Learning how to edit CSS in WordPress is key to personalizing your site, allowing you to modify fonts, colors, and layout.
This guide provides straightforward steps for both beginners and professional users, enabling you to create your site’s design to match your brand, thereby enhancing its appeal and functionality.
FAQ
How do I edit existing CSS in WordPress?
- Go to your WordPress dashboard.
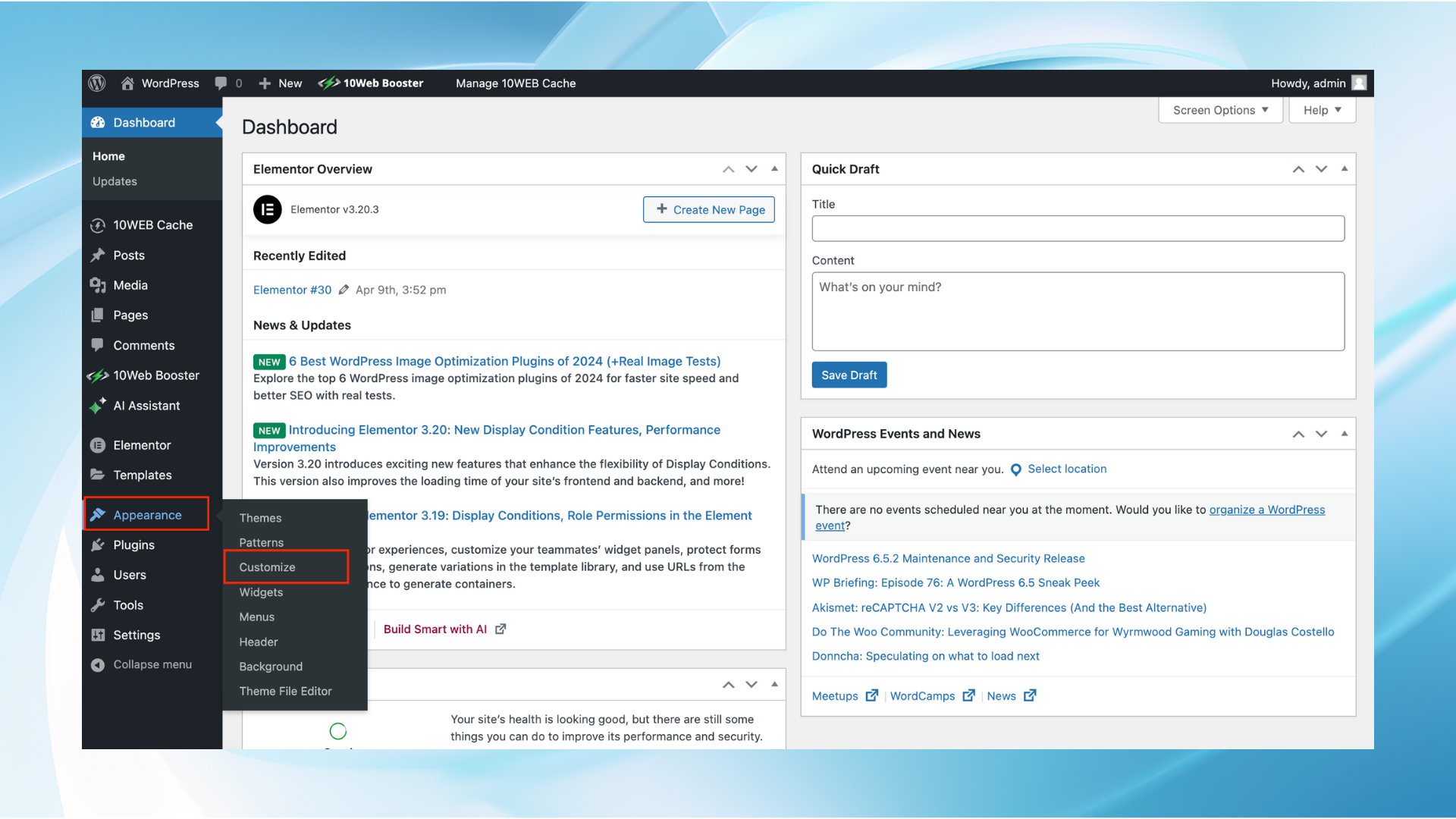
- Navigate to Appearance > Customize to access the WordPress Customizer.
