There’s something powerful about seeing real websites in action, observing how people take a blank canvas and turn it into something that reflects their brand, voice, and story. We’ve put together this collection of Squarespace website examples to give you a closer look at what’s possible and help you decide if Squarespace is a good choice when it comes to building your website.
As you scroll through, pay attention to the layout, structure, and overall flow. You might find the spark that can bring your vision to life—or realize you’re after something different entirely. Either way, you’ll leave with a clearer sense of what makes a website truly work—Squarespace or something else.
How to choose the best template for your business
It’s important to first know what kind of website you want to build before you choose a template. Is it an ecommerce store? A portfolio to showcase your work? A personal blog or a service-based site? Knowing your website’s purpose from the start will make choosing a template much easier and more strategic.
Once you’re clear on the type of website you want to build, these are a few essentials to look for in a great template. This is our must-have checklist:
- Responsive design: Your visitors will mainly be using their phones. A responsive template ensures your site adapts beautifully across phones, tablets, and larger screens so every user gets a good experience, no matter how they land on your site.
- Customization options: The best templates give you control over colors, fonts, layouts, and visuals, so you’re not stuck with a generic design.
- User-friendly navigation: Clear, intuitive menus help visitors find what they’re looking for without friction.
- Speed and performance: An online user’s average attention span is just 3 seconds. A slow-loading page can mean lost attention and lost conversions. Lightweight templates are built for speed, which keeps people engaged and helps your SEO rankings stay strong.
- Pre-built page layouts: Templates that come with ready-to-use pages like Home, About, Contact, or Blog save you time and effort. You get a professional feel without having to start from scratch.
- Security features: A secure website protects both you and your visitors. Look for templates with HTTPS support. Include basic built-in protections to give your site a safe, reliable foundation.
If you want a faster way to find high-quality templates that already check all these boxes, take a look at 10Web’s website templates. They’re clean, modern, and optimized for performance—designed for all kinds of websites. Built on WordPress, they also give you more room to customize and scale as your needs grow.
Now, let’s look at some of the best Squarespace website examples in different industries.
Squarespace photography website examples
1. Scott Snyder
Dynamic product photography website. 
What we like most about this Squarespace website:
- Clean and spacious layout.
- Smooth scrolling and subtle animations.
- Well-organized portfolio structure.
Scott Snyder’s website is a strong example of how minimal design can create maximum impact. The visual hierarchy is spot-on—nothing competes with the imagery. The galleries are easy to browse, and the use of white space gives everything a polished, clean feel. On the flip side, mobile performance could be stronger, especially considering the site’s visual nature. But overall, it’s a thoughtfully designed Squarespace website that reflects the same attention to detail seen in Snyder’s photography.
2. Meiwen See
A portfolio site combining photography, branding, and creative direction.

What we like most about this Squarespace website:
- Elegant, minimalist layout․
- Thoughtful use of typography and spacing․
- Clear service overview and organized structure․
Meiwen See’s website intentionally blends photography and design. The soft visuals and clean layout create a calming, neat experience that reflects the artistic tone of her work. Each project is curated with balance, so the viewer takes in the details without distraction. Each project feels thoughtfully selected, allowing the work to speak for itself. It’s a beautiful Squarespace website example that shows how clean design and gentle interactivity can elevate a creative portfolio.
3. Levon Biss
A visually immersive portfolio featuring detailed macro photography bridging art and science.

What we like most about this Squarespace website:
- Crisp, fullscreen image galleries.
- Simple, distraction-free navigation.
- Clear project categorization.
Levon Biss’s photography website offers a striking visual experience, highlighting the intricate details of his macro photography work. The clean layout and fullscreen galleries make the imagery stand out, while the straightforward structure keeps browsing effortless. Like the previous example, performance could be smoother—especially on mobile. However, it’s still an effective example of how minimal design can spotlight complex, detail-rich work.
4. Will Bremridge
A visually rich photography portfolio featuring commercial, editorial, and lifestyle work.

