The WordPress footer may seem like just another part of your website, but it plays a crucial role in enhancing your website’s functionality and aesthetic appeal. This guide will walk you through the various methods on how to edit footer in WordPress, whether you’re aiming to update copyright information, add custom links, or incorporate widgets. By mastering these techniques, you’ll be able to customize your footer to better reflect your brand and improve user navigation. Let’s dive into the step-by-step process on how to change footer in WordPress, regardless of your technical skill level.
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly. ![]()
Simplify WordPress with 10Web
FAQ
How do I manually install a WordPress theme?
How do I get the footer menu in WordPress?
How do I resize a footer in WordPress?
How do I change the font in my WordPress footer?
What is a WordPress footer?
The WordPress footer is a key section of a WordPress site, typically found at the bottom of every page. It’s part of the website that might not always capture immediate attention like the header or main content area does, but it holds significant importance in terms of functionality and design. Here’s a closer look at what makes the WordPress footer a vital element of your site’s layout and how it benefits both site owners and visitors.
Utility and content of a WordPress footer
The footer often serves as a secondary navigation area, providing visitors with links to important pages that may not fit in the main navigation menu. Commonly included links are contact information, privacy policies, social media icons, and pages like FAQs or about us sections. This helps enhance the user experience by making essential information accessible without cluttering the primary navigation.
Customization and widgets
One of the key features of WordPress footers is their customizability. Many WordPress themes offer footer widgets that can be easily added, removed, or rearranged based on the website owner’s needs. These widgets can include anything from text, images, recent posts, upcoming events, newsletter sign-up forms, to custom HTML. The flexibility to add various types of content allows website owners to maximize the utility of their footer space. How to edit footer in WordPress using both widgets and customization is discussed in the guide.
Design and aesthetic
From a design perspective, the footer helps balance the overall aesthetic of the website. It can be styled distinctly from the rest of the page to either complement or highlight the main content area. Effective footer design contributes to the site’s visual appeal and can improve readability by providing a clear demarcation of the page’s end.
SEO benefits
Footers can also contribute to a website’s SEO strategy. Including key links in the footer can boost the internal linking structure, helping search engines better understand and rank the site. Additionally, footers are a great place to include location and business information, which can enhance local SEO efforts.
Legal compliance
Often, footers are used to house legal notices and compliance information, such as copyrights, terms of use, or GDPR compliance statements. This not only meets legal requirements but also builds trust with users by transparently displaying the website’s policies.
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly. ![]()
Simplify WordPress with 10Web
How to edit footer in WordPress
Editing the footer in WordPress is a common task, as it often contains essential information like copyright notices, contact information, and links to privacy policies or terms of service. The method for editing the footer can vary depending on the theme you are using, but there are several common ways of how to change footer in WordPress, which we will discuss. This ensures that your footer remains up-to-date and aligned with your site’s needs.
Method 1: Theme Customizer
In WordPress, using the Customizer to edit the footer adds significant flexibility and user-friendliness to a theme. Themes such as OceanWP and Astra support footer modifications via the WordPress Customizer. Each theme offers unique editing capabilities. For example, Astra allows for direct customization of the footer’s layout and content, whereas OceanWP provides options to adjust the footer’s layout, background, typography, and widget areas, all through the Customizer.
Step 1: Navigate to the Customizer and footer settings
- Log in to your WordPress dashboard.
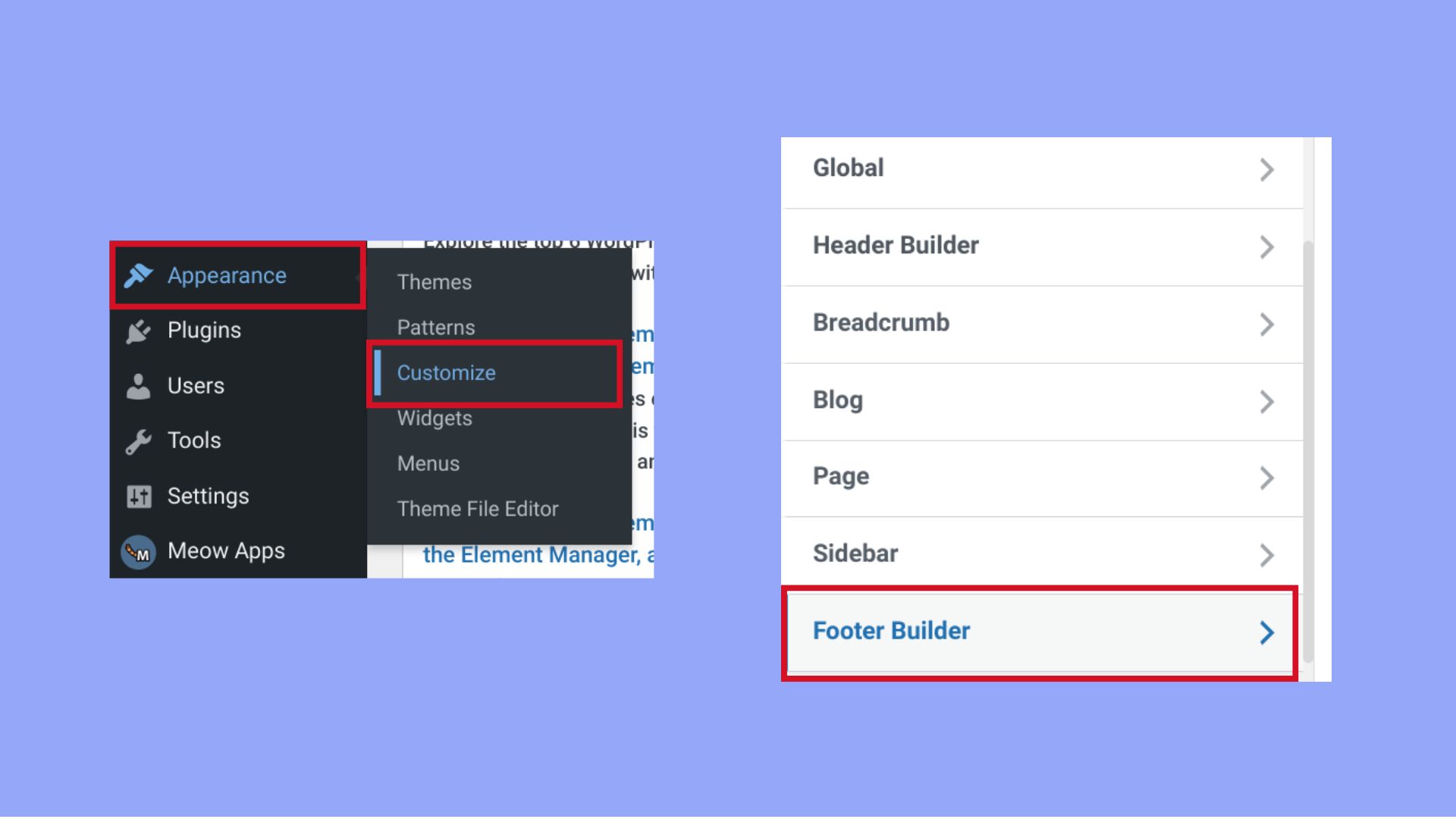
- Go to Appearance > Customize.
- Look for a section in the Customizer related to the footer. It might be labeled Footer, Footer Options, Footer Widgets, or something similar.