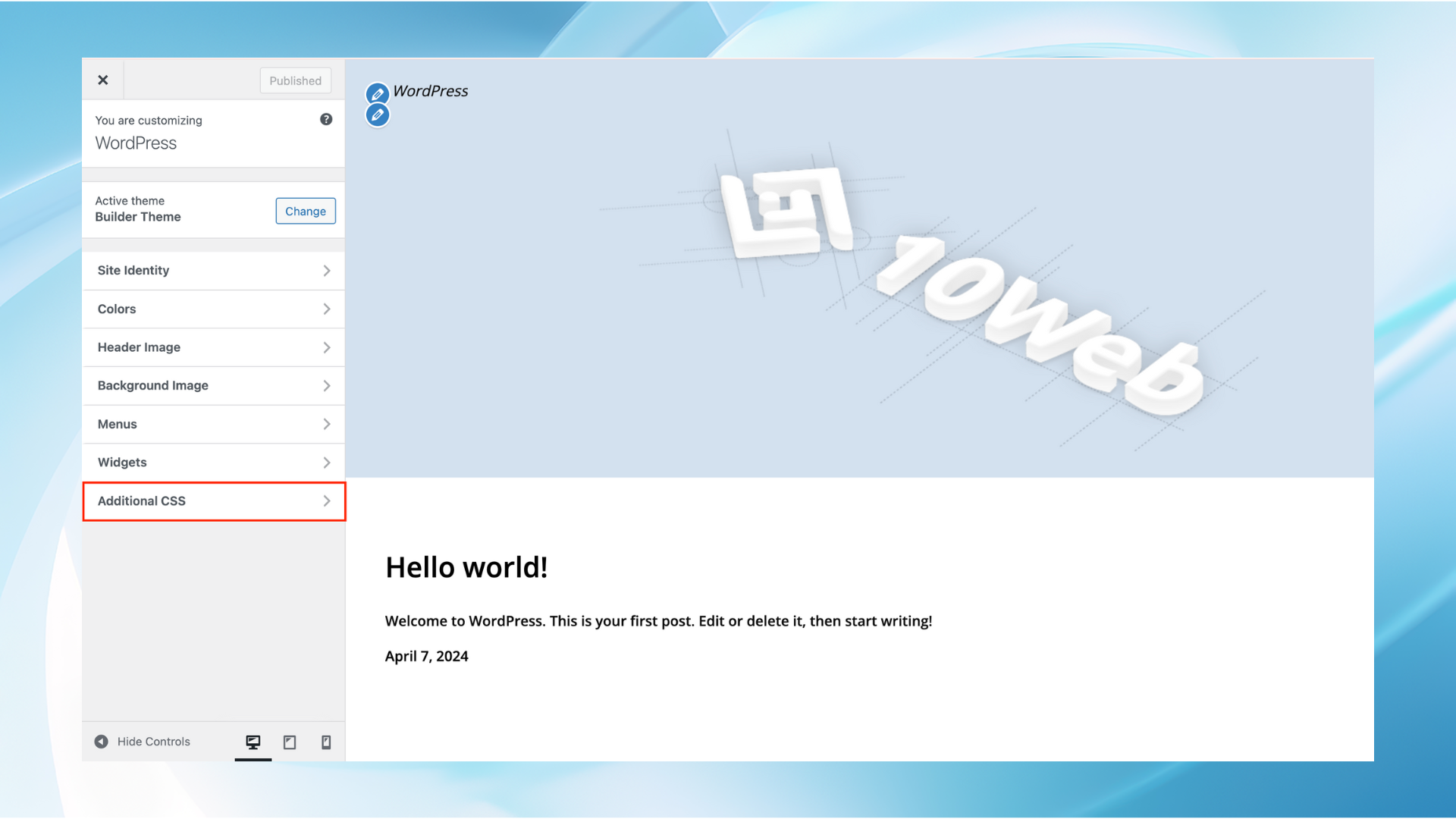
- Look for the Additional CSS option.
