When I first started exploring custom WordPress theme development, I kept hearing that creating a custom theme was the “next level.” However, every guide I found jumped straight into PHP, functions, or Git workflows.
I didn’t want to become a developer. I just wanted more control than what premade themes or plugins offered. So I started looking into no-code theme builders, tools that let you design, customize, and launch a site that actually looks the way you want.
In this guide, I’ll show you how to create a custom WordPress theme without writing a single line of code, using a builder tool in a fast, visual, and beginner-friendly way.
What are the WordPress theme types? (and why is custom different)
WordPress 6.6 brought block-first thinking to the mainstream, but classic approaches are still alive and well. There are several different WordPress theme types. Let’s go over each of them in more detail.
1. Classic themes (PHP templates)
In classic themes, each part of your site (header, content area, footer) is controlled by its own little code file, and WordPress brings them together whenever someone visits a page. Because everything runs on this tried-and-true setup, developers can fine-tune every detail and keep older sites running, but it does mean dipping into code if you want to make changes.
2. Block themes & full-site editing
These use theme.json, HTML templates, and the Site Editor to style everything (from headers to footers) without touching code. They support style variations, reusable patterns, and the global styles panel. Most new marketplace releases are now block-based by default.
3. Hybrid themes
Hybrids mix classic PHP templates with block-powered areas. You can keep advanced hooks in PHP while handing layout control to the Site Editor; handy when gradually upgrading older projects.
4. Single-purpose themes
As the name implies, single-purpose themes have been developed for a single type of website. This can include blogging themes, directory themes, business themes, and so on. For example, a simple blog theme wouldn’t work that well for a business website unless it was significantly modified.
5. Multipurpose themes
Multipurpose themes, on the other hand, can be used for different types of websites. A multipurpose theme can be used to create a blog, a business website, or a directory website.
Multipurpose themes typically come with several different demo sites built for different purposes to show you the full range of possibilities for that multipurpose theme.
6. Starter (blank) themes
Blank themes have a barebones structure in place. They are often called starter themes because they allow you to take the initial structure of the theme and build out the styles exactly the way you want them.
Some blank themes are built specifically with page builder plugins in mind. They only have the basic style. In other words, you’ll use the theme as the foundation and build out the page layout with a page builder plugin.
7. Premium themes with embedded page builders
Full-featured designs that still lean on Elementor, Beaver Builder, or similar visual builders. They’re turnkey for non-developers, but watch performance: enable container layouts and only the widgets you actually need.
8. Ecommerce themes
WooCommerce-ready (and often Easy Digital Downloads–friendly) layouts that include product grids, mini-carts, and optimized checkout templates. Many now offer block-based product patterns to streamline storefront design.
9. Themes with advanced options panels
These theme option panels typically involve more complex styling options such as controlling the margin and padding on pages and around individual elements, adding custom scripts to the header or footer, and even writing custom CSS.
Seen something you like? With 10Web's AI Builder, you can create a professional WordPress website in minutes. No coding skills required.
Build Your WordPress Website Today
Why create a custom WordPress theme? (5 use cases)
As you can see, there are several different types of WordPress themes. You can use any of these themes to create a website for your client. However, using a premade theme can feel convenient, until it doesn’t. You hit weird layout restrictions. You’re stuck hacking together plugins to make simple design changes, and no matter how many settings you tweak, it never quite looks the way you want.
So, there will be cases where you’ll need to build custom WordPress themes, and the reasons include:
- You can’t find a theme that has the style or the features you need
- You want more control over the design of the theme
- Your client wants a unique theme that stands out
- You don’t want to deal with built-in features your client will never use
- You want code quality assurance rather than examining each line of code for potential issues
WordPress theme structure
Before we create a custom WordPress theme, let’s go over the structure of WordPress themes and the main features you should create.
- style.css: the single file that tells WordPress your theme’s name and controls its colors, fonts, and spacing.
- index.php/index.html: the catch-all file that shows posts and pages if nothing more specific is found.
- Header, footer, sidebar files: reusable bits for the top, bottom, and side of every page.
- Special page files: one file each for the home page, single post, archives, search results, and so on.
theme.json (block themes only): a settings file that sets global fonts, colors, and spacing without any code.
How to build a WordPress theme without coding?
You’ll need the 10Web AI Website Builder, page builder plugin features, and a solid blank theme to create a custom theme without coding. The AI Website Builder automates theme creation, so you won’t waste hours coding.
Creating a theme for your website is an enjoyable process with the AI Builder. It generates a custom draft website with unique images and content in a few minutes based on the business description. When you create additional pages, they can also automatically inherit your website themes to maintain consistency.