Step 2: Edit the footer
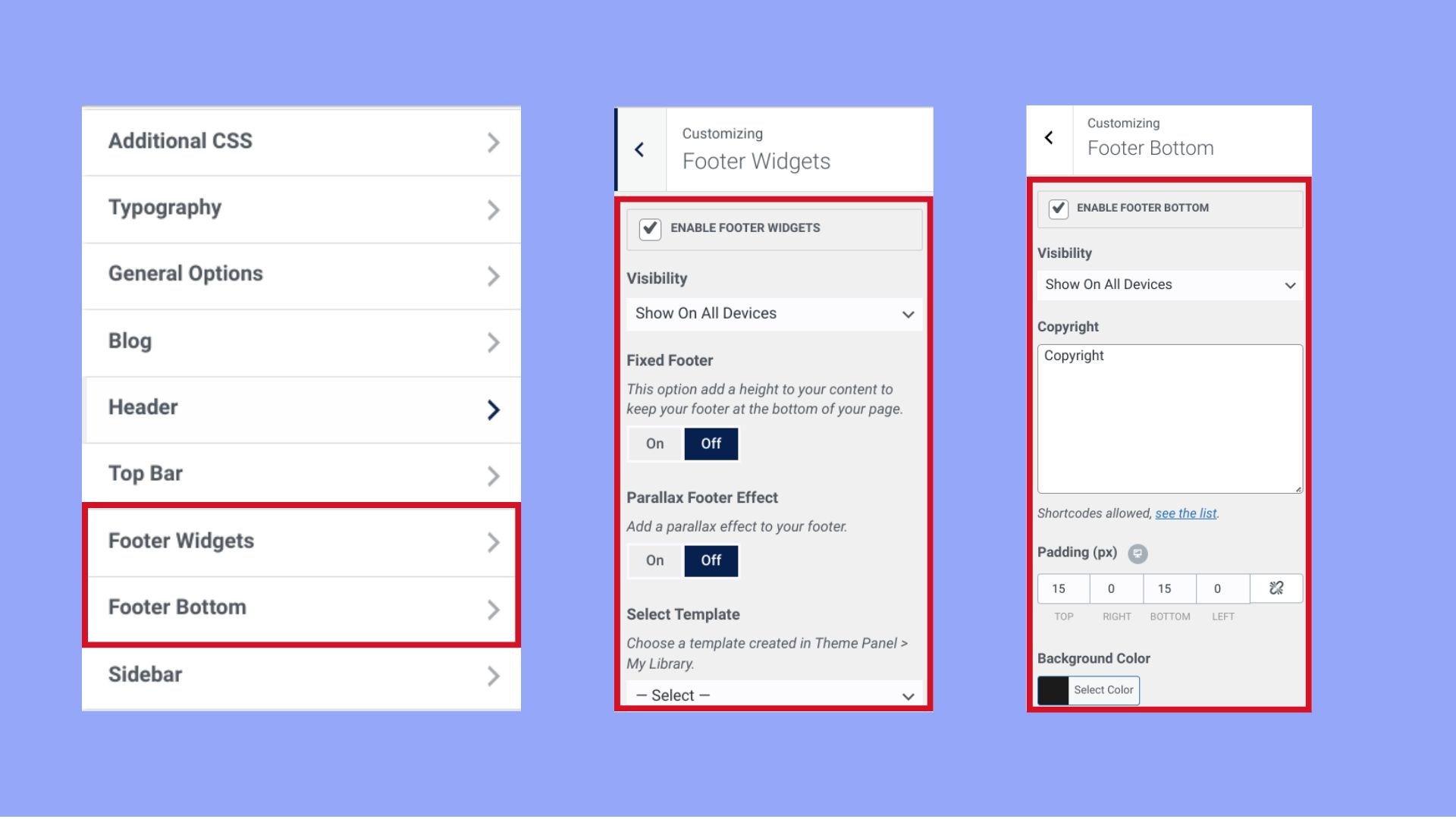
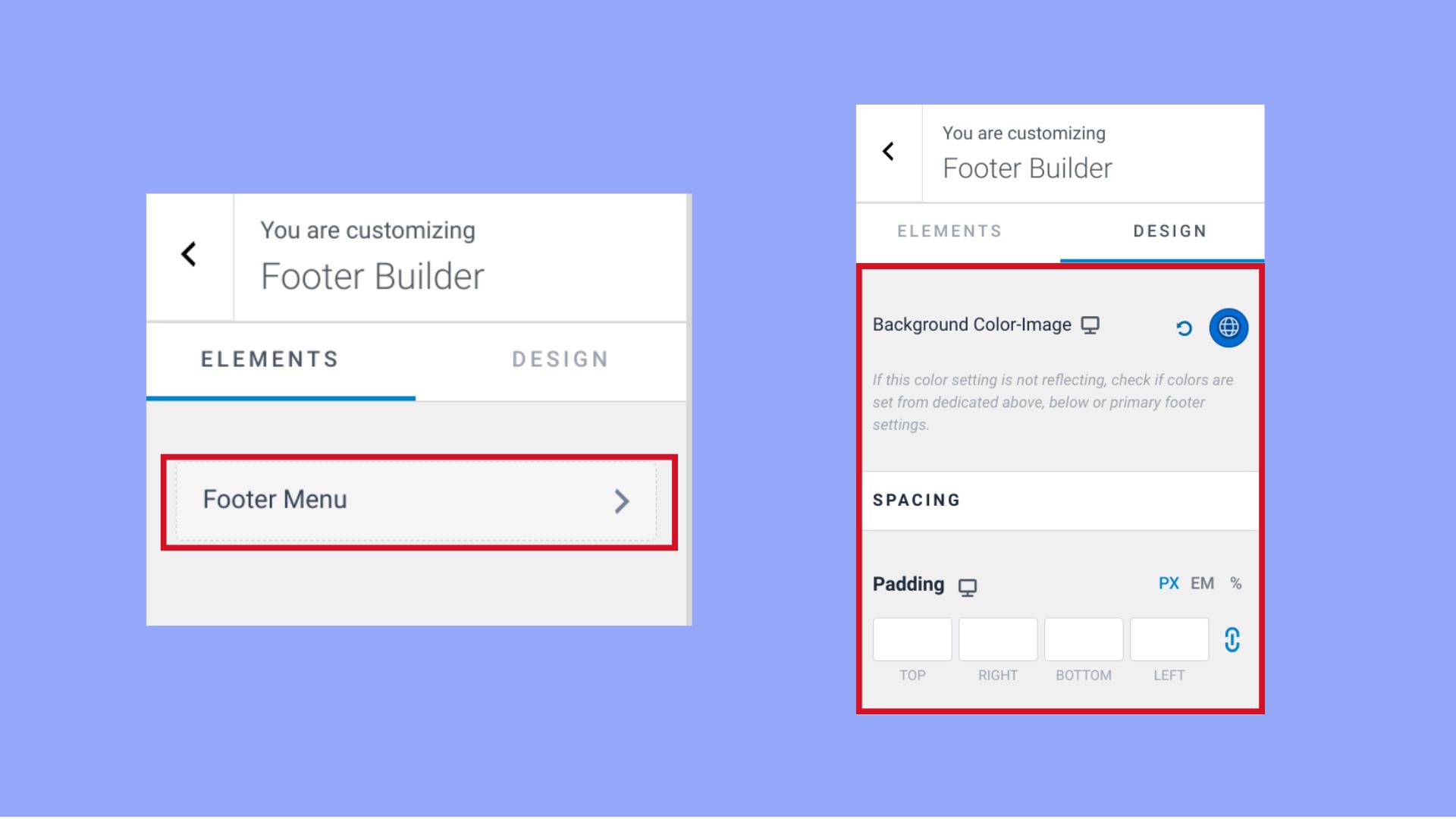
- Modify the settings as desired. This might include changing text, adding or removing widgets, or altering the layout.
- If your footer content is widget-based, you can add, remove, or rearrange widgets.


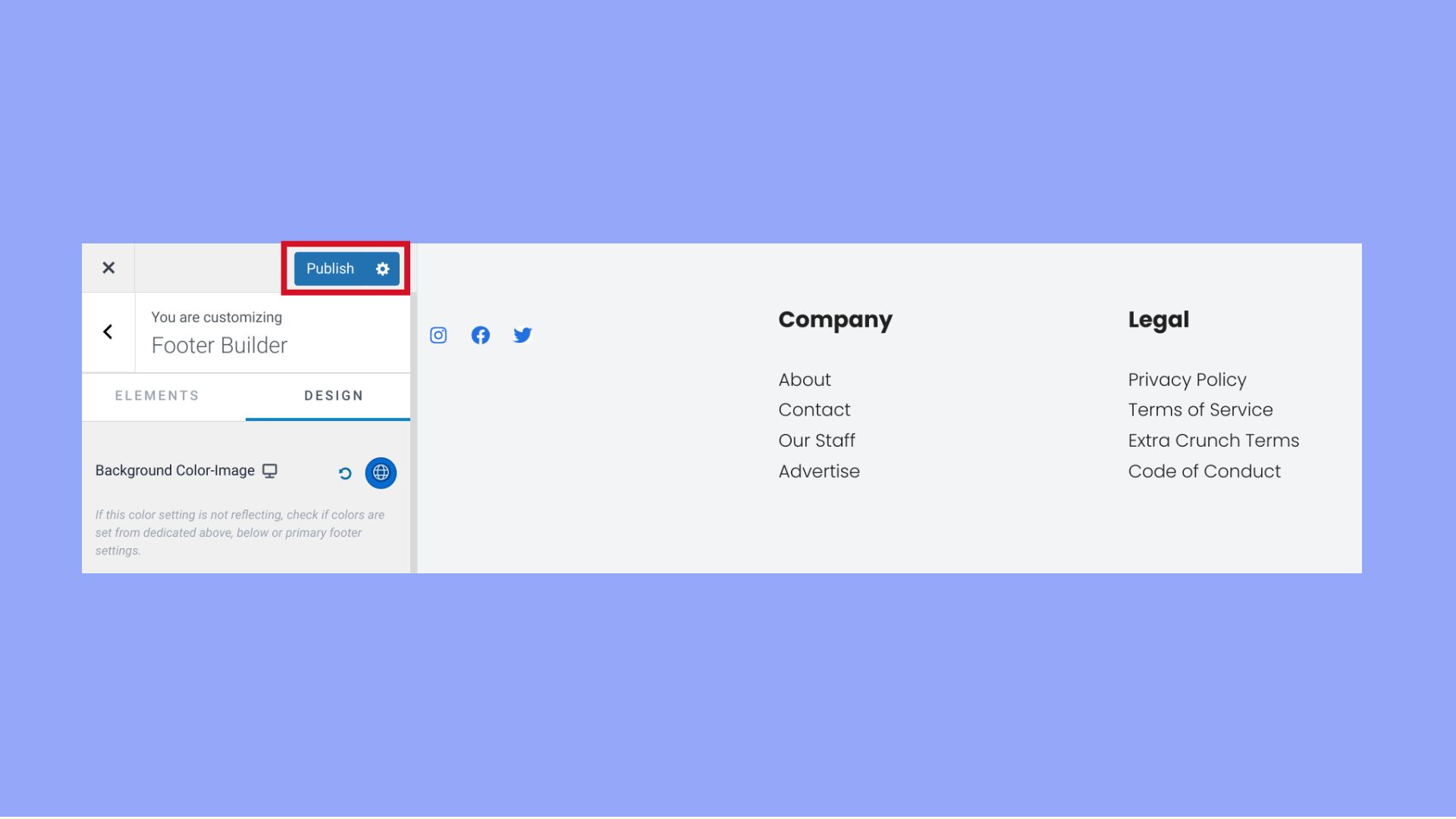
Step 3: Publish your changes
Once you’re satisfied with the changes, click Publish to make your updates live.

