Establecer una tienda online con WooCommerce y Elementor ofrece una integración perfecta para crear una experiencia de compra a medida.
Esta guía te guiará por los pasos esenciales para configurar WooCommerce, integrarlo con Elementor y aprovechar las versiones gratuita y Pro de Elementor para personalizar la página de tu tienda. Desde la instalación hasta la personalización del diseño, cubriremos todo lo que necesitas para editar la página de tu tienda WooCommerce con Elementor.
PREGUNTAS FRECUENTES
Can I edit the WooCommerce shop page with Elementor?
How do I change my WooCommerce shop page?
How do I customize my WooCommerce cart page with Elementor?
How do I edit WooCommerce product page in WordPress?
Primeros pasos con Elementor y WooCommerce
Al configurar tu tienda online con WooCommerce, Elementor te permite crear una experiencia de compra única. Como plugin constructor para WordPress, Elementor te permite editar visualmente la página de tu tienda Woo Commerce y muchos otros aspectos de tu sitio.
Entender las versiones de Elementor para la personalización de WooCommerce
Elementor ofrece dos versiones: gratuita y Pro. La versión Pro tiene widgets WooCommerce y la funcionalidad Theme Builder, que te permite editar directamente la página de tu tienda.
Cómo editar una página de tienda WooCommerce con la versión gratuita de Elementor
Si no tienes la versión profesional de Elementor, esta guía te ofrece varios consejos para solucionar la falta de integración con WooCommerce de la versión gratuita. Por ejemplo, una forma de editar una página de tienda WooCommerce con Elementor gratuito es crear una nueva página y utilizar widgets básicos o shortcodes para mostrar tus productos.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Editar la página de una tienda con ayuda de la IA
Para quienes estén familiarizados con Elementor pero busquen funciones más automatizadas e impulsadas por la IA para crear y gestionar una tienda de comercio electrónico, 10Web’s AI Ecommerce Website Builder simplifica la personalización de la página de tu tienda WooCommerce
Con una interfaz de arrastrar y soltar familiar para los usuarios de Elementor, widgets premium y ayuda de IA, puedes editar eficientemente la página de tu tienda WooCommerce, mejorando la experiencia del usuario y aumentando potencialmente las conversiones.
Configurar Elementor para WooCommerce
Antes de editar la página de tu tienda WooCommerce con Elementor, es útil tener Elementor Pro instalado, ya que la versión gratuita de Elementor tiene algunas limitaciones para trabajar con WooCommerce. Elijas la que elijas, primero tendrás que instalar Elementor y WooCommerce.
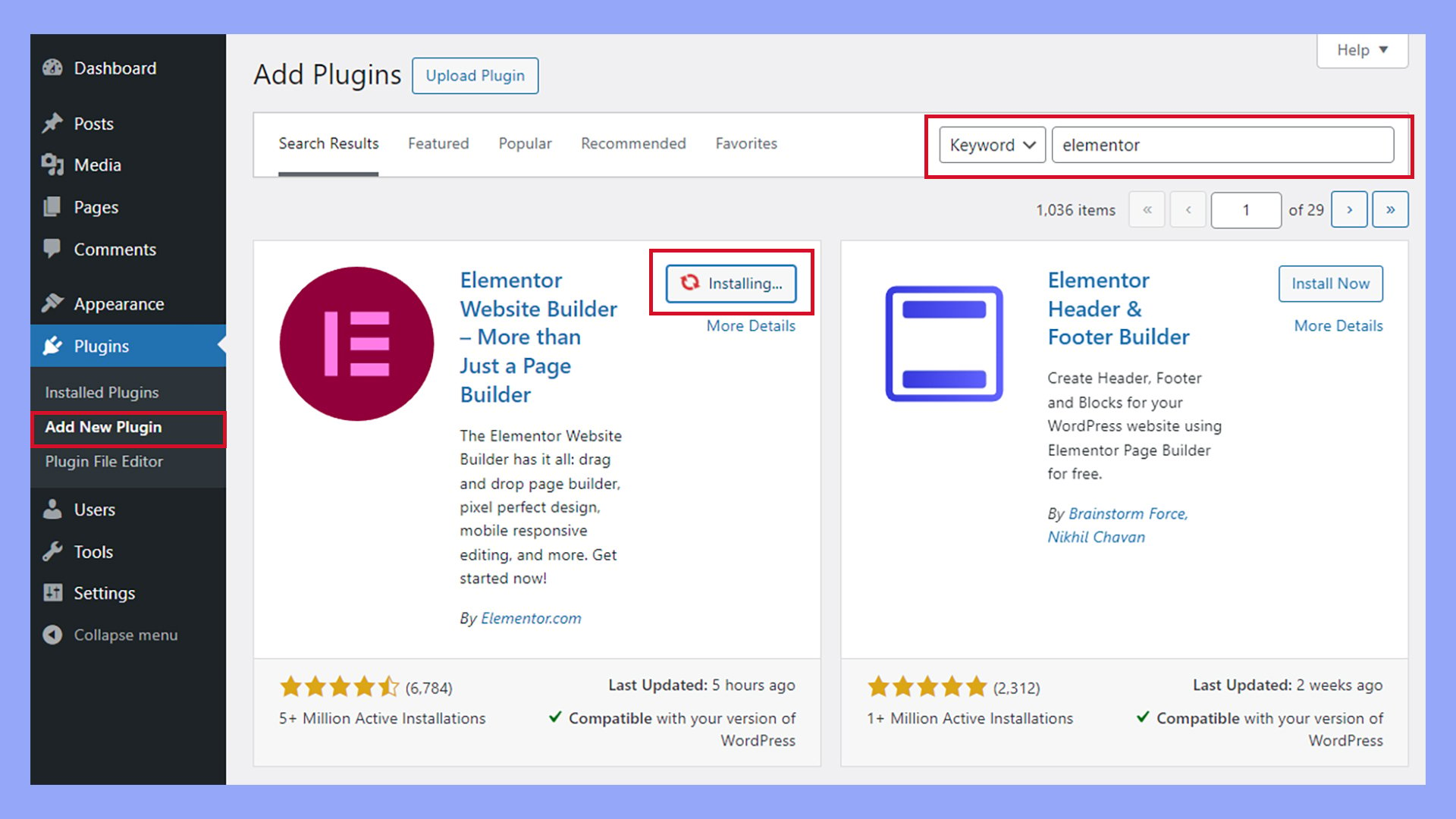
Instalación de Elementor
Para empezar, primero tendrás que instalar el plugin Elementor.