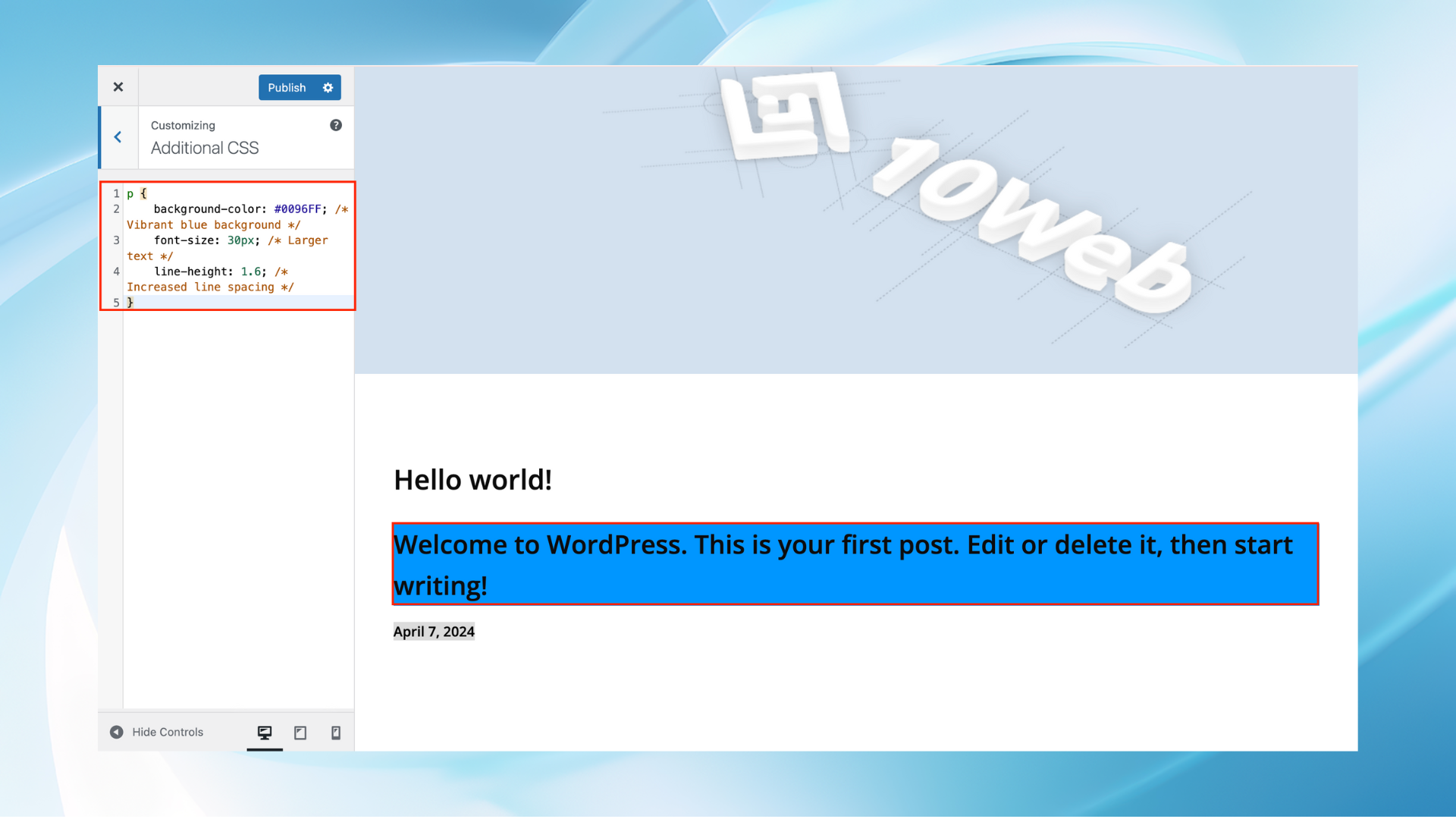
- Here, you can add your custom CSS rules to modify existing styles. Your changes will be previewed live on the site.
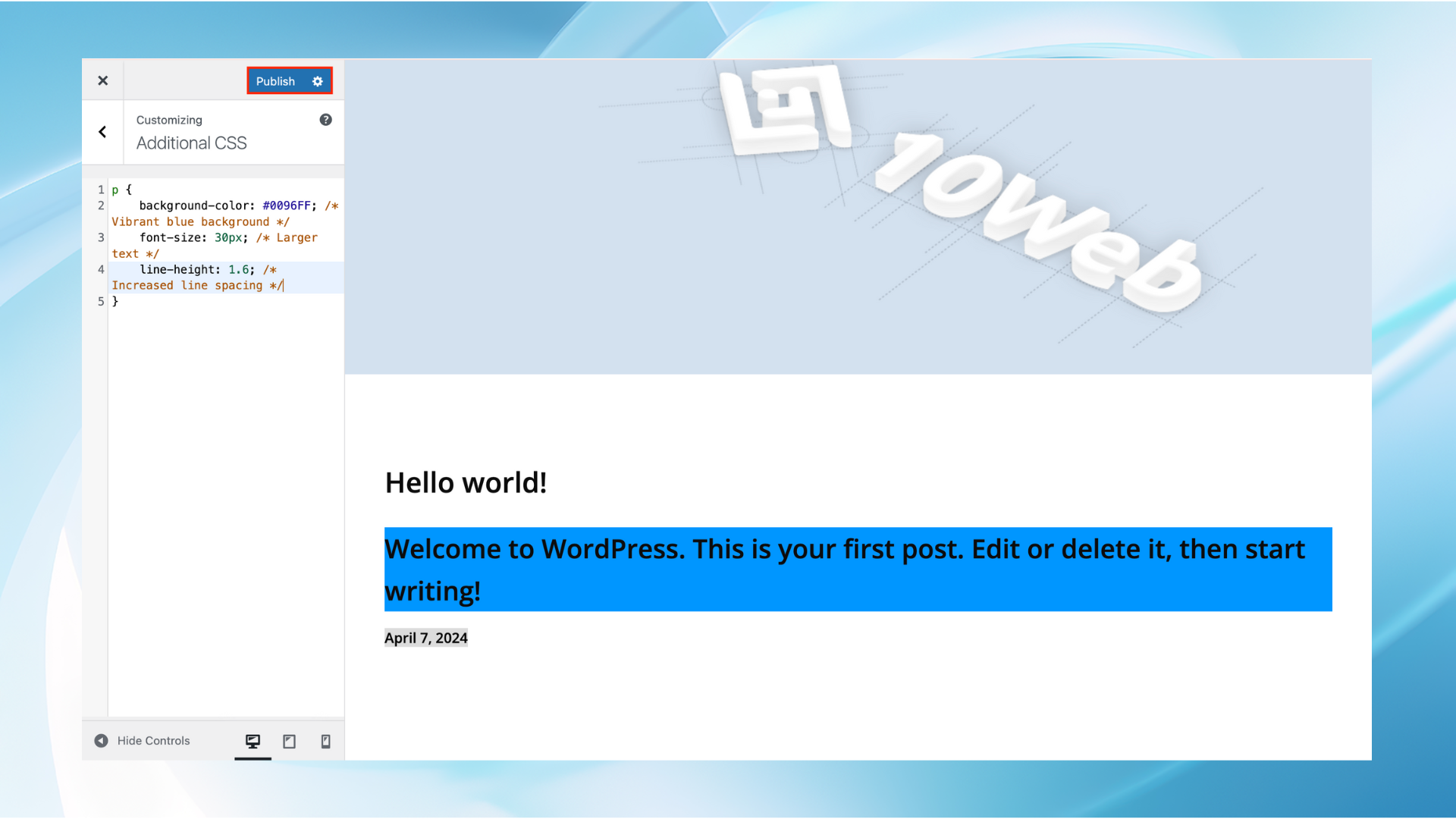
- Click Publish to apply the changes.
How do I change the CSS of a specific page in WordPress? How do you edit CSS? How do I overwrite CSS in WordPress?
What is CSS?
CSS in WordPress is a style sheet language used to design and customize the appearance of your website. It controls the layout, colors, fonts, and overall visual presentation of your WordPress site. You learn to add or how to edit CSS in WordPress directly in the theme customizer or through a child theme for more advanced customizations.
Additionally, CSS allows for responsive design, ensuring your WordPress site looks good on any device, from desktops to smartphones. By enhancing CSS, you can achieve a unique look for your site, differentiating it from others using the same theme. WordPress also offers plugins to help manage and apply custom CSS easily, providing a user-friendly interface for those not familiar with coding.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
Why is CSS important?
CSS is important in WordPress for several reasons:
Visual appeal
CSS plays a crucial role in enhancing the visual appeal of your WordPress site. By controlling the layout, colors, fonts, and other design elements, CSS ensures that your site makes a positive and lasting first impression on its visitors. This visual appeal is essential in engaging users from the moment they land on your page.
Brand identity
Through custom CSS, you can craft your website’s design to reflect your brand’s unique identity. This includes a consistent use of your brand’s colors, fonts, and style across all web pages. Establishing a strong brand identity is crucial for building trust and recognition among your audience.
User experience
CSS is important in improving the user experience on your WordPress site. By enhancing elements like navigation and readability, CSS ensures that users can easily find what they are looking for. A positive user experience can lead to longer visit durations and a lower bounce rate, which are beneficial for your site’s success.
Responsiveness
In today’s mobile-first world, CSS is essential for creating responsive designs that adapt to various screen sizes and devices. This adaptability ensures that your site provides a seamless experience to all users, regardless of how they access it. Responsiveness is also crucial for expanding your reach and maintaining your audience’s satisfaction.
SEO
The structure and efficiency of your CSS can significantly impact your WordPress site’s loading speed and mobile-friendliness, both of which are important SEO ranking factors. By optimizing your CSS, you can improve your site’s search engine rankings, making it more visible and accessible to potential visitors.
