Over the past few weeks of reviewing portfolios, one thing stood out to me: most miss the mark. Not because the work isn’t strong, but because the layout feels generic, the story doesn’t come through, and there’s no clear next step for visitors.
This guide features 13 real portfolio website examples that do work. They help designers get hired, attract freelance clients, and open doors for opportunities. For each one, I’ll break down what makes it effective, how you can apply a similar structure, and how to build your own version in under an hour, no code needed. If you’ve been stuck in inspiration mode, this is your step-by-step way out.
13 portfolio examples that work
To make this guide genuinely useful, I looked at real freelance portfolios shared on LinkedIn, in designer forums, and across popular threads. I paid attention to what gets people hired, booked, or contacted, and then sorted them into categories based on what creators like you need: client-ready layouts, creative process, standout visuals, and more. Each example here is chosen because it does something well, and shows you how to do it, too.
3 portfolios that get freelance clients
These portfolio website examples guide visitors clearly, highlight what the creator offers, and build trust fast:
- Steven Wolf Designs feels like a full studio, even though it’s just two people. A strong brand builds instant credibility.
- Pedro N The World mixes stunning visuals with storytelling, helping potential clients feel connected.
- Sayo Miyajima combines editorial polish with clear paths to book or contact her.
1. Steven Wolf Designs

For: Freelancers or small studios who want to look polished and professional.
Instead of another solo designer portfolio, let’s start with Steven Wolf Designs, a small studio site that nails clarity, trust, and visual consistency.
This portfolio website example has a really well thought out layout. The branding has a nice confidence to it, and the typography adds just enough personality to make it stand out. Even if you’re working solo, this site shows how to present yourself like a full-fledged creative studio.
What to borrow:
- A strong, confident headline right at the top
- Clear list of services (no jargon, just what you do)
- Grid-based layout that balances images with white space (easy to scan)
2. Pedro N The World

For: Photographers, content creators, and visual storytellers.
Pedro’s site pulls you in with incredible visuals, but it’s the storytelling that keeps you there. It’s designed to make you care about the person behind the camera, which is exactly what freelance clients look for: a human they want to work with.
What to borrow:
- Personal notes and travel stories that build emotional connection
- Organized image galleries that still feel editorial
- Clear navigation and contact section, no friction to reach out
3. Sayo Miyajima

For: Stylists, fashion creatives, and freelancers in visual industries.
Sayo’s site has that sleek, magazine vibe, but it’s not just pretty. Her work’s right there when you land, everything’s easy to find, and her About page actually tells you what you want to know without the fluff: who she is, what she does, and how to book her.
What to borrow:
- Strong visual hierarchy with clear project links
- Contact section that’s visible, clickable, and friendly
- Visual branding that feels premium but not overdesigned
Section takeaways (for client conversion)
- Keep your offering and services crystal clear (don’t make people guess what you do)
- Use CTAs and contact links that are easy to find (and click)
- Testimonials or About copy that builds trust make a big difference
- Layouts should guide the viewer naturally to “what’s next”
3 portfolios that show a strong creative process
With these portfolios, I could actually see what the creator was thinking, what they tested, and how things evolved. If you, like me, want your portfolio to show the why behind your work (not just the polished end result), these are great examples to learn from:
- Lois van Baarle (Loish) shares sketches, process loops, and a soft, consistent layout that feels like an art book.
- Sean Halpin lets his structure do the talking, showing clean thinking and content-first design choices that reflect UX priorities.
- Alice Lee groups her creative projects by medium, with mini-stories and visuals that explain how each one came together.
4. Lois van Baarle (Loish)

For: Illustrators and visual artists who want their portfolio to feel like a living sketchbook.
This one feels like flipping through someone’s sketchbook in the best way. It’s calm, clean, and everything flows. But what really makes it stick? You actually get to see how the work came together—sketches, little animations, behind-the-scenes stuff all mixed in. It’s honest and super personal without trying too hard.
What to borrow:
- Project sections that include both polished and in-progress visuals
- Soft colors and minimal layout that match the tone of the work
- Well-organized categories to guide different types of visitors
5. Sean Halpin