Una vez activado, puedes adquirir un plan Elementor Pro a través de Elementor > Upgrade o continuar con la versión gratuita. Si actualizas a la versión de pago, descarga el archivo ZIP de Elementor Pro desde tu cuenta de Elementor. A continuación, ve a tu panel de control de WordPress, haz clic en la sección Plugins y selecciona Añadir nuevo. A continuación, sube el archivo ZIP de Elementor Pro descargado y activa el plugin. Tras la instalación, verás un mensaje de Elementor en el panel de control de WordPress para Conectar y Activar.

Cómo editar una página de tienda WooCommerce con Elementor Pro
Editar la página de tu tienda WooCommerce con Elementor significa insuflar nueva vida a la apariencia y experiencia de usuario de tu tienda online. Con la flexibilidad de diseño de Elementor y su interfaz visual de arrastrar y soltar, puedes personalizar tu tienda para reflejar tu marca y mejorar la experiencia de compra de tus clientes.
Ten en cuenta que no puedes editar directamente la página de tienda predeterminada de WooCommerce con Elementor utilizando las herramientas estándar de edición de páginas, ya que WooCommerce la genera automáticamente. Sin embargo, puedes utilizar Elementor Pro para crear páginas de archivo de productos personalizadas que puedan sustituir a la página de tienda predeterminada.
Elegir una plantilla de página de tienda
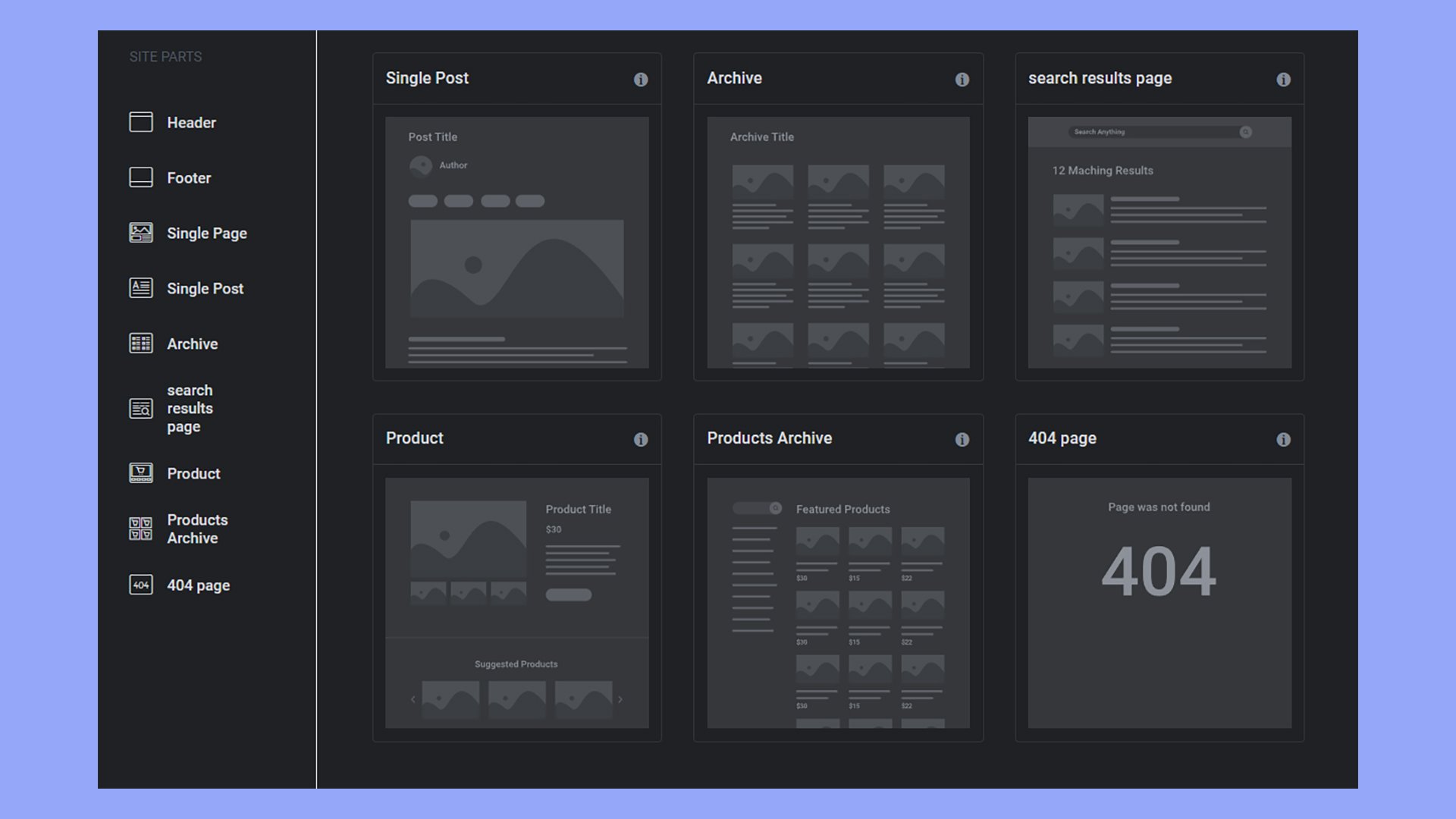
Para empezar, ve a Plantillas en tu panel de control de WordPress y haz clic en Creador de temas. Aquí, selecciona Archivo de productos para empezar a diseñar la página de tu tienda. Tienes la opción de modificar una plantilla prediseñada o crear una única desde cero.

Utilizar una plantilla prefabricada suele simplificar el proceso, ya que te permite ajustar rápidamente un diseño existente para adaptarlo a tus necesidades.