Customization
CSS lets you change how your WordPress themes look in a simple way. You can make your site look different by just tweaking CSS, without touching the more complex PHP code. This makes updating your site easier and helps keep your site working well even when new theme updates come out.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
How are CSS and WordPress connected
CSS and WordPress are connected through the theme system. WordPress themes define how a WordPress site looks and functions, and CSS is a key component of these themes; thus, it is essential to learn how to edit CSS in WordPress. Here’s how they’re connected:
Theme structure
Every WordPress theme includes a style.css file. This file contains the CSS rules that determine the visual style of the theme, including layout, colors, fonts, and other design elements.
Customization
WordPress provides a Customizer tool that allows users to make changes to their site’s appearance, including CSS modifications. These changes can be previewed in real-time and apply globally across the site.
Child themes
To customize the appearance of a site without losing the ability to update the parent theme, users can create a child theme. The child theme’s CSS overrides the parent theme’s CSS, allowing for detailed customization without affecting the core theme files.
Additional CSS
WordPress includes an Additional CSS section in the Customizer, enabling users to add custom CSS directly. This is useful for minor tweaks and doesn’t require creating a child theme.
Plugins
There are numerous WordPress plugins designed to help manage and extend CSS capabilities. These plugins can offer advanced features like live CSS editing, minification for performance improvements, and conditionally loading CSS for specific pages or posts.
Through these connections, CSS becomes an integral part of creating, customizing, and maintaining the appearance of WordPress websites, enabling both developers and non-technical users to achieve the desired look and feel for their sites.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
How to edit CSS in WordPress from the dashboard
To edit CSS directly from the WordPress dashboard, follow these steps:
1. Navigate to the Customizer
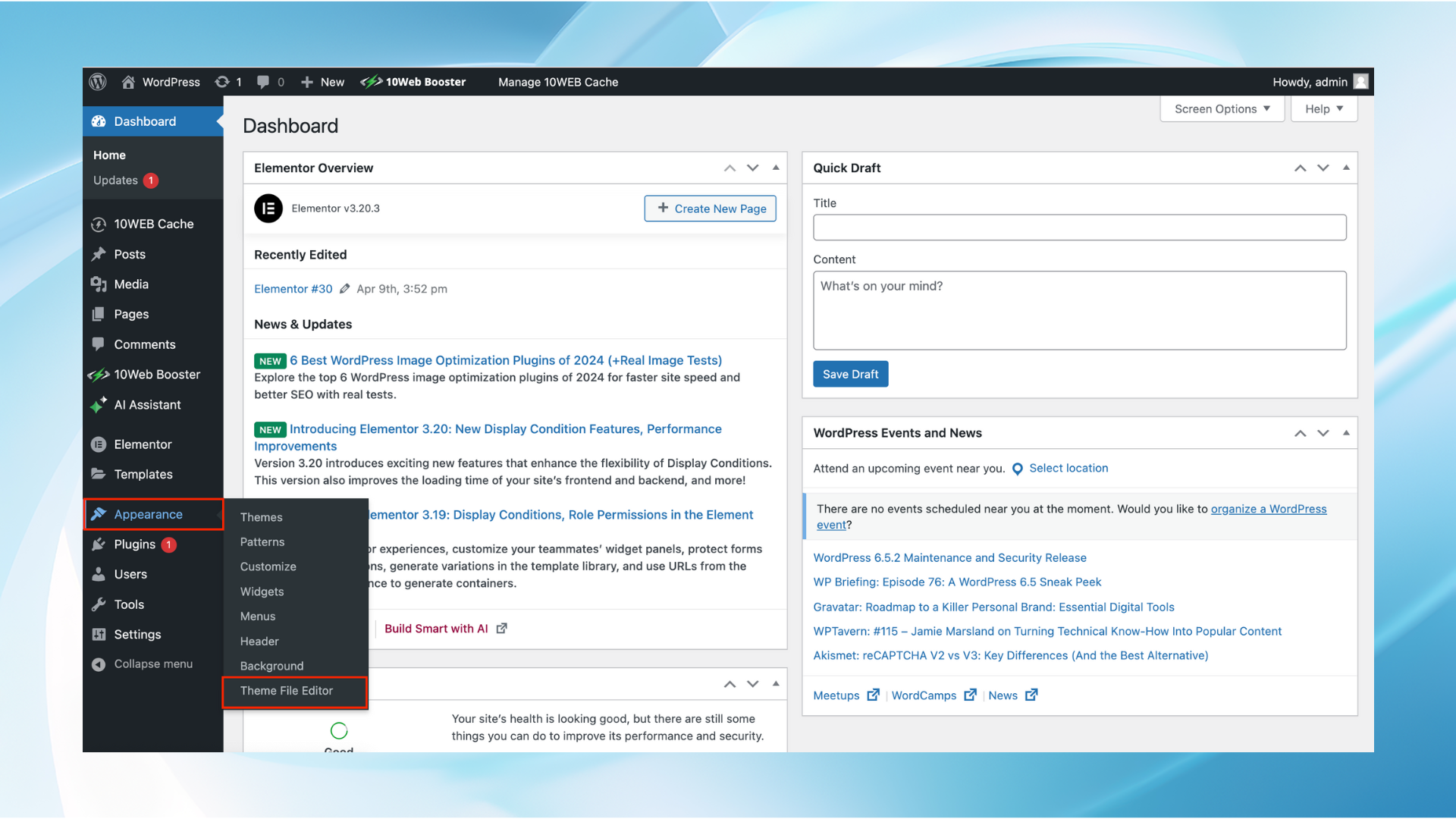
- Go to your WordPress dashboard.