For: UX/UI designers who want their site to reflect how they think.
Sean’s site might look simple at first, but you can tell every piece is there for a reason. The layout’s smooth, the writing sounds like a real person, and the way everything’s organized just makes sense. It’s low-key brilliant, like a quiet lesson in how to let content do the talking.
What to borrow:
- Conversational copy that feels approachable but professional
- Layout that mirrors the structure you’d use in a real client project
- Light/dark mode and consistent branding to show UX maturity
6. Alice Lee

For: Multi-skilled creatives who want to show the process behind varied work.
Alice’s portfolio is bold, fun, and totally her. It’s not just a gallery of finished stuff, she takes you along for the ride. You see how each idea starts, shifts, and turns into something cool, whether she’s painting a mural or shaping clay. It’s super creative but also easy to follow.
What to borrow:
- Sectioned layout that separates projects by medium
- Short storytelling snippets alongside each project
- Grid-based navigation that makes even a big portfolio feel approachable
Section takeaways (for showing your creative process):
- Mix finished work with in-progress images or rough sketches
- Add short captions or storytelling to explain your thinking
- Group your work meaningfully by tool, medium, or concept
- Let your layout reflect your approach: clean, thoughtful, intentional
3 portfolios with unique visual identity
Some portfolios just feel like the person who made them. When I came across these three, I didn’t just see great visuals, I saw personality. You can really pick up on the creator’s style, voice, and vibe in every detail:
- Mihailo Vucenic keeps things minimal, but every detail is intentional. His site feels confident without saying too much.
- Velvet Spectrum is a visual playground: bold colors, layered textures, and animation done right.
- Ling K brings order to complexity with a beautifully labeled grid that makes even a wide-ranging portfolio feel cohesive.
7. Mihailo Vucenic

For: Designers who want to express clarity, control, and restraint.
Mihailo’s portfolio website is proof that minimalism isn’t boring when it’s done with purpose. The dark-mode layout, centered navigation, and sharp grid give the site structure, while his work brings the edge. It’s quiet, clean, and lets his visuals take center stage.
What to borrow:
- Black-and-white theme that lets color in your work pop
- Grid layout with just enough breathing room
- Navigation that’s centered and distraction-free
8. Velvet Spectrum

For: Creators who want their site to feel immersive, playful, and distinctly “them.”
Velvet Spectrum goes all in, and that’s exactly why it sticks with you. As soon as the page loads, you’re pulled into this bold, animated, super textured world. But somehow, it’s not overwhelming. Everything’s laid out in a way that just works. It’s a tricky balance, but they totally pull it off.
What to borrow:
- Animated project previews that spark curiosity
- Consistent spacing and layout that keeps things grounded
- Bright color palette used sparingly, but powerfully
9. Ling K