Trabajar con los widgets de WooCommerce
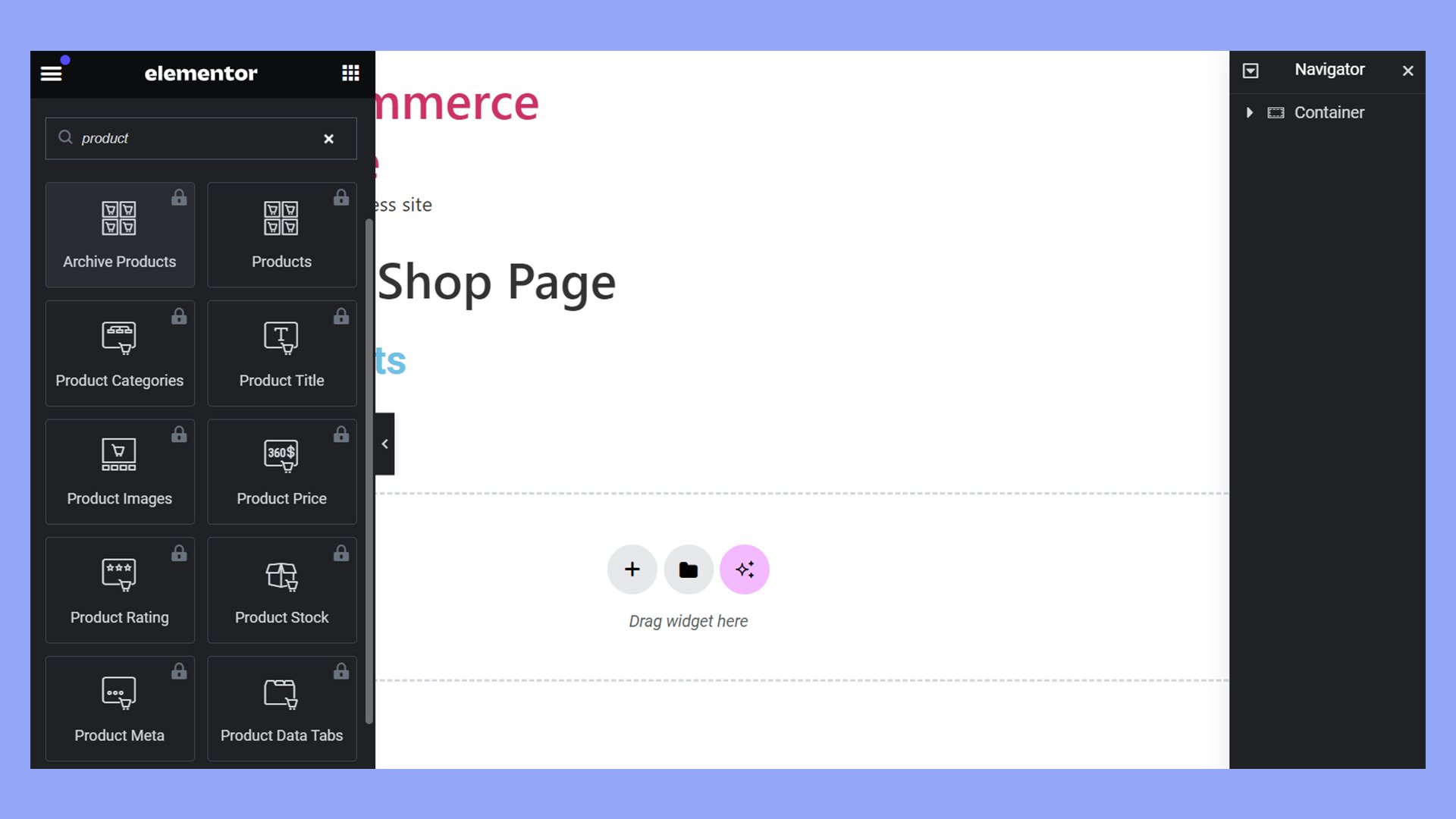
Elementor Pro ofrece una serie de widgets específicos de WooCommerce para mejorar la página de tu tienda. Puedes encontrar opciones como Productos, Categorías de productos y Añadir al carrito personalizado en la barra lateral de Elementor.

Estos widgets te permiten añadir y organizar elementos de producto en la página de tu tienda de forma eficiente. Arrástralos y suéltalos en tu diseño para empezar a editar la página de tu tienda WooCommerce con Elementor.
Personalizar el diseño del archivo de productos
Tras seleccionar tu plantilla, es hora de adaptar el diseño del archivo de productos. Presta atención a cómo se muestran los productos; tu diseño debe permitir a los clientes encontrar fácilmente lo que buscan. Utiliza las barras de control de Elementor para cambiar el tamaño y la posición de los widgets, asegurándote de que tus productos se muestran de forma clara y ordenada.
Elementos de estilo
En Elementor, puedes personalizar todos los aspectos del estilo de la página de tu tienda, desde las opciones de fuente hasta las combinaciones de colores. Haz clic en un elemento que desees estilizar, como el botón personalizado Añadir al carrito. Utiliza las opciones de estilo para alinear este elemento con tu identidad de marca, haciéndolo visualmente atractivo y llamativo para los compradores.
Guardar y publicar plantillas
Después de elaborar meticulosamente tu página de tienda, pulsa Publicar para aplicar los cambios. Establece las condiciones para especificar dónde aparecerá tu plantilla; elige Todo el archivo de productos para aplicarla en todo tu sitio o dirígete a categorías específicas. Para confirmar tus personalizaciones, pulsa Guardar y Cerrar. Tu diseño ya está activo, transformando las interacciones de los clientes con tus productos.
Cómo editar la página de la tienda WooCommerce con Elementor gratis
Por desgracia, la versión gratuita de Elementor no permite editar directamente la página de la tienda WooCommerce. La falta de las plantillas Theme Builder y Product Archive de la versión Pro también supone un reto para los usuarios de la versión gratuita. Sin embargo, aún puedes utilizar de forma creativa la versión gratuita de Elementor para crear un diseño personalizado que incluya productos de WooCommerce, aunque con más esfuerzo manual y menos automatización.
Utiliza shortcodes
WooCommerce proporciona varios shortcodes para mostrar productos. Aunque Elementor Free no tiene widgets dedicados a WooCommerce, puedes utilizar el Editor de texto o los widgets Shortcode para insertar los shortcodes de WooCommerce.