- Click on Appearance > Customize.

2. Access the Additional CSS section
- In the Customizer, look for the Additional CSS section. This is typically at the bottom of the Customizer menu.

3. Edit CSS
- In the Additional CSS box, you can write your new CSS rules or edit existing ones.
- As you type, you will see a live preview of the changes on your site.

4. Publish your changes:
- Once you’re satisfied with your CSS changes, click the Publish button to make the changes live on your website.

This method allows you to add or modify the CSS of your theme directly from the WordPress dashboard without needing to edit theme files manually. It’s ideal for quick changes and ensures that your custom CSS is preserved even if you update the theme.
Simplify WordPress with 10Web
Automate manual work with 10Web Managed WordPress Hosting and 10Web AI Website Builder. Optimize your WordPress website effortlessly.
How to add custom CSS in WordPress
Adding custom CSS in WordPress can be done through several methods, allowing you to tailor the appearance of your site. Here are the primary ways to add custom CSS:
1. Theme Customizer
This method allows you to add CSS that affects your entire site and provides a live preview of your changes.
- Go to Appearance > Customize in your WordPress dashboard.
- Find and click on the Additional CSS section.
- Enter your custom CSS code in the provided area.
- Click Publish to save and apply your changes.
2. Child theme
For more extensive customizations, a child theme is recommended. This ensures your changes aren’t lost during theme updates.
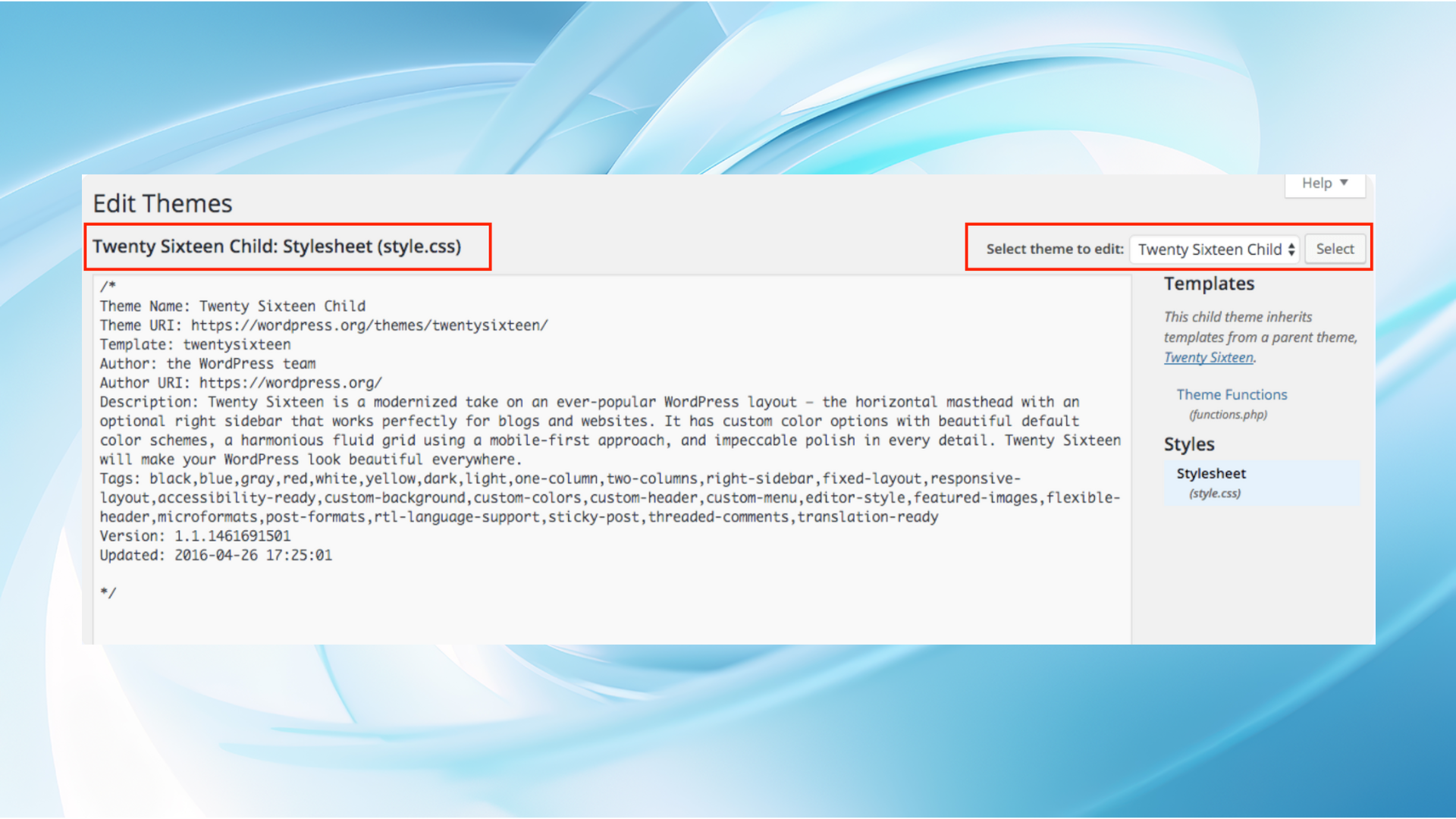
- Create a child theme directory in wp-content/themes.

- Within this directory, create a style.css file. At the top of this file, add the necessary header information for a child theme and below that, your custom CSS.
- Activate the child theme via Appearance > Themes.

3. Custom CSS plugin
