¿Qué es una página principal en WordPress?
Comprender la estructura de tu sitio WordPress puede mejorar significativamente la organización de tu sitio web y la experiencia del usuario.
Uno de los elementos clave de esta estructura es la página padre. Una página padre en WordPress actúa como eje principal de un grupo de páginas hijo asociadascreando una jerarquía clara y mejorando la navegación del sitio.
Cuando creas una página principal, puedes anidar bajo ella páginas relacionadas.
Esta disposición jerárquica permite a los visitantes encontrar fácilmente contenidos relacionados, haciendo que tu sitio sea más fácil de usar y coherente.
Por ejemplo, puedes crear una página principal para «Servicios» y luego añadir páginas secundarias para cada servicio específico que ofrezcas.
Comprender las páginas y la jerarquía de WordPress
Cuando crear un sitio web WordPressEn las páginas web, es importante entender cómo funcionan las páginas y su jerarquía.
Esto ayuda a organizar el contenido de forma eficaz y facilita la navegación a los visitantes.
Exploremos aspectos clave como las páginas padre e hija, sus funciones en la estructura del sitio y consejos para una navegación óptima.
Definir páginas padre e hijo
En WordPress, una página principal es una página de nivel superior sin ninguna página superior por encima.
A página hija es una subpágina de una página principal.
Por ejemplo, si tienes un sitio web sobre mascotas, la página «Mascotas» podría ser una página padre.
Páginas como «Perros» y «Gatos» bajo «Mascotas» serían páginas hijas.
Esta estructura jerárquica facilita a los visitantes la búsqueda de contenidos relacionados.
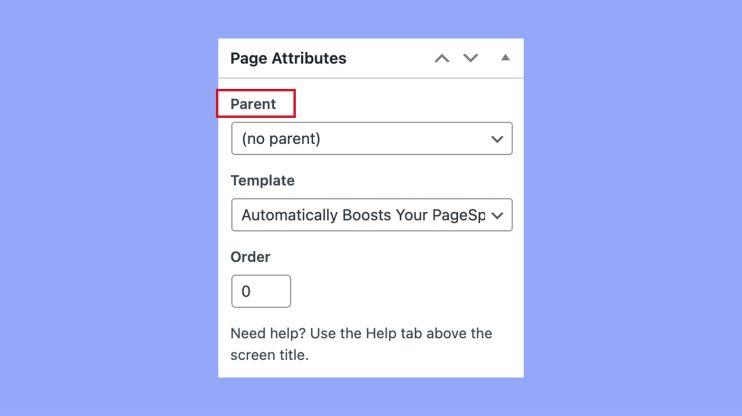
Puedes establecer una página padre utilizando los atributos Atributos de página a la derecha del editor de páginas.
Selecciona la página padre deseada en el menú desplegable, y automáticamente enlazará la página hijo bajo la página padre elegida.
El papel de las páginas en la estructura del sitio
Las páginas desempeñan un papel crucial en la definición de la estructura de tu sitio web.
A diferencia de las entradas, que son sensibles al tiempo, las páginas son para contenido estático como «Sobre nosotros» o «Contacto».
Organizar las páginas de forma jerárquica ayuda a agrupar contenidos relacionados.
Esto no sólo hace que el sitio web parezca más organizado, sino que también ayuda a mejorar navegación del sitio.
For instance, grouping all pet-related pages under a main «Pets» page gives visitors a clear path to follow.
Esta estructura jerárquica estructura del sitio también se refleja en las URL.
A child page under a parent page would have a URL like tupaginaweb.com/pagina-padres/pagina-niñospara facilitar la comprensión de la relación entre páginas.
Organizar las páginas para una navegación óptima
Para que tu sitio sea fácil de navegar, debes planificar cuidadosamente la organización de las páginas principales y secundarias.
He aquí algunos consejos:
- Utiliza títulos claros y descriptivos: Esto ayuda a los visitantes a entender de qué trata la página de un vistazo.