Method 2: Widgets
If your theme uses widgets in the footer, you can edit them directly.
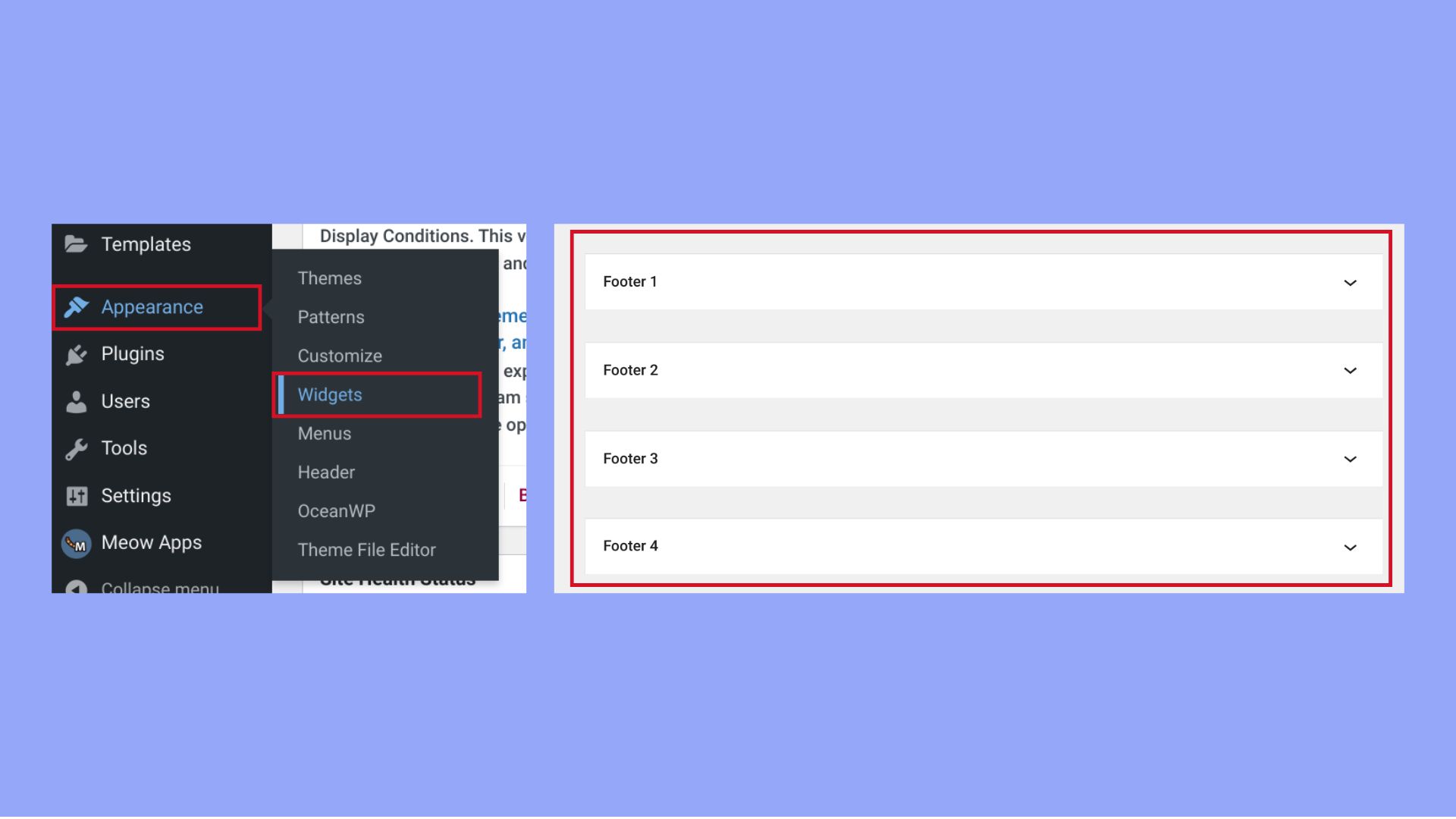
Step 1: Access widgets and locate footer widget areas
- Go to Appearance > Widgets in your WordPress dashboard.
- Find the widget areas that correspond to the footer. These might be named Footer Area 1, Footer Column 1, Footer 1, etc.

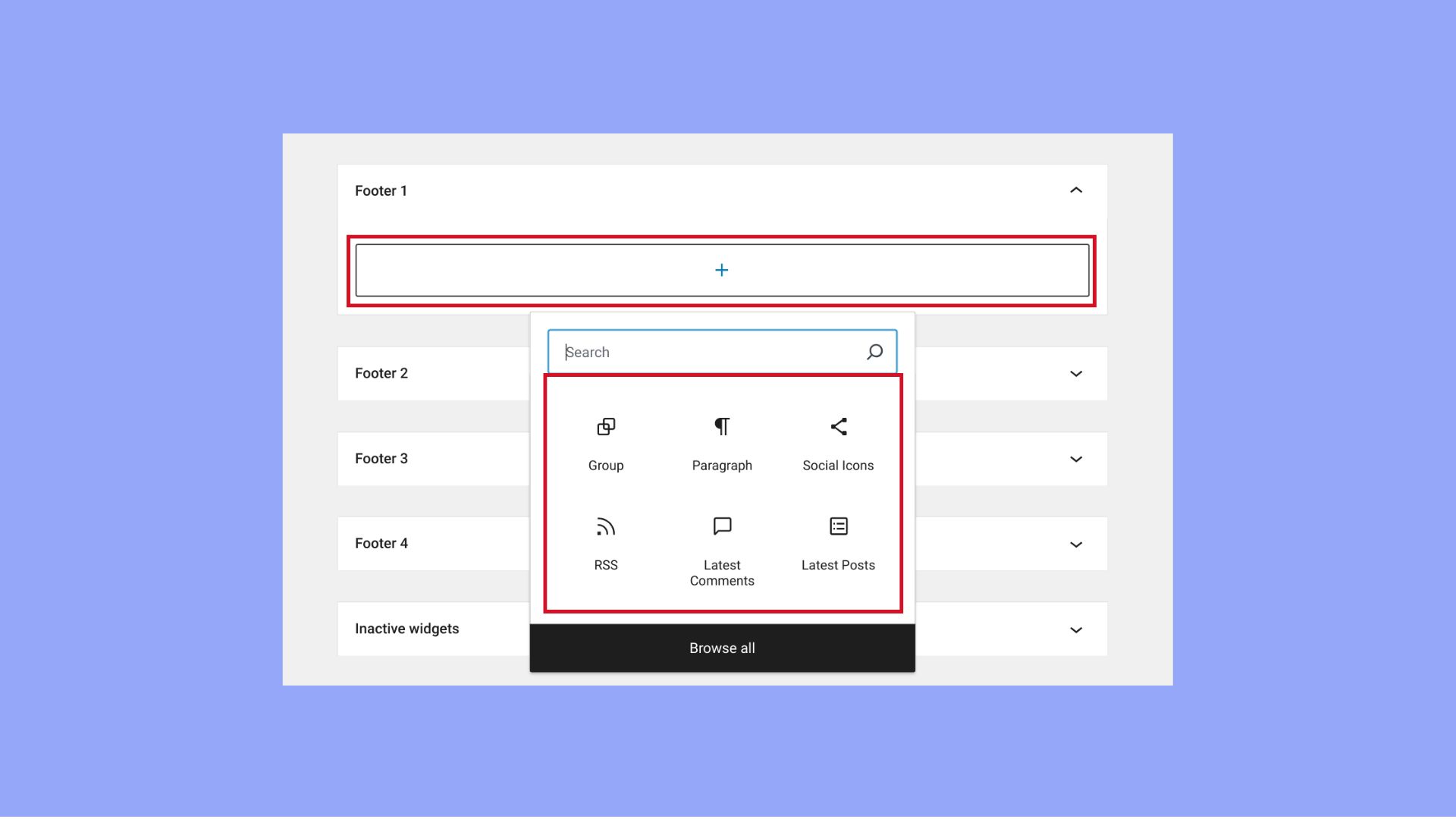
Step 2: Edit widgets
- Add new widget blocks by dragging them from the available widgets area to the footer areas.

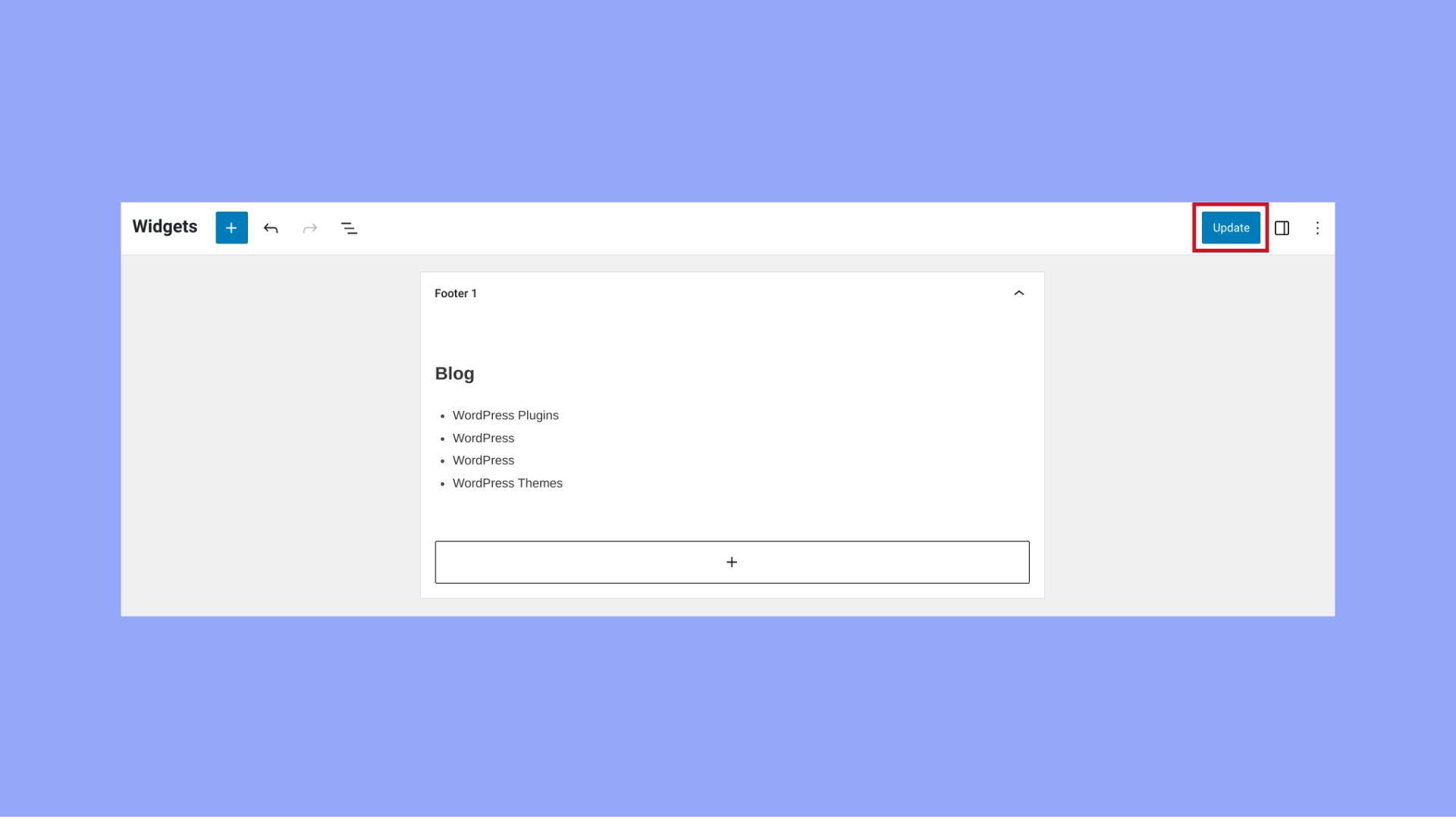
- Modify existing widgets by clicking on the widget, adjusting settings, and clicking Save.