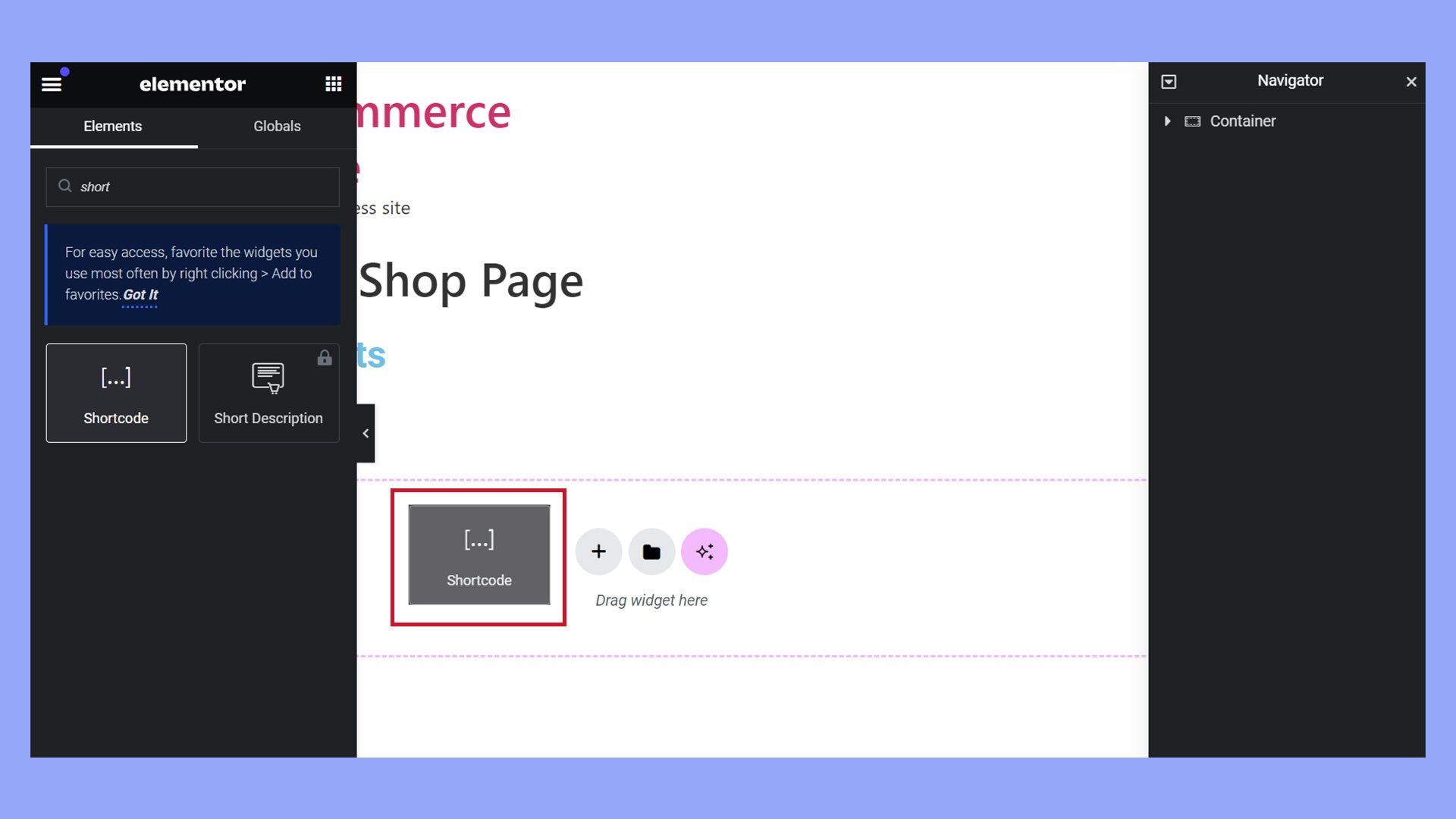
Cómo utilizar shortcodes para mostrar productos de WooCommerce con Elementor:
- Añade una nueva sección: Empieza por añadir una nueva sección donde quieras que aparezcan tus productos.
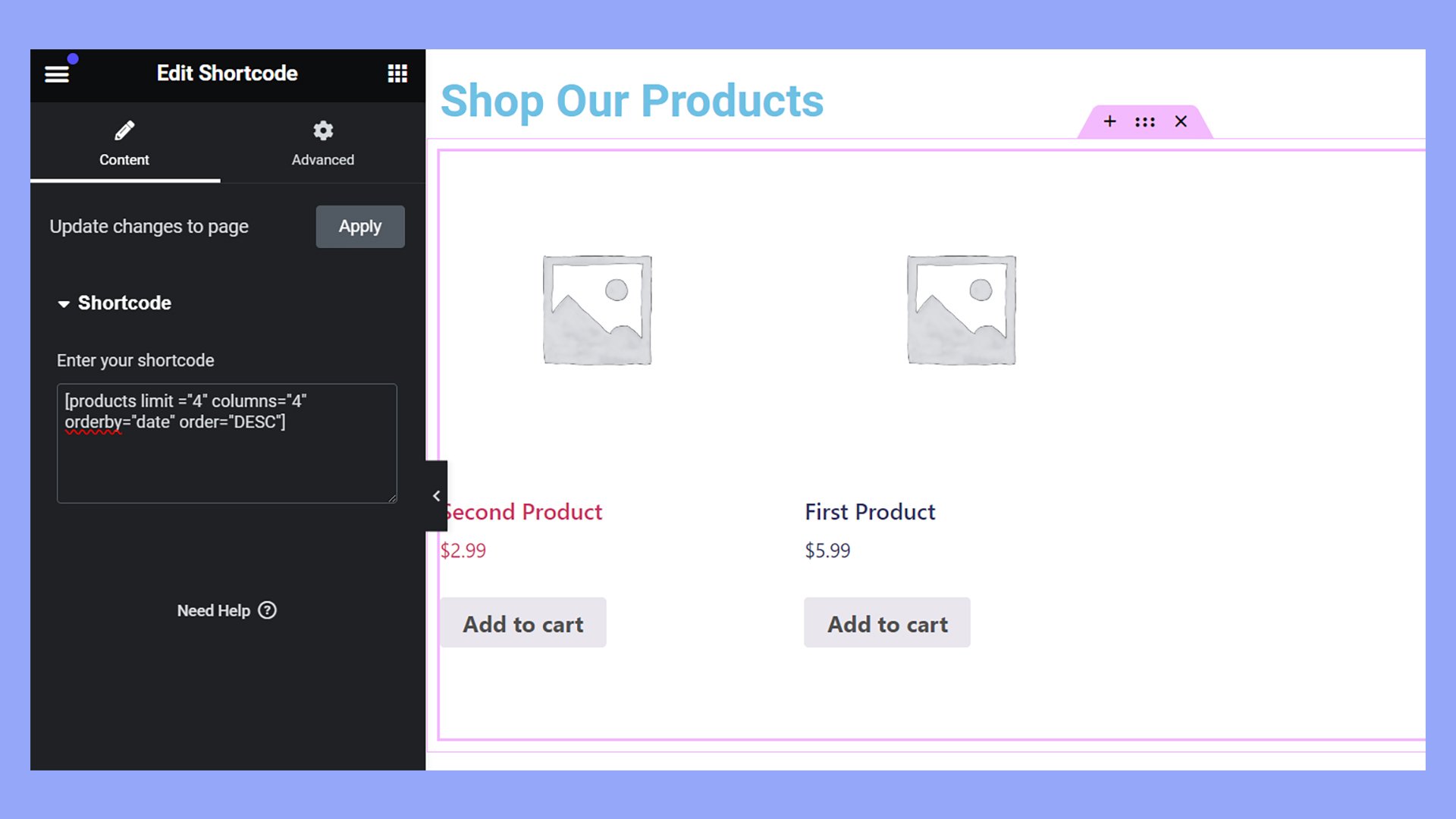
- Arrastra el widget Shortcode: Busca el widget Shortcode en el panel básico de Elementor y arrástralo a tu sección.

