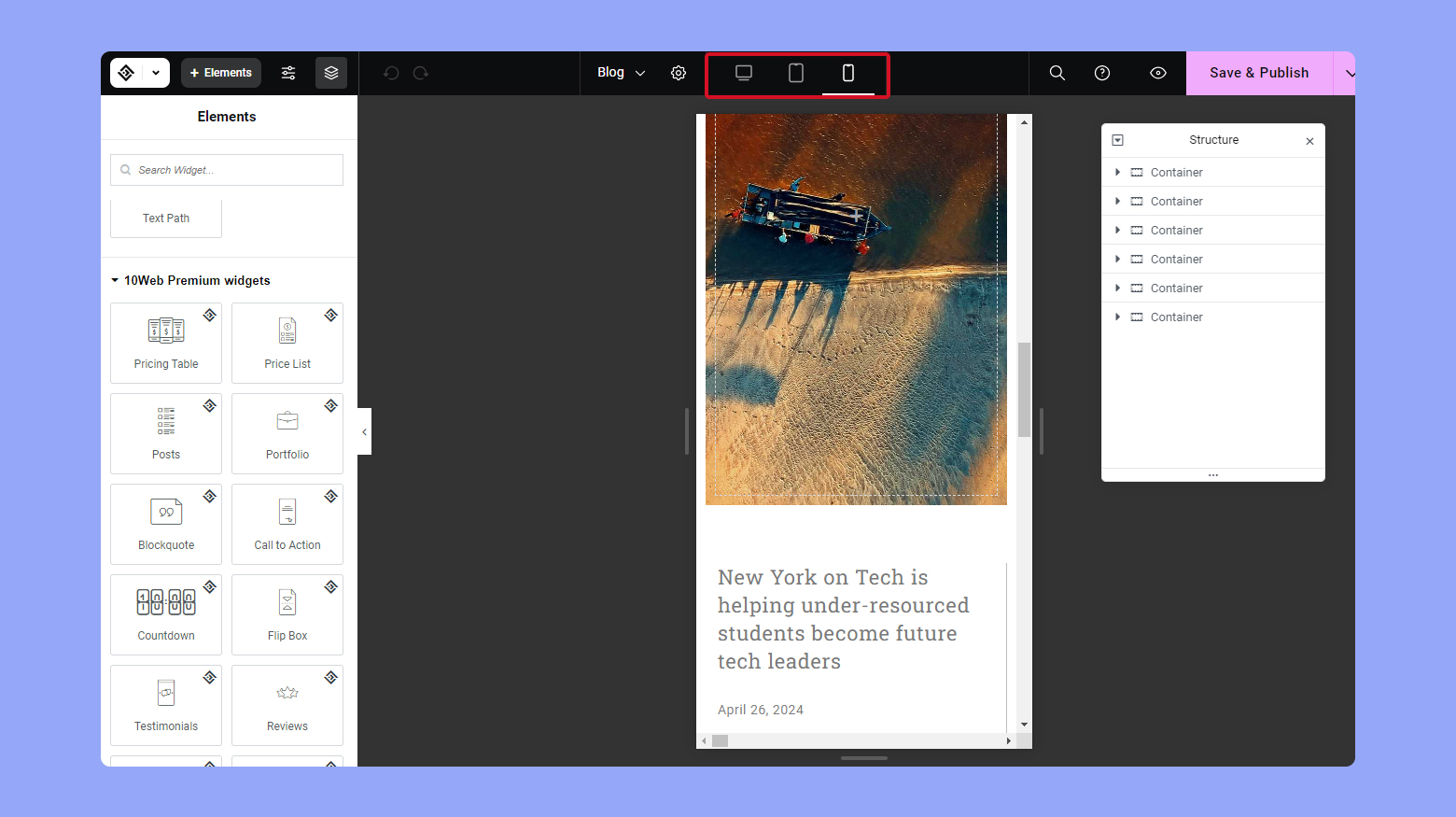
- En la barra superior del Constructor de 10Web, haz clic en el icono de móvil que quieras editar.

Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Explorando las características de WPBakery
WPBakery Page Builder es otro plugin que facilita la modificación de las vistas móviles con ajustes específicos:
- Utiliza las Opciones de respuesta para ajustar cómo se muestran tus elementos en diferentes dispositivos.
- Utiliza las Opciones de diseño para aplicar CSS personalizado que sólo afecte a la versión móvil de tu sitio.
Recuerda que con WPBakery tienes la opción de ocultar ciertos elementos en dispositivos móviles para mantener una experiencia móvil limpia y despejada.
Descubrir otros creadores de páginas de WordPress
Muchos otros constructores de páginas pueden mejorar la edición de tu sitio móvil:
- Castor Constructor: Ofrece una experiencia de edición en tiempo real con opciones de previsualización móvil.
- Arquitecto Thrive: Se centra en la construcción enfocada a la conversión y también proporciona controles de diseño responsivo.
- Constructor Divi: Viene con un conjunto diverso de módulos que se pueden personalizar para un diseño adaptable nada más sacarlos de la caja.
Explorando estos plugins, encontrarás uno que se ajuste a tus preferencias de diseño y necesidades funcionales.
Optimizar la experiencia móvil
Asegurarte de que tu sitio WordPress está optimizado para dispositivos móviles es crucial, ya que influye en la forma en que los visitantes interactúan con tu contenido en teléfonos inteligentes y tabletas. Una experiencia móvil positiva depende de tiempos de carga rápidos y navegar por el sitio sin interrupciones.
Acelerar los tiempos de carga de las páginas móviles
Tiempos de carga son un factor definitorio de la experiencia móvil. Aquí tienes formas de acelerarlos:
- Elige un alojamiento web de confianza: Esto puede mejorar enormemente el rendimiento de tu sitio, ya que un anfitrión receptivo reduce el riesgo de inactividad.
- Optimizar imágenes: Utiliza herramientas para comprimir imágenes sin perder calidad, ayudando a que tus páginas se carguen más rápido.
- Minimizar las peticiones HTTP: Reduce el número de elementos cargados en cada página.
- Utilizar caché: Implementa plugins de almacenamiento en caché para guardar las páginas generadas dinámicamente, disminuyendo la carga del servidor.
Además, supervisa regularmente el rendimiento de tu sitio utilizando herramientas de prueba de velocidad móvil para asegurarte de que tus tiempos de carga se mantienen optimizados.
Abordar las ventanas emergentes y la usabilidad móvil
Ventanas emergentes puede resultar intrusivo, sobre todo en los dispositivos móviles. Para solucionarlo:
- Asegúrate de que las ventanas emergentes son aptas para móviles: Si utilizas ventanas emergentes para inscripciones o promociones, asegúrate de que sean fáciles de descartar y no ocupen toda la pantalla en el móvil.
- Adaptar el tiempo y el tamaño del Pop-Up: Muestra las ventanas emergentes después de que un usuario haya estado en tu sitio durante un tiempo razonable, y confirma que se escalan correctamente tanto en smartphones como en tabletas.
Recuerda que los sitios web que tienen en cuenta la usabilidad de los navegadores móviles manejando las ventanas emergentes con criterio mejoran la experiencia general del usuario.
Conclusión
Este artículo proporciona una guía completa sobre cómo editar la versión móvil de tu sitio de WordPress, garantizando que tenga un aspecto atractivo y funcione bien en todos los tamaños de pantalla. Abarca herramientas y estrategias esenciales, desde la selección de temas adaptados a móviles y el uso del personalizador de temas de WordPress hasta el empleo de plugins y creadores de páginas como Elementor, 10Web Builder y WPBakery. El artículo hace hincapié en la importancia de personalizar el diseño, la navegación y el contenido para mejorar la usabilidad móvil, centrándose en la legibilidad, la dinámica del menú y la velocidad de carga de la página. También sugiere probar la capacidad de respuesta móvil y optimizar las imágenes y las ventanas emergentes para mejorar la experiencia del usuario. En general, el artículo constituye un valioso recurso para cualquiera que desee perfeccionar su sitio de WordPress para usuarios móviles, con el objetivo de crear una experiencia móvil fluida y atractiva.