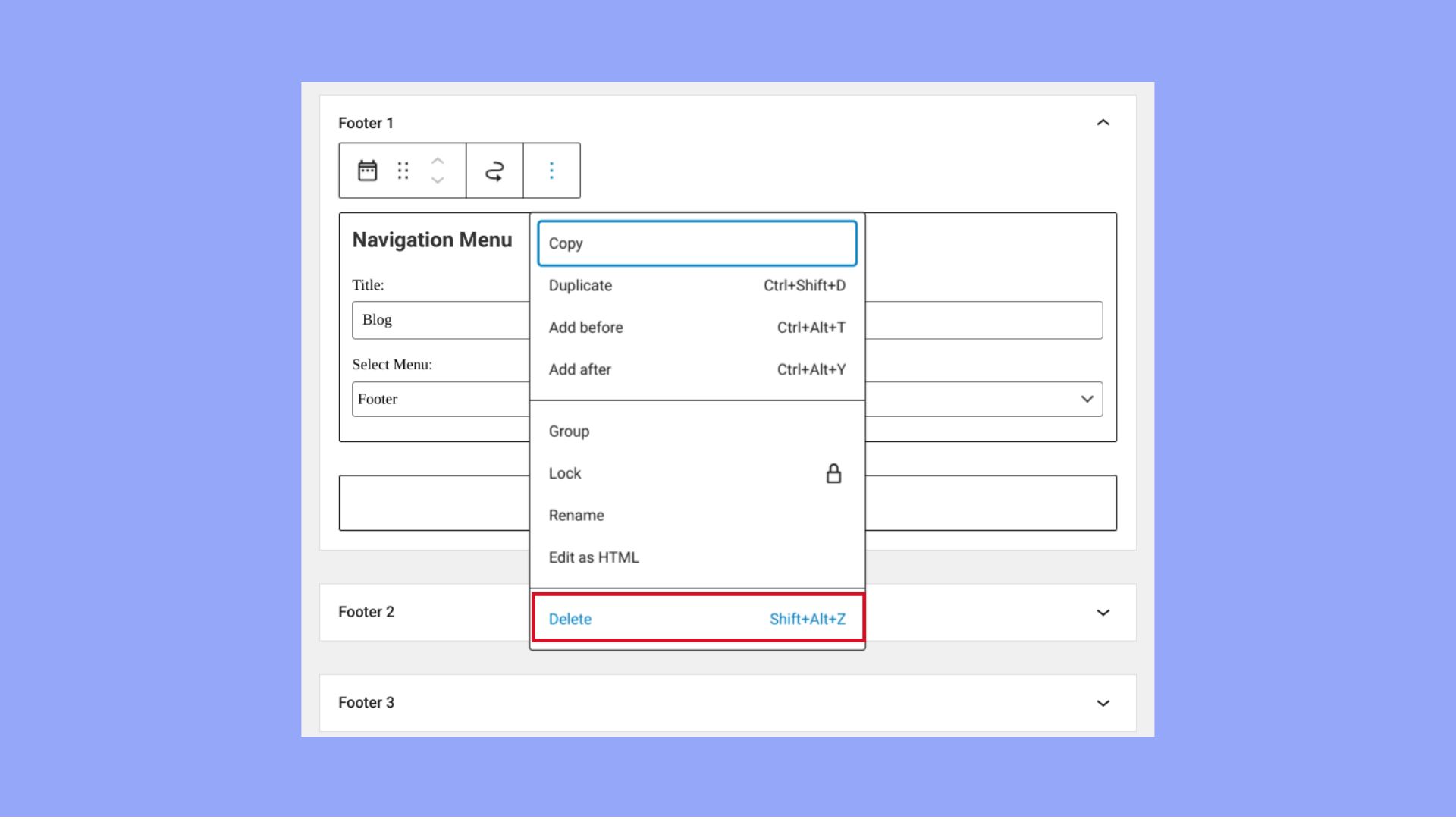
- Remove widgets by opening the widget and clicking Delete.

Method 3: Editing footer.php
If you need more control over the footer, you might need to edit the `footer.php` file. This method is more advanced and should be done carefully.
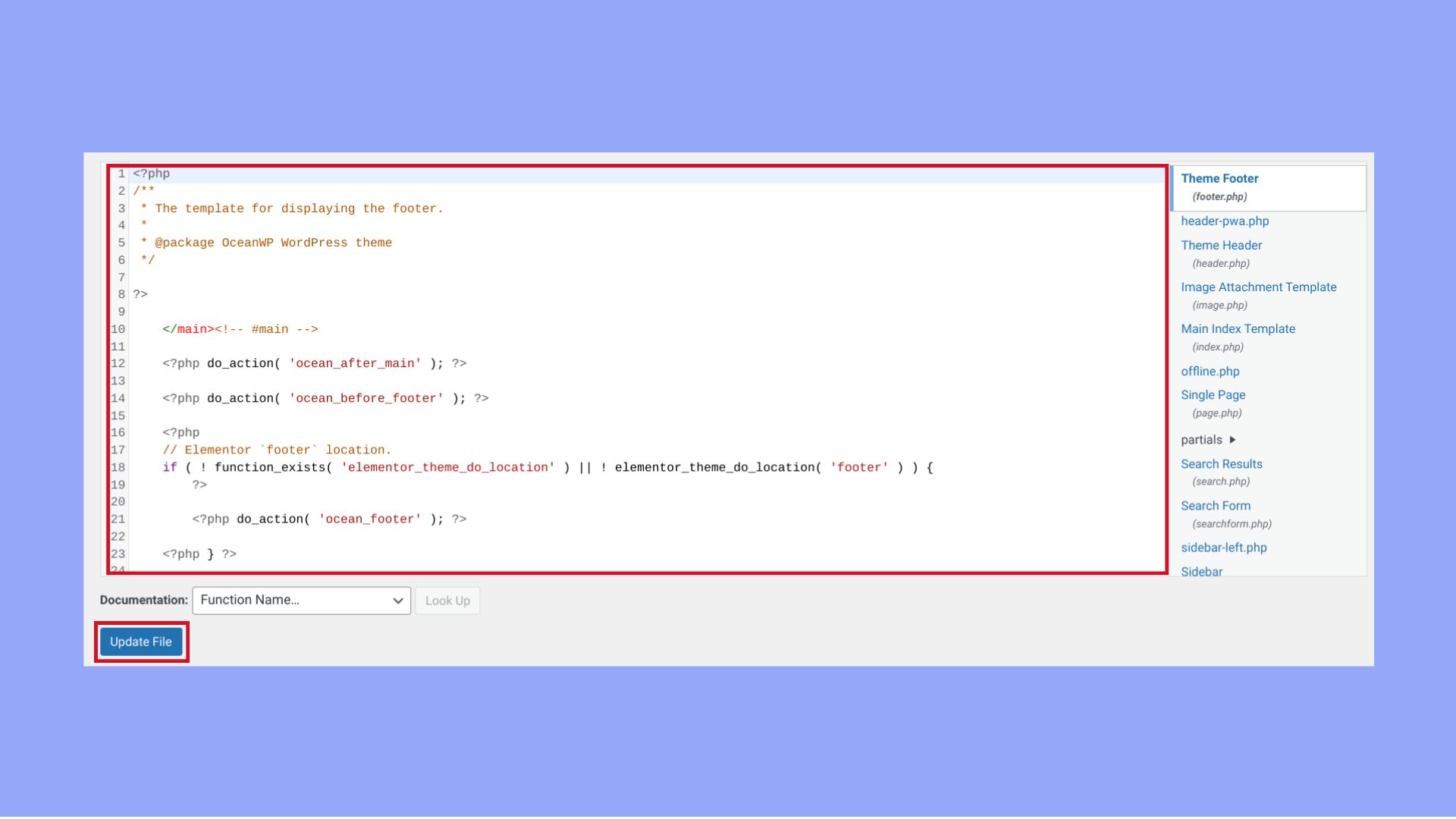
Step 1: Access theme editor and find footer.php file
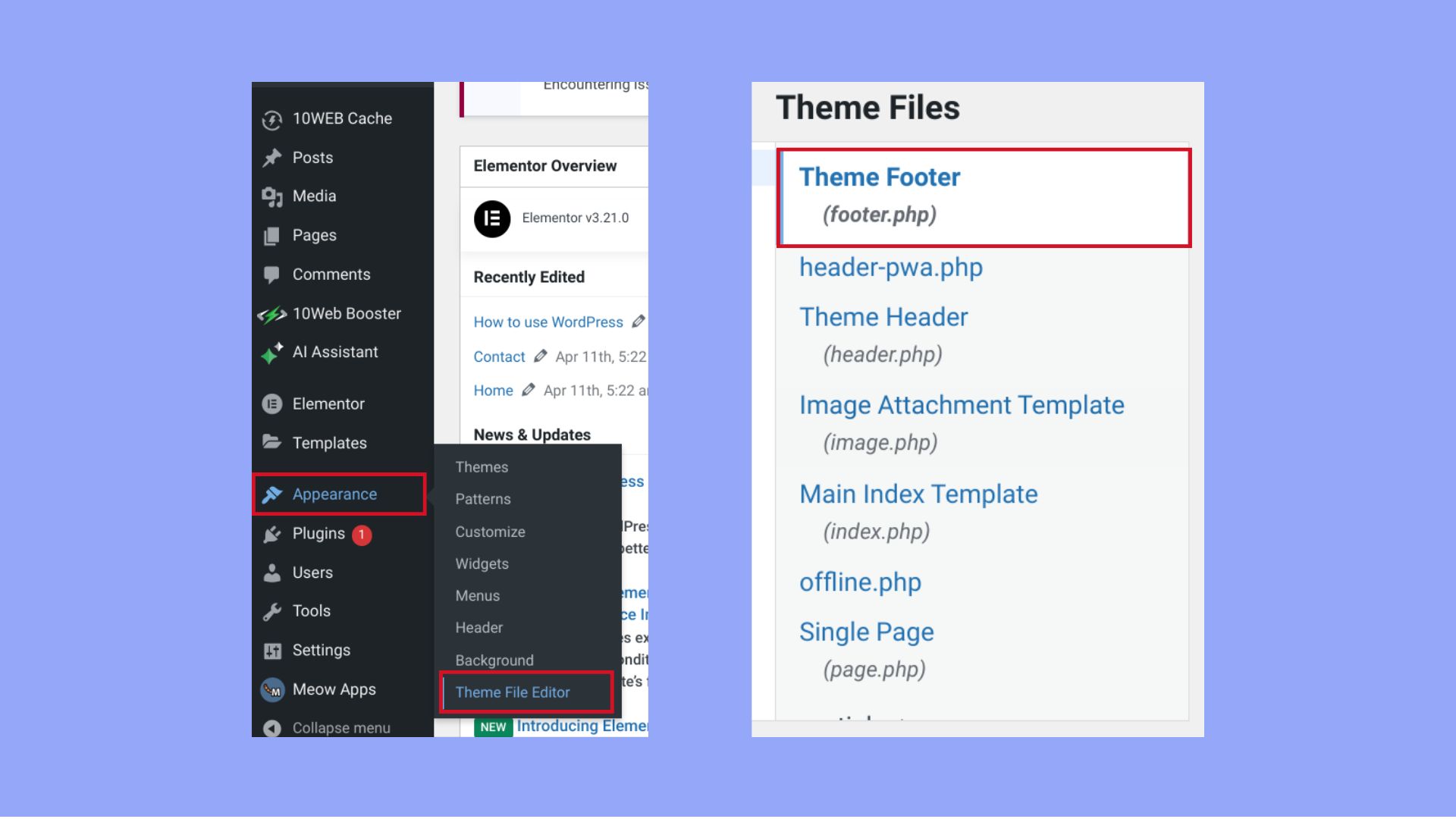
- Go to Appearance > Theme File Editor in your WordPress dashboard.
- Find and click on `footer.php` from the list of theme files.