- Introduce el shortcode de WooCommerce: Por ejemplo, para mostrar productos recientes, podrías utilizar:
[products limit="4" columns="4" orderby="date" order="DESC"]
Este shortcode mostrará los 4 productos más recientes en una cuadrícula de 4 columnas.

Aquí tienes una tabla que resume algunos de los shortcodes más comunes de WooCommerce y sus propósitos, basada en la documentación.
| Código corto | Descripción |
|---|---|
| [woocommerce_cart] | Muestra la página del carrito. |
| [woocommerce_checkout] | Muestra la página de pago. |
| [woocommerce_my_account] | Muestra la página de la cuenta de usuario, que permite a los clientes registrados ver los pedidos y gestionar los detalles de la cuenta. |
| [woocommerce_order_tracking] | Permite a los usuarios seguir el estado de su pedido introduciendo los detalles del mismo. |
| [products] | Muy versátil, se utiliza para listar productos por varios criterios, como ID, SKU, categorías, etc. |
| [featured_products] | Muestra los productos marcados como destacados. |
| [recent_products] | Muestra una lista de los productos añadidos recientemente. |
| [sale_products] | Enumera todos los productos en oferta. |
| [best_selling_products] | Muestra una lista de los productos más vendidos. |
| [top_rated_products] | Enumera los productos mejor valorados en función de las opiniones medias. |
| [product_category] | Muestra los productos de una categoría concreta. |
| [product_categories] | Enumera todas las categorías de productos. |
| [add_to_cart] | Muestra el botón Añadir a la cesta de un producto concreto. |
| [add_to_cart_url] | Proporciona la URL para añadir un producto al carrito. |
| [shop_messages] | Muestra los mensajes de WooCommerce, normalmente utilizados para mostrar avisos, errores y confirmaciones. |
Estos shortcodes pueden utilizarse en entradas, páginas y widgets para crear una experiencia de compra dinámica e interactiva. Para más detalles sobre los códigos abreviados de WooCommerce, incluidos los atributos disponibles y ejemplos, consulta la Documentación de los códigos abreviados de WooCommerce.
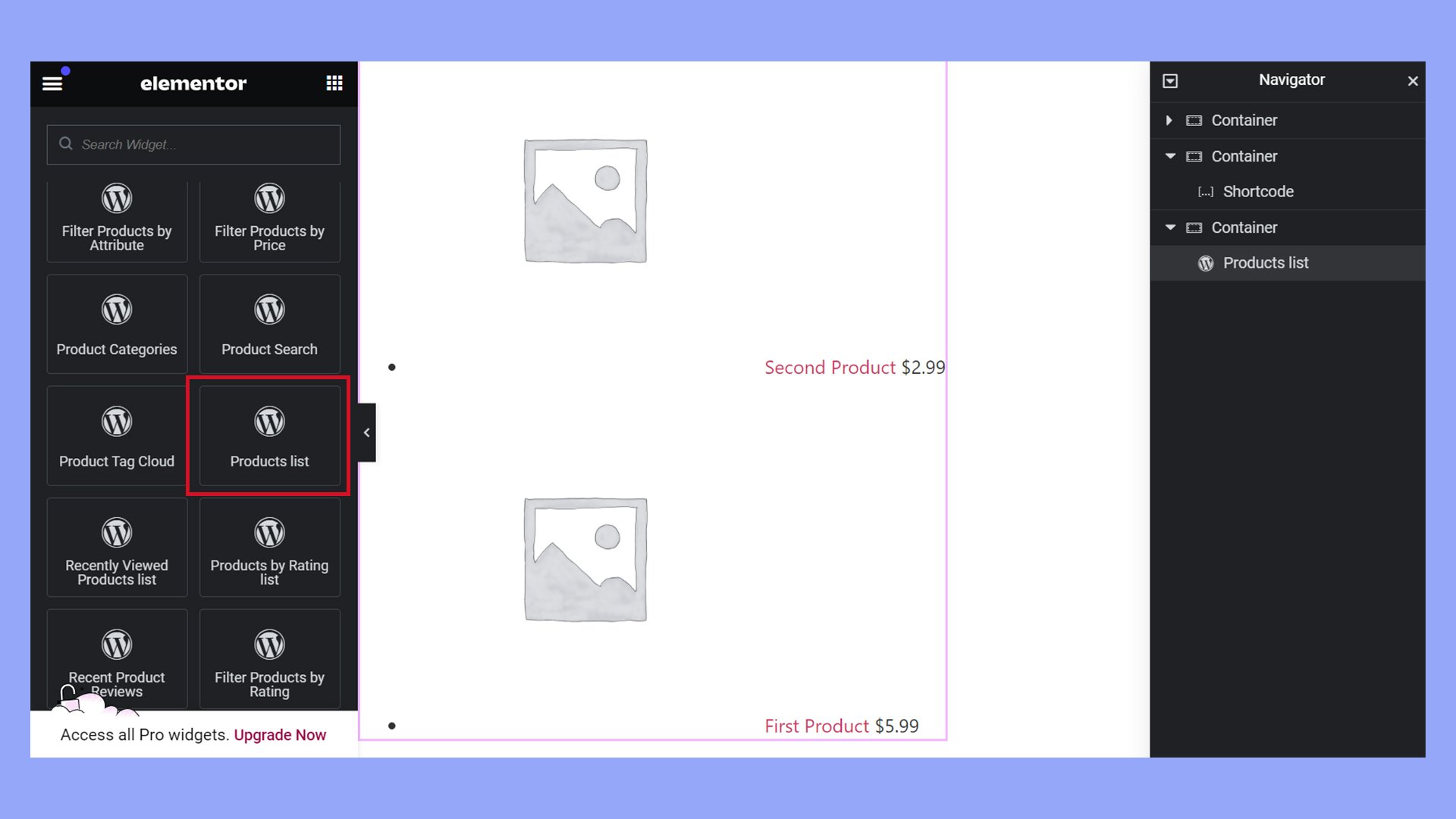
Utiliza los widgets de WordPress
De forma similar a añadir un shortcode, Elementor dispone de varios widgets de WordPress para mostrar productos.