For: Multidisciplinary designers who want to keep things structured and easy to navigate.
Ling K does a bit of everything: print, branding, digital. However, her site never feels all over the place. TIt’s easy to browse due to the clean grid layout. The consistent style pulls it all together. It’s one of those portfolios that quietly says, “I’ve got range, and I know how to show it.”
What to borrow:
- Grid layout with category tags or labels
- Brand identity that carries through the entire site
- Clean typography and smart use of whitespace
Section takeaways (for visual distinctiveness):
- Use layout and spacing to create a consistent rhythm that feels uniquely yours
- Let your color, typography, and visuals reflect your tone
- You don’t need motion or 3D to stand out, but if you use them, use them deliberately
- Avoid portfolio templates that feel generic, small design decisions add up
3 portfolios with unique interactivity or layout
These portfolio website examples stood out to me for how they use clever layouts, interactions, and structure to surprise visitors, but without sacrificing usability. If you’re aiming for something that feels different but still intuitive, this is where I’d start:
- Robin Noguier blends animation, layout, and typography to create an interactive experience that feels smooth, not flashy.
- Shantell Martin turns her portfolio into an extension of her art, every part of the site reflects her personality.
- Adham Dannaway splits his homepage in two to show both sides of his work, and it works surprisingly well.
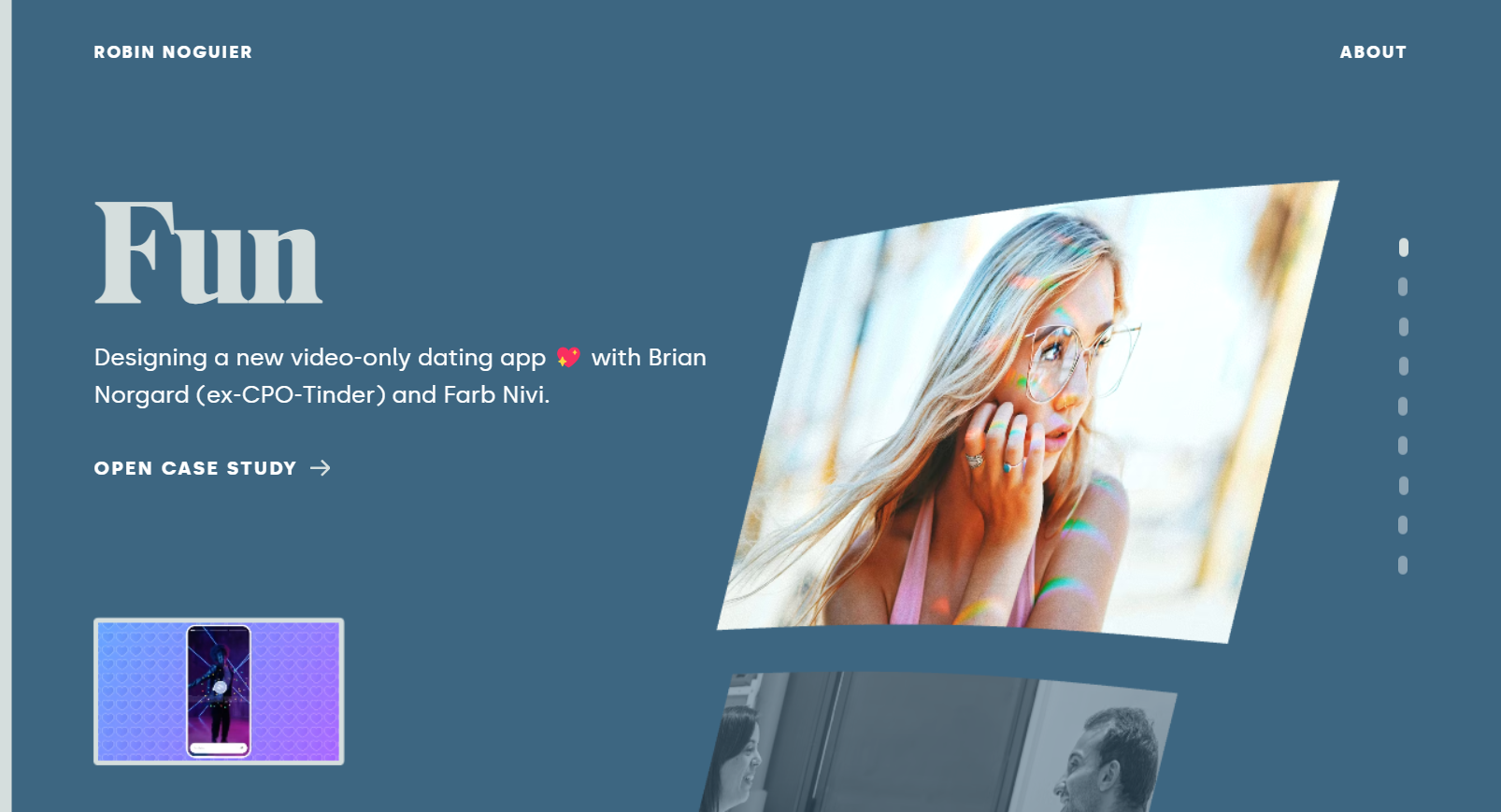
10. Robin Noguier

