Managing an online store with WooCommerce involves more than just listing products. It requires strategic inventory management to ensure a seamless shopping experience for your customers. One essential tip is to learn how to hide out of stock products in WooCommerce. By doing so, you can keep your catalog clean and prevent potential customer frustration from seeing unavailable items. This simple guide will help you understand how to effectively manage your inventory visibility, using WooCommerce’s built-in settings, plugins, or custom code solutions.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
FAQ
How do I not show out of stock items in WooCommerce?
How do I hide out of stock categories in WooCommerce?
What is the shortcode for hide out of stock products in WooCommerce?
Understanding out of stock products in WooCommerce
When you manage an online store using WooCommerce, keeping an eye on your inventory is crucial. Stock status plays a key role in this process, as it communicates the availability of your products to your customers. In WooCommerce, products can have different stock statuses such as in stock, out of stock, and on backorder.
Controlling how these statuses are displayed is part of effective inventory management. You might not want to show products that are no longer available for purchase, and this is where you need to know how to hide out of stock products in WooCommerce.
By understanding inventory features, you can ensure that your customers always have a clear and accurate view of what’s available, preventing any frustration that might come from seeing items they cannot purchase.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Configuring WooCommerce settings to hide out of stock items
To keep your WooCommerce shop looking up-to-date and to avoid disappointing customers, it’s important that you manage the visibility of out of stock items. By adjusting settings within your WooCommerce dashboard, you can streamline your store’s product pages, ensuring only in-stock items are displayed.
Using the built-in WooCommerce options
To provide a better shopping experience, WooCommerce allows you to adjust the stock display format through your dashboard. Here’s how you can control the visibility:
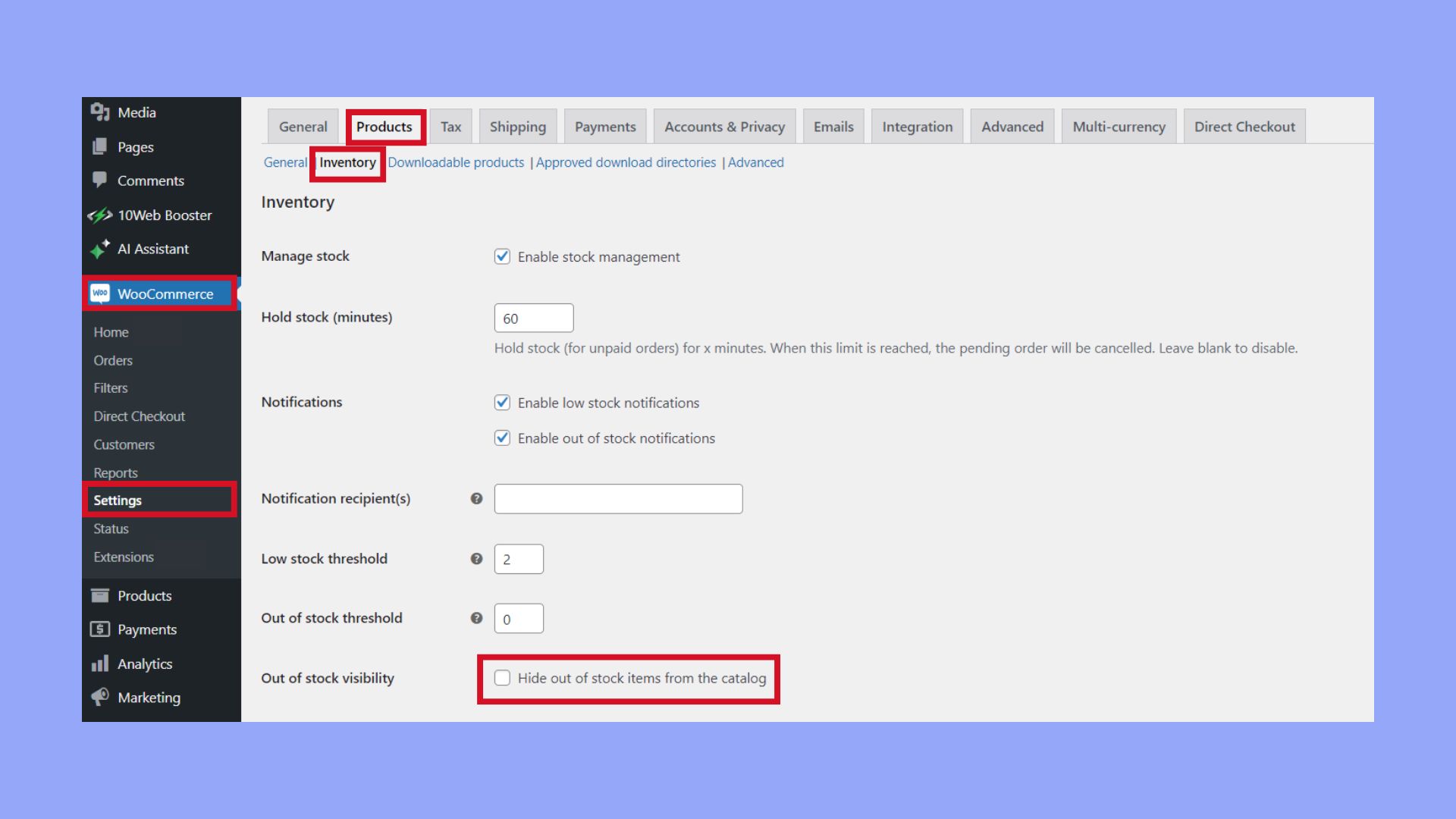
- Navigate to WooCommerce > Settings > Products tab and click on Inventory.
- WooCommerce provides a checkbox labeled Out of stock visibility. When enabled, it hides products labeled as out of stock from your shop’s catalog.

- After ticking this box, make sure to click the Save changes button to apply your new settings.
Adjusting product inventory settings
To take control of your product inventory and hide items when they run out, WooCommerce offers a specific setting:
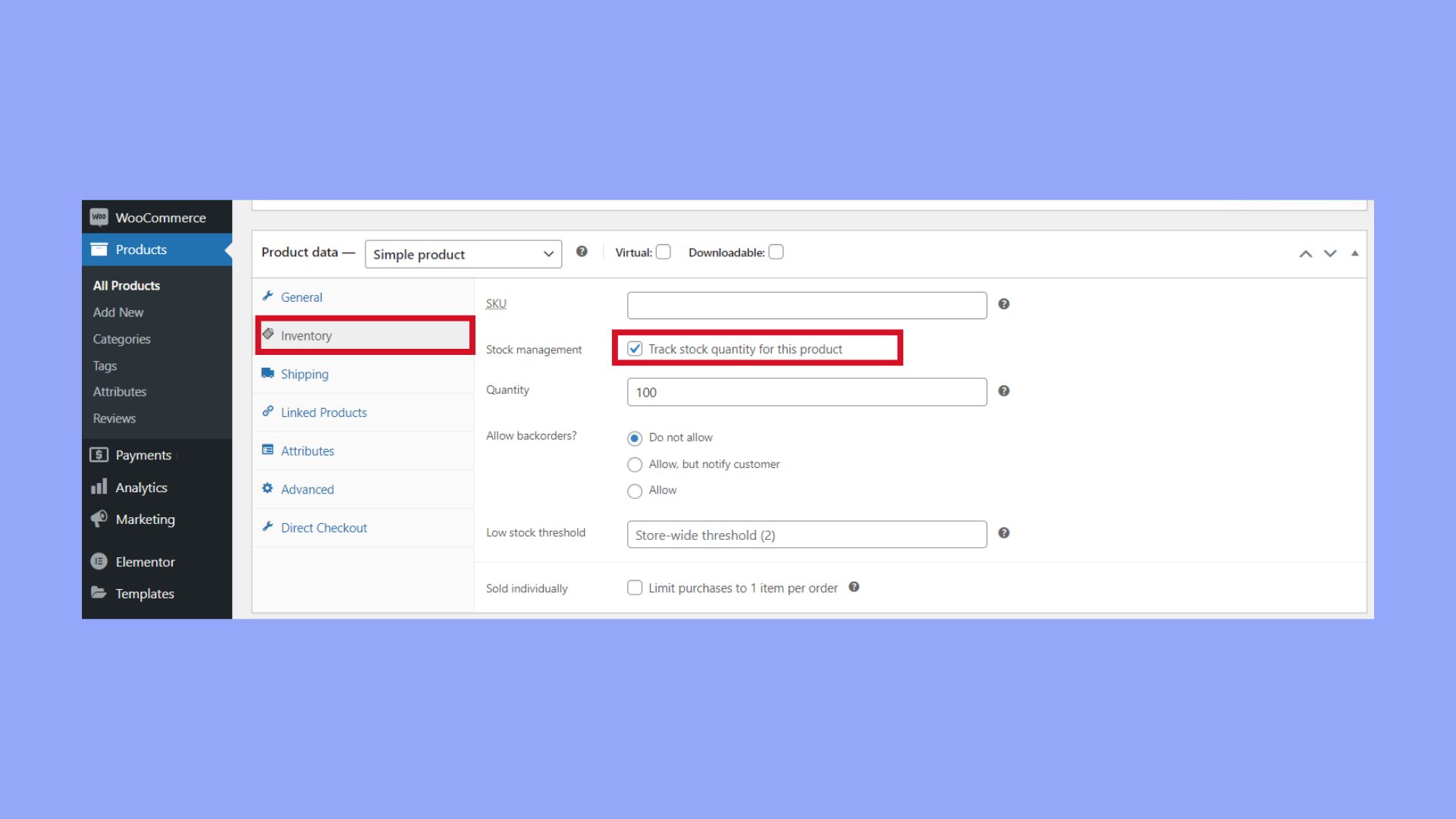
- In the Inventory section of your Products tab, find Stock Management.
- Choose how you want your store to manage stock levels by checking the Stock Management box to enable stock management on that specific product.

Extending functionality with plugins