So, if you’re a beginner or mid-level developer, you don’t have to worry about running into the problem of not being sure how to code something properly. Let’s see how.
Step 1: Create your site with AI Builder
The first thing you will do is create a website with the 10Web AI Website Builder, which not only creates websites but also header and footer templates, which we need for a complete WordPress theme, as mentioned earlier.
- First, head to 10Web.io and describe your business in a few lines. Think of it like filling out a quick onboarding form about what your dream website is about.
- From there, the AI will generate your full website draft, including a homepage, header, footer, and core pages. It’s like having a designer put together a starting layout based on your answers, in just a couple minutes.
- Then, you can click on any section, your site name, tagline, layout blocks, and adjust them right away, just like editing a slide or Google Doc. The changes update instantly, so you can experiment without stress.
After creation, you can review your website and make edits using the drag-and-drop editor or the built-in AI Co-Pilot. If you need extra pages, use AI Recreation to clone any URL, grab a designer-made template, or start from a blank page – new pages inherit your site-wide styles automatically.

Build Your WordPress Website Today
Seen something you like? With 10Web's AI Builder, you can create a professional WordPress website in minutes. No coding skills required.
Step 2: Add the core templates
A WordPress theme is a collection of files that control how every type of content is displayed. The most important of those files are templates. Each template (Index, Single, Page, Archive, 404, etc.) is a layout file itself that your theme calls whenever WordPress needs to render that kind of content. By creating or editing these templates, you’re defining the theme’s structure. Here is how to do it.
Step 2: Add the core templates
A WordPress theme is a collection of files that control how every type of content is displayed. The most important of those files are templates. Think of templates as the blueprints behind your pages: your homepage, blog posts, 404 pages, and so on. Each one controls how that specific type of content looks and behaves. By creating or editing these templates, you’re defining the theme’s structure. Here is how to do it.
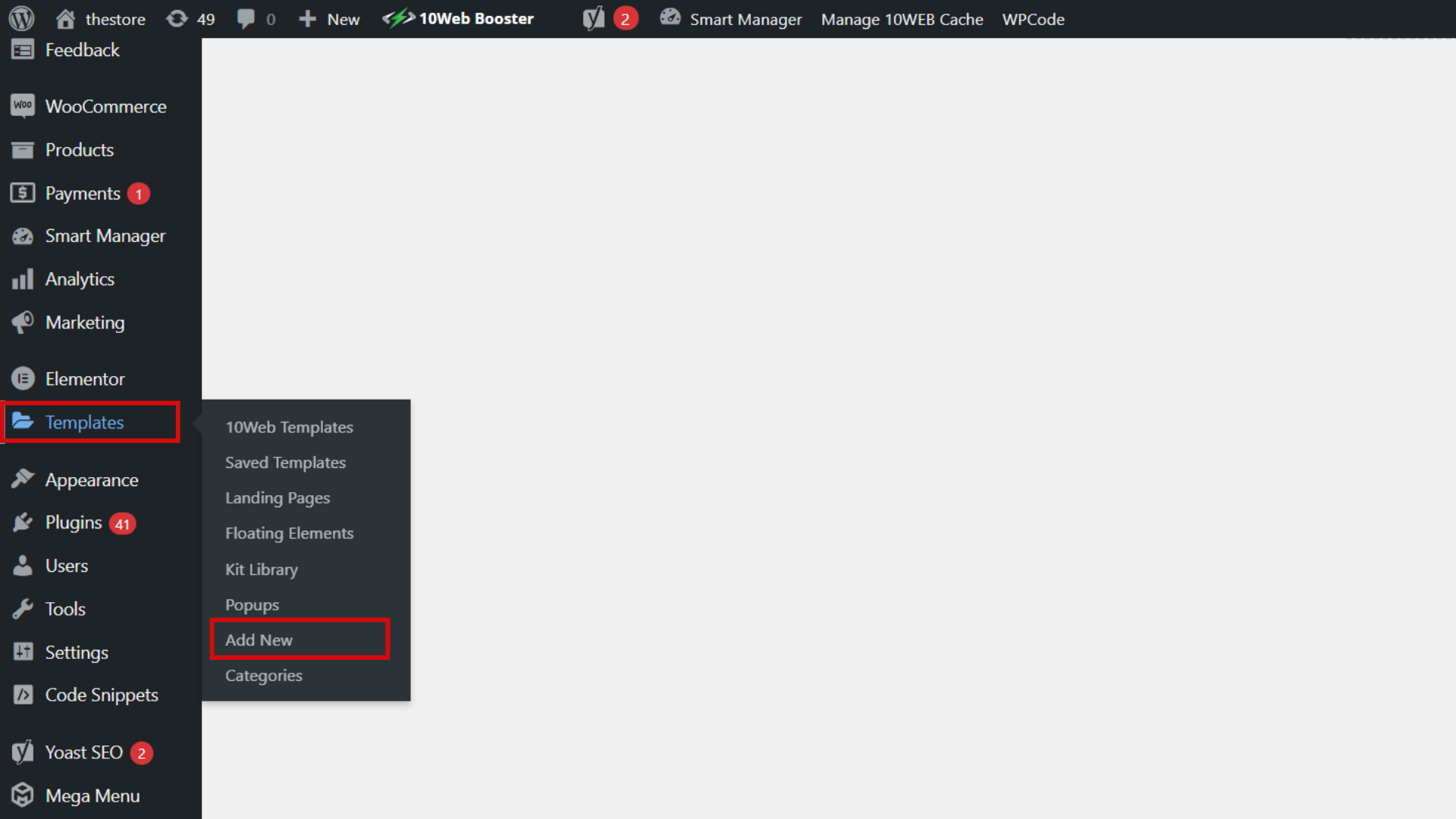
- To create one, go to your WordPress Dashboard > Templates > Add New, choose a template type (like “Single Post” or “Page”), and click Create.