For: Designers who want to showcase motion, interaction, and personality, all in one scroll.
Robin’s portfolio moves. It’s interactive, full of motion, but never in a way that feels too much. Scrolling through feels more like being walked through a story than clicking around a site. The animations and type give it a nice flow, and every section just clicks into the next like it was always meant to. That kind of smoothness is not easy to pull off.
What to borrow:
- Scroll-triggered animations that move the story forward
- Simple case study layout that’s still engaging
- Strong typographic hierarchy to anchor the motion
11. Shantell Martin

For: Artists and creatives who want their portfolio to feel personal, expressive, and interactive.
Shantell Martin’s portfolio website feels alive, even though it has only one large background image and a few CTA blocks. The layout is unconventional but intentional: hovering triggers animations, navigation is playful, and the whole thing mirrors her black-and-white line style.
What to borrow:
- Visual elements (type, colors, layout) that reflect your actual style
- Hover states and micro-interactions that invite exploration
- Dual navigation options (top menu + scrollable footer) to help orientation
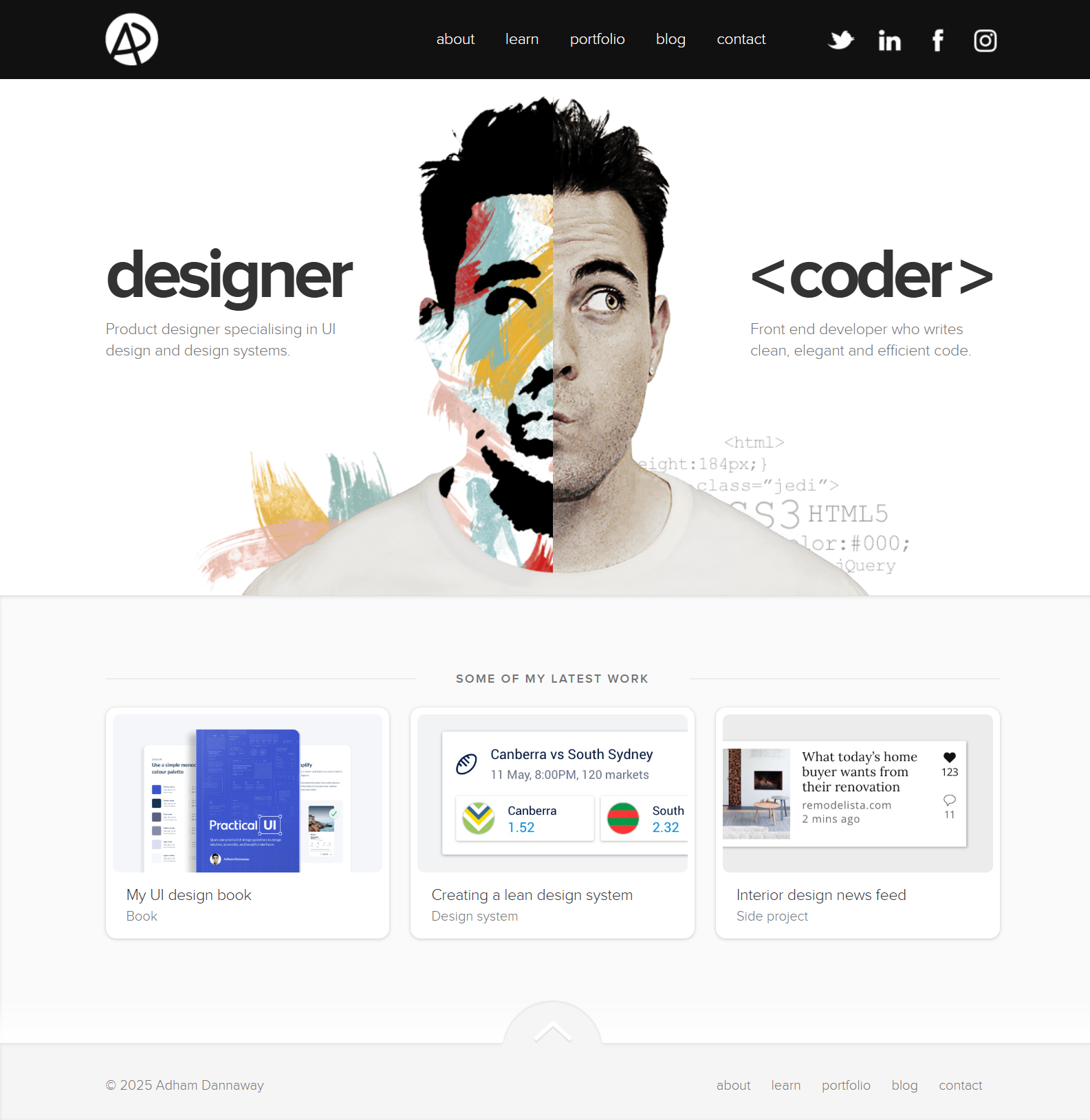
12. Adham Dannaway

