Shortcodes in WordPress are a powerful feature that allows users to execute code within posts, pages, and widgets without having to write lengthy code each time. Whether you’re looking to embed files, create objects, or execute functions, shortcodes streamline the process, making it accessible even for those with limited coding knowledge.
This guide will walk you through the various ways you can add shortcodes to your WordPress site, from inserting them in posts and pages to integrating them into theme files.
FAQ
How do I enter a shortcode in WordPress?
How do I use shortcode in WordPress menu?
How do I link a shortcode button in WordPress?
[button_shortcode url=”https://example.com”]Button Text[/button_shortcode]
Replace https://example.com with your desired URL and adjust the shortcode as necessary.
Key characteristics and use cases of shortcodes
Key characteristics
- Simplicity: Users can add functionalities such as embedding media, creating galleries, or displaying content that requires complex PHP code just by typing a simple shortcode.
- Flexibility: Shortcodes can be used in posts, pages, and widgets, offering a versatile solution for adding dynamic content across a site.
- Customizability: Apart from the default shortcodes that come with WordPress or plugins, users can create custom shortcodes to perform specific tasks or display custom content, tailored to the needs of their website.
Common uses of shortcodes
- Embedding media: Shortcodes can be used to easily embed media files like videos and audio files directly into posts or pages.
- Creating galleries: With a shortcode, users can create beautiful image galleries by simply specifying the IDs of the images they want to include.
- Displaying content conditionally: Some shortcodes can check for certain conditions (like user login status) and display content accordingly.
- Integrating plugins: Many plugins provide shortcodes to integrate their features into your site seamlessly. For example, a shortcode from a contact form plugin to display a form anywhere on your site.
How to use shortcode in WordPress?
Method 1: Adding a shortcode in WordPress posts and pages
Adding a shortcode to your WordPress content allows you to insert custom dynamic elements developed by plugins or themes. Here’s a step-by-step guide to doing this efficiently:
- Navigate to your WordPress dashboard.
- Go to Posts or Pages depending on where you want to add the shortcode.
- Choose to either create a new item or edit an existing one.
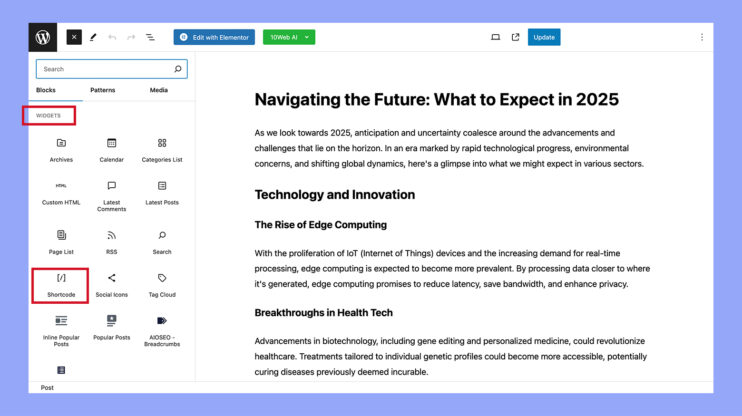
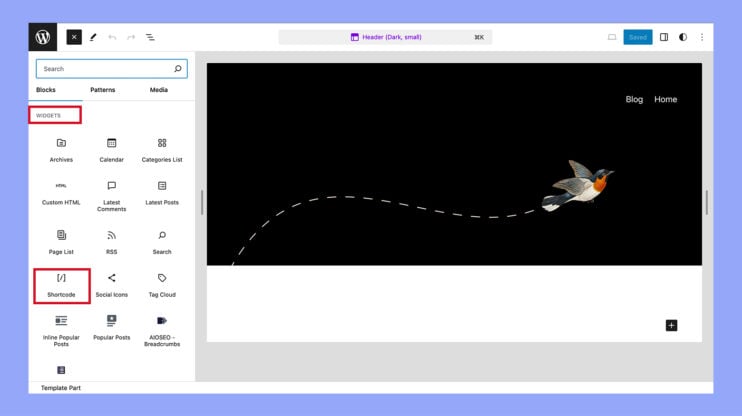
- Click the + button at the top of the editor to open the block library.
- Type Shortcode in the search bar or find it under the Widgets section to add the Shortcode block to your content.