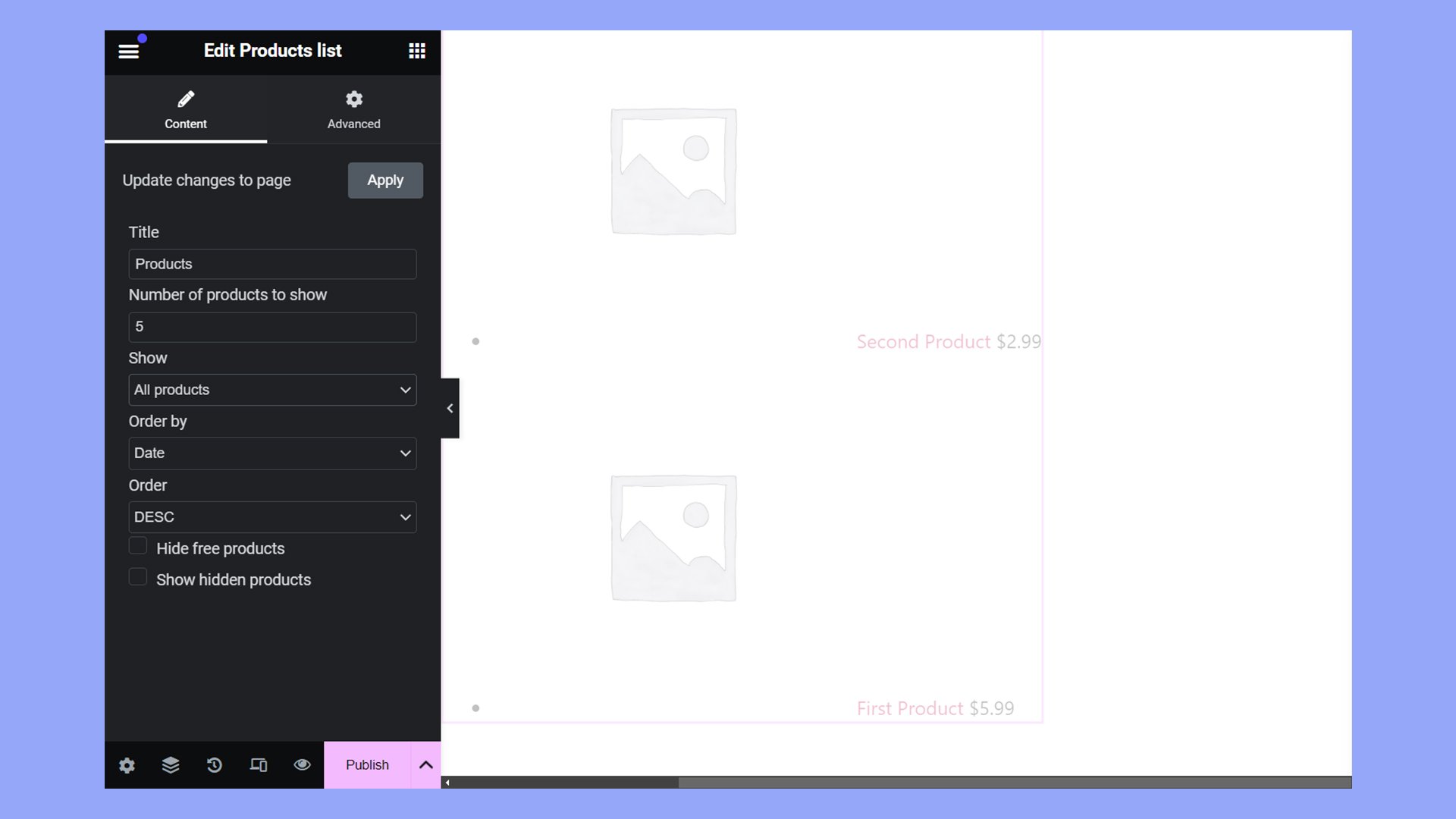
Por ejemplo, el widget Lista de productos muestra una cuadrícula personalizable de productos. Puedes filtrar por diferentes productos en la pestaña Contenido.

Personalizar con widgets básicos
Aunque estés limitado a utilizar shortcodes o widgets de WordPress para mostrar los productos, puedes utilizar otros widgets básicos con fines de diseño y maquetación:
- Widget de encabezado: Utilízalo para añadir títulos o encabezados a diferentes secciones de la página de tu tienda.
- Widget de imagen: Incorpora la marca con imágenes como banners o gráficos destacados.
- Editor de texto: Añade descripciones, mensajes de bienvenida o textos promocionales.
- Espaciador y separador: Pueden ayudar a gestionar eficazmente el espacio y la separación entre las distintas secciones.
Estilo y alineación
Al utilizar shortcodes dentro del Editor de texto o del widget Shortcode, puedes ajustar la alineación y el estilo indirectamente a través de las opciones de estilo habituales de Elementor. Sin embargo, ten en cuenta que algunos ajustes de estilo detallados específicos de los productos necesitarán CSS personalizado.
Enlace a categorías o productos específicos
Puedes enlazar manualmente a categorías de productos o productos específicos utilizando el widget Botón. Configura botones que enlacen a diferentes categorías o productos destacados de tu tienda:
- Añade un widget Botón: Colócalo debajo de las descripciones de las categorías o junto a los títulos de las categorías.
- Personaliza el botón: Vincula cada botón a una categoría específica de WooCommerce o a una página de producto.