For: Creators with multiple skill sets (like design + dev) and a clear value in showing both.
Adham’s site is the internet’s favorite split-screen portfolio for a reason. It’s functional, playful, and brilliantly straightforward: one side for design, one side for code. It’s a rare case where layout is the pitch. The structure also makes you instantly understand his range.
What to borrow:
- Layout that reinforces your unique skill set
- Seamless transitions between interactive sections
- Visual structure that communicates positioning before words do
Section takeaways (for creative layout and interactivity):
- Motion should add to the story, not distract from it.
- Interactions work best when they feel natural and useful.
- Bold layouts need simple, clear navigation to balance them out.
- Let the experience reflect your creative personality without sacrificing clarity
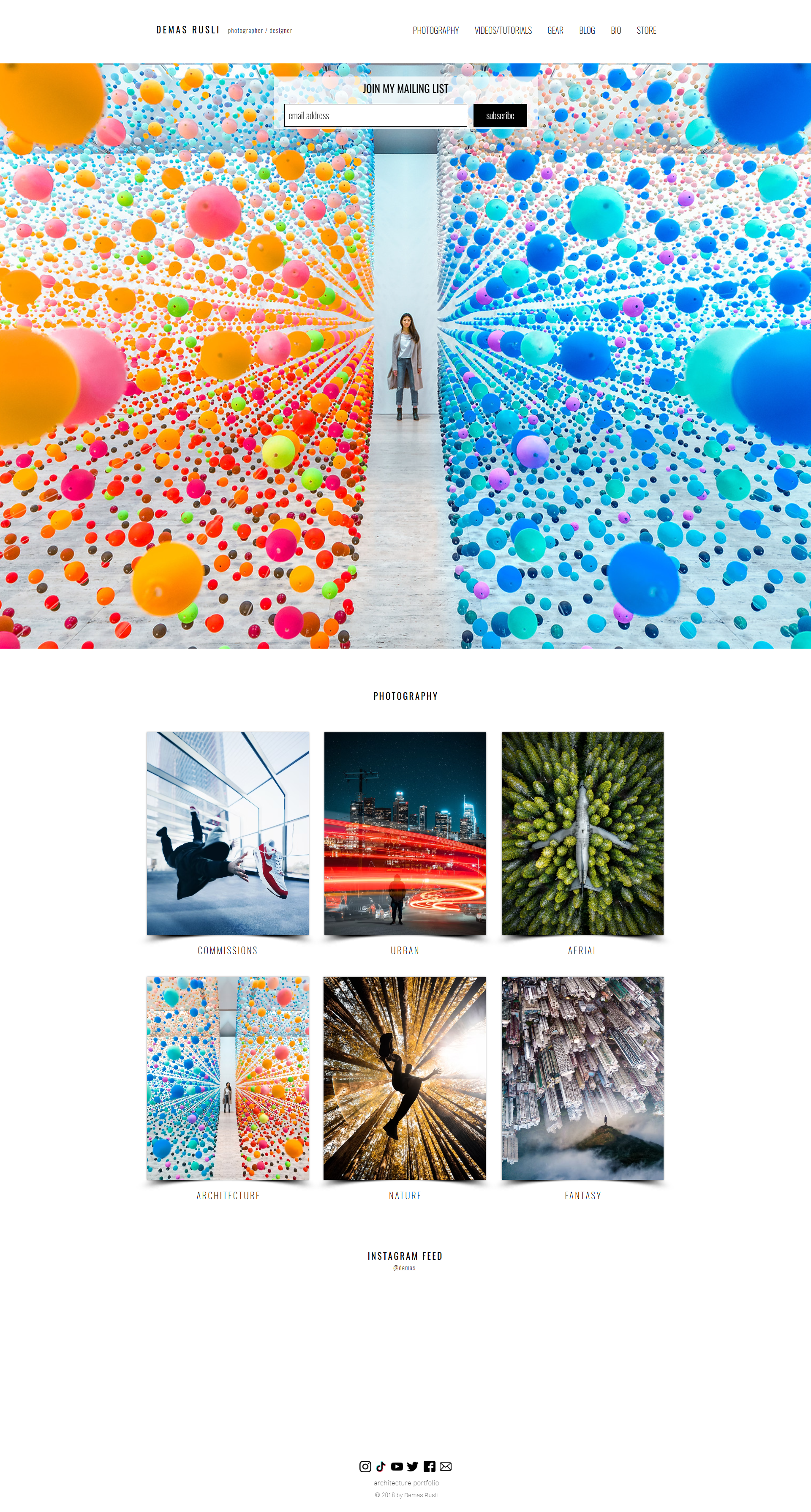
A solid “starter” portfolio layout: Demas Rusli