Step 3: Edit the code and update the file
- Make changes to the PHP or HTML code. This might involve editing text, links, or adding custom PHP or HTML.Be cautious with this approach as incorrect edits can break your site. Always keep backups before making changes.
- Click Update File to save your changes.

Method 4: Theme-specific options
Some themes come with their own options panel for extensive customizations, including the footer. For instance, using the Elementor Templates offers a flexible approach. With Elementor, you have the creative freedom to ensure your footer aligns perfectly with your site’s design and functionality needs. Here’s how to edit or create a footer in WordPress using Elementor:
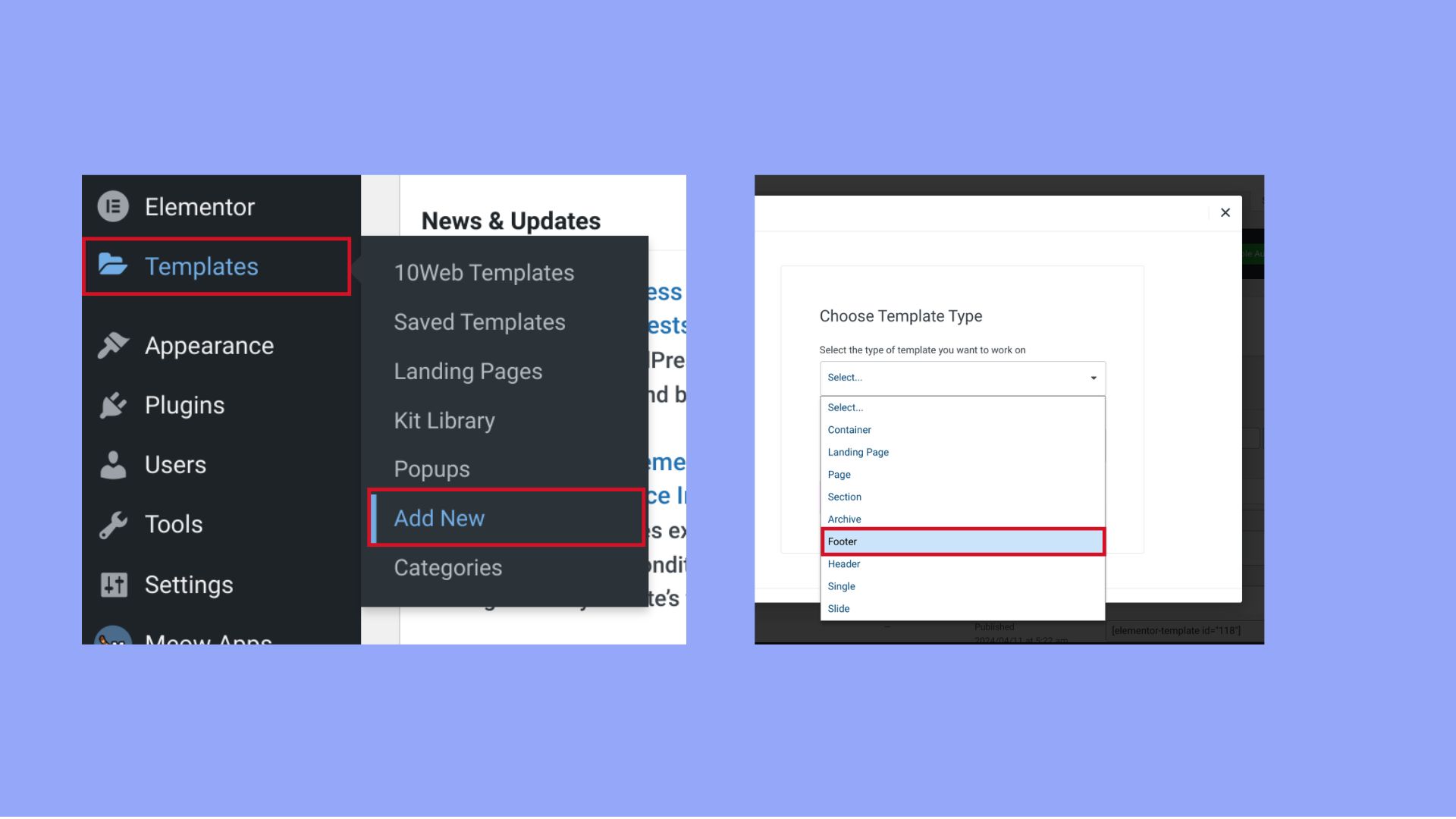
Step 1: Find the theme templates
- Access your WordPress dashboard
- Navigate to Templates and select Add New.