- Estiliza el botón: Ajusta los estilos del botón para que coincidan con el diseño de tu sitio web.
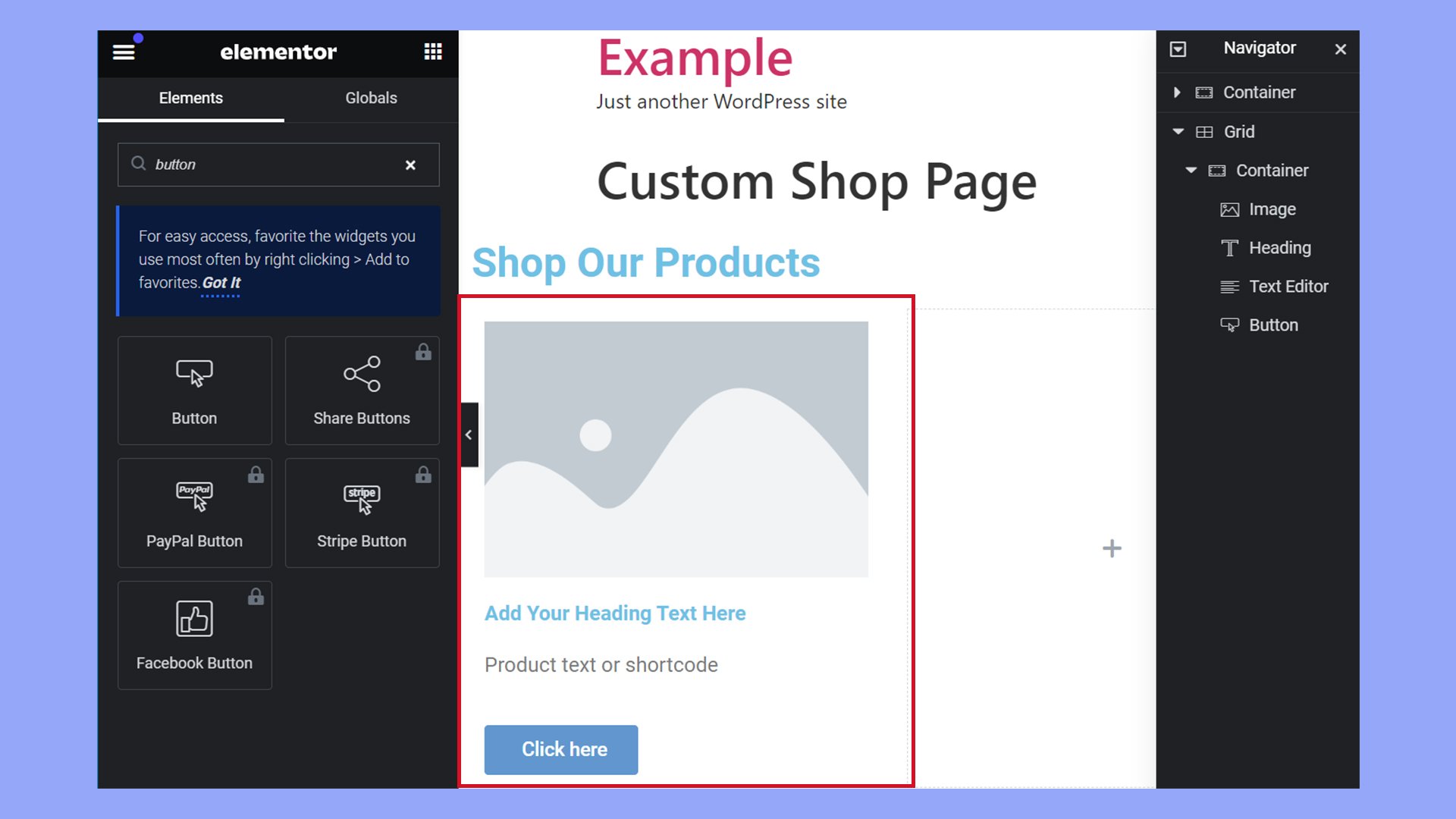
Crear un diseño manual
En lugar de una rejilla de productos totalmente automatizada, puedes crear un diseño manual.

Utiliza una combinación de widgets de Imagen, Texto y Botón para crear visualizaciones de productos individuales. Cada sección puede imitar una ficha de producto en la que añadas manualmente la imagen del producto, la descripción y un botón vinculado a la página del producto. Estos métodos implican una configuración más manual en comparación con el uso de Elementor Pro, pero te permiten mantener cierto grado de control sobre la presentación y el estilo de tus productos utilizando las herramientas gratuitas disponibles en Elementor.
Personalizaciones avanzadas de la página de la tienda WooCommerce
Para llevar tu página de tienda WooCommerce al siguiente nivel, Elementor Pro ofrece una gran cantidad de potentes herramientas y widgets que te permiten editar tu página de tienda WooCommerce. Al aprovechar estas funciones avanzadas, puedes crear una experiencia de compra más atractiva y personalizada para tus visitantes.
Utilizar elementos temáticos para la personalización
Para empezar, identifica los elementos del tema que son cruciales para la marca de tu tienda. A continuación, puedes mejorar estos elementos directamente dentro de Elementor. Busca la opción de Añadir nuevas secciones, donde podrás introducir nuevas filas y columnas para organizar mejor tu contenido. Recuerda que la coherencia en el diseño de tu tema mantendrá un aspecto cohesionado en toda tu tienda.