What we like most about this Squarespace website:
- Bold, image-forward layout.
- Smooth category transitions.
- Balanced use of white space.
Will Bremridge’s website feels energetic, aligning well with the adventurous, fast-paced spirit of his photography. The homepage has strong visuals, while the clear portfolio structure makes it easy to explore different themes—from travel to portraits to commercial shoots. One drawback is the lack of engaging text content. There’s very little context or story behind the visuals, which might leave some visitors wanting more connection. Still, as a visual-first portfolio, it does its job well and is a good Squarespace website example tailored for photographers with a commercial edge.
5. Peter McKinnon
A personal brand website that combines visual storytelling with digital products and educational content.

What we like most about this Squarespace website:
- Modern layout with clear sections.
- Strong brand identity.
- Smooth navigation.
Peter McKinnon’s website brings together multiple facets of his creative brand—photography, video, presets, and tutorials—all within a simple, unified design. It’s clean and well-structured, with a clear focus on guiding visitors toward his products and educational content. The typography and muted color palette reflect his visual aesthetic, creating a cohesive experience.
Squarespace artist website examples
6. Steeven Salvat
An online portfolio of detailed hand-drawn illustrations with a classical and scientific flair.

What we like most about this Squarespace website:
- Elegant, gallery-style layout.
- High-resolution visuals.
- Clear segmentation of projects, collaborations, and exhibitions.
Steeven Salvat’s website feels like stepping into a digital art gallery—refined, immersive, and thoughtfully arranged. The subdued color palette and minimal design create an ideal backdrop for his highly detailed work, allowing the illustrations to shine without visual noise. The project pages are well-organized, giving space for both visuals and contextual descriptions. One limitation, though, is the lack of interactivity—there’s minimal motion or layering, which could have added more depth to the browsing experience.
7. Kate Vass
An art gallery website spotlighting exhibitions at the intersection of fine art and emerging technology. 
What we like most about this Squarespace website:
- Modern, gallery-style layout.
- Easy-to-navigate sections.
- High-quality visuals.
Kate Vass Galerie’s website has a professional presentation of contemporary art with a strong focus on digital art and cultural commentary. The navigation is intuitive, and visuals capture the attention. Each exhibition and artist profile is thoughtfully laid out, giving viewers both visual context and written depth. However, the oversized typography in certain sections disrupts the balance of the layout, feeling slightly disproportionate compared to the minimalist design. While the site overall maintains an elegant tone, refining the text formatting would create a more cohesive user experience.
8. by Mark Lange
A multidisciplinary website for graphic design, visual art, and music-driven projects.

What we like most about this Squarespace website:
- Clean, modular layout.
- Smooth transitions between sections.
- Balanced mix of personal work and client collaborations.
Flower Shop Collective’s website is a mix of functionality and community-focused storytelling. The layout is informative, guiding users through the collective’s mission, services, and educational opportunities. Messaging is clear, it’s not just a space for showcasing work but a platform built to support underrepresented artists and challenge cultural norms.
9. Flower Shop Collective
An art studio and membership-based collective supporting emerging artists and cultural dialogue.

What we like most about this Squarespace website:
- Clear navigation with dedicated sections.
- Purpose-driven messaging.
- Balanced use of visuals and text.
Flower Shop Collective’s website, made by Squarespace, blends functionality with community-focused storytelling. The layout is straightforward and informative, guiding users through the collective’s mission, services, and educational opportunities. That said, some design elements—like inconsistent font sizing and visual hierarchy—can occasionally disrupt the reading flow, making certain sections feel slightly disjointed. Still, the site succeeds in delivering its message and purpose in a grounded, accessible way.
10. Grace K Design
A creative studio site showcasing custom installations, fine art, and event displays.