Plugins offer an easy and effective way to enhance your WooCommerce store without needing to touch a line of code. There are plugins developed specifically for hiding out of stock products efficiently. Let’s explore how to select the perfect plugin and get it up and running on your site.
Choosing the right plugin
When looking for a plugin to hide out of stock WooCommerce products, consider the following:
- Popularity: A high number of active installations indicate trustworthiness.
- Reviews: Positive feedback from other users can assure you of the plugin’s effectiveness.
- Updates: Regular updates mean the plugin is likely to be compatible with the latest version of WordPress and WooCommerce.
- Support: Check for prompt and helpful support options.
Here’s a checklist to help you decide which plugin to use:
- Visit the WordPress Plugin Directory.
- Search for hide out of stock products WooCommerce.
- Filter results based on the above criteria.
- Choose a plugin with a high rating and a recent update record.
Installing and configuring the plugin
Once you’ve chosen your plugin, the next steps are:
- Go to your WordPress Dashboard.
- Navigate to Plugins → Add New.
- In the search box, type in the name of the plugin you selected.
- Click on Install Now for the plugin you want to add.
- After the installation is complete, click Activate.
To configure the plugin to hide out of stock products:
- Go to the WooCommerce settings area by navigating to WooCommerce → Settings.
- Find the tab or section associated with the plugin. This might vary by plugin, so look for Inventory or similar.