For: Photographers, creators, or anyone who wants a clean, full-width layout that’s easy to build and easy to use.
Demas’s site is all about the visuals. The full-screen photography, subtle hover effects, and project filters make it feel premium, but approachable. It’s highly structured, everything has its place, which makes the sheer amount of content feel digestible, not chaotic.
What to borrow:
- Full-width images that shift with each refresh to showcase variety
- Category filters for easy browsing by type or theme
- Simple, responsive layout that scales beautifully on mobile
Do you like this full-width portfolio style? Use the 10Web Portfolio Website Builder to generate a similar layout portfolio website for you in minutes with no stress.
Create your dream website with 10Web AI Website Builder 
Build your website in 1 minute
and take your business online!
What your portfolio needs to convert (fast)
As you’ve already seen with the examples, you don’t need a complicated website to impress. I’ve prepared a short guide to help you choose the right elements for your portfolio website. Here’s what to include (and why it works):
| Element | Why it matters | What to do |
| Strong first impression | Grabs attention and communicates your value in seconds. | Clear headline, hero image, and consistent branding (fonts, colors, voice). |
| Simple navigation | Helps visitors explore without confusion. | Clean menu (Home, Work, About, Contact), logical page flow, no clutter. |
| Curated work samples | Shows range and skill without overwhelming. | Highlight 4-6 strong projects, add blurbs, and use clean, optimized visuals. |
| About section | Builds trust and personality. | Say who you are, what you do, and why it matters. Add a friendly photo or voice-y tone. |
| Clear contact options | Makes it easy for people to reach out or hire you. | CTA buttons (“Let’s work together”), contact form or email, link to socials. |
| Mobile + SEO optimized | Makes your site look professional and perform better. | Compress images, write clear headings, use fast hosting, optimize for mobile + load speed. |
How to build your portfolio website with AI (no code, no problem)
You’ve seen what works, and now it’s your turn. If you’ve been putting off building your portfolio because it feels too technical or time-consuming, this is your shortcut. With the 10Web Portfolio Website Builder, you can launch a clean, professional portfolio site in minutes without a single line of code. It’s pretty simple to do:
- You just tell AI a few simple things: who you are, what you do, what pages you want, the general vibe you’re going for.
- Let the AI build your portfolio website for you: In seconds, you’ll get a complete portfolio draft with a layout, content, pre-filled section, and complete design.
- Make it yours and publish: Now you can jump in and customize fonts, colors, sections, content, and more. You can edit them in a few clicks or tell AI what to change and it’ll do its part.
The AI will build your full site (layout, content, images), and you can edit anything you want afterward: either manually with drag-and-drop editor or using the chat-based AI Co-Pilot. Just describe what you want changed, and it handles everything for you. You bring the work. 10Web brings the site.
How to avoid the most common portfolio website mistakes
Even the most talented creatives make mistakes on their portfolio websites. Most of the time, it’s about how it’s presented. Here’s how to avoid the most common pitfalls and make sure your portfolio leaves the right impression.
1. Don’t overload it with too much work
Too many projects can overwhelm visitors and make your best work get lost in the noise. So, instead:
- Present only 4–6 of your strongest projects.
- Quality > quantity. A single thoughtful case study beats 10 generic screenshots.
- Add an Archive or More Work section, don’t crowd the main showcase.
2. Use clear call to action (CTA)
People want to know what to do next. If you don’t guide them, they won’t act. To achieve this:
- Use direct CTAs like Hire Me (freelance), Download My Resume (job seekers), Let’s Work Together (general inquiries).
- Place CTAs in key spots: hero section, project pages, contact section.
3. Simplify navigation
If someone can’t find your work or contact info in 5 seconds, they’re gone. To have an easy navigation:
- Use a simple menu: Home | Work | About | Contact.
- Label projects clearly (don’t use cryptic names or hidden pages).
- Make sure it works on mobile.
4. Have direct messaging
Visitors should know who you are and what you do within the first few seconds. The first thing you should do is:
- Add a clear intro like: “I’m Alex, a UX/UI designer specializing in SaaS dashboards.”