What we like most about this Squarespace website:
- Well-organized layout.
- High-quality imagery.
- A cohesive aesthetic.
Grace K Design’s website reflects a strong sense of visual identity, mixing event design and fine art into a cohesive brand experience. The site is easy to navigate, with clearly defined sections that walk visitors through the services. The photography does a great job of capturing the tactile, hands-on nature of the work. Even though the site has not functioned since 2022, it is a good example of a visually beautiful art website.
11. Morton Court Publishing
An online store for displaying and selling exclusive prints, posters, and books by artist Kenton Nelson.

What we like most about this Squarespace website:
- Clean, gallery-style artwork presentation.
- Easy-to-browse product categories.
- Dedicated sections for artist background.
Morton Court Publishing’s website delivers a focused and curated experience centered around the work of Kenton Nelson. The clean, no-frills layout keeps attention on the art, and the product pages provide enough detail for serious collectors and casual admirers alike. The biggest drawback is the extremely low mobile performance—the browsing experience on phones is slow and clunky, which can be a major friction point for users.
Create your dream website with 10Web AI Website Builder 
Build your website in 1 minute
and take your business online!
Squarespace portfolio website examples
12. Lisa Maltby
A portfolio website of bold, expressive illustrations and bespoke design services.

What we like most about this Squarespace website:
- Organized layout.
- Strong visual consistency across pages.
- Engaging copy that adds personality.
Lisa Maltby’s website is a bright, approachable platform that reflects her distinctive creative style—blending humor, bold color, and thoughtful design. It’s more than just a visual portfolio; the copywriting and tone throughout the site create a strong personal connection with visitors. The structure is easy to navigate, with clear sections for work, services, and insights into her creative process. One area where the site could improve is image resolution—some visuals appear slightly compressed, which dulls the impact of the artwork.
13. Luke Adam Hawker
An artist portfolio and online shop featuring original drawings, limited edition prints, and art-centered events.

What we like most about this Squarespace website:
- Clean layout.
- Integrated shop.
- Personal touch.
Luke Adam Hawker’s website beautifully blends ecommerce with artistic storytelling. The homepage sets a calm, inviting tone that mirrors the delicate detail of his hand-drawn work. Visitors can easily browse artwork, purchase prints, or learn about upcoming exhibitions and creative retreats. The site feels personal and warm. Օne weak spot is the uneven visual hierarchy; some sections feel slightly crowded, making it harder to skim through content smoothly.
14. Harper Sunday
A portfolio and service site offering branding, marketing, and design solutions for modern businesses.

What we like most about this Squarespace website:
- Sleek, modern layout.
- Clear service breakdown and client success stories.
- Strategic use of white space and minimal colors.
Harper Sunday’s website strikes a balance between style and strategy. It’s visually clean, with a trendy aesthetic that reflects a design-savvy brand while also being practical in guiding visitors through services, case studies, and testimonials. The structure is easy to follow, and the messaging clearly communicates value to potential clients. One drawback, though, is the overuse of large image blocks with limited supporting text—while visually appealing, it can slow down quick scanning for visitors looking for key information fast.
15. Darren Booth
An artist portfolio with expressive lettering, vibrant illustrations, and client collaborations.

What we like most about this Squarespace website:
- Bold visual layout.
- Simple navigation with minimal distractions.
- Case studies integration.
Darren Booth’s website is a vibrant, personality-packed portfolio that reflects his distinctive blend of illustration and hand-lettering. The homepage pulls you in immediately with colorful visuals, and the simple layout keeps the focus on the art. The use of case studies adds depth, giving visitors a peek into the creative process behind client projects. One area for improvement is content depth—some sections feel sparse, and adding a bit more narrative or background could strengthen the storytelling aspect.
Squarespace real estate website examples
16. Alex Wang
A real estate website designed to support buyers and sellers with local market insights and personalized service. 
What we like most about this Squarespace website:
- Organized layout with clear sections.
- Informative blog and guides.
- Strong emphasis on trust.
Alex Wang’s website blends professionalism with user-friendliness, offering a well-rounded view of his real estate services in the Silicon Valley area. The layout is clean and practical, helping visitors quickly find what they need. The inclusion of educational content like blog posts and buyer/seller guides adds extra value for those unfamiliar with the real estate process.
17. Alex Miller Real Estate Consulting
A real estate consulting website offering personalized service, local expertise, and market insights.