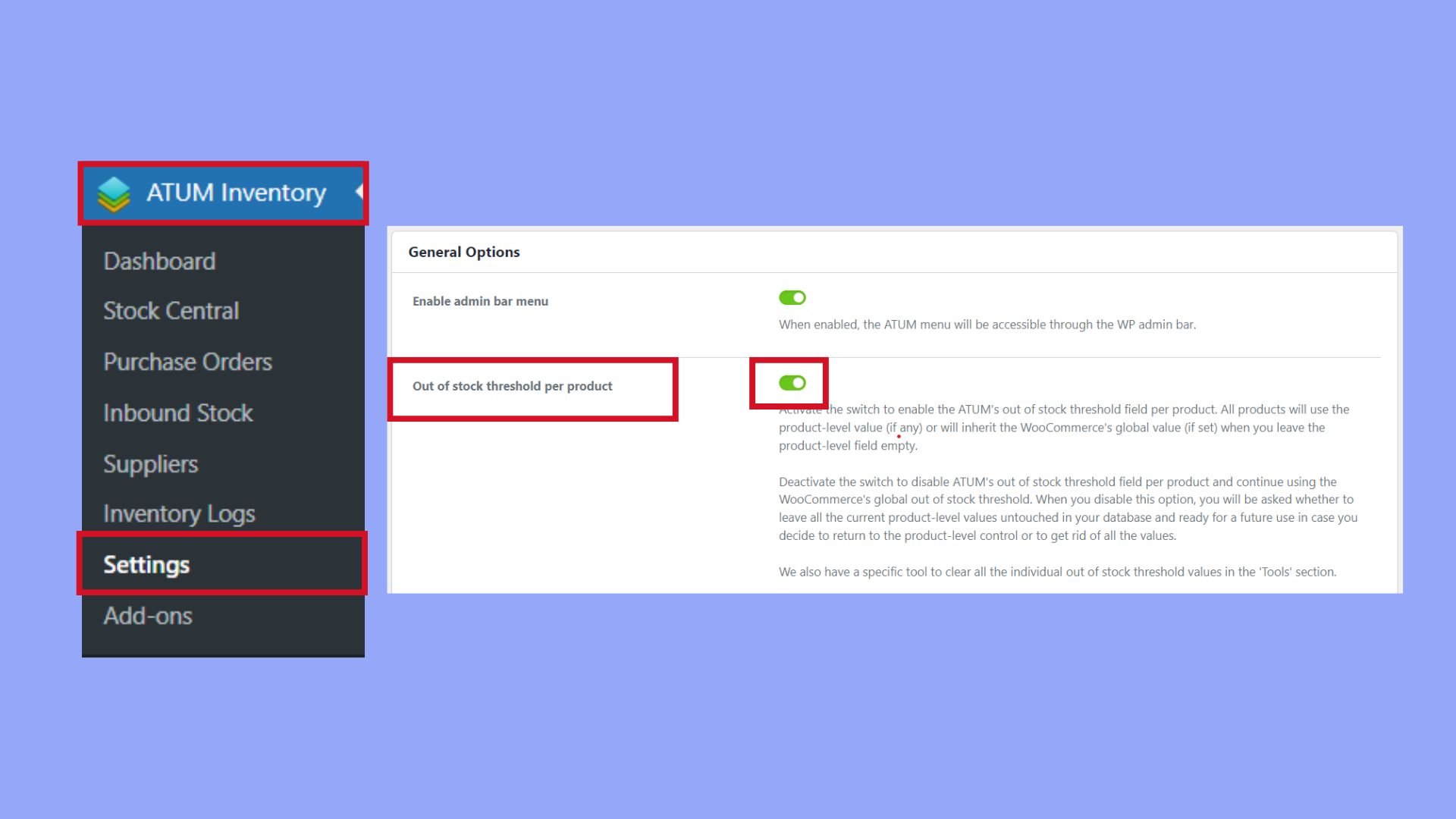
- Alternatively, you could locate a section with the plugin’s name and navigate to its Settings. This is the case, for example, for ATUM Inventory plugin.
- Locate the option for out of stock visibility — it’s typically a checkbox.
- Check the box to hide out of stock items from your product listings.

- Save your changes to make sure your preferences are updated.
By following these steps, you can keep your WooCommerce product listings up-to-date and avoid showing items that are not available for purchase.

Looking to sell online?
Create your custom online store in minutes with 10Web AI Ecommerce Website Builder and take your business online.
Custom code solutions
When you want to hide out of stock products in WooCommerce, custom code allows for granular control over your store’s display. Whether it’s adding a simple snippet or creating an extensive modification, the following methods provide a roadmap to tailor your inventory display to your needs.