- Use a short About section with a bit of your story.
- Include a professional photo or personal logo.
5. Ensure fast site speed
Your site needs to load fast, especially on mobile. Otherwise, people bounce. When you create it with 10Web, this problem is automatically solved, but additionally, you can:
- Compress images (use WebP instead of PNG/JPG).
- Avoid third-party scripts.
6. Have you contact info available
Sounds obvious, but it happens more than you’d think. If someone wants to reach out and can’t, you lose them. Therefore, add this to your to-do checklist:
- Create a Contact page with clickable email, optional form, or social links. With 10Web Portfolio Website Builder you will have the page layout automatically, and would just need to add your info.
- Important consideration: Mention availability or turnaround time. It builds trust.
The main takeaway from these portfolio website examples
If there’s one thing I’ve learned from all the portfolio website examples, it’s this: great portfolios are intentional. They don’t overwhelm or try to say everything. They highlight the right things, for the right audience, in the right way.
So don’t overthink it. Start small. Get the structure right. Then refine as you grow, and if you want to skip the tech hurdles and get to “done,” the 10Web Portfolio Website Builder can help you launch a portfolio site in minutes, with no stress and all the freedom to make it yours.
FAQ
How can I make my portfolio website look unique yet professional? Should I choose a one-page or multi-page layout for my portfolio? How do I balance creativity with usability in my portfolio design? How do I turn my projects into compelling case studies instead of just listing them? What should I include in my About Me section to enhance my personal brand? Should I include client testimonials and social proof in my portfolio? How important is SEO, page speed, and performance for my portfolio website? Is having a blog on my portfolio website worth it for showcasing expertise? How can I structure my portfolio to appeal to both employers and freelance clients?
Focus on strong branding, a clear visual hierarchy, and a minimal but engaging design. Use a custom color scheme, unique typography, and subtle animations while keeping the layout clean and user-friendly. Avoid overused templates—your portfolio should reflect your personal style.
A one-page layout is best for simple, visual-heavy portfolios (e.g., designers, photographers). A multi-page layout works better for those needing case studies, blog content, or multiple services (e.g., UX designers, developers). If unsure, start with one page and expand later.
Creativity should enhance usability, not hinder it. Stick to intuitive navigation, readable fonts, and mobile-friendly layouts. Use animations sparingly, and ensure CTAs (e.g., “Contact Me”) are always visible. If a design choice hurts user experience, reconsider it.
Instead of just displaying visuals, tell the story behind each project. Follow this structure:
Problem: What was the challenge?
Solution: What was your role? How did you solve it?
Outcome: Show results with metrics or before-and-after comparisons.
Use images, captions, and short paragraphs to keep it engaging and scannable.
Your About Me should be concise, engaging, and purpose-driven. Include:
Who you are and what you specialize in.
What makes you unique (e.g., “I bridge UX and front-end development”).
A personal touch (brief story, fun fact, or passion).
A clear CTA (e.g., “Let’s work together!”).
Absolutely. Social proof builds credibility and makes hiring decisions easier. Include brief, impactful testimonials from past clients, team members, or employers. If you’re new, consider doing a small project for free or discounted rates in exchange for a testimonial.
Critical. A slow, unoptimized site reduces visibility and conversions. Optimize by:
Using WebP images & lazy loading.
Keeping code lightweight and clean.
Using SEO-friendly titles, meta descriptions, and structured headings.
A well-optimized portfolio ranks higher on Google and loads faster, improving the user experience.
A blog is great for SEO, personal branding, and thought leadership, but only if you can consistently update it. Write about case studies, industry insights, or tutorials to attract clients and recruiters. If writing isn’t your thing, focus on case studies instead.
Keep the core portfolio simple with a strong Work and About section.
For employers, highlight team projects, problem-solving skills, and case studies.
For freelance clients, showcase testimonials, past results, and clear pricing/offerings.
If needed, create separate pages.