What we like most about this Squarespace website:
- Warm, approachable design.
- Clear storytelling.
- Integrated blog and social links.
Alex Miller’s website has a human-centered approach—it doesn’t just present listings; it tells a story about trust, relationships, and tailored service. The layout is clean, the copy is warm and personal, and the testimonials are woven in naturally to build credibility. The blog and social media integration also help create a dynamic presence beyond static pages. Օne thing that could be improved is visual balance—some sections feel text-heavy without enough imagery to keep visual interest high throughout.
18. Jenelle Tremblett
A realtor website that shows professional services with lifestyle content and community-focused storytelling.

What we like most about this Squarespace website:
- Friendly layout.
- Engaging extras like neighborhood guides.
- Clear personal branding.
Jenelle Tremblett’s website combines business with personality. Beyond listings and services, the site includes a podcast, blog-style content, and local tips—creating a more holistic, lifestyle-driven experience for visitors. The structure is easy to navigate, and the copywriting feels genuine and conversational. Visual consistency, though, is not strong—some sections feel slightly disconnected in style, which affects the overall flow.
19. Kyla Johns
A real estate website offering services in buying, selling, and leasing across Orange County.

What we like most about this Squarespace website:
- Warm and welcoming design.
- Helpful resources.
- Clear breakdown of services.
Kyla Johns’ website does a great job of blending professionalism with approachability. The layout is neat, the tone is friendly, and the added tools—like guides and calculators—make it practical for visitors at any stage of their real estate journey. It feels less like a sales pitch and more like a helpful resource hub, which can really build trust. That said, some sections feel flat due to minimal visual variety, and stronger imagery could enhance engagement. Still, it’s a solid example of a Squarespace site that balances clarity, usability, and warmth.
20. Ryder Realtor
A real estate website offering services, tools, and resources for navigating the home-buying journey in Texas. 
What we like most about this Squarespace website:
- Simple layout and navigation.
- Built-in tools like home search and appointment scheduling.
- Added support resources.
Ryder Boatman’s website focuses on accessibility and guidance; it provides tools that aim to support clients before, during, and after a purchase. The clear calls-to-action and easy scheduling form make the site feel user-friendly and action-oriented. It’s particularly effective for first-time buyers who may need extra resources like credit help. That said, some visual elements—like inconsistent font sizing and dense text blocks—detract from the overall polish. With a few layout adjustments, the site could better match the strong functionality it already offers.
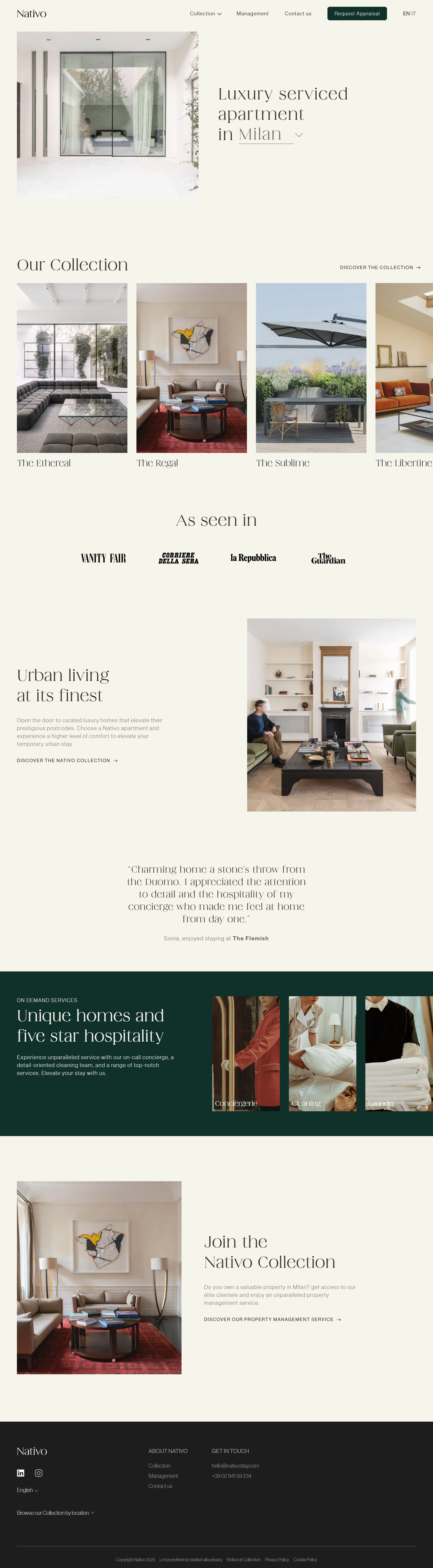
21. Nativo
A hospitality website offering high-end, fully serviced apartment stays with concierge support and booking options.