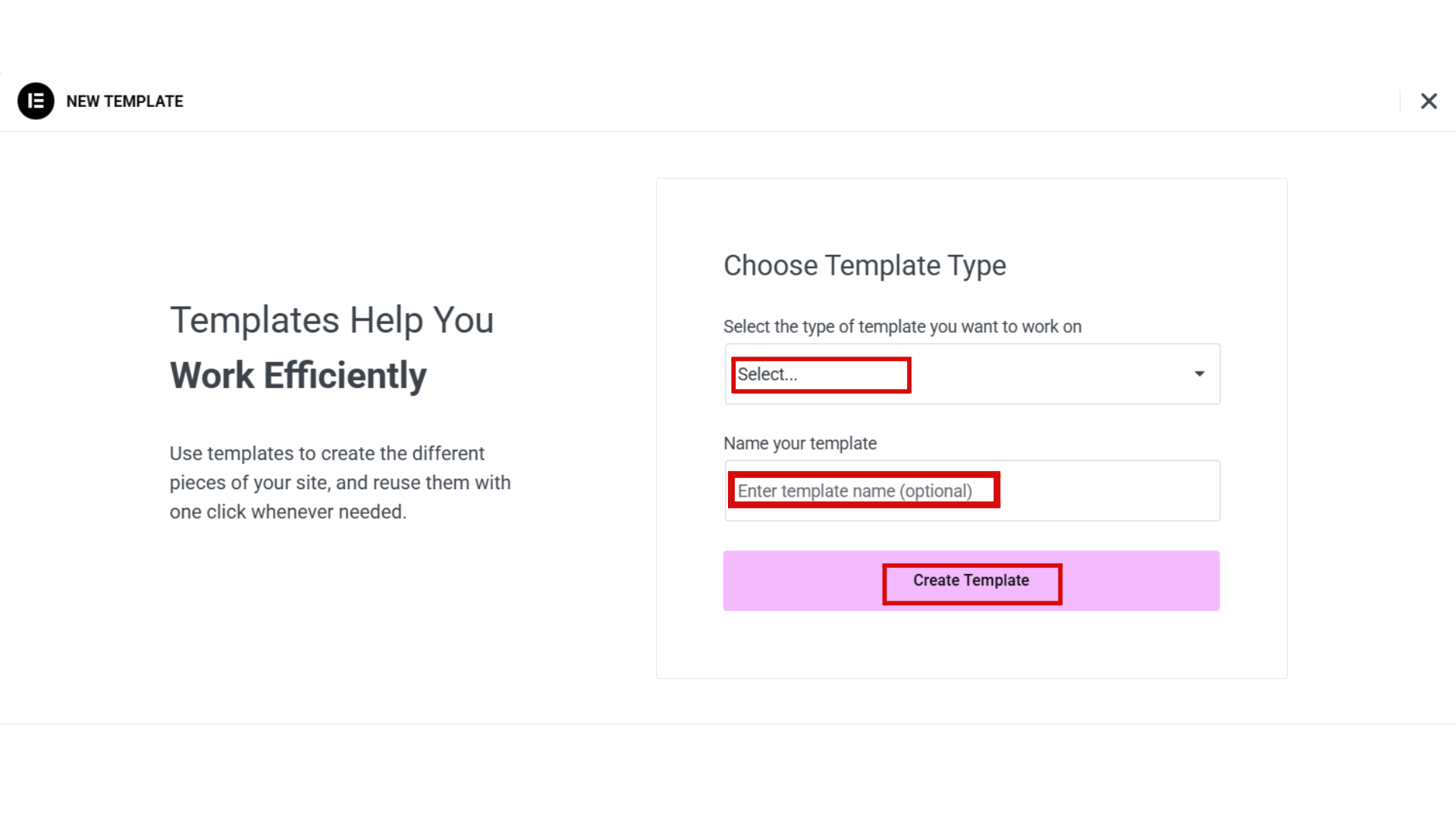
- Pick a type, name it, and click Create.

