Adding CAPTCHA to your WooCommerce checkout page enhances security and reduces spam by ensuring only human users can complete transactions. This guide covers the basics of CAPTCHA, its various types, and provides step-by-step instructions for integrating it into your WooCommerce store. Implementing CAPTCHA protects your site from spam orders and cyber threats, ensuring a safer and more efficient checkout process. In this guide, you will learn how to add CAPTCHA to WooCommerce checkout and strengthen your ecommerce security.
Let’s start from the basics and understand CAPTCHA.
FAQ
How to add CAPTCHA in WooCommerce checkout page?
What is the best CAPTCHA for WooCommerce?
How do I add CAPTCHA to WordPress without plugins?
What is a CAPTCHA
A CAPTCHA is an automated test that websites can use to differentiate between human users and automated users, such as bots. The abbreviation stands for Completely Automated Public Turing Test to Tell Computers and Humans Apart, which explains the whole concept.
Types of CAPTCHA
There are several types of CAPTCHAs that serve the same purpose but work in different ways:
- Text-based CAPTCHA: This is the most common form where you’re required to read distorted letters and numbers and type them into a provided field.
- Image-based CAPTCHA: Requires selecting images matching a specific theme from a grid of pictures.
- Audio CAPTCHA: Designed for visually impaired users, it plays an audio clip of distorted numbers and letters that you must decipher and enter.
- Mathematical or logical CAPTCHA: Asks you to solve a simple mathematical equation or a logic question.
- ReCAPTCHA: An advanced service by Google that might simply ask you to check a box, or present you with a text, image, or audio challenge depending on the detected level of suspicion.
Why add CAPTCHA to WooCommerce checkout
Adding a CAPTCHA to your WooCommerce checkout can help:
- Prevent spam orders: It filters out automated bots that create fake orders.
- Strengthen security: Protects your store from various forms of cyber threats including brute force attacks.
- Improve order quality: Ensures that actual people are placing orders, which can reduce the time and resources spent on dealing with spam.
Choose the right CAPTCHA for WooCommerce checkout
Selecting the most appropriate CAPTCHA when wondering how to add CAPTCHA to WooCommerce checkout depends on various factors. Here is what you should consider:
User experience: Opt for one that balances security and ease of use to avoid frustrating genuine customers.
Security level: The more robust types like Google’s reCAPTCHA offer enhanced protection.
Accessibility: Make sure the CAPTCHA is accessible to all users, including those with disabilities.
By understanding CAPTCHA and its types available, you can better appreciate its role in securing your WooCommerce checkout. It’s vital to choose one that aligns with your security needs and provides a user-friendly experience for your customers.
How to add CAPTCHA to WooCommerce checkout through plugins
You can either integrate CAPTCHA to your WooCommerce checkout page through plugins or with the help of code. We will cover both ways when learning how to add CAPTCHA to WooCommerce checkout.
Gather required API keys
The first step is to obtain the API keys that will integrate your site with the CAPTCHA service. Here’s how to get them:
- Go to the reCAPTCHA website.
- Sign up or log in with your Google account.
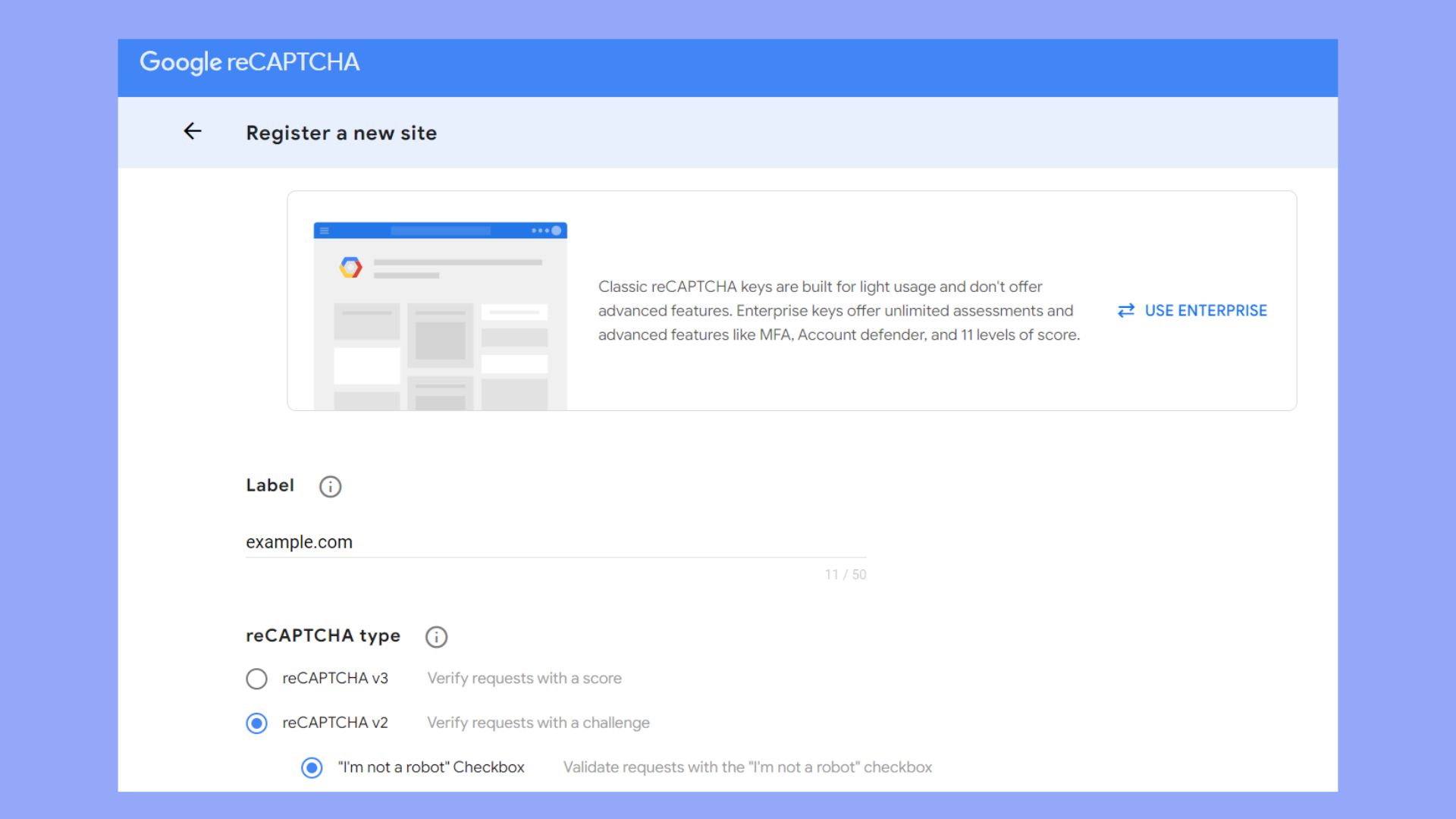
- Register a new site to generate your CAPTCHA keys.
- Choose the type of CAPTCHA you want to use, like reCAPTCHA v2 or invisible reCAPTCHA.

- Accept the terms of service and click the Submit button.
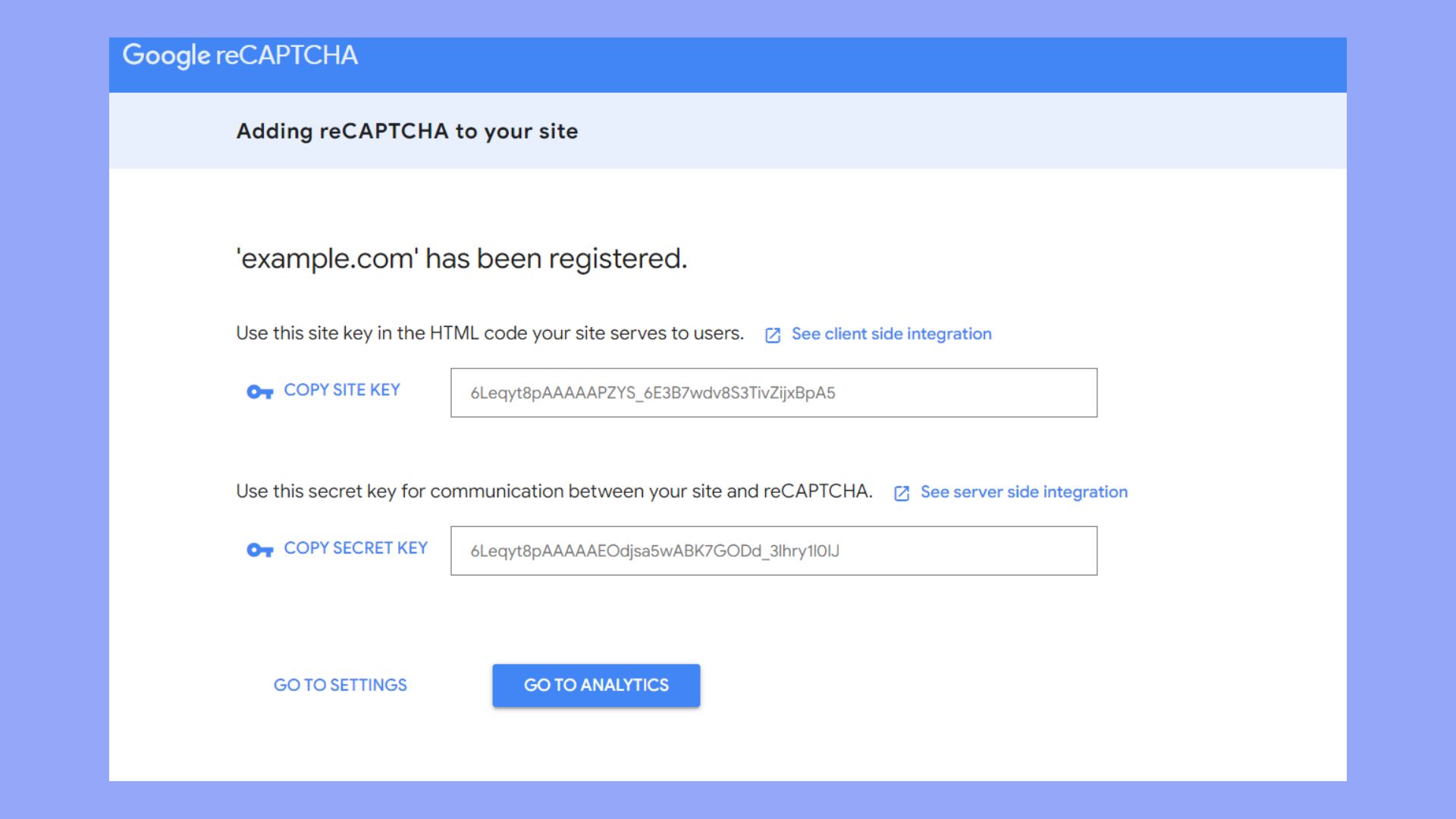
- Once registered, you will receive two vital pieces of information:
- Your Site key is the public key used in your WooCommerce store forms).
- Your Secret key is the private key used for server-side validation

Ensure you keep these keys secure as you will need them when configuring the CAPTCHA settings in your store.
Determine CAPTCHA placement
After obtaining your API keys, decide exactly where you want your CAPTCHA to appear. Consider the following:
- Do you want CAPTCHA just on the checkout page, or on other forms as well?
- Is visibility during every transaction important for security in your store’s context?
You can configure CAPTCHA to appear on the checkout page primarily to protect against bots and fraudulent activities, ensuring a secure checkout experience for your customers. Placing CAPTCHA in a user-friendly way is crucial to avoid cart abandonment due to usability issues.
Set up a CAPTCHA plugin
Adding a CAPTCHA to your WooCommerce checkout is very simple when you use the right plugins. This section will guide you through installing and activating CAPTCHA plugins from the WordPress Admin Dashboard.
- In your WordPress Admin Dashboard go to the Plugins > Add New .
- Select a CAPTCHA plugin. A variety of free and premium CAPTCHA plugins are available for WooCommerce. Some popular options include reCAPTCHA for WooCommerce and reCAPTCHA by BestWebSoft.
- Use the search box to find a specific CAPTCHA plugin or browse the selection.
- Check the details for compatibility and features that suit your needs.
After choosing your preferred CAPTCHA plugin, it’s time to install it on your WordPress site.
- Click the Install Now button next to your chosen CAPTCHA plugin.
- After the installation process is complete, click Activate to enable the plugin on your site.
Installing and activating your CAPTCHA plugin is the first crucial step in enhancing the security of your WooCommerce checkout process.