What we like most about this Squarespace website:
- Modern design.
- High-resolution visuals and virtual tours.
- Smooth user flow from browsing to booking.
Nativo’s website communicates luxury through design and functionality. The clean layout, paired with strong imagery and detailed apartment descriptions, creates a polished digital experience that mirrors the sophistication of the spaces themselves. Visitors can easily explore listings, learn about amenities, and book directly—all without friction. One drawback, though, is the limited mobile responsiveness in certain image-heavy sections; some content doesn’t scale as seamlessly as it should, which slightly detracts from the overall premium feel.
Squarespace and 10Web compared
Squarespace is a user-friendly, all-in-one website builder with its own built-in CMS. It’s a good option for beginners who want nice-looking templates and an easy drag-and-drop setup. But when it comes to flexibility, it has its limits. Custom functionality, advanced SEO, and integrations can feel restricted, especially if you want more control over how your site grows.
On the flip side, 10Web is built on WordPress and gives you more room to grow, customize, and scale. You’re not boxed into a template—you can adjust everything from structure to functionality with the power of open-source tools. And the best part is that you don’t need to touch a single line of code to get started.
With 10Web’s AI Website Builder, you can build a professional WordPress website in minutes—no design or coding skills needed. Just answer a few questions, and the AI creates a fully designed site with custom pages, layout, and content ready to go be edited in any way you want.
| Feature | Squarespace | 10Web |
| Ease of use | Beginner-friendly, drag-and-drop interface | Beginner and professional-friendly |
| Design templates | Modern templates | Clean, customizable templates for different industries |
| Customization flexibility | Limited beyond built-in features | Fully customizable with WordPress flexibility |
| CMS platform | Built-in Squarespace CMS | Built with WordPress (open-source, highly flexible) |
| Speed of site creation | Quick setup with manual content and layout editing | Instant site creation through AI, including website structure, content, and images |
| SEO tools | Basic built-in SEO settings | Advanced SEO control with built in Page Speed Booster |
| Best for | Simple websites, blogs, small portfolios | Freelancers, agencies, and ecommerce |
Create your own website
As you’ve seen throughout these examples, great websites aren’t just about good design—they’re about clarity, storytelling, and function.
Now that you’ve explored what’s possible with Squarespace, you might already have a vision forming in your mind. Maybe you’ve found styles you like, or maybe you’ve realized you want a little more flexibility, speed, or ease in your process. If that’s the case, 10Web’s AI Website Builder and ready-to-use templates are a great next step. They’re built to help you skip the busywork and get straight to what matters: bringing your ideas to life, beautifully and efficiently.
FAQ
What popular websites use Squarespace?
What is the downside of Squarespace?
How much does a Squarespace website cost?
Can I customize templates easily?
How does it compare to other website builders?
What features do Squarespace websites have?
Create your dream website with 10Web AI Website Builder 
Build your website in 1 minute
and take your business online!