Ah, the classic “Uncaught TypeError: $ is not a function” error in WordPress. If you’ve dipped your toes into the waters of WordPress site development, you might have stumbled upon this error. It’s like trying to start your car in the morning only to realize it won’t turn over because you’re using the wrong key. In WordPress, jQuery is that car, and the ‘$’ symbol is the key that sometimes doesn’t fit.
What’s the “Uncaught TypeError: $ is not a function” error?
Let’s break it down. jQuery, a beloved JavaScript library, simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development. It’s a toolkit that many WordPress themes and plugins rely on for their fancy features.

In jQuery, the ‘$’ symbol is shorthand for “jQuery,” making the code cleaner and easier to write. However, when WordPress throws the “Uncaught TypeError: $ is not a function” error, it’s essentially saying, “Hey, I don’t recognize this ‘$’ symbol as part of jQuery.”
This can happen for a couple of reasons, but it boils down to WordPress and its unique way of dealing with jQuery, which often leads to confusion and this error.
One of the trickiest parts about the “Uncaught TypeError: $ is not a function” error is its vague nature. It doesn’t come with a detailed explanation or point you directly to the problematic piece of code. It’s akin to your car’s check engine light; you know something’s wrong, but you can’t pinpoint the issue without further investigation. This vagueness can be frustrating, especially if you’re new to debugging in WordPress.
Why does the “Uncaught TypeError: $ is not a function” error pop up?
There are a few usual suspects behind this error:
- The jQuery library isn’t loaded properly: If WordPress can’t find jQuery, then the ‘$’ symbol means nothing to it. It’s like trying to read a book in the dark. You know the words are there, but you can’t see them.
- WordPress is in noConflict mode: By default, WordPress loads jQuery in a way that prevents it from clashing with other libraries that might also use the ‘$’ symbol. It’s a bit like having two chefs in a kitchen, both insisting on using the same knife. To avoid a culinary catastrophe, WordPress steps back and says, “Fine, I won’t use the ‘$’ symbol.”
- Plugin or theme conflicts: Sometimes, the error arises because a plugin or theme is not playing nice with others, using the ‘$’ symbol in a way that conflicts with WordPress’s default settings.
Finding the source of the error
While knowing the specific cause of the error isn’t necessary to fix it, if you do need to know what’s going on, you have a couple of options to help you track down the source of this elusive error.
Your detective skills come into play, armed with two powerful tools: the developer console and WordPress debug logs.
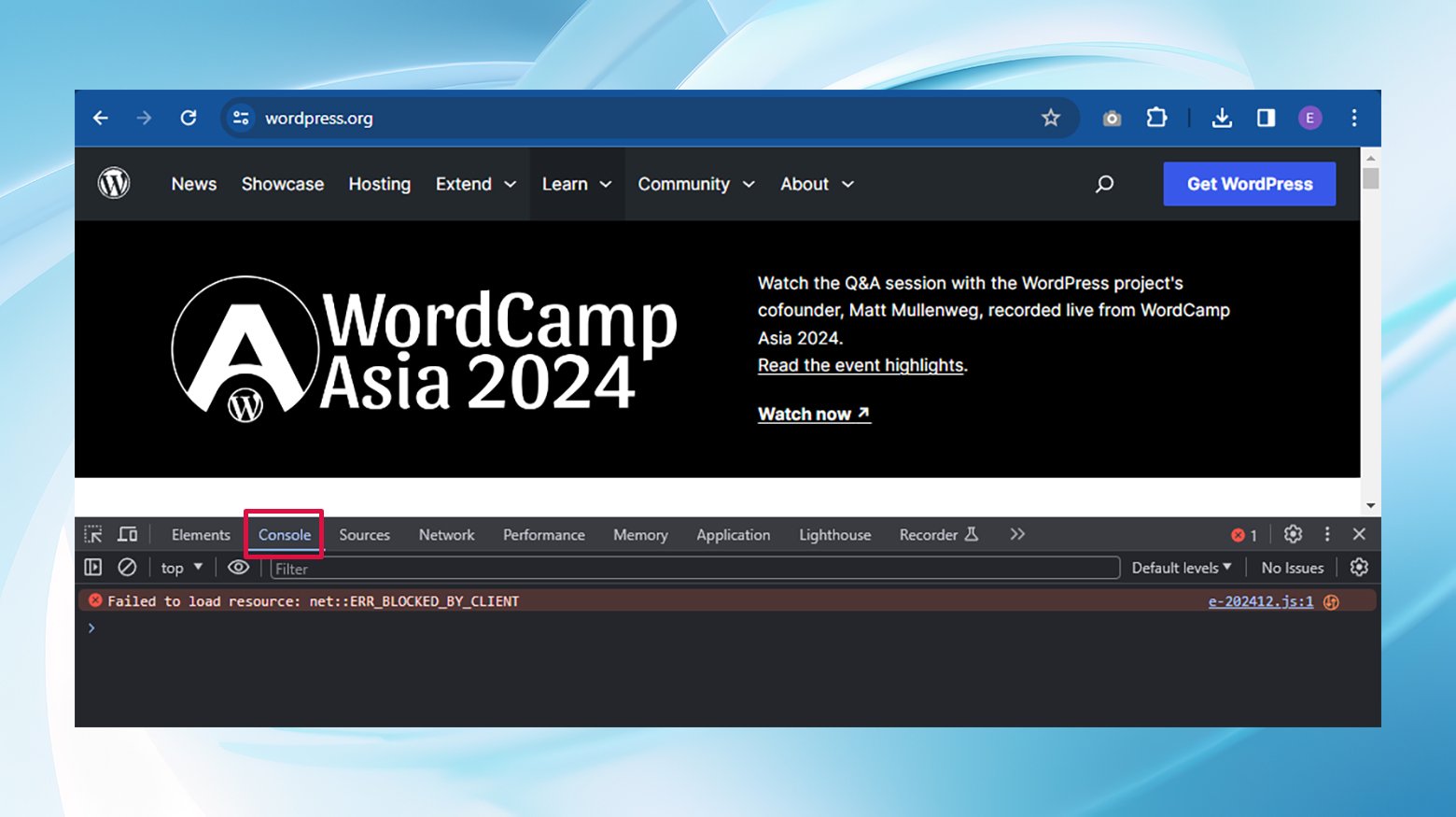
Developer console: You can access this invaluable tool from your browser. Right-click on your webpage, select “Inspect” or “Inspect Element,” and then click on the “Console” tab.