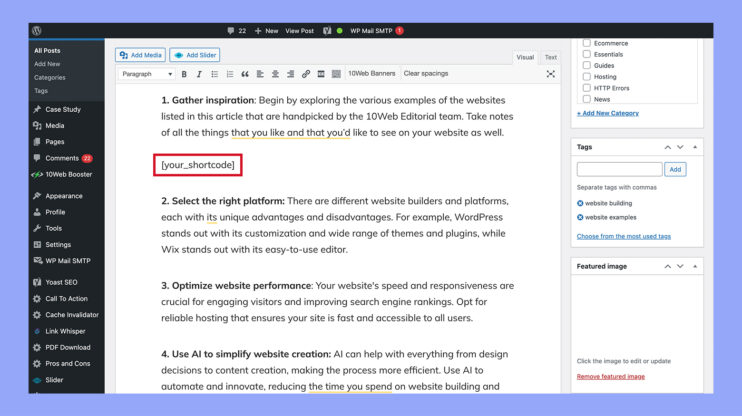
- Click inside the Shortcode block where it says Write shortcode here….
- Enter the actual shortcode you wish to use (e.g., [your_shortcode]). Make sure you replace [your_shortcode] with the shortcode provided by your plugin or theme.
- Use the Preview button to see how the shortcode executes in the context of your content. This step helps ensure it works as expected and looks integrated.
- Adjust the positioning within the content or tweak the surrounding text to better accommodate the shortcode output.
- Once you are satisfied with the preview, click Publish (for new posts or pages) or Update (if you are editing an existing one) to make the changes live.
Adding shortcodes in WordPress editor is straightforward and does not require direct editing of HTML or PHP code, making it accessible for users without programming knowledge.
Method 2: Adding a shortcode in WordPress sidebar widgets
Incorporating a shortcode into a sidebar widget can enhance your site’s functionality by allowing custom content from plugins to be displayed within the sidebar. Follow these steps to do so effectively:
- Access your WordPress dashboard.
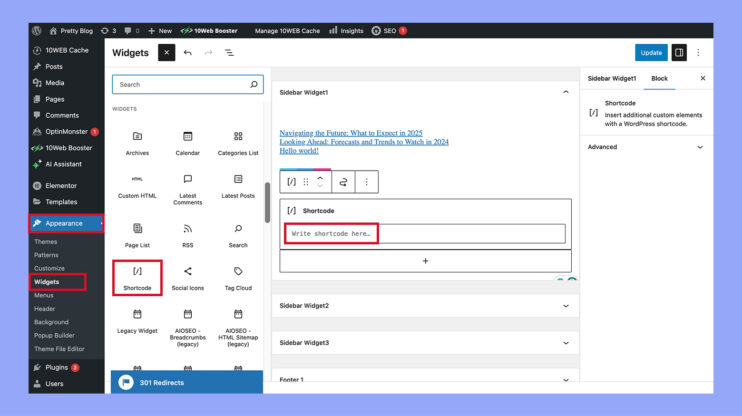
- Select Appearance from the left sidebar, and then click on Widgets. This will take you to the widgets management area.
- Locate the Shortcode widget in the available widgets list.
- Drag and drop the widget into your desired sidebar area on the right. This area might be labeled as Main sidebar, Footer, or another custom sidebar depending on your theme.

- In the text area provided within the widget, enter the shortcode you want to use (e.g., [your_shortcode]). Replace [your_shortcode] with the specific shortcode that triggers the desired functionality.
- Click the Save button on the widget to apply the changes.
- Visit the front-end of your website to view the shortcode’s output in the sidebar. This ensures it is working correctly and integrates well with your site’s design.
This method allows you to enhance sidebars with custom content managed through shortcodes, offering more flexibility in how content is displayed site-wide.
Method 3: Adding a shortcode in the old WordPress classic editor
If you’re still utilizing the classic editor in WordPress, here’s a guide to inserting shortcodes into your posts and pages.
Open the post or page for editing where you need to include the shortcode. You can place the shortcode anywhere within the content editor where you’d like it to appear. Ensure that the shortcode is on a separate line.