- Crea una jerarquía lógica: Coloca las páginas secundarias relacionadas bajo una página principal relevante.
Evita saturar el menú con demasiadas páginas de nivel superior. - Optimizar el menú de navegación: Incluye sólo las páginas esenciales en tu menú de navegación.
This keeps it clean and helps users find what they need quickly.
Organizando bien tus páginas y utilizando la jerarquía padre-hijo, puedes crear un sitio web más intuitivo y fácil de usar.
Crear y gestionar páginas en WordPress
En WordPress, puedes crear páginas, establecer páginas padre e hijas y organizarlas para estructurar tu sitio web de forma eficaz.
Cómo crear una nueva página
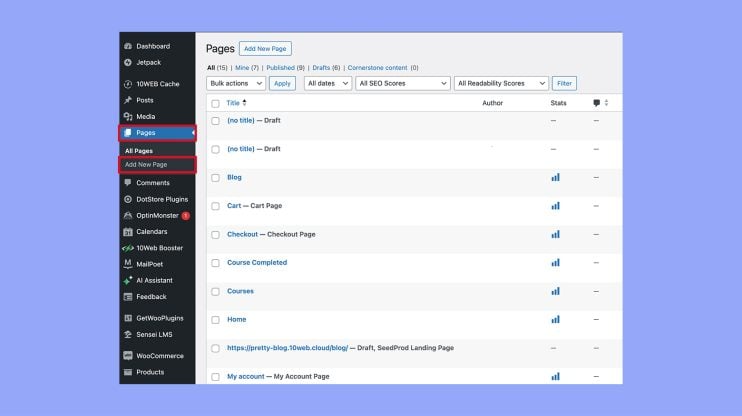
Para crear una nueva página, ve a tu Panel de WordPress.
From there, navigate to Páginas y haz clic en Añadir nueva.
You’ll see a screen where you can enter the Título y Contenido para tu nueva página. Debajo del Contenido puedes utilizar el editor para añadir texto, imágenes y otros medios.
Debajo del Contenido puedes utilizar el editor para añadir texto, imágenes y otros medios.
Cuando hayas terminado, utiliza el botón Vista previa para ver cómo quedará la página.
Si todo tiene buen aspecto, pulsa Publica para que la página aparezca en tu sitio.
Configurar una página principal
Una página principal es una página de nivel superior bajo la que puedes anidar otras páginas.
Para crear una página principal, ve a Páginas > Añade un nuevo en el Panel de control.Después de introducir tu Título y Contenidobusca los atributos Atributos de página de la derecha.
Aquí verás un desplegable llamado Padres.
If you are creating a new parent page, leave this set to (sin padres).

Haz clic en Publica para completar el proceso.
Añadir páginas secundarias a una principal
Puedes organizar tu contenido añadiendo páginas hijas bajo una página padre.
Ve a la página Panel de control y haz clic en Páginas.Selecciona Añadir nueva para crear una nueva página.
En la página Atributos de página utiliza la casilla Padre para seleccionar la página a la que pertenecerá esta nueva página.
Esta nueva página será ahora una subpágina de la página principal.Cuando hayas terminado de añadir Título y Contenidohaz clic en Publica.
Your page is now a child page.
Organizar los atributos y el orden de las páginas
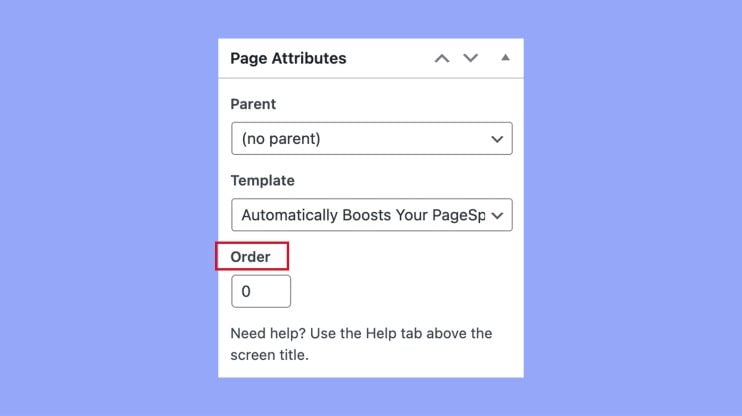
Para mantener tus páginas bien organizadas, puedes asignarles atributos personalizados y establecer su orden de visualización.