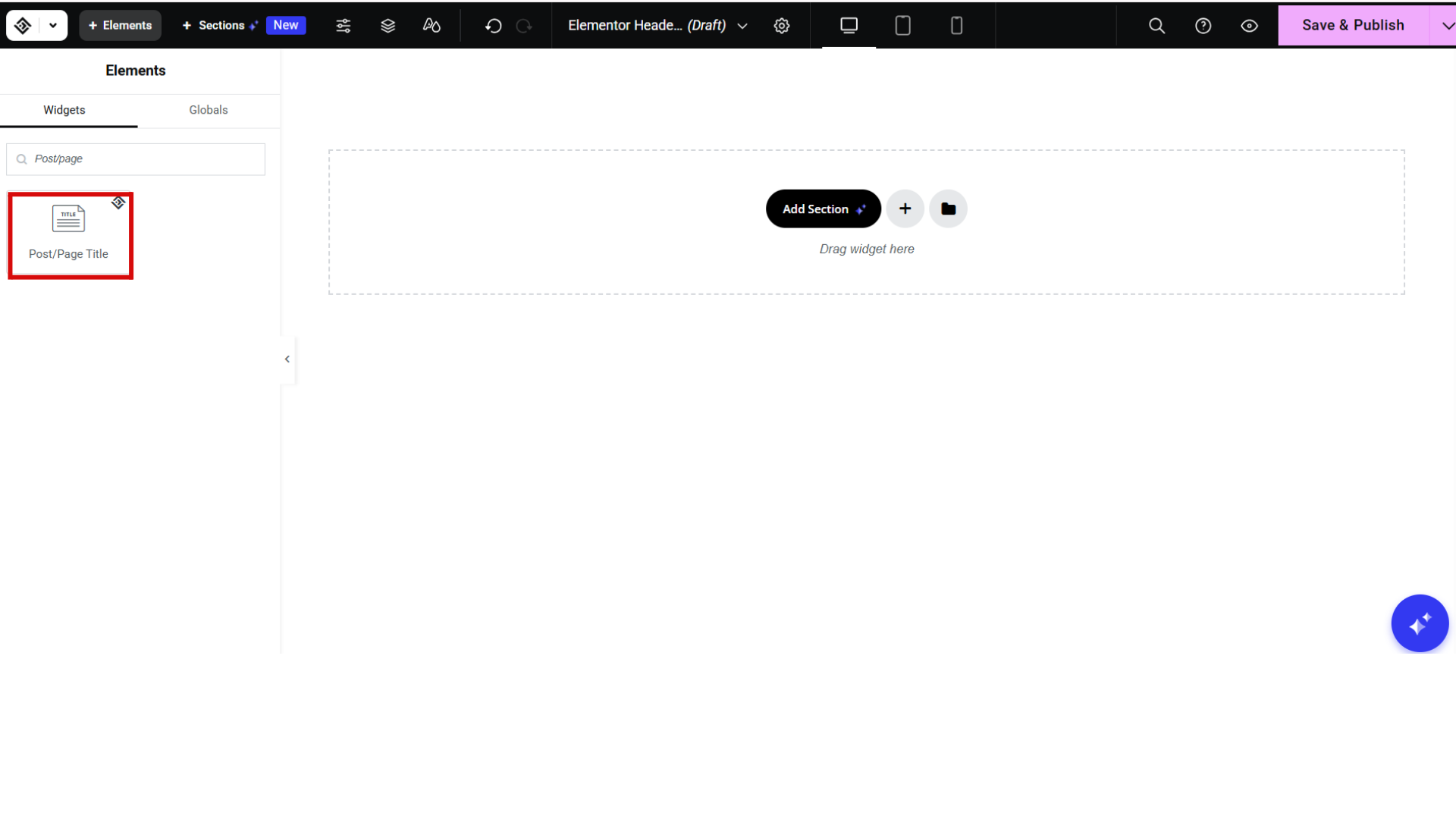
- From there, you’ll enter the 10Web visual builder. It’s similar to building a presentation slide: you drag in blocks like Post Title, Featured Image, and Post Content, then arrange and style them however you want.