Editing functions.php file
To begin, you can add custom code to your theme’s functions.php file. Here’s how to proceed:
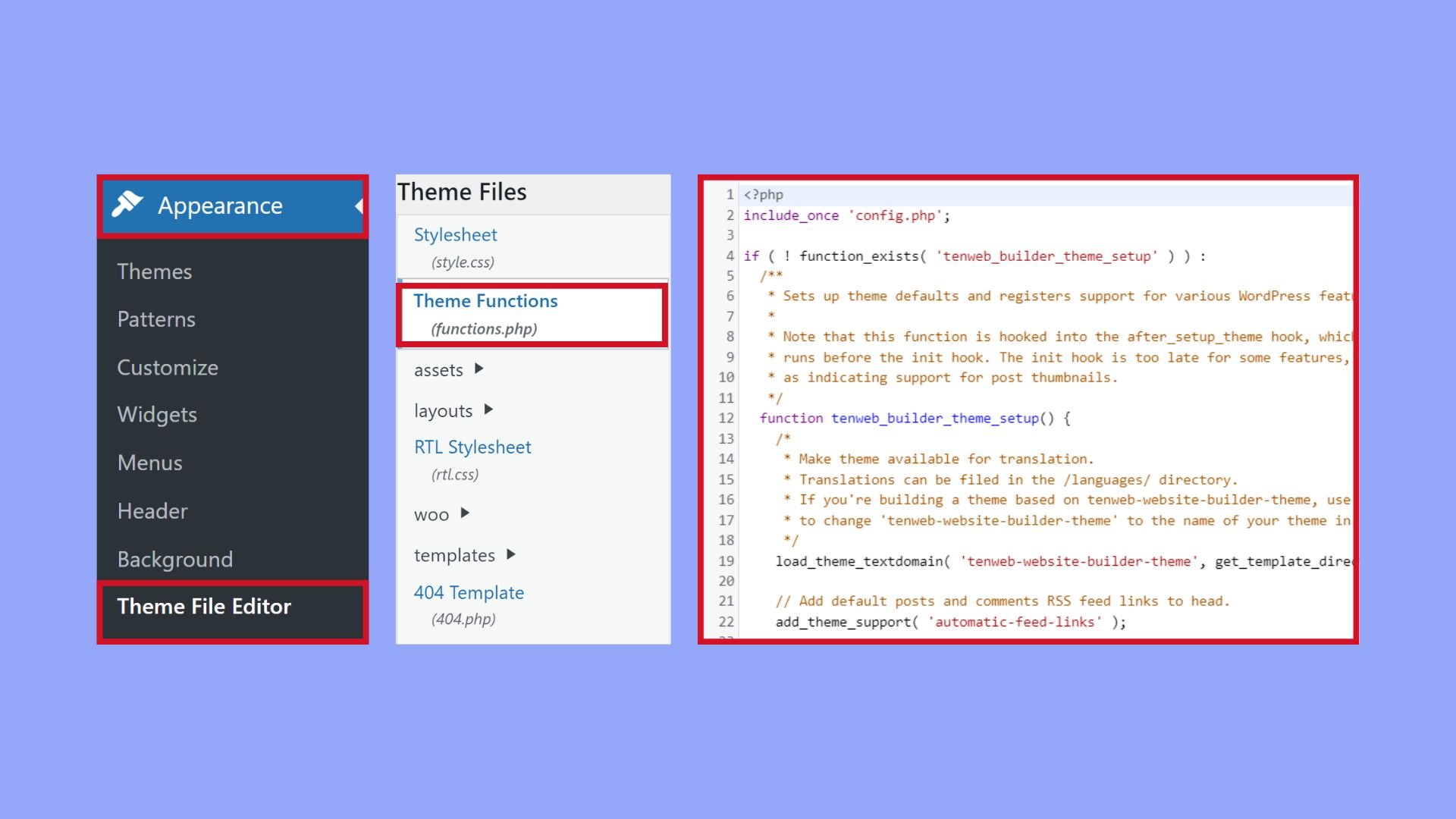
- Go to Appearance > Theme Editor from your WordPress dashboard.
- Select your active theme and locate the functions.php file.