Remember to save your modifications. Then, preview your post or page to check how the shortcode works.
Method 4: Adding a shortcode in WordPress theme files
For more advanced customization, you might want to insert a shortcode directly into the theme files. This approach is suitable for users familiar with PHP and file management. Follow these steps to ensure a safe and effective implementation:
- Always start by backing up your WordPress site. This precaution ensures you can restore the original state if anything goes wrong during the editing process.
- Use an FTP client to connect to your server and navigate to the /wp-content/themes/your-theme/ directory, where your-theme is the directory of the theme you are using.
- Alternatively, you can access the theme files directly from the WordPress dashboard by going to Appearance > Theme editor.
- Identify the PHP file where you want the shortcode to appear. Common files for this purpose include sidebar.php, footer.php, or header.php.
- Open the file for editing.
- Place the following PHP code where you want the shortcode’s output to appear in the file:
echo do_shortcode('[your_shortcode]');
- Replace [your_shortcode] with the specific shortcode you are implementing.
- Save the changes to the PHP file.
- Visit your site to confirm that the shortcode executes correctly and displays as intended within the theme structure.
This method is powerful but requires caution. Always back up your site before making changes to theme files.
Method 5: Adding a shortcode in block theme files with the full-site editor
The Full Site Editor (FSE) in WordPress represents a significant evolution in theme customization, allowing for direct editing of templates through a block-based interface. Follow these steps to integrate shortcodes into your block theme effectively:
- Navigate to your WordPress dashboard.
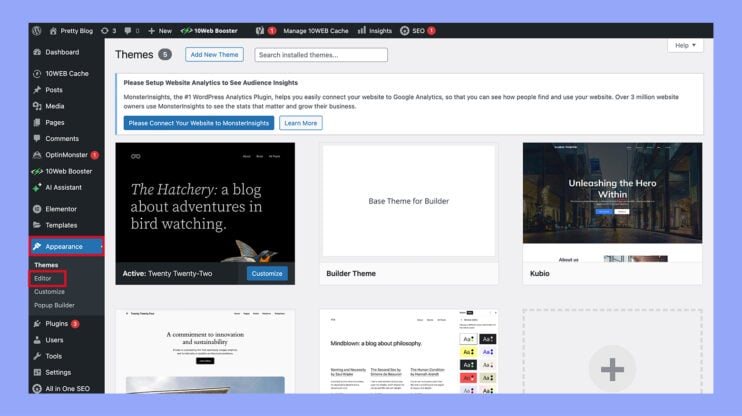
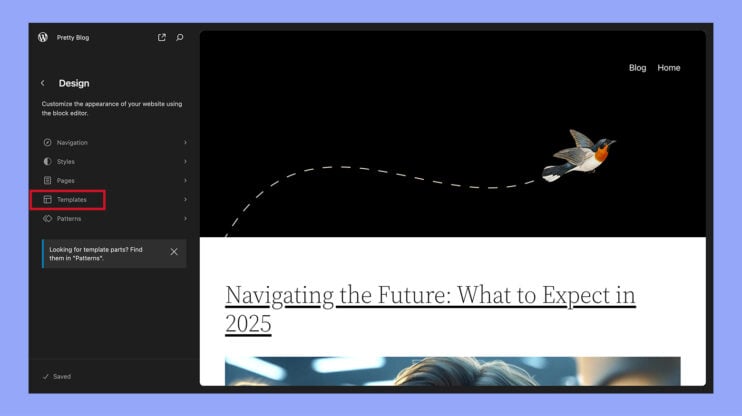
- Go to Appearance and select Editor. This will open the Full Site Editor.

- Within the FSE, you’ll see your site’s template structure displayed visually.

- Click on the area where you want to add the shortcode to bring up the block inserter tool.
- Search for and select the Shortcode block from the list of available blocks.
- Place the Shortcode block in the desired location within your template.