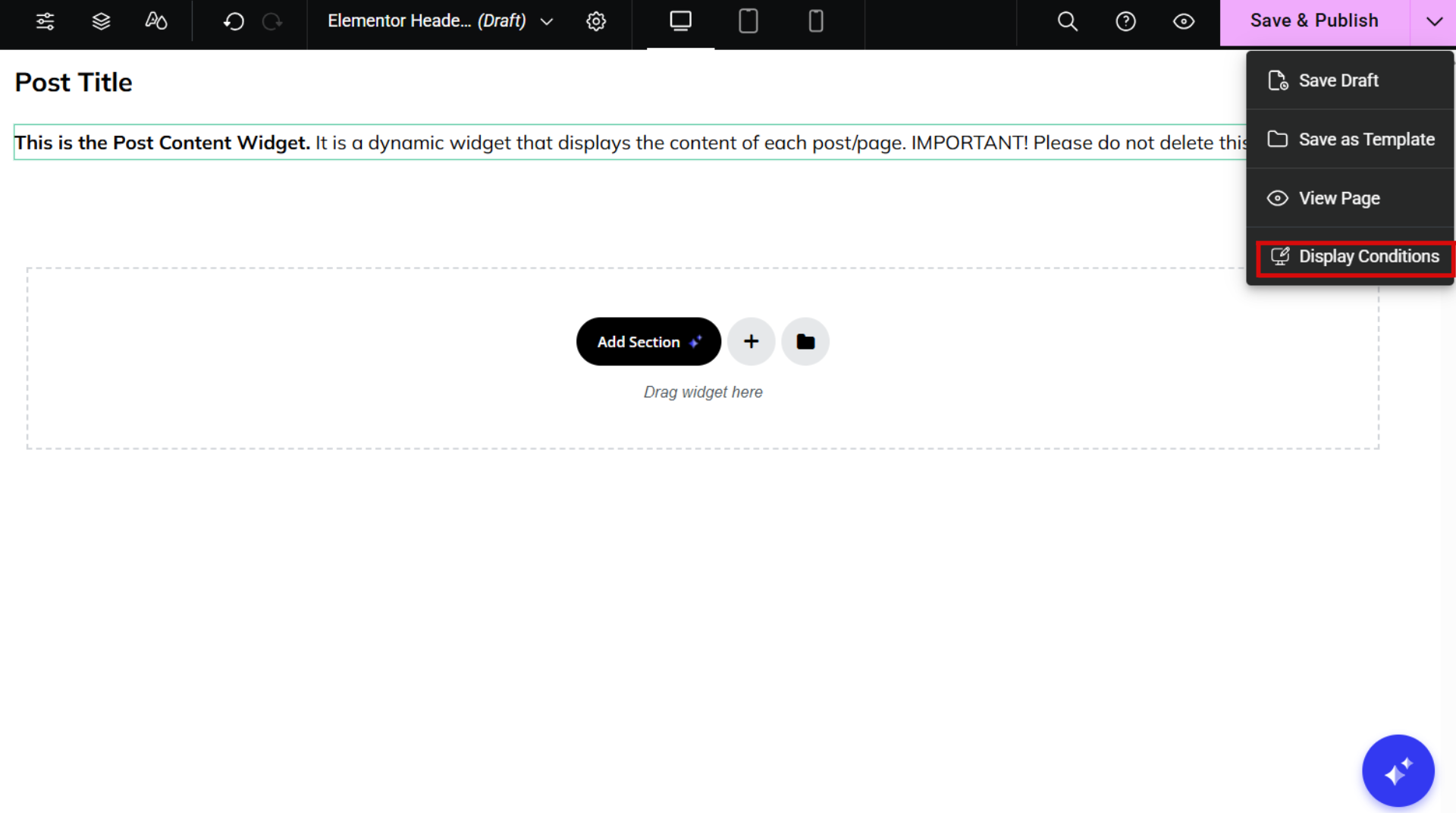
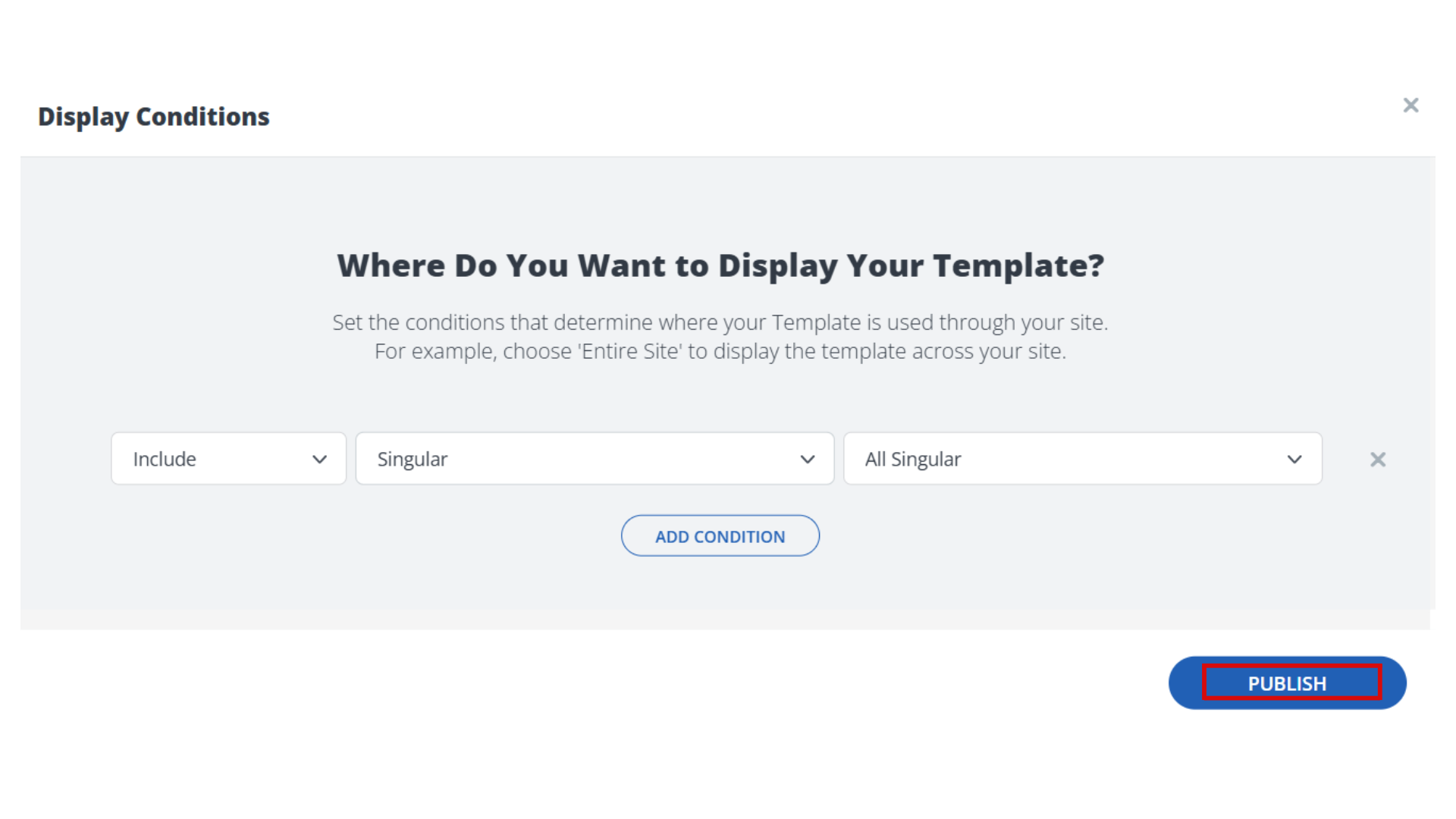
- Open Display Conditions, set where it applies (e.g., “All Posts”).

- Hit Publish.

- Repeat for each core template:
- Index – blog list
- Single – individual post
- Page – static pages
- Archive/Search – category, tag, and search results
- 404 – not-found page
Step 3. Set global styles
This is where you set the default colors, fonts, and spacing for your entire site, kind of like choosing a theme in Canva or a slide deck. Once you define your brand’s style, every page will follow the same visual rules automatically.