Using a plugin dedicated to custom CSS is an easy and update-safe method to add your styles.
- Install a plugin designed for custom CSS, such as Simple Custom CSS or WP Add Custom CSS.
- After installation, navigate to the plugin’s settings page (the location varies by plugin).
- Enter your custom CSS into the provided text area.
- Save your changes.
4. Implementing CSS with page builders
Page builders like Elementor, Beaver Builder, and WPBakery offer a user-friendly interface for designing pages and often include options to add custom CSS to individual elements, sections, or the entire page.
- 10Web: With 10Web AI Website Builder you will be able to add custom CSS easily, without much effort.
- Elementor: Click on the specific element, section, or column, then go to the Advanced tab. Here, you’ll find a Custom CSS section where you can add your CSS rules directly.
- Beaver Builder: Open the settings of the module, row, or column you want to customize, navigate to the Advanced tab, and look for the CSS Selectors or similar fields to add your custom CSS.
- WPBakery: When editing a page, click on the element you want to customize, and look for a Custom CSS box in the element settings.
These options are excellent for applying styles to specific pages or content areas without affecting the entire site.
5. Using the Divi Theme
The Divi Theme, developed by Elegant Themes, is designed with powerful customization capabilities, including extensive CSS options.
- Module custom CSS: When editing a module in the Divi Builder, you can scroll down in the settings to find the Custom CSS tab. Here, you can insert CSS that applies only to that module.
- Page or Post custom CSS: For CSS that applies to the whole page or post, use the Divi Builder to open the Page Settings (the three dots in the bottom bar) and navigate to the Advanced tab. You’ll find a Custom CSS area where you can enter your CSS.