Configure CAPTCHA settings in WooCommerce
The CAPTCHA settings within WooCommerce allow you to apply CAPTCHA protection to various forms on your site, ensuring a secure experience across your ecommerce activities. Here’s how to set this up:
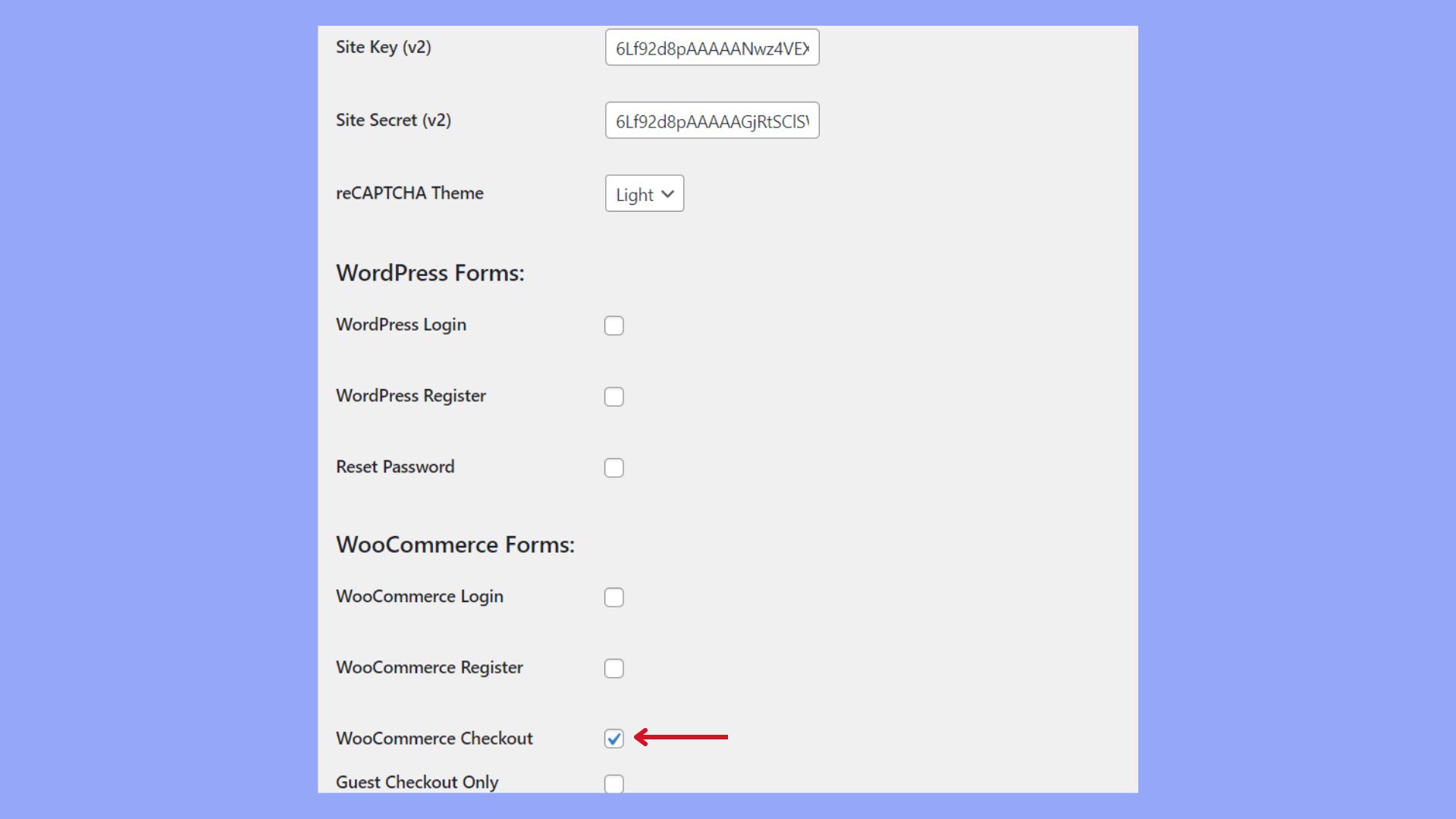
- Go to the WooCommerce settings tab in your dashboard.
- Click on the CAPTCHA settings to access various CAPTCHA configurations. Or access it from the plugins settings.
- For WooCommerce registration captcha, tick the corresponding checkbox to activate CAPTCHA on the registration form.

- To enable WooCommerce login CAPTCHA and WooCommerce lost password captcha, respectively, select the appropriate checkboxes.
- If you want to apply CAPTCHA to guest checkouts, enable the WooCommerce guest checkout captcha.
- For regular users, activating the WooCommerce login checkout CAPTCHA will protect the checkout process post-login.