En la sección Panel de controlir a Páginas y haz clic en la página que quieras editar.En los Atributos de página puedes establecer el Ordenar introduciendo un número.
Los números más bajos aparecerán primero en el menú y los números más altos les seguirán.

Editar y organizar tus páginas también puede hacerse utilizando el botón Edición rápida de las Páginas sección.
Esto es útil para hacer cambios rápidos sin abrir el editor completo.
Con estos pasos, gestionar tus páginas de WordPress será sencillo y eficaz.
Mejorar la experiencia del usuario con las páginas principales
Las páginas principales de WordPress mejoran significativamente la experiencia del usuario organizando el contenido y simplifican la navegación.
Ayudan a estructurar los sitios web de forma más eficaz, facilitando a los visitantes la búsqueda de la información que necesitan.
Diseñar menús de navegación fáciles de usar
Crear menús de navegación fáciles de usar es clave para mejorar la experiencia del usuario.
Cuando tienes páginas principales, puedes agrupar el contenido relacionado en menús desplegables.
Esta estructura facilita a los usuarios la exploración de tu sitio.
Organizar tus páginas en una jerarquía lógica proporciona un camino claro para la navegación, asegurando que los visitantes puedan localizar la información sin frustraciones.
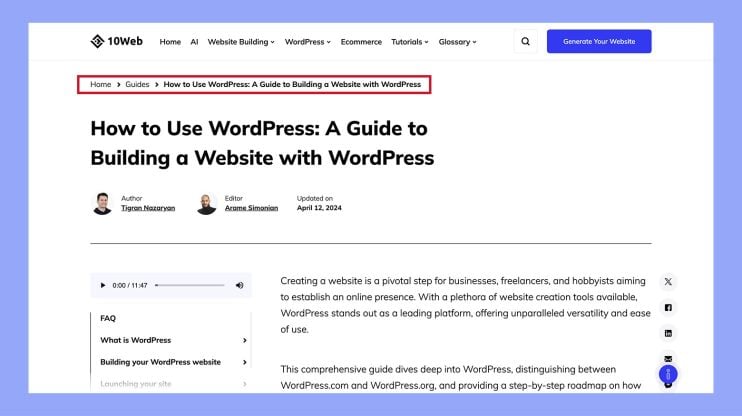
También deberías utilizar senderos de migas de pan.
Éstas muestran la ubicación actual del usuario dentro del sitio, ayudándole a comprender la estructura de la página.

Eliminar el desorden y centrarte en un diseño limpio para tus menús es esencial.
Una navegación sencilla e intuitiva fomenta el compromiso general del usuario.
Utilizar plantillas y shortcodes
Utilizar plantillas y shortcodes puede mejorar aún más la experiencia del usuario en tu sitio de WordPress.
Las plantillas te permiten crear uniformidad entre páginas relacionadas, para que los usuarios no se confundan por diseños diferentes.
Las plantillas ahorran tiempo y garantizan la coherencia, que es crucial para la navegación y la comodidad del usuario.
Los códigos cortos te permiten añadir funciones o contenidos complejos rápidamente sin necesidad de conocimientos avanzados de codificación.
Puedes utilizar shortcodes para cosas como formularios de contacto, galerías o contenido personalizado.
Esta funcionalidad puede mejorar la participación del usuario haciendo que el sitio sea más interactivo y fácil de usar.
Utilizar plantillas y shortcodes hace que tu sitio sea más profesional y agradable para los visitantes.
Mejorar la visibilidad de la página con las mejores prácticas SEO
Mejorar la visibilidad de las páginas mediante las mejores prácticas SEO es esencial para atraer a los usuarios.