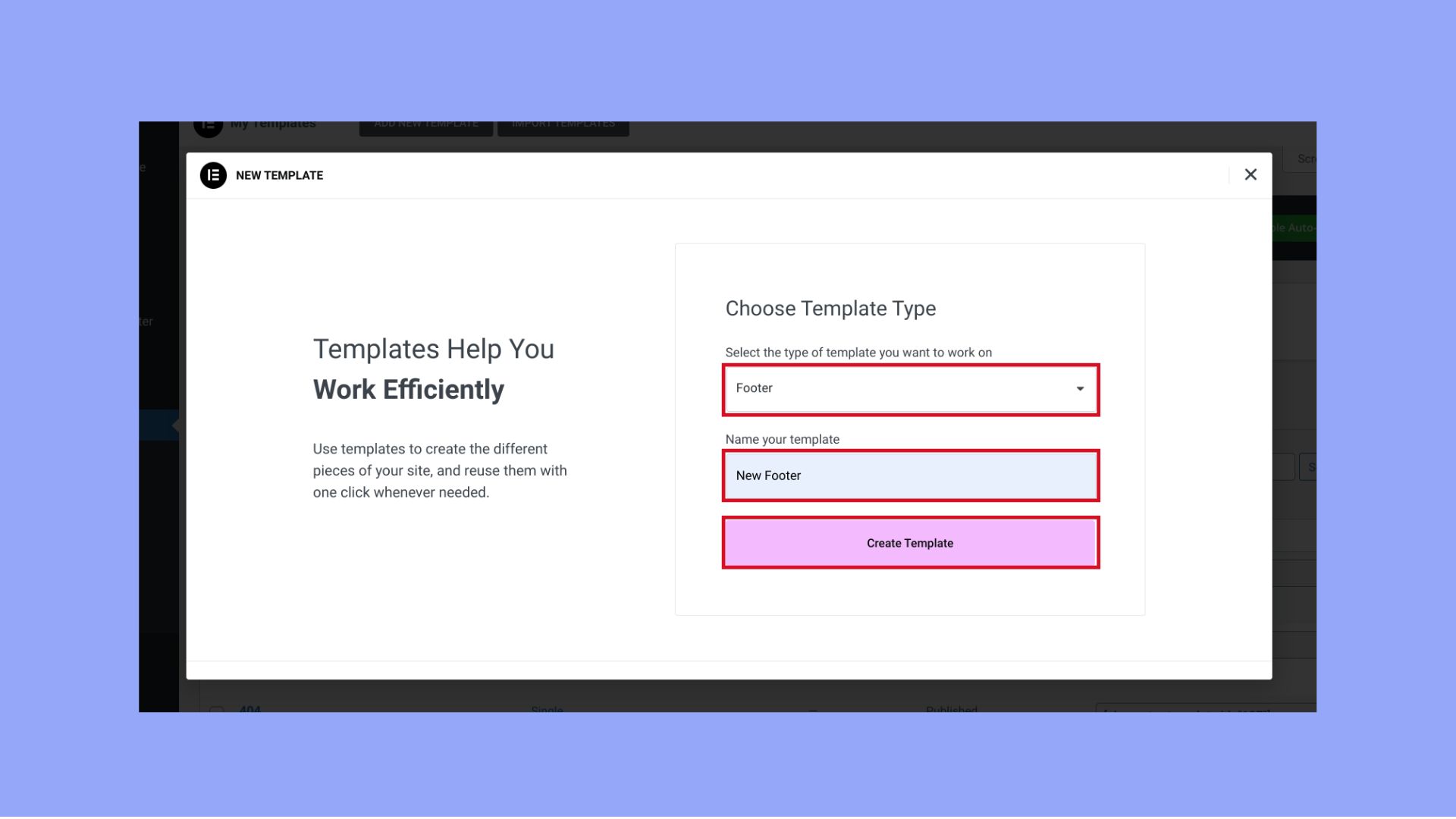
Step 2: Create and publish the footer
- In the popup, select Footer, create a name for the template and click Create.

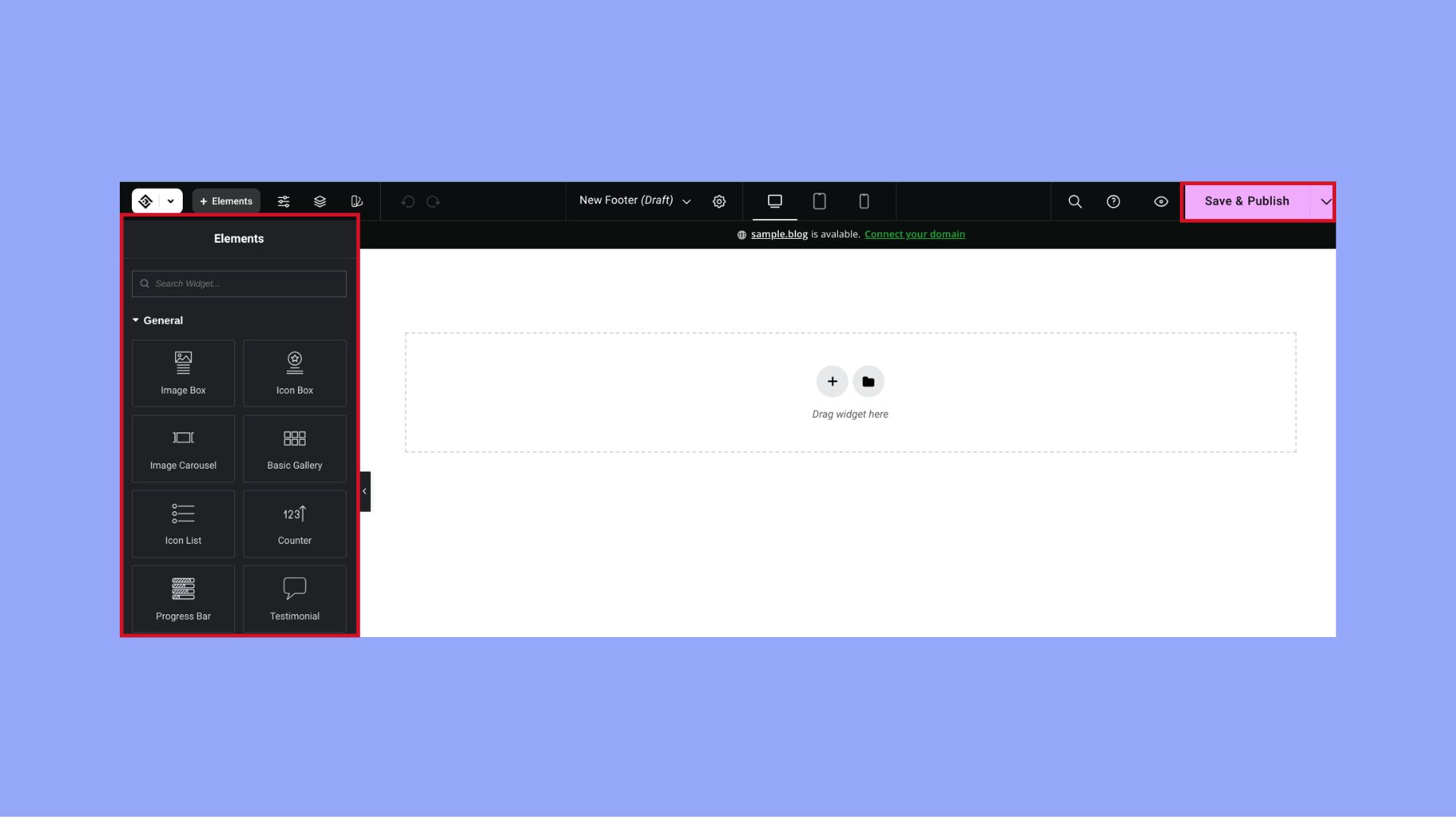
- Choose a premade footer block from the library or close the window to design a new one from scratch.
- Once finished, click Publish.

Optionally, you can add a condition to specify where the footer should appear, or leave it set to the default to apply it across the entire site.
Powered by WordPress footer
Now that you know how to edit footer in WordPress, you might be curious about whether it’s possible to delete the “Powered by WordPress” text from the footer. And yes, it is generally okay to remove the “Powered by WordPress” text from your website’s footer. This text is included by default in many WordPress themes as a form of branding and attribution to the WordPress platform, but there is no obligation to keep it unless specified by the theme’s license, particularly in some premium or custom themes.
Here are a few considerations to keep in mind:
Legal and ethical considerations
License agreement
Most WordPress themes, especially those that are free and distributed under the GPL (General Public License), do not require you to keep the footer credit. However, you should check the specific theme’s license or terms of use to ensure there are no requirements to keep the credit.
Ethical considerations
While it’s legally permissible to remove the footer credit, consider the ethical aspect. WordPress is a free, open-source software, and leaving the credit is a nice way of giving attribution to the developers and community who have put effort into making it available.
Branding and professionalism
Custom branding
Removing the default WordPress footer text can help reinforce your own branding, making your site appear more professional, bespoke, and consistent with your brand identity.
Client projects
If you are developing a website for a client, they might prefer not to advertise the tools used to build their site. In such cases, customizing the footer to better align with the client’s branding is often more appropriate.
How to remove “Powered By WordPress” from the footer
Removing the “Powered by WordPress” text from your WordPress site’s footer can help give your site a more personalized and professional look. As you explore how to edit footer in WordPress, you’ll find there are several methods to achieve this, each suited to different levels of WordPress proficiency. Here’s a step-by-step guide covering various approaches:
Method 1: Theme Customizer
Some themes allow you to edit or remove footer credits directly from the WordPress Customizer.
- Log into your WordPress Dashboard.
- Navigate to Appearance > Customize.
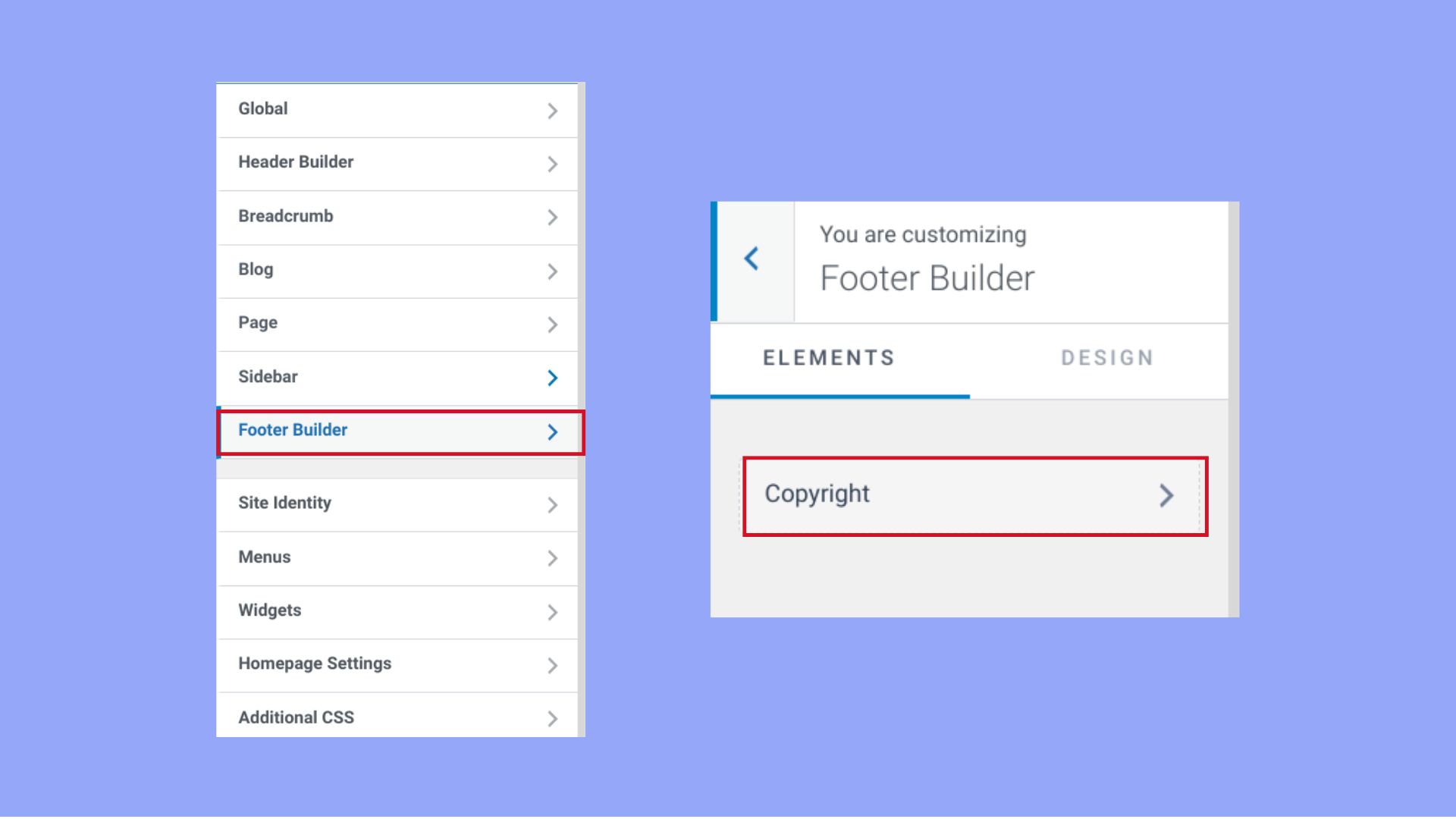
- Look for a section like Footer, Footer Options, or Copyright.