Customize CAPTCHA appearance and behavior
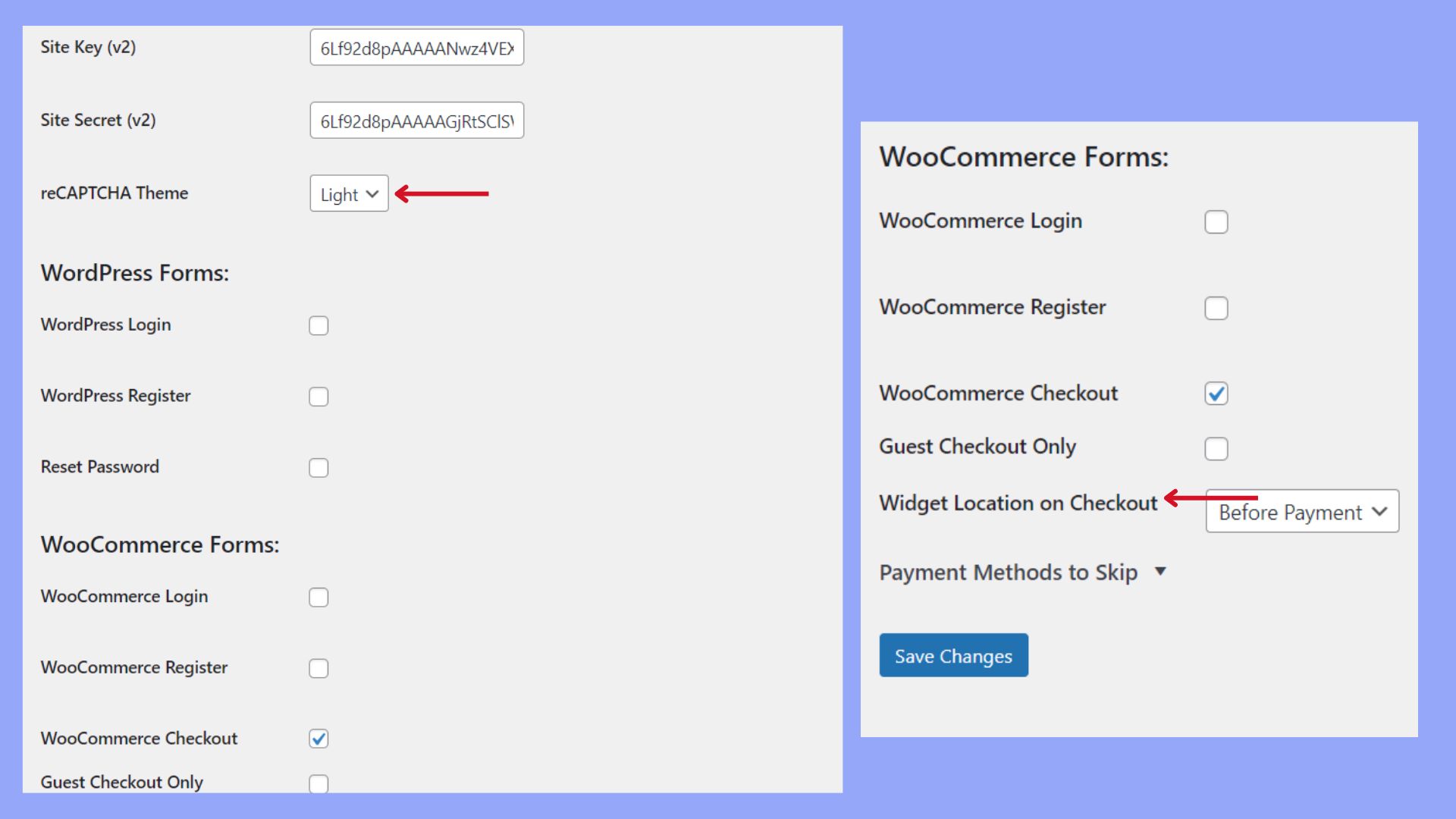
Once CAPTCHA is enabled, tailor its look and functionality to match your site’s design and user experience needs. Follow these steps to customize it:
- In the settings, look for customization options for the CAPTCHA display.
- Choose a theme; dark or light, to match your store’s appearance.
- Configure the behavioral settings to determine when the CAPTCHA should appear and whether it should be skippable by verified users.
- Save your settings by clicking on Save Changes.

By following these steps, you have learned how to add CAPTCHA to WooCommerce site, bringing in an added layer of security for all user interactions.