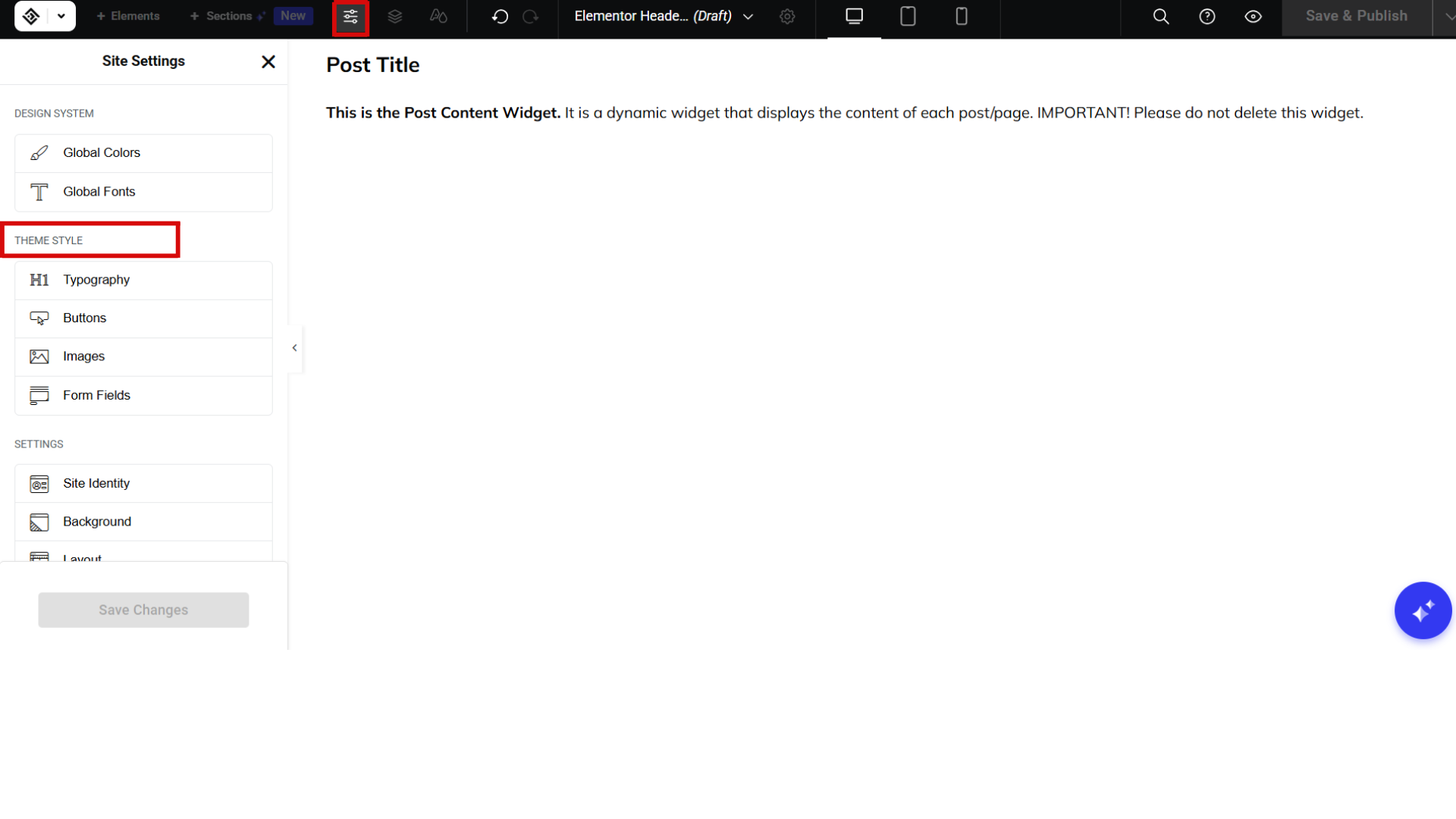
- In the 10Web Builder, open the Theme Style panel from the ☰ menu.

- Select your typography, color palette, and base spacing. These decisions cascade across all pages, so instead of styling things one by one, you control everything from the top.
- To avoid any style conflicts, open Elementor > Settings and turn off Global Colors and Global Fonts. This ensures your custom styles take full effect across the theme.
Step 4: Create content parts
Once you’ve created the styles and the page templates, the last thing you might want to do is create different content parts and reusable blocks. This can include things like a newsletter opt-in form, a section for feature services, an about section, a call to action, and more.
The process for creating a content part is the same as it is for creating page templates. In your WordPress dashboard, click Templates > Add New and choose Section.
Then use the widgets and content blocks to create the type of section you need.
Quick answers to common questions
Do I need to know CSS or PHP? What if I already have a site? Can I reuse this theme later?