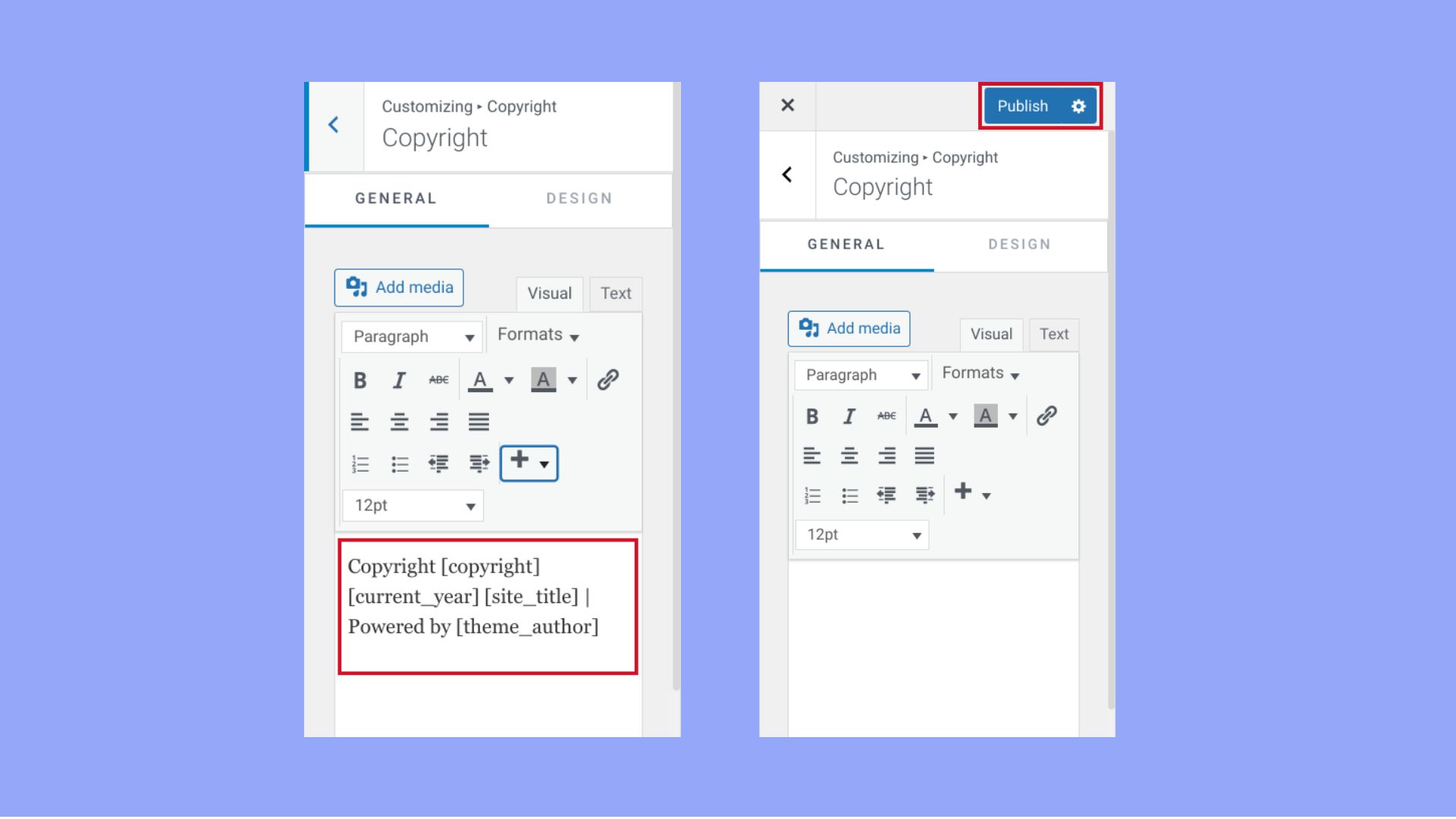
- If available, modify or remove the “Powered by WordPress” text.
- Save your changes by clicking Publish.

Method 2: Using a plugin
Using a plugin is one of the easiest methods, especially for those who prefer not to deal with code.
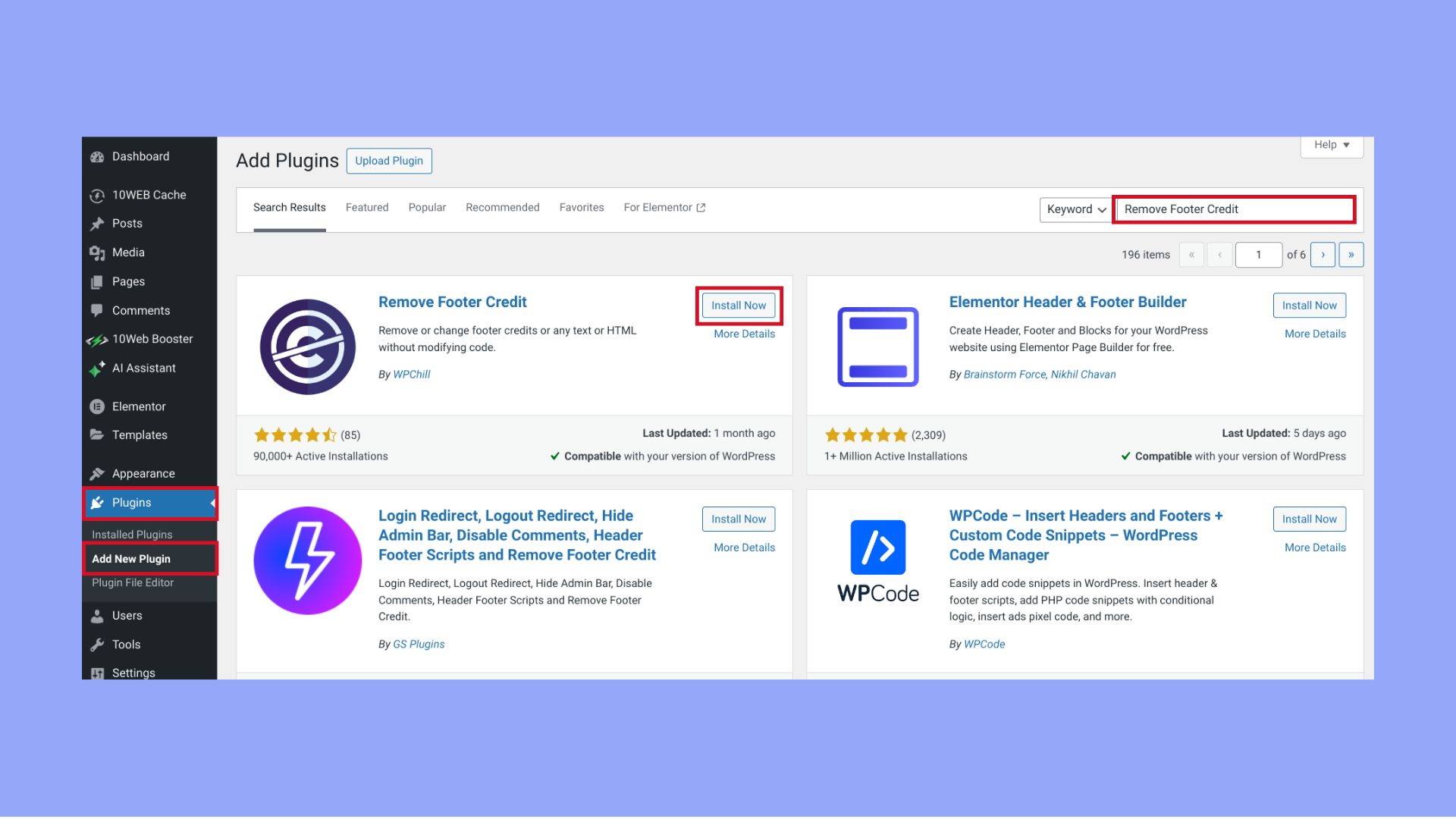
- Go to Plugins > Add New.
- Search for Remove Footer Credit or similar.
- Install and activate the plugin.
- Navigate to the settings page of the plugin (usually found under Settings or directly on the dashboard menu).
- Follow the plugin’s instructions to remove or replace the footer credit.