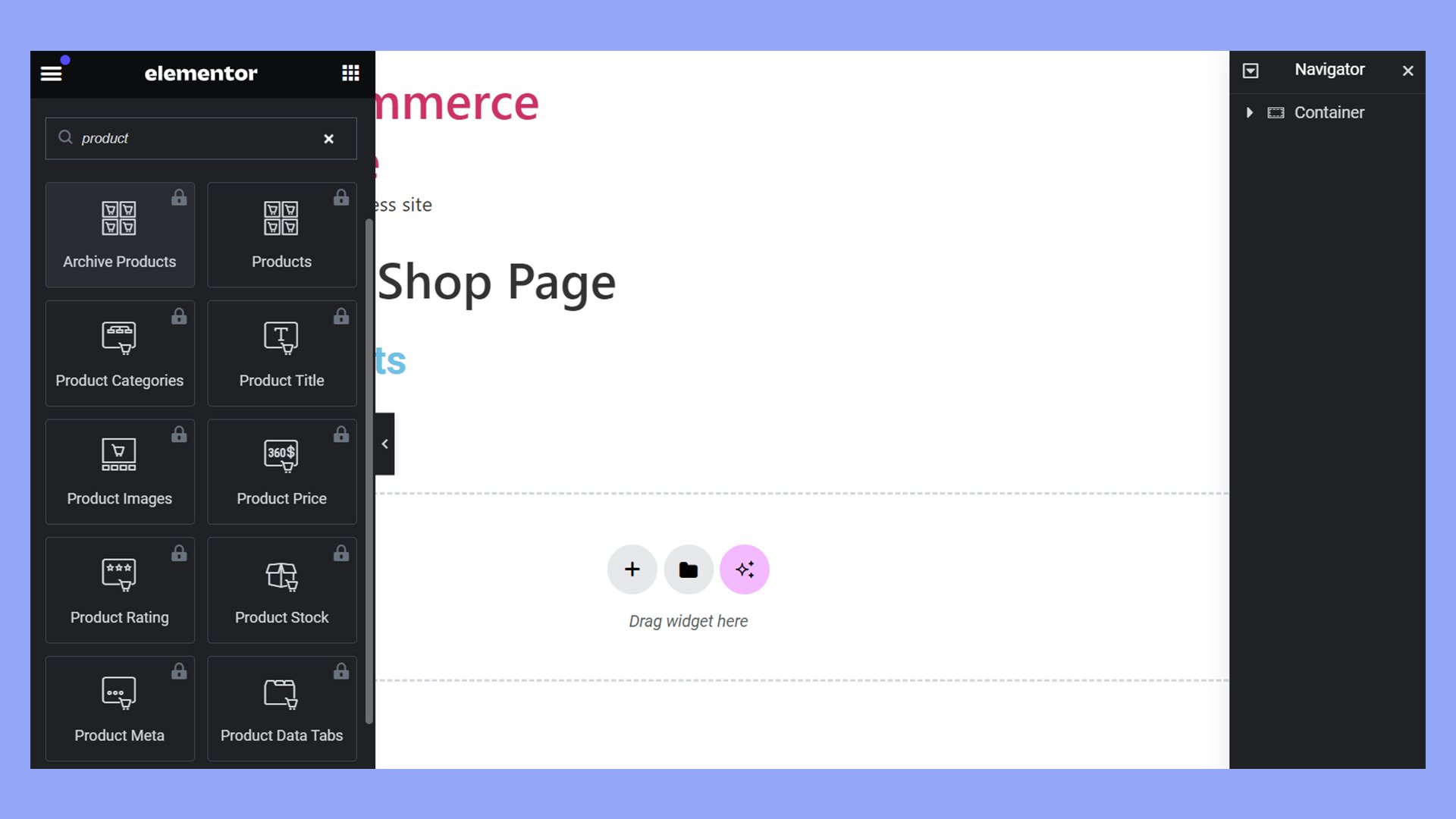
Aprovechar los widgets de Elementor Pro
A continuación, explora la variedad de Widgets Pro disponibles en el Constructor de temas de Elementor.

Con estos widgets, puedes añadir funciones sofisticadas como carruseles de productos y bloques dinámicos que reaccionan a las interacciones del usuario. Aprovecha widgets como Título de producto, Imágenes de producto y Añadir a la cesta para construir una exposición de productos detallada y atractiva.
Mejorar la experiencia del usuario con elementos interactivos
Por último, para cautivar de verdad a tu público, incorpora elementos interactivos como ventanas emergentes que proporcionen información adicional sobre el producto o pidan a los usuarios que se suscriban a boletines informativos. Con el constructor de ventanas emergentes de Elementor, puedes personalizarlas para que se adapten al estilo de tu tienda y aparezcan en el momento justo de la navegación. Asegúrate de que estas funciones interactivas no sólo sean atractivas, sino también funcionales, mejorando la experiencia general del usuario sin abrumar a tus compradores.
Optimizar la página de la tienda para las conversiones
Cuando quieras mejorar tu tienda online, es crucial que te centres en optimizar la página de tu tienda para conseguir conversiones. Se trata de combinar la forma con la funcionalidad para crear una experiencia de compra fluida.
Organizar rejillas y listas de productos
La disposición de tus rejillas y listas de productos puede tener un impacto significativo en tus tasas de conversión. Un diseño limpio con un espaciado adecuado ayuda a los clientes a navegar por los productos de forma más eficiente. Puedes utilizar la interfaz de arrastrar y soltar de Elementor para colocar productos en una vista de cuadrícula o lista y personalizar el espaciado y el estilo para conseguir un diseño a medida. Mantén tus artículos más populares o rentables en posiciones privilegiadas, como en la parte superior o a lo largo de las rutas visuales que suelen seguir tus visitantes.
Personalizar los botones de añadir al carrito
El estilo y la ubicación de tus botones de añadir al carrito pueden afectar en gran medida a las tasas de conversión de tu tienda. Con Elementor, puedes personalizar estos botones para que destaquen con colores llamativos y una tipografía clara. Es importante que sean visibles inmediatamente cuando un cliente vea un producto. Asegúrate de que los botones contrasten bien con otros elementos de la página, y considera la posibilidad de utilizar efectos hover para que resulte aún más tentador hacer clic en ellos.
Utilizar botones de llamada a la acción
Los botones de llamada a la acción (CTA) guían a tus clientes a través de tu embudo de ventas. Por ejemplo, les animan a comprar ahora o a obtener más información sobre un producto. Con Elementor, puedes diseñar tus botones CTA para que sean llamativos utilizando colores de marca y texto orientado a la acción. Colócalos estratégicamente al editar la página de tu tienda para guiar a tus clientes hacia la compra. Por ejemplo, puedes colocarlos cerca de los productos más vendidos o al final de las listas de productos. Tus botones CTA deben crear una sensación de urgencia, provocando una respuesta inmediata del comprador.
Conclusión
Siguiendo los pasos descritos en esta guía, habrás transformado tu tienda básica de WooCommerce en un paraíso de compras personalizado utilizando Elementor. Ahora que tu tienda tiene un diseño que refleja tu marca y se adapta a tu público, estás bien equipado para atraer y retener clientes, lo que en última instancia aumentará tus ventas online. Sigue explorando las funciones avanzadas de Elementor para seguir editando la página de tu tienda WooCommerce y mantener tu experiencia de compra online fresca y atractiva.