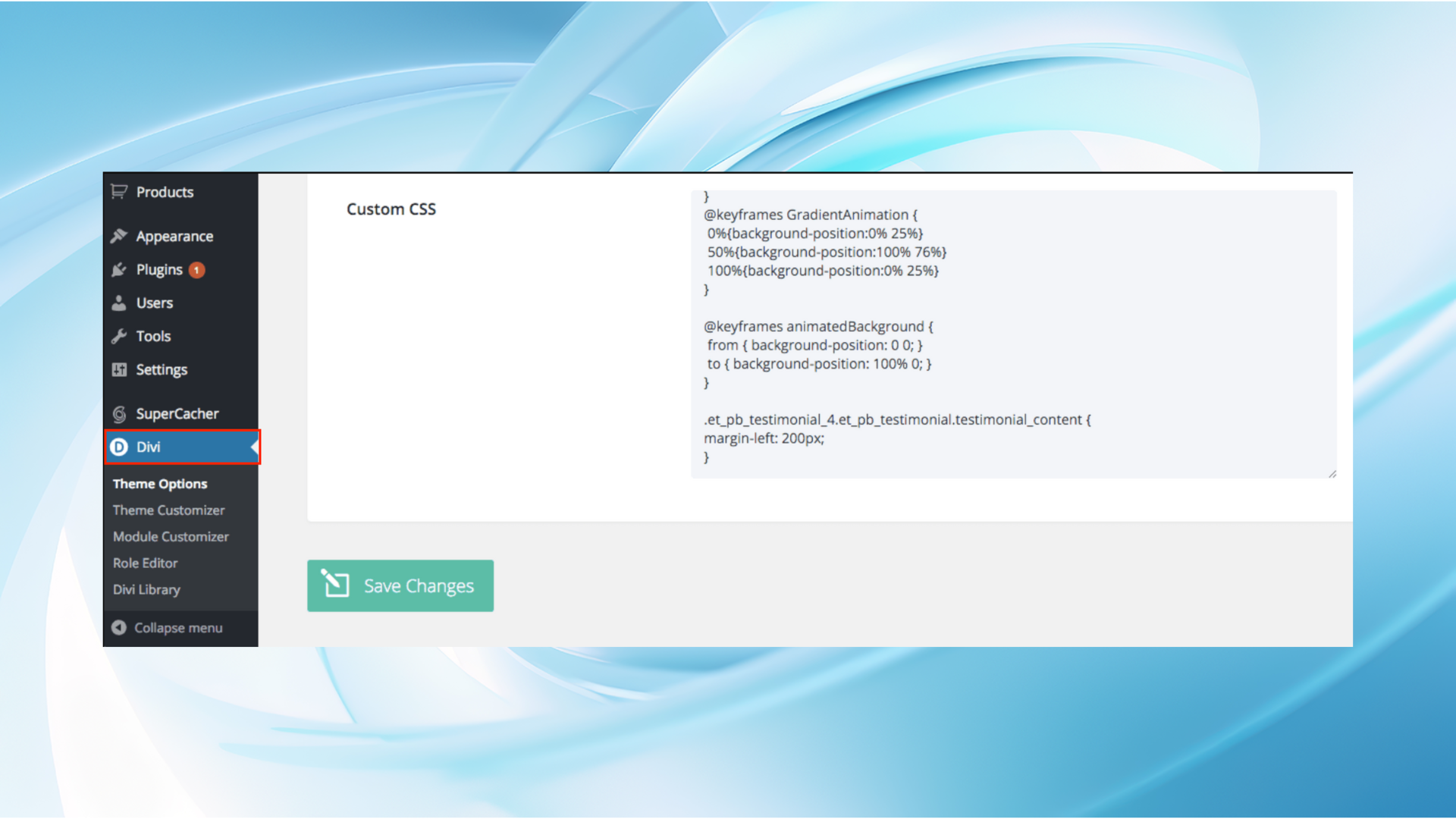
- Theme options: For site-wide CSS customizations, navigate to Divi > Theme Options from your WordPress dashboard. In the General tab, scroll down to find the Custom CSS box. Any CSS added here will apply across your entire site.
Divi also allows for CSS to be added directly within sections and rows, providing flexibility in how you design and customize your layouts.

Best practices
- Always backup your site before making significant changes.
- Use the Theme Customizer for minor tweaks. Opt for a child theme or a plugin for more substantial customizations.
- Keep performance in mind; excessive CSS can impact page load times.
- Ensure your CSS is clean and well-organized to avoid conflicts and ensure readability.
By following these methods, you can effectively add custom CSS to your WordPress site, ensuring your site matches your desired aesthetic and functionality.
Where you can learn CSS
To learn CSS effectively, consider these resources:
| Platform | What they offer |
| MDN Web Docs | In-depth guides and documentation |
| W3Schools | Easy tutorials and exercises |
| Codecademy | Interactive courses on CSS basics to advanced topics |
| freeCodeCamp | Free responsive web design certification |
| YouTube | Channels like Traversy Media and The Net Ninja for video tutorials |
| Udemy | Paid courses, often available at discounted prices |
| CSS-Tricks | Practical tips and techniques |
| CodePen | CSS practice questions and inspiration from others’ work |
| Stack Overflow | Community Q&A for troubleshooting and advice |
Conclusion
In conclusion, mastering how to edit CSS in WordPress allows you to customize your site effectively, ensuring it matches your brand and enhances user experience.
This guide equips you with the knowledge to make those changes confidently, leading to a more appealing and functional website.