This console displays a treasure trove of information about what’s happening behind the scenes of your website, including our elusive error. It’s like having a map that points you to where the treasure (or, in this case, the issue) lies.
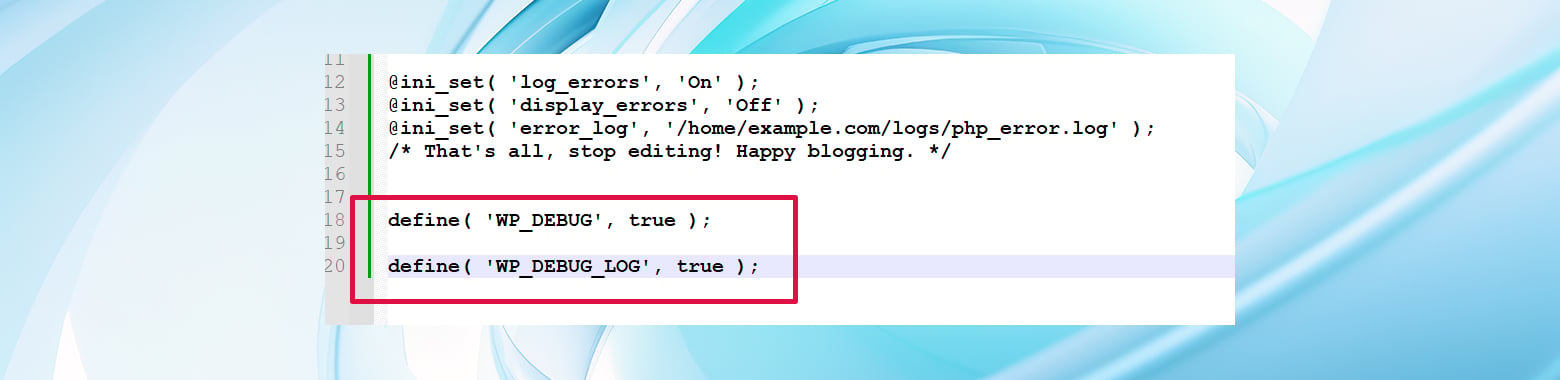
WordPress debug logs: For issues that run deeper into your WordPress site, turning on WP_DEBUG can be a lifesaver. This feature, when enabled, records all errors, warnings, and notices in a debug.log file within the wp-content directory. To activate it, you’ll need to edit your wp-config.php file and set WP_DEBUG to true.

Think of it as setting up surveillance cameras throughout your site; nothing slips past without being recorded.
How to fix the “Uncaught TypeError: $ is not a function” error in WordPress
No matter the specific cause of the error, here’s where the rubber meets the road. Fixing the “Uncaught TypeError: $ is not a function” error is about finding the right key to start the car, and there are two straightforward strategies to navigate around this obstacle without tweaking the “noConflict” mode.
1. Opt for “jQuery” instead of ‘$’
When your scripts stumble upon the ‘$’ symbol and throw an error, one straightforward fix is to replace every instance of ‘$’ with “jQuery” in your code. For a bit of context, here’s how a standard jQuery snippet looks using ‘$’:
$(function() {
// Your code eagerly waits here to run once the DOM is fully loaded
});
Facing the error head-on, a simple yet effective solution is to replace ‘$’ with “jQuery.” Hence, the revised snippet would be:
jQuery(function() {
// Eureka! The code runs smoothly without causing any errors.
});
For those who prefer a more subtle approach, enveloping your code in an immediately invoked function expression (IIFE) that hands over the ‘$’ symbol can be a game-changer. This technique allows you to safely use ‘$’ inside the function without invoking the dreaded error:
jQuery(function($) {
// Inside this magical wrapper, "$" is all yours to command.
console.log($('.primary-menu'));
});
After implementing these tweaks, use your browser’s developer tools or peek into the WordPress debug log to verify the disappearance of the “Uncaught TypeError: $ is not a function” error. Should the error linger, consider remapping “jQuery” to a different alias to dodge further complications.
2. Craft a custom alias for jQuery
Since ‘$’ serves as jQuery’s default shorthand, WordPress’s “noConflict” mode might necessitate an alternative alias to sidestep library clashes. This approach is surprisingly straightforward, allowing you to assign a new symbol with just a line of code:
var $j = jQuery;
This snippet effectively assigns “$j” as a new alias for jQuery, though you’re free to choose any symbol that resonates with you. This method is particularly appealing for developers who find typing “jQuery” repeatedly a bit cumbersome.
It’s worth noting that even after setting up a new alias, the option to use “jQuery” remains on the table.
Wrapping it up
By embracing either of these two methods, you can gracefully sidestep the “Uncaught TypeError: $ is not a function” error and ensure your jQuery scripts run seamlessly within WordPress.
Whether you choose to substitute ‘$’ with “jQuery” directly or carve out a custom alias, both paths lead to jQuery’s harmonious coexistence with other scripts in WordPress’s “noConflict” mode. Remember, the key to a smooth-sailing website lies in understanding and adapting to its underlying frameworks.