Step 5: Make the theme reusable
The last step is to make your custom WordPress theme reusable for future projects. There are two ways of achieving this:
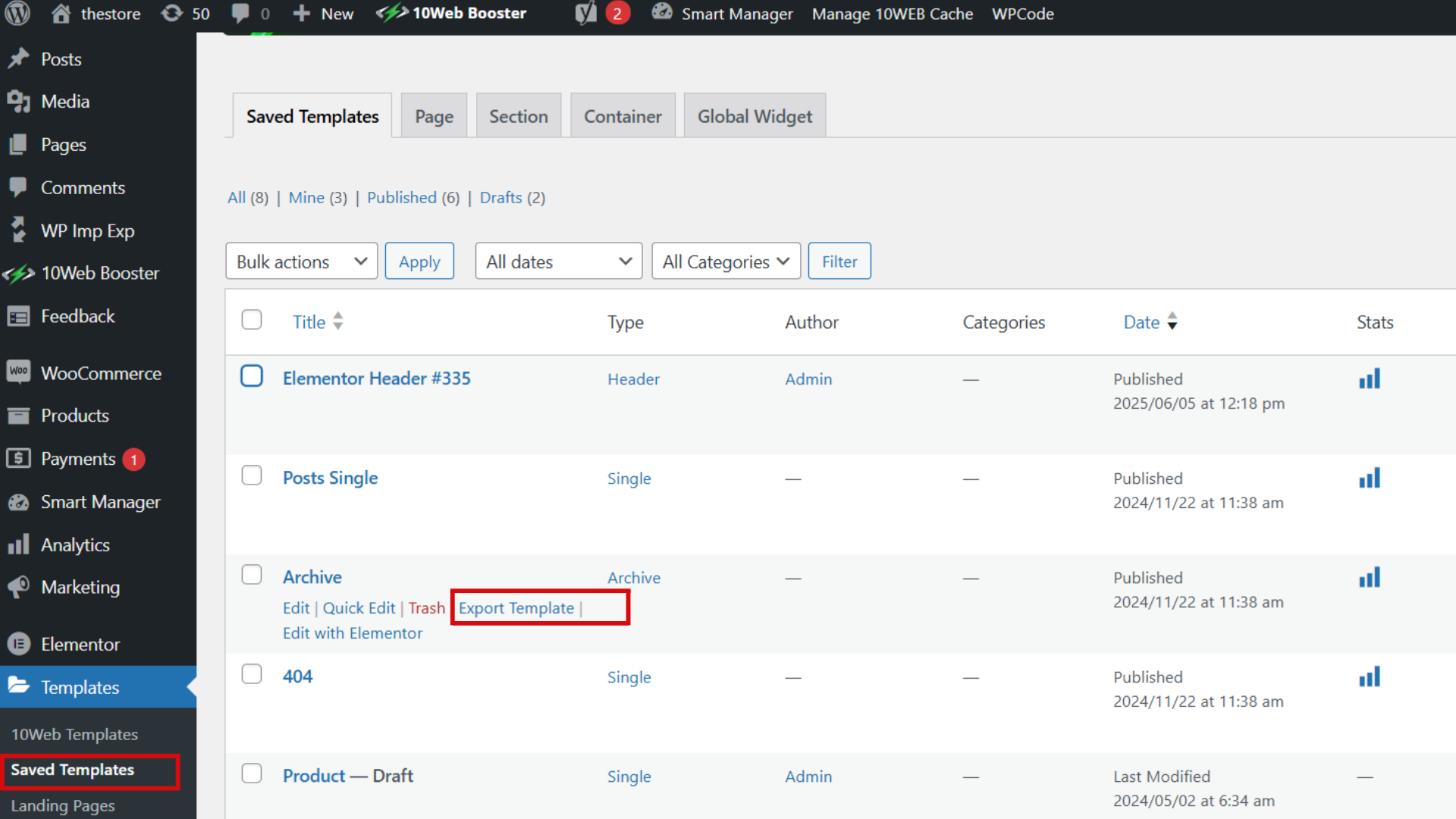
- Exporting individual pages/templates: Simply export all the individual pages and templates as JSON files and use the import feature to import them to another site. To export the template, go to Templates > Saved Templates. Hover over the template you want to export and click Export Template.

- Make a whole site or database backup: Use a backup plugin to create and export your site’s backup and then import the backup into a different site.
Both of these options allow you to reuse the theme when you’re creating new pages and save you a ton of time in your design and development process.
Why does this no-code method work?
- You get full design control, without relying on developer help
- You can visually customize every section, from homepage to footer
- You can reuse your layout for future projects
- You skip the coding stress and launch faster
Create your custom WordPress theme
As you can see, creating a custom WordPress theme is possible even without coding. Thanks to 10Web’s AI Website Builder, you can easily create custom WordPress themes and reuse them for creating new sites. The tips in this article will help you speed up your design workflow and create a custom WordPress theme that you can use for all your WordPress projects.
If you’ve been struggling to make a theme look “just right,” or you’re tired of fighting with WordPress settings, give 10Web’s AI Website Builder a try! It’s one of the easiest ways to create something custom, fast.
FAQ
Can I create my own WordPress theme? How do I create a custom WordPress theme? How long does it take to make one? How much does a custom WordPress theme cost? What’s the best WordPress theme builder? Will my custom theme break after updates? What’s the difference between a custom theme and a regular one?

Build Your WordPress Website Today
Seen something you like? With 10Web's AI Builder, you can create a professional WordPress website in minutes. No coding skills required.