Cuando creas páginas principales, influyes en cómo clasifican tu sitio los motores de búsqueda como Google.
Utiliza palabras clave relevantes en los títulos y el contenido de tus páginas para mejorar la clasificación en las búsquedas.
Incluye palabras clave de forma natural para mejorar la legibilidad y el SEO.
Otro paso importante es actualizar los permalinks.
Los permalinks descriptivos son más fáciles de entender tanto para los usuarios como para los motores de búsqueda.
También debes generar un mapa del sitio para ayudar a los motores de búsqueda a indexar tus páginas con mayor eficacia.
Un sitio bien organizado, con enlaces claros y ricos en palabras clave, mejora tanto la experiencia del usuario como la visibilidad en los motores de búsqueda.
Si te centras en estos elementos, te asegurarás de que los usuarios puedan encontrar tu contenido fácilmente y navegar por tu sitio sin problemas.
Técnicas avanzadas de página principal
Mejorar una página padre puede mejorar significativamente la estructura de tu sitio y la experiencia del usuario.
Aquí tienes algunas técnicas avanzadas para sacar el máximo partido a tus páginas padre en WordPress.
Personalizar con plantillas de página
Las plantillas de página te permiten controlar el diseño y el estilo de tus páginas principales.
Puedes crear un diseño personalizado que se adapte a tus necesidades.
Para crear una plantilla, primero crea un nuevo archivo PHP en el directorio de tu tema.
Añade el siguiente código en la parte superior:
<?php /* Template Name: Custom Parent Page */ ?>
A continuación, diseña la página utilizando HTML, CSS y PHP.
En tu editor de WordPress, asigna esta plantilla a tu página padre utilizando el cuadro «Atributos de página».
De este modo, te asegurarás de que todas tus páginas principales tengan un aspecto coherente.
Utilizar plugins para listados de páginas
Los plugins pueden ayudarte a automatizar y optimizar la forma de mostrar las páginas secundarias bajo una página principal.
Un plugin popular es el List Pages Shortcode.
Instálalo y actívalo desde el panel de control de WordPress.
Tras la activación, puedes utilizar shortcodes para mostrar una lista de páginas secundarias:
[list-pages]
Puedes personalizar estos códigos abreviados para adaptarlos a tus necesidades, como por ejemplo
[list-pages child_of="123" sort_column="post_title"]
Sustituye «123» por el ID de tu página padre.
Estos plugins facilitan la gestión y visualización de páginas anidadas sin una codificación compleja.
Codificación de funciones personalizadas en functions.php
A veces, puedes necesitar funcionalidades personalizadas que los plugins no pueden ofrecer.
Puedes añadir fragmentos de código personalizados directamente a la página de tu tema funciones.php .Por ejemplo, puedes crear una función para listar automáticamente las páginas hijas:
function list_child_pages() { global $post; if ( is_page() && $post->post_parent ) $childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->post_parent . '&echo=0' ); else $childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->ID . '&echo=0' ); if ( $childpages ) { $string = '<ul>' . $childpages . '</ul>'; } echo $string; } add_action( 'the_content', 'list_child_pages' );
Añade este código para mostrar una lista de páginas hijas siempre que se muestre el contenido de la página padre.
La codificación personalizada permite un control preciso sobre las funcionalidades y el diseño de tu sitio.
En conclusión, utilizar páginas padre en WordPress es clave para crear un sitio web bien organizado y fácil de usar.
Al establecer una estructura clara, facilitas a los visitantes la navegación y la búsqueda de contenidos relacionados, mejorando su experiencia.
Tanto si utilizas funciones integradas como plugins útiles, comprender y utilizar las páginas principales puede mejorar significativamente la funcionalidad y el aspecto de tu sitio.
Esto garantiza que tu sitio WordPress sea a la vez eficaz y atractivo, lo que conduce a un mayor compromiso y satisfacción del usuario.