How to add CAPTCHA to WooCommerce checkout through code
Adding CAPTCHA to your WooCommerce checkout page can be done manually by integrating Google reCAPTCHA directly into your theme’s code. This method provides a high level of customization and avoids the use of additional plugins, which can be beneficial for maintaining site performance. Here’s a how to do it:
Get Google reCAPTCHA API keys
- Go to the Google reCAPTCHA website.
- Sign in with your Google account.
- Register a new site and enter your domain name.
- Choose the reCAPTCHA type (v2 or v3). For this example, we will use reCAPTCHA v2.
- Sumbit and get your Site Key and Secret Key.
Add reCAPTCHA script to your theme
Go to your theme’s `functions.php` file to edit. And add the following code.
function enqueue_recaptcha_script() { wp_enqueue_script( 'google-recaptcha', 'https://www.google.com/recaptcha/api.js' ); } add_action( 'wp_enqueue_scripts', 'enqueue_recaptcha_script' );
This code will load the Google reCAPTCHA script on your site.
Display reCAPTCHA on the checkout page
- To edit the WooCommerce checkout form, open your theme’s WooCommerce template files, usually located in `wp-content/themes/your-theme/woocommerce/checkout/form-checkout.php`.
- Add the following HTML where you want the reCAPTCHA to appear (before the submit button):
<div class="g-recaptcha" data-sitekey="YOUR_SITE_KEY"></div>
Replace `YOUR_SITE_KEY` with the Site Key you obtained from Google.
Verify reCAPTCHA response on the server side
Edit your theme’s `functions.php` file to include reCAPTCHA validation logic. Here is the code:
function verify_recaptcha($posted) { if (isset($_POST['g-recaptcha-response'])) { $response = wp_remote_post("https://www.google.com/recaptcha/api/siteverify", [ 'body' => [ 'secret' => 'YOUR_SECRET_KEY', 'response' => $_POST['g-recaptcha-response'], 'remoteip' => $_SERVER['REMOTE_ADDR'] ] ]); $responseBody = wp_remote_retrieve_body($response); $result = json_decode($responseBody, true); if (!$result['success']) { wc_add_notice(__('reCAPTCHA verification failed. Please try again.', 'woocommerce'), 'error'); return false; } } else { wc_add_notice(__('Please complete the reCAPTCHA.', 'woocommerce'), 'error'); return false; } return true; } add_action('woocommerce_checkout_process', 'verify_recaptcha');
Replace `YOUR_SECRET_KEY` with the Secret Key you obtained from Google.
With these steps, you can manually integrate Google reCAPTCHA into your WooCommerce checkout page. This approach requires some familiarity with PHP and WordPress theme development but provides a highly customizable solution.
Reviewing and testing the CAPTCHA implementation
After learning how to add CAPTCHA to WooCommerce checkout, and setting it up, it’s essential to ensure everything works correctly for a seamless user experience. A thorough review and a test checkout process will confirm if you’ve successfully implemented the captcha.
Perform a test checkout
- Go to your website’s storefront as if you’re a regular customer.
- Select a product and proceed to the checkout page.
- Fill out the checkout form with the required information.
- Look for the CAPTCHA and complete it as prompted.
- Click on Place order and observe the behavior.
If the test API response verifies you’ve completed the CAPTCHA correctly, the order should process without errors, indicating the CAPTCHA is working. In case the CAPTCHA isn’t completed or is done so incorrectly, you should see an error message alerting you to try again.
Troubleshooting common issues
Common problems might include the CAPTCHA not displaying or errors occurring even after correct completion.
CAPTCHA not appearing
- Check if the plugin is activated.
- Verify that the correct site key and secret key are entered in the CAPTCHA settings.
CAPTCHA error after correct completion
- Test the captcha’s functionality on different browsers and devices to rule out compatibility issues.
- Review the error message for clues.
- Contact the plugin support for assistance if the problem persists.
By completing these steps, you are ensuring that the CAPTCHA integrated into your WooCommerce checkout is not only functioning correctly but also enhances security without compromising on user experience. Remember, the goal is to make the checkout as smooth as possible while preventing spam and bot activities.
Conclusion
Integrating CAPTCHA into your WooCommerce checkout page is a powerful way to enhance your store’s security and protect against spam and automated attacks. With the outlined steps, you have learned how to add CAPTCHA to WooCommerce checkout, ensuring that only legitimate users can complete transactions. We discussed two methods of implementing CAPTCHA; through a plugin or code. Either way, you will now have more security in your ecommerce store. Good luck with selling online.
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online. 
Looking to sell online?