- Click inside the Shortcode block and type the shortcode you want to use (e.g., [your_shortcode]).
- Replace [your_shortcode] with the specific shortcode provided by your plugin or custom code.
- After entering the shortcode, click the Save button at the top right to save your changes to the template.
- Ensure to save the overall changes to the site if prompted, which may include updating other template parts or global styles.
This method integrates shortcodes seamlessly into the block-based theme structure.
Method 6: Creating your own custom shortcode in WordPress
Creating custom shortcodes allows you to add unique functionality to your WordPress site that can be reused across posts, pages, or widgets. Follow these steps to create and use a custom shortcode effectively:
- Decide whether to add the custom code directly to your theme’s functions.php file or a site-specific plugin. Using a plugin is generally safer because your changes will persist even if you change your theme.
- Open your functions.php file or your custom plugin file.
- Define a new function that encapsulates the functionality you want to add. For example, to display the current year:
function show_current_year() { return date('Y')
- Below the function, use the add_shortcode() function to register your new shortcode with WordPress:
add_shortcode('current_year', 'show_current_year');
- The first parameter is the shortcode tag (current_year), which users will type within brackets (e.g., [current_year]) in their posts or widgets.
- The second parameter is the name of the function you just defined (show_current_year).
- Now, you can insert [current_year] in posts, pages, widgets, or even in PHP files through the do_shortcode(‘[current_year]’); function. This shortcode will output the current year wherever it is used.
By following these instructions, you can create a versatile shortcode that adds significant functionality to your WordPress site.
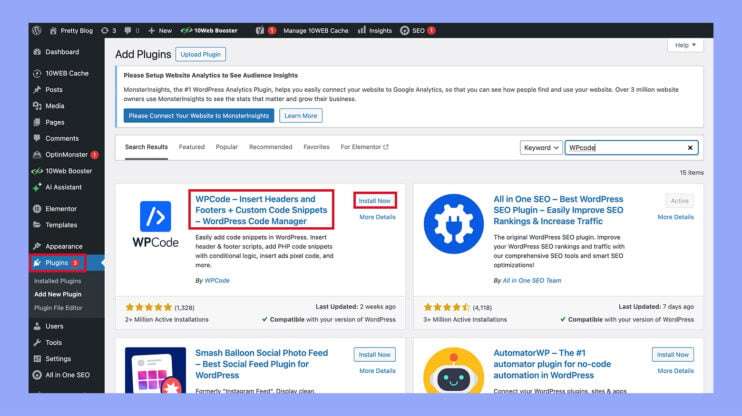
- If you decide to use a plugin, you have to install the WPcode plugin.

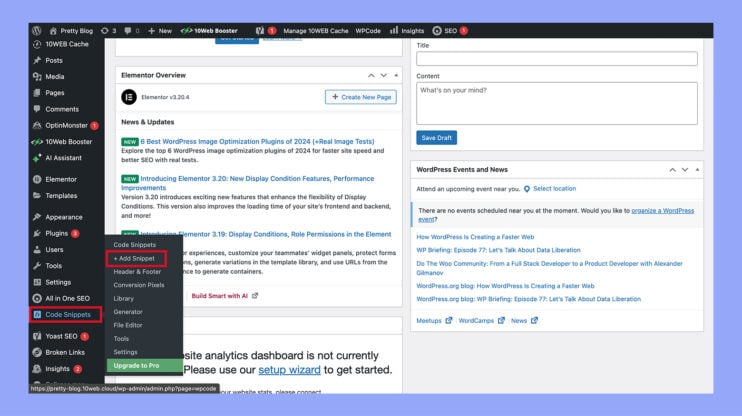
- After it is activated find the Code snippets choose + Add snippet and add the code there.

Shortcodes vs. Gutenberg blocks
When deciding between using shortcodes and Gutenberg blocks in WordPress, consider the following key points:
Gutenberg blocks offer a visual, user-friendly interface perfect for those who prefer to see changes as they happen. They integrate seamlessly with WordPress’s site-wide editing features and are designed with accessibility in mind, making them a great choice for users who value intuitive design and ease of use.
Shortcodes, on the other hand, are ideal for those comfortable with coding. They offer flexibility for embedding specialized functionalities that blocks might not support. Shortcodes are also crucial for ensuring older themes or legacy content remains functional, providing an essential tool for long-standing WordPress sites.
The difference between blocks and shortcodes
| Shortcodes | Gutenberg blocks | |
| User interface preference | Code based approach | For visual editing |
| Functionality needs | Custom integrations | General content and design |
| Technical proficiency | For advanced users | For users with less expertise |
| Compatibility | Wide range of themes and plugins | Block-compatible themes and plugins |
Conclusion
Shortcodes are an integral feature of WordPress that provides a streamlined approach to adding dynamic content and functionality to your website. By understanding how to add and customize shortcodes, you can significantly enhance the user experience and efficiency of your site management.
Whether through simple additions in posts and widgets or by integrating custom code into your theme files, the flexibility of shortcodes is invaluable. As WordPress continues to evolve, particularly with the increasing use of the Block Editor, shortcodes remain a fundamental tool for both novice and experienced developers, bridging ease of use with powerful website customization.