Build your website in 1 minute
Create your dream website with 10Web AI Website Builder
and take your business online!














Fashion is more than just clothes; it ‘s a form of self-expression and creativity.
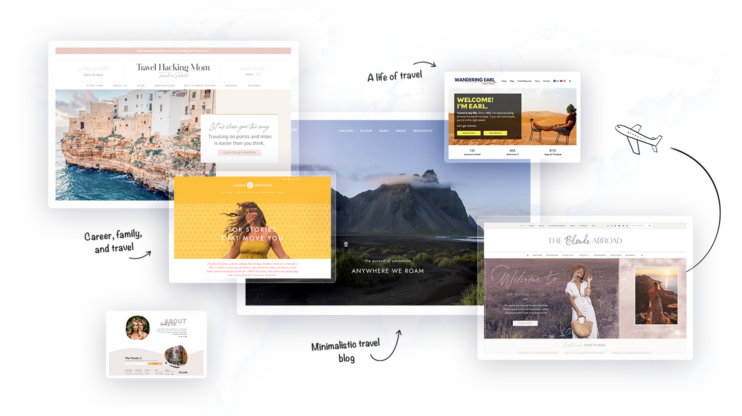
this article consist of many kinds of small blogs like
Budget travel guides and backpacking tips.
Travel, tech, and family adventures.
Adventure travel and digital nomad life.
Diverse global travel and culture.
and many more important things wer covered in this article which is helpful for travellers.