Method 3: Editing footer.php
This method involves editing the theme files directly, which is more advanced and requires caution.
- Navigate to Appearance > Theme Editor.
- Locate and select `footer.php` from the list of theme files.
- Find the “Powered by WordPress” text and either delete or replace it. Be very cautious with this method; incorrect edits can break your site.
- Click Update File to save your changes.
Method 4: Custom CSS
If you prefer not to edit theme files directly, you can hide the text using CSS.
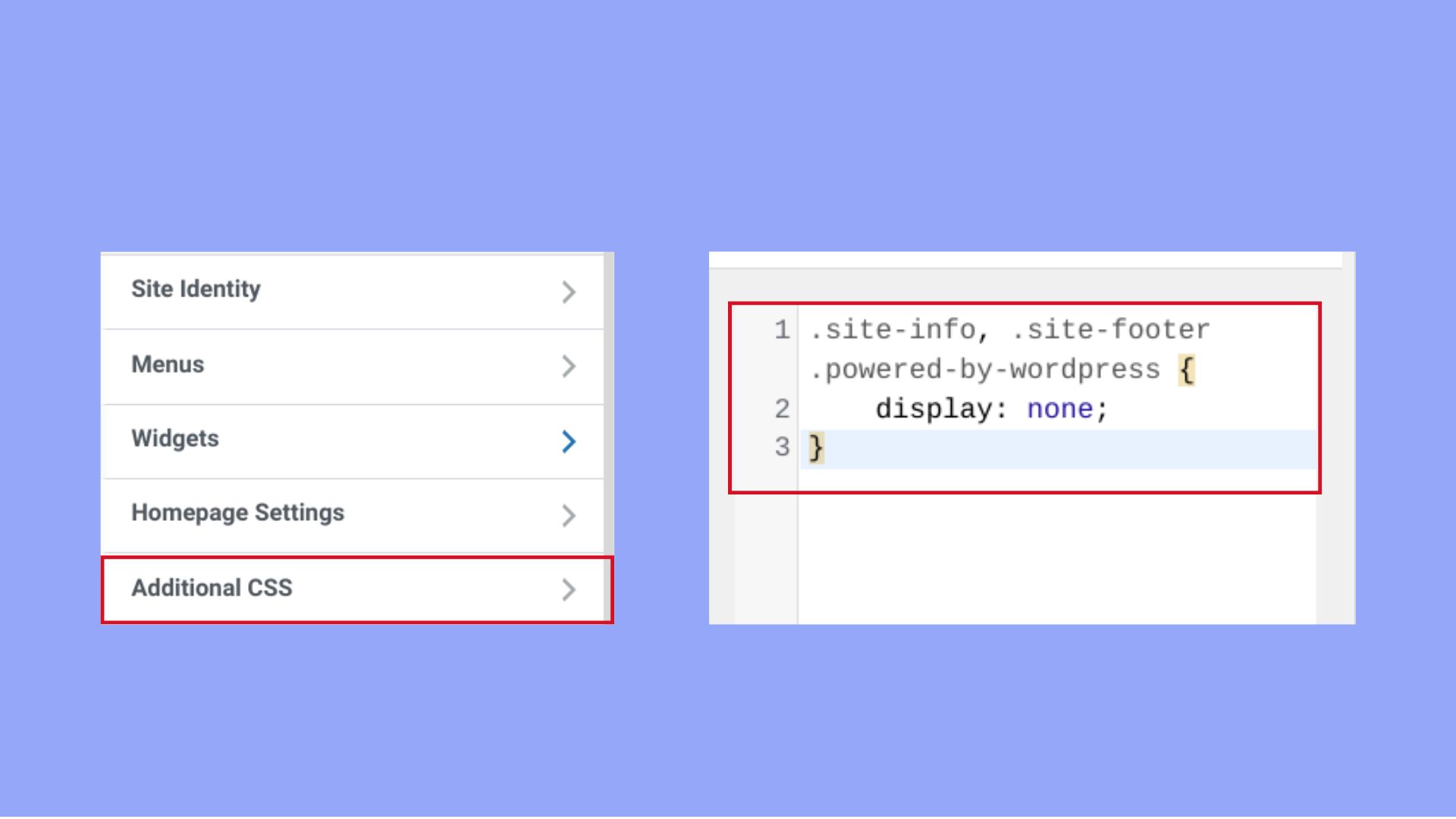
- Navigate to Appearance > Customize > Additional CSS.
- Enter the following CSS:
.site-info, -site-footer .power-by-wordpress { Display: none; }Adjust the CSS selectors according to your theme’s specific classes or IDs.

- Click Publish to apply the CSS changes.
Mistakes when editing footer in WordPress
Editing the footer in WordPress can significantly affect your website’s appearance and functionality. Learning how to edit footer in WordPress is crucial, and it’s important to approach this task carefully to avoid common mistakes that could potentially disrupt your site. Here are some of the most common mistakes to watch out for when editing the WordPress footer:
Editing directly on a live site
Making changes directly on a live site can lead to mistakes becoming immediately visible to your visitors. Always test changes in a staging environment or at least have a backup ready to revert any errors quickly.
Not using a child theme
When you edit the footer.php file or other theme files directly without using a child theme, your changes will be overwritten when you update the theme. Always use a child theme to make customizations to preserve your changes through updates.
Ignoring WordPress and theme updates
Sometimes, updates to WordPress or your theme might change how the footer is handled. Ignoring these updates can lead to compatibility issues or missed opportunities for new features or fixes.
Hardcoding dynamic information
Hardcoding things like copyrights, contact information, or social links can be problematic if this information needs to change. Instead, use WordPress widgets or the Customizer to keep this content dynamic and easily editable.
Overloading the footer with too much content
Adding too much content to the footer can slow down your site and clutter the design. Keep the footer simple and only include essential items like basic navigation, contact information, or social media links.
Not maintaining accessibility and SEO
Footers are often neglected areas in terms of accessibility and SEO. Ensure that all links are working, the text is readable, and SEO practices (like proper use of keywords and metadata) are maintained. Also, check that footer content is accessible, especially for screen readers.
Lack of mobile optimization
Not all footers automatically adapt well to mobile views. When editing your footer, ensure it’s responsive and looks good on all devices. Test on various screen sizes to ensure usability and aesthetics.
Using inappropriate plugins
While plugins can simplify adding or modifying footers, using poorly coded or unsupported plugins can introduce security vulnerabilities and affect site performance. Always choose well-rated, frequently updated plugins.
Violating theme or WordPress policies
Some themes have specific stipulations about modifying footer credits or other aspects. Removing branding such as “Powered by WordPress” without checking the theme’s license can sometimes violate terms of service.
Forgetting to set proper redirects
If your footer contains links that are frequently updated or changed, such as promotional links or legal pages, it’s crucial to manage redirects properly. This is an important aspect to remember as you learn how to edit footer in WordPress. Neglecting to handle redirects correctly can lead to 404 errors and a poor user experience.
Tips for changing the footer
When customizing the footer in WordPress, it’s crucial to take certain precautions to ensure your changes are safe, reversible, and won’t negatively impact the functionality or design of your site. Here are the tips in more detail:
Preview changes
Previewing changes before making them live allows you to see how modifications look in real-time, helping catch and correct errors or design issues.
How to apply
Utilize the WordPress Customizer (accessible via Appearance > Customize) for live previews of your changes. Most changes, especially those made in the Customizer or through plugins, can be viewed before being applied. If working with code, consider using a staging site to test changes without affecting the live site.
Backup
Backups ensure you have a recoverable version of your site should anything go wrong during the editing process. This is crucial when modifying core files, as errors can sometimes render your site inaccessible.
How to apply
Use a WordPress backup plugin like UpdraftPlus, BackupBuddy, or Jetpack to create full site backups. Ensure backups are complete and include your database and all WordPress files. Schedule regular backups and store them in multiple locations (like cloud storage and your local device).
Child theme
A child theme maintains your customizations separately from the parent theme. This is essential because updates to the parent theme can overwrite any direct modifications you make, potentially erasing all your custom work.
How to apply
- Create a child theme: This involves creating a new theme directory in your `wp-content/themes` directory, adding a `style.css` file, and optionally a `functions.php` file.
- Enqueue parent and child theme stylesheets: In your child theme’s `functions.php`, write a function to enqueue the parent theme stylesheet followed by the child theme stylesheet.
- Activate the child theme: Go to Appearance > Themes and activate your child theme.
- Make edits in the child theme: Any modifications, especially to PHP files like `footer.php`, should be done within the child theme.
Conclusion
As you’ve discovered how to edit footer in WordPress, you’re now equipped to refine and customize one of the most underappreciated but crucial elements of your website’s design. Whether you’re adding custom links, updating copyright information, incorporating widgets, or ensuring your footer reflects your brand’s identity, the skills you’ve gained will help enhance your site’s functionality and aesthetic appeal. This guide has provided you with the foundational knowledge and tools needed to confidently modify your WordPress footer, making it not only a functional part of your site but also an integral aspect of your overall user experience.