- Carefully insert your code snippet that checks product stock status and hides out of stock items.

- Save your changes and ensure your site’s functionality remains intact.
Utilizing filter hooks
Utilize filter hooks in WooCommerce to programmatically alter your shop’s behavior:
- Identify the appropriate WooCommerce filter hook that influences product visibility.
- Create a function in your theme’s functions.php file that uses the filter to check stock status.
- Make sure that the return value of the function adheres to what the filter hook expects.
- Apply the filter hook by adding an
add_filter()call with your function’s name.
Search pages hook
To prioritize hiding unavailable items on search pages, use the `pre_get_posts` hook. By adding the following code to your `functions.php` file, customers will be able to view only in-stock products.
```php
add_action('pre_get_posts', 'hide_out_of_stock_in_search');
function hide_out_of_stock_in_search($query) {
if ($query->is_search() && $query->is_main_query()) {
$query->set('meta_key', '_stock_status');
$query->set('meta_value', 'instock');
}
}
```
Home page hook
To hide unavailable items on the Home page, use the code snippet below:
```php
add_filter('woocommerce_product_query_meta_query', 'filter_product_query_meta_query', 10, 2);
function filter_product_query_meta_query($meta_query, $query) {
// Apply only on the WooCommerce home page
if (is_front_page()) {
// Exclude out of stock products
$meta_query[] = array(
'key' => '_stock_status',
'value' => 'outofstock',
'compare' => '!=',
);
}
return $meta_query;
}
```
Showing in specific pages
In some cases, you might need to display out of stock items on specific pages. To do this, add the following code to your `functions.php` file. Make sure to select the page where you want to display unavailable items. In this example, out of stock items are shown on page with ID 200.
```php
add_filter('pre_option_woocommerce_hide_out_of_stock_items', 'ql_hide_out_of_stock_exception');
function ql_hide_out_of_stock_exception($hide) {
if (is_page(200)) {
$hide = 'no';
}
return $hide;
}
```
Creating a child theme
It’s safer to make changes using a child theme to prevent losing custom code when updating your theme:
- Generate a child theme by creating a new folder in your themes directory.
- Create a
style.cssfile within it, following WordPress conventions to declare it as a child theme. - Copy the functions.php file from the parent theme into your child theme.
- Add your custom code snippets to this file.
- Activate your child theme through the Appearance > Themes.
By implementing these custom code solutions, you’ll ensure that customers only see items that are available for purchase, potentially enhancing their shopping experience on your WooCommerce site.
Best practices for inventory and visibility management
Managing your online store’s inventory effectively ensures that your potential customers see only available items, which can help maintain interest and reduce frustration. Here’s how you can optimize inventory and visibility on your WooCommerce-powered WordPress site.
Inventory management and backorders
- Assess your stock levels: Keep track of your inventory. Monitor which items are fast-moving and which are not. Knowing this helps in forecasting and managing backorders.
- Set up stock notifications: Activate email notifications for low stock and out of stock products to keep you alerted. It helps in quickly updating your inventory or communicating with your wholesaler.
Managing related products and notifications
- Filter related products: Ensure that the related products section only displays items that are in stock to prevent any shopper disappointment.
- Communicate with shoppers: Utilize back in stock notifications to inform interested shoppers when products are available again.
Handling backorders and out of stock scenarios
- Enable backorders wisely: If you allow backorders, make sure you can fulfill them timely to avoid damaging your reputation against competitors.
- Have a backup plan: Develop a strategy for when stock runs low, such as recommending alternative products or displaying expected restock dates.
By following these practices, your ecommerce platform will provide a reliable and customer-friendly shopping experience.
Conclusion
In conclusion, effective inventory management is crucial for maintaining a positive shopping experience in your WooCommerce store. Knowing how to hide out of stock products in WooCommerce helps keep your catalog clean and relevant, ensuring customers only see available items. Whether you use built-in settings, plugins, or custom code, these strategies streamline your product listings and reduce customer frustration. By implementing these practices, you ensure a smooth and professional shopping experience that can lead to increased customer satisfaction and sales.